Наша сьогоднішня стаття присвячена візуальним роздільникам, елементам компонування, які допомагають організувати контент на екрані та чітко розділити його частини, значно спростивши сканування інформації користувачем. Розгляньмо, як працюють візуальні роздільники та їх найпопулярніші види.

Що таке візуальний роздільник
По, перше, що ж таке роздільник? Візуальний роздільник – це елемент макета, який допомагає розділяти фрагменти вмісту на чіткі групи, розділи або частини. Таким чином, це допомагає дизайнеру організувати сторінку відповідно до типових моделей візуального сприйняття та робить макет більш зрозумілим і доступним для користувачів. Разом з іншими елементами роздільники відіграють значну роль у створенні візуальної ієрархії, а також будуть корисні для навігації відвідувачів на сторінці.
Види візуальних роздільників
Говорячи про розділювачі, ми можемо аналізувати їх у двох аспектах: їх зовнішній вигляд і їх функції. Починаючи з візуальної частини, існує п'ять основних і широко використовуваних методів поділу контенту в інтерфейсі користувача:
- Лінії
- Колір
- Негативний простір
- Тіні/Об’єм
- Зображення.
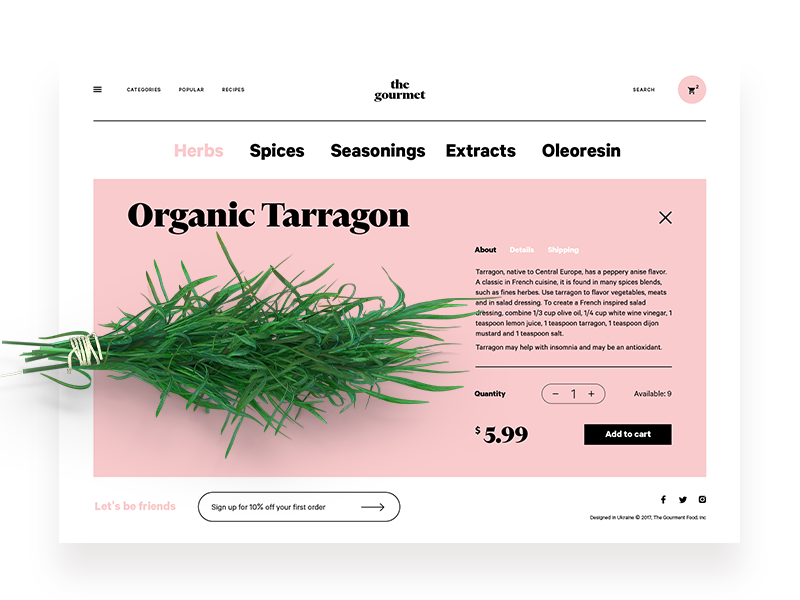
Лінії
Лінії з незапам'ятних часів належали до найкращих методів розділення фрагментів вмісту, як у друкованій продукції, так і в цифрових інтерфейсах.

Але, цей тип виглядає суперпросто і далеко не оригінально. Тому досить часто дизайнери прагнуть знайти інші способи поділу контенту. Більше того, рекомендується використовувати рядки, лише якщо вміст неможливо ефективно розділити іншим способом. Забагато рядків може перевантажити екран візуальним шумом і створити непотрібну візуальну напругу.
