Звичайно, всім нам хочеться створювати зрозумілі та зручні продукти, які виключають будь-яку можливість помилок. Однак реальність така, що користувачі – люди, а їхні помилки – природна частина будь-якої взаємодії.
Практично кожен із нас хоч раз опинявся у такій ситуації. Ви поспішаєте забронювати авіаквиток, пальці швидко бігають по клавіатурі, і в ту мить, коли ось-ось збираєтеся натиснути кнопку «Підтвердити», раптом — БАМ! Ви випадково обираєте неправильну дату вильоту. Вас охоплює паніка, ви намагаєтеся виправити помилку, сподіваючись, що це не обійдеться вам надто дорого. Такі помилки трапляються часто при взаємодії з цифровими інтерфейсами й можуть стати серйозною проблемою для бізнесу.

Моменти розчарування найчастіше допомагають виявити ті точки, у яких технології не забезпечують безперебійний, інтуїтивно зрозумілий досвід. І таке трапляється навіть із найкращими з нас. Деякі помилки викликають лише легке роздратування, а інші можуть мати серйозні наслідки — втрату часу, даних або фінансів.
У цій статті ми детально розглянемо типові помилки, з якими стикаються користувачі під час взаємодії з цифровими продуктами. Я поясню різницю між промахами й помилками, а також поділюся найкращими практиками створення інтуїтивних інтерфейсів, стійких до помилок.
Промахи vs помилки
Промахи
Промахи трапляються, коли наміри користувача правильні, але він випадково здійснює неправильну дію, наприклад, натискає не ту кнопку або вводить некоректне значення.
Уявімо, що ви плануєте командний дзвінок у Google Календарі. Ви ретельно вибираєте дату, час і додаєте всіх учасників. Проте, налаштовуючи подію, випадково не ставите галочку в чекбоксі «Повідомити учасників» і зберігаєте подію. У результаті запрошення не надсилаються, і ваша команда не отримує інформації про зустріч. Це класичний приклад промаху: ваш намір був правильним, але невелика помилка спричинила збій у комунікації.
Помилки
Помилка, на відміну від промаху, виникає через неправильну мету або хибний план дій.
Наприклад, ви плануєте годинний мозковий штурм із командою в Google Календарі. Ви вибираєте зручний час для всіх і розсилаєте запрошення. Проте ви не усвідомлюєте, що у безкоштовному обліковому записі час зустрічі обмежений 40 хвилинами.
У результаті зустріч раптово переривається через 40 хвилин, викликаючи плутанину та розчарування у команди. Причина такої помилки — невідповідність ментальної моделі користувача функціональності системи. Таким чином, наше розуміння (або його відсутність) може суттєво впливати на досвід і призводити до непередбачуваних наслідків.
Запобігаємо промахам
Наше завдання — зробити так, щоб користувачам було важко випадково здійснити неправильну дію. Ось кілька ефективних підходів:
- Чітка візуальна ієрархія діє як дорожня карта, спрямовуючи увагу користувачів на інтерактивні елементи. Вона відповідає природній схильності людини до сканування в пошуках візуальних акцентів. За допомогою розміру, кольору, контрасту та розташування дизайнери можуть виділити клікабельні кнопки, редаговані поля або перетягувані компоненти, допомагаючи користувачам швидко розпізнати функціональність інтерфейсу.
- Вбудована валідація забезпечує миттєвий зворотний зв'язок під час заповнення форм, допомагаючи користувачам виправляти помилки в реальному часі, що знижує рівень розчарування та підвищує успішність виконання завдань.
- Прогресивне розкриття інформації допомагає зменшити когнітивне навантаження і мінімізувати ризик того, що користувачі загубляться в складному багатоетапному процесі.
- Чіткі, однозначні позначення для кнопок, посилань та інших елементів управління дозволяють уникнути плутанини та полегшують навігацію.
- Захисні механізми, такі як запити на підтвердження деструктивних дій, запобігають небажаним негативним наслідкам, дозволяючи користувачам переконатися в правильності своїх намірів.
