Шрифти та іконки – два важливі компоненти інтерфейсу. Щоб ці елементи не конфліктували, а, навпаки, доповнювали та підсилювали один одного, варто дотримуватися кількох принципів, про які ми поговоримо у цій статті.

При виборі іконок, що доповнюють шрифт, враховуйте такі фактори:
- Мета та контекст. Хто ваша аудиторія? Яке повідомлення ви хочете донести? Яким має бути загальний тон проєкту? І шрифт, і іконки повинні відповідати цим концепціям.
- Стиль та естетика. Оцініть візуальний стиль проєкту та шукайте шрифти і іконки, які гармонійно вписуються в цю естетику.
- Масштабованість і адаптивність. Оцініть масштаб проєкту та контекст, у якому мають використовуватися іконки. Можливо, вам знадобляться іконки в кількох стилях або з різними характеристиками (наприклад, різна товщина обведення).
Шрифти без засічок
Шрифти без засічок виглядають лаконічно та акуратно, що робить їх популярними у цифрових інтерфейсах та графічному дизайні.
Для таких шрифтів підходять чисті, прості і сучасні іконки, основані на мінімалістичних і розбірливих формах.
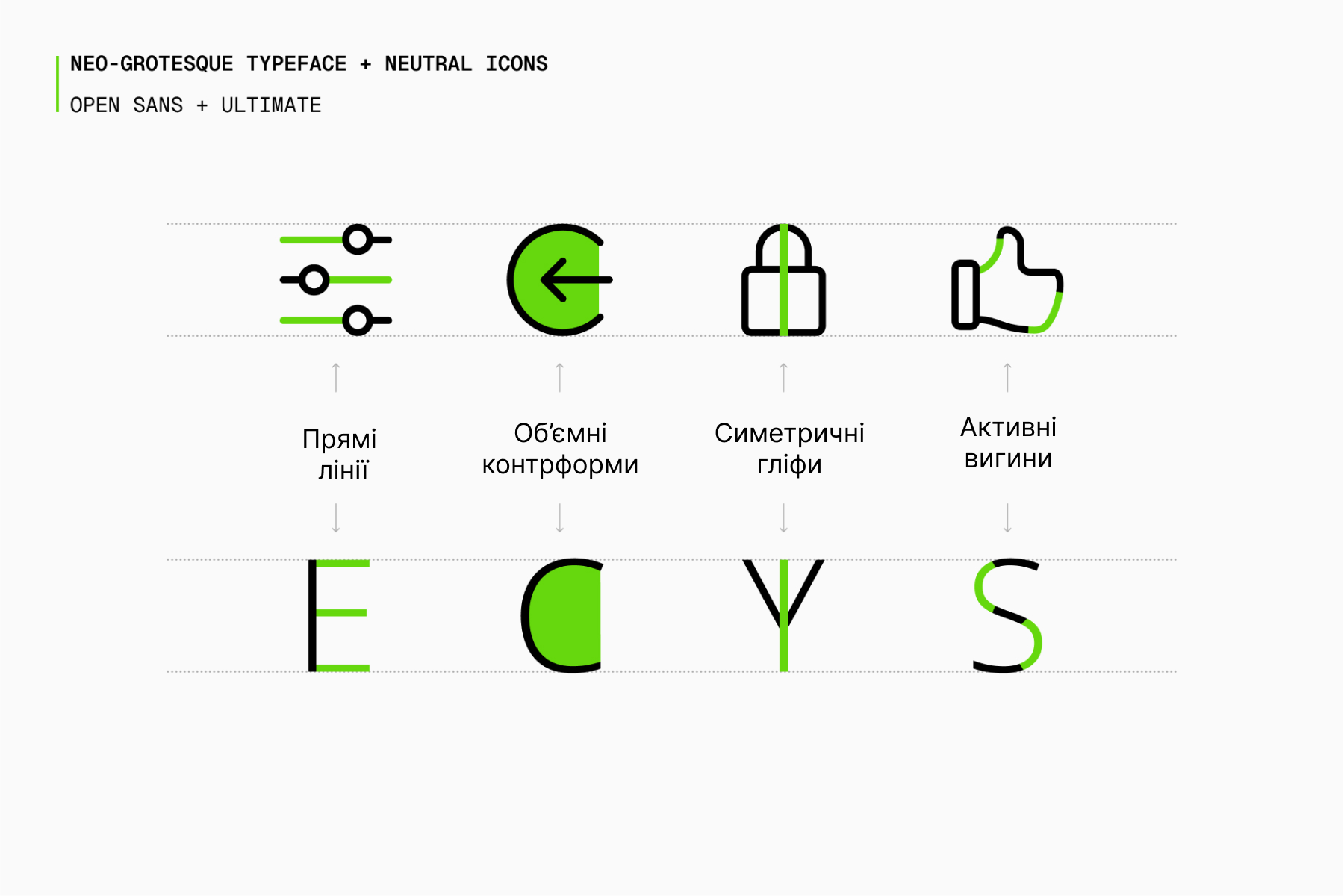
Прикладом може слугувати набір іконок Ultimate, який містить велику кількість нейтральних іконок у різних стилях (Light, Regular, Bold, Duotone та Colors). Усі вони ідеально гармонують із гротесками.

Відмінна комбінація - іконки Ultimate і Open Sans , гуманістичний гротеск з об'ємними контрформами, що відрізняється високою читабельністю. Альтернативні варіанти: Noto , Lato , Gill Sans .

Інший схожий набір іконок - Core . Іконки представлені в чотирьох стилях (Line, Solid, Duo та Flat), вони здаються ще більш простими та універсальними. Завдяки своїй вражаючій адаптивності такі іконки ідеально поєднуються зі шрифтами без засічок.

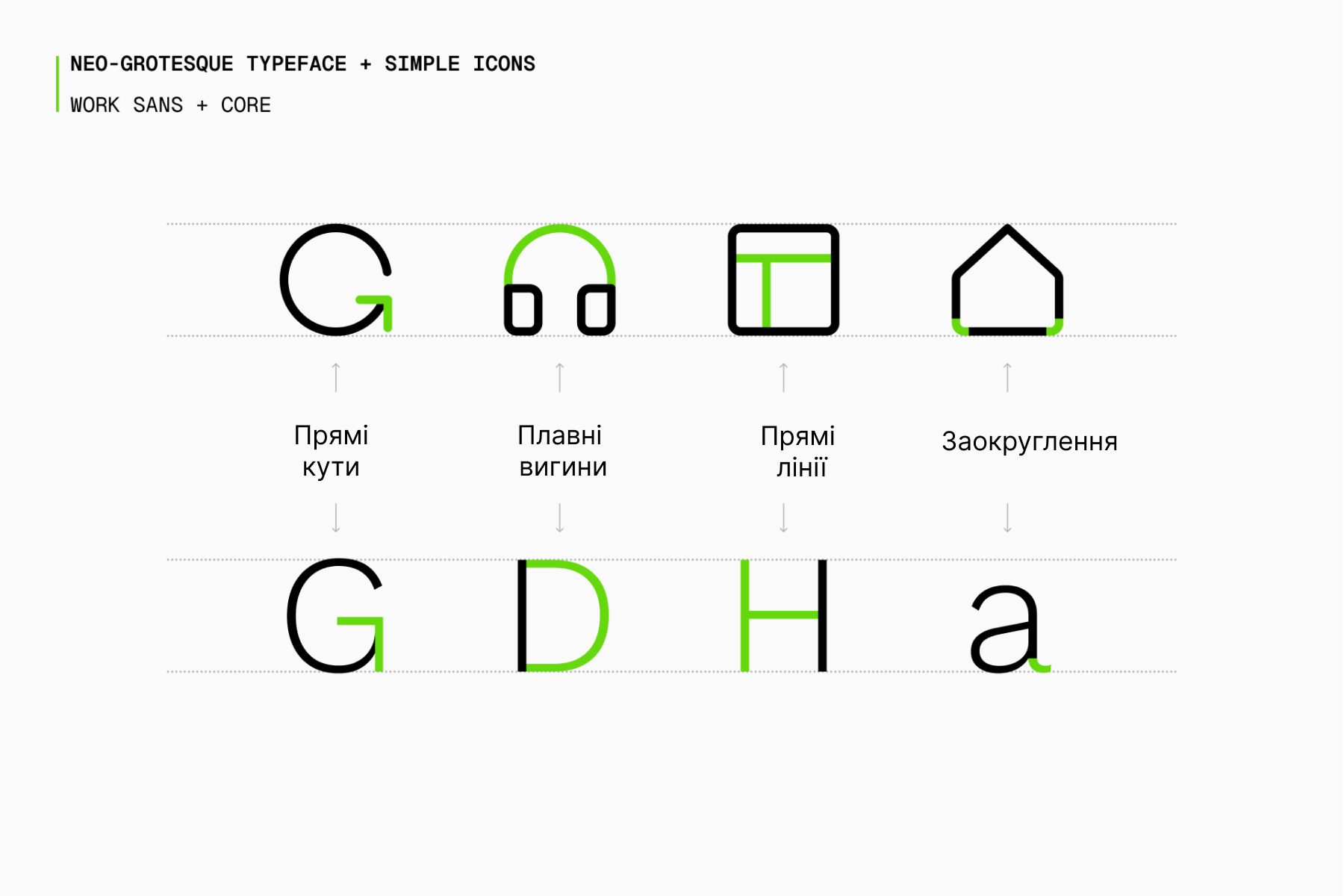
Іконки Core чудово виглядають у комбінації з Work Sans, шрифтом, який був створений на основі ранніх гротесків і має 10 написів, що забезпечує максимальну гнучкість. Якщо цей шрифт вам не до смаку, ви також можете придивитися до Inter , Roboto або Neue Haas Grotesk .

