У цій добірці ми поділимося бібліотеками для збирання референсів та натхнення: сучасні дизайни сайтів та додатків із виділеними колірними палітрами. А також розкажемо де шукати векторні та тривимірні ілюстрації.
Storytale

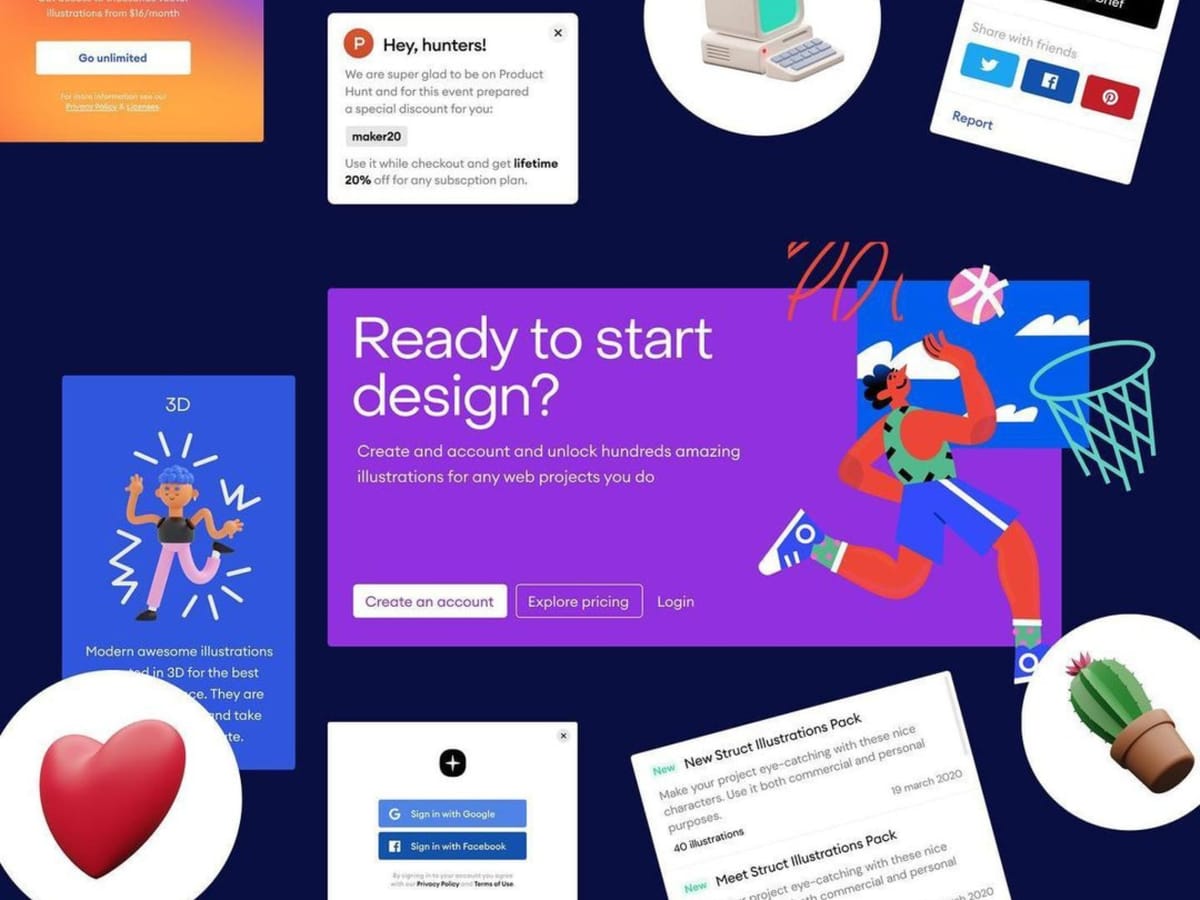
Storytale — каталог якісних векторних та 3D-ілюстрацій, мокапів та іконок. На сайті представлено 1000+ зображень (і з кожним тижнем їх стає більше), є рядок пошуку для швидкої роботи. Тут ви знайдете оригінальні зображення на різні теми: бізнес, фінанси, дизайн, наука, технології, медицина, освіта, стиль життя, а тривимірні зображення відрізняються яскравими кольорами та незвичайними текстурами
Коли ви відкриваєте цікаву для вас картинку, вам пропонують перейти до серії. Наприклад, серія «Працюй і відпочивай» включає кольорові та чб зображення, на яких персонажі ходять до зоопарку, займаються йогою, навчаються або підкорюють віртуальну реальність. Плюс до кожної картинки додано добірку схожих на тему зображень.
Зверніть увагу, що як тільки ви завантажуєте собі якісь зображення, вони стають вашими. Ви можете використовувати їх необмежену кількість разів і в різних проєктах. Частина зображень безкоштовна, у меню є навіть відповідний розділ. На найпростішому тарифі можна здійснювати 10 завантажень щодня, а він коштує 19$.
Fresh Fonts

Fresh Fonts — email-розсилка, спрямована на підтримку незалежних шрифтових дизайнерів. Це не тільки чудовий спосіб дізнатися про поточні тренди типографіки, але і джерело нових шрифтів, що не вичерпується. Якщо ви оплатите підписку, ви щомісяця отримуватимете нову гарнітуру з комерційною ліцензією. Також є безкоштовна версія з обмеженим функціоналом.
Screenlane

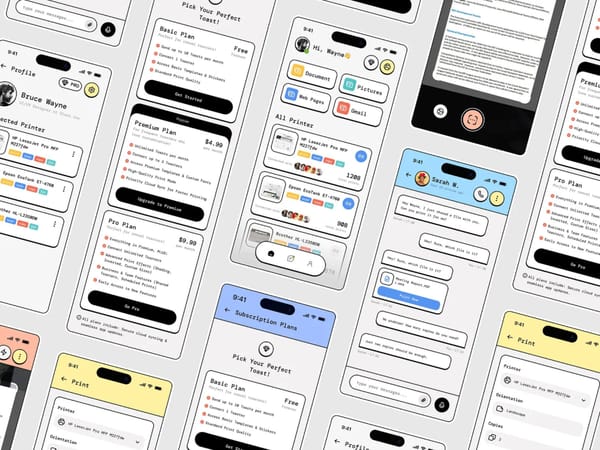
Сайт-бібліотека з добіркою різних екранів як для сайтів, так і для мобільних додатків. Всі ідеї розбиті за категоріями та тегами, що дуже полегшує пошук потрібного рішення, плюс до кожного скриншоту прикладена палітра кольорів.
На цей час у Screenlane понад 1000 скриншотів із сотень перевірених продуктів. Всі нові приклади додаються за запитами від учасників, тому тут лише актуальна інформація. Цей ресурс може стати справжнім помічником, якщо вам ніколи збирати референси або ви не любите цього робити. Підписка на квартал обійдеться вам у 39$.
Pixels by Klart

Pixels by Klart — безкоштовна галерея реальних сайтів із цікавими дизайн-рішеннями, яка поповнюється щодня з 2016 року. Використовуйте сайт для натхнення та пошуку оригінальних ідей. До кожного проєкту додано палітру з кодами кольорів у шістнадцятковому форматі.
Автор вказує, що ви зможете знайти не лише відмінні референси, а й якісні тексти для ваших проєктів. Зрозуміло, тексти англійською мовою, але нічого не заважає вам скористатися перекладачем та подивитися, як працюють із тезами та приверненням уваги за кордоном.
Lapa

Сервіс, створений для натхнення та навчання дизайнерів. Адаптивні шаблони, UI Kit, ілюстрації, іконки, мокапи, конструктори ілюстративних сцен для Adobe, тут ви дійсно знайдете все. Подано понад 600 безкоштовних ресурсів з дизайну.
У розділі «Натхнення» 50+ тегів та категорій також додано фільтрацію проєктів за кольорами. Ви зможете вивчити реальні дизайни за цікавою для вас тематикою, розглянути скриншоти та функціонал.
Mobbin

На головній сторінці сайту вказано, що це найбільша у світі бібліотека мобільного та вебдизайну, вона містить 300 000+ екранів сайтів та 1000+ додатків. Її використання допоможе заощадити довгі години на дослідженнях та зборах референсів.
Користувачі люблять mobbin за «приклади із реального життя» та можливість бачити тренди сучасного візуала, адже сервіс постійно актуалізується новими дизайнами. А ще є спеціальний плагін для Figma, щоб ви могли відразу ж завантажити дизайни, що сподобалися, в програму.
При безкоштовному використанні ви зможете переглянути останні 8 додатків та вебсайтів та 3 колекції, вартість передплати від 10 $ на місяць. Рекомендуємо скористатися ресурсом безкоштовно, щоб вирішити, чи потрібний вам платний доступ.