Майже всі ми в дитинстві мріяли створювати мультфільми. Малюєш чоловічка у блокноті й трішки змінюєш положення рук та ніг, а потім швидко гортаєш сторінки й здається ніби він біжить. Ми знайшли крутий плагін який допоможе відчути себе мультиплікатором. Сьогодні зробимо gif-ку за допомогою плагіна GiffyCanvas.
Все що потрібно для цього - мати нескладний графічний малюнок і трохи видозмінити його копію. Окрім розваги, гіфки реально можуть урізноманітнити та оживити ваш проєкт.
Для створення не потрібні жодні сторонні сервіси. Будемо працювати виключно з плагіном GiffyCanvas у Figma.
КРОК 1
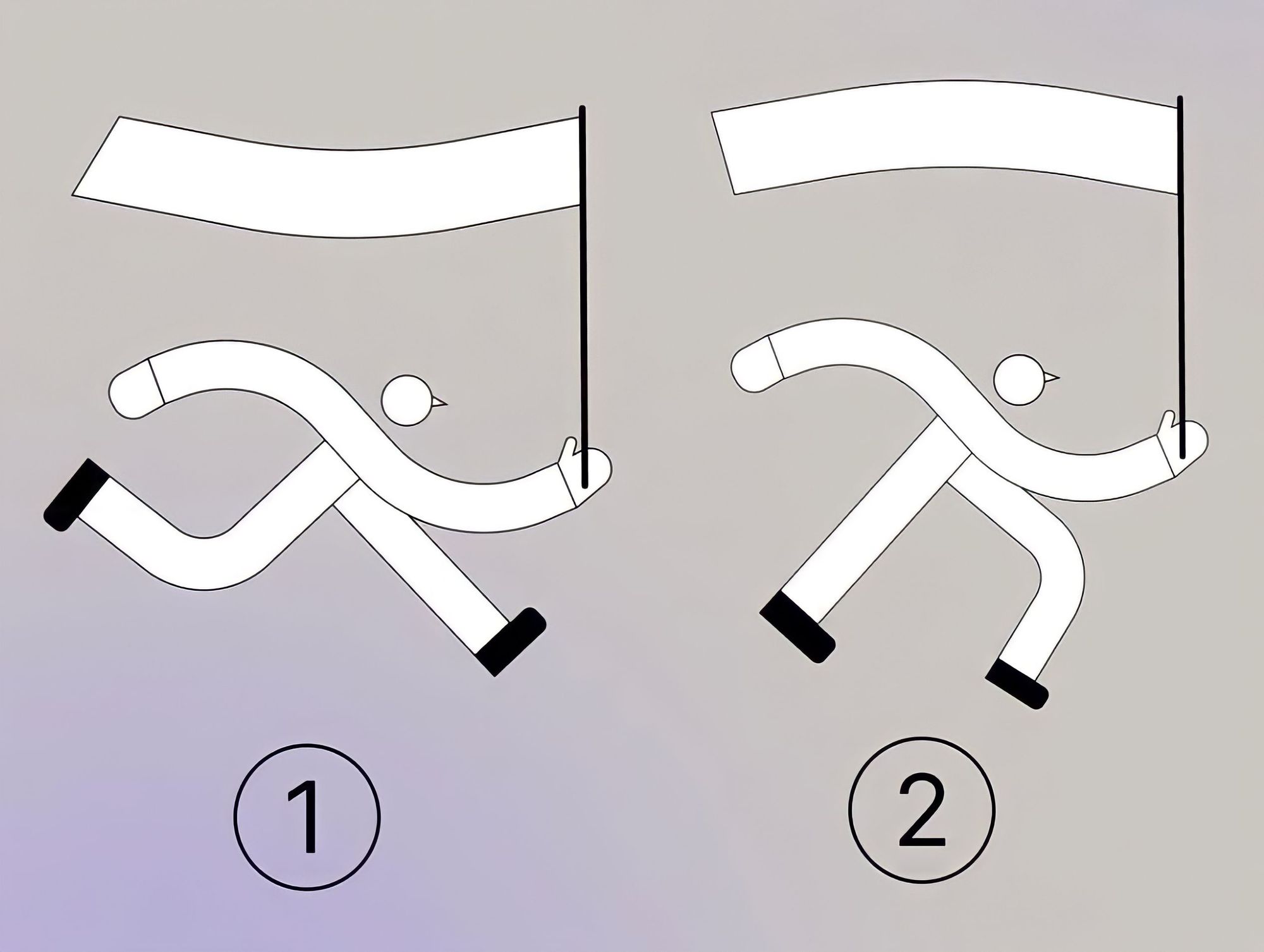
Оберіть зображення або фрейми, що будуть задіяні у вашій гіфці. Їх може бути необмежена кількість, але мінімум два.

КРОК 2
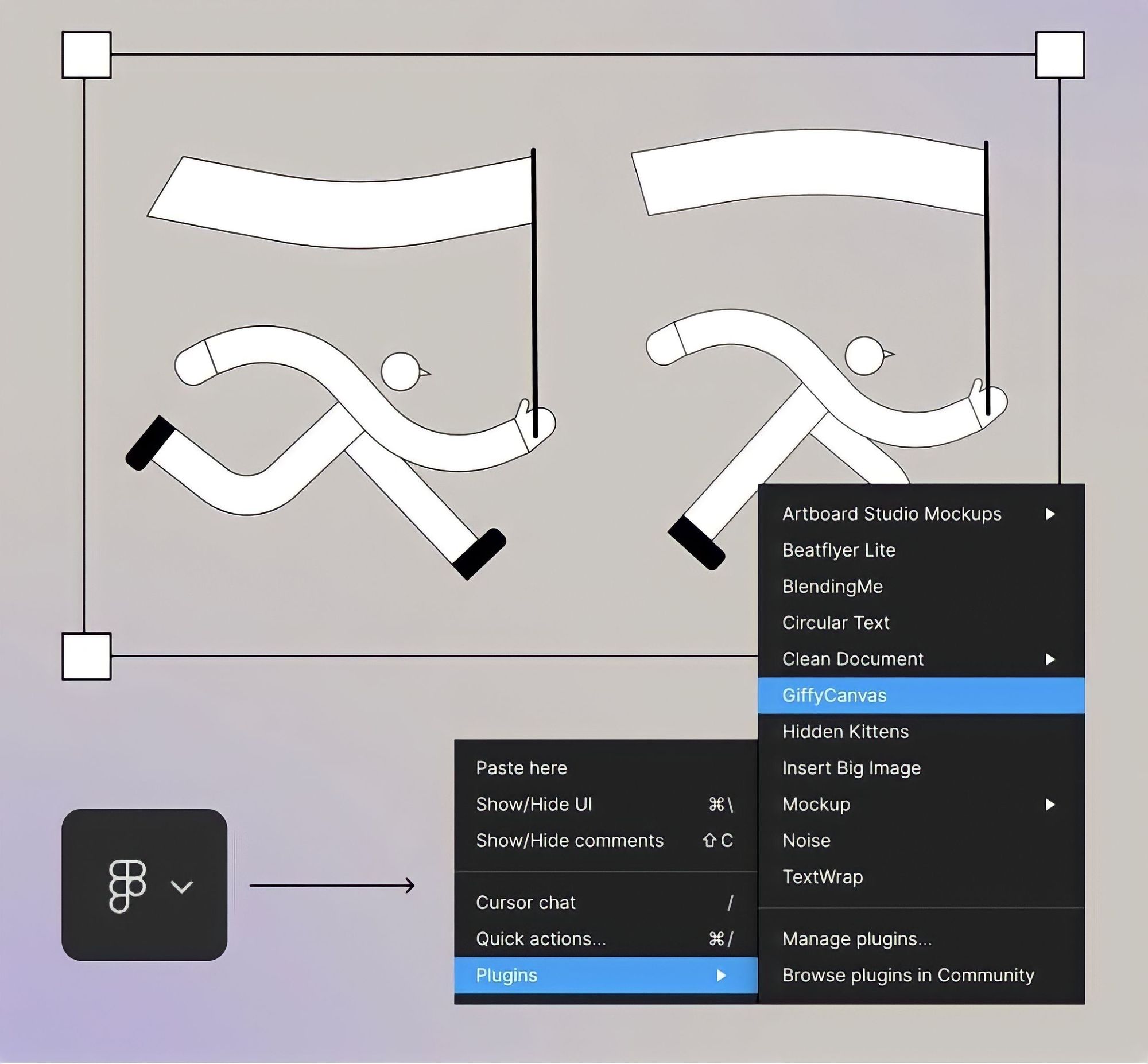
Виділивши необхідні елементи, запустіть плагін. Він розміщений на верхній панелі інструментів: Plugins - Giffy Canvas.

КРОК 3
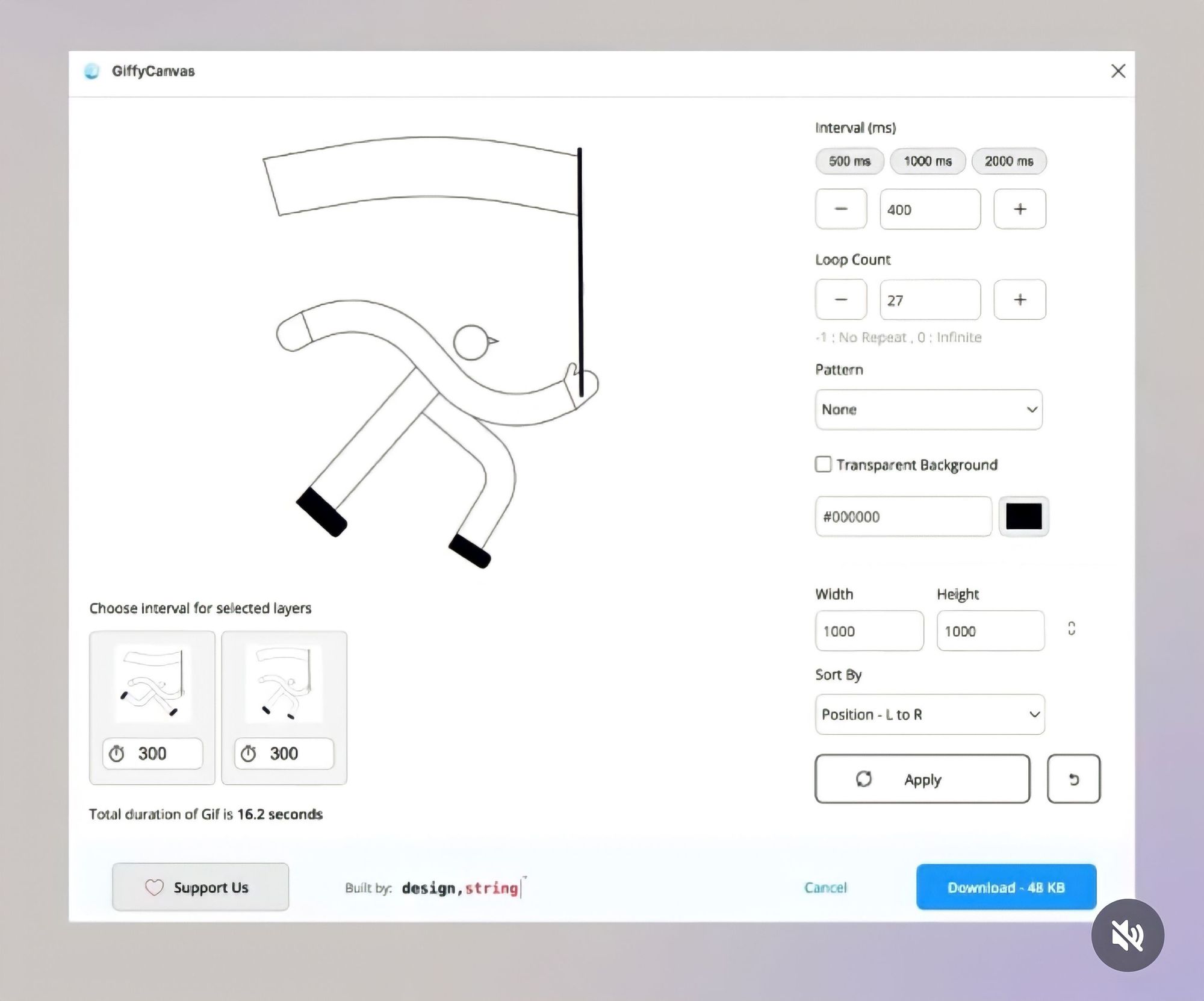
У лівій частині вікна зображатиметься перегляд вашої гіфки, а в правій ви можете змінювати її параметри.

Внесені в налаштування зміни зобразяться у режимі попереднього перегляду тільки після натискання кнопки Apply.
Щоб скасувати останню дію та повернутися до попередніх параметрів, натисніть на іконку скасування.
КРОК 4
Ви можете налаштувати такі параметри:
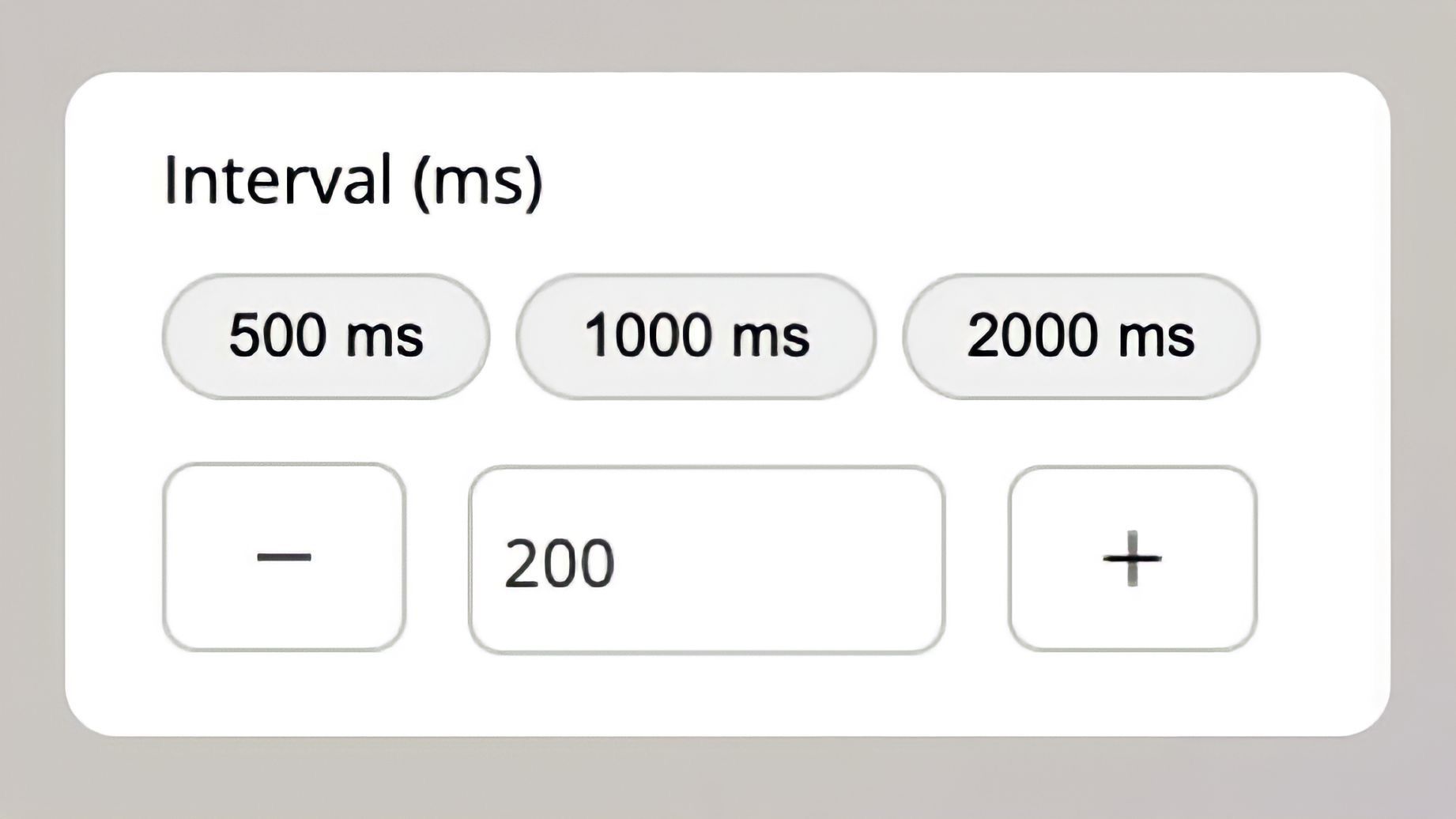
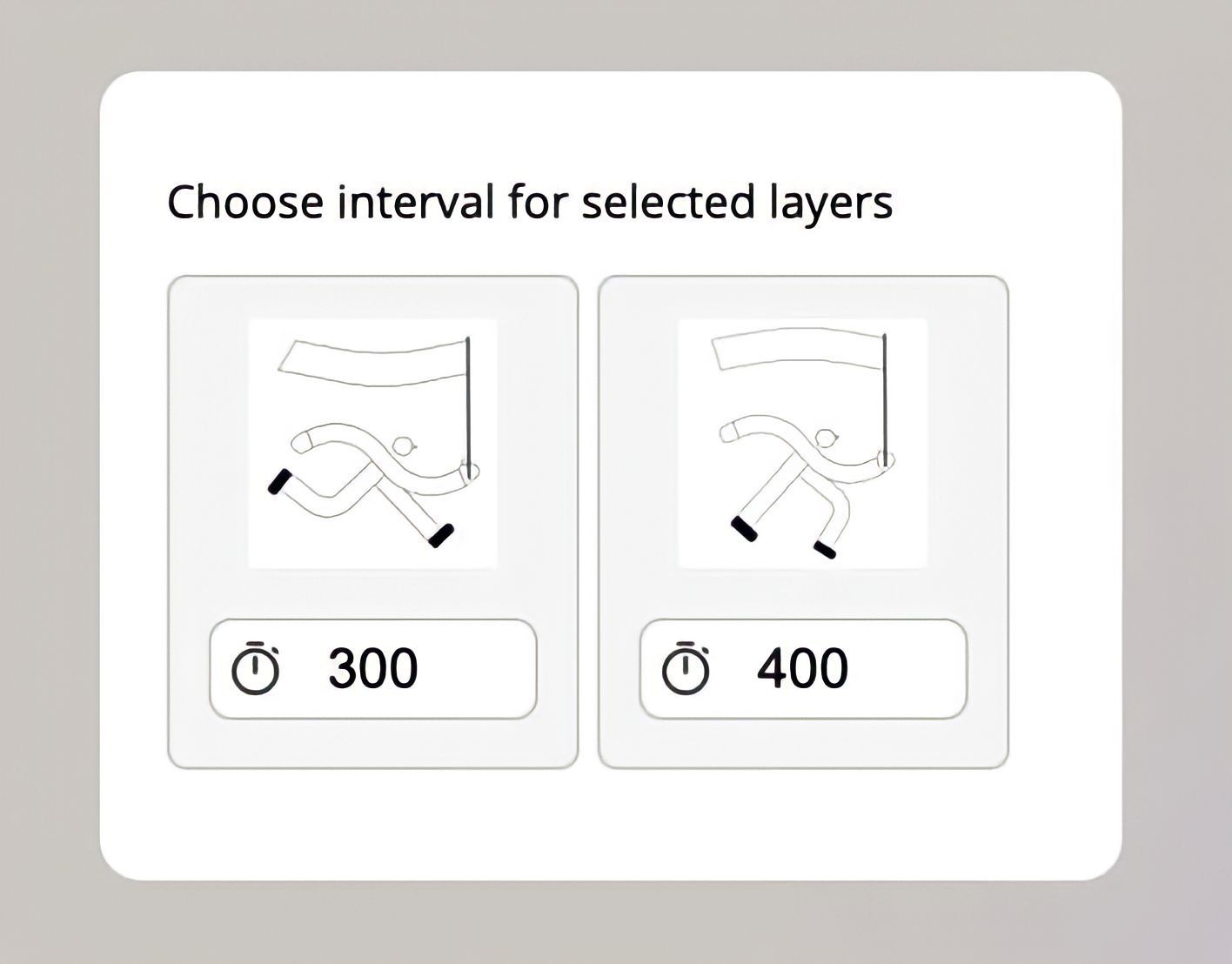
- Інтервал. Чим менше значення, тим швидше зображення змінюватимуться.

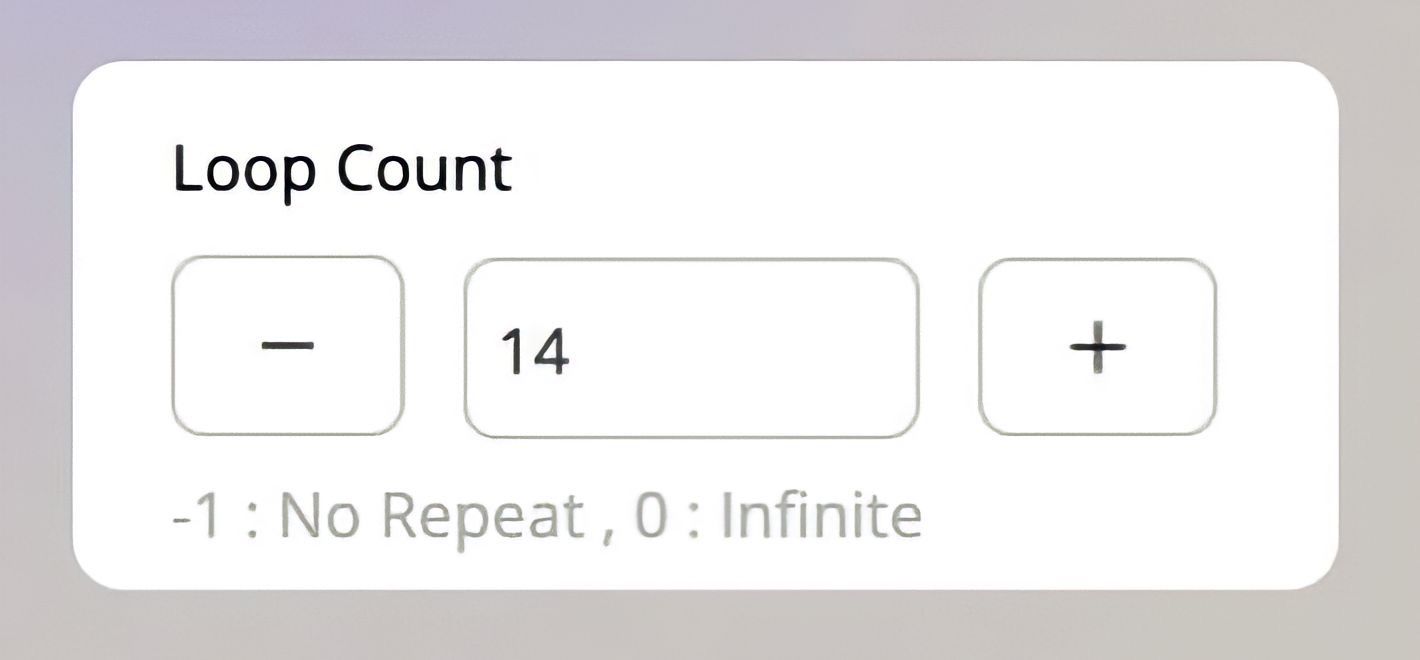
- Кількість циклів. Це загальна тривалість руху gif-ки.

Ви можете налаштувати інтервал для конкретного зображення, щоб зупинитися на ньому довше, ніж у всіх інших

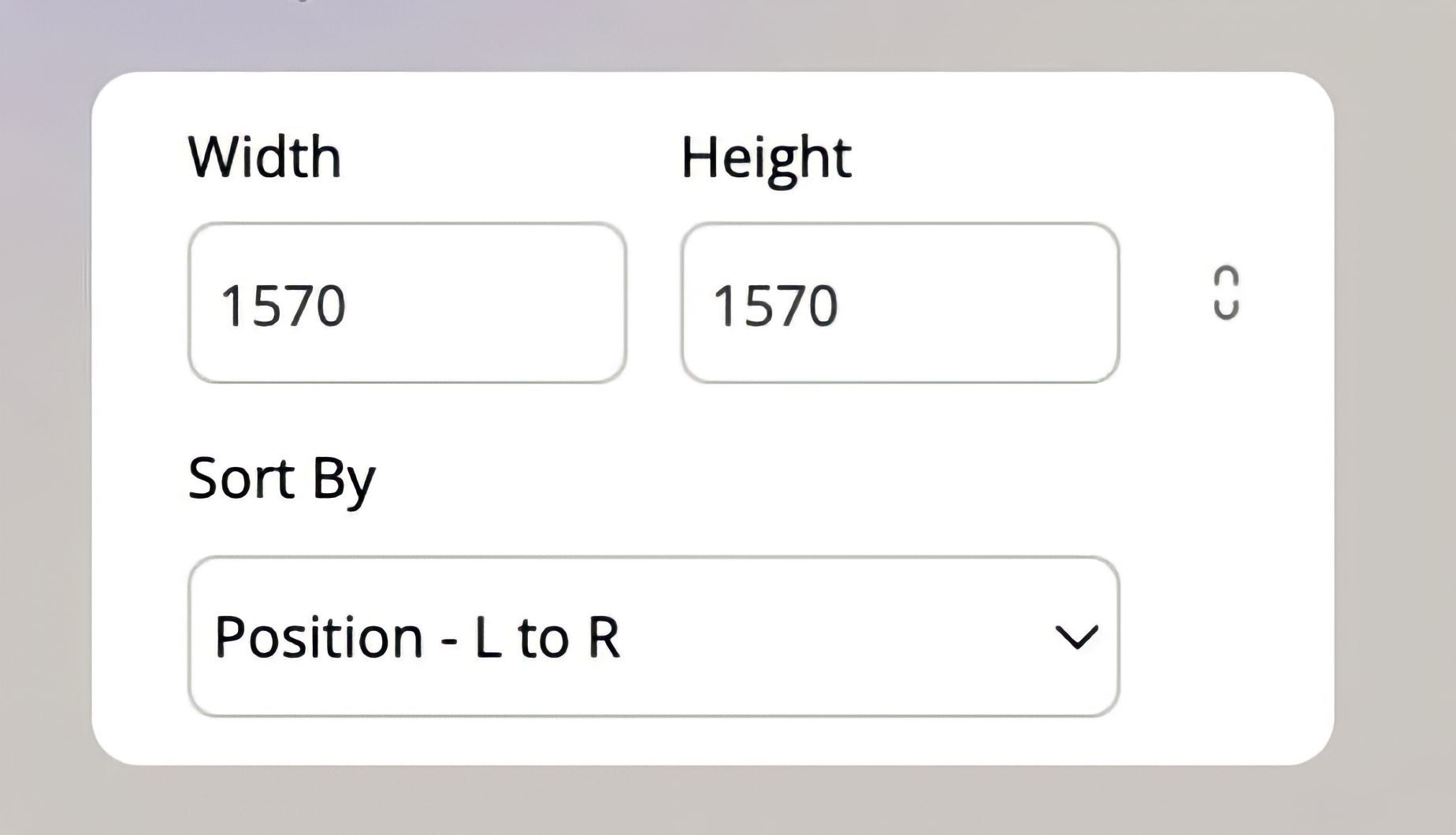
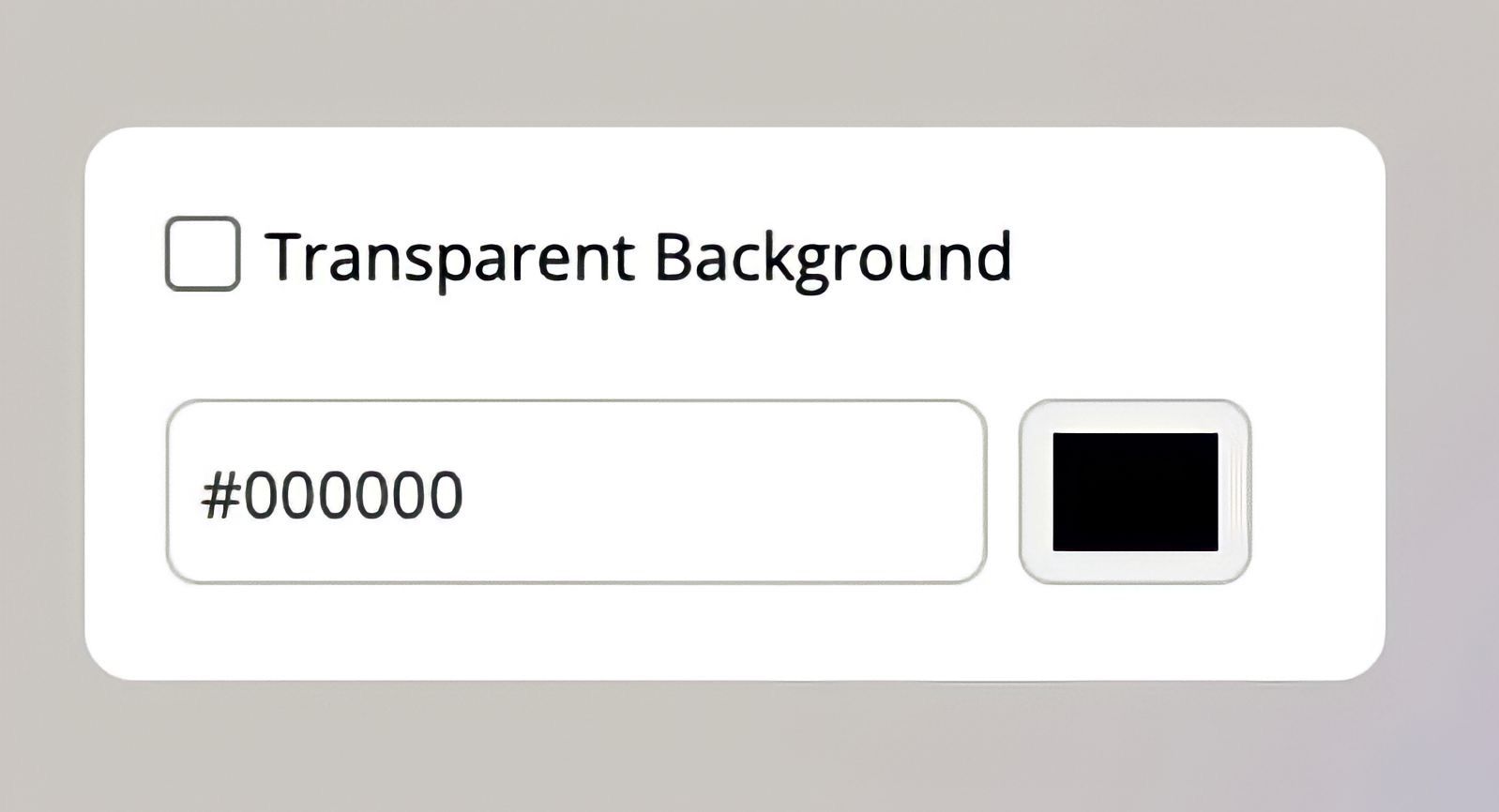
- Розмір і колір фона. Також ви можете змінити розмір зображення (або фрейма), налаштувати їх положення.

А також змінити колір фону.

Коли результат ваш влаштує, натискайте Download, щоб зберегти гіфку.
⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono