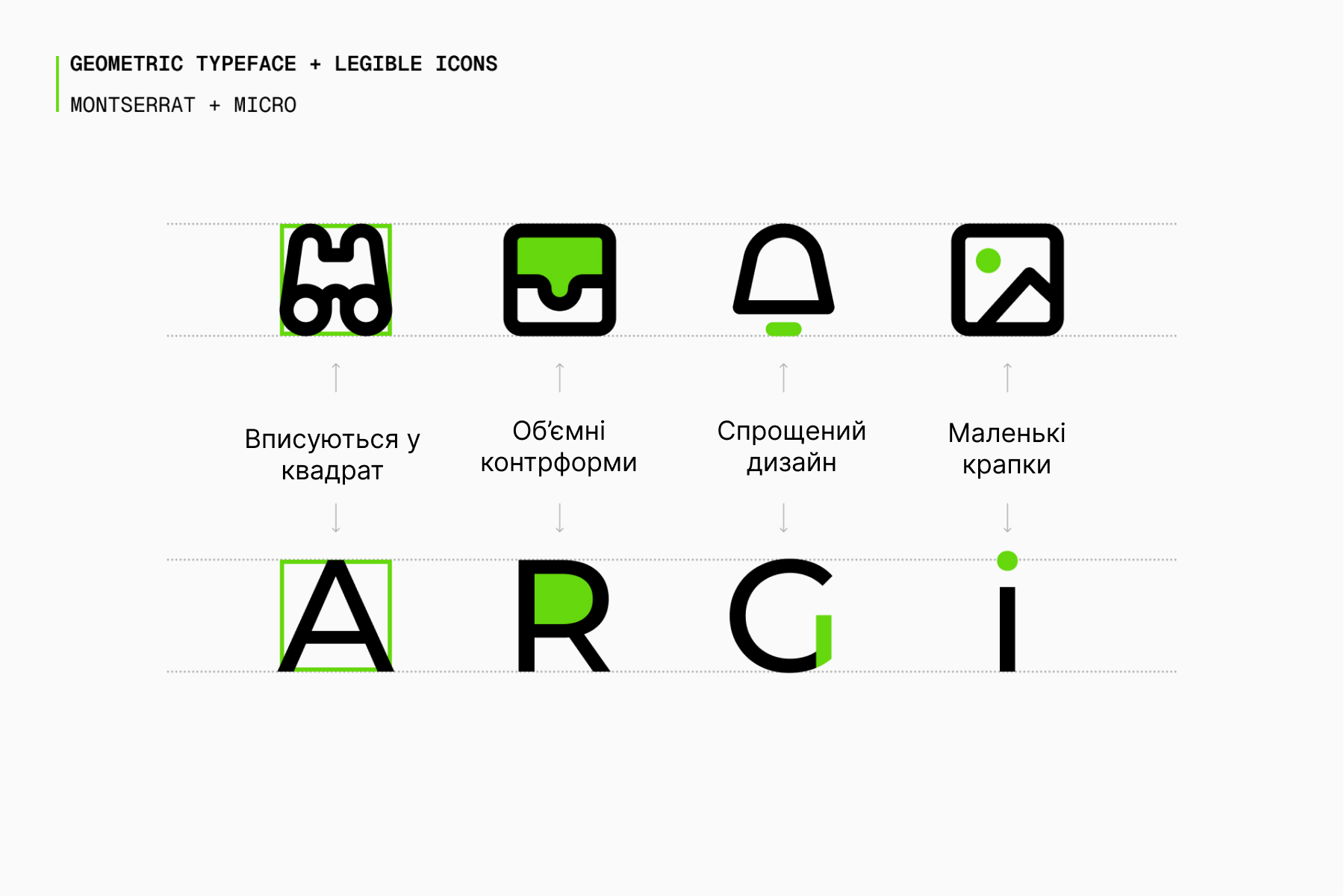
Однак, якщо вам потрібен набір іконок, який буде працювати в найменшому масштабі, зверніть увагу на Micro. Він має ті ж базові характеристики, що і Core, але побудований на основі дрібнішої сітки і, отже, відрізняється меншим рівнем деталізації та підвищеною розбірливістю.

У цьому випадку відмінною парою буде більш геометричний шрифт із широкими літерами, такий як Montserrat . Альтернативні варіанти: Poppins , Raleway або Gotham.

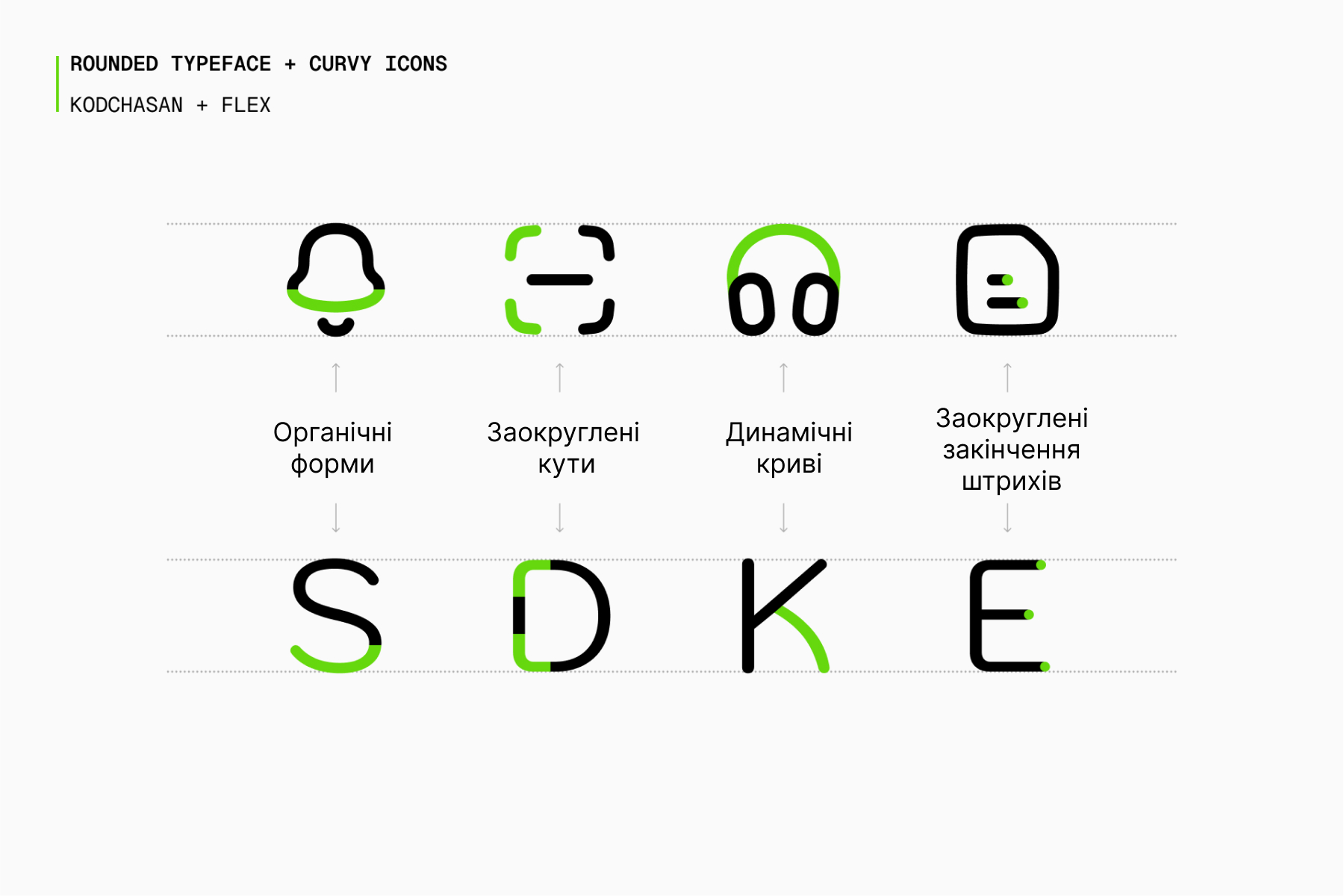
Шукаєте щось яскравіше та характерніше? Пропонуємо – Flex . Ці "живі", розгорнуті та елегантні іконки не залишать байдужим нікого. Щоб створити гармонійну пару, обирайте шрифт з округленими кінцями штрихів і великою кількістю кривих.

Шрифт Kodchasan - напрочуд підходящий партнер для Flex. Таке відчуття, ніби вони були побудовані на основі тих самих принципів. Є й більш нейтральні альтернативи: Rubik , Nunito , Noway Round.

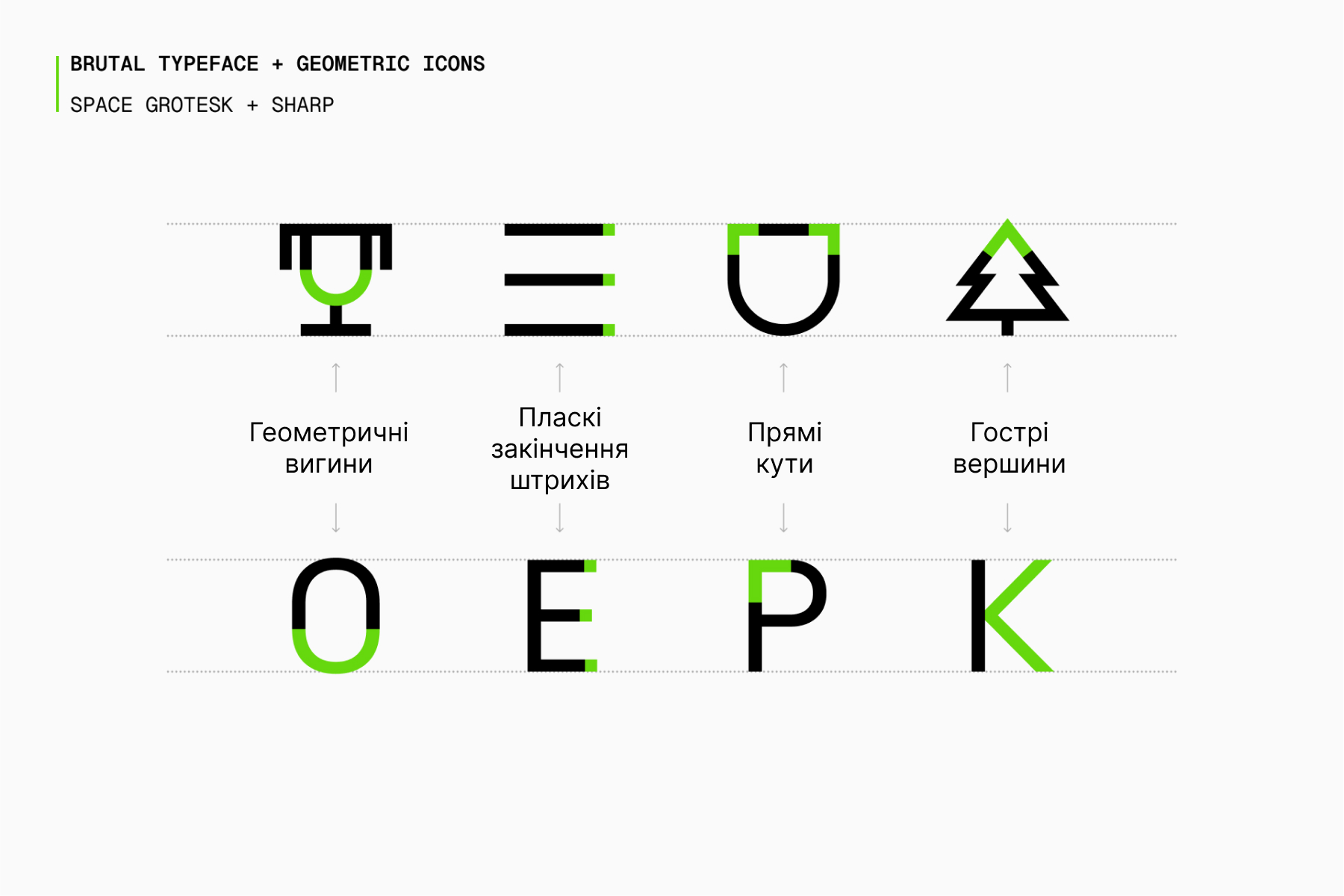
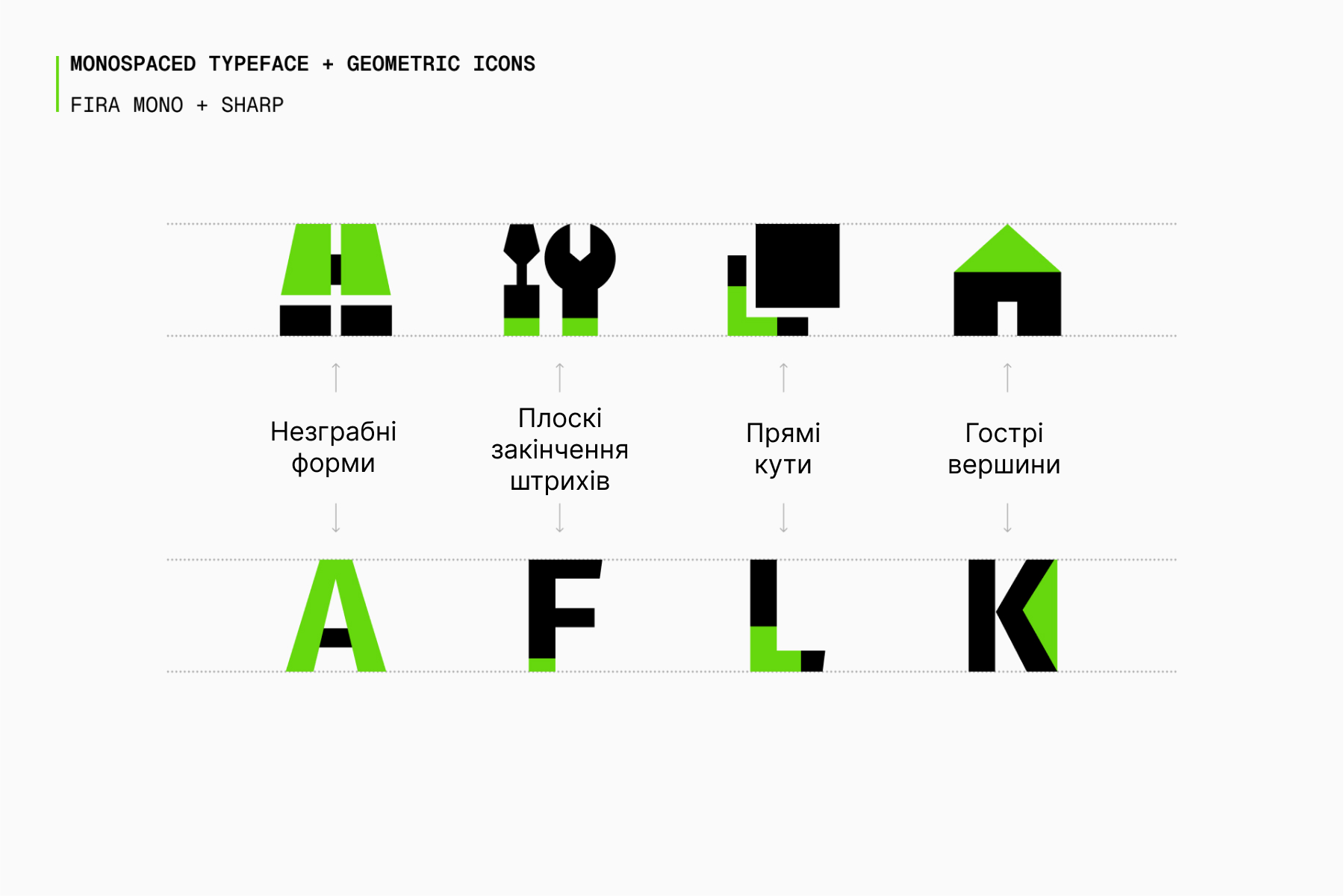
Якщо ж вам подобаються суворіші, «архітектурні» гротески, чудовим варіантом буде Sharp. Іконки з цього набору виглядають геометричними та грубуватими.

Такому брутальному набору іконок потрібен агресивний шрифт, наприклад, Space Grotesk — унікальний, але при цьому розбірливий гротеск у стилі hi-tech. Інші варіанти: DM Sans , Archivo , Neue Machina.

Шрифти із засічками
Шрифти із засічками виглядають більш формально та традиційно. Їх часто можна зустріти у книгах, газетах та журналах.
З такими шрифтами поєднуються елегантні іконки з вишуканими деталями та помірним контрастом.
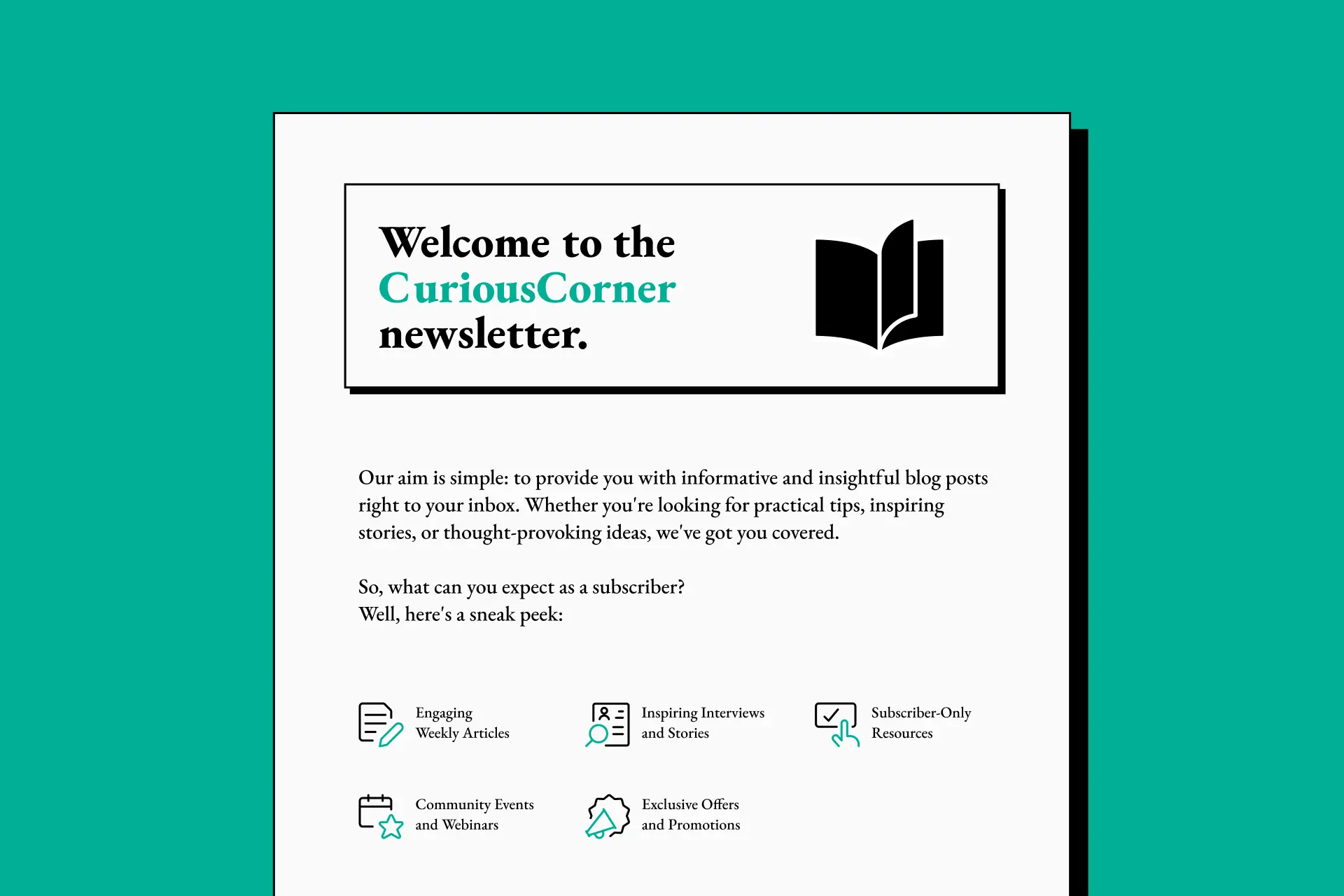
Хороше рішення – вже розглянуті набори Ultimate та Core. Вони досить універсальні і не відволікатимуть надто багато уваги від основного контенту.

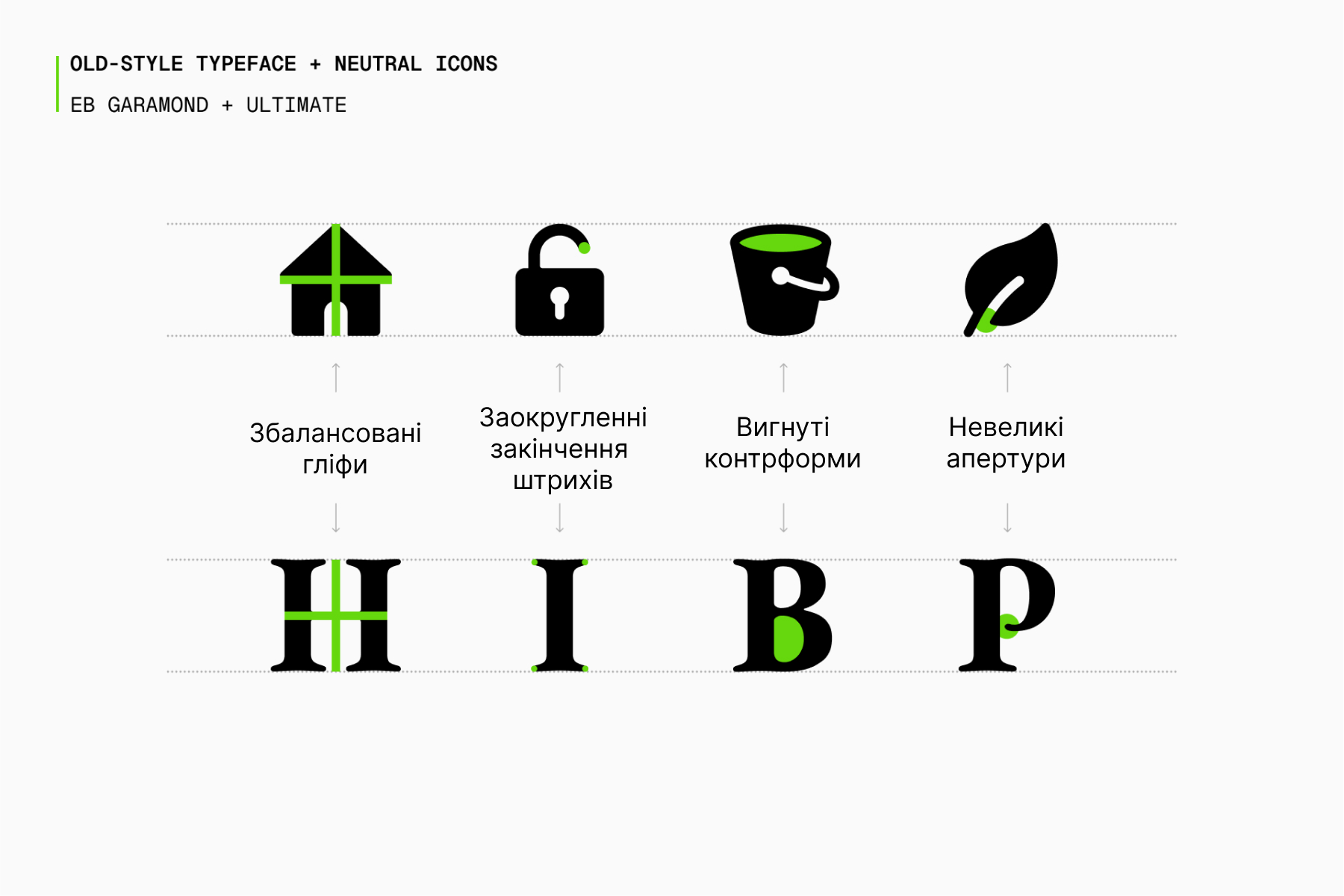
У випадку з Ultimate для створення «традиційного» візуалу підійде антиква старого стилю, наприклад, EB Garamond . Альтернативні варіанти: Cormorant , Cardo , Sabon.


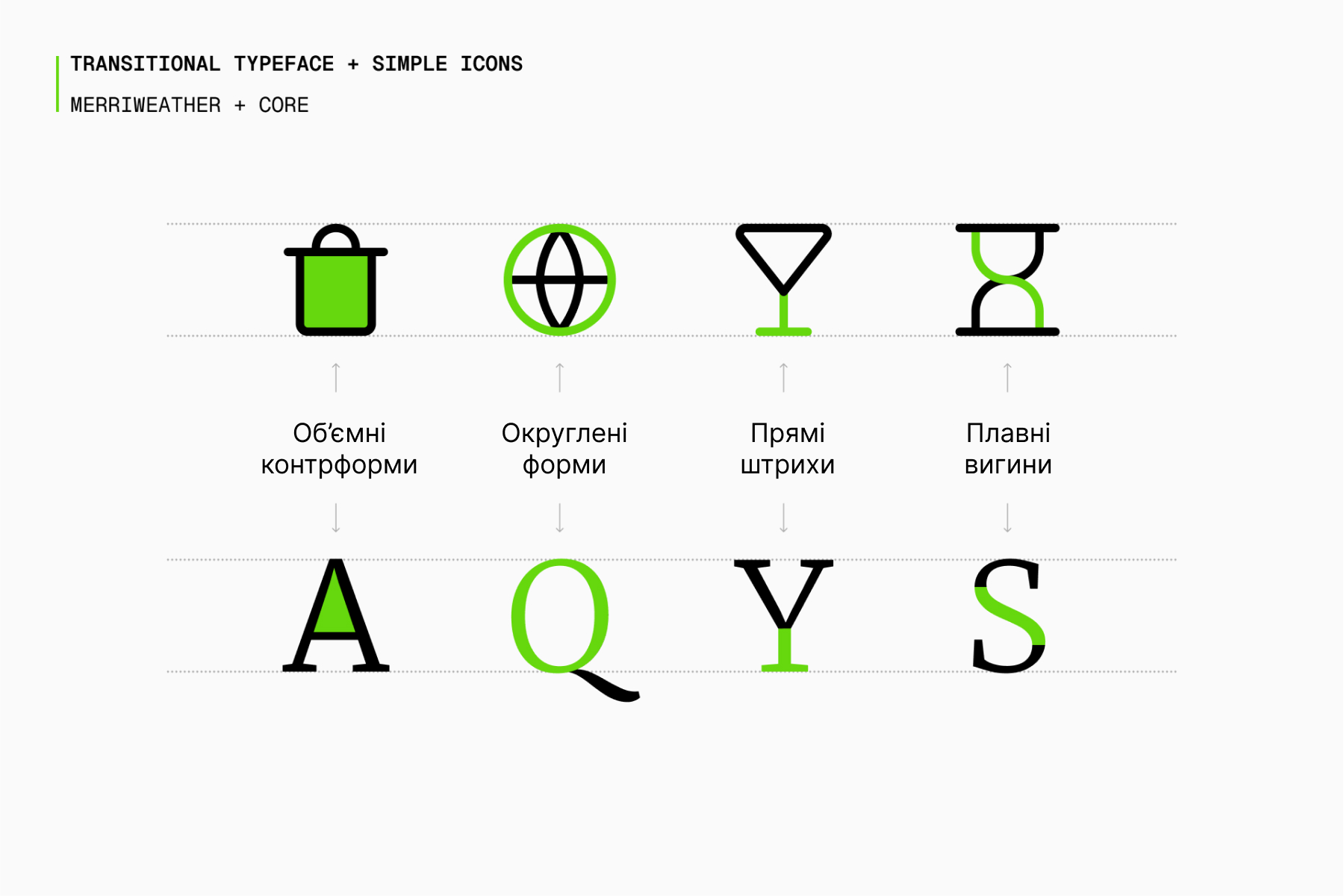
Що стосується Core, то з ним найкраще виглядатиме перехідна антиква (що поєднує в собі ознаки антикв старого і нового стилю), наприклад, Merriweather , з її вищим контрастом і симетричними гліфами. Така комбінація, незважаючи на свою серйозність, виглядатиме досить сучасно. Інші можливі варіанти - Domine , Spectral або Signifier.

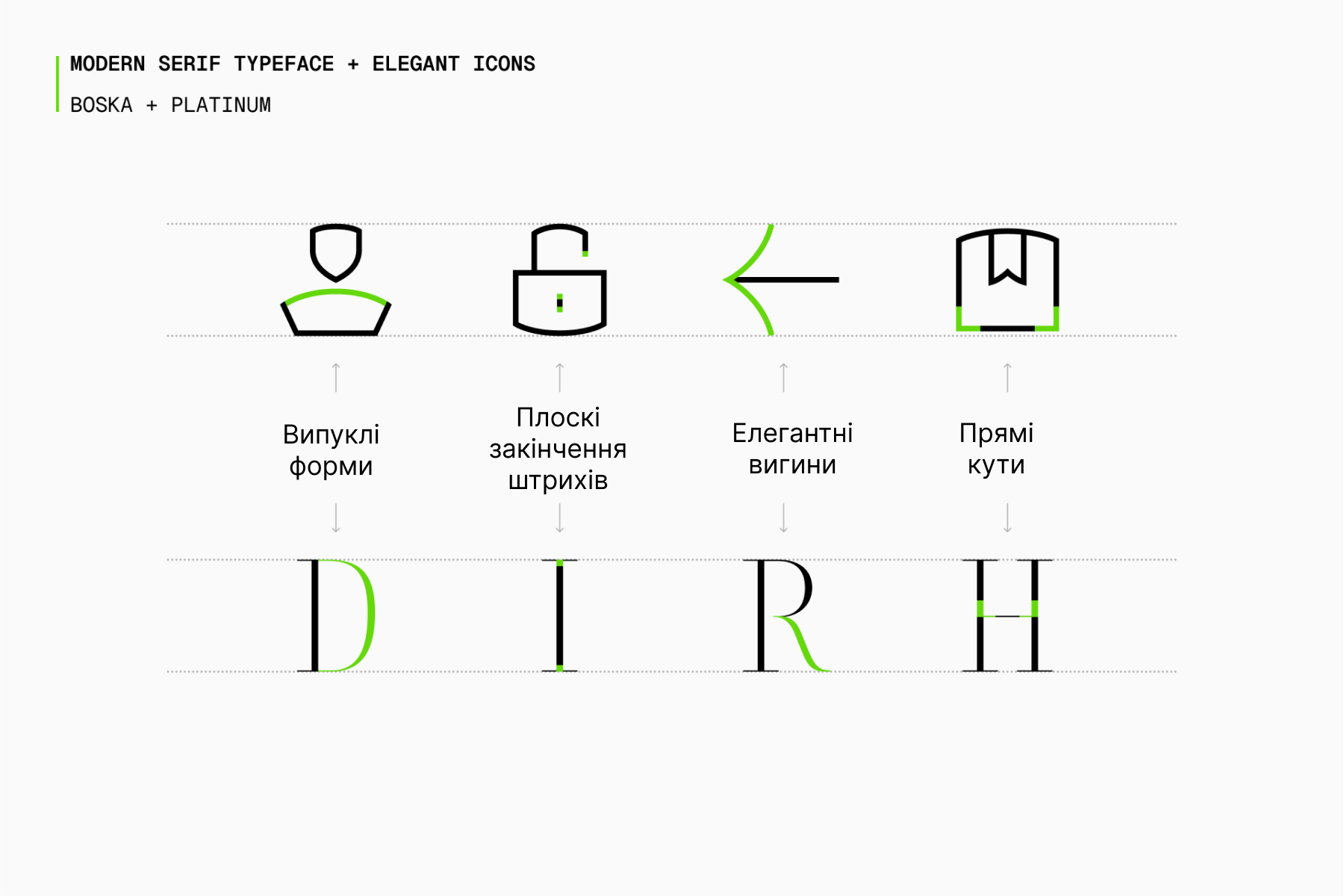
Однак існують набори іконок, які спочатку були задумані для використання у парі з антиквами. Наприклад, Platinum було розроблено спеціально для люксових брендів. Його відрізняють тонкі штрихи, увігнуті криві та гострі кути, які надають йому елегантного та класичного вигляду.

Platinum — універсальний набір іконок, ніж може здатися на перший погляд. Контрастні шрифти із засічками, такі як Boska , ідеально поєднуються з ним завдяки властивій їм витонченості. Якщо вам подобається цей стиль, також зверніть увагу на Prata , Marcellus та Domaine.

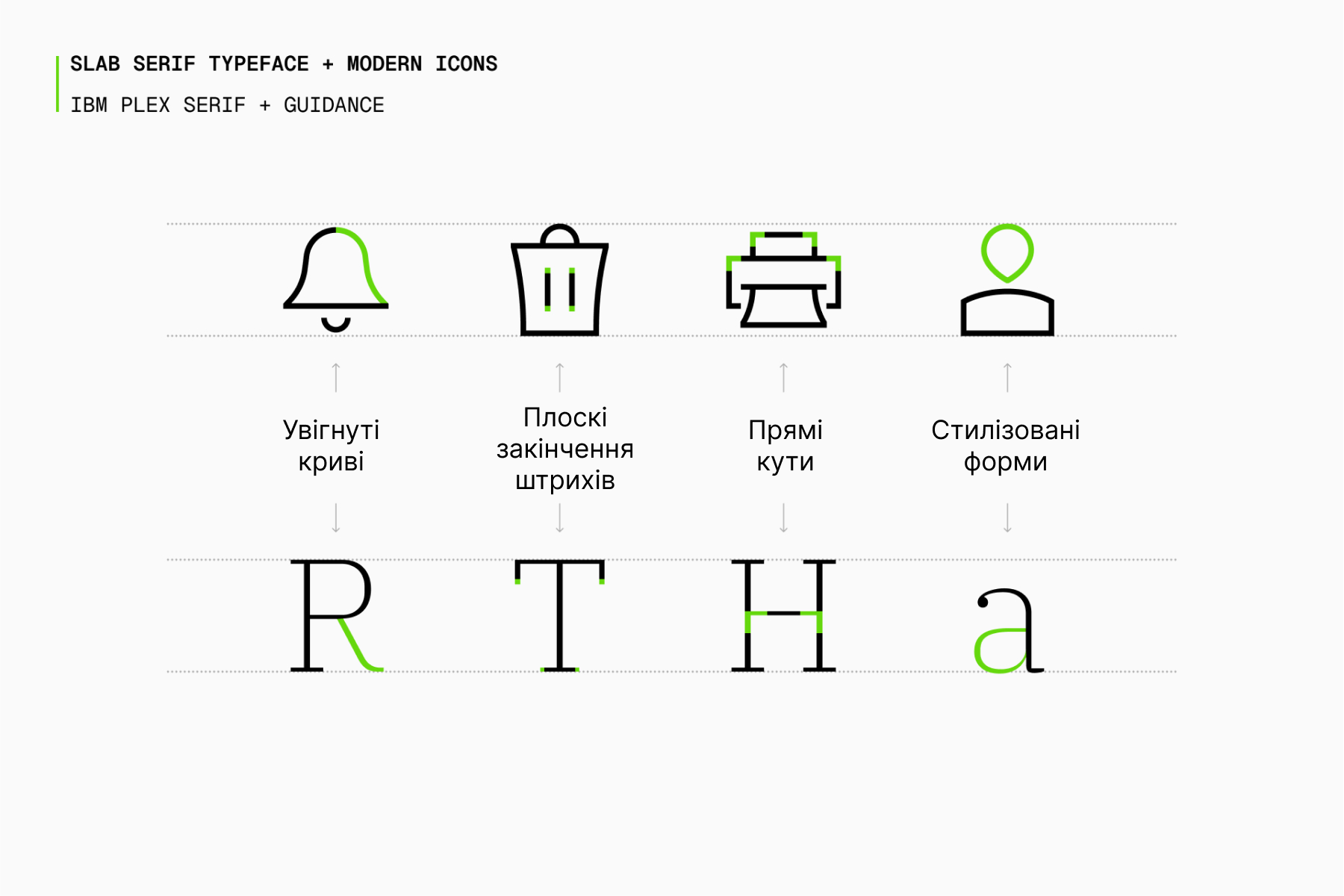
Набір іконок Guidance – рідний брат Platinum, але тут опуклі криві поступаються місцем увігнутим. Вони створюють сильний контраст із прямими лініями.

Тут нам потрібен шрифт з менш вираженим контрастом і одноріднішою структурою, щось сучасне, але в той же час стильне, як IBM Plex Serif . Відмінна альтернатива – брусковий шрифт Arbutus Slab або органічні Alice або Woodland.

Моноширинні шрифти
Як випливає з назви, символи моноширинних шрифтах мають однакову фіксовану ширину. Такі шрифти часто використовують для написання коду та асоціюють із цифровими технологіями.
З подібними шрифтами поєднуються прості, акуратні іконки, які виглядають строгими та технологічними.
Тут не можна знову не згадати Sharp , адже цей набір замислювався саме таким. Як і Core, він включає чотири різні стилі (Line, Solid, Duo і Flat), що дає нам велику свободу вибору.

Будь-який моноширинний шрифт буде добре працювати з Sharp, але Fira Mono з його незграбними гліфами – один з найбільш успішних варіантів. Альтернативи: Space Mono , Spline Sans Mono.

Якщо ви хочете підкреслити ретрофутуристичний вигляд таких шрифтів, зверніть увагу на Cyber . Це дуже специфічний набір, у якому використовуються виключно прямі лінії та кути 90/45 градусів, що надає іконкам індивідуальності та допомагає підвищити впізнаваність бренду.

Моноширинний шрифт для Cyber має бути трохи характернішим. Очевидним вибором здається Kode Mono з його скошеними кутами та хитромудрими формами. Якщо вам потрібен більш нейтральний варіант, придивіться до Azeret Mono, а якщо щось у стилі ретро – до Share Tech Mono.

Рукописні шрифти
Рукописні шрифти імітують написи, зроблені від руки. Вони надають дизайну індивідуальності, тому їх часто використовують в оформленні запрошень та вітальних листівок.
З такими шрифтами поєднуються іконки, що складаються з плавних ліній та органічних форм, які повторюють стиль рукописних літер.
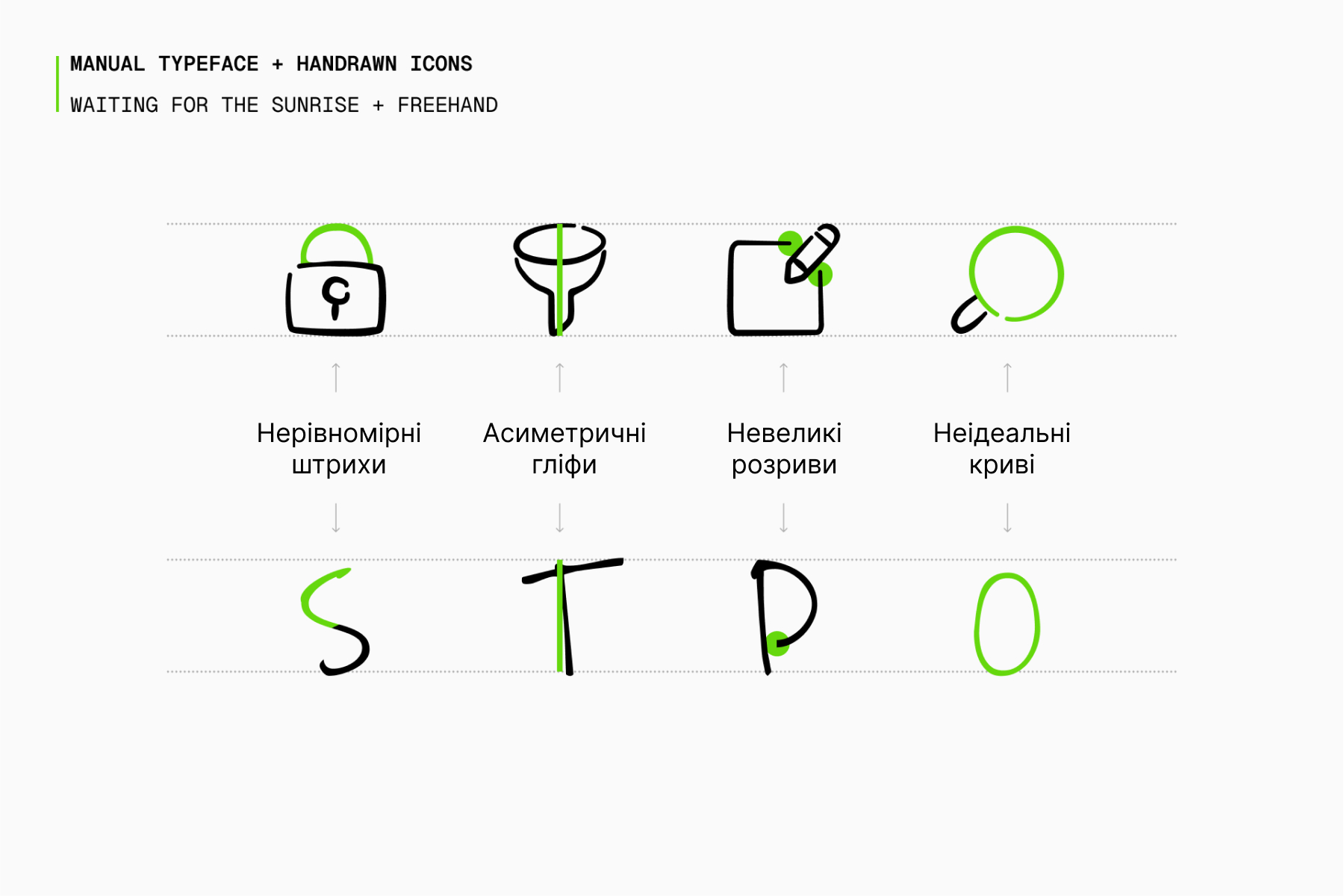
Freehand – теплий, живий набір іконок, намальованих вручну. Він містить понад 10 000 унікальних значків, і всі вони ідеально гармонують між собою. Це саме те, що потрібно, якщо ви використовуєте у своєму проєкті рукописний шрифт.

Freehand дає нам свободу вибору - по суті, ми можемо взяти будь-який рукописний шрифт, який має індивідуальність. Це може бути, наприклад, Waiting for the Sunrise , Caveat або Indie Flower.

Якщо поєднання рукописних ікон та відповідного шрифту здається вам надмірним, зверніть увагу на Flex. Іконки з цього набору нагадують намальовані від руки, але виглядають більш стримано. Значки представлені в чотирьох стилях (Line, Duo, Solid та Flat), що робить їх дуже універсальними.

У парі з Flex добре виглядають доброзичливі, органічні шрифти, такі як Delius Unicase. Якщо вам потрібно щось ближче до класичної каліграфії, зверніть увагу на Sacramento , а якщо щось менш ідеальне і суворе — на Itim.

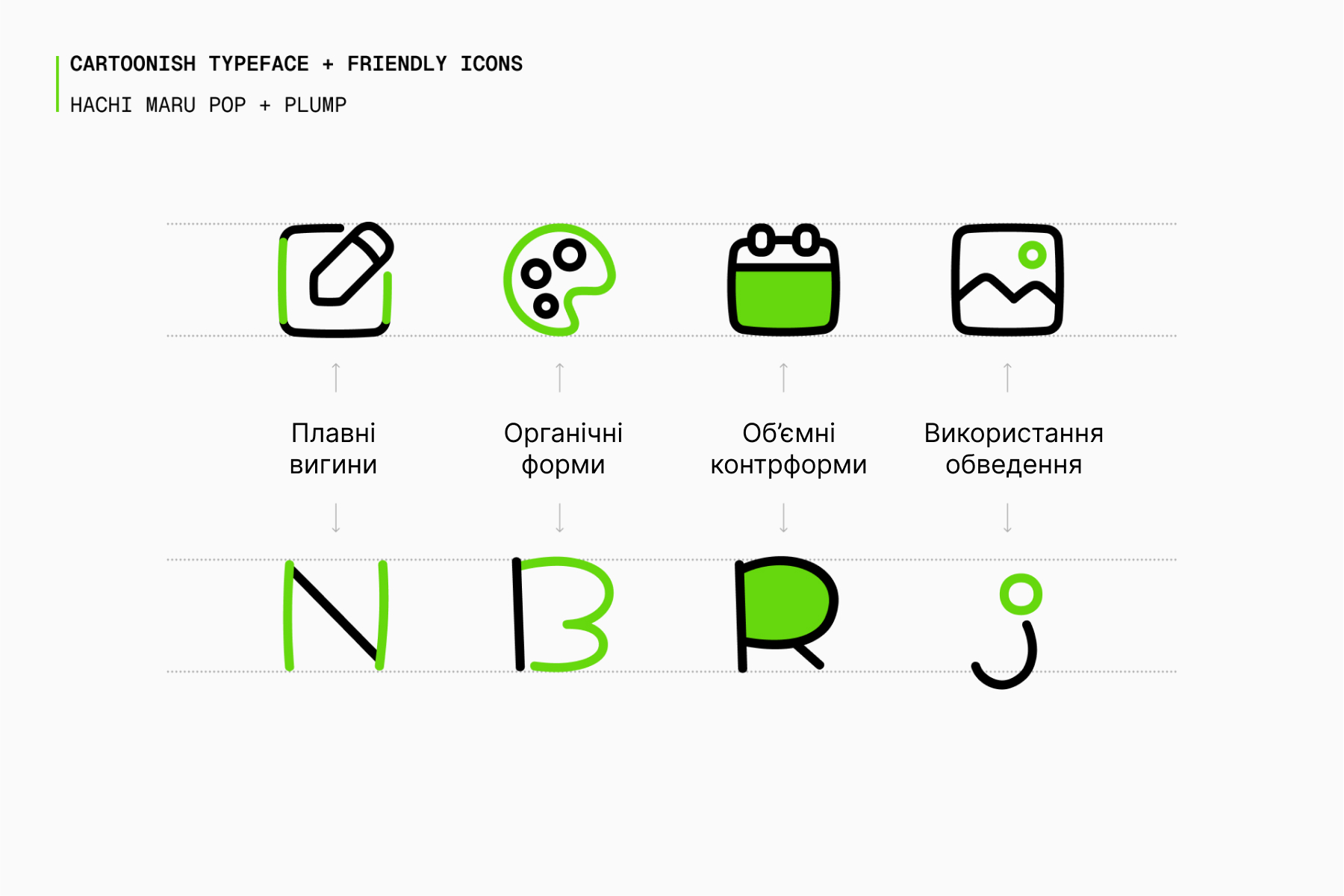
Мультяшний і деталізований варіант - Plump. Ці іконки чудово поєднуються з об'ємними, трохи наївними шрифтами. Для більшої гнучкості вони представлені у чотирьох стилях (Line, Duo, Solid та Flat).

Відповідний шрифт – кумедний Hachi Maru Pro. Якщо вам подобається цей невимушений химерний стиль, вас також можуть зацікавити Mali та Klee One.

Декоративні шрифти
Декоративні шрифти призначені для використання в великих розмірах, де пріоритет віддається креативності, а не розбірливості. Такі шрифти часто можна зустріти в логотипах, де важливо привернути увагу аудиторії.
Вибір іконок залежить від унікальних особливостей кожного конкретного шрифту, але загалом вони повинні бути сміливими та виразними.
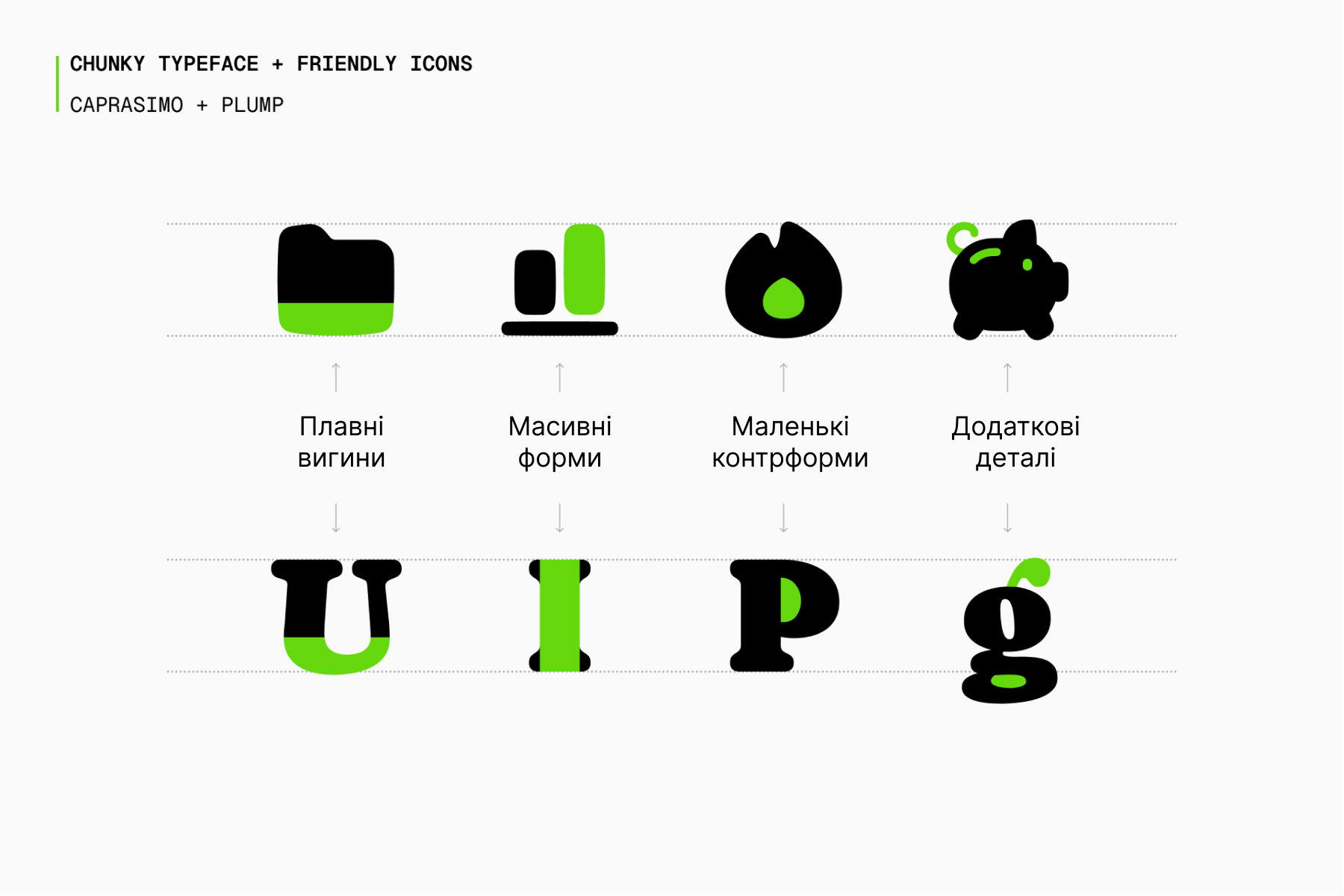
Якщо ви плануєте використовувати "пухкий" шрифт, наприклад, Caprasimo, найкращим компаньйоном для нього стане Plump. Їхня подібність є більш ніж очевидною, і загалом ці літери та іконки викликають одні й ті ж емоції.


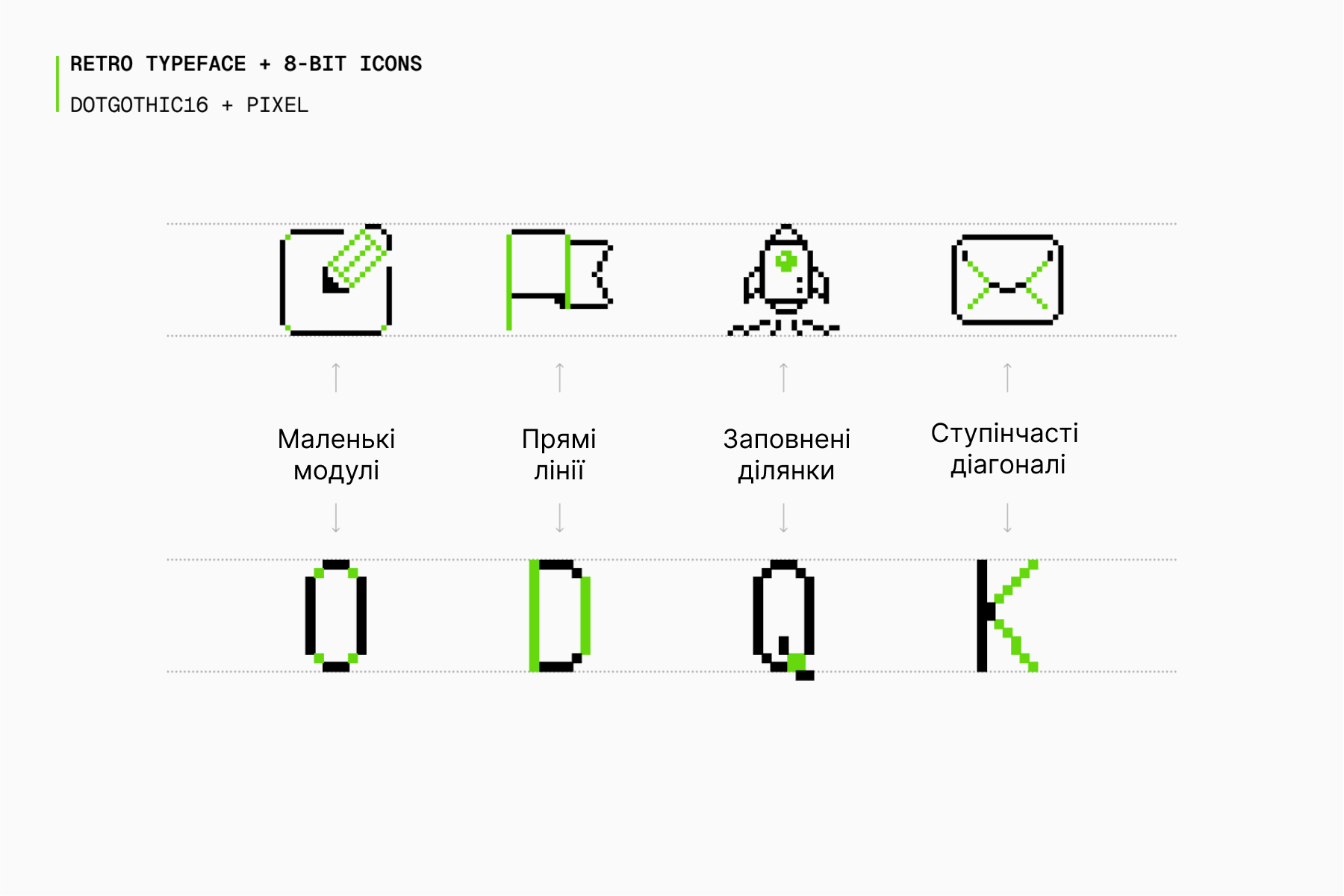
Якщо вам потрібен шрифт у стилі піксель-арт, наприклад DotGothic16, до нього підійде набір іконок Pixel. Це очевидне поєднання дозволяє досягти ностальгічного вигляду і підкреслити не лише візуал, а й цінності бренду.