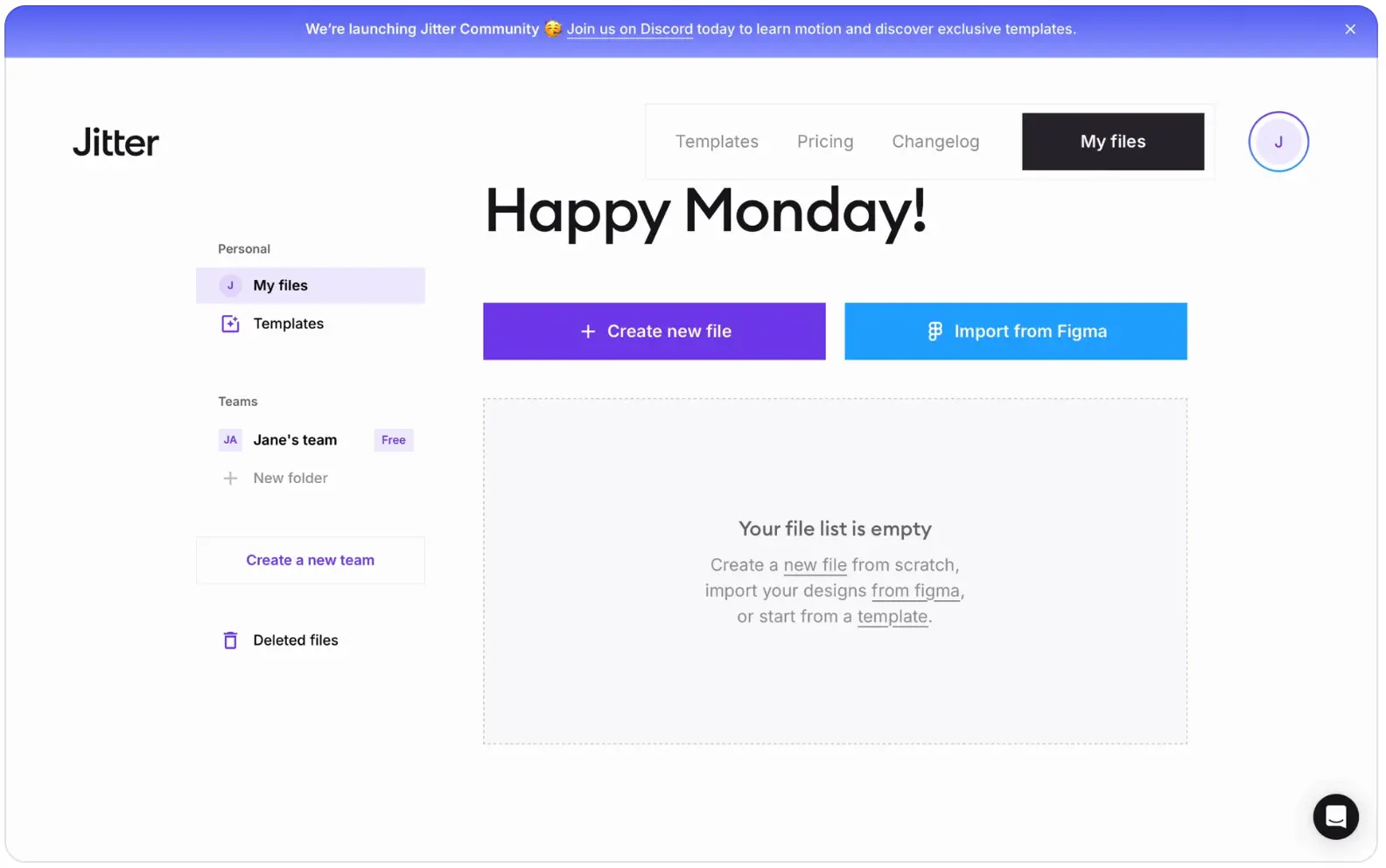
Інструмент для створення анімацій Jitter — це чудовий приклад використання прогресивного розкриття для запобігання промахам, спричиненим когнітивним перевантаженням. Замість того, щоб відразу надавати всі інструкції щодо встановлення плагіну Figma, Jitter подає інформацію поступово, залежно від обраного сценарію. Такий підхід дозволяє користувачам отримувати необхідні відомості на кожному етапі, знижуючи ризик помилкових дій.

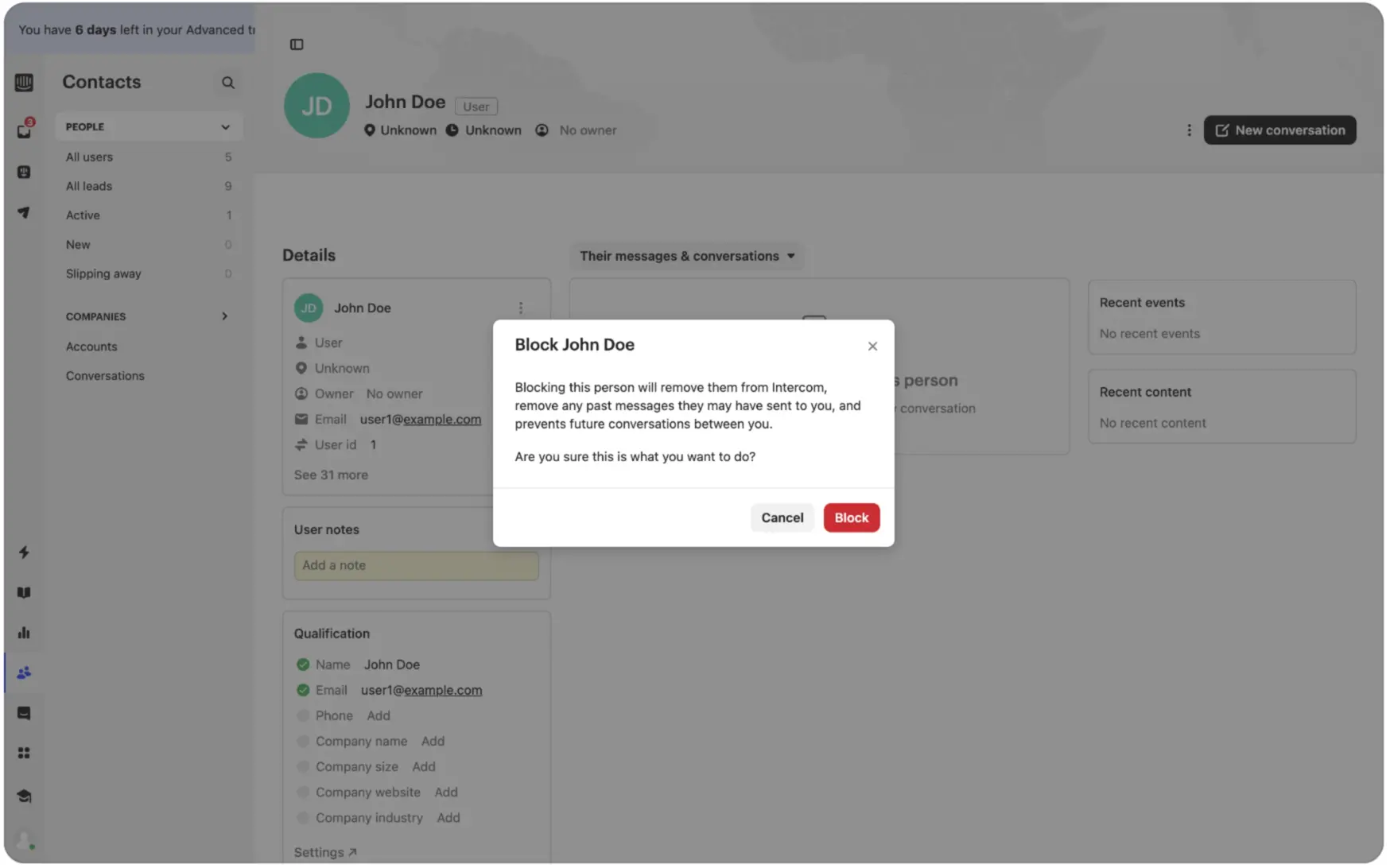
Intercom ефективно використовує запити на підтвердження для запобігання промахам. Наприклад, опції «Архівувати» та «Блокувати», які можуть мати серйозні наслідки, розташовані поруч одна з одною. Щоб знизити ризик помилкового вибору, сервіс запитує явне підтвердження наміру. Цей додатковий крок не лише слугує страховкою, але й надає можливість скасувати випадкове натискання до того, як стануться небажані наслідки.