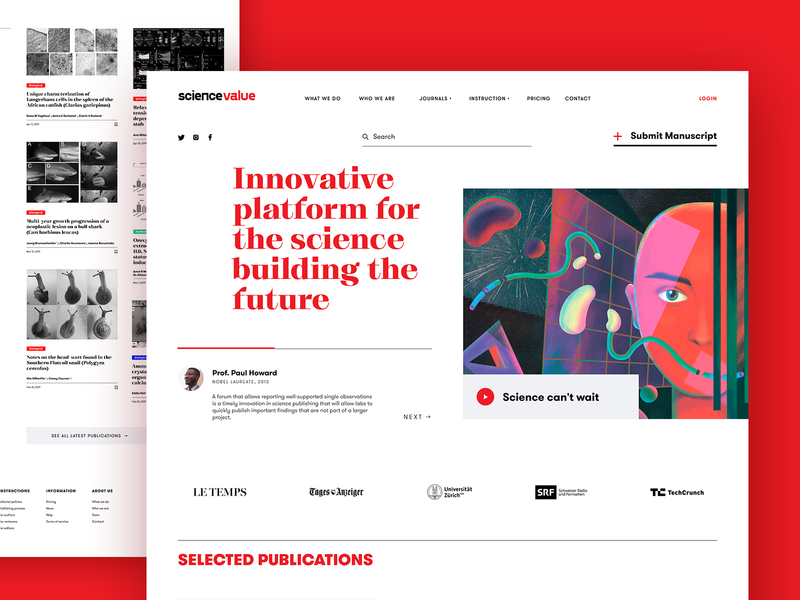
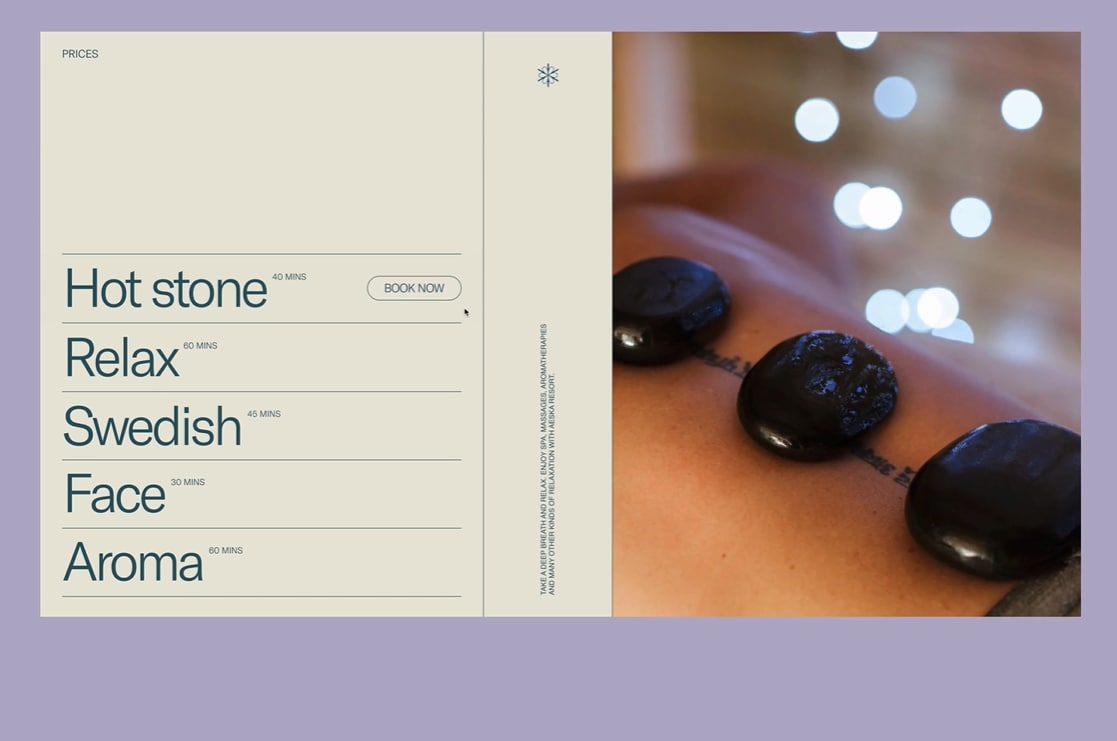
Негативний простір
Негативний простір (він же білий простір) означає порожній простір на екрані навколо та часто всередині елементів. Проте порожній не означає пасивний: як і будь-який інший елемент екрана, він працює, підтримуючи позитивний досвід користувача.

Негативний простір є одним із найпопулярніших видів візуальних роздільників, особливо в інтерфейсах, побудованих за ідеєю мінімалізму. За використання принципів зорового сприйняття, близькості і схожості, принципи негативного простору перетворюються на ефективний і елегантний візуальний роздільник, який також дозволяє інтерфейсу “дихати” та уникати безладу.
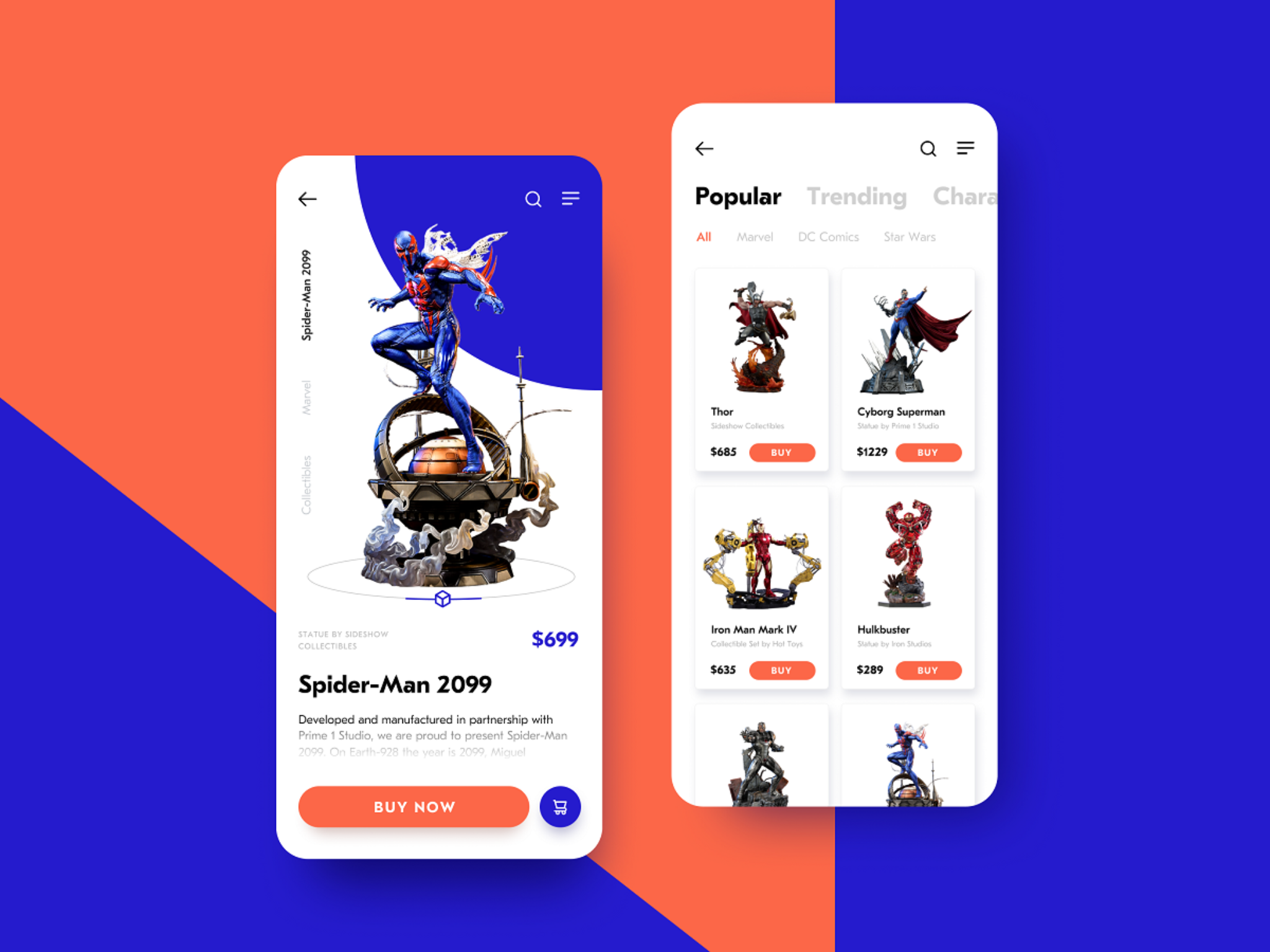
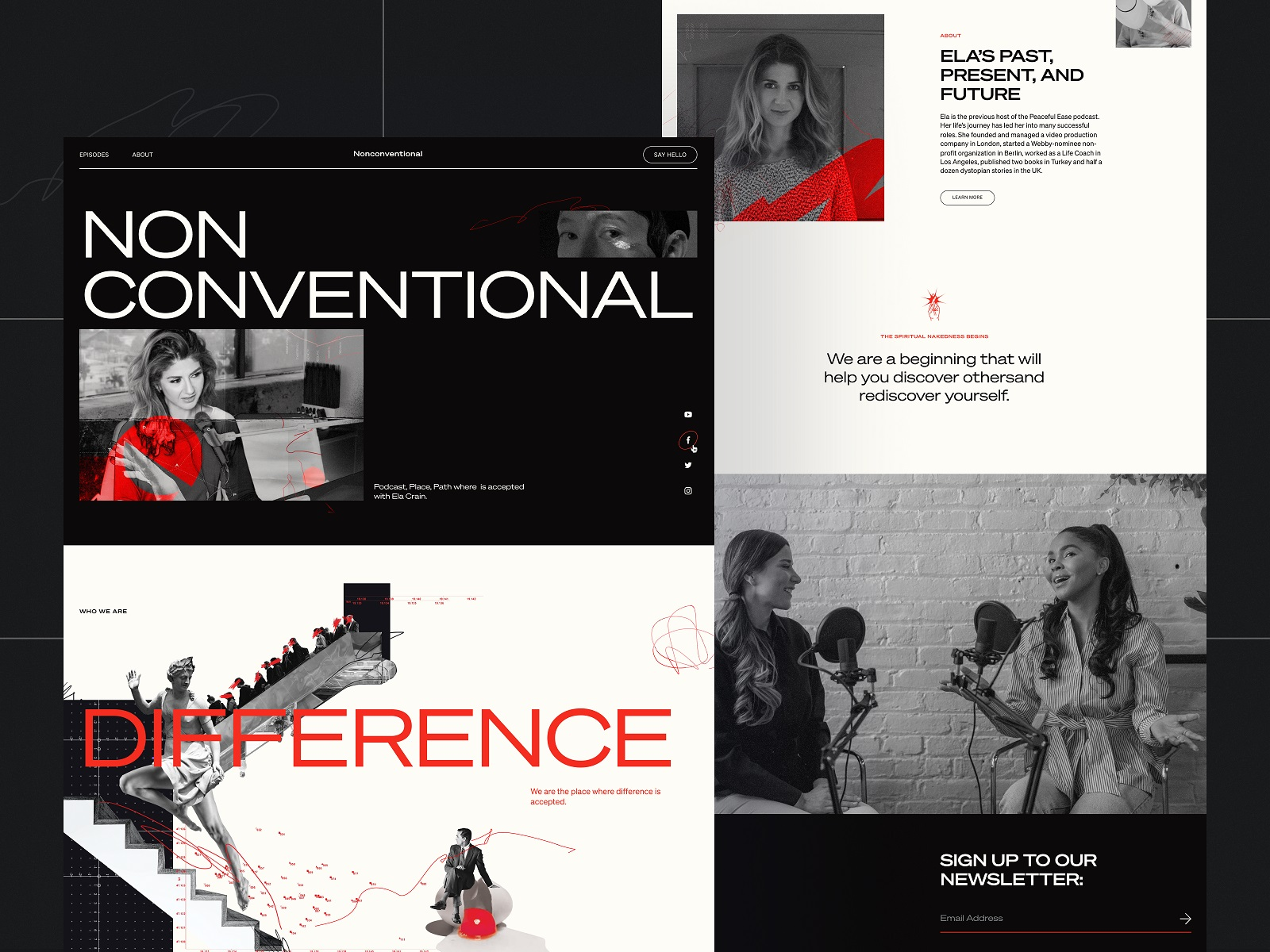
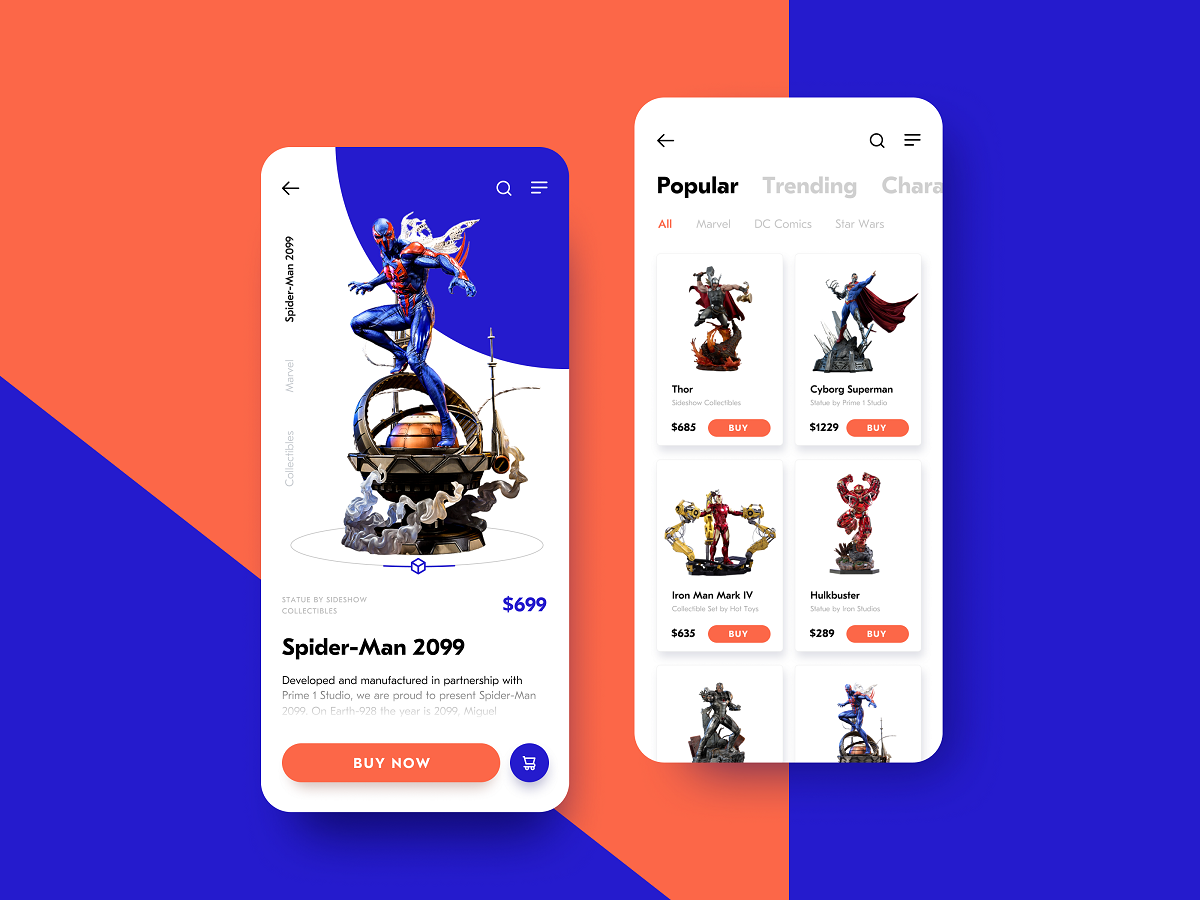
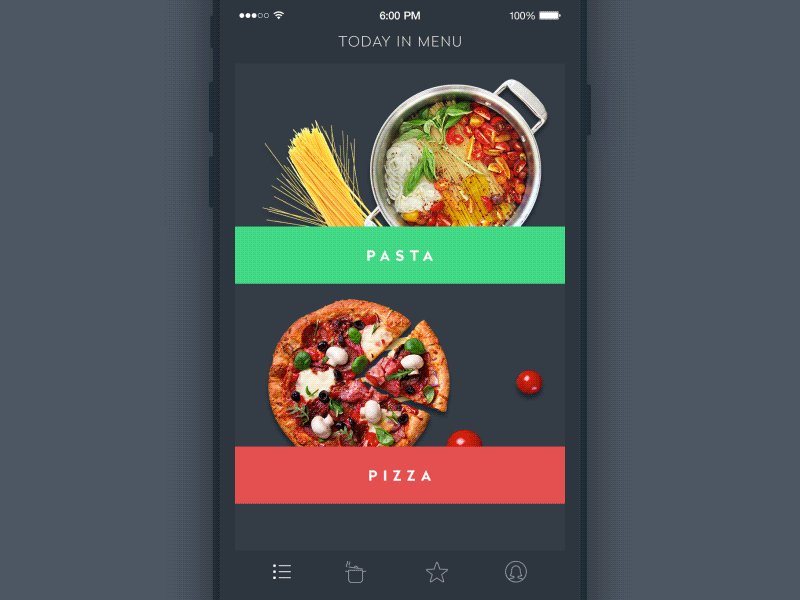
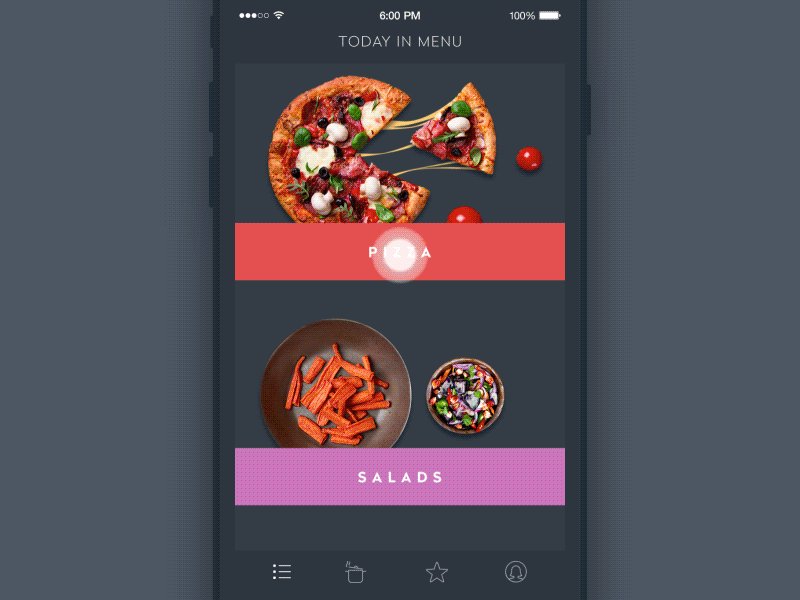
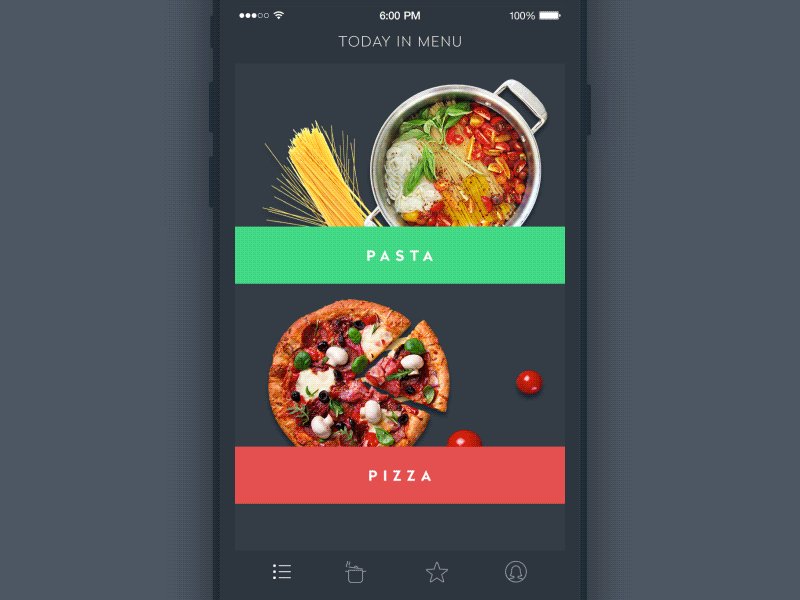
Кольоровий контраст
Ще один ефективний вид візуального роздільника — кольоровий контраст. Вибір кольорів і комбінацій в дизайні інтерфейсу користувача має великий психологічний вплив та потенціал: кольори здатні посилити повідомлення та зміст веб-сайту, створюючи відповідний настрій.

Контраст є одним з ключових факторів впливу на можливість сканування і візуальну ієрархію сторінки. При цьому колірний контраст може ефективно відокремлювати різні опції, елементи або інтерактивні зони. Ось чому розділені екрани були такими модними в останні роки.
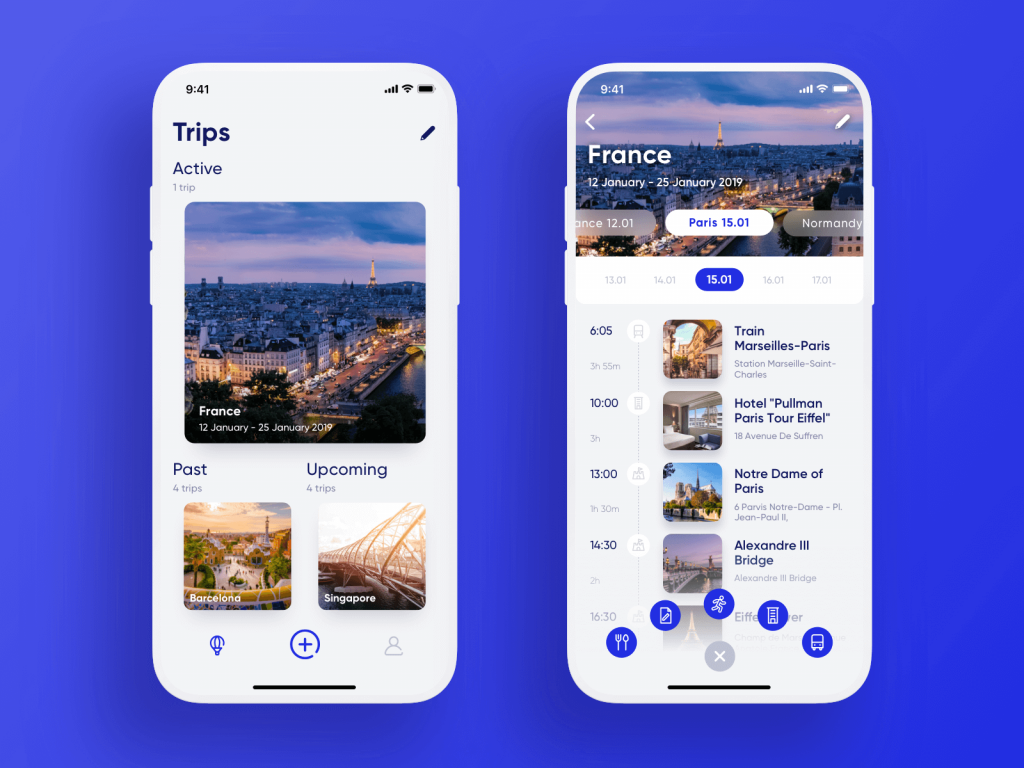
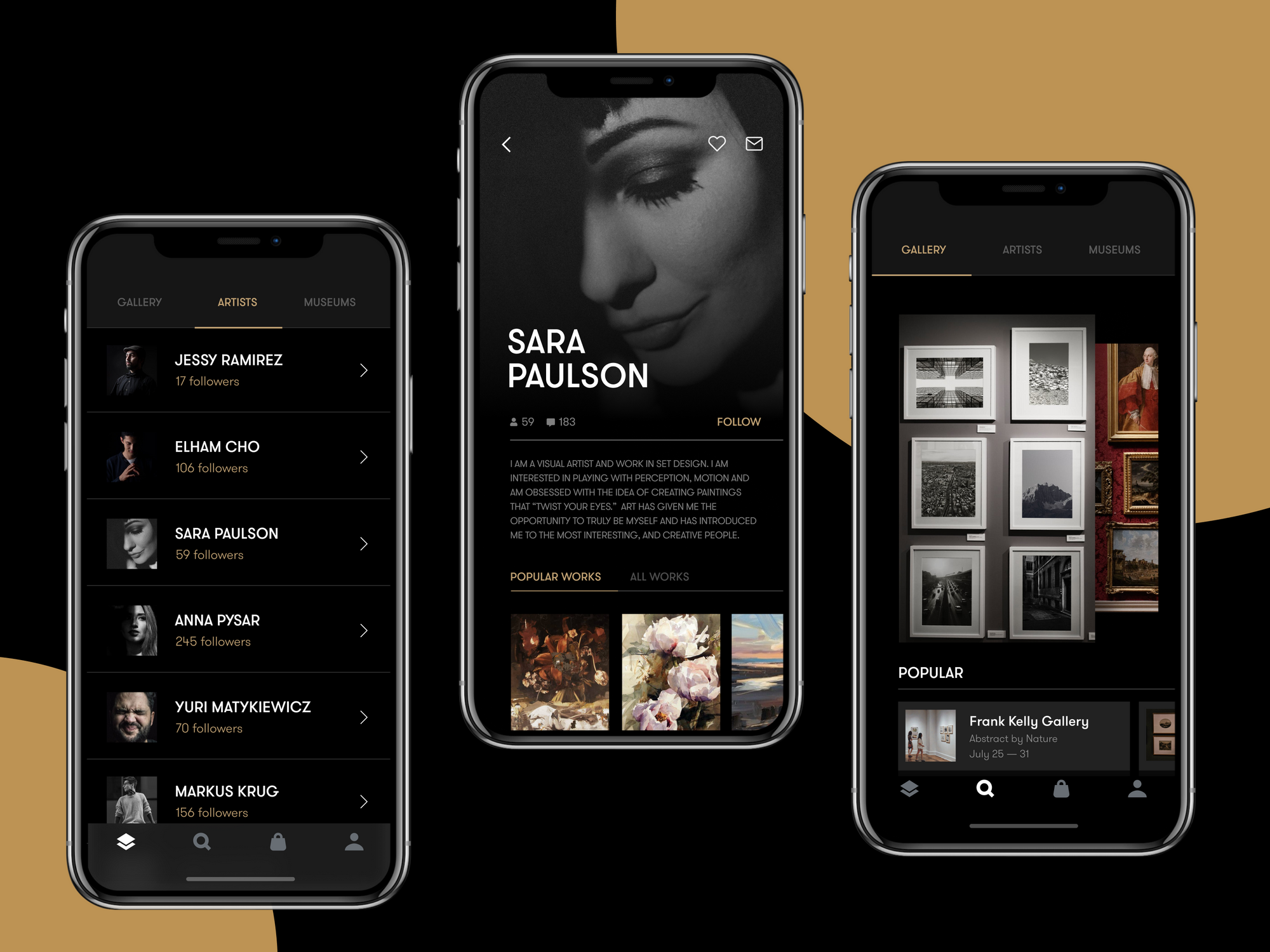
Тіні та об’єм
В якості роздільників також використовують тіні і об’єм, яких зазвичай досягають за допомогою ефекту візуального підвищення частини вмісту. Тіні та об’єм створюють відчуття глибини та поділяють сторінку на кілька шарів.

З одного боку, це робить вміст сторінки максимально природнім та гармонійним. З іншого боку, роздільник виглядає менш очевидним і помітним, ніж лінії. Такий підхід може бути корисним для досягнення балансу та розбірливості окремих елементів без зайвого візуального шуму.
Зображення
Зображення всіх видів є ще одним ефективним візуальним роздільником. У цій ролі вони особливо популярні в інтерфейсах із великою кількістю текстового вмісту, наприклад, блоги, онлайн-медіа та текстові цільові сторінки. Фотографії, ілюстрації, 3D графіка, а також анімовані зображення допомагають збалансувати текстовий вміст, підвищити сканування, читабельність та ефективно розділяти візуальні блоки.

Функціональні типи роздільників
Функціональні типи візуальних розділювачів залежать від рівнів візуальної ієрархії
Повні роздільники
Роздільники без полів – це ті, які розділяють секції та охоплюють всю довжину макета екрана.

Вставні роздільники
Вставні розділювачі відокремлюють елементи пов’язаного вмісту або підлаштовуються під певний тип текстового вмісту на сторінці.

Роздільники з підзаголовками
У деяких випадках ви можете поєднати роздільники з підзаголовками, щоб визначити блок згрупованого вмісту. У цьому випадку роздільник слід розмістити над підзаголовком, щоб зробити зв’язок підзаголовка з вмістом більш очевидним.
Середні роздільники
Зазвичай це розділювачі, розташовані десь посередині макета, наприклад, щоб відокремити пов’язаний вміст, наприклад, ціну.

Як обрати візуальний роздільник?
Вибираючи тип візуального розділювача для макета, який ви розробляєте, слід враховувати два важливі фактори.
Делікатність
Роздільники не повинні привертати увагу користувачів і не повинні відволікати їх від самого вмісту. Мета розділювача — підтримати та зробити макет чистим, а не привертати увагу. Отже, зробіть їх помітними, але не дратівливими.
Помірна частота
Як було зазначено вище, занадто багато візуальних розділювачів, особливо якщо вони представляють додатковий елемент макета, як це роблять лінії, можуть створювати візуальний шум і зробити інтерфейс користувача втомливим. Тому, розмірковуючи над типом, подумайте двічі. Віддавайте перевагу негативному пробілу рядкам, де це можливо; не переграйте з кольорами.
⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono







