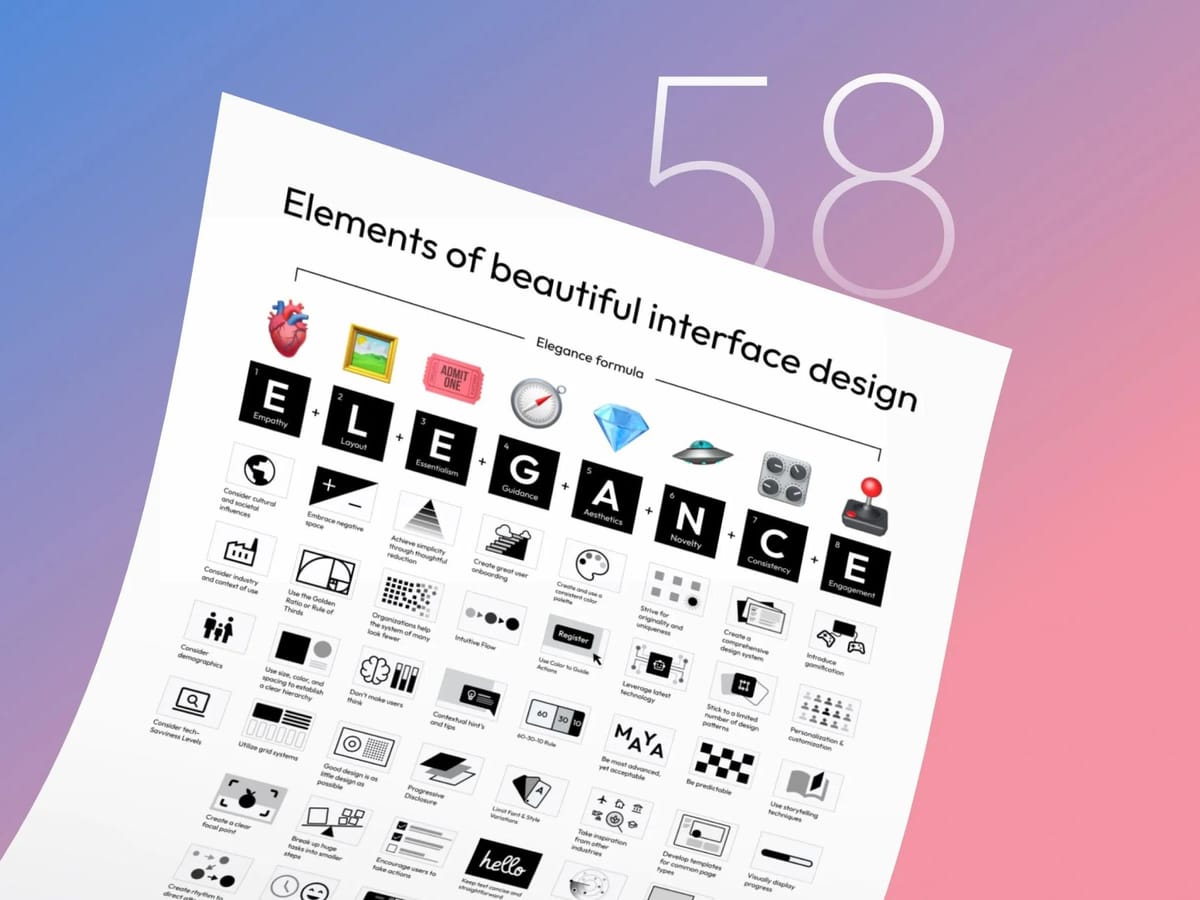
Правила розподілені за 8 категоріями, які в сукупності утворюють формулу красивого інтерфейсу.
Елементи формули:
🫀 Емпатія. Універсального поняття краси немає. Тільки коли ви по-справжньому розумієте свою цільову аудиторію, ви можете створити дизайн, який їй сподобається.
🖼️ Лейаут – це основа інтерфейсу. Він повинен плавно спрямовувати погляд користувача від одного елемента до іншого.
🎟 Простота. Кожен елемент у вашому дизайні має служити певній меті. Безлад ускладнює розуміння повідомлення та погіршує досвід взаємодії.
🧭 Керівництво. Дизайн повинен не тільки тішити око, а й вести користувача, надаючи йому чіткі інструкції та підказки.
💎 Естетика не обмежується візуалом, це також відчуття та емоції, які викликає дизайн.
🛸 Новизна. Інноваційний дизайн привертає увагу, але справжнє мистецтво – це пошук балансу між чимось новим та звичним, щоб користувачам було цікаво, але водночас комфортно.
🎛 Послідовність забезпечує впізнаваність та спрощує освоєння інтерфейсу. Вона дозволяє користувачеві відчувати себе як вдома в різних розділах сайту або програми, зміцнюючи довіру до бренду.
🕹 Залученість. Цікавий дизайн подібний до хорошої розмови - він підтримує інтерес користувача, реагує на його дії й спонукає повертатися знову і знову.
Емпатія

1. Враховуйте культурний та соціальний бекграунд аудиторії, щоб ваш дизайн викликав у неї потрібний емоційний відгук.
2. Вивчіть галузь і контекст використання.
3. Враховуйте демографічні характеристики користувачів – вік, стать, професію та інші фактори, щоб створити ефективніший дизайн.
4. Враховуйте рівень цифрової грамотності аудиторії.
Компанія Nielsen Norman Group неодноразово проводила дослідження, присвячені різноманітним демографічним групам користувачів (молоді люди, діти, пенсіонери). Всі вони мають свої унікальні потреби, очікування та переваги, які важливо враховувати при розробці інтерфейсів.
Лейаут
5. Використовуйте негативний простір, щоб створити чистий, незахаращений інтерфейс, виділити найважливіші елементи та покращити читабельність.
6. Використовуйте золотий перетин або правило третин, щоб досягти природного балансу та естетично приємних пропорцій.
7. Використовуйте варіації розміру, кольору та відступів для створення візуальної ієрархії, яка спрямовуватиме погляд користувача в інтерфейсі.
8. Використовуйте сітки та напрямні, щоб надати дизайну структури та послідовності та забезпечити узгоджене та гармонійне розташування елементів.

9. Створюйте фокусні точки, щоб привернути увагу та допомогти користувачу зорієнтуватися в інтерфейсі.
10. Створіть ритм, наприклад, використовуйте патерни, що повторюються, щоб звернути увагу аудиторії.
Крім того, ви можете зробити лейаут F або Z-подібним, щоб ваш дизайн відповідав природній траєкторії руху погляду при скануванні контенту. F-паттерн підходить для інтерфейсів з великою кількістю тексту – важлива інформація в них повинна розташовуватися зверху та ліворуч.
Простота
11. Розставте пріоритети та видаліть все несуттєве. Зосередьтеся на основних функціях, щоб створити зручніший і зрозуміліший інтерфейс.
12. Групуйте елементи та чітко розподіляйте їх за категоріями. Організуйте контент за допомогою меню або вкладок, щоб зробити інтерфейс менш захаращеним і простішим для навігації.
13. Не змушуйте користувачів думати! Переконайтеся, що як навігація, так і сценарії користувача логічні й передбачувані. Використовуйте звичні UI-елементи та розміщуйте їх там, де користувачі очікують побачити їх, щоб знизити когнітивне навантаження.
14. Гарний дизайн – це якнайменше дизайну. Дотримуйтесь мінімалістського підходу, залишайте в дизайні лише ті елементи, які виконують якусь функцію. Обмежте кількість кольорів, шрифтів та графіки, щоб інтерфейс залишався гармонійним та зібраним.

15. Розбивайте великі завдання, такі як заповнення довгих форм на дрібні кроки. Використовуйте індикатори виконання або крихти, щоб наочно показати користувачеві, що він вже зробив і що ще залишається зробити.
16. Оптимізуйте час завантаження та інші процеси, щоб зробити взаємодію швидше. Використовуйте продумані налаштування за замовчуванням, автозаповнення та пошукові підказки, щоб прискорити введення даних та прийняття рішень.
Керівництво
17. Спроєктуйте захоплюючий процес онбордингу, який познайомить користувачів з вашим продуктом з першої взаємодії.
18. Продумайте логічні, інтуїтивно зрозумілі сценарії, які вимагатимуть від користувачів мінімальних зусиль.
19. Додайте в інтерфейс контекстні підказки, які з'являються в потрібний момент і допомагають користувачам зрозуміти, що робити далі.

20. Надавайте інформацію поступово, показуючи лише те, що необхідно кожному етапі. Такий підхід допомагає не перевантажувати інтерфейс та фокусує увагу користувача на конкретних діях та завданнях.
21. Створюйте дизайн, що спонукає до дій. Використовуйте помітні кнопки, іконки, а також чіткі заклики до дії, щоб підштовхнути людей до бажаних взаємодій.
22. Подбайте про зворотний зв'язок. Створіть систему, яка забезпечує негайний візуальний або звуковий зворотний зв'язок у відповідь на дії користувача.
Естетика
23. Вибудуйте топографічну ієрархію. Використовуйте різні розміри, зображення та стилі шрифтів, щоб привернути увагу користувача до найважливіших фрагментів контенту.
24. Ставте в основу читабельність. Вибирайте шрифти, які залишаються на екранах різних розмірів. Це особливо важливо у випадку основного тексту.
25. Типографіка повинна відображати індивідуальність бренду та посилювати голос. Вона може бути професійною, грайливою, елегантною тощо.

26. Якщо ви поєднуєте кілька шрифтів, переконайтеся, що вони доповнюють один одного.
27. Обмежте кількість шрифтів та написів, щоб інтерфейс не виглядав безладним та заплутаним.
28. Відрегулюйте міжрядкову відстань, кернінг, трекінг та висоту рядків, щоб покращити читабельність та сприйняття тексту. Поекспериментуйте з різними значеннями, доки не знайдете найвдаліше рішення.
Колірна палітра
29. Зробіть інтерфейс достатньо контрастним, щоб підвищити читабельність та доступність.
30. Послідовно дотримуйтесь вибраної палітри кольорів, щоб забезпечити візуальну узгодженість.
31. Використовуйте правило 60-30-10: 60% панівного кольору, 30% другорядного та 10% акцентного, щоб створити гармонійний, збалансований інтерфейс.

32. Зверніться до психології кольору. Вивчіть, які емоції викликають різні кольори та яке значення вони мають у різних культурах. Враховуйте, хто ваша цільова аудиторія, щоб уникнути помилок та непорозуміння.
33. Використовуйте семантичні кольори для позначення статусу, наприклад, червоний для помилок, зелений для успішних дій, щоб допомогти користувачам швидко розшифрувати зворотний зв'язок.
34. Стратегічно використовуйте колір для виділення ключових дій, наприклад, кнопок або посилань, звертаючи увагу користувача на важливі взаємодії.
Контент
35. Сфокусуйтеся на контенті, не перевантажуйте користувачів зайвими декоративними деталями. Нехай він каже сам за себе.
36. Використовуйте зображення, які додають зміст вашому контенту, відображають індивідуальність бренду та його послання. Тримайтесь якомога далі від типових стокових фотографій.
37. Доповнюйте візуальні елементи чітким лаконічним текстом. Уникайте довгих абзаців, використовуйте буліти та короткі підписи.

38. Додавайте делікатні мікровзаємодії та анімації, які підвищують залучення користувачів, не відволікаючи їх від основного контенту.
39. Використовуйте відеоконтент, щоб динамічно розповідати історії чи пояснювати складні концепції. Відео може бути особливо ефективним, якщо потрібно донести до аудиторії повідомлення, яке важко висловити за допомогою статичних зображень.
40. Включайте в дизайн високоякісні знімки або 3D-рендери продуктів. Деталізовані естетичні зображення можуть значно підвищити інтерес користувачів та збільшити продажі.
Новизна
41. Прагніть оригінальності та унікальності. Оригінальні концепції та унікальні деталі здатні виділити ваші продукти на переповненому ринку.
42. Будьте в курсі нових технологій та інструментів. Подумайте, як використовувати їх у роботі.
43. Дотримуйтесь принципу MAYA (Most Advanced, Yet Acceptable — найпростіший, але ще прийнятний). Створюйте інноваційні рішення, але слідкуйте за тим, щоб вони залишалися зручними та доступними для цільової аудиторії.

44. Шукайте натхнення в інших галузях, виходьте за межі UI-дизайну, черпайте творчі ідеї у мистецтві, архітектурі, природі тощо.
45. Будьте в курсі останніх трендів, але слідуйте їм з розумом, щоб ваш дизайн зберігав свою унікальну індивідуальність.
46. Переконайтеся, що новизна покращує досвід, а не ускладнює його. Вона завжди має бути певної мети.
Послідовність
47. Розробіть цілісну дизайн-систему. Дизайн-система – єдине джерело перевіреної інформації про всі елементи, що забезпечує однаковість.
48. Використовуйте обмежену кількість дизайн-патернів. Такий підхід спрощує взаємодію, роблячи інтерфейс більш передбачуваним та зручним.
49. Поведінка елементів повинна бути послідовною та передбачуваною на всіх сторінках, щоб користувачі знали, чого очікувати від взаємодії.

50. Використовуйте стандартизовані шаблони для найпоширеніших типів сторінок. Вони забезпечують однакову структуру, спрощують навігацію та сприйняття контенту.
51. Досвід взаємодії повинен залишатися послідовним на різних пристроях та платформах.
52. Розробіть гайдлайни та дотримуйтесь їх. Єдиний тон голосу, стиль та форматування контенту допомагають підтримувати зв'язкову розповідь від сторінки до сторінки.
Залучення
53. Впроваджуйте елементи гейміфікації – окуляри, нагороди, таблиці лідерів – щоб мотивувати користувачів та заохочувати взаємодію.
54. Персоналізація та кастомізація. Надайте користувачам можливість налаштовувати свій досвід. Персоналізація підвищує релевантність контенту для конкретного користувача, а отже, і залученість.
55. Використовуйте техніки сторітелінгу. Включайте елементи оповідання в інтерфейс, щоб створити більш захопливий досвід.

56. Показуйте прогрес. Використовуйте візуальні індикатори, наприклад прогрес-бари, щоб показати користувачам, наскільки далеко вони просунулися. Це може підвищити мотивацію та подарувати їм почуття виконаного обов'язку.
57. Використовуйте змінні винагороди – несподівані нагороди чи бонуси, щоб зацікавити та утримати користувачів.
58. Інтегруйте соціальні взаємодії, щоб користувачі могли ділитися контентом або змагатися один з одним. Це допоможе зміцнити почуття спільності та підвищити залученість.