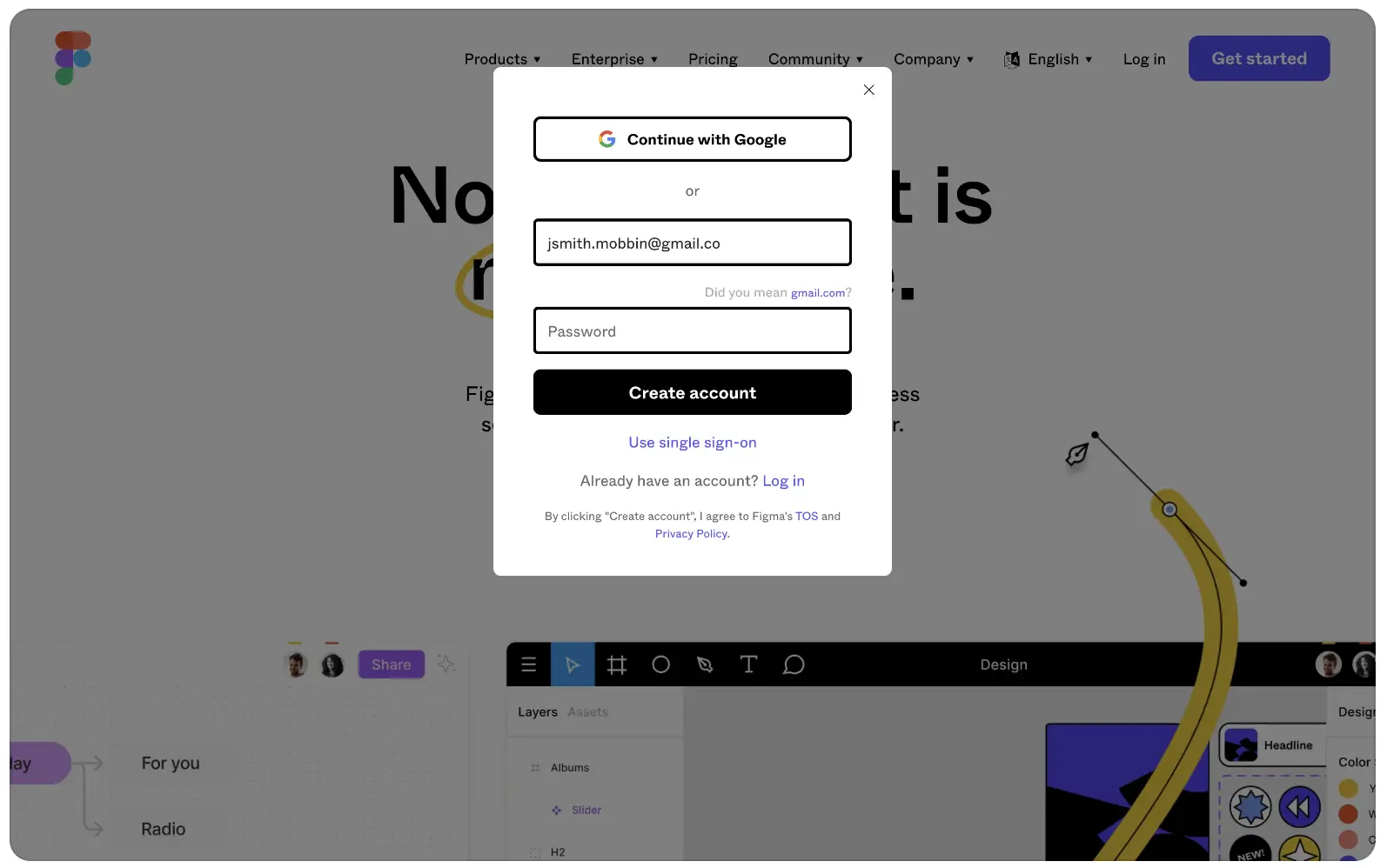
У спливаючому вікні реєстрації Figma реалізована вбудована валідація поля для введення електронної пошти. Наприклад, на скриншоті показано, як система виявила помилку (користувач ввів "gmail.co" замість "gmail.com") і запропонувала виправити її одним кліком.

Запобігаємо помилкам
Помилки вимагають іншого підходу, оскільки вони виникають через некоректну мету або план дій. Наше головне завдання — допомогти користувачеві сформувати правильну ментальну модель роботи системи.
Що можна зробити:
- Використовувати знайомі метафори, що узгоджуються з існуючими ментальними моделями користувачів. Люди взаємодіють із цифровими продуктами не в вакуумі; вони мають очікування, сформовані іншими інтерфейсами. За законом Якоба Нільсена, користувачі надають перевагу системам, які працюють так, як вони звикли. Застосування знайомих шаблонів скорочує час навчання та знижує ймовірність помилок.
- Контекстні підказки допомагають користувачам знайти потрібні опції та уникнути помилок, особливо коли нові функції не підходять під усталені шаблони. Надаючи поради під час взаємодії, дизайнери м’яко спрямовують людей до оптимального сценарію, знижуючи ризик помилок через невпевненість або нерозуміння.
- Евристика Нільсена «Допомога та документація» свідчить, що, хоча система не повинна вимагати додаткових пояснень, іноді користувачам потрібна підтримка. Однак велика база знань може лякати, особливо новачків. Рішенням може стати генеративний AI: додайте в систему чат-бота, наприклад IBM Watson Assistant або Google Dialogflow, який допоможе в контексті та спілкуватиметься простою мовою.
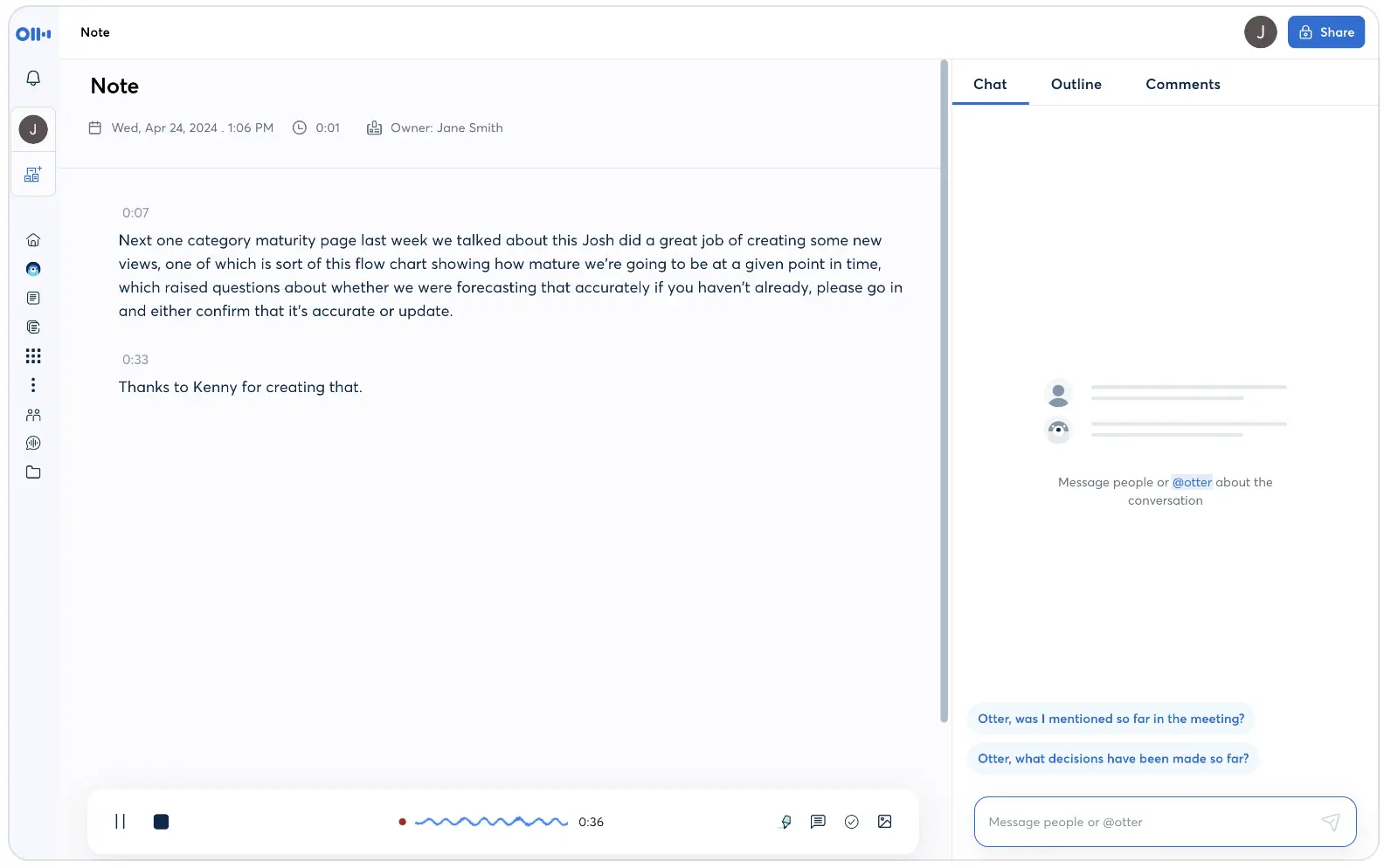
Недосвідчені користувачі часто роблять помилки, стикаючись з новими системами або функціями. Наприклад, чат-бот Otter на основі AI показує релевантні підказки, щоб направити новачків і подолати «страх білого аркуша», зменшуючи ризик помилок. Такий проактивний підхід допомагає людям навчатися під час роботи, створюючи приємний і комфортний досвід.

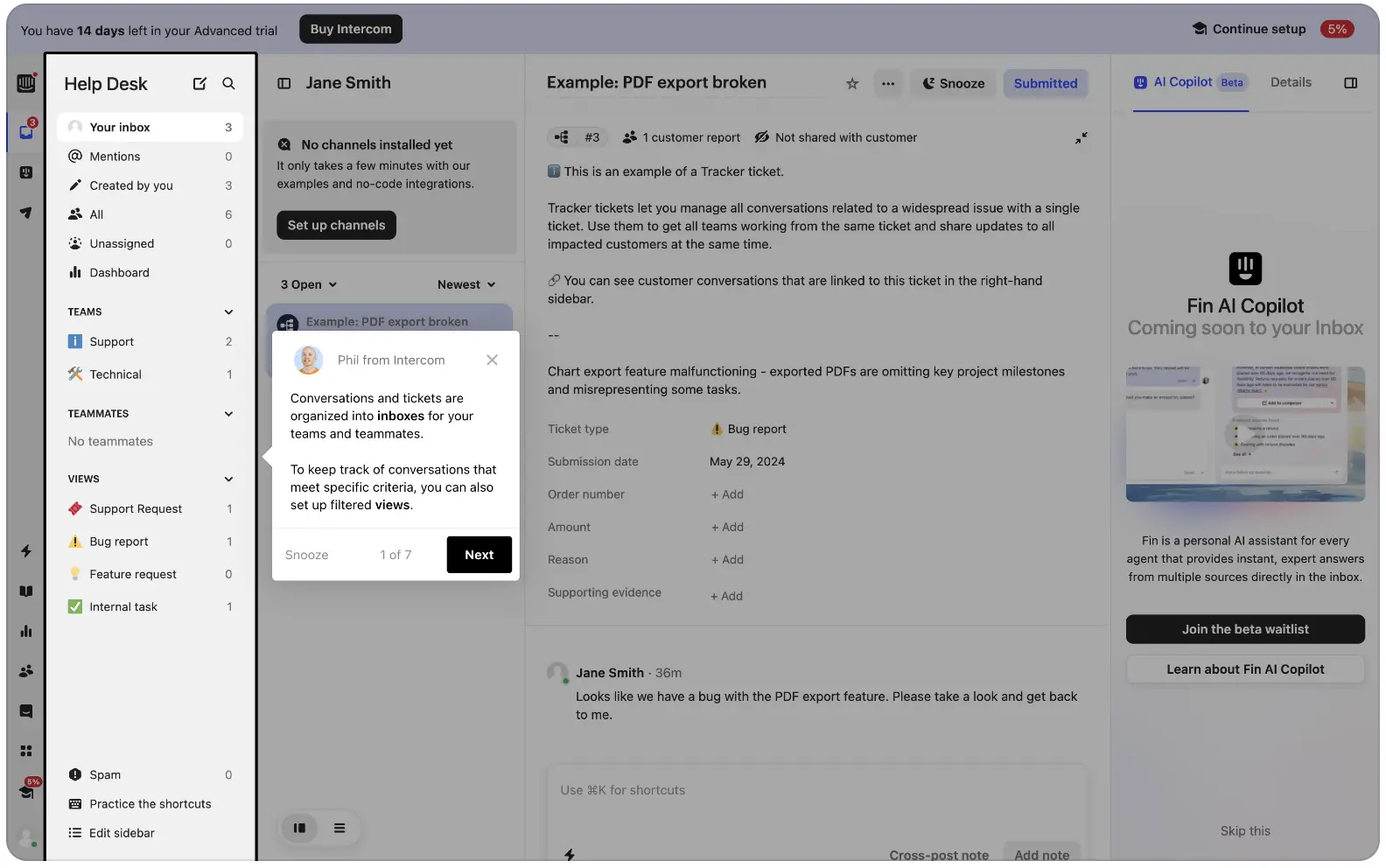
На скриншоті нижче ви можете побачити, як Intercom застосовує кілька найкращих практик для ознайомлення користувачів з інтерфейсом:
- Зрозумілі категорії, такі як "Inboxes" (вхідні повідомлення) та "Views" (уявлення), спрощують сприйняття інформаційної архітектури.
- Візуальна ієрархія допомагає керувати увагою користувачів: фон виділяє бічну панель, виводячи її на передній план. Фото людини в підказці привертає увагу, а текстове повідомлення розбито на два короткі фрагменти, що полегшує його сприйняття та запам’ятовування.

Виправлення помилок
Звісно, всі прагнуть створювати зрозумілі та зручні продукти, які мінімізують ймовірність помилок. Однак користувачі — це люди, і їхні помилки є природною частиною будь-якої взаємодії.
Навіть якщо ваш дизайн наблизиться до ідеалу, непередбачені обставини, розсіяна увага або прогалини в розумінні можуть призвести до помилкових дій. Тому важливо не лише запобігати помилкам, а й передбачити ефективні способи їх виправлення.
Коли помилки все ж таки трапляються, необхідно надати користувачам чіткі та зрозумілі інструкції для швидкого виправлення ситуації та мінімізації негативних емоцій.
Найкращі практики:
- Швидке розпізнавання помилок: Система повинна чітко інформувати про помилки, що виникають. Чіткий і своєчасний зворотний зв'язок — чи була дія успішною, що змінилося — дозволяє користувачам швидко зрозуміти та виправити ситуацію. Це відповідає евристиці Нільсена «Видимість статусу системи», яка наголошує на важливості постійного інформування про стан системи.
- Прості способи виправлення: Система повинна пропонувати зрозумілі способи скасовування дій або отримання допомоги, наприклад, кнопки "Скасувати", доступ до документації або підтримки.
- Мінімізація наслідків помилок: Система має бути побудована таким чином, щоб помилки не призводили до незворотних втрат, наприклад:
- Автозбереження: Регулярне збереження дозволяє швидко відновити роботу після перезапуску через помилку.
- Попередження перед незворотними діями: Якщо дію не можна скасувати (наприклад, остаточне видалення файлу), система повинна чітко попереджати користувача та вимагати підтвердження.
- «Безпечні режими» або «пісочниці» для експериментів: Надайте користувачам можливість тестувати функції у безпечному середовищі, де помилки не матимуть серйозних наслідків.
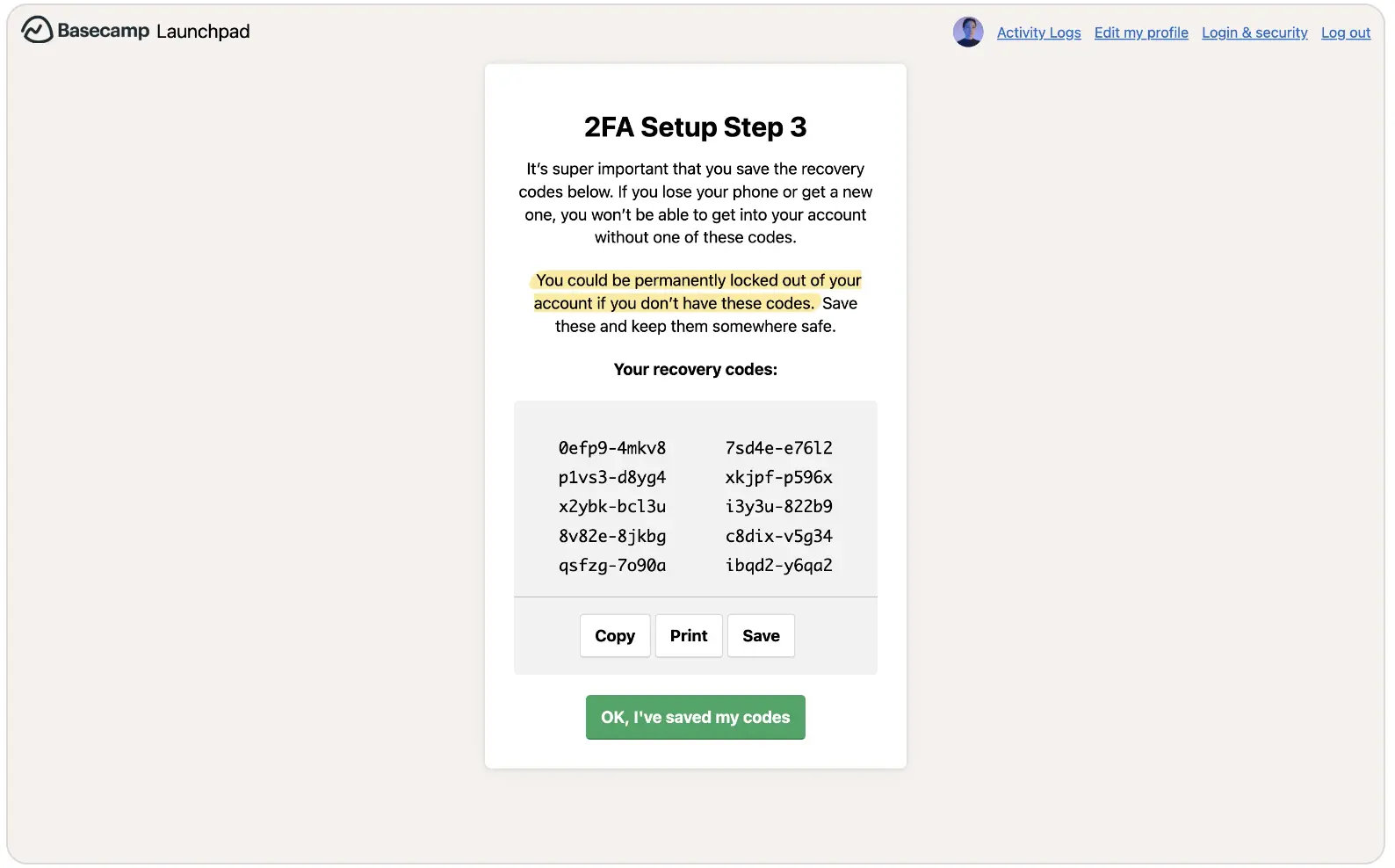
Проактивний приклад — коди відновлення для двофакторної автентифікації, які пропонують сервіси на кшталт Basecamp. Вони забезпечують користувачам можливість відновити доступ до облікового запису у разі втрати телефону.

Висновок
Помилки — це невід'ємна частина людського досвіду, і нам необхідно прийняти цей факт. Наше завдання — створювати інтерфейси, які мінімізують кількість помилок і забезпечують легкість їх виправлення. Саме так ми можемо створювати по-справжньому зручні та захопливі цифрові продукти.
Розуміння різних типів помилок і впровадження продуманих стратегій для їх вирішення допоможуть надати користувачам відчуття впевненості, контролю та задоволення від взаємодії з продуктом.







