Онлайн-покупки стали невід'ємною частиною нашого повсякденного життя. Проте не всі користувачі готові реєструватися на кожному сайті для здійснення покупки. У цьому випадку на допомогу приходить функція гостьового чекауту.
Основні висновки:
- Наявність гостьового чекауту є ключовим фактором у запобіганні відмовам від покупки.
- Однак 47% сайтів, що мають цю опцію, не роблять її достатньо помітною.
- Уникайте помилок, описаних у статті, щоб користувачі легко знаходили опцію гостьового оформлення замовлення на вашому сайті.
Гостьовий чекаут відіграє важливу роль у зниженні кількості відмов від покупки, адже багато користувачів не хочуть створювати обліковий запис лише для того, щоб оформити замовлення. Однак ефективність цієї функції суттєво знижується, якщо її важко знайти на сайті.
Наше UX-дослідження сайтів електронної комерції показало, що на 47% сайтів ця опція недостатньо помітна. Це призводить до того, що користувачі або витрачають багато часу на пошуки способу оформлення замовлення, або ж швидко переходять до інших етапів і в результаті відмовляються від покупки.
Розгляньмо чотири поширені помилки, які зустрічаються на сайтах, та дізнаємося, як зробити опцію гостьового оформлення замовлення помітною та ефективною.
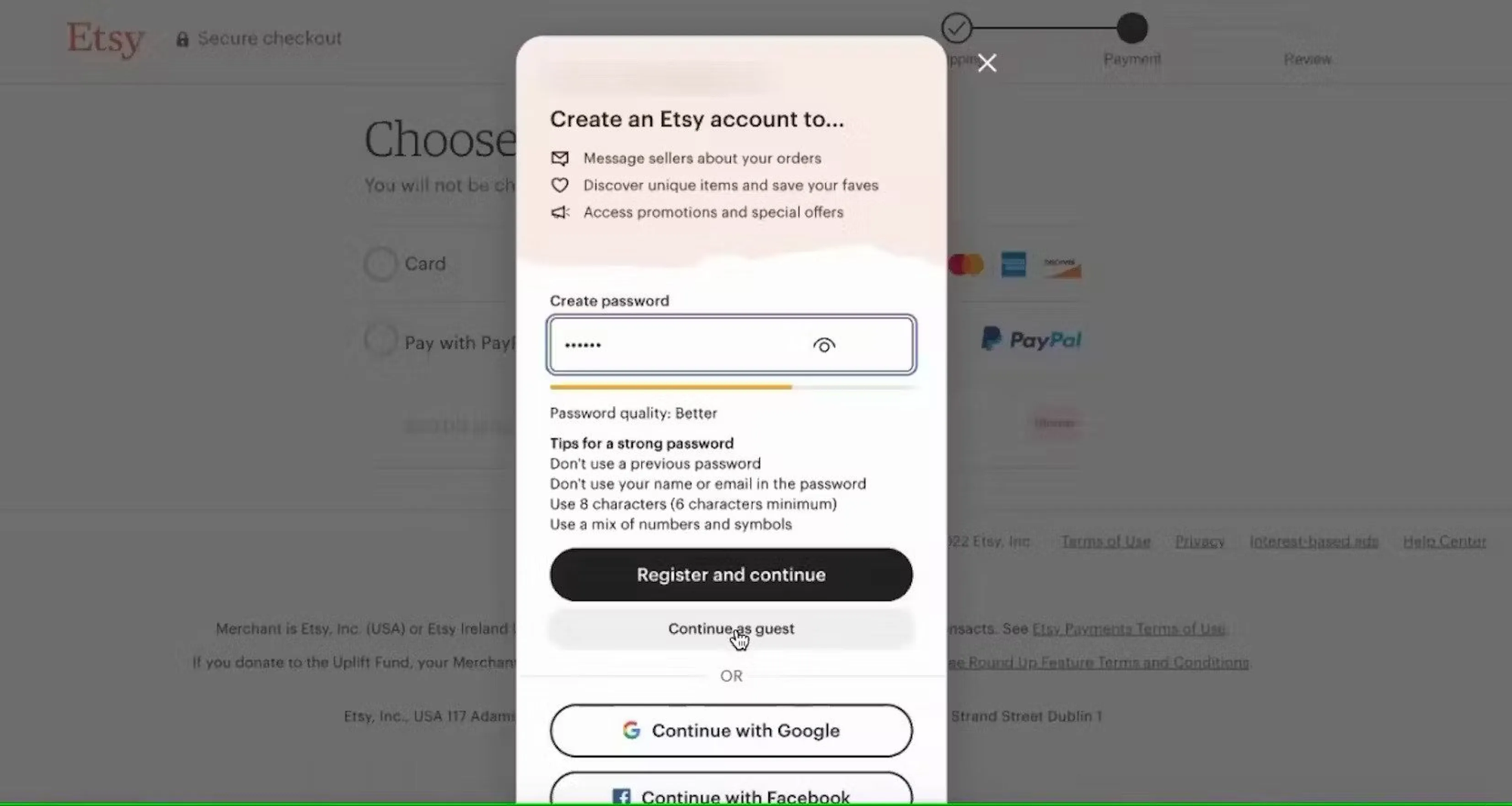
Відсутність чіткого та зрозумілого підпису


Під час тестування користувачі стикалися з проблемами при пошуку опції гостьового оформлення замовлення, коли підписи до неї були незрозумілими або мали складний і довгий опис.
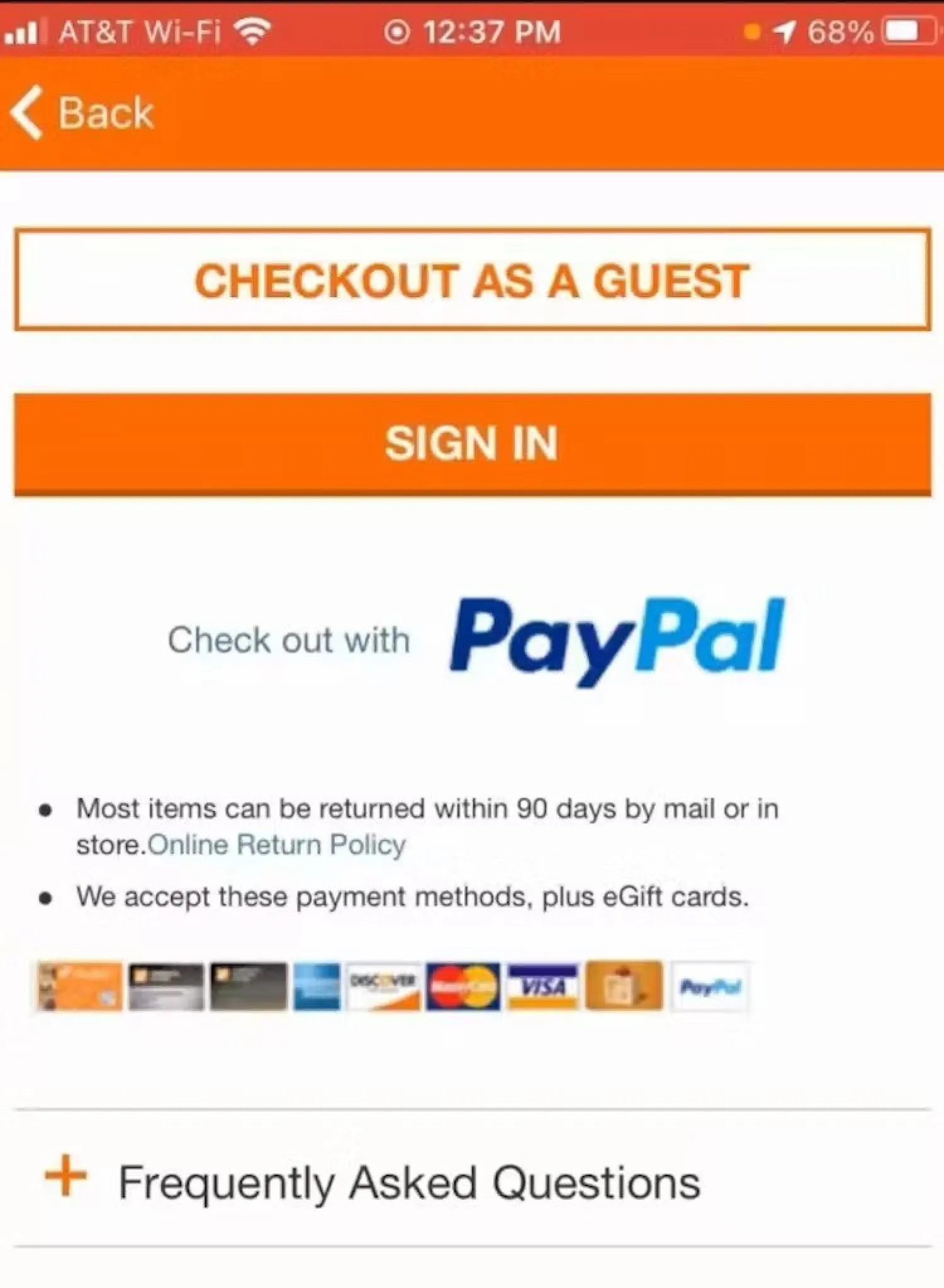
Розмиті заголовки, такі як "Оформити замовлення зараз" або "Продовжити", уповільнювали просування користувачів. Люди звикли швидко сканувати сторінку, оцінюючи всі доступні варіанти, і коли стикаються з нечіткими позначеннями, їм доводиться зупинятися, щоб подумати, чи справді перед ними опція гостьового чекауту.
Багато учасників тестування швидко переглядали заголовки і підписи, не заглиблюючись у їхній зміст, що призводило до того, що вони пропускали потрібні опції.

Ми помітили, що учасники, які бажали продовжити оформлення замовлення без входу в систему або створення облікового запису, найчастіше звертали увагу на варіанти, що містили слова "гостьовий" або "гість", наприклад, "Гостьовий чекаут" або "Продовжити оформлення замовлення як гість". Досвідчені користувачі, знайомі з такою термінологією, активно сканують сторінку у пошуках відповідної опції.