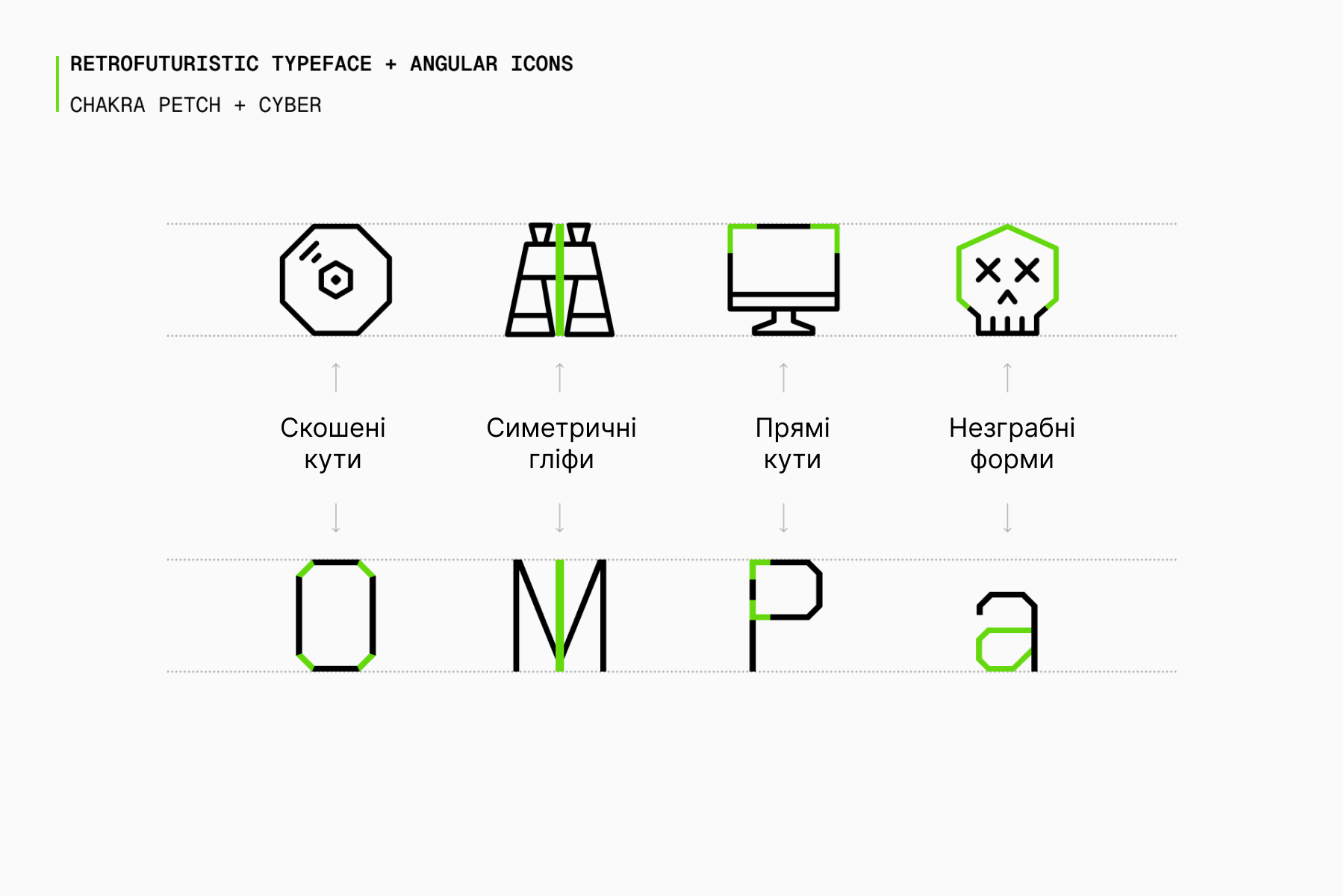
З іншого боку, якщо ваш вибір – індустріальний бруталістський шрифт, на зразок Chakra Petch, найкращим рішенням стане набір іконок Cyber (представлений у двох стилях: Line та Duotone). Чим характернішими будуть значки, тим унікальнішим вийде проєкт загалом.


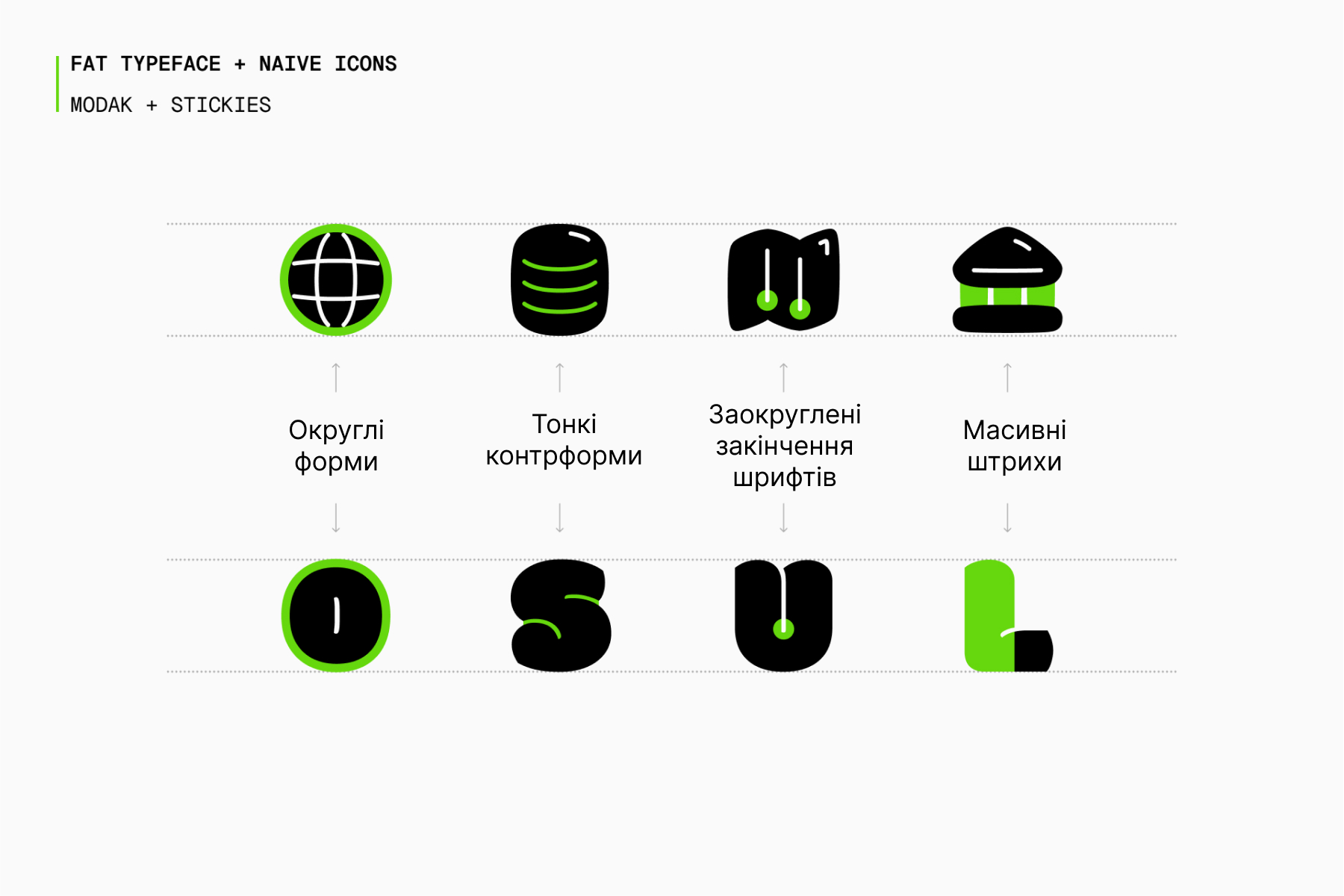
Якщо ви шукаєте щось більш химерне і невимушене, зверніть увагу на Stickies. Цей набір іконок чудово поєднується з харизматичними шрифтами, типу Modak. Така типографіка виглядає унікально завдяки об'ємним формам та тонким контрформам.


Звичайно, іконки можна створити самостійно на основі шрифту, проте це потребує певних технічних знань та навичок. Успішні приклади такого підходу: іконки, розроблені Даніелем Утцем для шрифту Netto, а також набір іконок для вивісок аеропорту Кельн/Бонн.


Отже, шрифти та іконки є частиною єдиної візуальної мови. Вони базуються на спільних принципах і є необхідними для створення цілісного, гармонійного дизайну. Уважно аналізуючи основні характеристики цих елементів, ви зможете створювати вражаючі, позачасові поєднання.