Евристики юзабіліті — це фундаментальні принципи UX, розроблені Якобом Нільсеном ще в 1994 році. І, що дивно, вони залишаються актуальними і до сьогодні.
У цій статті ми розглянемо, що таке евристична оцінка дизайну, та проаналізуємо, як працює цей метод на прикладі прототипу для бронювання житла. Ми послідовно пройдемося через усі евристики Нільсена та проаналізуємо, наскільки прототип відповідає кожній із них.
Користувачі не єдині, хто може виявляти проблеми в наших продуктах. Ми також можемо протестувати їх на відповідність найкращим практикам. Дизайнери та дослідники витратили роки на вивчення того, які рішення працюють, а які — ні. Сьогодні ми маємо перевірені методи для самостійної евристичної оцінки будь-якого продукту чи системи.
Що таке евристична оцінка?
Nielsen Norman Group визначає евристичну оцінку як метод виявлення проблем в інтерфейсах. Експерти оцінюють дизайн на відповідність набору керівних принципів (або евристик), які допомагають зробити системи простими та зручними у використанні.
Евристична оцінка має кілька важливих переваг: вона не вимагає значних фінансових витрат чи тривалого планування та може бути застосована на будь-якому етапі розробки продукту — від початкових ескізів до високодеталізованих прототипів, а також після запуску продукту, навіть через роки.

Який підхід вибрати?
Існують різні методи евристичної оцінки, наприклад «Вісім золотих правил проєктування інтерфейсів» Бена Шнайдермана та «Сім основних принципів проєктування» Дона Нормана.
У цій статті ми зупинимося на найпоширенішому підході: 10 евристик юзабіліті Якоба Нільсена.
Цікаво, що багато принципів повторюються в різних фреймворках, таких як узгодженість, шорткати, зворотний зв'язок, контроль користувача, запобігання або виправлення помилок.
Оригінальні евристики Нільсена, розроблені ще в 90-х роках, залишаються актуальними і сьогодні. Чому? Ці принципи засновані не на технологіях, а на психології. Юзабіліті — це те, наскільки інтерфейс відповідає нашим психологічним потребам: узгодженість, контроль, зворотний зв'язок та гнучкість. Принципи, що робили системи зручними у 1994 році, залишаються такими і в 2024 році.
Ми можемо використовувати ці евристики для оцінки веб-сайтів, мобільних додатків, продуктів AR/VR, голосових помічників на основі AI тощо.
Евристична оцінка на прикладі прототипу
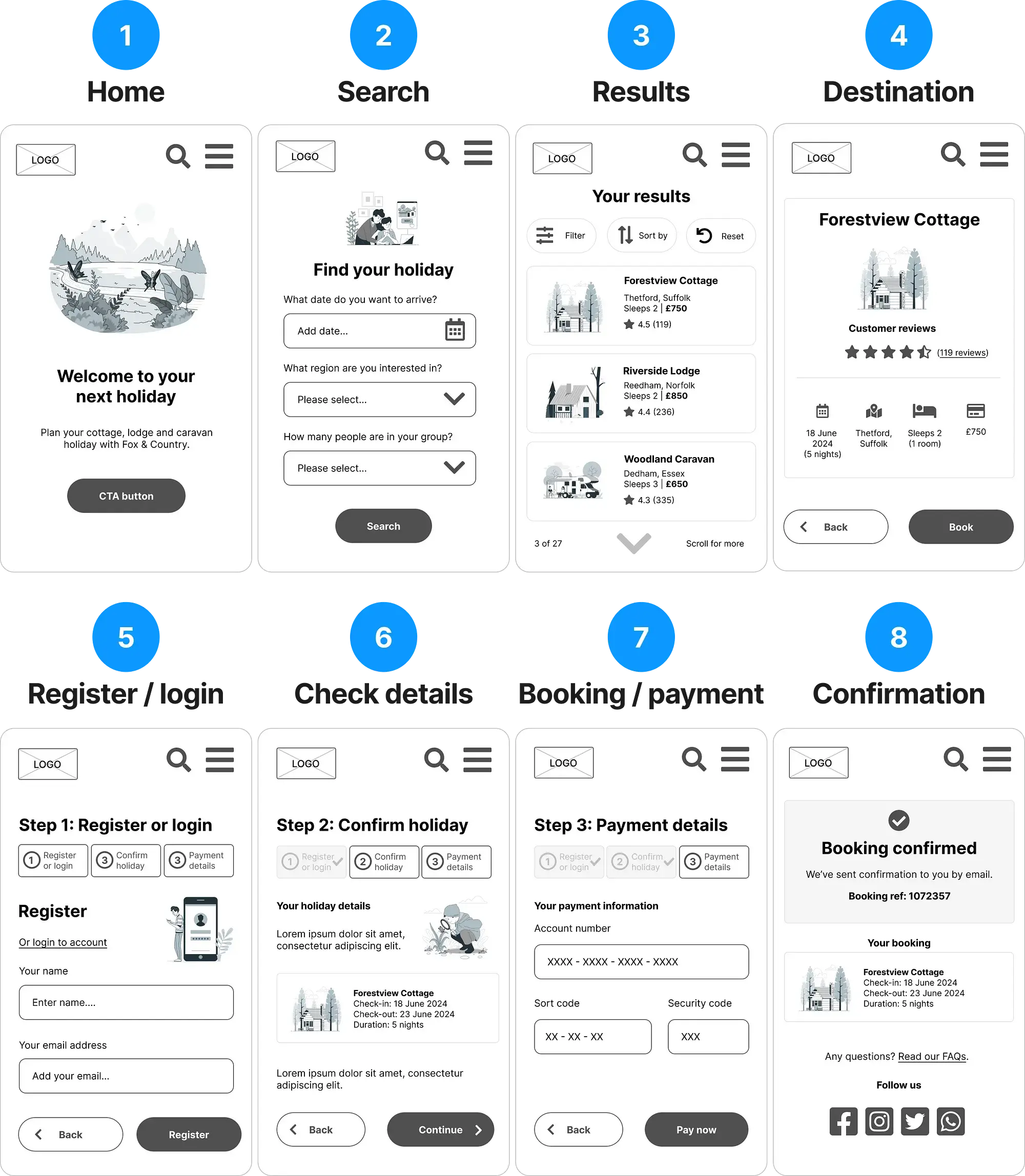
Я створив прототип вигаданої програми для бронювання житла. Тепер хочу швидко перевірити його на відповідність найкращим UI-практикам, щоб виявити проблемні області, які потребують доопрацювання.

Давайте пройдемося по всіх евристиках Нільсена та проаналізуємо, наскільки прототип відповідає кожній із них:
Видимість стану системи
Система повинна інформувати користувачів про те, що відбувається, через своєчасний зворотний зв'язок.
Результат:
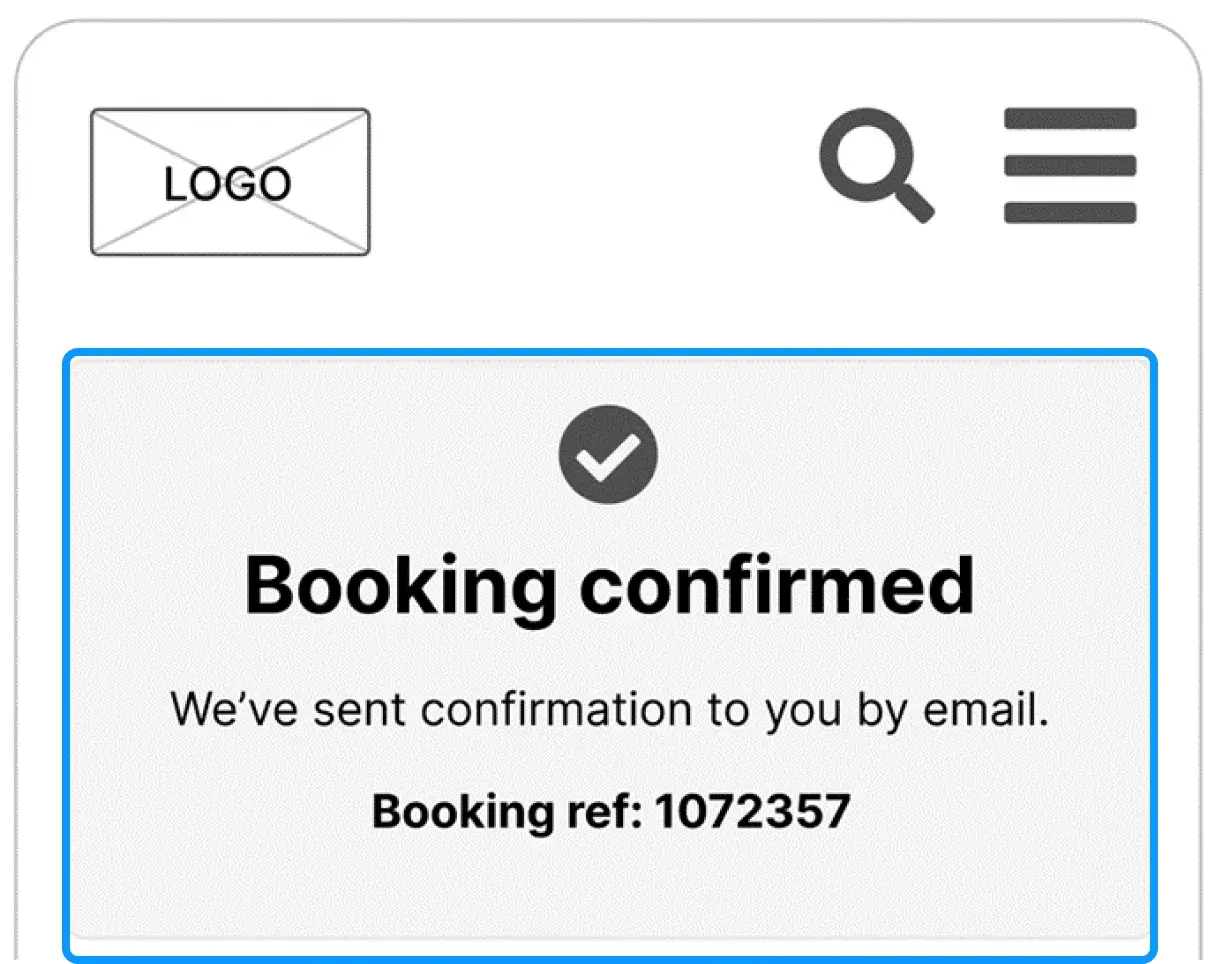
Прототип відображає зміну стану системи в деяких розділах.
Наприклад, на останньому екрані з'являється помітне вікно підтвердження бронювання. Повідомлення має чітку візуальну ієрархію, елементи згруповані та відокремлені від решти контенту.

Рекомендації
Додати до інтерфейсу більше елементів зворотного зв'язку, наприклад, індикатори прогресу, щоб своєчасно інформувати користувачів про завантаження даних або процес обробки запитів.
Відповідність системи реальному світу
Система повинна говорити мовою користувачів. Використовуйте знайомі слова та уникайте жаргону, абревіатур і технічних термінів.
Результат
- Заголовки написані доступною мовою («Знайдіть житло для своєї відпустки»).
- Підписи на кнопках чіткі та зрозумілі («Продовжити», «Сплатити зараз»).
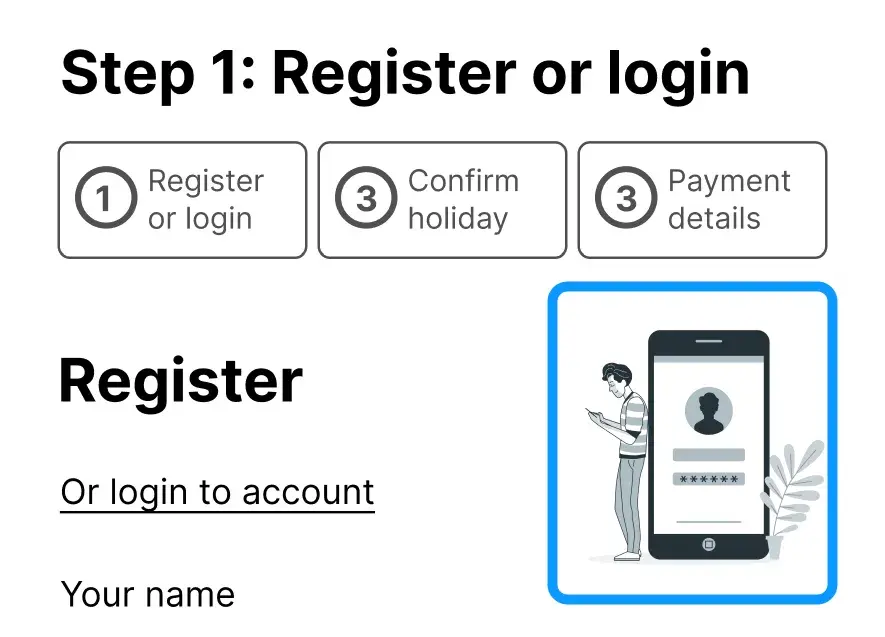
Деякі функції, такі як вхід до системи, підкріплені зображеннями, що допомагають користувачам зрозуміти, як працює функціонал.

Рекомендації
Додати до інтерфейсу карту з геоміткою, щоб користувачам було простіше зорієнтуватися на місцевості.
Користувальницький контроль та свобода
Користувачі роблять помилки. Важливо передбачити «аварійний вихід», який дозволить скасувати дію або почати все спочатку.
Результат
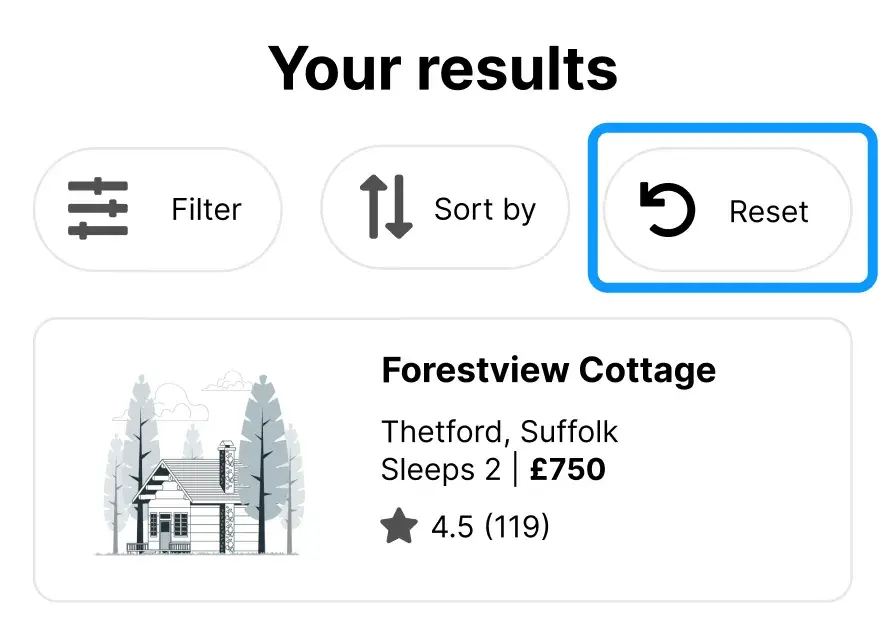
- Прототип враховує цю евристику: на екрані з результатами пошуку є кнопка Reset (Скинути) з відповідною іконкою.
- На багатьох екранах також присутні кнопки Back (Назад) для скасування дій. Проте поки що не реалізовані можливості швидкого закриття таких елементів, як картки чи меню.

Рекомендації
Додати кнопки «Закрити»/«X» для відкритих карток, які відображають додаткову інформацію.
Узгодженість та стандарти
Слова та дії мають використовуватись послідовно для тих самих концепцій, щоб не плутати користувачів.
Результат
- Прототип відповідає галузевим стандартам, що робить його зрозумілим користувачам (закон Якоба).
- Елементи управління функціонують узгоджено на всіх екранах — наприклад, всі кнопки «Назад» та «Продовжити» мають однаковий дизайн (внутрішня узгодженість).
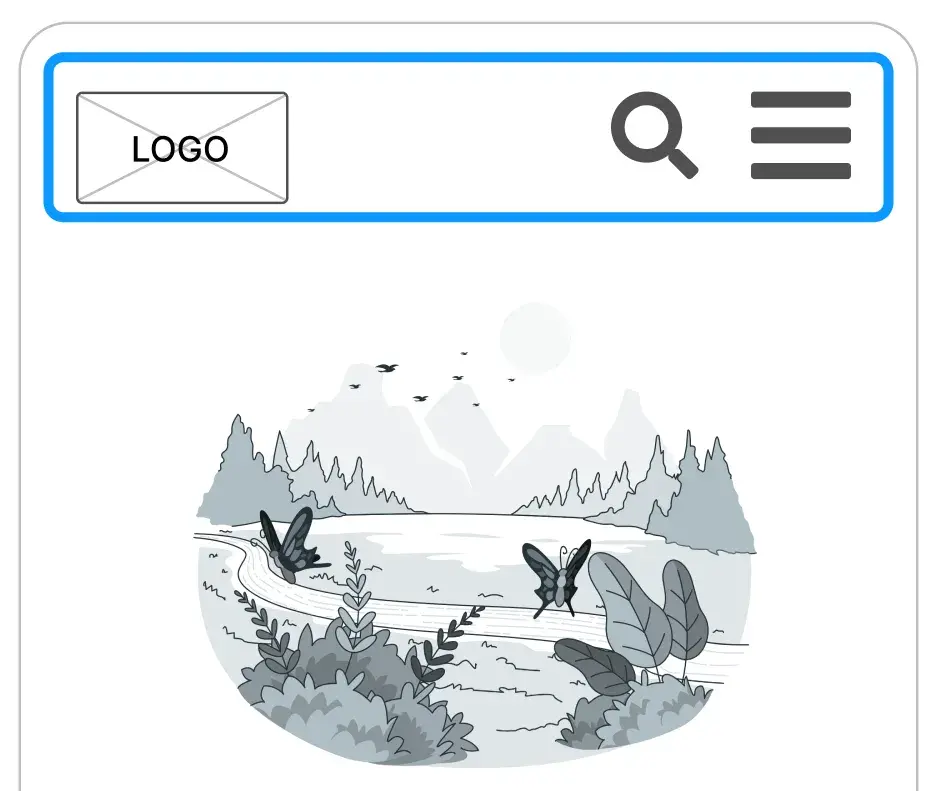
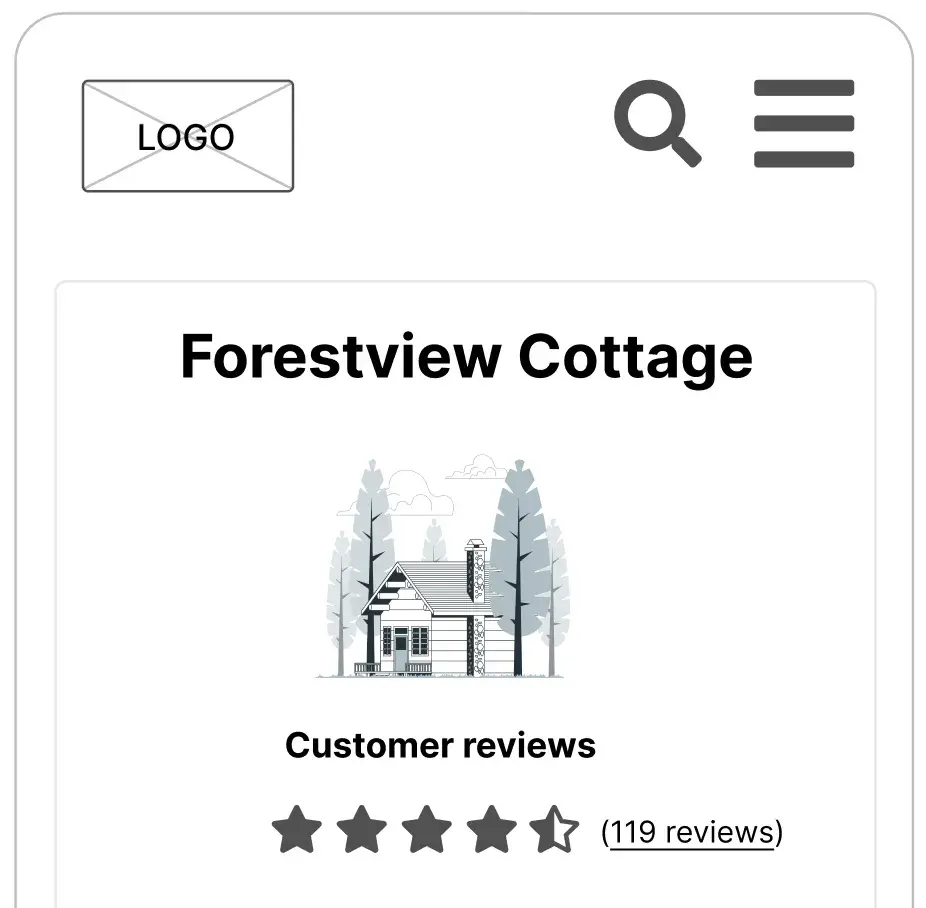
- Хедер відповідає загальноприйнятим патернам: логотип розташований зліва, а стандартні іконки, такі як лупа і гамбургер, використовуються для пошуку та навігації (зовнішня узгодженість).

Рекомендації
Дотримуватись стандартів з підвищенням рівня деталізації, наприклад, послідовно використовувати шрифти та кольори на всіх екранах.
Запобігання помилкам
Гарний дизайн має запобігати помилкам.
Результат
- Прототип включає логічні та фізичні обмеження для запобігання помилкам користувачів.
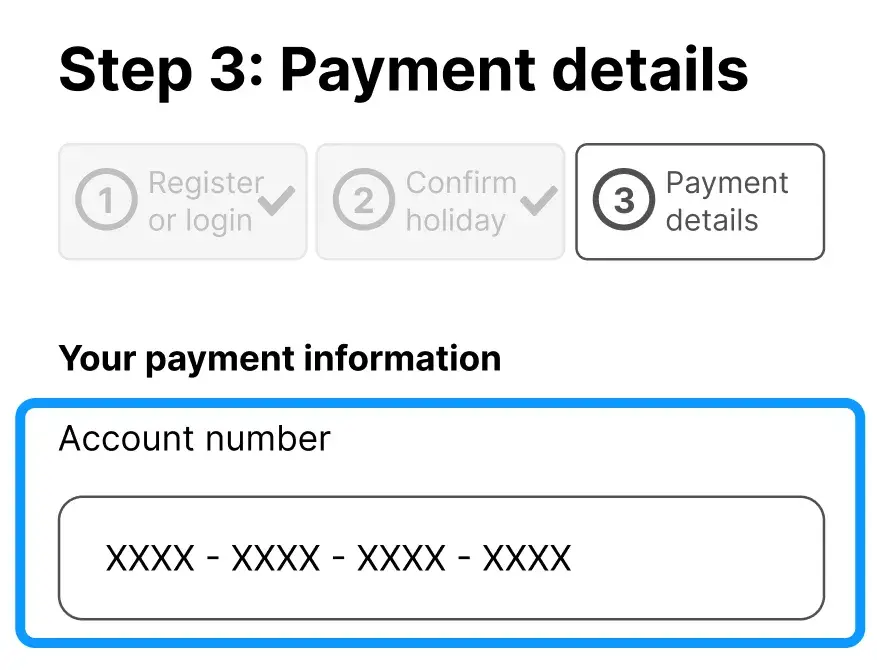
- Наприклад, поля введення на екрані оплати дозволяють вводити обмежену кількість символів певного типу (маска введення).
- Кнопки розташовані на достатній відстані одна від одної, що зменшує ризик випадкового натискання «Назад» замість «Продовжити».

Рекомендації
При розробці функціонального прототипу слід додати запити підтвердження, щоб запобігти випадковому виконанню деструктивних дій користувачами, таких як видалення облікового запису.
Розпізнавання замість необхідності згадувати
Не змушуйте користувачів запам'ятовувати інформацію. Знижуйте когнітивне навантаження, дозволяючи системі «запам'ятовувати» вже введені дані.
Результат
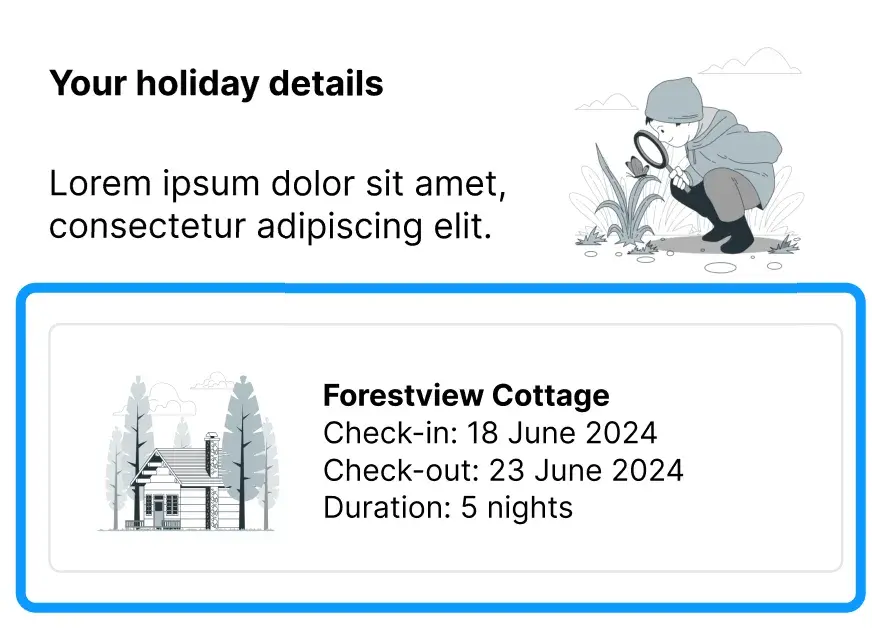
- Прототип дотримується цієї евристики, повторюючи фрагменти інформації про бронювання.
- Користувач може переглядати ці дані, не згадавши дати, які вводив раніше.
- Проте початкові уподобання користувача, вибрані на екрані пошуку, не відображаються, що змушує їх пам'ятати ці дані під час перегляду опцій.

Рекомендації
Додати розділ "Ви шукали..." на екрані результатів пошуку. Хоча він займе додаткове місце, це значно полегшить користувачам доступ до раніше введених уподобань.
Гнучкість та ефективність використання
Надайте досвідченим користувачам можливість виконувати деякі завдання за допомогою прихованих шорткатів, щоб прискорити взаємодію. Це дозволить задовольнити потреби різних сегментів аудиторії.
Результат
- Прототип не містить прихованих шорткатів.
- Хоча спочатку кожен користувач є новачком, згодом досвідчені користувачі можуть діяти більш ефективно завдяки прихованим шорткатам і розширеним опціям.
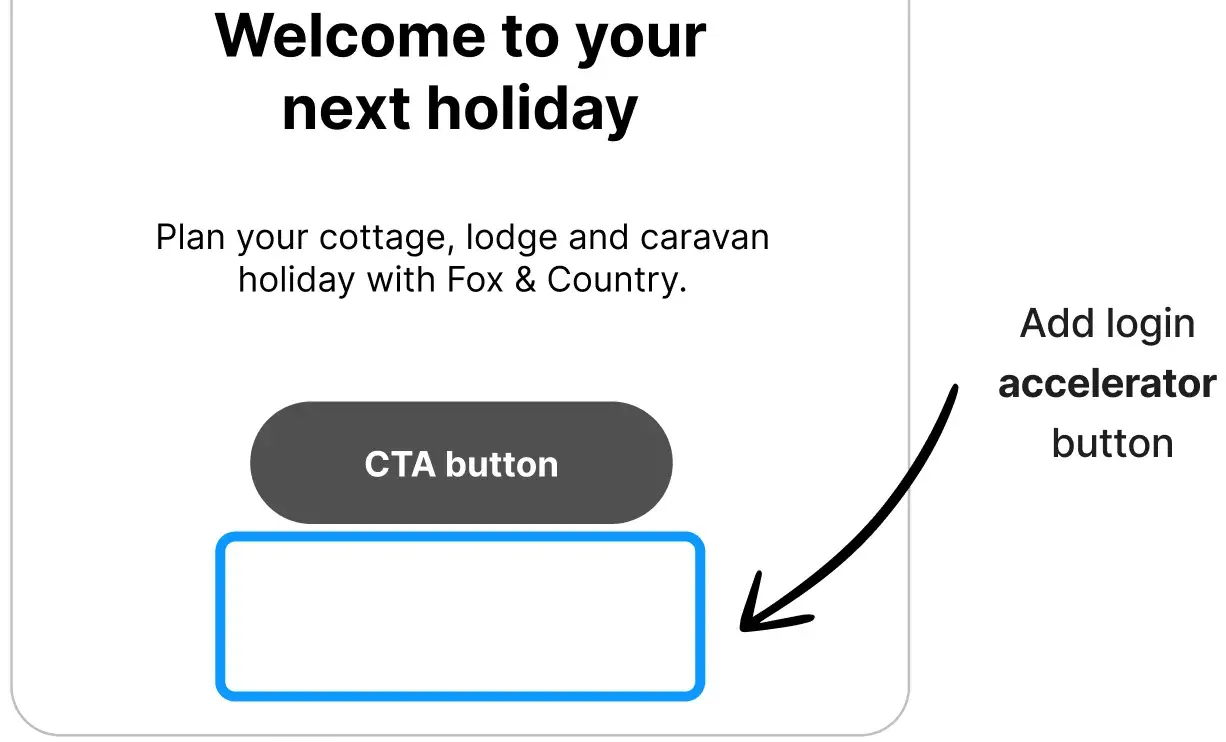
- Програма може бути запущена як мінімально життєздатний продукт (MVP) з базовою функціональністю, але в майбутньому слід принаймні додати кнопку входу на головний екран.

Рекомендації
Надати досвідченим користувачам опцію швидкого входу до системи. Також можна персоналізувати контент для них, наприклад, пропонуючи розташування на основі минулих бронювань або додаткові можливості кастомізації.
Естетичний мінімалістичний дизайн
Інтерфейси не повинні містити зайвої інформації, оскільки вона конкурує із важливою інформацією за увагу користувача.
Результат
- Прототип виглядає чистим, простим та мінімалістичним.
- Кожен елемент інтерфейсу має певну мету, що дуже важливо при проєктуванні невеликих екранів.
- Мінімалістичний дизайн знижує когнітивне навантаження, насамперед надаючи користувачам необхідну інформацію та приховуючи менш важливу за меню — це називається принцип поступового розкриття інформації.

Рекомендації
Переконайтеся, що дизайн зберігає естетику мінімалізму при переході до більш високої деталізації, а всі додаткові деталі, що ускладнюють інтерфейс, дійсно потрібні.
Допомога користувачам у розпізнаванні, діагностиці та виправленні помилок
Коли користувачі стикаються з проблемою, наприклад, вводять некоректні дані для входу в систему, вони повинні отримувати зрозумілі та корисні повідомлення про помилки.
Результат
- Прототип не настільки просунутий, щоб користувачі могли вводити дані на сторінках входу та оплати.
- Хоча теоретично дизайн включає запобігання помилкам, на цьому етапі ми не можемо протестувати подібні функції.
- Ми досягли межі можливостей у межах оцінки статичного прототипу середньої деталізації.
Рекомендації
Зробити прототип досить функціональним та інтерактивним, щоб протестувати видимість та ефективність повідомлень про помилки.
Довідкові матеріали та документація
В ідеалі, система не повинна вимагати додаткових пояснень, однак іноді необхідно надати документацію, щоб допомогти користувачам впоратися з виконанням завдань.
Результат
Оскільки це лише перший прототип, він не містить довідкових матеріалів для користувачів, наприклад, розділу з запитаннями (FAQ). Проте позначити, куди звертатися по допомогу, можна і на цьому етапі, наприклад, додавши спеціальне посилання в меню. Цей недогляд можна легко виправити в наступній ітерації, навіть якщо у вас поки що немає актуальних довідкових матеріалів.
Рекомендації
Створити більш просунутий прототип із довідковими матеріалами та перевірити, наскільки легко їх виявити в інтерфейсі.
Висновок
Як бачите, оцінка дизайну на відповідність найкращим практикам – це досить простий та швидкий процес. Нам не знадобилося багато часу, щоб встановити, які принципи дотримуються, а що можна покращити.
Важливо пам'ятати, що евристики — це лише рекомендації, а не непорушні закони. Ви можете відступати від них, якщо у вас є на те вагомі причини.
Наприклад, впровадження нового незнайомого патерну може порушити евристику «Узгодженість та стандарти». Але якщо ви цим хочете виділитися на тлі конкурентів, таке рішення може бути виправданим.
Однак на кожне виправдане дизайнерське рішення, що йде врозріз із евристиками юзабіліті, припадає приблизно 100 випадків, коли дизайнери або зацікавлені сторони просто хочуть зробити все по-іншому.
Пам'ятайте:
«Іноді навіть найкращі дизайнери нехтують принципами дизайну. Однак зазвичай подібні порушення є ціною, яку вони платять за досягнення якихось нових висот. Якщо ви не впевнені, що зможете досягти такого ж результату, дотримуйтесь принципів». — Вільям Странк