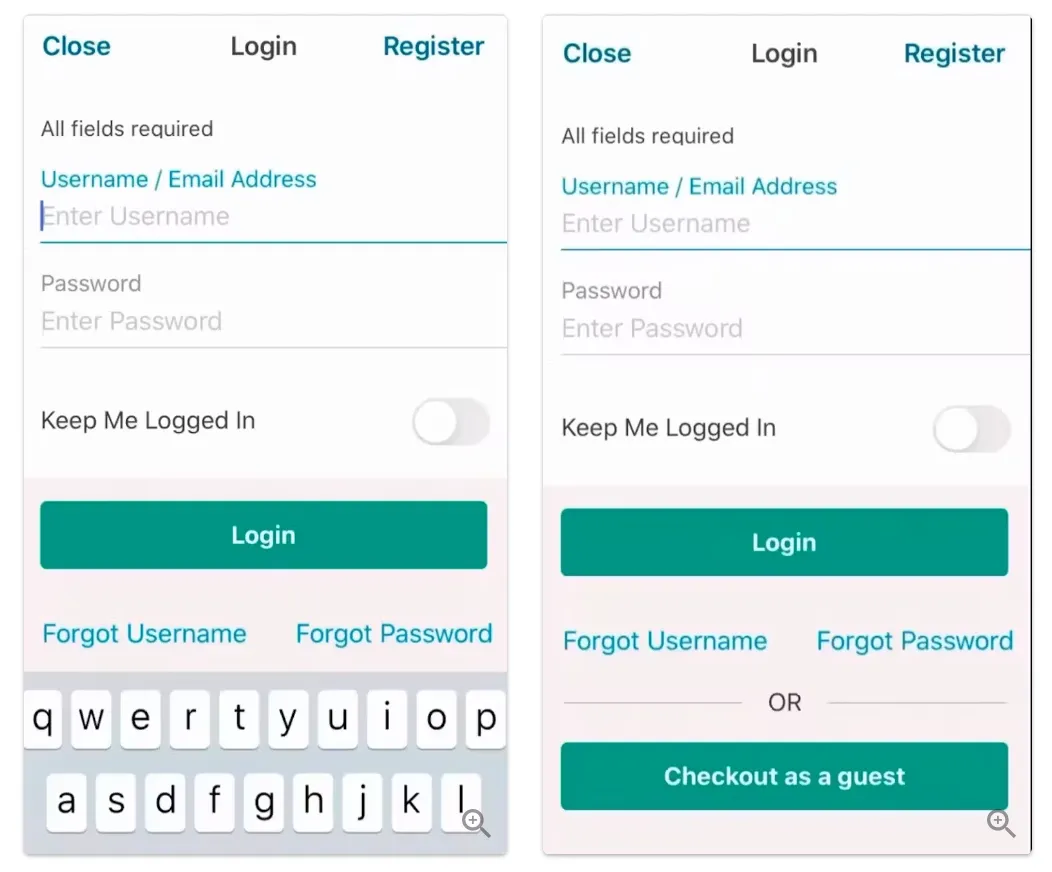
Гостьовий чекаут - просте текстове посилання


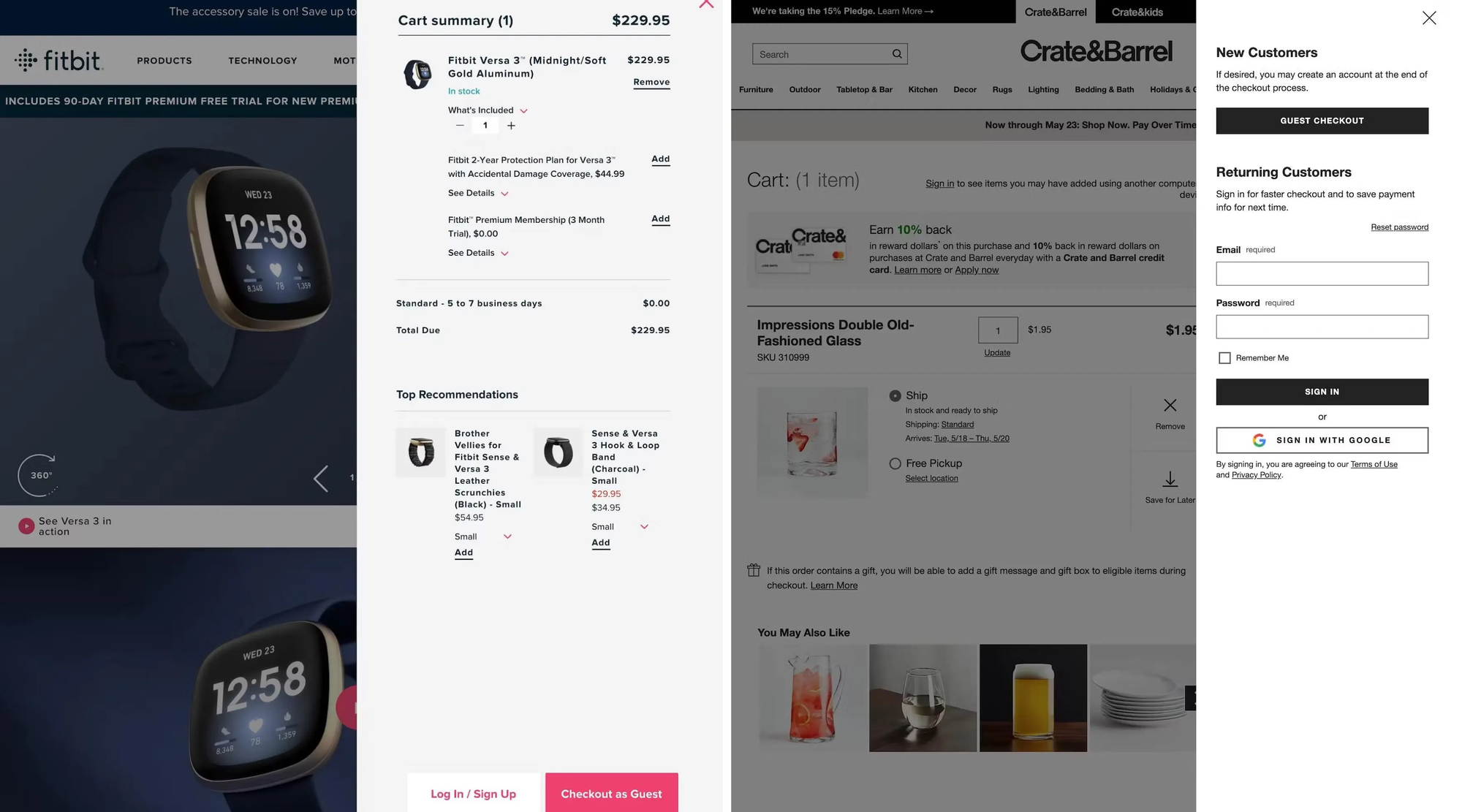
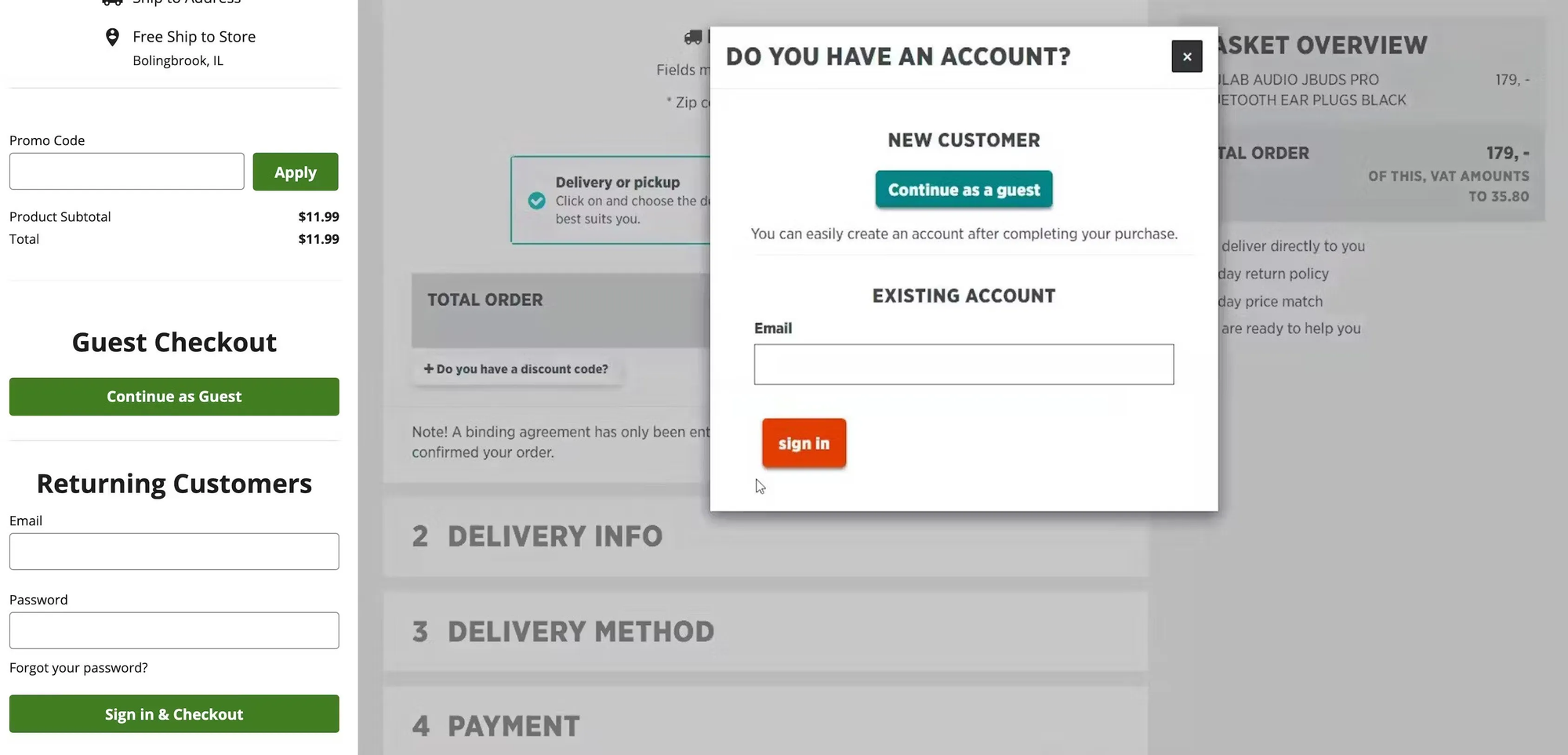
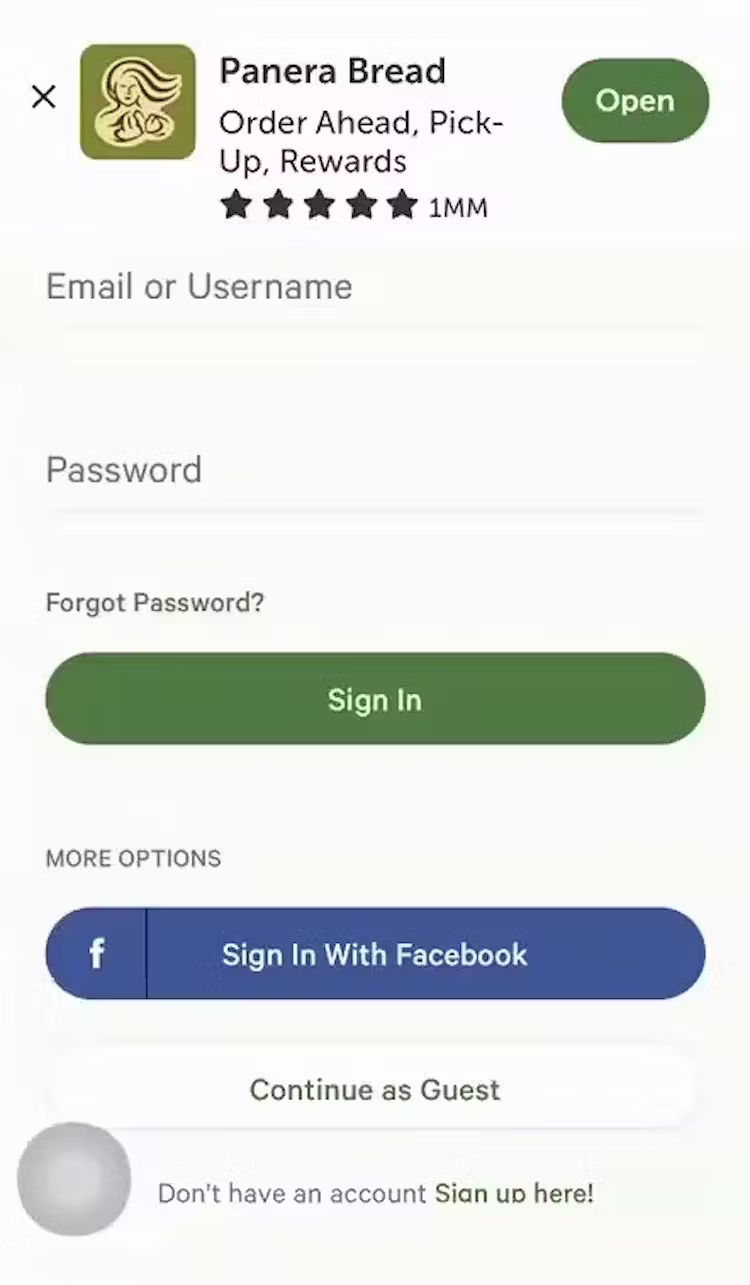
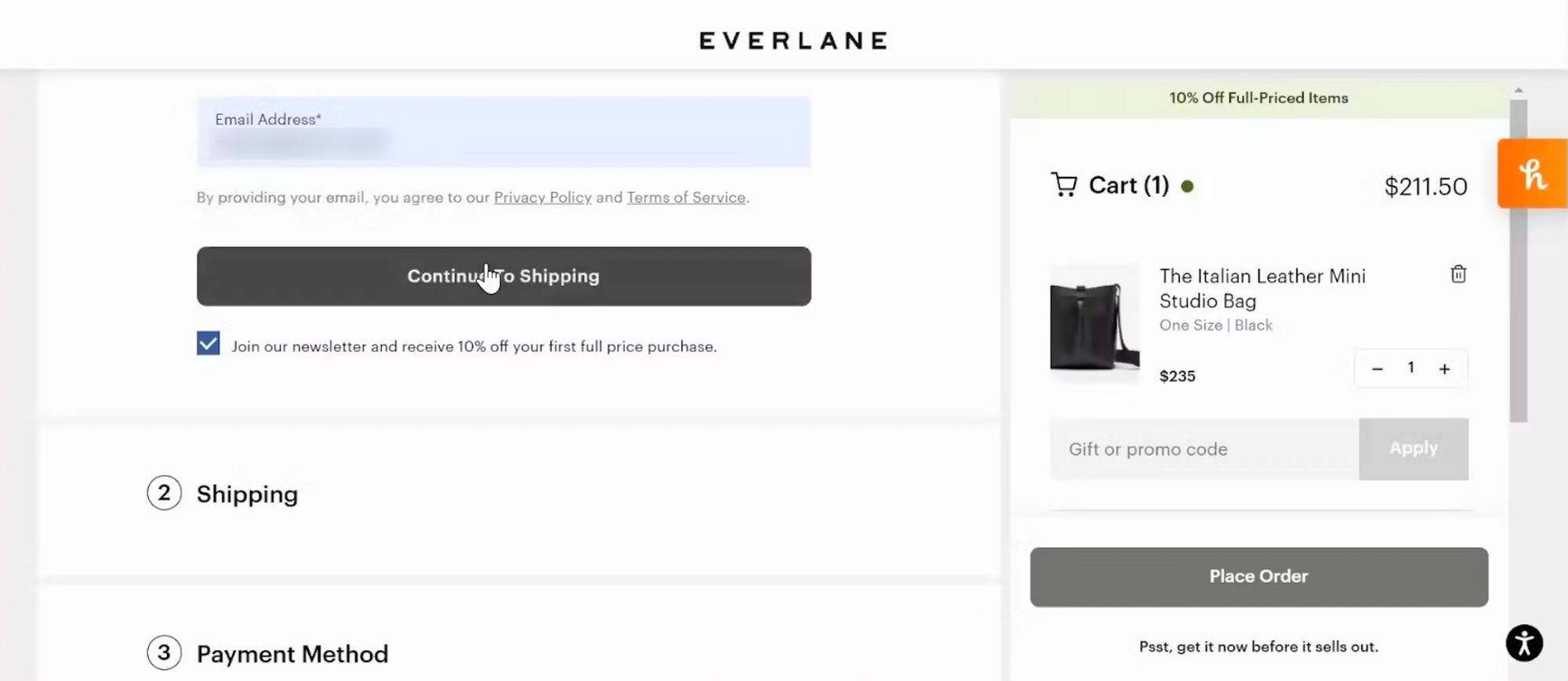
Користувачі як десктопної, так і мобільної версій сайтів значно частіше пропускали опцію "Гостьовий чекаут", якщо вона була реалізована у вигляді простого текстового посилання. Такий підхід робив її візуально менш помітною порівняно з іншими більш виразними елементами на сторінці.
Зазвичай, потрапляючи на сторінку, люди звертають увагу на поля форми, які вимагають введення даних, навіть якщо ці поля є необов'язковими або не стосуються їхніх потреб. Також користувачі легко помічають великі кнопки, що містять основні заклики до дії.
Коли опція гостьового оформлення замовлення погано виділена, користувачі змушені витрачати більше часу та зусиль на ретельний перегляд інтерфейсу. Це підвищує ризик того, що вони можуть не знайти цю опцію і, зрештою, відмовляться від покупки, замість того щоб створити обліковий запис.

Щоб привернути увагу до цієї важливої опції, її слід завжди представляти у вигляді кнопки, а не простого текстового посилання. Кнопки значно легше помітити, а користувачам мобільних пристроїв простіше натиснути на них пальцем. Такий підхід покращує зручність використання та підвищує ймовірність, що користувачі виберуть опцію гостьового оформлення замовлення.
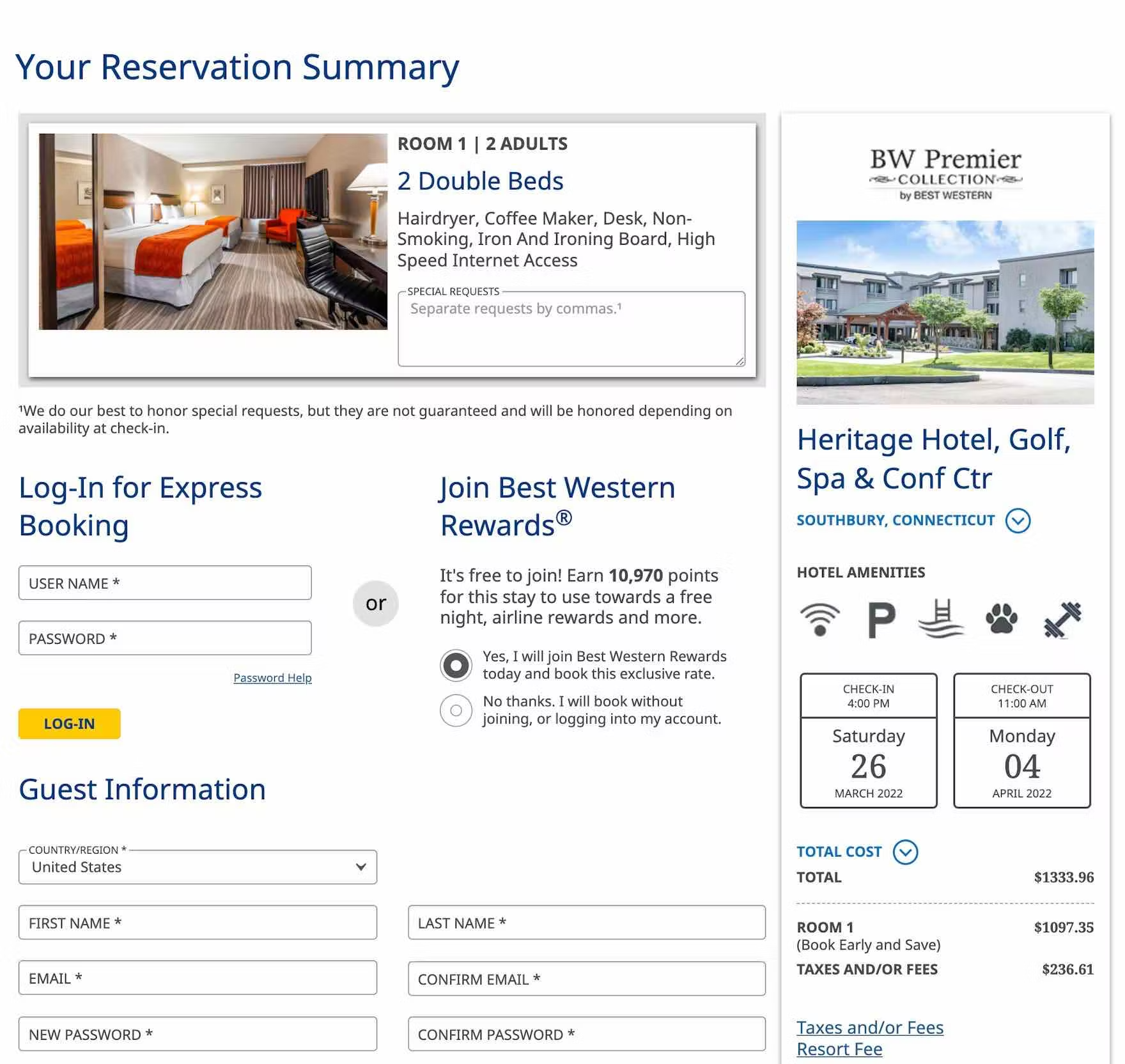
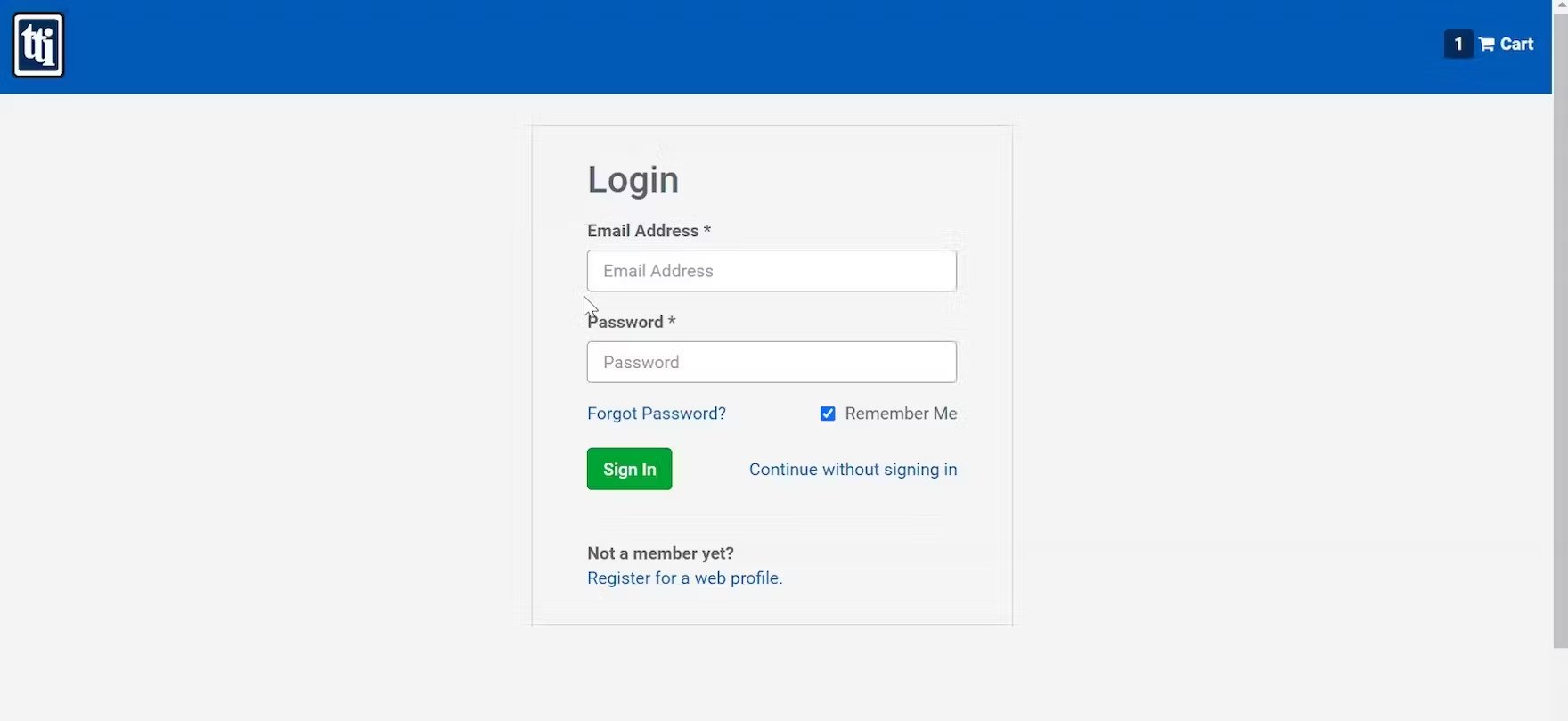
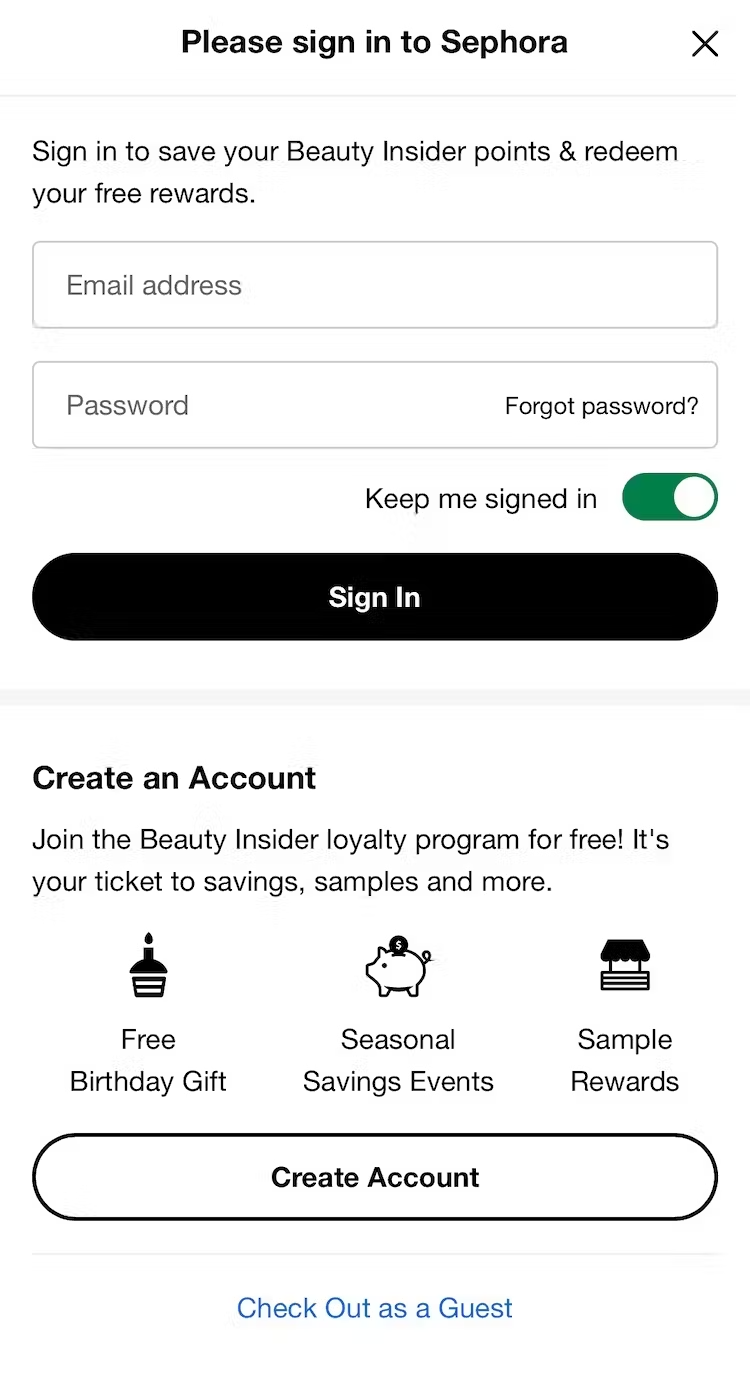
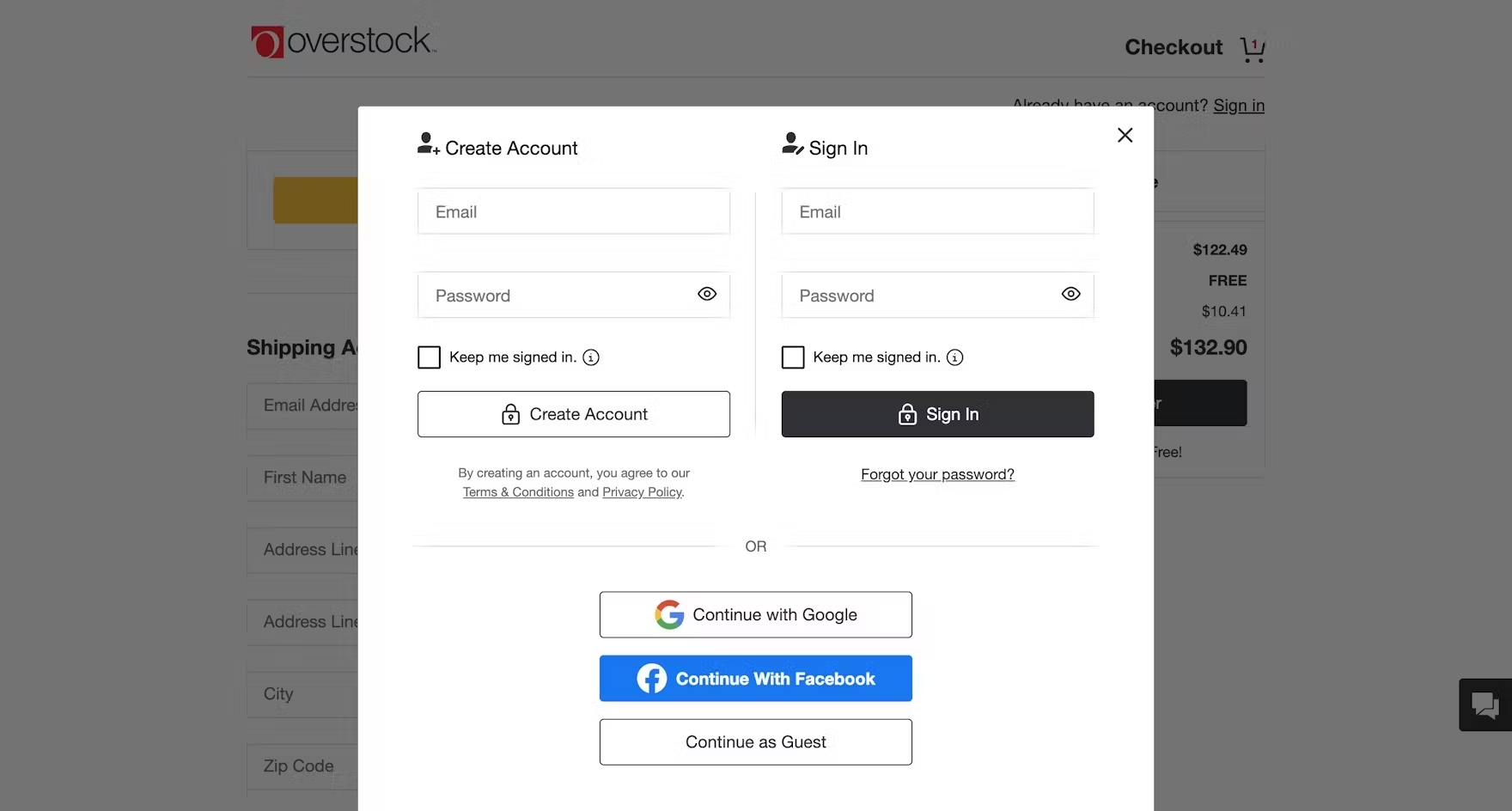
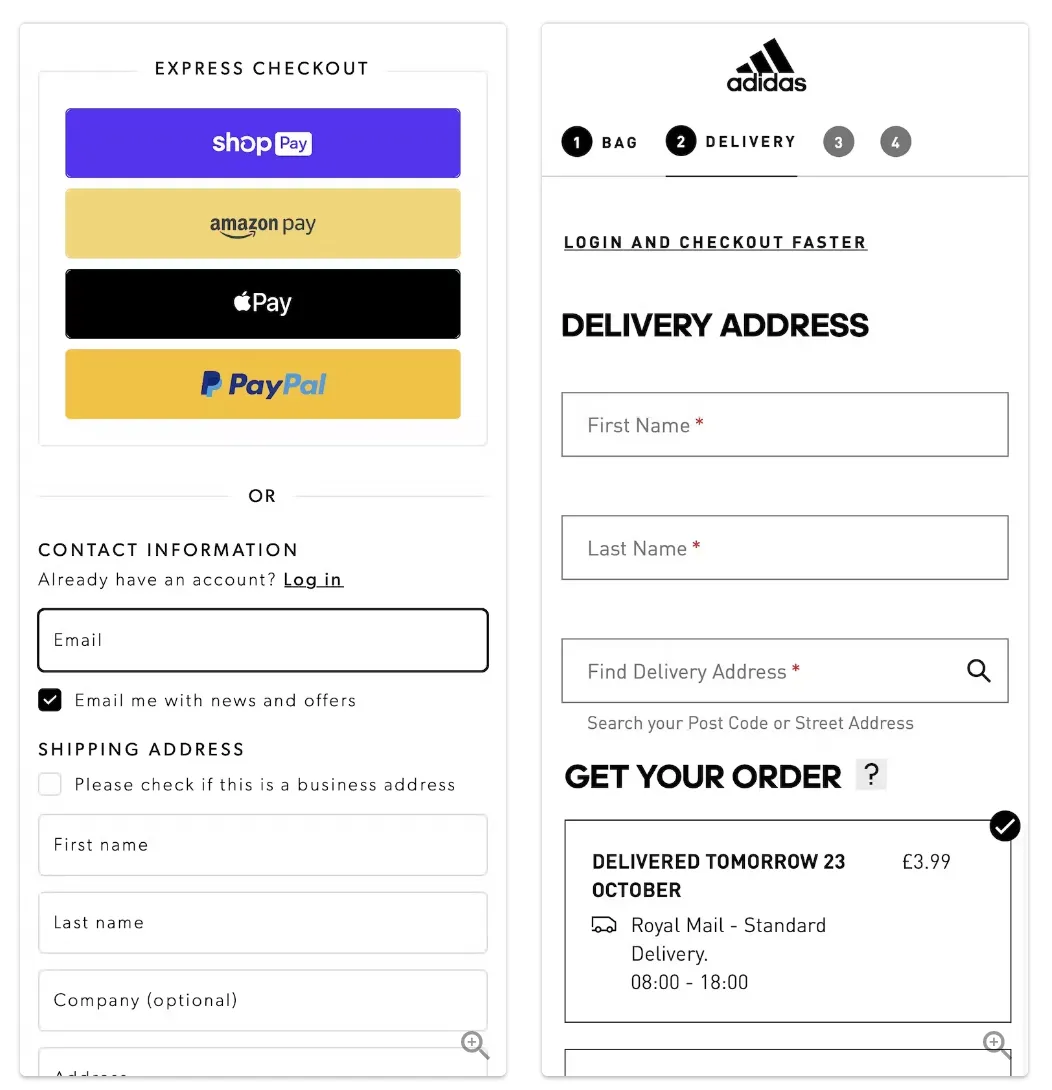
Гостьовий чекаут відображається під опціями Увійти / Створити обліковий запис




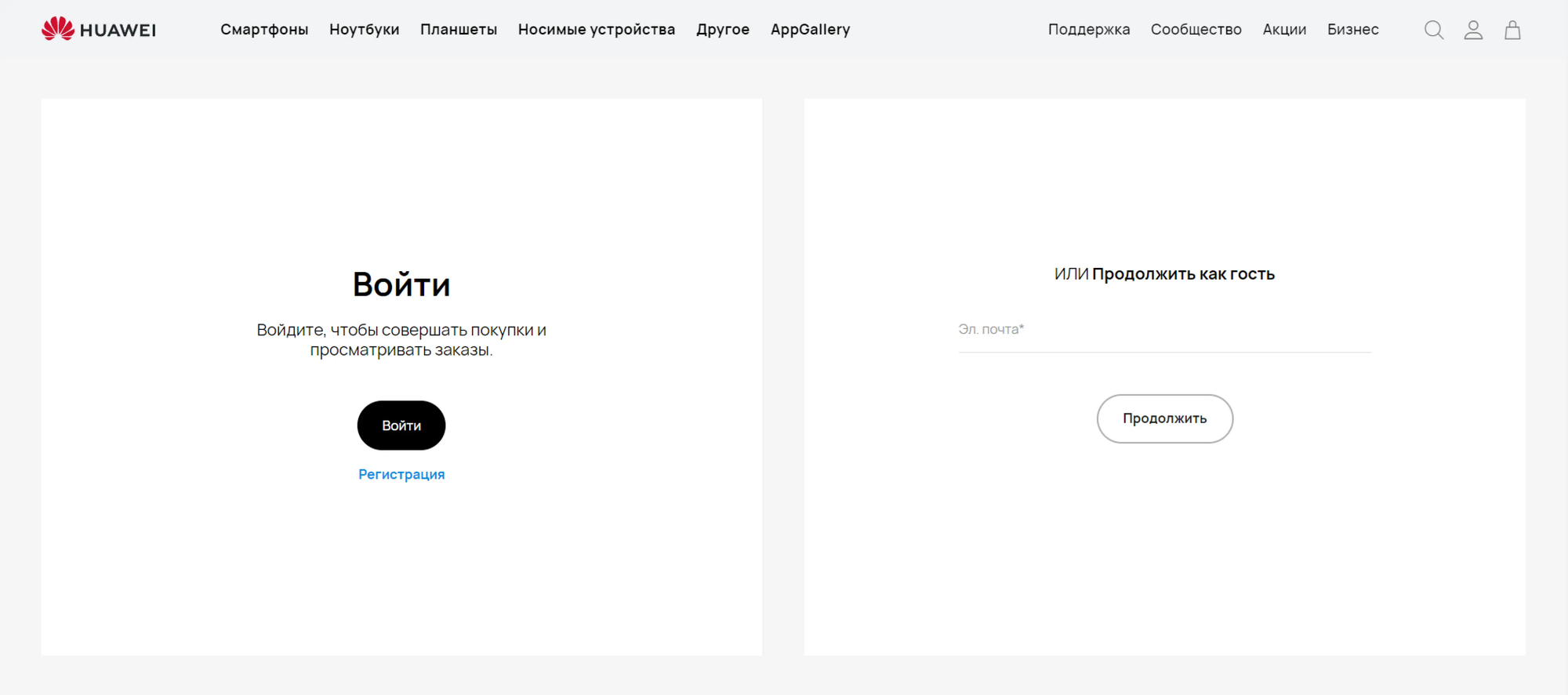
Ми помітили, що учасникам тестування, як на десктопах, так і на мобільних пристроях, було значно складніше знайти опцію "Гостьовий чекаут", якщо вона розташовувалась нижче інших опцій, таких як "Увійти в систему" або "Створити акаунт".
Зазвичай люди зосереджуються на елементах, що з'являються у верхній частині сторінки, витрачаючи непропорційно багато часу на їх перегляд, перш ніж перейти до елементів, розташованих нижче.
Розміщення гостьового чекауту в нижній частині сторінки у кращому випадку призводить до затримок у процесі оформлення замовлення. У гіршому ж випадку користувачі взагалі не знаходять цю опцію і залишають кошик, помилково вважаючи, що створення облікового запису є обов’язковим.
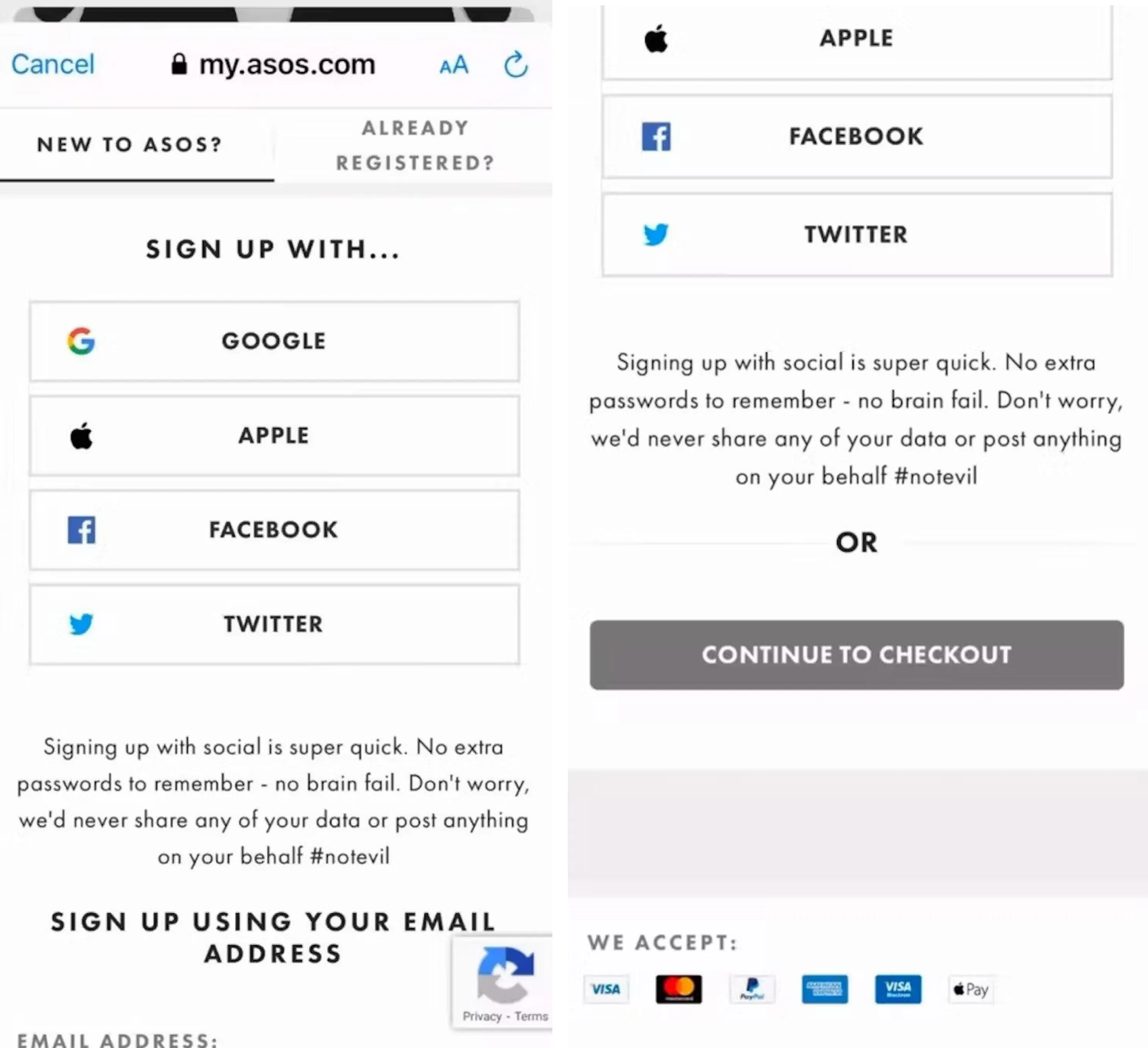
У мобільних версіях сайтів і додатках, де екран має обмежений розмір, правильне розташування опції "Гостьовий чекаут" стає ще більш важливим. Якщо ця опція не знаходиться в межах першого екрана, багато користувачів не прокручують сторінку достатньо далеко, щоб знайти її, що значно збільшує ризик відмови від покупки.


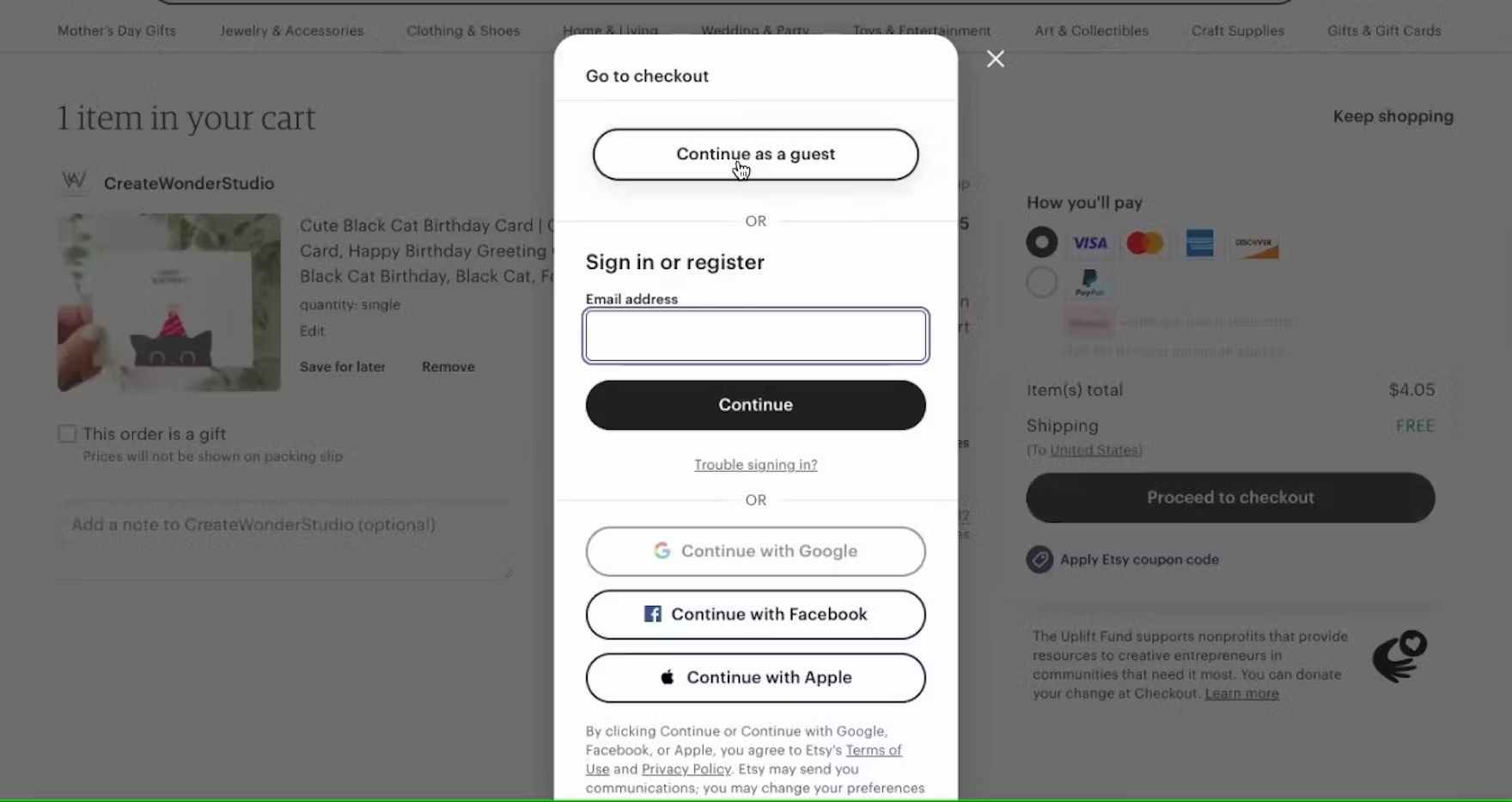
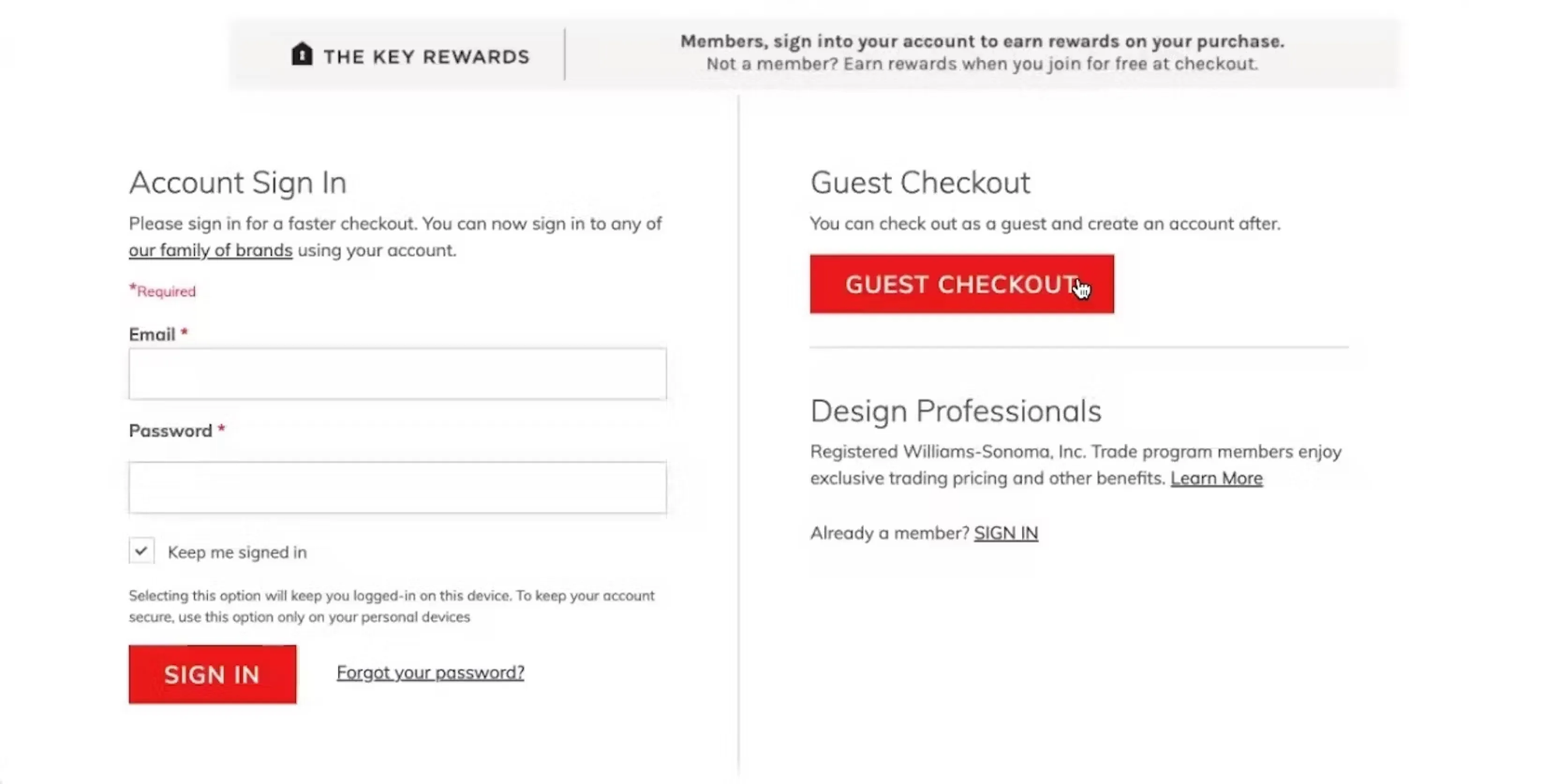
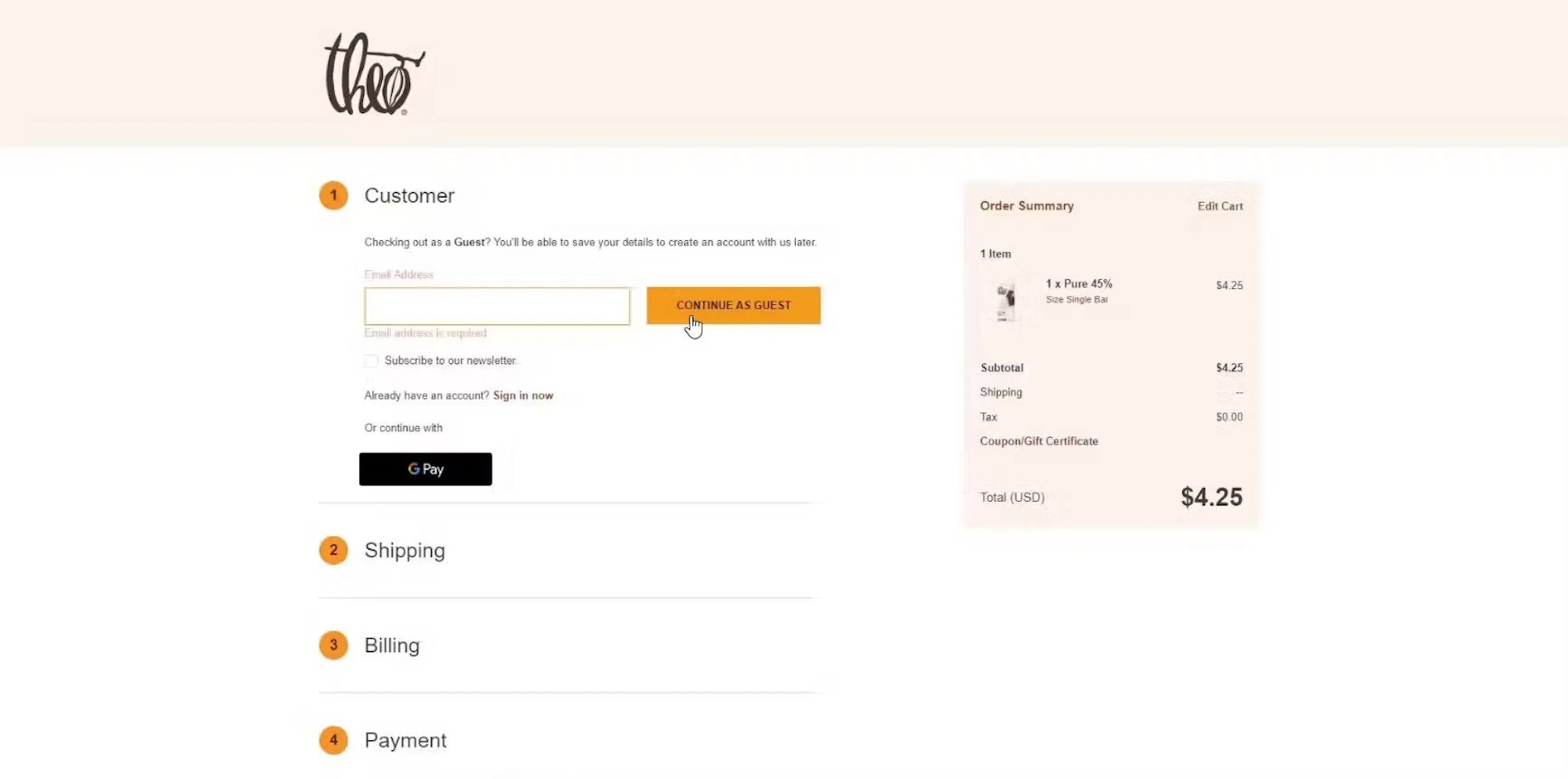
Щоб користувачі не пропустили опцію "Оформити замовлення як гість", її слід завжди розміщувати у верхній частині сторінки, перед опціями "Увійти" або "Створити обліковий запис". Це дозволить заспокоїти тих, хто не бажає створювати акаунт, і водночас забезпечить зручний доступ до входу для постійних користувачів.
Додатково, якщо ви залишите лише дві опції — "Оформити замовлення як гість" і "Увійти", а можливість створити акаунт запропонуєте на етапі підтвердження замовлення, це значно спростить початковий етап оформлення покупки і зменшить кількість відволікаючих чинників.


На робочому столі додаткова ширина області перегляду дозволяє розміщувати доступні опції в різних колонках. Під час тестування ми помітили, що кнопка гостьового чекауту може бути розташована як ліворуч, так і праворуч, за умови, що вона знаходиться у верхній частині колонки, добре помітна і має зрозумілий підпис. Це значно знижує ймовірність того, що користувачі пропустять цю опцію.
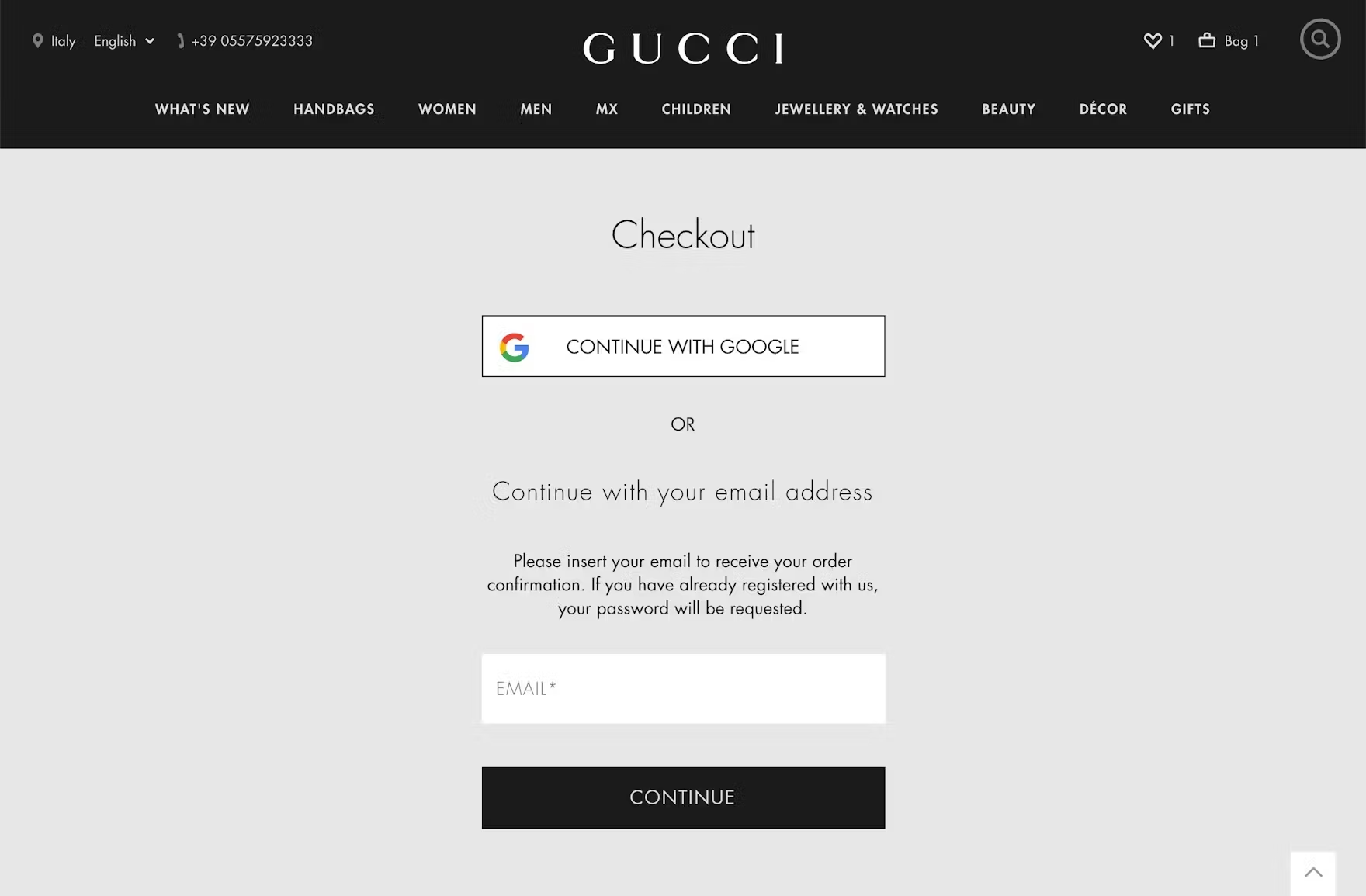
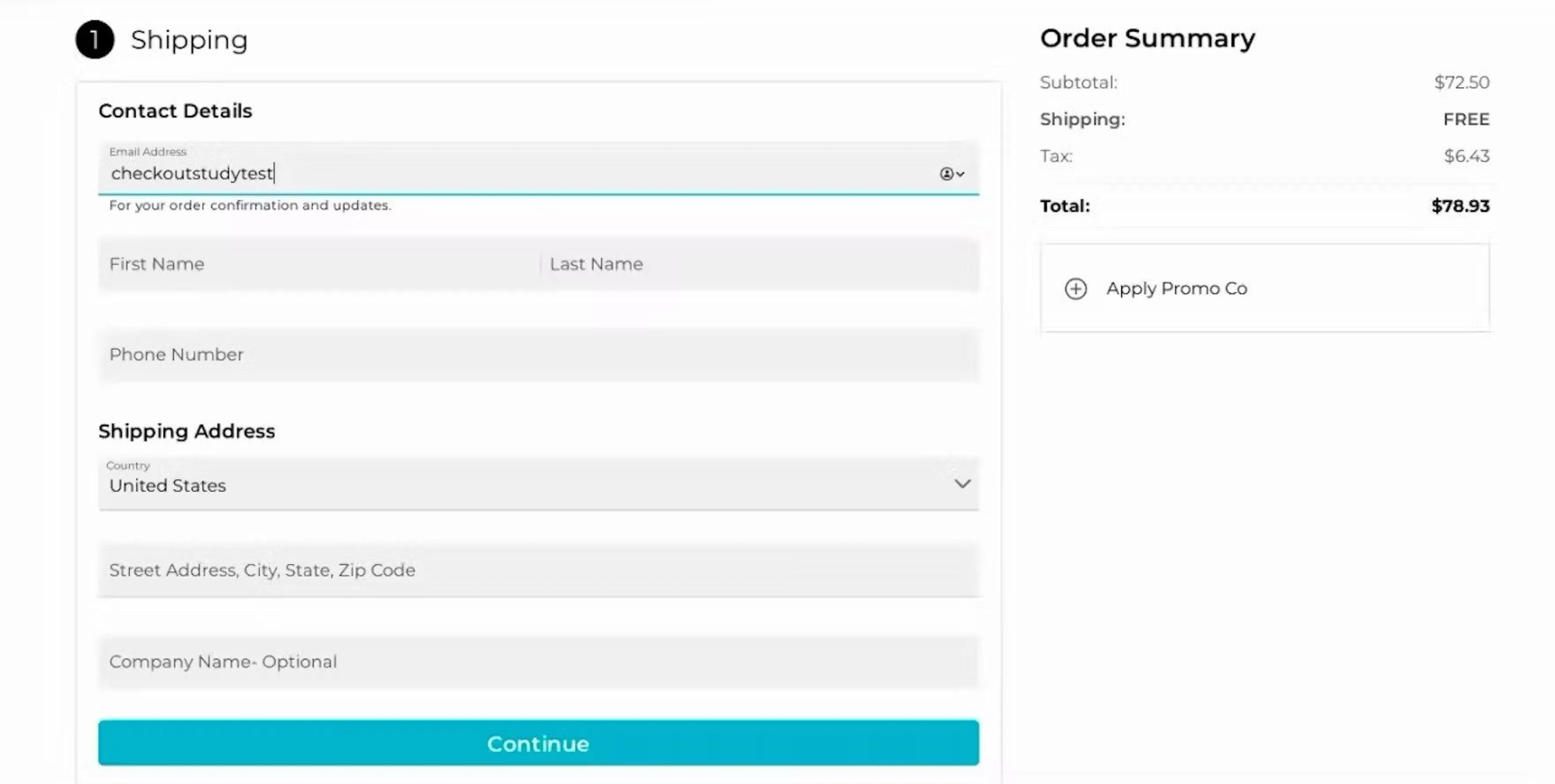
Гостьовий чекают доступний лише після того, як користувач введе свою адресу електронної пошти






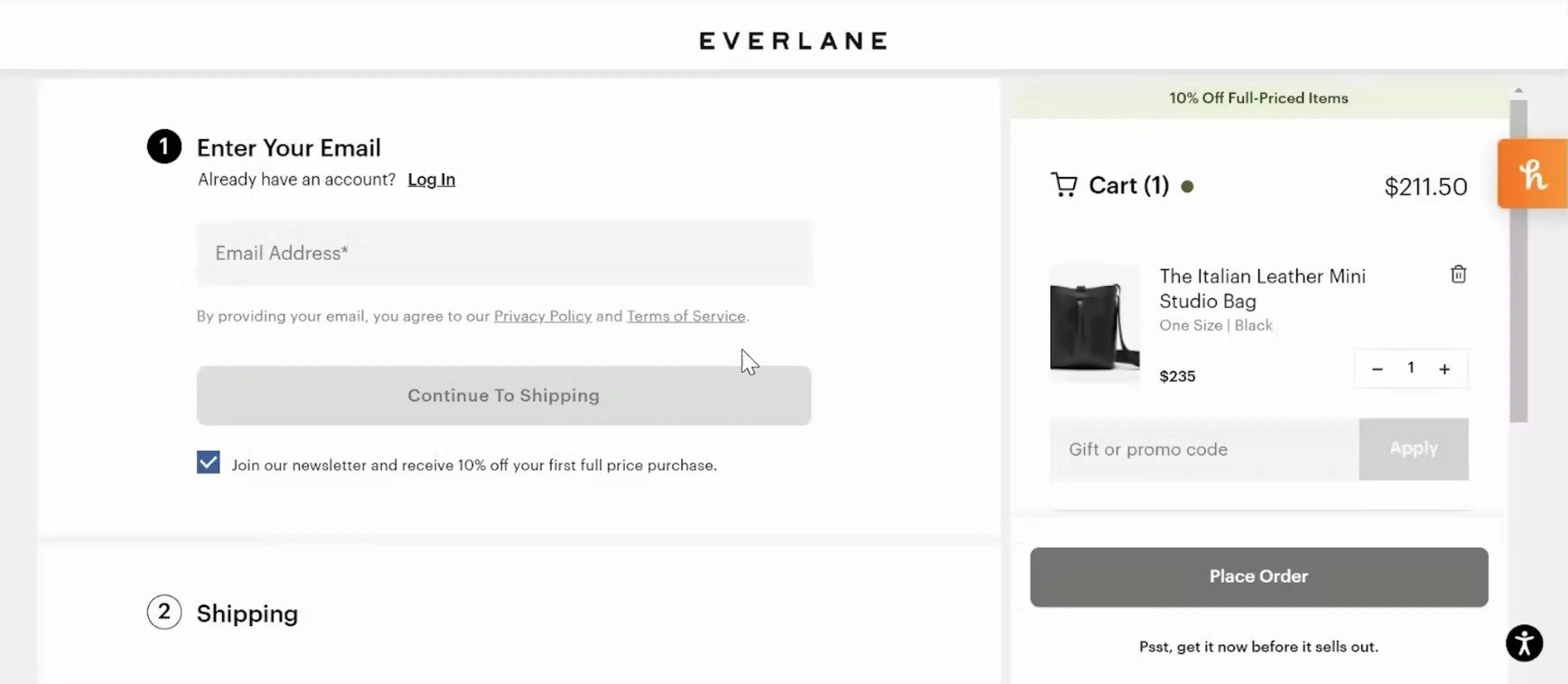
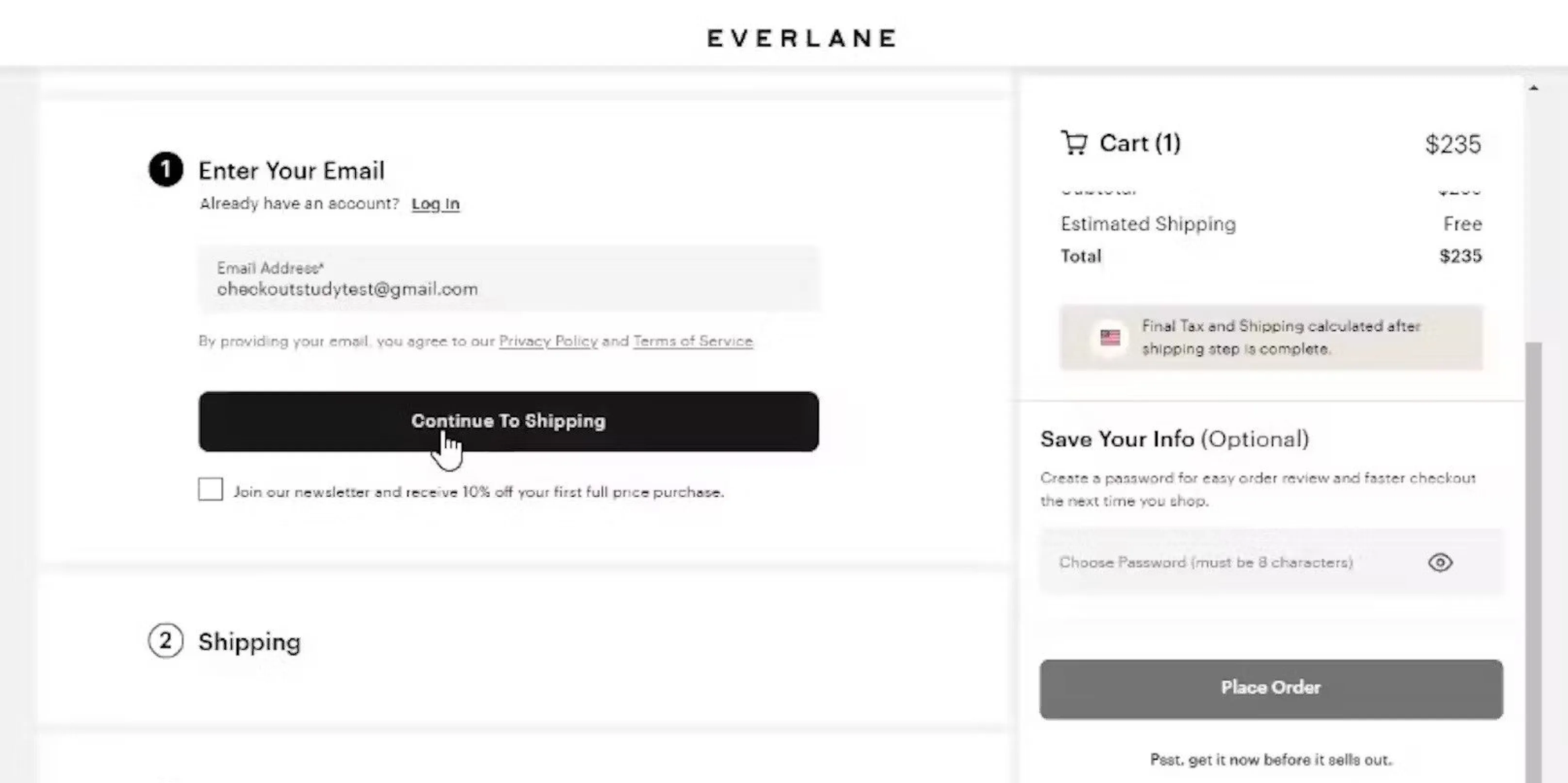
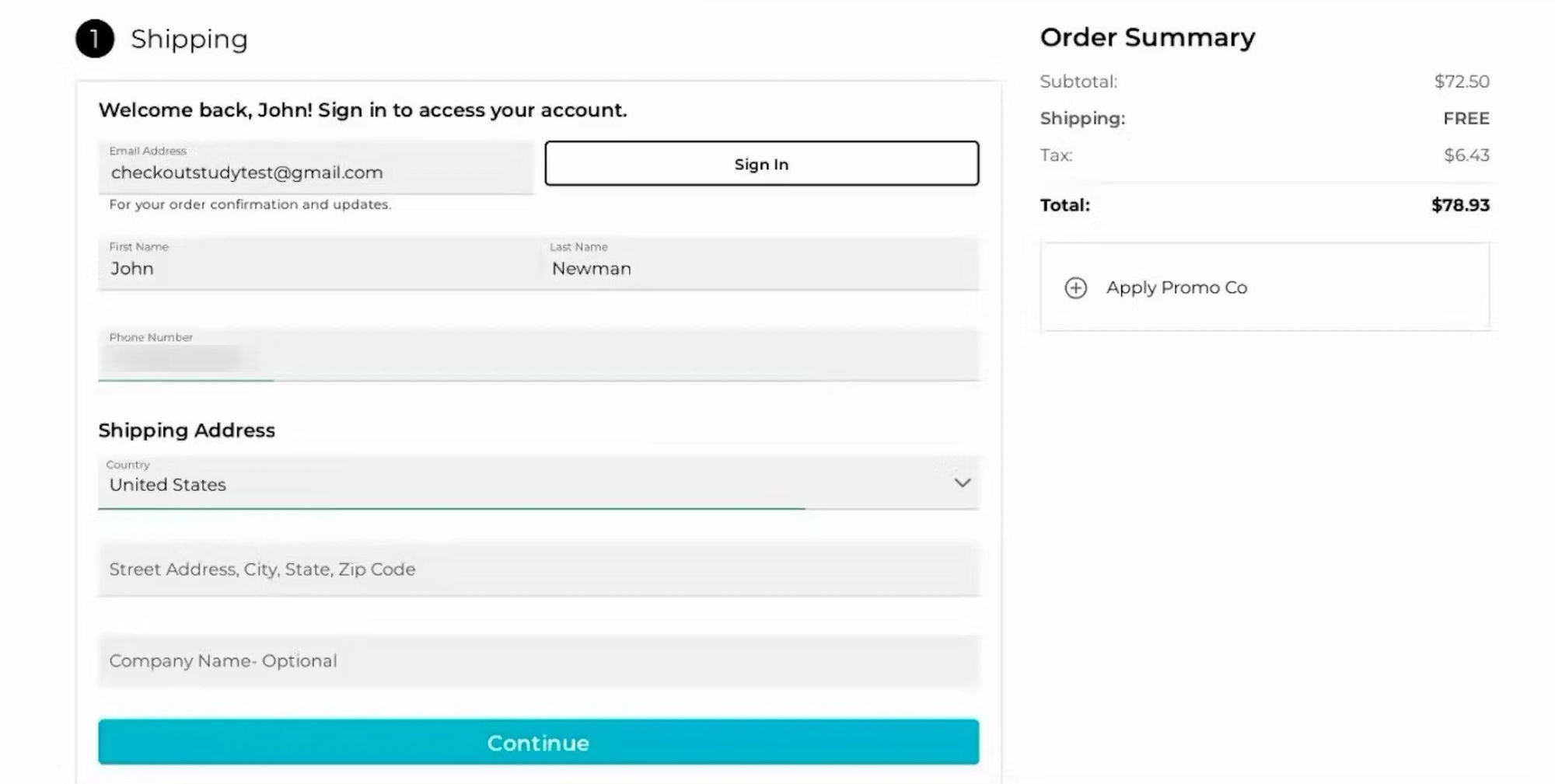
Деякі сайти взагалі пропускають етап входу або створення облікового запису, направляючи користувачів із кошика прямо до сценарію гостьового чекауту з полем для введення електронної пошти. Потім сайт перевіряє введену адресу у своїй базі даних, щоб з'ясувати, чи існує обліковий запис. Якщо такий акаунт є, на екрані з'являється поле для введення пароля та кнопка "Увійти".
Хоча більшість користувачів успішно виконували завдання і могли оформити замовлення без проблем, деякі все ж сумнівалися, чи варто продовжувати. Вони помилково вважали, що відсутність явної опції "Гість" означає необхідність створення облікового запису.


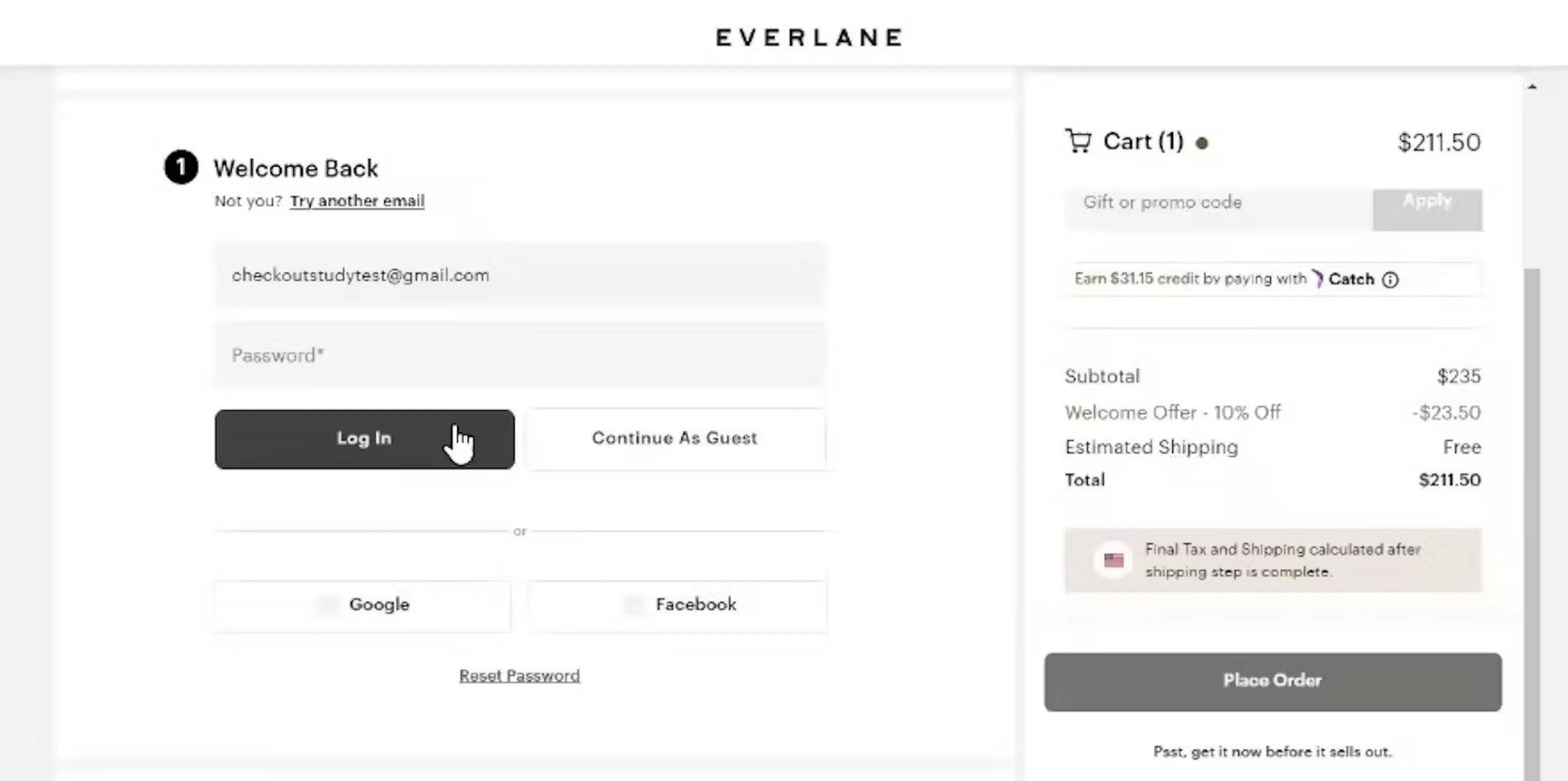
Навіть користувачі, які вже мають обліковий запис, можуть зіткнутися з труднощами, якщо не мають явного вибору між гостьовим чекаутом і входом у систему. Під час тестування багато учасників не помічали динамічну кнопку входу, яка з'являлася після введення електронної пошти, оскільки їхню увагу більше привертали поля форми оформлення замовлення.
Коли опція гостьового чекауту встановлена за замовчуванням і користувачі не мають можливості свідомо обрати відповідний варіант, деякі з них пропускають потрібну опцію. Це може негативно вплинути на досвід взаємодії як нових, так і постійних користувачів.
Щоб уникнути непорозумінь, гостьовий чекаут має бути чітко видимим і доступним на початковому етапі оформлення замовлення. Коли користувачі можуть свідомо обрати цю опцію, це дає їм відчуття контролю та впевненість у тому, що їхні особисті дані не будуть збережені.
Якщо розробники сайту вирішили пропустити етап входу/створення облікового запису і перенаправляють усіх користувачів на гостьовий чекаут за замовчуванням, ті, хто вводить адресу електронної пошти, що відповідає існуючому акаунту, повинні мати можливість продовжити оформлення замовлення як гість. Це важливо, оскільки забуті паролі та проблеми зі скиданням пароля часто призводять до відмови від покупки.
Переконайтеся, що опція гостьового чекауту досить помітна

Коли користувачі не можуть знайти опцію гостьового чекауту, багато з них відмовляються від покупки, оскільки не бажають створювати обліковий запис на сайті.
Кількісне дослідження Baymard показало, що 24% американських інтернет-покупців кидали один або кілька кошиків протягом останнього кварталу через вимогу створення облікового запису (дані з 4 384 респондентів, дорослі жителі США, 2022 рік).
Під час UX-тестування десктопних і мобільних версій сайтів ми виявили 4 основні помилки у реалізації гостьового чекауту, які найчастіше створюють проблеми для користувачів:
- Відсутність чіткого та зрозумілого позначення.
- Гостьовий чекаут представлений як просте текстове посилання.
- Гостьовий чекаут відображається під опціями "Увійти" або "Створити обліковий запис".
- Гостьовий чекаут стає доступним лише після введення користувачем свого email.
Уникайте цих "підводних каменів", і користувачі не пропустять опцію гостьового оформлення замовлення на вашому сайті.