Часто вибираючи колірну схему для логотипів або веб-сайтів, здається, що все виглядає гармонійно та привабливо, якщо дивитися на окремі частини. Але при фактичному впорядковуванні, часто відбувається так, що кольори не відповідають один одному та створюють дисонанс у дизайні. Для таких випадків створили Huemint — корисний сайт для роботи з кольорами на основі штучного інтелекту.
Про Huemint
Huemint — це багатофункціональний інструмент, який використовує штучний інтелект для створення кольорових схем для вашого бренду, веб-сайту чи графіки. Основна фішка генератора не плоске генерування кольорів без інструкції до використання, а наочна демонстрація того, як застосувати згенеровані кольори в остаточному дизайні. А також дозволяє попередньо переглянути сайт, поліграфію, додатки тощо.

https://huemint.com
Програма точно знає, які кольори мають бути фоном, які – переднім планом, а які – акцентами. Для того, щоб почати, виберіть шаблон дизайну та натисніть кнопку (генерувати) у верхньому правому куті сторінки.
Як працювати в Huemint?
Коли ви заходите на сайт, все виглядає максимально незрозуміло. Чорний екран з незрозумілим квадратом у правому верхньому куті. Для того, щоб розкрити весь функціонал додатка та переглянути всі інструменти - натисніть “Launch”.

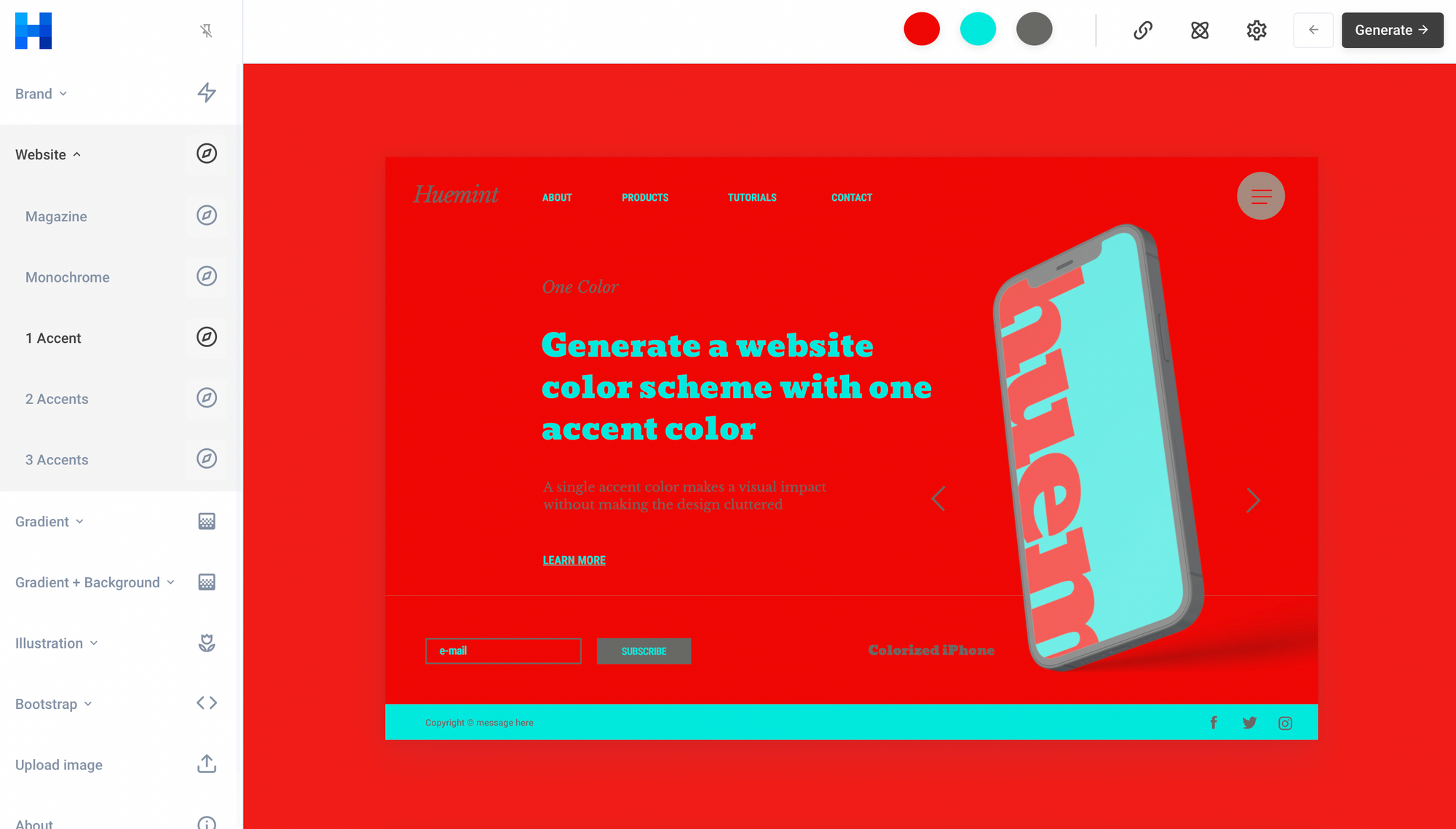
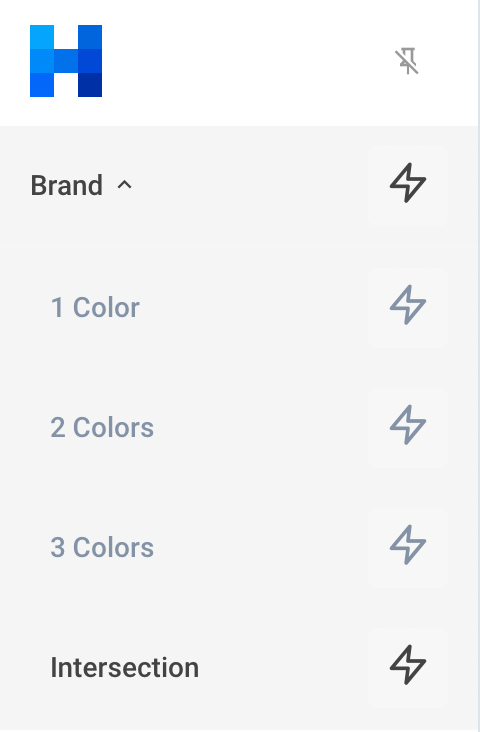
Тепер ви можете вибрати кількість кольорів, які будуть присутні у вашій айдентиці від 2 до 4. Обираючи поле “1 Color” — вам запропонують поєднання зі 2 кольорів. Обираючи поле “3 Color” — запропонують варіант з 4 кольорів.

