Гайз, всім привіт. Це наша щотижнева рубрика “Дизайнерський дайджест”, де кожен тиждень ми будемо викладати підбірку корисних статей про дизайн і натхнення. Приділіть декілька хвилин свого часу для самовдосконалення та розвитку. В сфері дизайну це вкрай важливо. На цьому тижні ми говорили про:
Як прискорити свою роботу в Figma
10 шрифтових пар для комерційних проєктів
Як скласти грамотне портфоліо дизайнеру
7 корисних розширень Chrome для дизайнерів
ТОП-7 книг про графічний дизайн
Темний режим інтерфейсу: 9 підказок правильного дизайну Dark Mode
Об'ємні букви з градієнтом у Figma
Як прискорити свою роботу в Figma

Все про зручні комбінації, плагіни, фішки для прискорення роботи дизайнера у програмі Фігма. Лайфхаки, що заощадять ваш час і прискорять робочий процес.
10 шрифтових пар для комерційних проєктів

Шрифти, як візуальні елементи, несуть приховані повідомлення вашим користувачам. А воно, своєю чергою, здатне змінювати сприйняття тексту читачами. Тому так важливо при виборі пари шрифту орієнтуватися на тип сайту і контенту. Рекомендуємо ознайомитися з підбіркою перед тим як розпочати новий проєкти. Всі шрифти мають комерційну ліцензію.
Як скласти грамотне портфоліо дизайнеру

Розповідаємо, як оформити портфоліо так, щоб воно характеризувало тебе як професіонала і справді давало потенційному замовнику уявлення про твої компетенції.
7 корисних розширень Chrome для дизайнерів

Вкрай корисна стаття про розширення, які значно полегшать ваш дизайн рутину, заощадять багато часу, а часом і нервів та зрештою зроблять її більш ефективною. Сьогодні поговоримо про те як завантажити всі фотографії з вебсторінки в один клік, дізнатися, який шрифт або колір використовується на сайті й ще кілька маленьких секретів.
ТОП-7 книг про графічний дизайн

Невелика підбірка книг по графічному дизайну для затишних осінніх вечорів
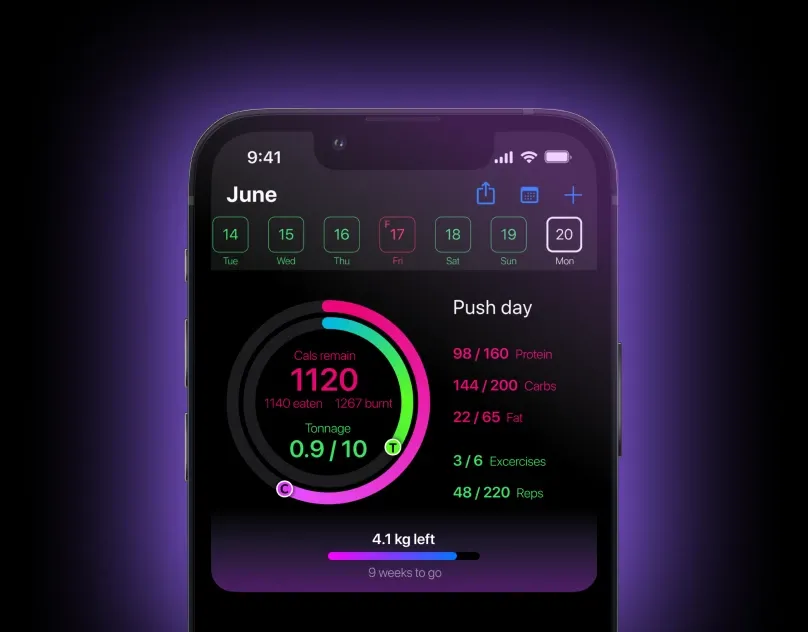
Темний режим інтерфейсу: 9 підказок правильного дизайну Dark Mode

Як створити вдалий темний режим користувацького інтерфейсу. З якими проблеми стикається дизайнер при проєктуванні темного режиму. Переваги та недоліки Dark Mode з точки зору користувача.
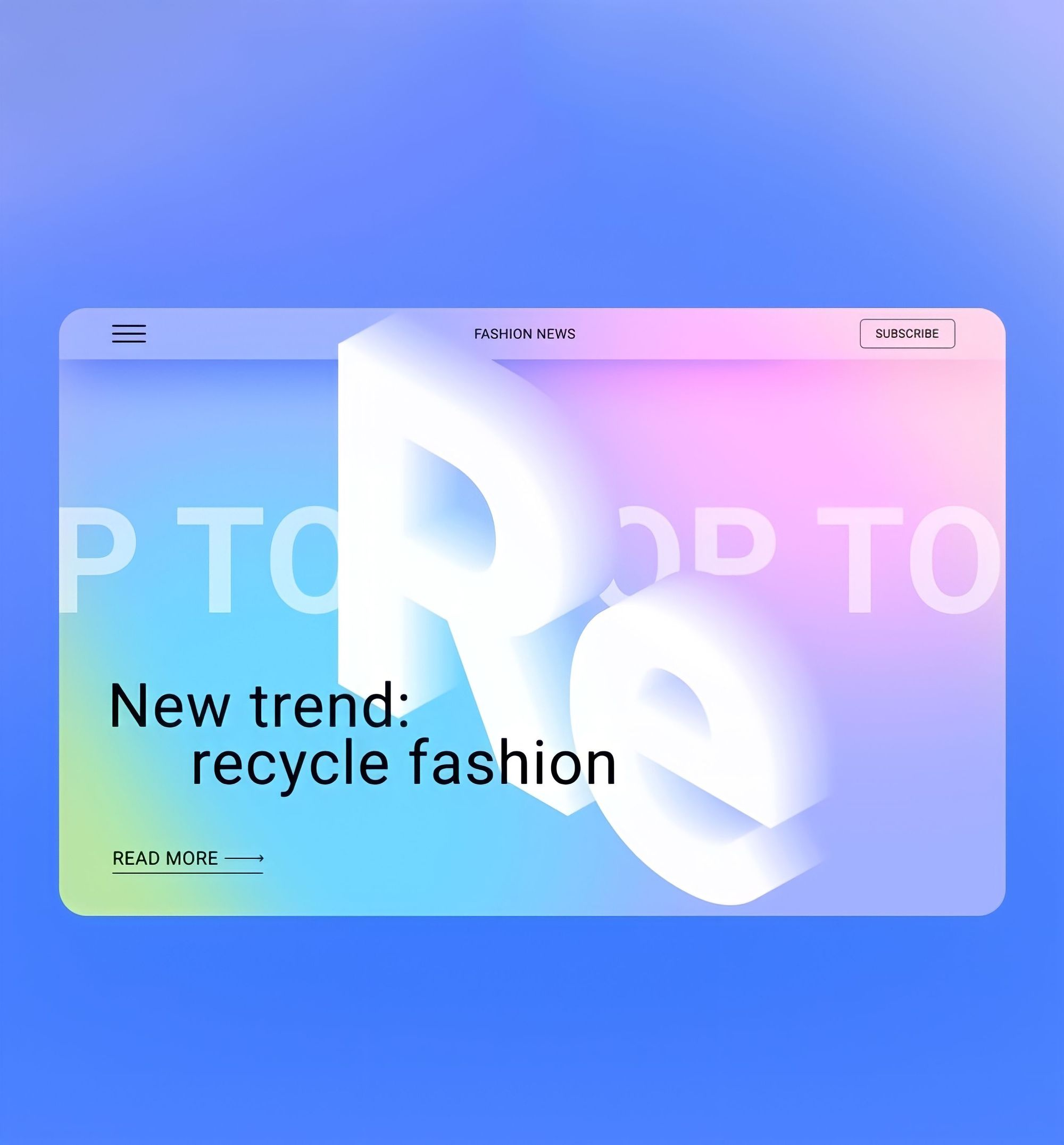
Об'ємні букви з градієнтом у Figma

Об'ємні градієнтні букви, що плавно переходять у фон будуть дуже ефектно виглядати на будь-якому постері чи cайті. Як зробити цей ефект у Figma легко та швидко. У нашому новому уроці.
⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono