У сьогоднішній статті ми хочемо поговорити про фрактальну модель в дизайні за допомогою якою ми можемо розробити максимально вдалий дизайн з боку взаємодії з користувачем. Процес дизайну взаємодії з користувачем складний і органічний, і, як і багато інших проблем, з якими стикаються професіонали UX, його складно висловити простими словами.
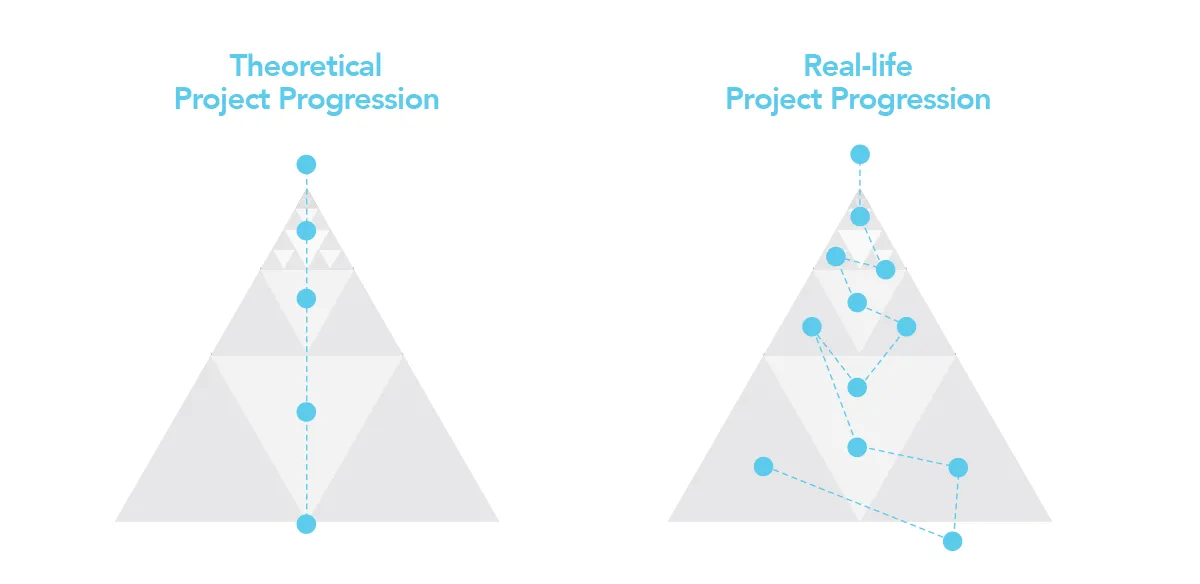
Більшість візуальних моделей UX-процесів спеціально висувають рамки/стрілки до меж, намагаючись вловити ітеративний і спільний характер прогресу дизайну продукту. Наведене нижче відео, яке є останньою візуалізацією UX-процесу, позбавляється евклідової конвенції, використовуючи фрактальну геометрію.
Спочатку дивіться, а потім читайте далі, щоб дізнатися більше про застосування, вміст і натхнення для моделі.
Фрактальна модель у реальному житті
Незважаючи на те, що фрактальній моделі вдалося проілюструвати загальний розвиток дизайну продукту, обережно розділені форми жертвують здатністю показати, які кроки часто накладаються або відбуваються не по порядку. Наприклад, зазвичай прийнятно починати ескізи рішень (технічно низькоточна проєктна робота) під час дослідження користувачів у нижній частині піраміди.

Також зауважте, що відео не демонструє повну картину всіх інструментів та методів, задіяні в процесах проєкту… багато важливих інструментів, які використовуються дизайнерами, не демонструються в відео, як наприклад, розкадровка чи 5W. Щоб отримати повний перелік інструментів і методів, перегляньте IDEO Design Kit.
Використання фрактальної моделі для навчання НЕ дизайнерів.
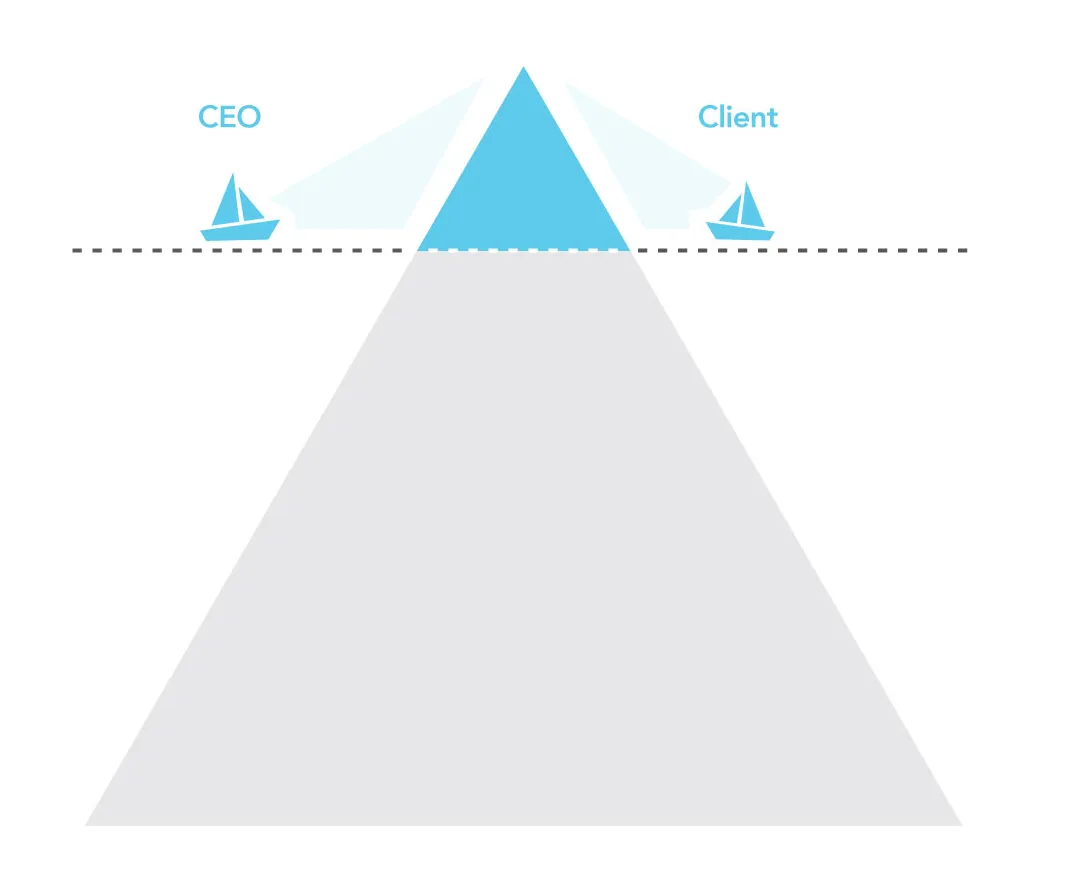
Якщо керівники, клієнти або міжвідомчі партнери стикаються лише “верхівкою айсбергу”, з готовим проєктним продуктом, усвідомлення всіх витрат часу, ресурсів, технологічної частини може стати для них несподіванкою.

Будь-яка практика корпоративного проєктування, яка бореться за рентабельність інвестицій UX, могла б отримати значну вигоду від надання видимості процесів на стратегічних контрольних точках. Створення ескізу піраміди для цих партнерів може швидко передати динаміку та видимість.
Кадрове та ресурсне забезпечення відділу проєктування карти
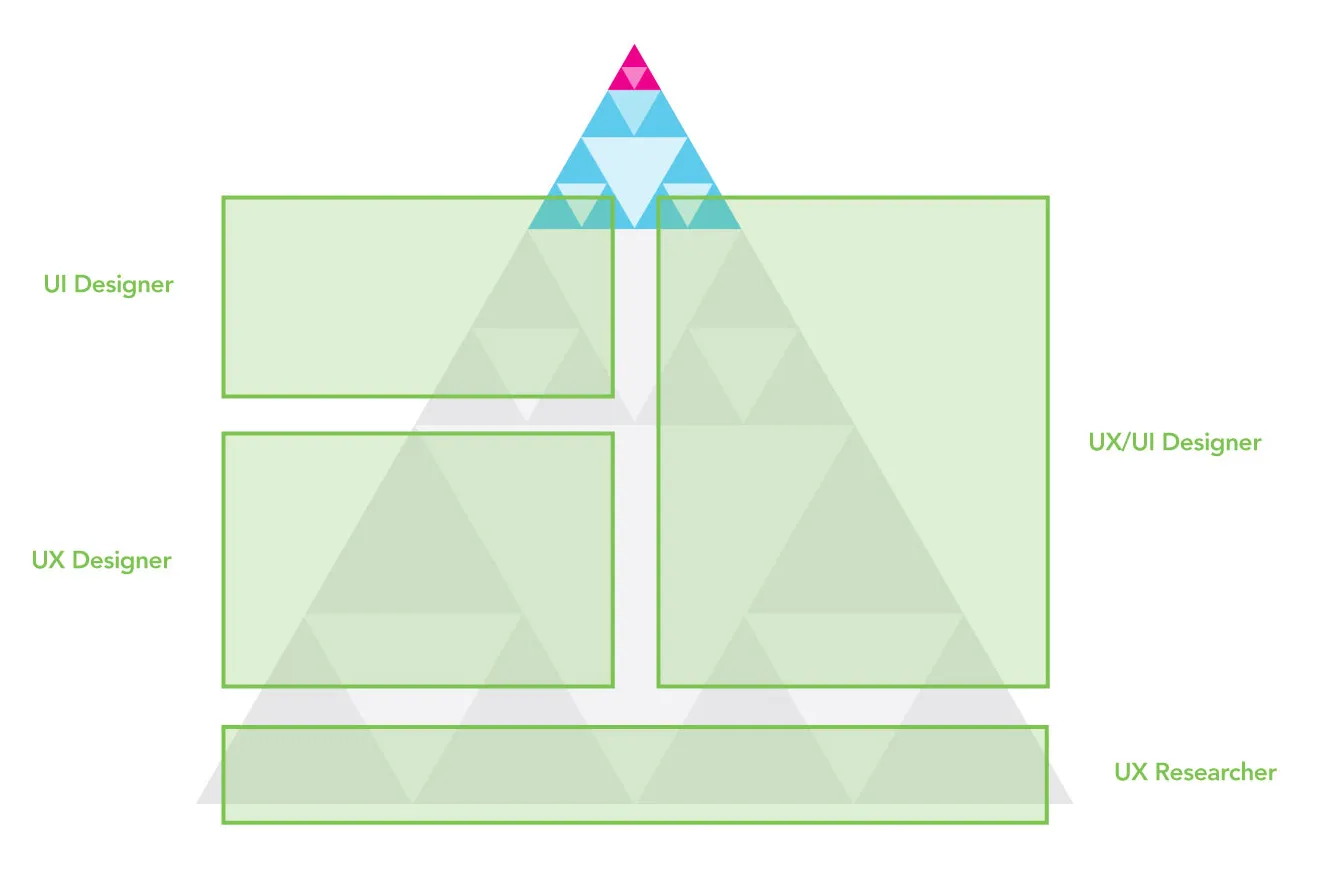
У міру того, як практика корпоративного дизайну зростає та диференціюється, фрактальну модель можна використовувати для відображення поточних ресурсів відділу та, зрештою, створення моделі найму. Наприклад, дизайнерські практики можуть укомплектовувати вертикально, найнявши штатних або загальних дизайнерів, які керують продуктом або функцією через частини піраміди від дослідження до візуального дизайну:

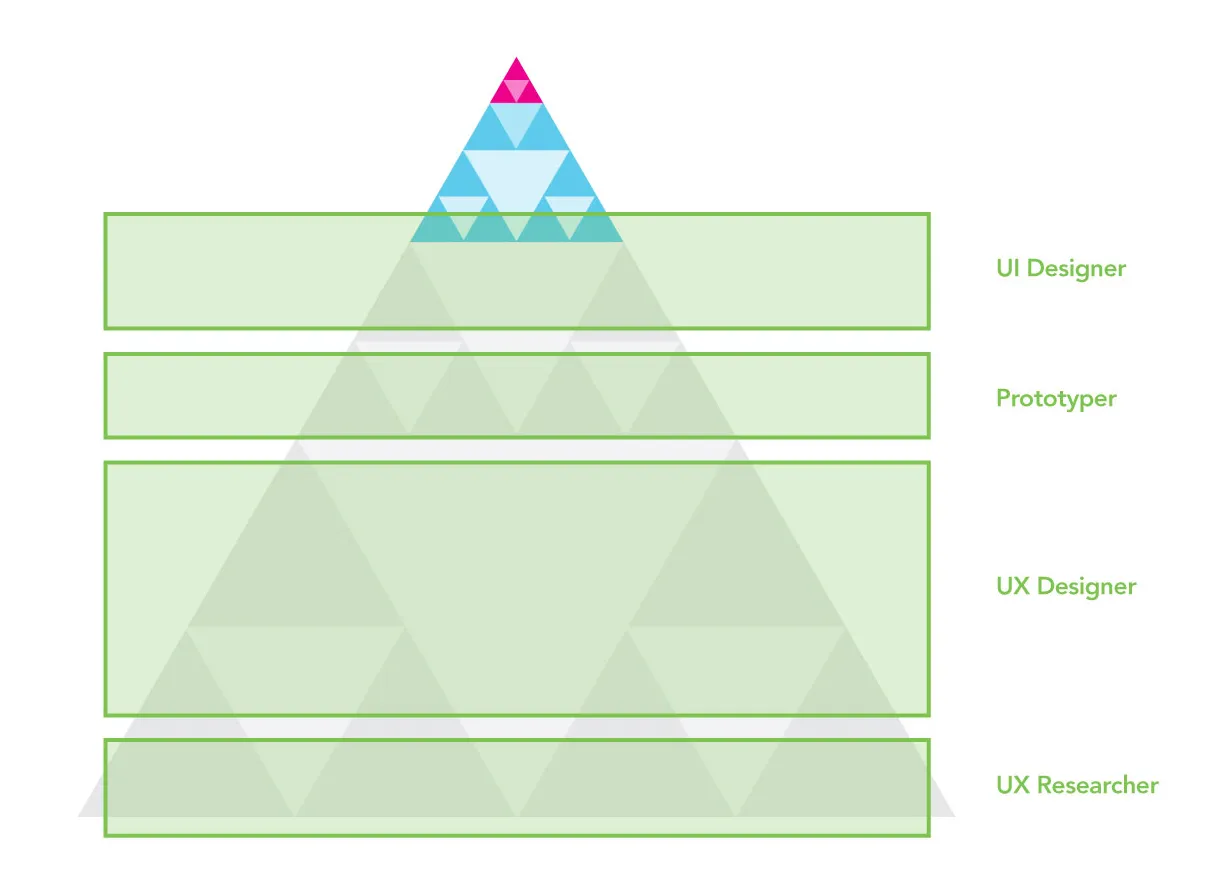
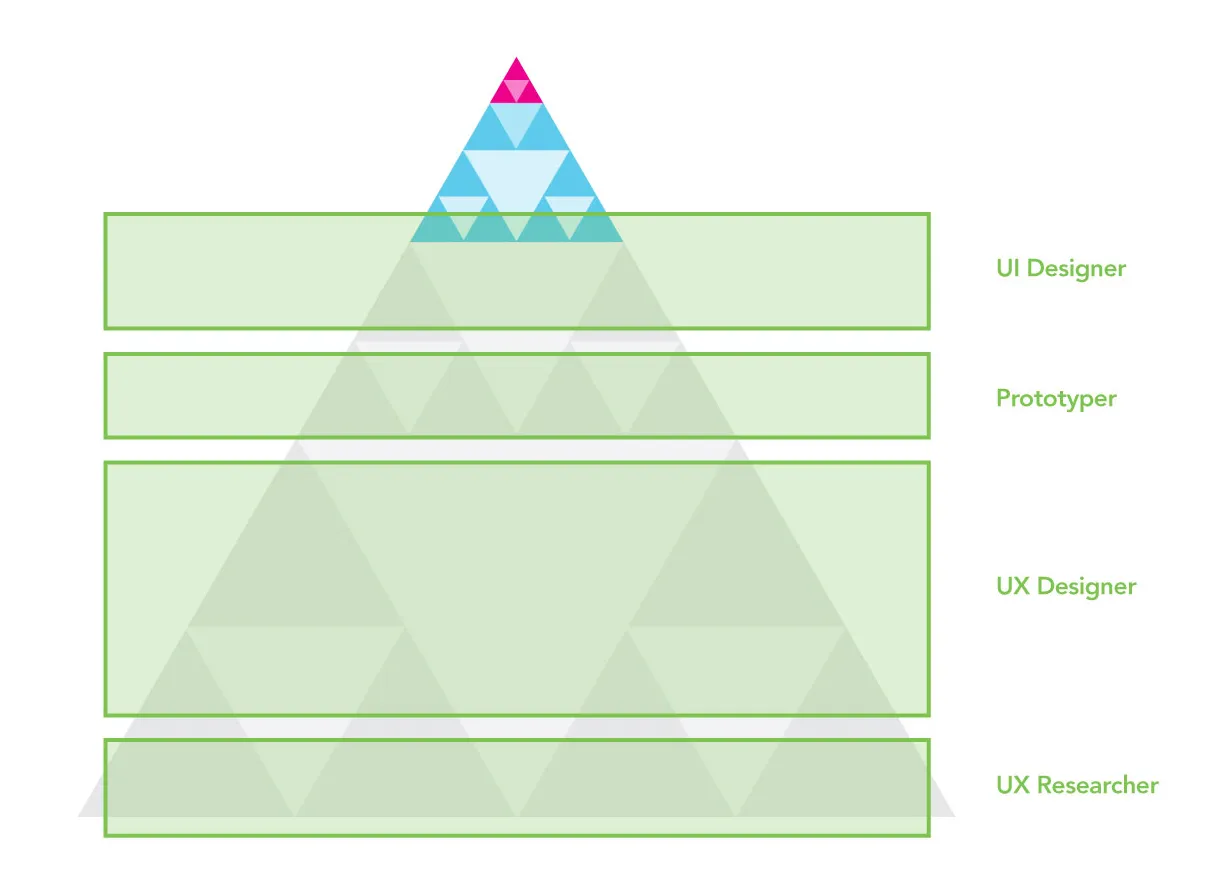
Крім того, відділи можуть укомплектовувати фахівців горизонтально, щоб отримати глибокий досвід у таких сферах, як дослідження користувачів, швидке створення прототипів або розширений дизайн інтерфейсу користувача та системи дизайну.

Дизайнерські організації також можуть використовувати змішану модель із горизонтальним дослідницьким досвідом у нижній частині піраміди або спеціалістами лише з інтерфейсу користувача у верхній частині піраміди:

Що надихнуло на створення фрактальної моделі?
Розробляючи цю модель, ми накидали багато інших форм, включаючи кола, шестикутники та навіть ілюстрації айсберга. Зрештою, модель виграє від міцності, простоти та стабільності, притаманних трикутнику.
Вперше про фрактали я дізнався, коли в дитинстві прочитав «Парк Юрського періоду» Майкла Крайтона, і мене захопила ідея альтернативної геометрії. Фрактали — це нещодавня галузь математики, розроблена в 1970-х роках і описана як «процес послідовного наближення: метод розв’язання задач, у якому послідовність наближень, кожне з яких базується на попередньому, використовується для досягнення бажаного ступеня точності».

UX процес можна описати так само, майже дослівно. Трикутник Серпінського вважається математично «привабливим фіксованим набором», але він привабливий і в естетичному сенсі. Фрактали є надзвичайно переконливою основою для UX у тому, як вони охоплюють середовище часу — ітерації, ключові кадри, послідовні фрагменти — як аспект самої геометрії. А як ми знаємо, час є критично важливим елементом, яким потрібно керувати в процесі UX.
Пірамідія та Око Провидіння
Як дизайнери, ми отримуємо задоволення, спостерігаючи за успіхом свого продукту, ппочинаючи від концепції до випуску. UX фрактал натякає на це почуття за допомогою розділу завершення/реліз діаграми.

У фізичному світі пірамідіон — це гранітна вершина піраміди або обеліска, освячена стародавніми єгиптянами та вважалася покритою сусальним золотом. Згідно з Вікіпедією, дуже мало пірамід збереглося до наших часів. Ця рідкість натякає на те, що хороший дизайн продукту теж досить рідкісне явище.
Хороший дизайн продукту забезпечує успіх на ринку, тому «Око Провидіння» також послужило джерелом натхнення. Ви можете впізнати цей символ як пірамідіон, зображений на зворотньому боці банкноти в 1 долар США. Око Провидіння символізує око Бога, що спостерігає за людством, і асоціюється зі світлом та славою.
Ієрархія Маслоу
Подібно до пірамідії та Ока Провидіння, ієрархія людських потреб Маслоу ставить на вершину найвище: самоактуалізацію, побудовану на послідовних рівнях фізичних і психологічних потреб. Ця модель є основною та короткою психологічною теорією. Це стало ще одним джерелом натхнення, оскільки найкращі UX професіонали також вивчають поведінкову психологію та стан людини.

Трифорс
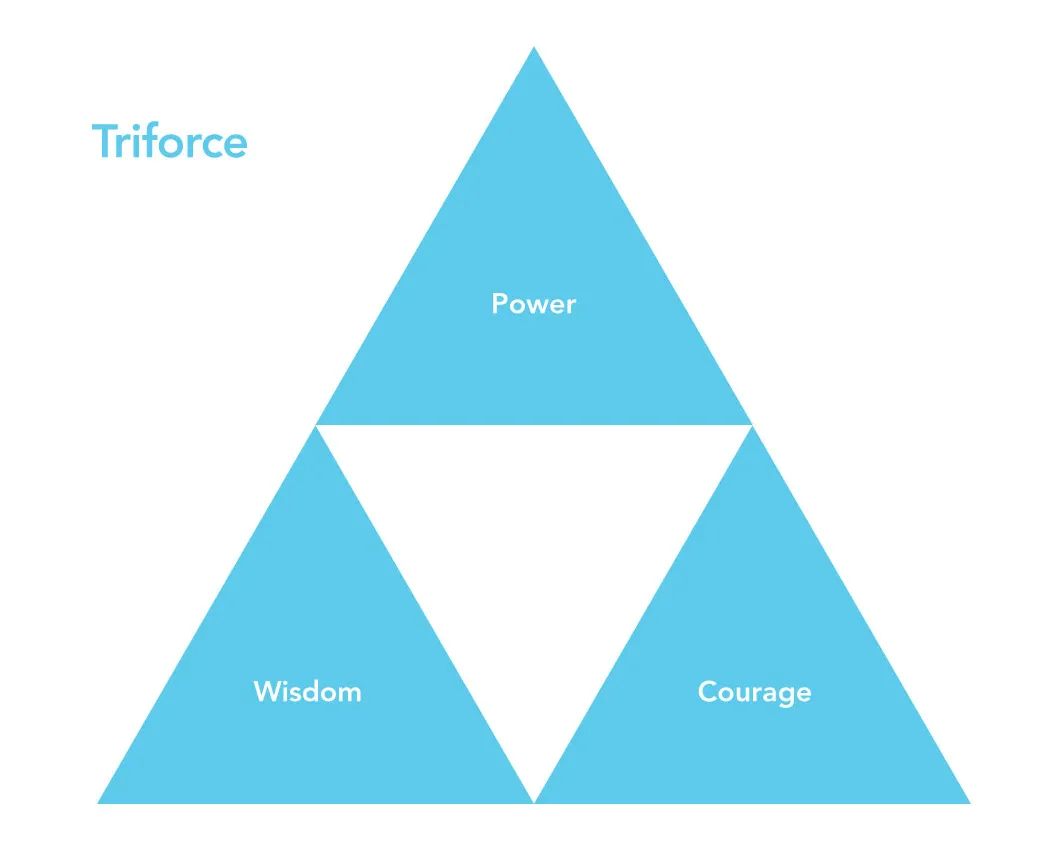
Я був геймером усе своє життя та вірним шанувальником серії ігор Legend of Zelda, і часто порівнював міжфункціональну тріаду дизайну, продукту та розробки з потужністю Triforce. У всесвіті Zelda Triforce — це божественний артефакт, викуваний трьома богинями, які створили Гірулу. Три частини Трисили поділяються на Трисилу Сили, Трисилу Мудрості та Трисилу Мужності. Об’єднавшись, власник Triforce може використовувати його, щоб загадувати та виконувати скільки завгодно бажань.

У розробці продукту команда має надхвичайно важливу роль, особливо коди всі її члени, об’єднується довірою, взаємною повагою, талантом і спільним наміром. Результат такої роботи може бути дійсно неймовірним. Все завляки збалансованій єдності сил і команди.
Переклад: Дарина Ковальова
Джерело
💬 Дизайн-чат