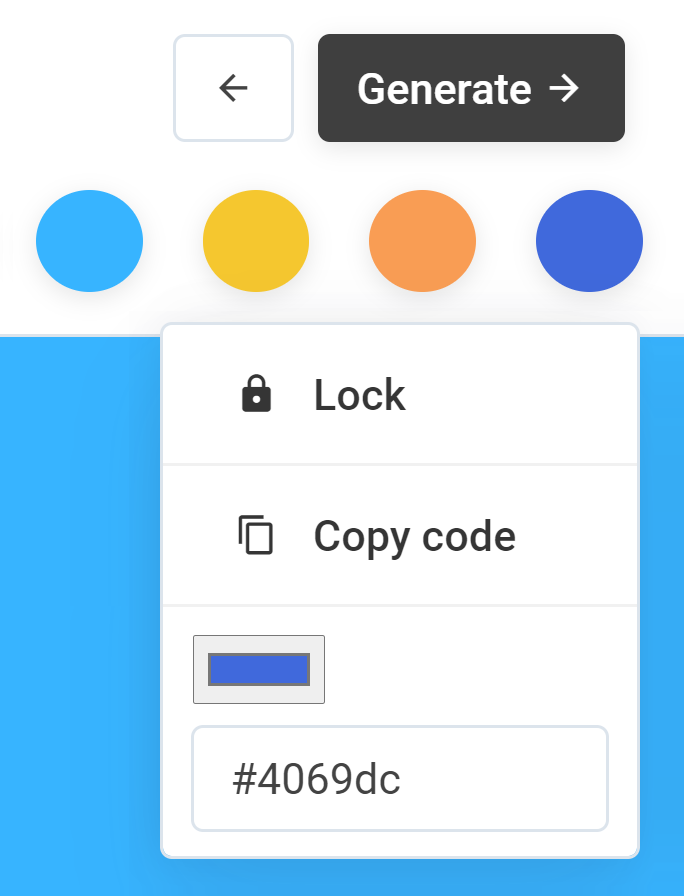
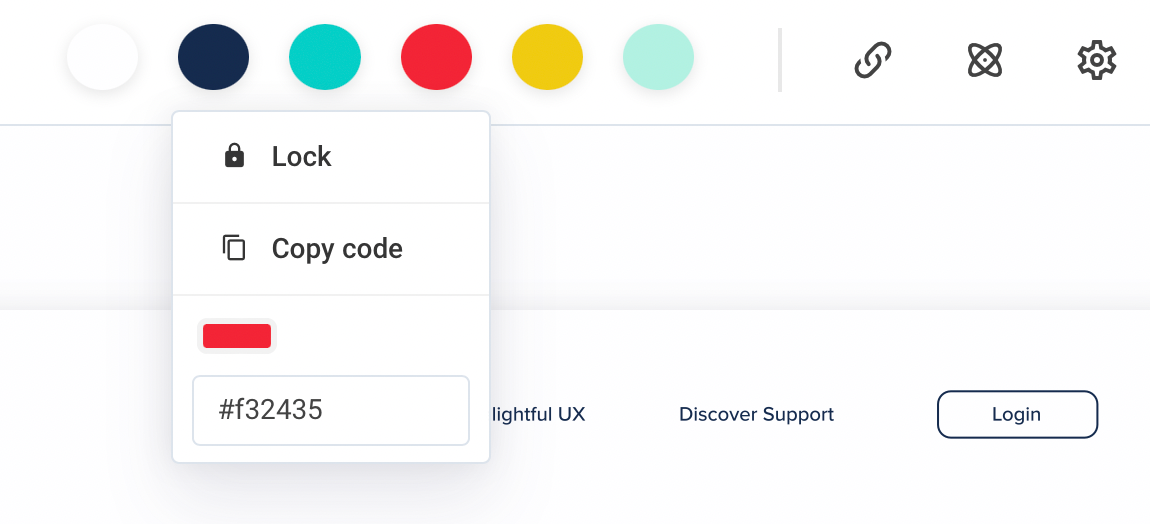
Якщо ви знайшли колір, який хочете зберегти, натисніть на замок, щоб заблокувати його. Коли ви знову натиснете (генерувати), наступні результати враховуватимуть ваші заблоковані кольори.

