Численні дослідження в галузі когнітивної нейронауки показують, що мозок любить візуальний контент більше, ніж текст. І це не просто примха — візуалізація даних має низку переваг: акцентування уваги на різних аспектах даних, аналіз великого набору зі складною структурою, зменшення інформаційного перевантаження, однозначність і ясність, а також виділення взаємозв’язків і відносин.
Для дизайнерів, які часто працюють із великими обсягами даних, уміння подати інформацію візуально — це ключ до ефективної комунікації. У цій статті ми розберемо основні типи графіків, їхні функції, розділимо графіки за основними формами (точки, лінії, площини тощо) і розглянемо, коли їх краще використовувати.
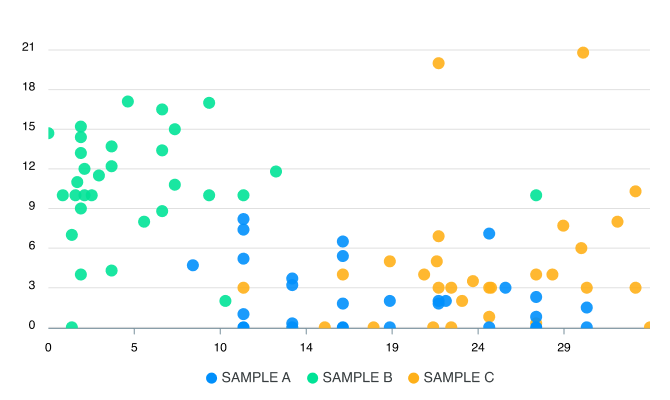
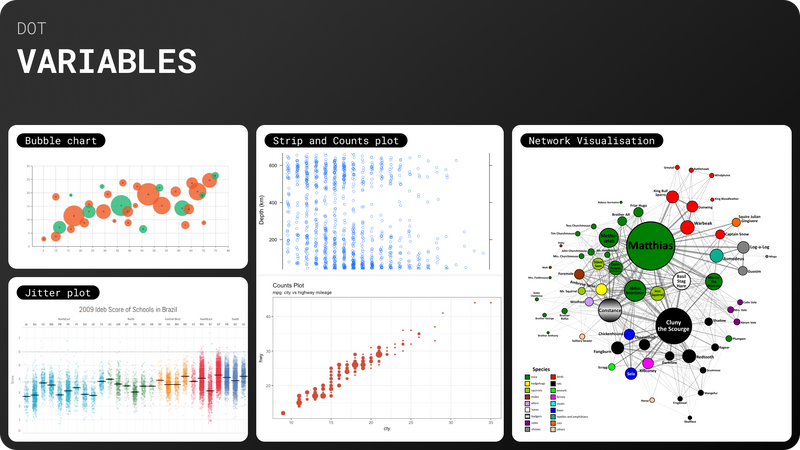
Діаграми розсіювання (точки)

Точкові діаграми показують взаємозв’язок між двома змінними або розподіл даних. Їхня сила — у простоті: кожна точка відображає пару значень, що дозволяє шукати закономірності чи винятки. Вони ідеальні, коли у вас багато даних, і ви хочете знайти кореляцію, наприклад, між часом і продажами. Але якщо точок забагато, графік стає нечитабельним.

- Бульбашкова (Bubble Chart): Додає третій вимір через розмір точки. Підходить для відображення соціальних чи економічних зв’язків, наприклад, ВВП, населення й доходу.
- Смугова (Strip Plot): Показує розподіл по одній осі, зручно для порівняння категорій. Щоб уникнути накладання точок, можна грати з прозорістю чи кольором.
- Тремтіння (Jitter Plot): Усуває накладання, зміщуючи точки випадково по другій осі. Чудово працює для щільних даних.
- Карта зв’язків (Network Visualisation): Вузли й лінії показують складні взаємозв’язки, наприклад, у соціальних мережах.

Використовуйте точкові діаграми для пошуку кореляцій чи аномалій, але переходьте на підтипи, якщо даних забагато.
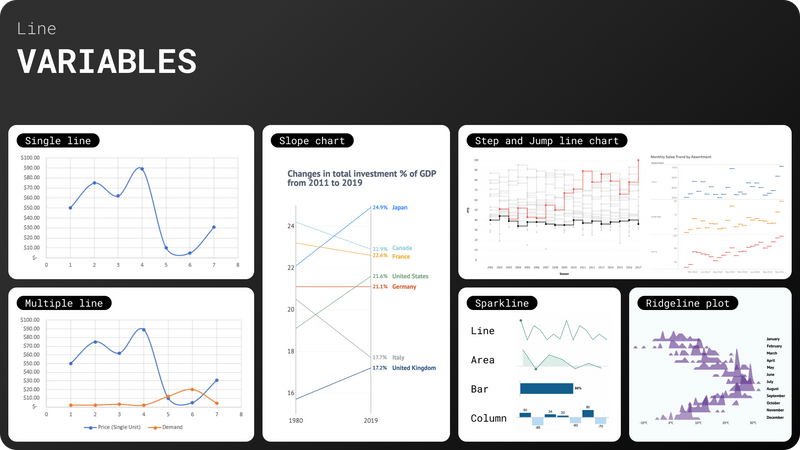
Лінійні графіки

Лінійні графіки — це історія даних у часі. Вони з’єднують точки прямими відрізками, показуючи тренди чи зміни. Найкраще підходять для відстеження динаміки, наприклад, росту продажів за місяці.
- Мультилайн: Декілька ліній на одному графіку для порівняння (наприклад, доходи різних компаній).
- Спарклайн (Sparkline): Компактна лінія для таблиць, щоб показати тренд без деталей.
- Ridgeline (Joyplot): Розподіл даних для кількох груп із перекриттям, наприклад, температура по днях.
- Діаграма нахилу (Slope Chart): Підкреслює різницю між двома точками, ідеально для "до/після".
- Кроки та стрибки: Лінія з вертикальними сегментами для відображення різких змін, як-от ставки.

Обирайте для часових рядів чи порівняння тенденцій, але уникайте при великій кількості змінних.
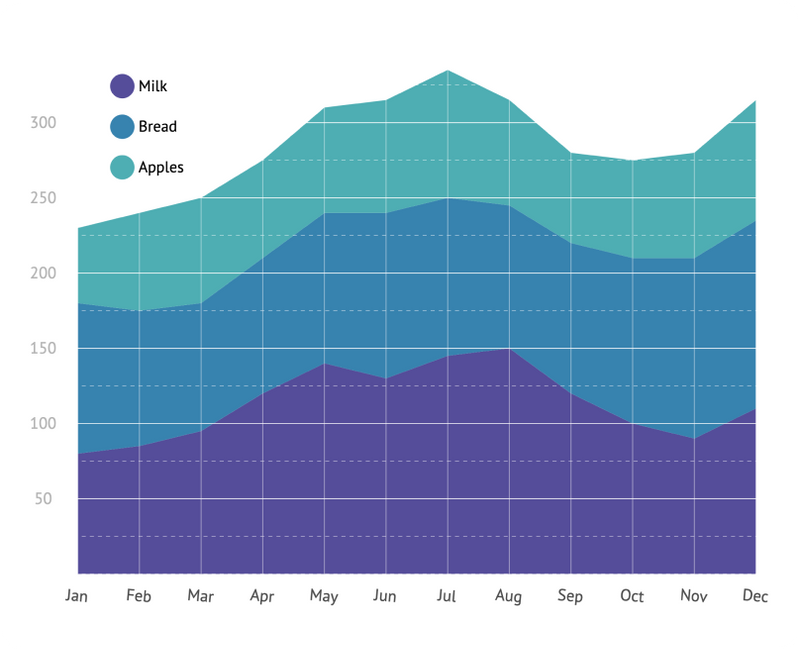
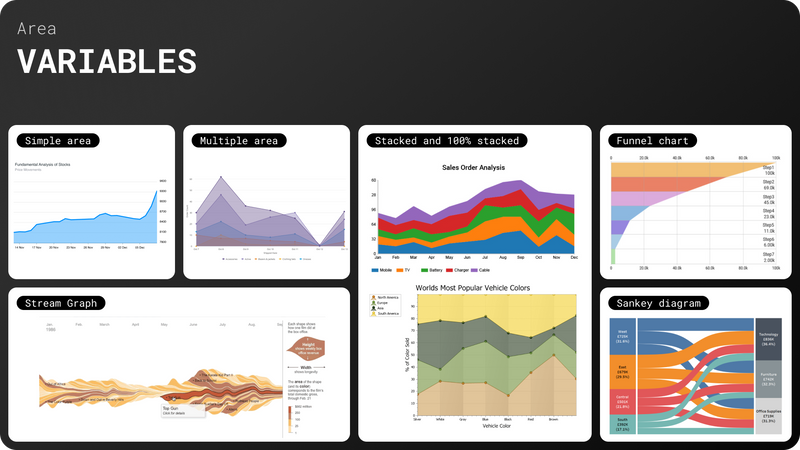
Діаграми площин (Area Chart)
Діаграми площин — це лінійні графіки із заповненою областю, які акцентують величину змін. Вони підходять для показу обсягу, наприклад, сумарного доходу за період.

- Одинарні та множинні: Одна або кілька областей для порівняння.
- Накопичення (Stacked): Показує загальну суму та внесок кожної категорії.
- 100% складені: Усе в процентах, сума завжди 100%.
- Потоковий (Stream Graph): Плавні форми для естетичного відображення змін.
- Воронкові (Funnel Chart): Етапи процесу, наприклад, воронка продажів.
- Санкея (Sankey Diagram): Потоки між станами, наприклад, рух енергії.

Використовуйте для об’ємів чи процесів, але обережно з від’ємними значеннями.
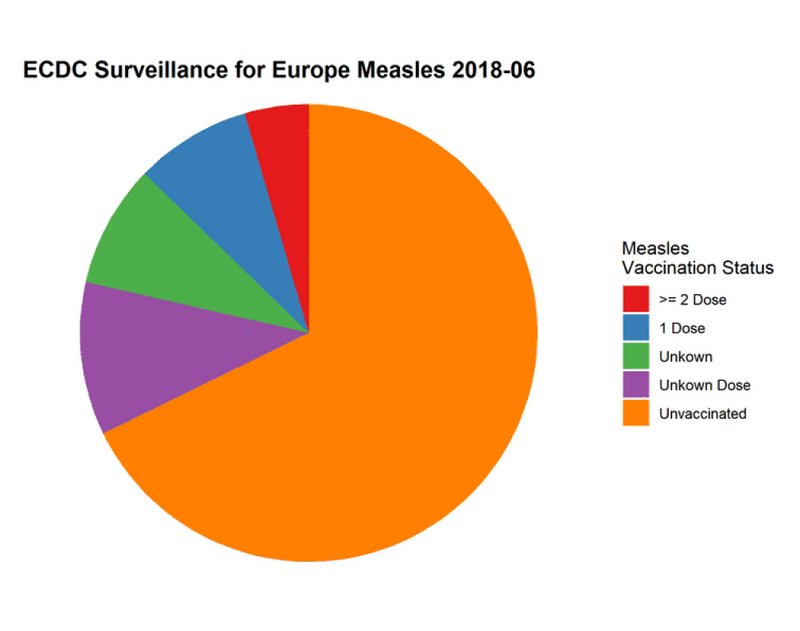
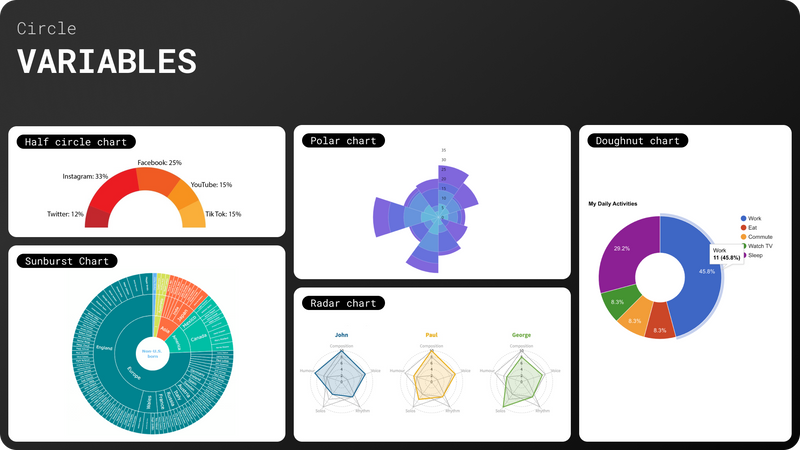
Кругові графіки (Pie Chart)

Кругові діаграми показують частки від цілого. Їхня мета — порівняння внеску кожної категорії, наприклад, розподіл бюджету. Але вони не для порівняння груп між собою.
- Пончик (Doughnut Chart): Круг із діркою, може вмістити додаткову інфу.
- Напівкільце (Half Circle): Компактний варіант для економії місця.
- Полярний (Polar Chart): Рівні кути, змінний радіус.
- Сонячні промені (Sunburst Chart): Ієрархія з кількома рівнями.
- Радар (Radar Chart): Багатовимірні дані на осях від центру.

Використовуйте для простих пропорцій (до 6 сегментів), інакше переходьте на стовпчики.
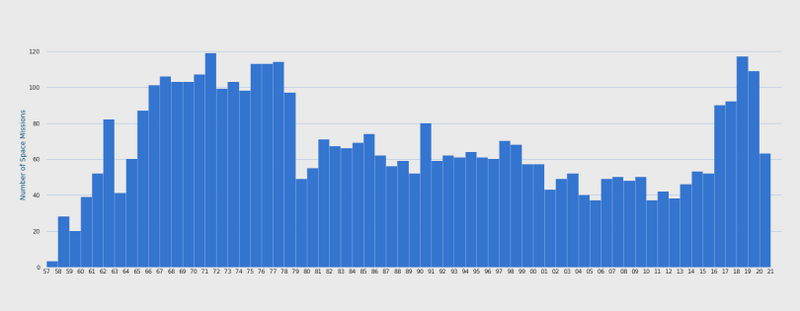
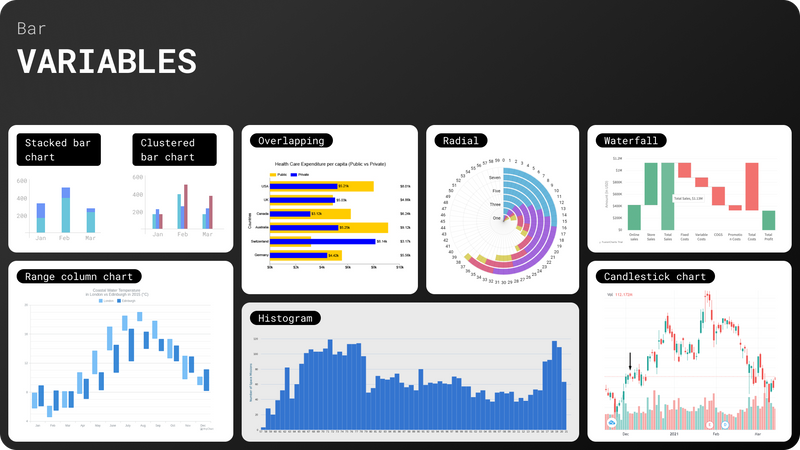
Стовпчикові діаграми (Bar Chart)

Стовпчикові діаграми — універсальний вибір для порівняння категорій. Вертикальні чи горизонтальні стовпці чітко показують дискретні значення.
- Складений (Stacked): Загальна сума з розподілом по категоріях.
- Згрупований (Clustered): Порівняння груп поруч.
- Перекриття (Overlapping): Два стовпці один на одному для економії місця.
- Радіальний (Radial): Стовпці в полярних координатах.
- Гістограма: Щільний розподіл для частот.
- Каскадна (Waterfall): Вплив змін на початкове значення.
- Інтервали (Range Column): Діапазони між min і max.
- Свічкова (Candlestick): Min/max плюс розподіл всередині.

Обирайте для порівнянь чи точних значень, уникайте перевантаження.
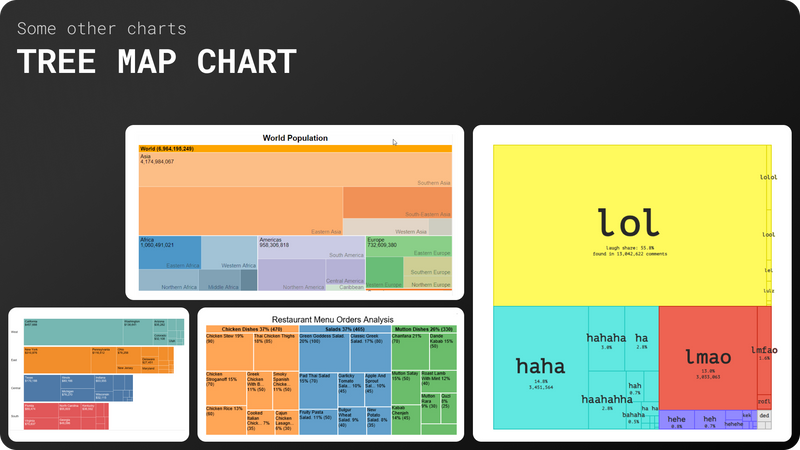
Інші графіки
Деревоподібна карта (Treemap): Ієрархія в прямокутниках, ідеально для багатьох категорій.

Теплова карта (Heatmap): Матриця з кольоровим рейтингом для зв’язків чи інтенсивності.

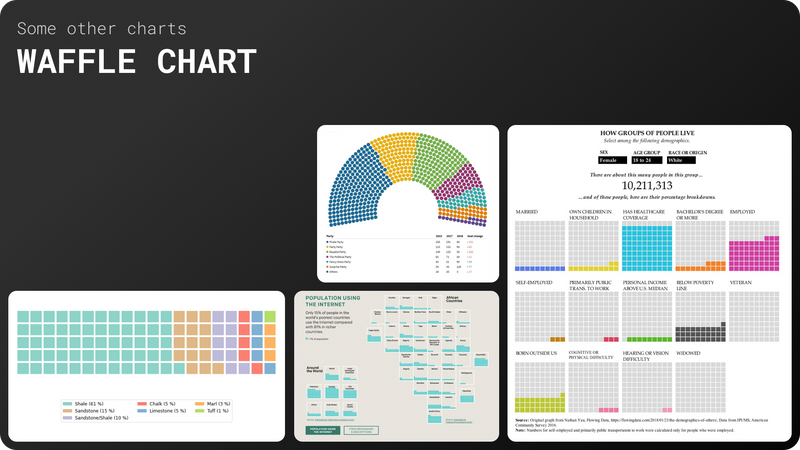
Вафельна діаграма (Waffle Chart): Квадрат 10x10 для пропорцій, легший для сприйняття, ніж кругова.

Використовуйте для специфічних задач — ієрархій, рейтингів чи простих відсотків.
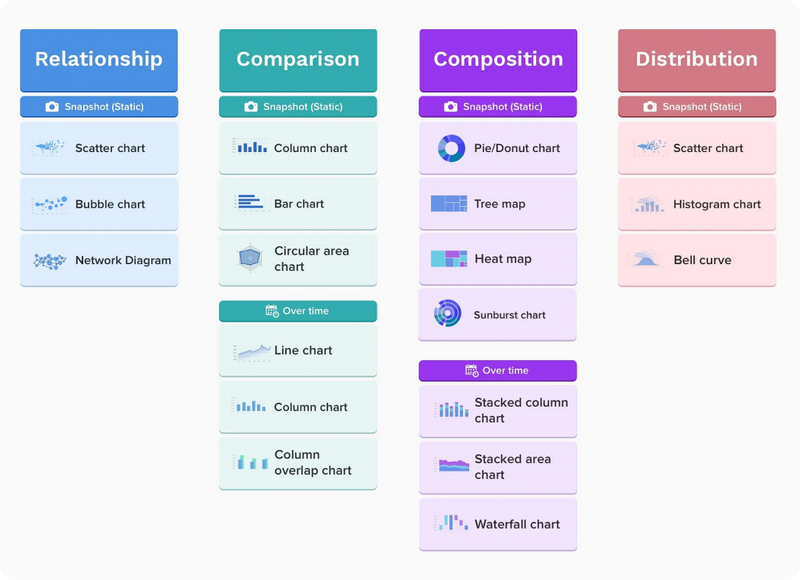
Як обрати правильний графік?
| Задача | Рекомендований графік |
|---|---|
| Тренди | Лінійний, Площинний |
| Порівняння | Стовпчиковий, Згрупований |
| Пропорції | Круговий, Вафельний |
| Розподіл | Точковий, Гістограма |
| Зв’язки | Карта зв’язків, Санкея |

Висновок
Візуалізація даних — це мистецтво балансу між ясністю й інформативністю. Точкові діаграми шукають закономірності, лінійні показують динаміку, а стовпчикові порівнюють. Обираючи графік, думайте про мету: що ви хочете підкреслити? З досвідом ви інтуїтивно відчуватимете, який тип працює краще.