Як конвертувати дизайни HTML у дизайн Figma
Представляємо вашій увазі новий плагін від Figma Community - html.to.design. За допомогою нового плагіна з легкістю перетворюйте будь-який вебсайт на повністю редагований дизайн-макет Figma. Візьміть наявний вебсайт та імпортуйте його в html форматі до Figma. Більше не потрібно збирати всі необхідні елементи з нуля. Перетягайте, видаляйте, додавайте елементи до макета на власний розсуд.
Як працює плагін?
- Встановіть плагін html.to.design
- У розділі “Плагіни” шукайте “html.to.design” або використайте cmd+/
- У браузері відкрийте вебсайт, який потрібно конвертувати, скопіюйте його URL-адресу
- Вставте URL-адресу в плагін, виберіть пристрій, розміри та натисніть «Імпортувати», щоб конвертувати HTML у дизайн Figma.
Чим корисний плагін?
- Надихайтесь роботами інших дизайнерів. Використовуйте інші сайти як джерело корисних ідей і натхнення для власних проєктів. Тепер ви можете не будувати сайти з самого нуля, а брати за основу ті сторінки які схожі з вашими проєктами за специфікою та айдентикою. Ви можете взяти як весь фундамент сайту, так і вибрати окремі елементи, які будуть корисні саме вам та адаптувати під свою концепцію.
- Зробіть редизайн старого сайту. Ребрендинг поширена історія до якої приходить кожен бренд або компанія в певний період свого розвитку. Але всі ми розуміємо, що повторна побудова того ж самого продукту - просте марнування часу. За допомогою плагіну ви маєте змогу вставити вже існуючий сайт та зробити правки на вже готовому фреймі не перероблюючи проєкт з нуля. Ви можете вільно змінити будь-який елемент сайту, не руйнуючи каркас вашої сторінки.
- Порівнюйте розроблений сайт з дизайн-макетом. Розмістивши дві версії ви зможете одразу помітити помилки або недоліки та швидко владнати ситуацію. Погодьтесь, це все ж таки більш ефективна практика, ніж просте поширення екрана.
- Приєднайтеся до чинного проєкту Figma з відсутніми дизайнами та легко імпортуйте їх туди. Працюйте в групах легше!
Як конвертувати дизайни Figma у HTML
Плагін HTML to Figma
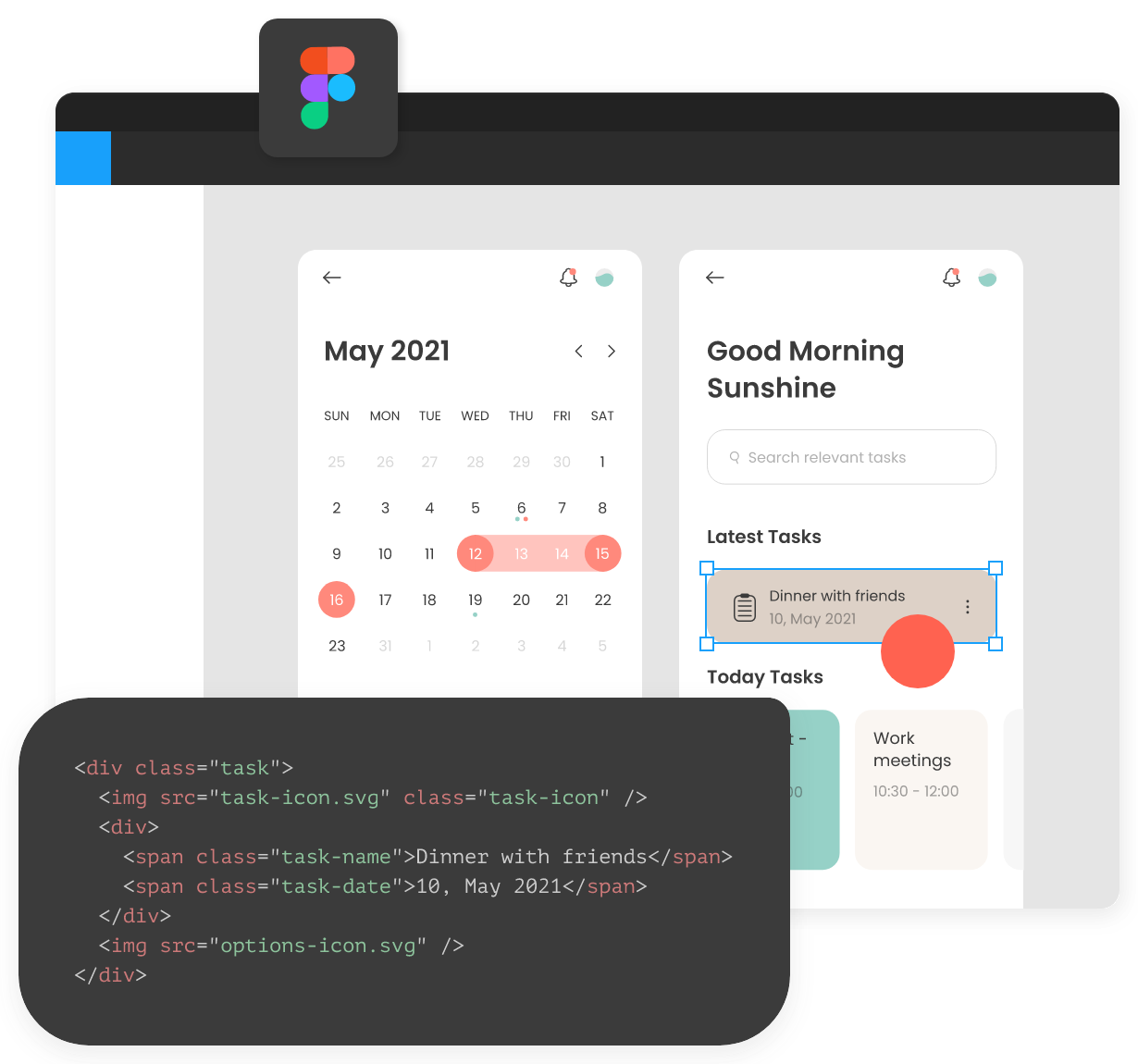
HTML to Figma - це плагін, який допомагає легко перетворити ваш дизайн figma на код, не втрачаючи жодної частини дизайну чи кольорів. Ви можете експортувати повний пакет коду HTML або отримати код окремого компонента зі свого дизайну Figma.

Плагін створено спільнотою Фігма. За допомогою цього плагіна- ви можете експортувати HTML, CSS або шрифти зі свого дизайну Figma. Процедура досить трудомістка, але альтернативна. У результаті ви отримаєте готовий до копіювання HTML разом із супровідним CSS, який можна використовувати для створення структури вашого майбутнього вебсайту.
Все так само просто, як натиснути на елемент, вибрати відповідну вкладку (HTML, CSS тощо) і скопіювати звідти код. Цей код працює для ваших цільових файлів, маючи на увазі у разі якщо ви маєте шаблон або знаєте як його створити.
Плагін Anima
- Завантажте та відкрийте плагін Anima for Figma.
- Виберіть кадри, які потрібно експортувати як HTML, і натисніть «Попередній перегляд у браузері» внизу панелі плагінів.
- Коли ви переконаєтеся, що попередній перегляд вашого веб-переглядача відповідає вашому дизайну Figma, натисніть кнопку «Отримати код» у верхньому правому куті.
- Коли з’явиться спливаюче вікно, натисніть «Синхронізувати та отримати код», після чого ви перейдете до синхронізованого проєкту у вебпрограмі Anima.

5. У вікні «Параметри експорту», що з’явиться, виберіть параметр «Zip File» угорі (переконайтеся, що ви також вибрали «Pure HTML» у «Code Framework» і «Auto Flex» у «Layout»), а потім натисніть « Експортувати» внизу.
6. Коли завантаження завершиться, розархівуйте файл із панелі завантажень браузера, щоб переглянути вміст.
https://www.animaapp.com/figma
⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono