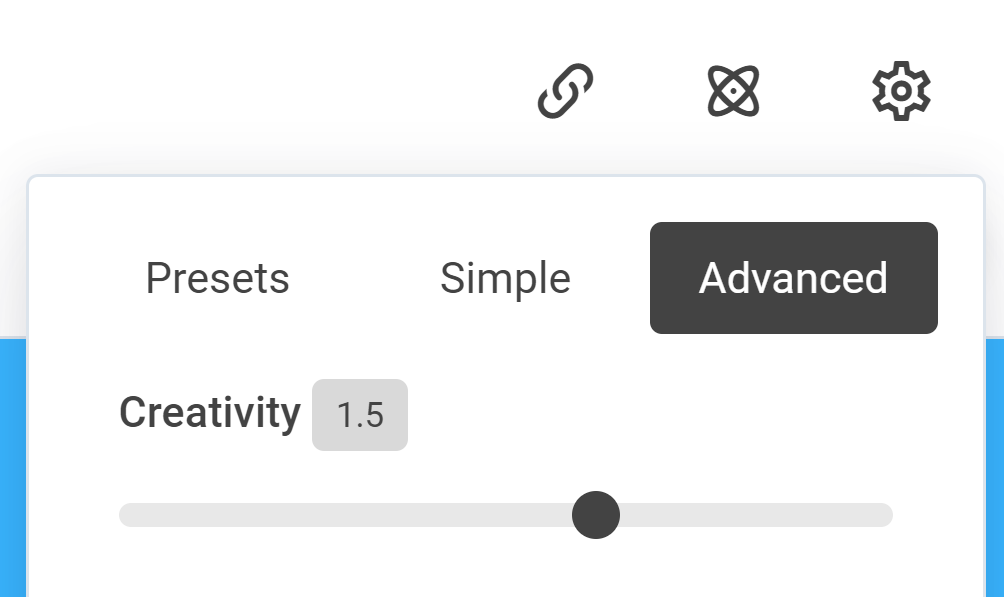
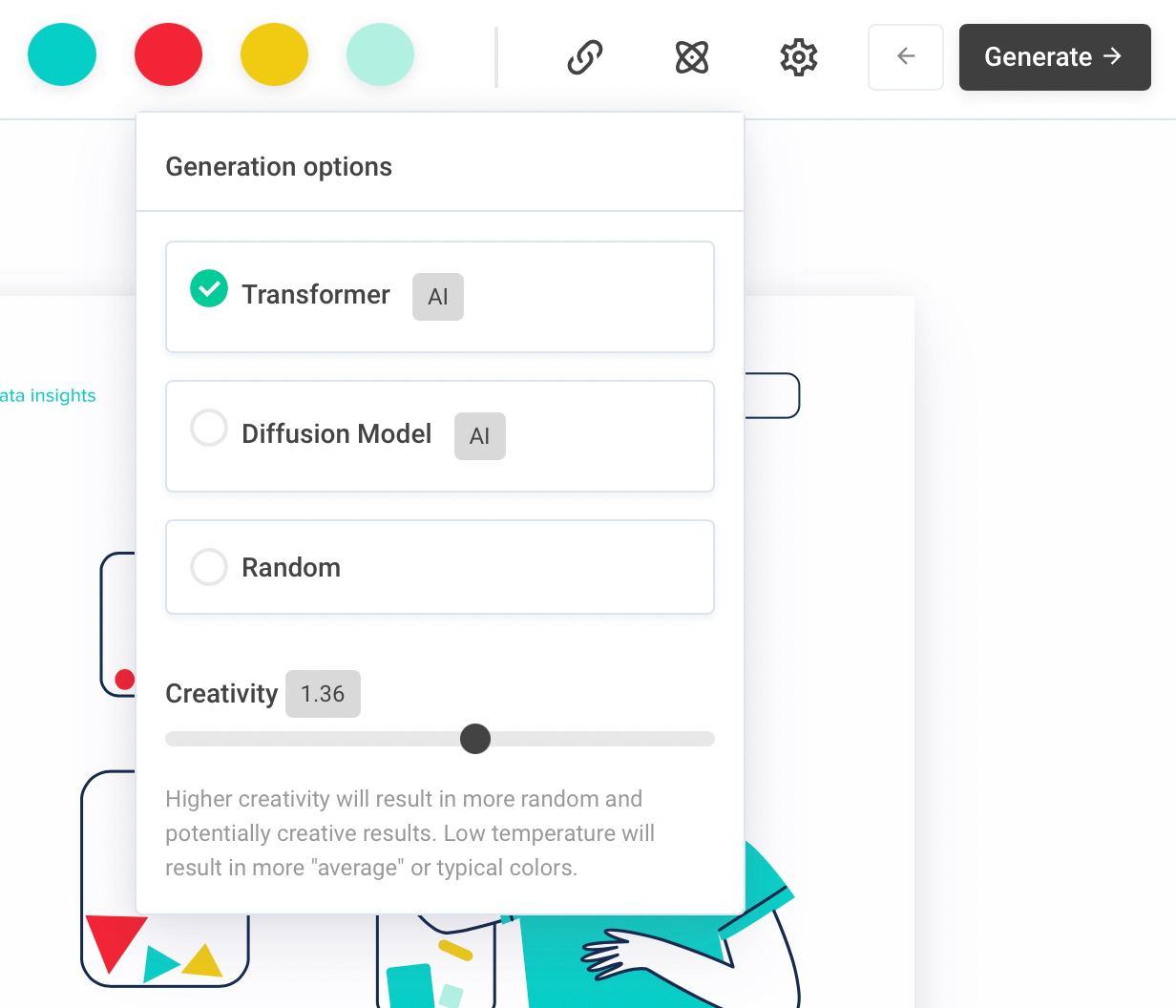
Якщо ж ви хочете отримати більш різноманітні та креативні результати, спробуйте зайти в налаштування та збільшити повзунок «творчості» (він же температура вибірки). Крім того, можна переглянути окремі найбільш вірогідні кольори, зменшивши повзунок креативності до нуля.

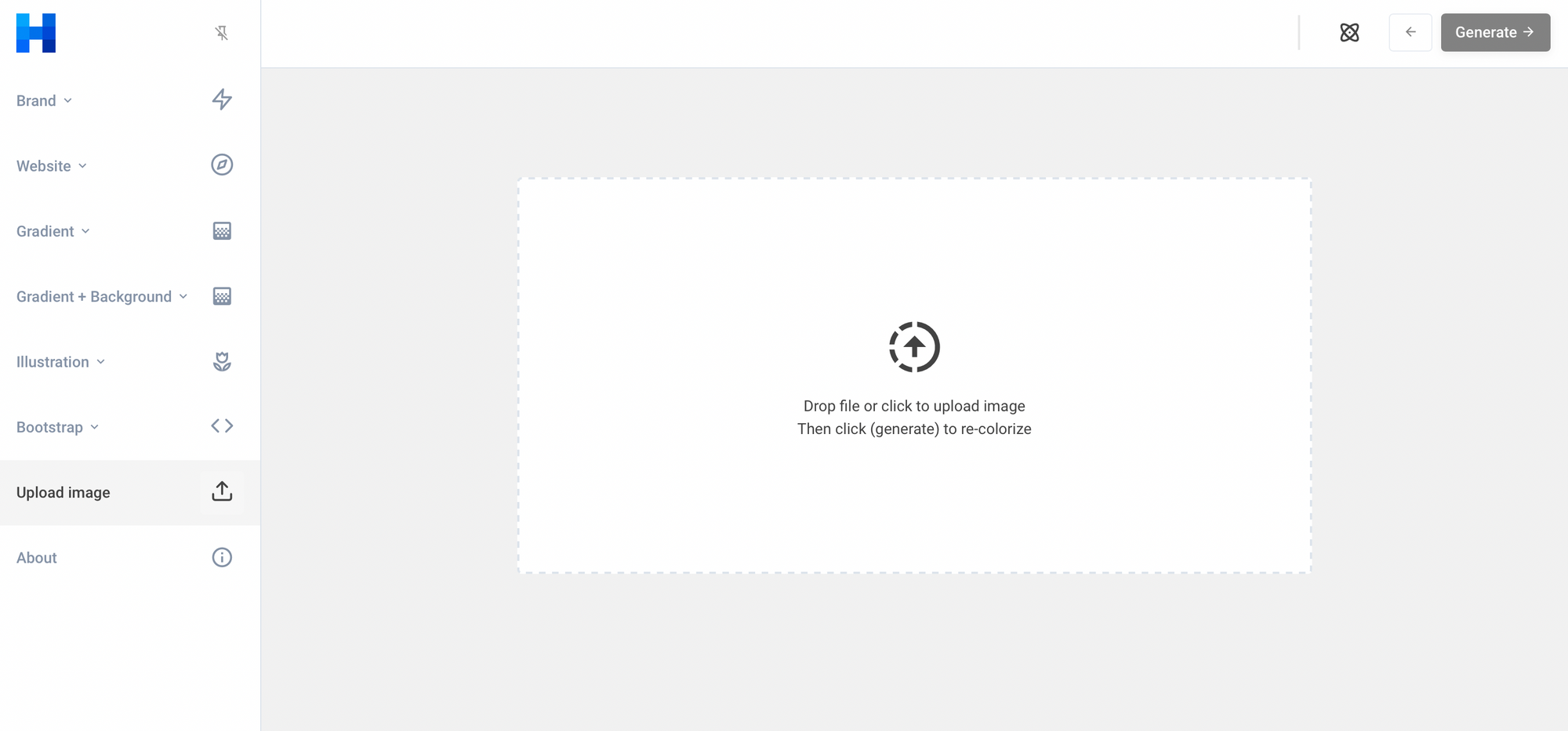
На додаток, ви можете завантажити власний дизайн на вкладці завантаження зображень, але переконайтеся, що зображення містить лише плоскі кольорові ділянки, без фотографій або градієнтів.

Нижче ви можете обрати акценти для вашого сайту. Рівень акценту буде залежати від того, який номер ви оберете. Або ж зупиніть свій вибір на класичному чи монохромному акценті.

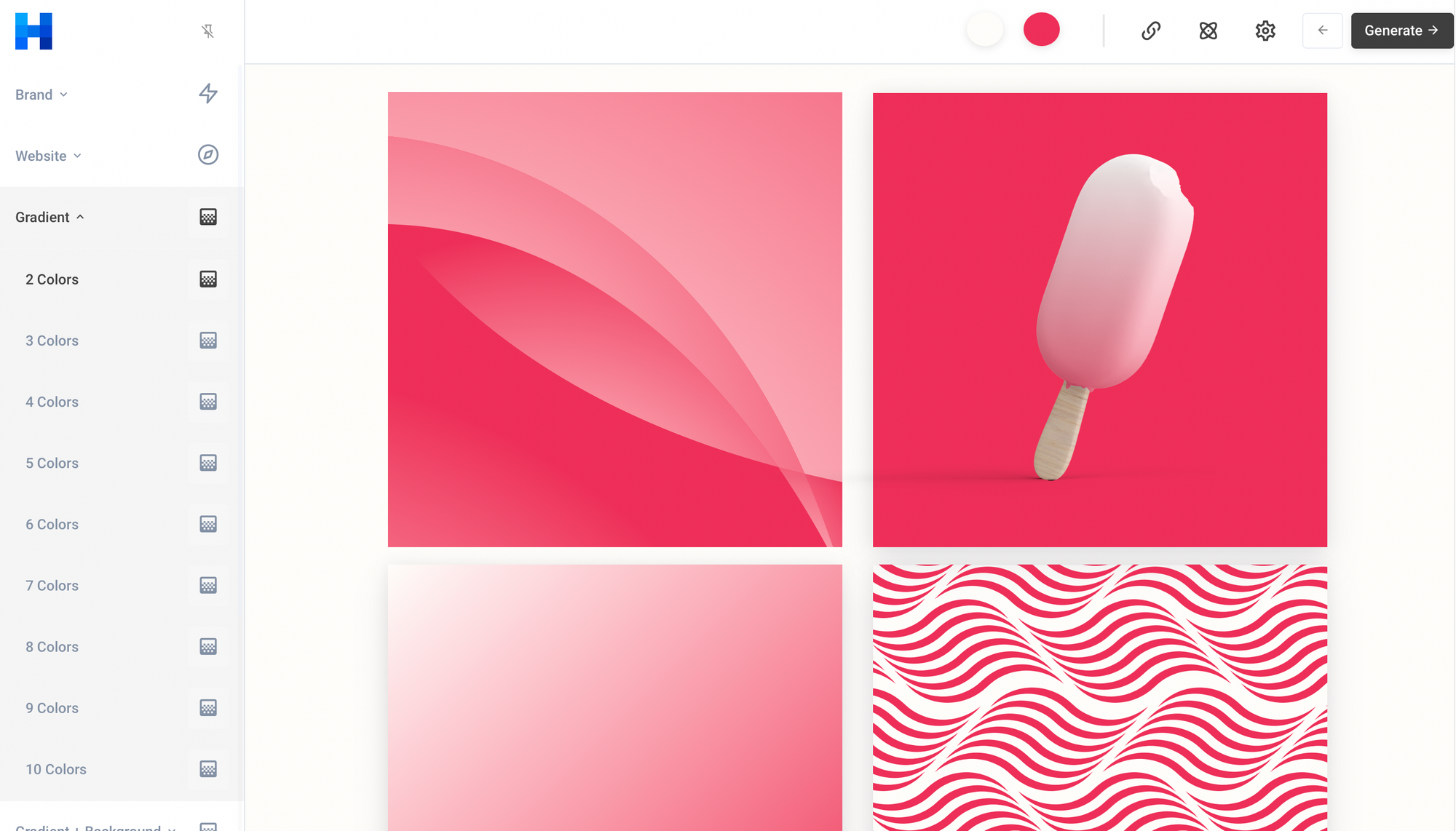
Панель “Gradient” — тут ви можете згенерувати якісні та привабливі градієнти на основі обраних кольорів. По тому ж принципу обирайте кількість кольорів від 2 до 10. А у верхньому меню, які саме кольори треба поєднати. Розділ “Gradient +Background” має аналогічну специфіку. Тільки тут кількість кольорів обмежена до 5.

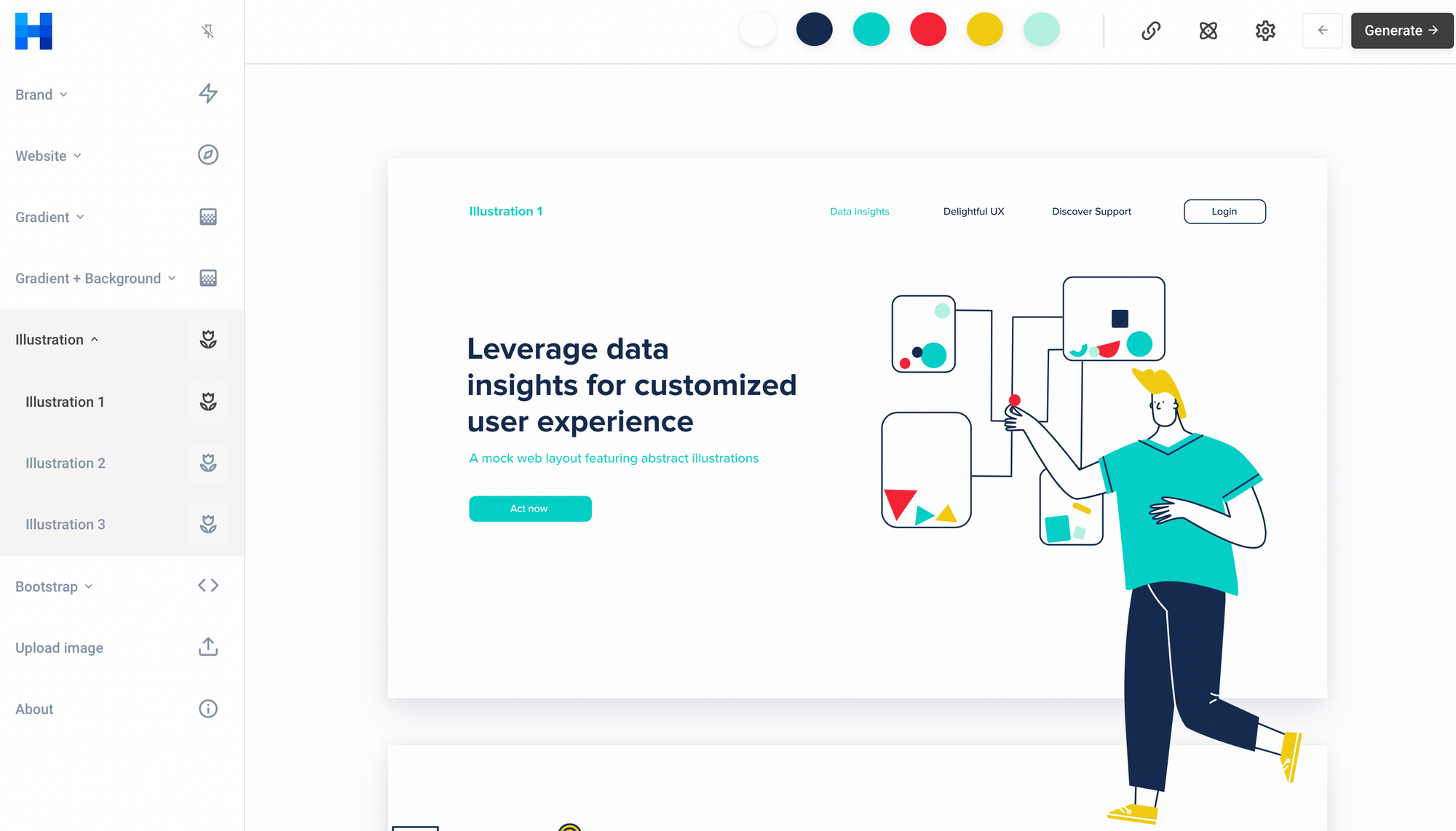
Категорія “Illustration” — тут ви зможете поєднати кольори у рамках ілюстрації для головної сторінки вашого вебсайту.

Або завантажте власний готовий макет у розділі “Upload image”. Генератор допоможе деколоризувати ваш макет та зробити його гармонійним відносно кольорової палітри. Генератор аналізує зображення та розміщує його на палітрі. Ви можете вибрати кількість кольорів для створення, налаштувавши «Кількість кольорів».
Встановіть таємниче число під назвою «Креативність». Від цього буде залежати скільки свободи ви надасте програмному забезпеченню. Збільшення значення призведе до більш випадкового підбору колірної схеми.
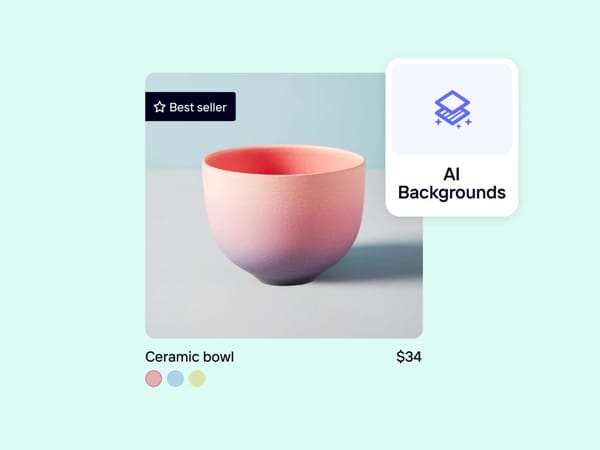
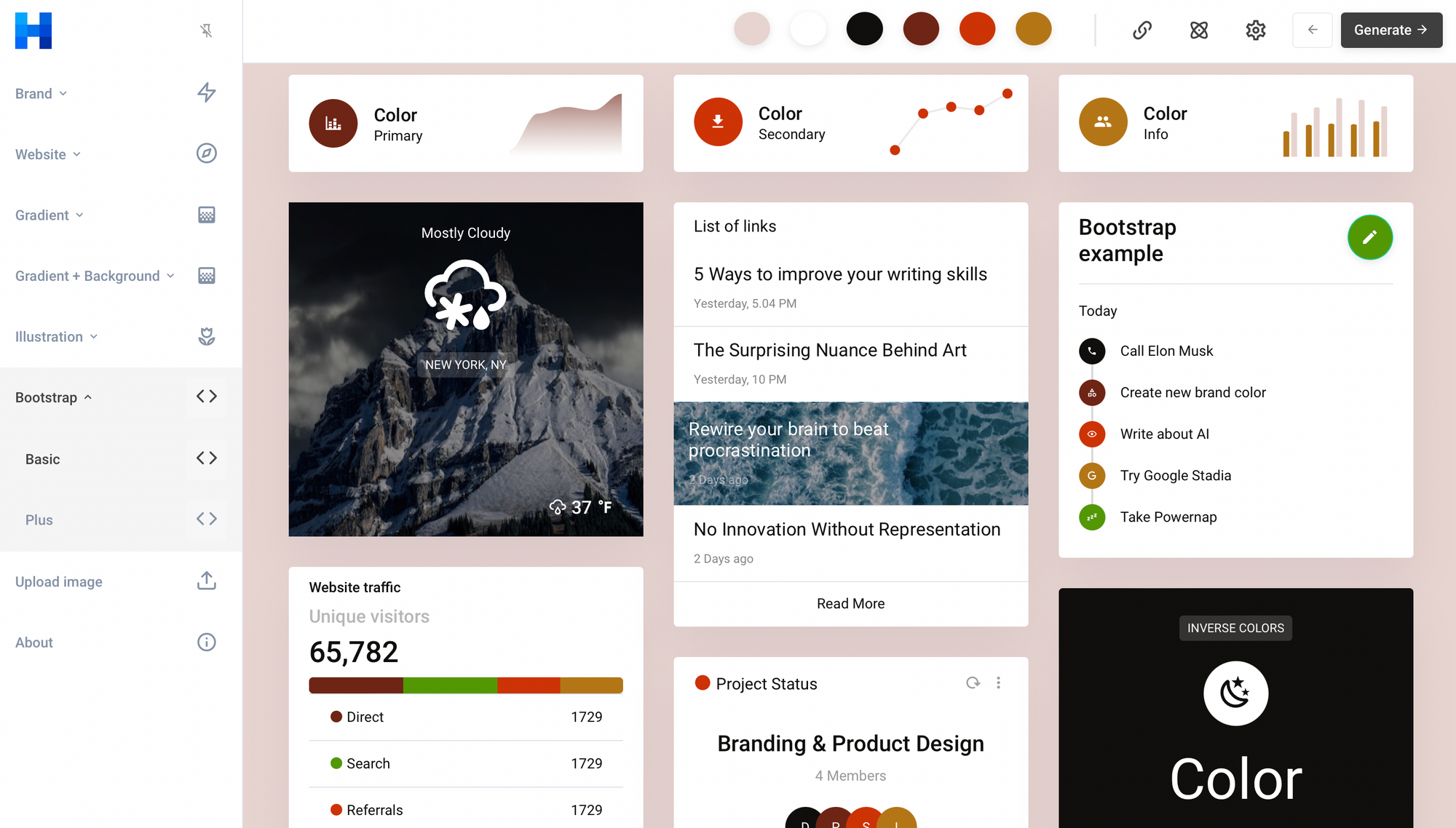
Застосовуючи колірну палітру, ви одразу бачите її застосування на продукті або вебсайті, що полегшує розуміння кінцевого результату.
Ось так, наприклад, це виглядає, на футболці.

Вільно використовуйте попередній перегляд різних сцен, наприклад, вивіски магазину, як на цьому прикладі

Колір, вибраний ШІ, відображається у верхній частині екрана. «Блокування» — це функція для фіксації кольору, ви можете скопіювати код кольору, який відображається нижче, натиснувши «Копіювати код».

Якщо колір підібраний штучним інтелектом вам не до вподоби, дайте можливість ШІ підібрати інший колір, натиснувши «Generate» у верхньому правому куті, а AI повторно вибере новий, більш відповідний колір. Ви можете це робити це нескінченну кількість разів, доки не знайдете потрібний колір.
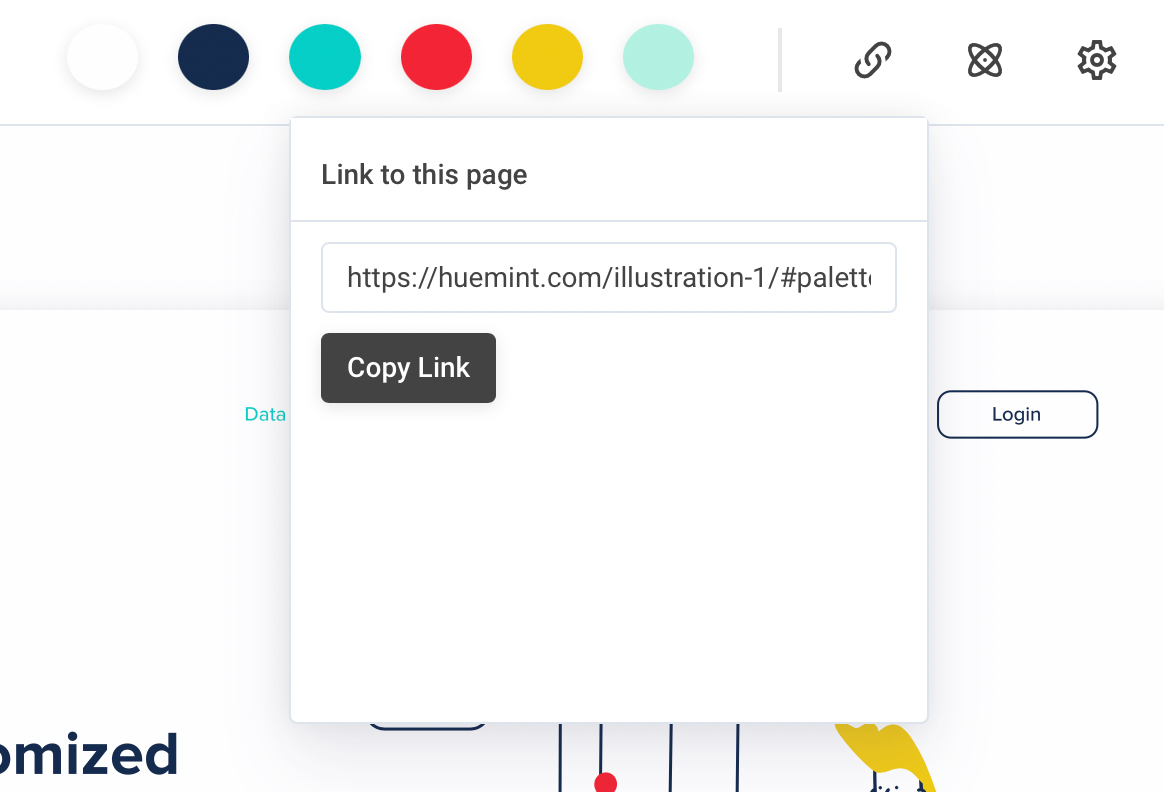
Якщо ж ви знайшли той самий колір, ви можете зберегти його або поділитися з іншими, скопіювавши посилання на сторінку.

Також є можливість змінити режим генерації. Всього 3 режими, 2 режими з використанням ШІ та повністю випадковий режим.Більш детально про кожен режим можна прочитати у розділі “About”.

Колірну схему можна обрати за допомогою налаштувань. Визначте напрямок колірної схеми, створеної штучним інтелектом, наприклад кольорову схему з чітким контрастом або колірну схему для темних тем.
Також програма надає код для спеціального SCSS, який можна вставити під час створення Bootstrap, тож ви можете легко використовувати згенеровану колірну схему.

Висновки
Huemint — розумне програмне забезпечення на основі штучного інтелекту, яке прекрасно розуміє, які кольори призначені для якої мети, тобто що має бути на фоні, передньому плані та на акцентах. Інтерфейс додатка дуже приємний та зручний, керування здійснюється за допомогою бічної та верхньої панелі. Увійшовши, спостерігайте за чотирма кольорами у верхній панелі та тисніть на «Generate», щоб створити колірну палітру. Прокрутіть сторінку, щоб переглянути використання кольорів та перевірте результат завдяки попередньому перегляду.
⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono