Інтерфейс повинен відповідати ментальним моделям користувачів, що є важливим аспектом при розробці. Ментальна модель — це спрощена версія реальності, на яку люди спираються в різних життєвих ситуаціях, навіть якщо вона не завжди є точною.
Кожен користувач має власну ментальну модель того, як повинен поводитися інтерфейс. Ця модель також є спрощеною і може не точно відображати реальність. Ми запам'ятовуємо інформацію про інтерфейси в довгостроковій пам'яті, зберігаючи лише загальні характеристики, що відповідають нашому концептуальному уявленню, а не всі деталі.
В результаті ми прагнемо робити інтерфейси наших продуктів мінімалістичними та простими, оскільки «скорочена версія UI» в свідомості людей є спрощеною версією реального інтерфейсу. Але що робити, якщо зменшити складність інтерфейсу неможливо, і важливо зберегти всі елементи управління, опції, списки, радіокнопки, вкладки, вкладену навігацію та численні налаштування?
Якщо ви працювали зі складними веб-додатками, такими як дашборди з кількома ролями користувача та великою кількістю типів даних, вам, напевно, знайома ситуація, коли зниження складності інтерфейсу не є можливим, оскільки всі елементи однаково важливі для користувача.
Що робити в таких випадках? Закон Теслера стверджує, що для будь-якої системи існує певний рівень складності, який не можна зменшити, особливо коли йдеться про інструменти для просунутих користувачів, як, наприклад, інтерфейс кабіни пілота.
Програми для розробників, такі як Postman, GitHub, MongoDB, Blender, і для дизайнерів, як Photoshop і Figma, можуть бути дуже складними. Хоча Figma виглядає простіше, ніж Photoshop, вона все ще є значно складнішою, ніж популярні програми соціальних мереж, такі як Instagram чи TikTok, призначені для більш широкої аудиторії. Початківцям, як правило, потрібно більше часу, щоб навчитися користуватися Figma, ніж Instagram.
Як розробити інтерфейс складного продукту, щоб його було легше вивчати і використовувати? Один із способів — застосувати концепцію з кібернетики, відому як закон необхідної різноманітності (або закон Ешбі).
Що таке закон Ешбі?
Вчений-кібернетик У. Росс Ешбі розробив закон необхідного розмаїття, який стверджує: при створенні системи, призначеної для вирішення будь-якого завдання, складність цієї системи повинна бути не меншою за складність проблеми.
Пізніше вчені Макс Буазо та Білл Маккелві сформулювали на його основі закон необхідної складності: для ефективної адаптації системи її внутрішня складність повинна відповідати зовнішній складності, з якою вона стикається.
Простіше кажучи, щоб система вижила і залишалася стабільною, вона має відповідати складності та різноманітності навколишнього середовища. Це є ключова ідея закону Ешбі.

Спочатку концепція закону Ешбі стосувалася біологічних систем. Організми повинні адаптуватися до довкілля, яке складається як з неживих речовин, так і з інших живих організмів. У складному середовищі організми також повинні ускладнюватися, щоб вижити.
У процесі еволюції організми, ускладнюючись, змінюють і середовище, створюючи нові виклики для інших організмів, які змушені адаптуватися до нових умов. Це призводить до загального ускладнення біосфери. Так прості одноклітинні організми еволюціонували в складні спільноти багатоклітинних організмів.
Таким чином, можна зробити висновок, що кожен організм є своєрідною моделлю свого середовища, її відбитком. Щоб проілюструвати це, розглянемо такий приклад:
Лев, який полює на газелей, повинен мати стільки ж поведінкових патернів, скільки існує способів втечі газелі. У свою чергу, газель повинна мати стратегії, які враховують всі методи полювання лева. Обидва організми містять ментальні моделі одне одного: лев знає, як зловити газель, а газель — як втекти від лева.
Закон Ешбі в UX-дизайні
Хоча закон Ешбі зазвичай вивчається в кібернетиці, він також має застосування в UX та UI-дизайні. Подібно до того, як організми адаптуються до складності довкілля, щоб вижити, цей еволюційний механізм можна спостерігати і на ринку.
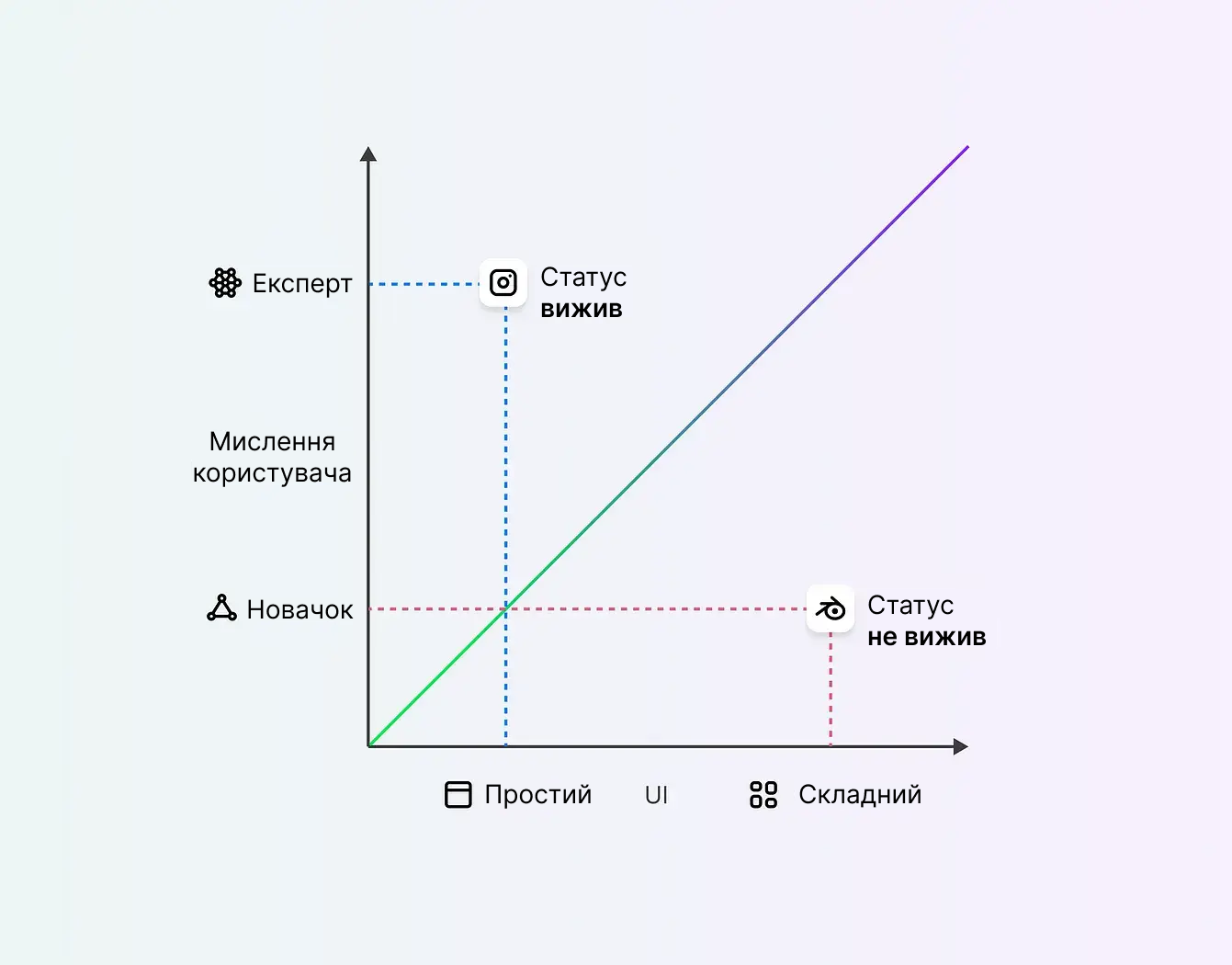
Продукти, як і організми, повинні адаптуватися до потреб користувачів, щоб залишатися актуальними. Цей принцип можна застосувати до інтерфейсів: щоб «вижити», інтерфейс має відповідати складності та різноманітності ментальних моделей користувачів. Якщо інтерфейс не відображає очікувань і мислення користувача, він не зможе забезпечити позитивний досвід і, зрештою, втратить конкурентоспроможність.

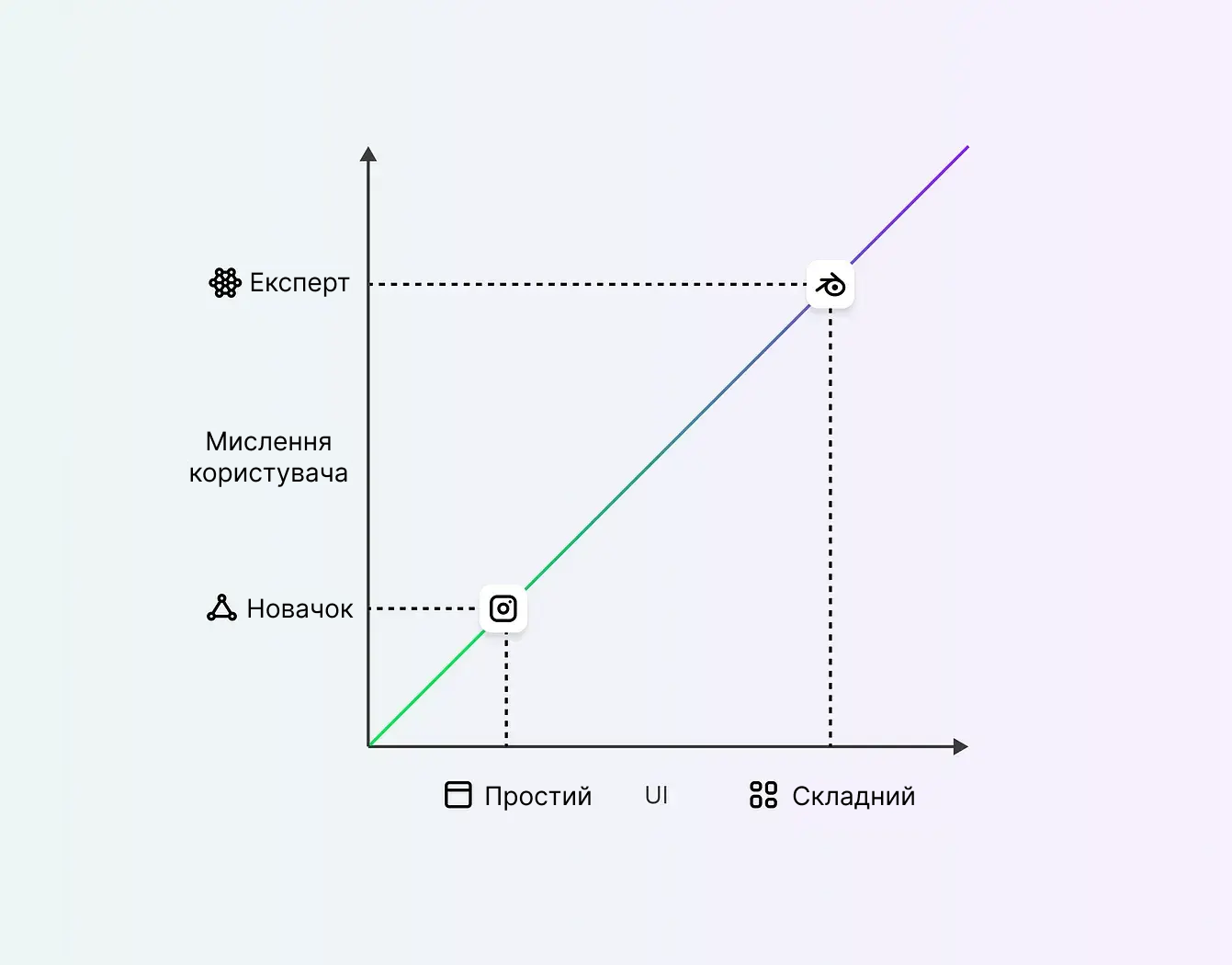
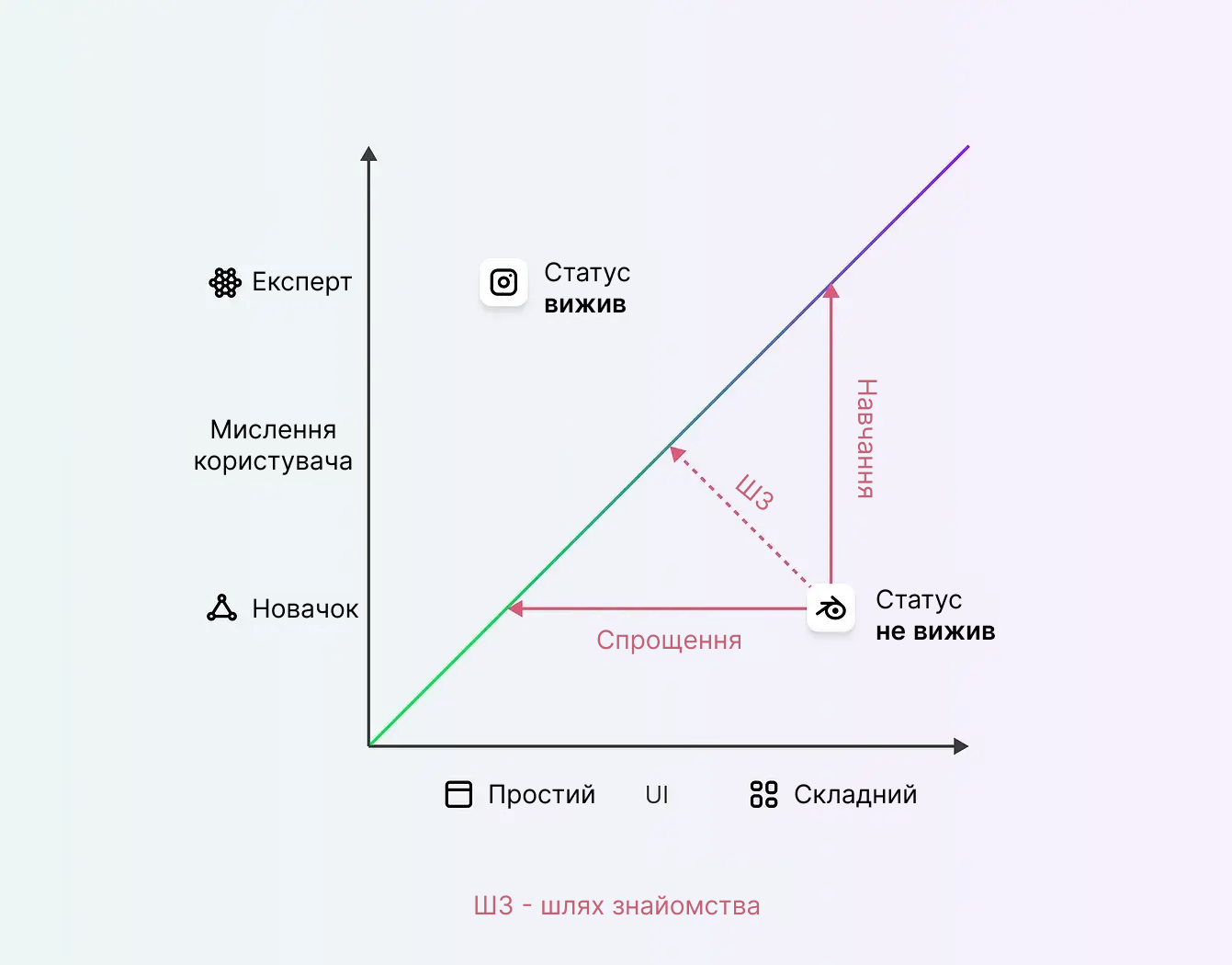
На зображенні ми бачимо два приклади UI, які вимагають різних рівнів складності та адаптації ментальних моделей користувачів. У випадку з простими додатками, такими як Instagram, достатньо базової ментальної моделі та мінімальних когнітивних зусиль, адже користувачам потрібно взаємодіяти з обмеженою кількістю елементів керування.
Однак у випадку з інтерфейсом Blender, призначеним для створення складних 3D-моделей, як, наприклад, улюбленого автомобіля користувача, система вимагає значно вищого рівня складності. Це вимагає не лише більше когнітивних здібностей, але й глибших знань, навичок та досвіду для ефективного використання інструментів.

Отже, якщо ви розробите складний інтерфейс для користувачів із простішими ментальними моделями, вони, ймовірно, його проігнорують або зовсім відмовляться від його використання. Іншими словами, інтерфейс «загине». Саме тому так важливо створювати точні портрети користувачів, оскільки це допомагає визначити цільову аудиторію і розробити продукт спеціально для її потреб.
Оскільки ми часто працюємо зі складними продуктами, закон Ешбі допомагає зрозуміти і вирішити ці проблеми. Ми повинні узгодити складність інтерфейсу зі складністю ментальних моделей користувачів. І мислення користувачів, і сам інтерфейс можна розглядати як складні системи: перша є когнітивною, друга — це сукупність взаємозалежних компонентів, що формують користувацький досвід.
Приведення інтерфейсу у відповідність до ментальних моделей користувачів
Згідно із законом Ешбі, ментальне мислення користувачів можна розглядати як зовнішнє середовище з певним рівнем складності та різноманітності. Для того, щоб інтерфейс гармоніював із цим середовищем, UX-дизайнери повинні провести ретельне дослідження ментальних моделей своїх користувачів. Це дозволить точно визначити необхідний рівень складності інтерфейсу. Він варіюватиметься залежно від цільової аудиторії, що підкреслює важливість користувацького підходу до проектування.
Якщо ви розробляєте нову соцмережу для широкої аудиторії, складні елементи керування та безліч опцій будуть зайвими, оскільки більшість сценаріїв використання будуть досить простими.
Інша ситуація виникає, коли ви створюєте інструмент для розробників машинного навчання (ML-розробників). Вони мають справу з величезними обсягами даних, графіками та складними елементами управління. Їхній процес мислення набагато складніший, оскільки кожне завдання потребує побудови детальної ментальної моделі.
Експерти, зазвичай, мають складніші ментальні моделі, ніж середньостатистичні користувачі, і тому важливо, щоб інтерфейс був адекватно адаптований до цієї складності.
Це стосується продуктів для професійного або корпоративного використання, таких як прилади в кабіні пілота, програмне забезпечення для синоптиків, фінансових аналітиків, страховиків чи інструменти розробників. У цих випадках користувачі повинні працювати з великим обсягом даних та аналітики.
Ключовим моментом є врахування всіх можливих станів мислення користувачів під час взаємодії з продуктом. Це дозволить створити інтерфейс, який відповідатиме їхнім ментальним моделям і коректно реагуватиме на їхні дії.
Приведення ментальних моделей користувача у відповідність до інтерфейсу
Другий підхід ніби суперечить цілям UX, адже завдання дизайнера полягає в тому, щоб адаптувати інтерфейс під ментальні моделі користувачів. Проте в деяких випадках можливо піти іншим шляхом і адаптувати ментальні моделі користувачів до складності інтерфейсу.
У випадку складних продуктів користувачам часто доводиться засвоювати нові навички та процеси. Для цього компанії можуть вкладати ресурси в навчання користувачів або розвиток служби підтримки. Але навчання може відбуватися і природним чином. Згадайте, як ви вперше вчилися користуватися комп'ютером, мишкою або клавіатурою — вам знадобився час, щоб освоїти ці навички.
Процес навчання є природним, він супроводжується освоєнням багатьох складних завдань: від водіння автомобіля до приготування їжі. У контексті закону Ешбі це означає, що користувачам доведеться поступово збільшувати рівень складності свого мислення, щоб адаптуватися до інтерфейсу.
Пам'ятайте, що люди від природи допитливі, вони постійно шукають нову інформацію та досвід. Ми схильні накопичувати знання та покладатися на них, тому користувачі часто готові пройти через криву навчання, якщо інтерфейс пропонує підказки.
Як UX-дизайнери, ми можемо впроваджувати ці підказки та елементи навчання прямо в інтерфейс, поступово допомагаючи користувачам зрозуміти, як користуватися складними функціями.
Це означає, що під час розробки складних інтерфейсів варто використовувати обидва підходи: адаптувати UI до ментальних моделей користувачів, але й дати їм можливість навчатися новим навичкам і підвищувати свою когнітивну складність для ефективного використання продукту.
Як ми можемо застосувати цю концепцію?
Що стосується конкретних рішень, які випливають із закону Ешбі, їх можна поділити на дві групи: дії, які має виконувати інтерфейс, і дії, які повинні виконувати користувачі.

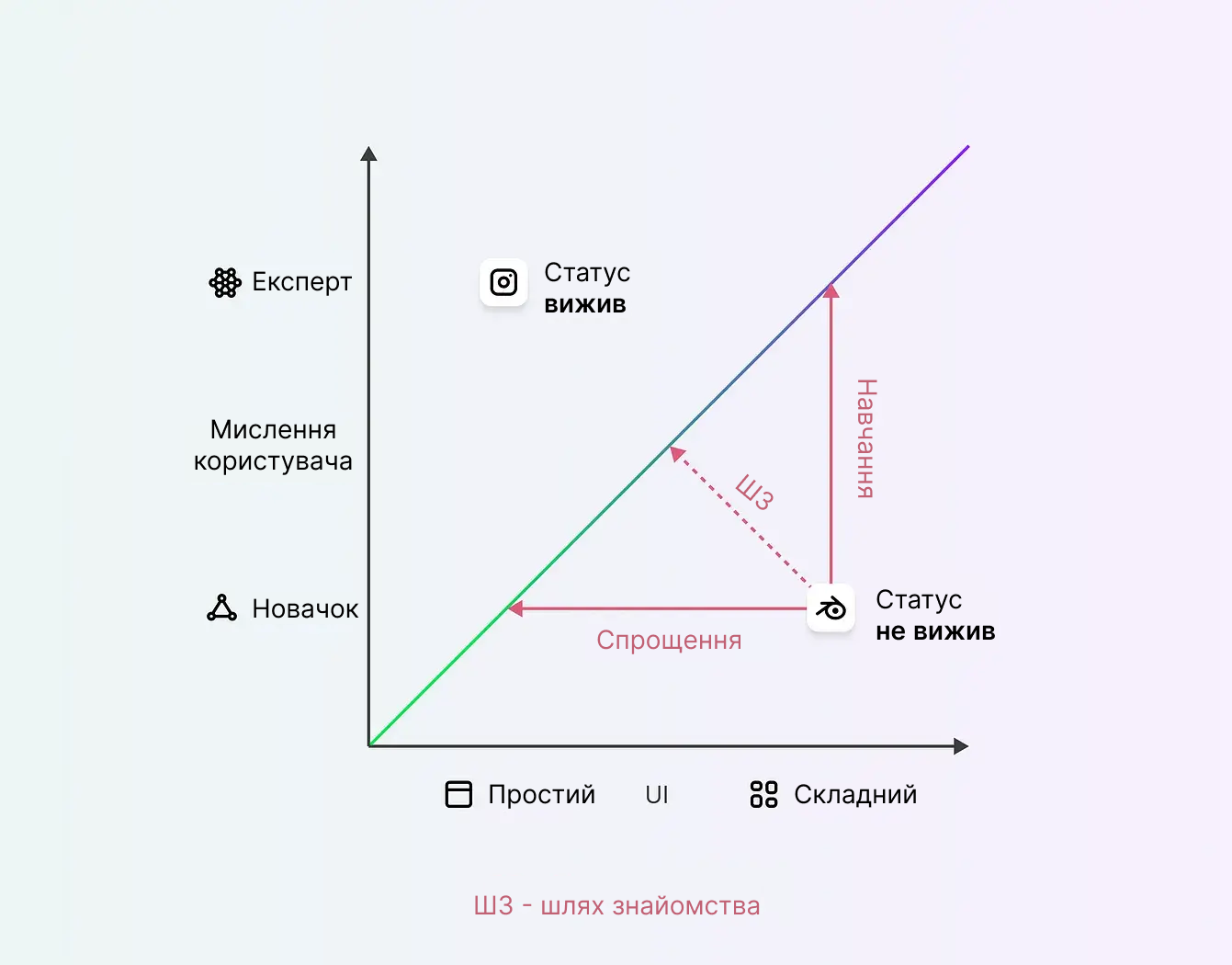
Щоб вирішити проблему, що відображена на графіці вище, дизайнери повинні спростити UI. Однак це може бути складним завданням, оскільки, згідно з законом Теслера, певний рівень складності неминучий.
Спрощення інтерфейсу Blender до рівня Instagram зробило б його марним. Однак на ринку з'являються нові ШІ технології, які дозволяють перенести частину складності з інтерфейсу на саму систему. Наприклад, замість численних опцій, які пропонує Blender, можна ввести кілька полів для текстових запитів, щоб створити потрібні 3D-об'єкти.
З іншого боку, ви можете навчити людей користуватися складним інтерфейсом, надаючи їм відповідні туторіали та посібники. З часом новачки перестануть бути такими, їхні когнітивні здібності розширяться, що дозволить їм вирішувати складніші завдання.
Хоча це може лякати дизайнерів, адже не хочеться вчити людей користуватися інтерфейсами (вважається, що якщо щось не очевидно, UX недостатньо хороший), цей підхід варто розглянути, оскільки навчання може бути необхідною частиною ефективного досвіду.
Коли ви виходите на ринок з новим продуктом, потрібно навчити людей взаємодіяти з ним, оскільки, яким би очевидним та інтуїтивно зрозумілим не був дизайн, користувачам це не допоможе. Не хвилюйтеся, серед ваших користувачів обов’язково знайдуться першопрохідці, які прагнуть спробувати щось нове. Це чудова можливість отримати зворотний зв'язок і оцінити складність ментальних моделей вашої аудиторії.
Щоб допомогти користувачам швидко освоїти інтерфейс, ми повинні надати підказки, які відповідають знайомим їм поняттям та очікуванням. Ми зберігаємо ідеї та концепції різних елементів навколишнього середовища у нашій когнітивній системі і використовуємо ці спогади, щоб впоратися з новими ситуаціями. Якщо UI міститиме концепції, які вже відомі користувачам, вони зможуть співвіднести нове середовище з попереднім досвідом, адже воно здаватиметься знайомим.

На зображенні також представлена червона пунктирна стрілка, яка позначає шлях знайомства. Ця лінія коротша, ніж лінії навчання та спрощення, і поєднує обидва аспекти, а також має більш коротку криву навчання.
Шлях знайомства передбачає створення інтерфейсу, який відповідає існуючим ментальним моделям та очікуванням користувачів, але також надає можливості для навчання, зростання та дослідження. Дотримуючись цього шляху, дизайнери можуть створити UI, який буде одночасно очевидним і ефективним, надаючи користувачам відчуття контролю та свободи дій, а також заохочуючи цікавість і спрагу знань.
Продумана воронка навчального процесу, у поєднанні з розумною легкістю освоєння та знайомими концепціями, надасть складним інтерфейсам шанс на виживання.
Висновок
Закон Ешбі допомагає зрозуміти взаємозв'язок між ментальними моделями користувачів та дизайном з точки зору складності.
Дизайнери повинні або спростити інтерфейс, або надати навчальні матеріали, які допоможуть користувачам розвинути необхідні навички та знання, щоб стати експертами. Баланс між простотою та навчанням можна досягти через «шлях знайомства», оскільки надмірно спрощений інтерфейс не надає потрібних інструментів та опцій для досвідчених користувачів, в той час як надто складний інтерфейс може відлякати новачків.