Іноді пошук на сайті не дає жодних результатів — це може бути пов’язано як з відсутністю потрібного товару в каталозі, так і з некоректно сформульованим запитом користувача. Проте сторінка «Нічого не знайдено» не обов’язково має стати кінцем користувацької подорожі.
Під час нещодавнього юзабіліті-тестування багато учасників, які намагалися знайти певні товари, стикалися зі сторінкою «Нічого не знайдено».
Сама по собі така сторінка не є проблемою. Вона стає неефективною лише тоді, коли не пропонує жодних або майже жодних подальших дій. У таких випадках користувачі опиняються у безвихідному становищі, що часто призводить до припинення взаємодії з сайтом.
За нашими спостереженнями, близько 50% сайтів не надають дієвих способів повернення до основного сценарію після безрезультатного пошуку.
У цій статті ми розглянемо 5 ефективних стратегій, які допоможуть утримати користувача та повернути його до виконання основного завдання після невдалого запиту.
Чому сторінки «Нічого не знайдено» часто стають причиною для відмови від подальшої взаємодії

Навіть найкращі пошукові системи іноді не можуть знайти те, що шукає користувач. Причиною може бути як відсутність потрібного товару на сайті, так і некоректно сформульований пошуковий запит.
Коли користувачі потрапляють на сторінку «Нічого не знайдено», де немає жодних підказок чи варіантів дій, у них зазвичай залишається два сценарії:
- Спробувати змінити стратегію пошуку — переформулювати запит або перейти до навігації за категоріями (ризикуючи знову зайти в глухий кут).
- Піти з сайту — і звернутись до зовнішніх пошукових систем, де шанси знайти бажане вищі.
Гарна новина: якщо грамотно спроєктувати сторінку «Нічого не знайдено», вона може стати не перешкодою, а корисним гідом.
Тестування показало, що ефективно реалізовані сторінки здатні перенаправити користувачів до релевантних розділів, допомогти їм знайти потрібне і здійснити покупку.
Інакше кажучи, проблема — не в самій сторінці «Нічого не знайдено», а в тому, як вона реалізована.
На жаль, на понад 50% сайтів e-commerce такі сторінки залишають по собі лише негативні враження — і в результаті підвищують відтік користувачів.
Одних лише порад недостатньо

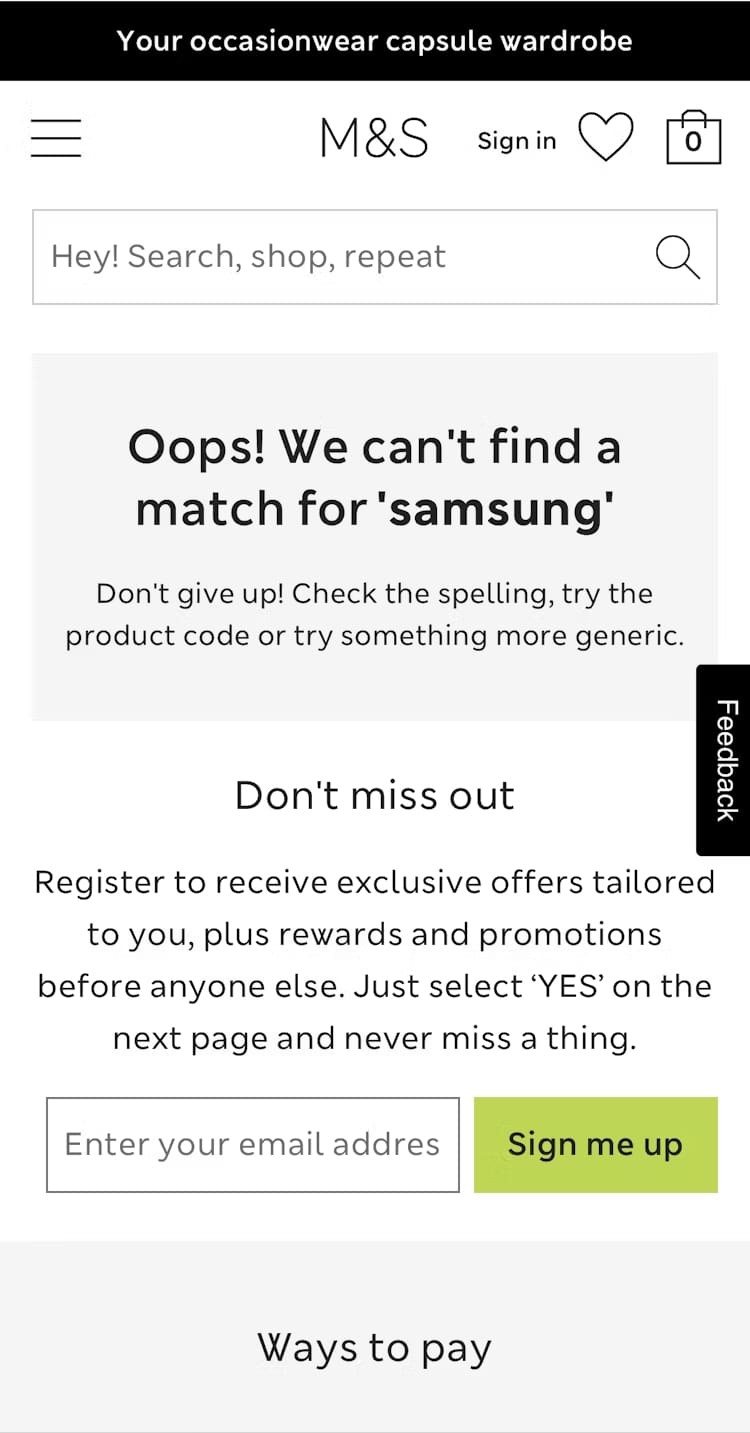
Marks & Spencer: Інтернет-магазин закликає користувачів «Не здавайтеся!» і дає кілька порад, але вони часто ігноруються через брак конкретних посилань.
Наше юзабіліті-тестування також показало: багато сайтів додають на сторінку «Нічого не знайдено» базові поради — наприклад, перевірити орфографію або спробувати загальніші ключові слова.
Такі підказки мають добрі наміри, але... на практиці користувачі рідко звертають на них увагу. А навіть якщо читають — це не вирішує основну проблему. Люди все одно не розуміють, яке саме слово написано неправильно, і які альтернативні формулювання були б кращими.
Простіше кажучи: одних порад недостатньо.
Такі підказки можуть бути корисним доповненням до ефективних рішень (про які йтиметься далі), але не повинні бути єдиним способом допомоги на сторінці «Нічого не знайдено».
5 ефективних стратегій для проєктування "тупикових" сторінок
1) Покажіть пов'язані категорії товарів

Допоможіть користувачу дослідити альтернативні варіанти — запропонуйте одну або кілька категорій, пов’язаних із його пошуковим запитом.
Наприклад, якщо запит «червоні зимові куртки» не дав результатів, покажіть посилання на ширшу категорію «куртки», а ще краще — одразу відкрийте підбірку зі встановленим фільтром «зима».
Такі варіанти, релевантні за ключовими словами, можуть утримати користувача та підштовхнути його до покупки.
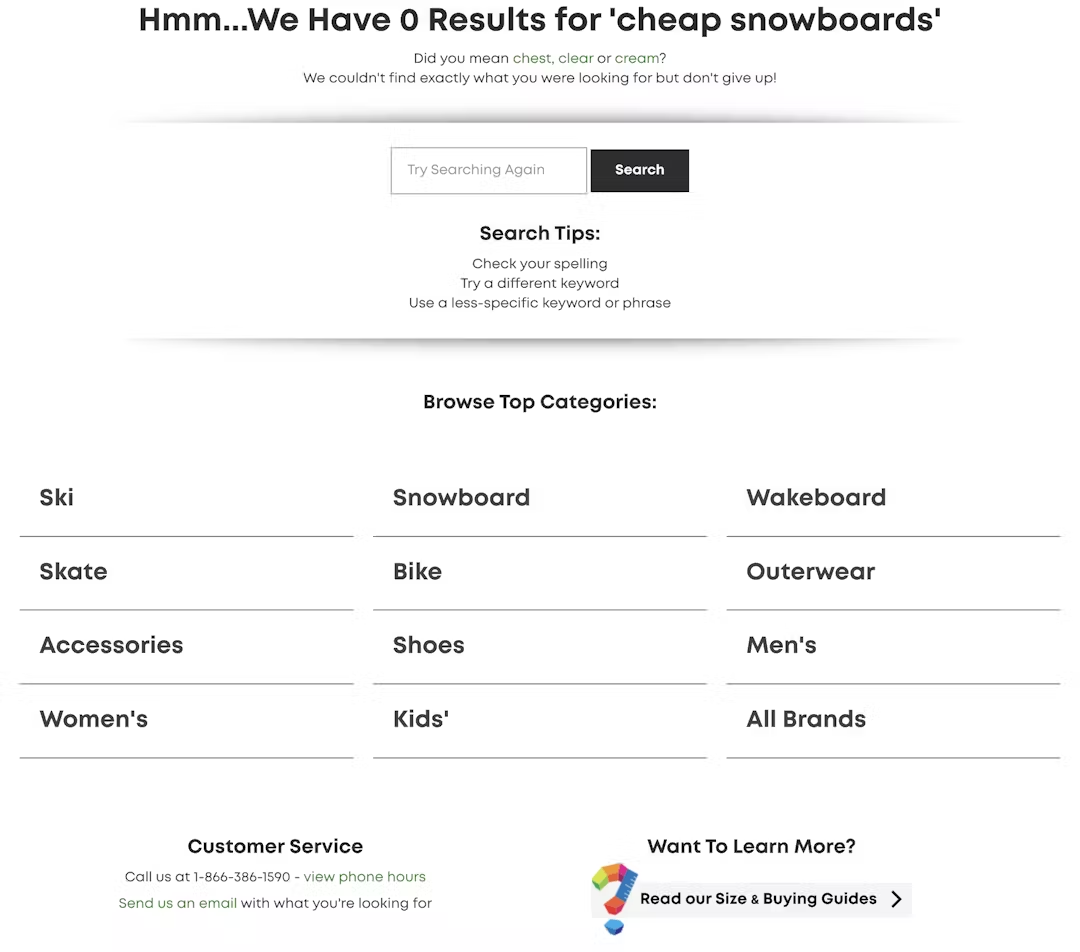
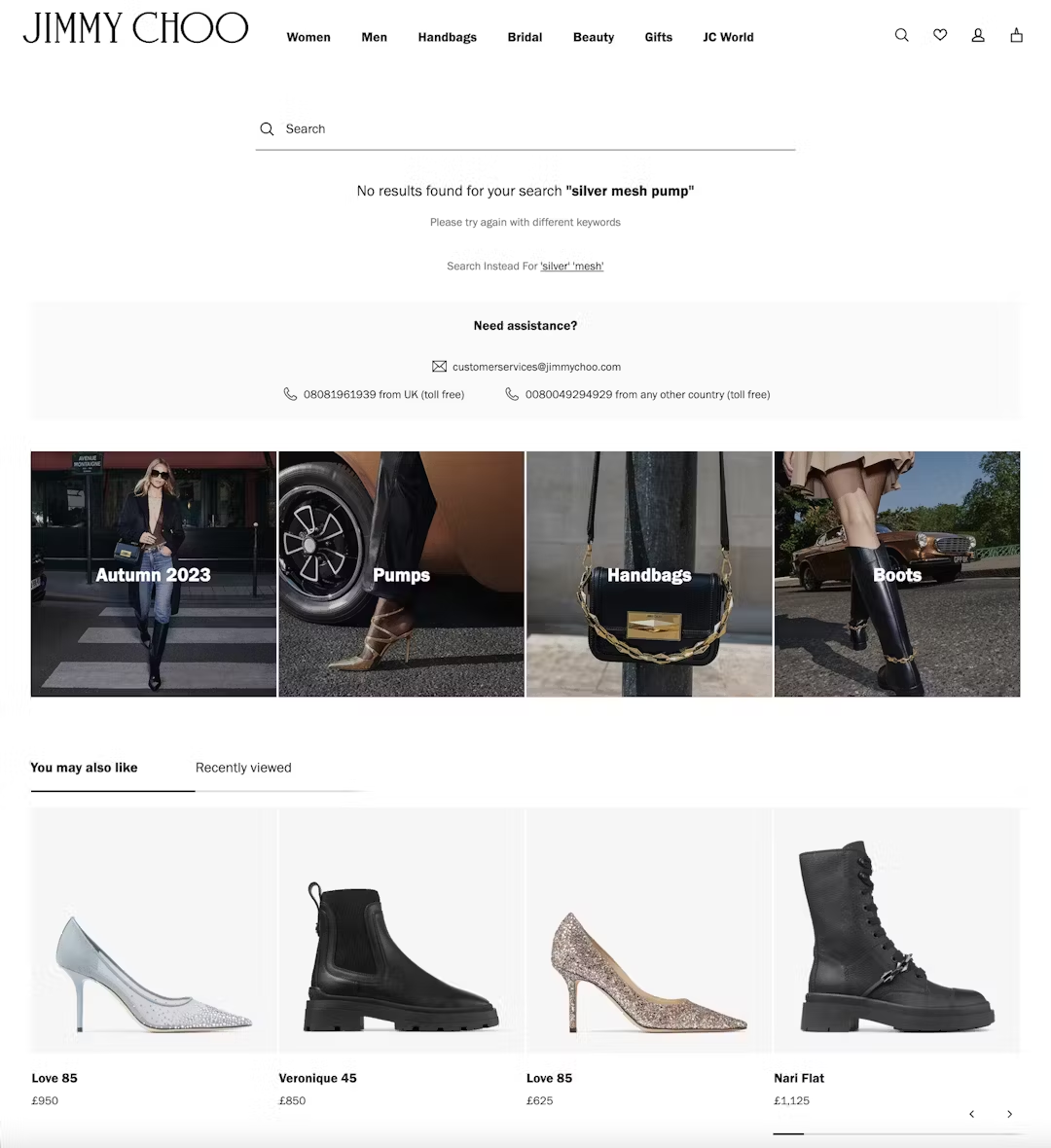
2) Запропонуйте альтернативні пошукові запити

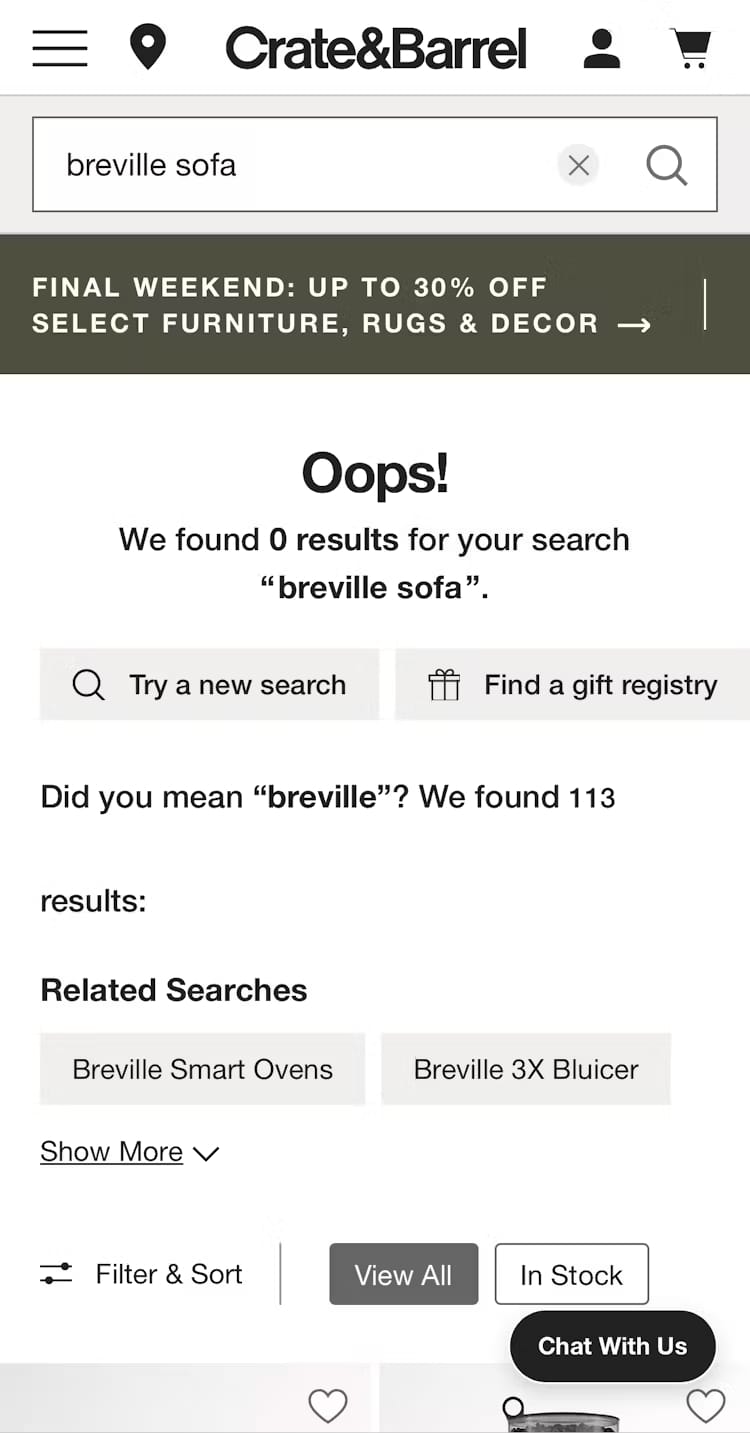
Crate & Barrel: Сайт показує кілька альтернативних запитів із ключовим словом користувача, скеровуючи його до потрібного розділу.
Якщо пошукова система виявила схожі або спрощені формулювання, які можуть дати результат — обов’язково покажіть їх. Це особливо корисно, коли користувач вводить надто вузький або специфічний запит.
Так, користувач може вручну прибрати кілька слів, але часто він просто не вірить, що це щось змінить. Ніхто не хоче знову опинитися на сторінці «Нічого не знайдено».
Сайт може автоматично формувати подібні варіанти "за лаштунками": перетасовувати слова, прибирати менш важливі, або шукати в ширшому контексті. Щоб це спрацювало, показуйте 3–5 популярних товарів для кожного альтернативного запиту — це створить враження, що "життя після помилки існує".
Якщо підходить лише один запит — застосуйте його автоматично, попередивши користувача, що початковий не дав результатів.
3) Надайте персоналізовані рекомендації

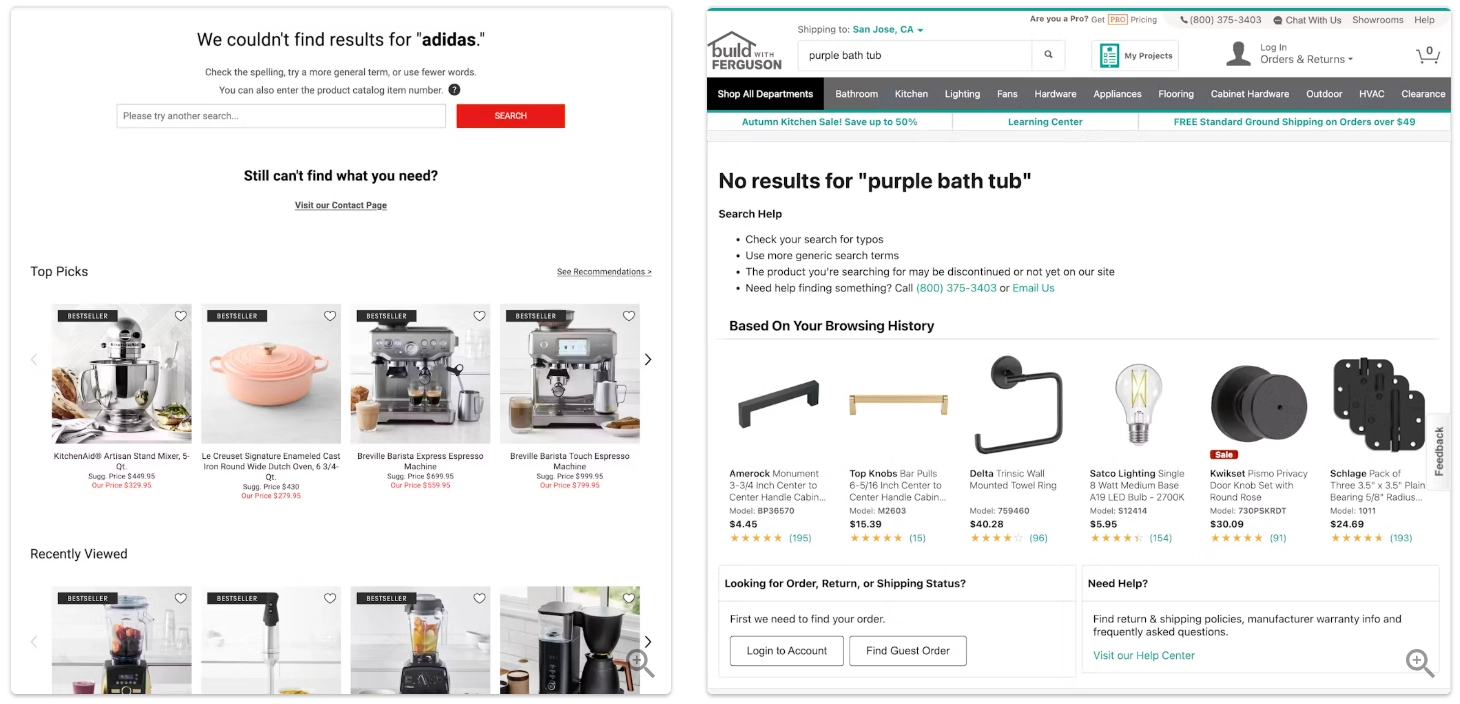
Так, вони не завжди допоможуть знайти саме те, що людина шукала. Але персональні добірки на основі історії переглядів чи покупок можуть вдало перенаправити увагу користувача на щось нове або знайоме.
Наприклад, якщо людина не знайшла рідкісний німий фільм 1920-х, блок «Нещодавно переглянуті» може нагадати про поетичні збірки, які її зацікавили раніше.
Такі підказки утримують користувача на сайті й відкривають нові шляхи до покупки.
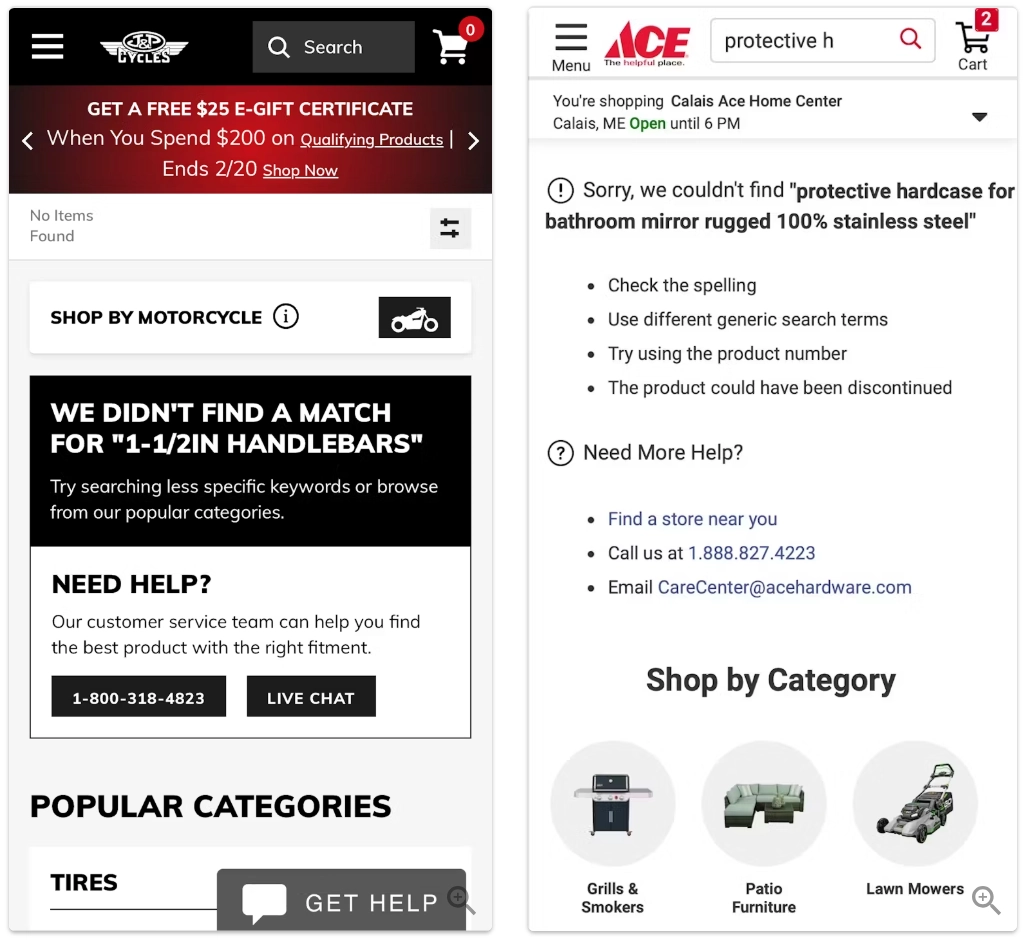
4) Покажіть контакти й чат прямо на сторінці

Не змушуйте людей шукати, де запитати по допомогу. Сторінки без результатів — це червоні прапорці: саме тут користувачі найчастіше йдуть з сайту.
Щоб не втратити їх, додайте:
— email / телефон
— посилання на FAQ чи довідку
— кнопку онлайн-чату (і бажано, щоб її було видно одразу)
👀 Наше тестування показало: багато хто воліє написати, а не дзвонити. Не ускладнюйте — зробіть звернення до підтримки легким і очевидним.
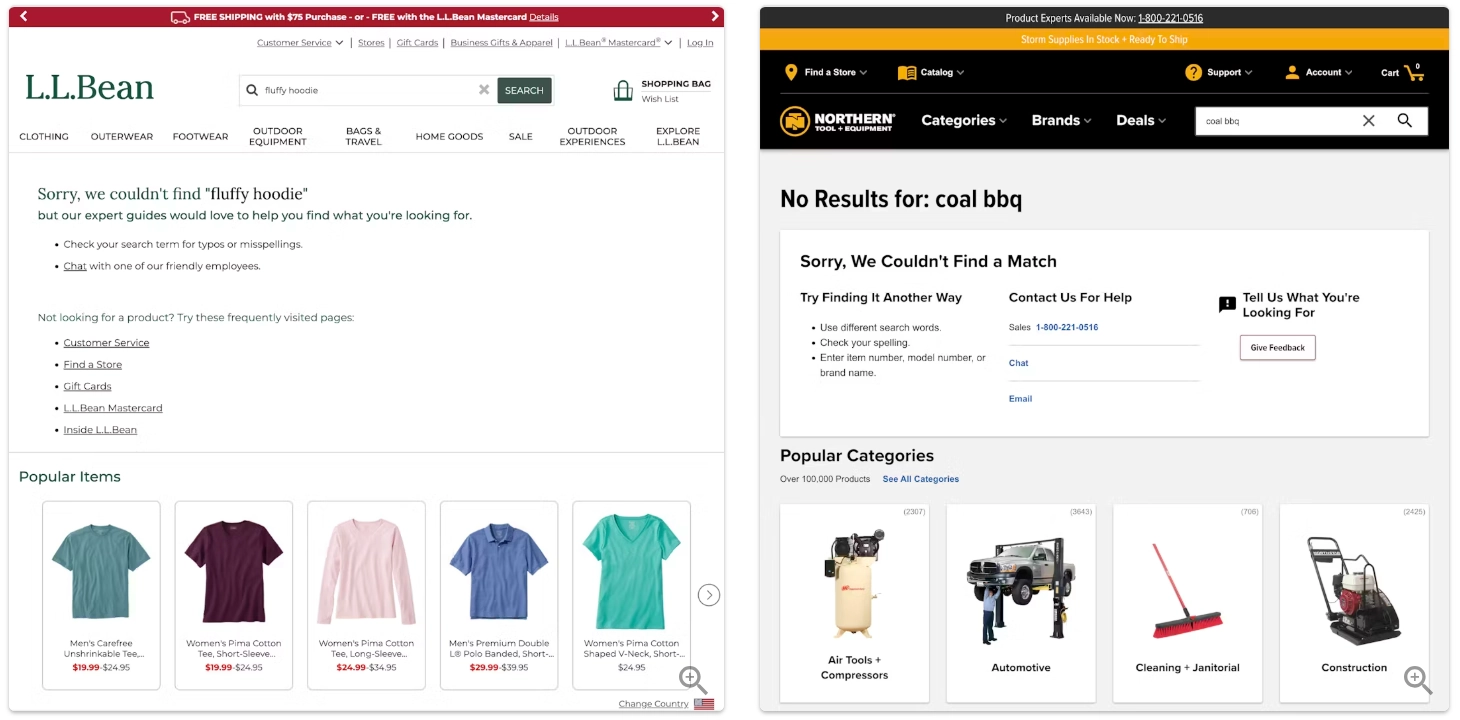
5) Просувайте популярні товари та категорії

Ще один спосіб вивести користувачів з глухого кута — залишити посилання на популярний контент. Наприклад, розділи «Зараз у тренді» або «Бестселери» використовують соціальний доказ, щоб переконати аудиторію в тому, що відповідні товари заслуговують на увагу.
Це також дозволяє продемонструвати різноманітність асортименту, делікатно підкріплюючи ідею про те, що користувач може знайти на сайті щось потрібне навіть якщо його початковий запит був невдалим.
Висновок

Сторінка «Нічого не знайдено» не має бути тупиком. Якщо подумати стратегічно, це — ще один шанс пов’язати людину з продуктом. Просто не залишайте користувача сам на сам із порожнім екраном. Дайте опору — категорії, альтернативи, персоналізацію, підтримку, хіти продажів.
І пам’ятайте:
🔁 Вийти з глухого кута — це теж цільовий сценарій.







