SaaS (Software as a Service) — це онлайн-сервіси, які користувачі отримують за підпискою без необхідності щось встановлювати на свої пристрої. Такі платформи — від інструментів для управління задачами до аналітичних дашбордів — уже давно стали частиною нашого життя. Але дизайн для SaaS має свої нюанси, які відрізняють його від звичайного веб-дизайну. Тут недостатньо просто зробити красивий інтерфейс — потрібно, щоб він був зручним, зрозумілим і допомагав користувачам швидко вирішувати свої задачі.
Функціональність понад усе

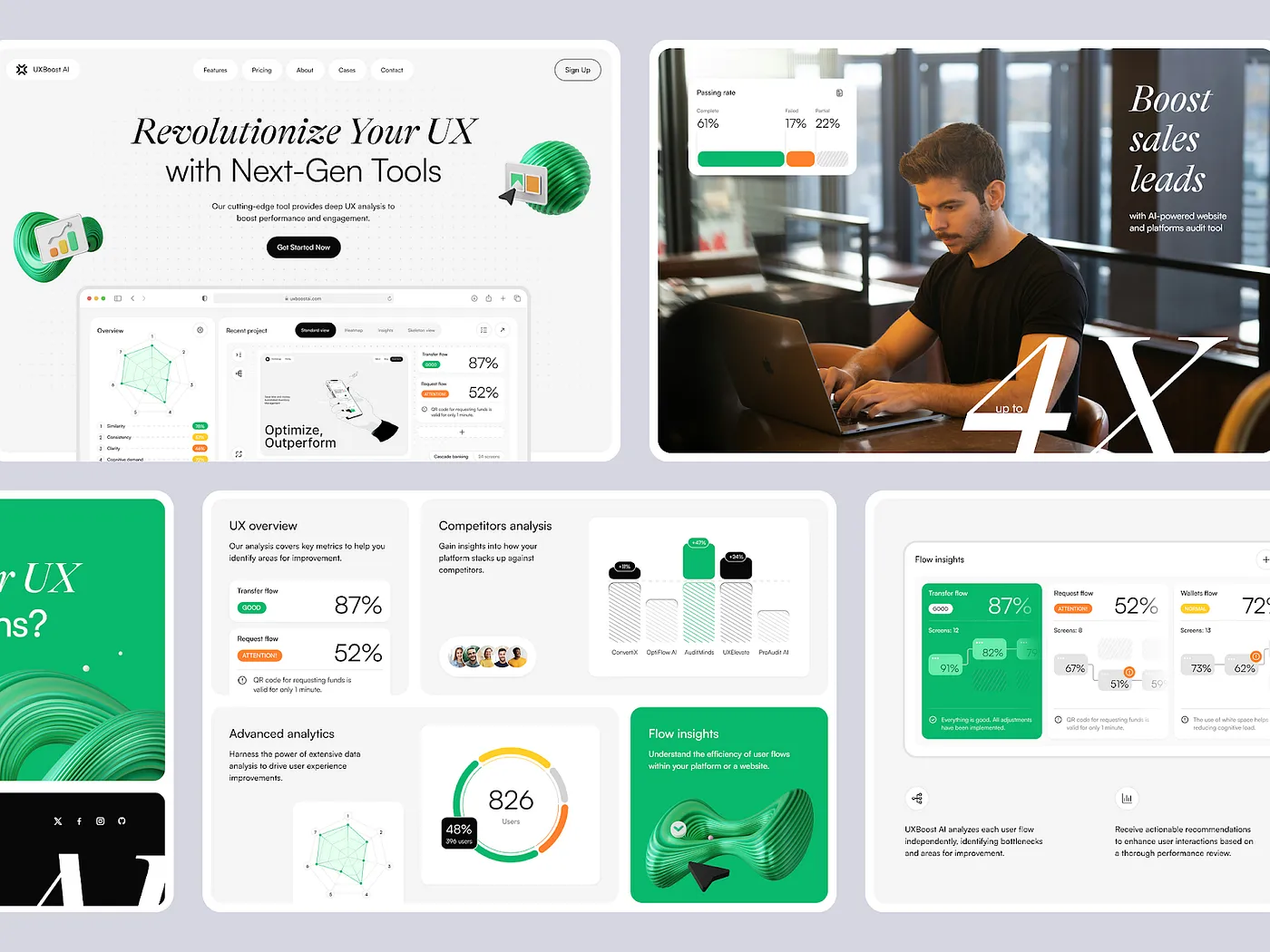
Для SaaS-продуктів важливішим є не те, як виглядає інтерфейс, а те, як він працює. Якщо при проєктуванні стандартного лендингу ми можемо зосередитись на візуальній естетиці, то в SaaS основна увага приділяється продуктивності та вирішенню проблем користувачів. Кожен елемент повинен робити досвід взаємодії більш зрозумілим та комфортним.
Ключовим фактором стає UX. Завдання дизайнера — максимальне зниження когнітивного навантаження, спрощення і мінімізація кількості кроків у сценаріях користувача.
Правило № 1: Створюйте мінімалістичні інтерфейси, щоб користувачі могли зосередитись на завданнях, а не витрачали час на вивчення системи.
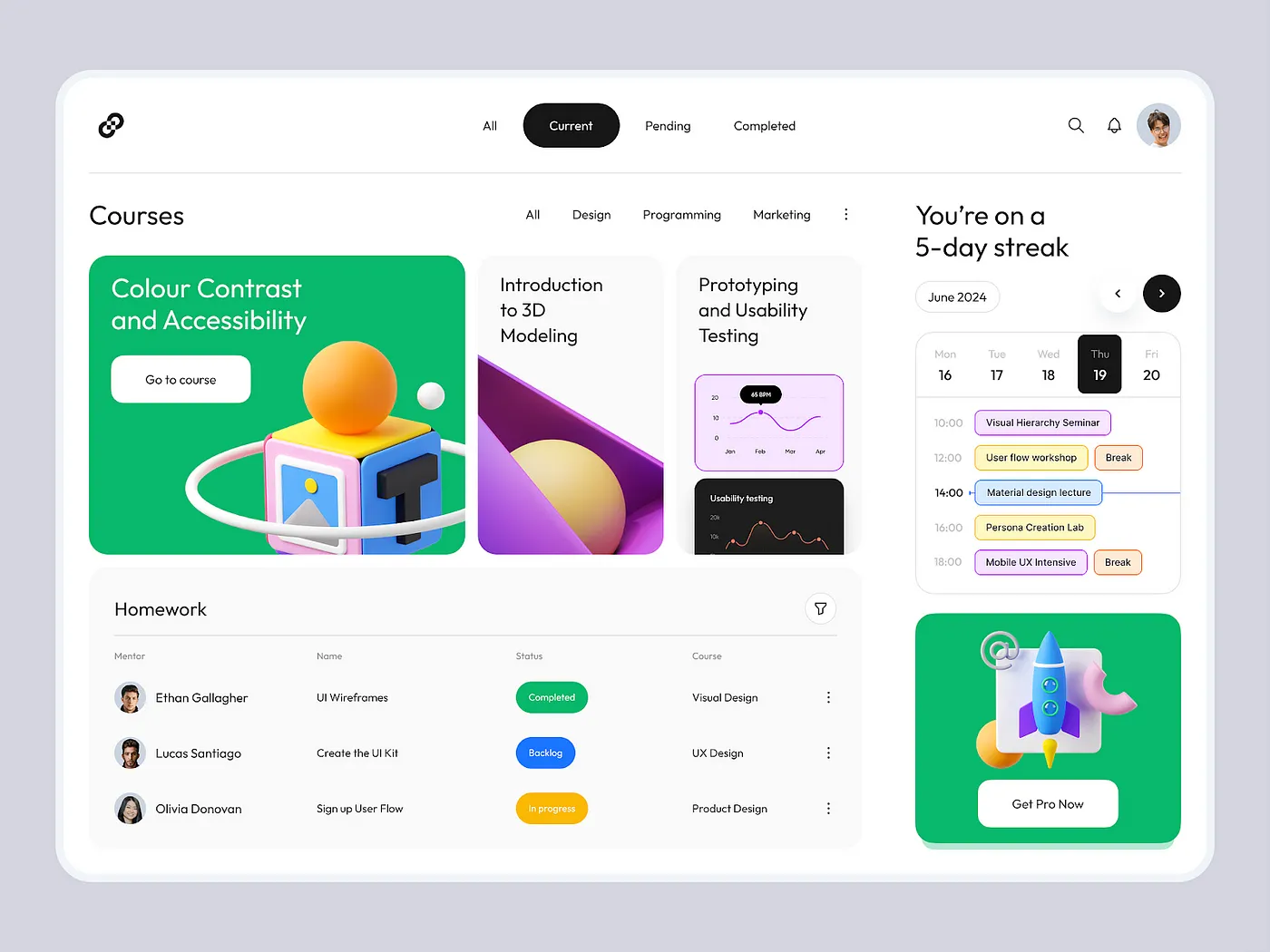
Інтуїтивна навігація

SaaS-продукти часто перевантажені функціями, тому навігація має бути простою та логічною. Користувачі не хочуть витрачати час на освоєння складного меню — їм треба одразу приступити до роботи. А отже, крива навчання в таких продуктах має бути мінімальною.
Правило № 2: Переконайтеся, що користувачі можуть швидко знайти потрібні функції. Використовуйте знайомі шаблони та підказки.
Персоналізація та адаптивність

Сучасні SaaS-платформи орієнтовані на користувачів із різним досвідом, від новачків до професіоналів. Дизайн повинен адаптуватися до їхніх потреб. Наше завдання передбачити можливість кастомізації інтерфейсу, щоб люди могли налаштувати його під свої завдання.
Правило № 3: Дайте користувачам можливість змінювати тему, розташування елементів та фільтрувати контент залежно від своїх переваг.
Модульний дизайн

SaaS-платформи часто пропонують аудиторії різні пакети послуг та опцій. Модульний дизайн дозволяє легко додавати нові або вимикати функції, що рідко використовуються. Це робить інтерфейс гнучким та масштабованим.
Правило № 4: Проєктуйте архітектуру системи таким чином, щоб забезпечити можливість динамічного додавання та зміни функцій без повного редизайну інтерфейсу.
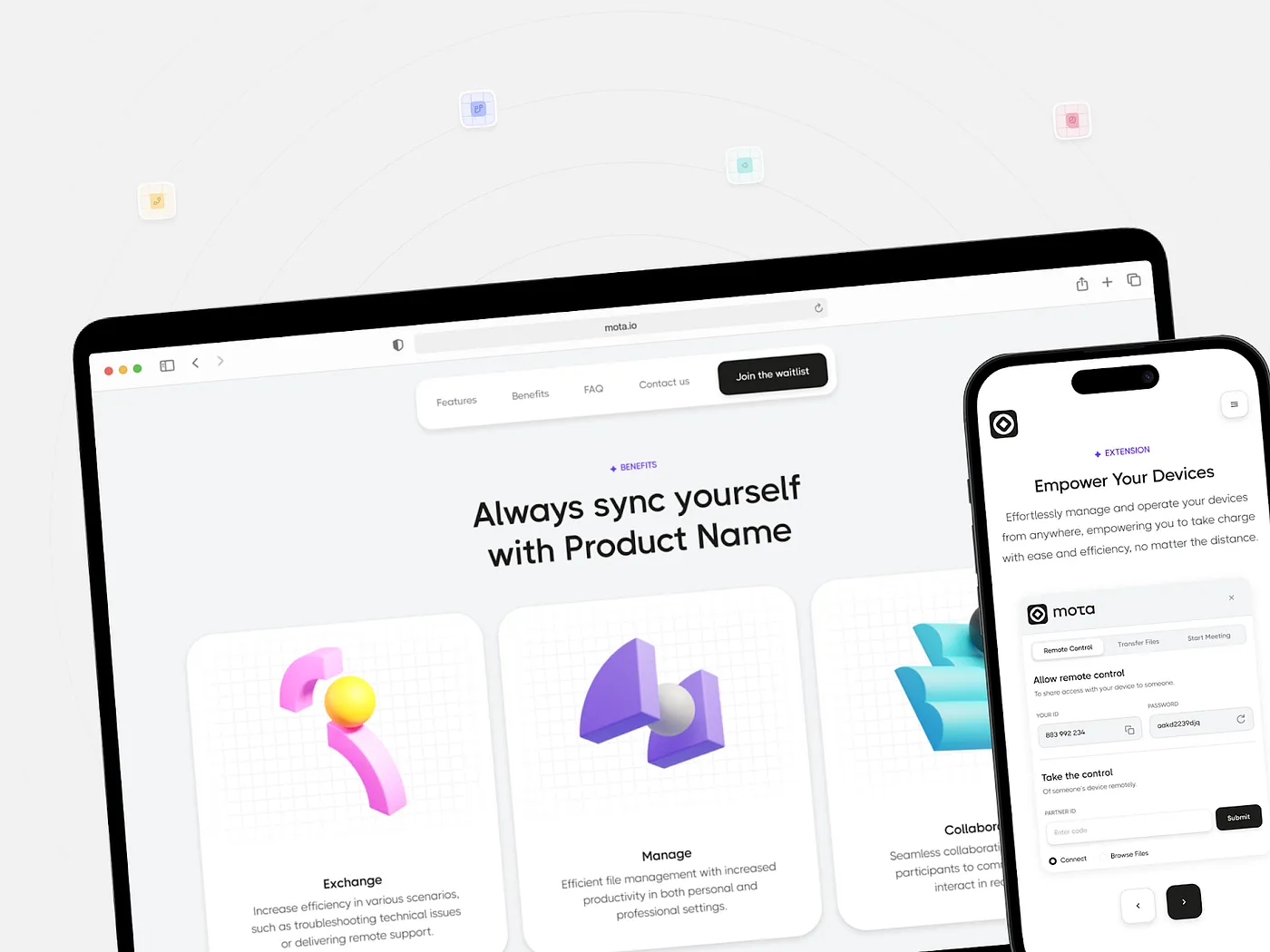
Оптимізація для мобільних пристроїв

Враховуючи зростання кількості користувачів мобільних пристроїв, важливо адаптувати SaaS-продукт для смартфонів і планшетів. Йдеться не просто про «стислу» версію сайту, а про повноцінну платформу, яка дозволяє проводити всі необхідні взаємодії.
Правило № 5: Мобільна версія має бути легкою та функціональною, щоб користувачі могли виконувати завдання у будь-якому місці та у будь-який час.
Ефективне керування даними

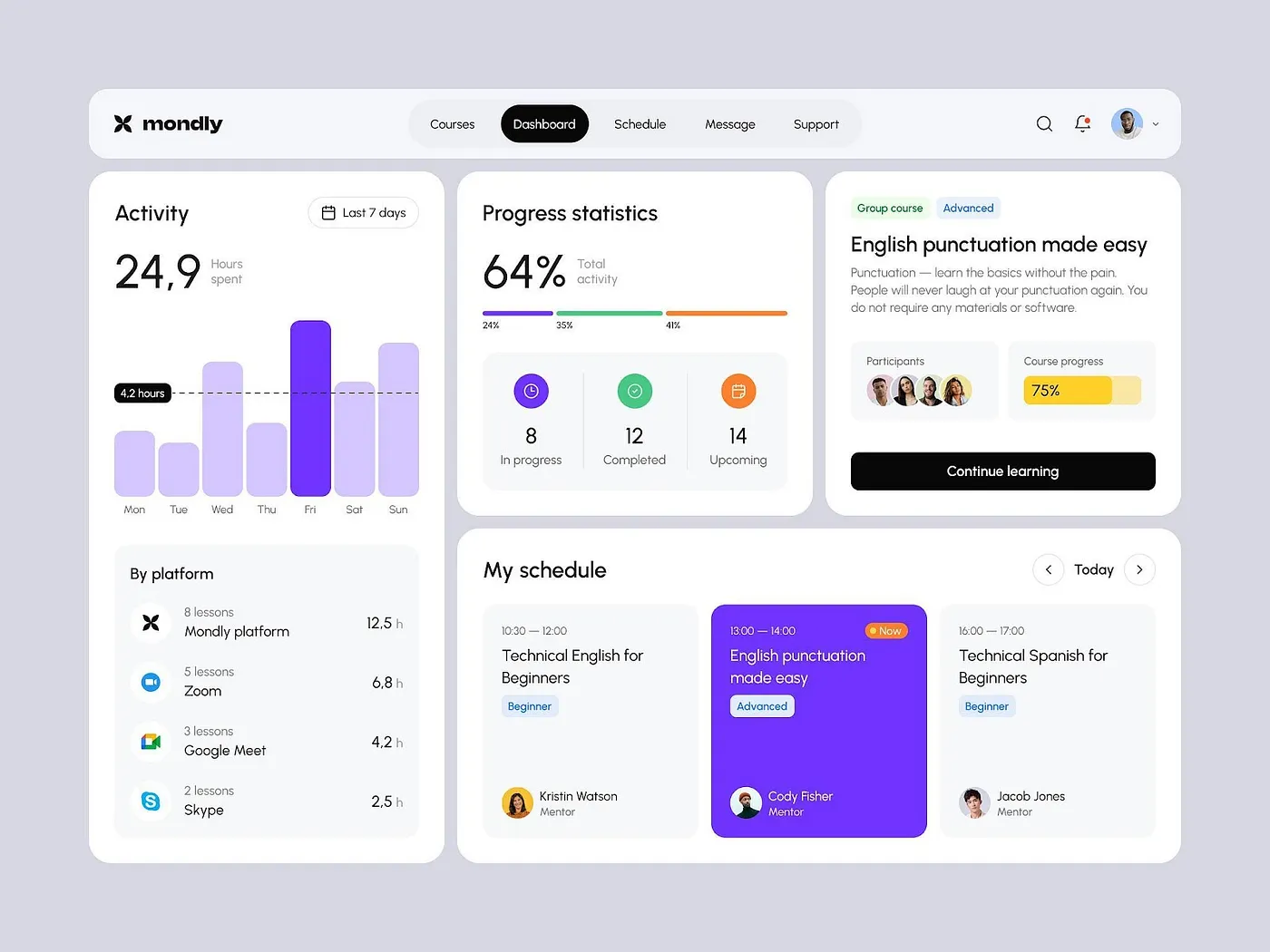
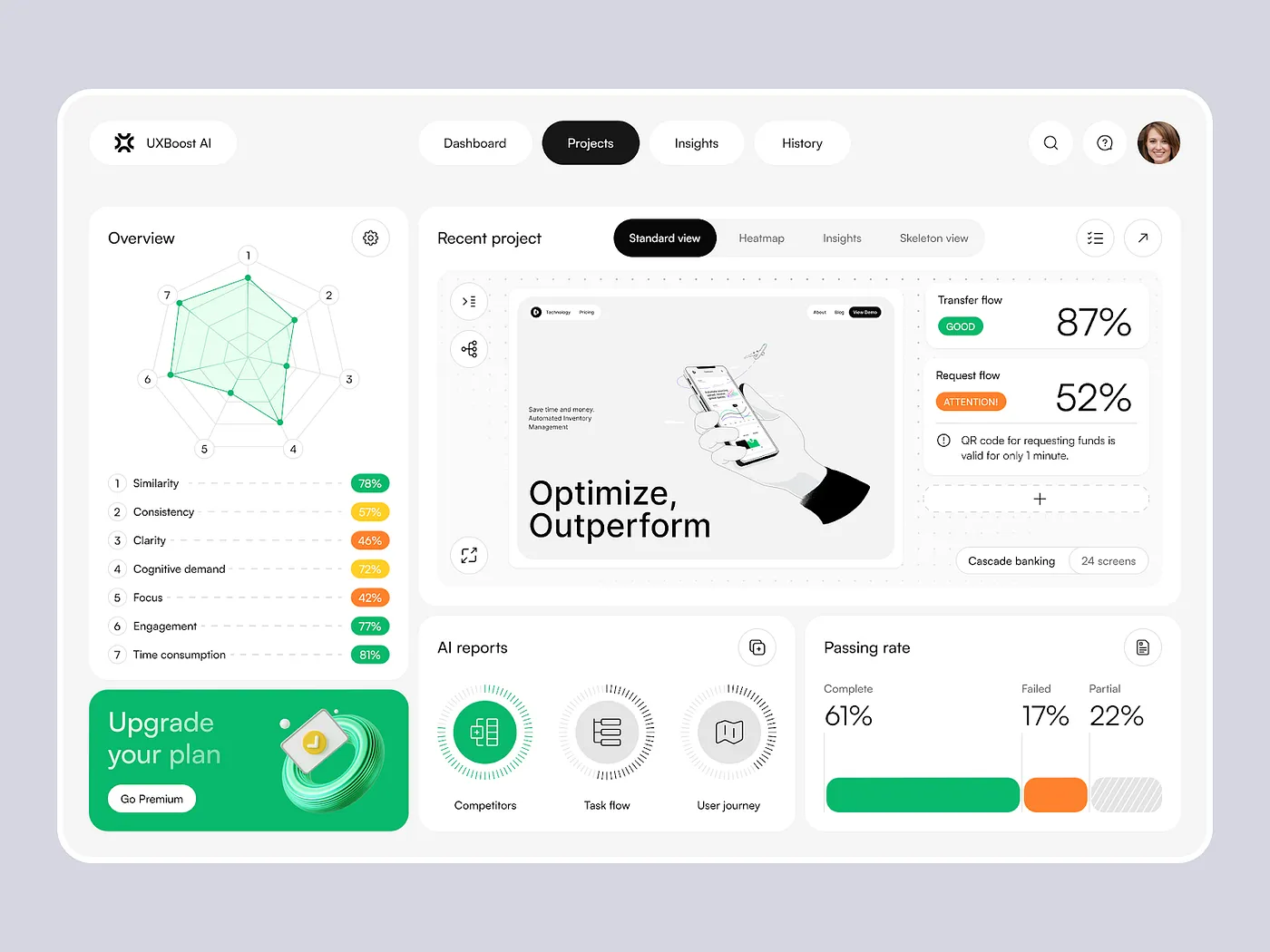
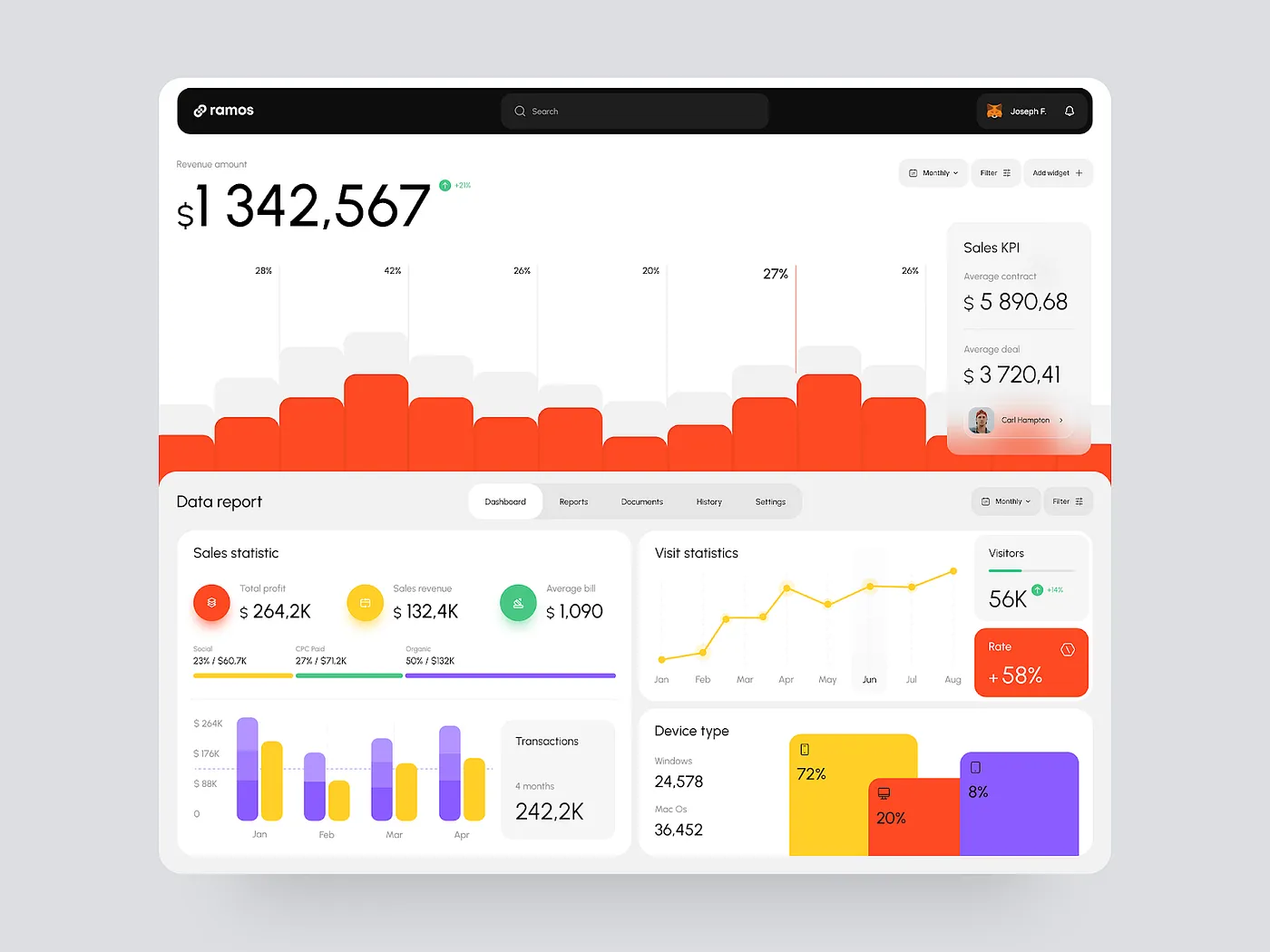
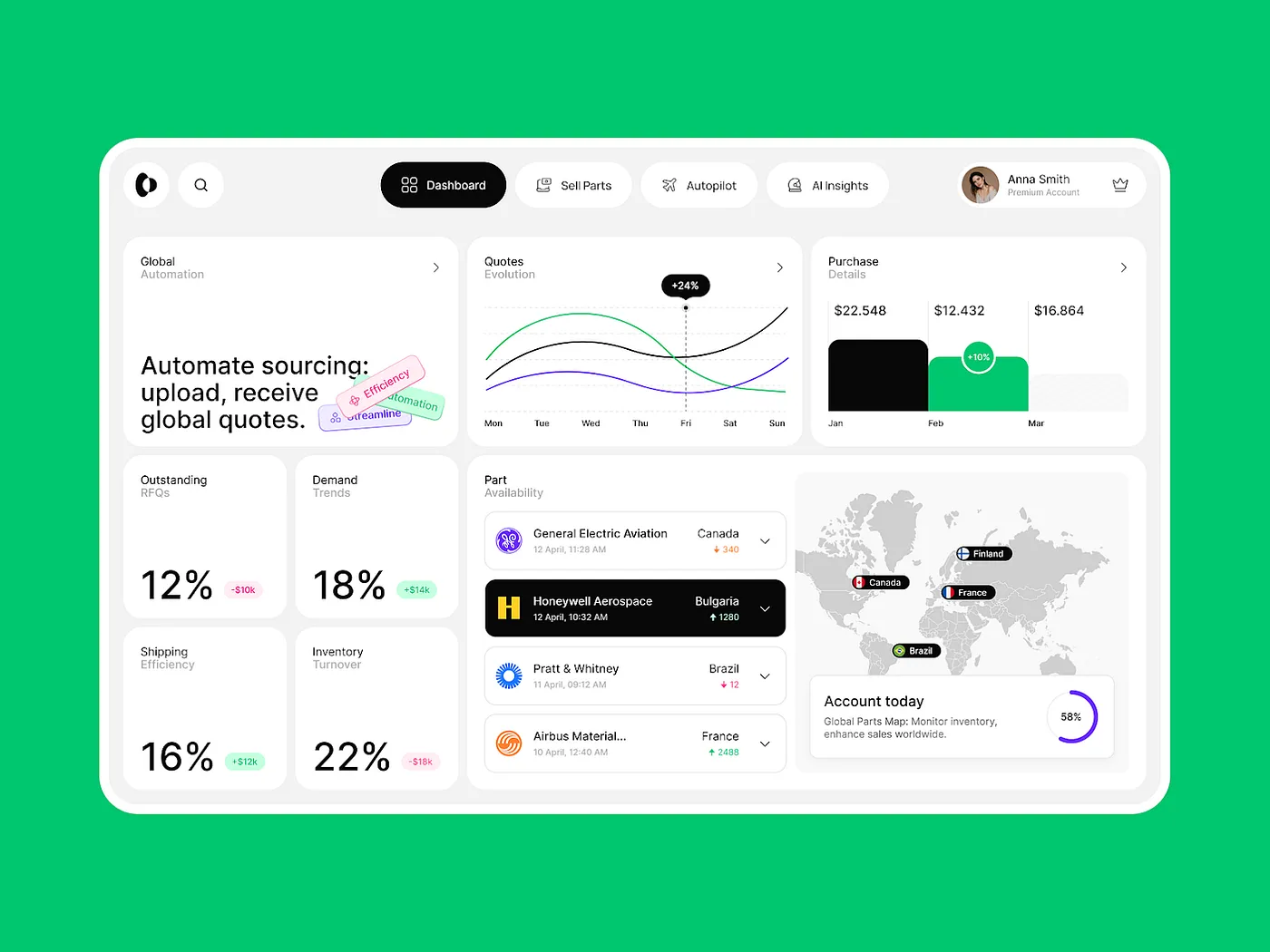
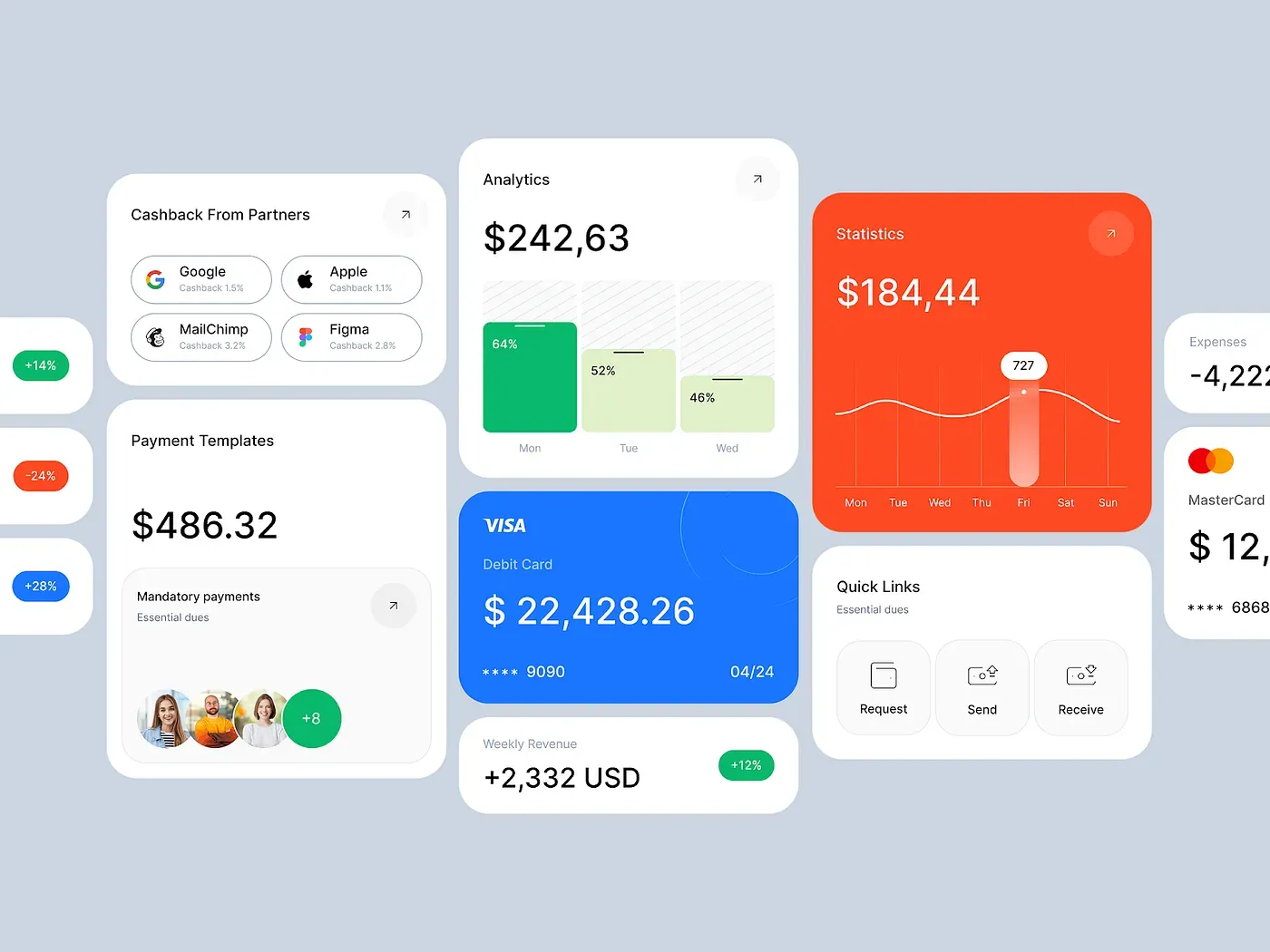
SaaS-продукти часто працюють із великими обсягами інформації, тому їм потрібні зручні інструменти для управління даними. Це можуть бути таблиці, дашборди чи аналітика. Інформація має бути представлена у простому вигляді, щоб користувачі могли швидко знайти те, що їм потрібно.
Правило № 6: Візуалізуйте дані, щоб користувачам було простіше приймати обґрунтовані рішення.
Довіра та безпека

Для користувачів SaaS важливе значення має безпека. Інформація має бути одночасно надійно захищена та легко доступна для авторизованих користувачів. Тому необхідно включити до дизайну елементи, що підвищують довіру, — від двофакторної автентифікації до зрозумілих повідомлень про безпеку.
Правило № 7: Використовуйте підказки та іконки для візуалізації рівнів безпеки в різних частинах системи.
Прозорі та гнучкі тарифи

Одна з ключових відмінностей SaaS-продуктів – модель передплати. Інтерфейс повинен чітко пояснювати користувачам, за що вони платять та як вони можуть змінити свій тарифний план. Прозорі умови та простота зміни – важливі аспекти взаємодії.
Правило № 8: Подбайте про те, щоб користувачі могли швидко порівняти тарифні плани та дізнатися, які функції включені до кожного з них.
Інтеграція з іншими сервісами

Найважливішим фактором успіху сучасних SaaS-продуктів є інтеграція з іншими інструментами. Користувачі очікують, що у них буде можливість легко та швидко переносити дані між різними платформами. Тому ми повинні подумати, як зробити інтерфейс максимально зручним для роботи з популярними сервісами — Slack, Google Drive, Dropbox і т.д.
Правило № 9: Включіть у дизайн інтуїтивно зрозумілі інструменти швидкої крос-сервісної інтеграції.
Регулярні оновлення та зворотний зв'язок

Дизайн SaaS-продукту має бути гнучким, щоб у нього можна було легко внести зміни на основі отриманого від користувачів зворотного зв'язку. Люди очікують, що продукт удосконалюватиметься і адаптуватиметься до актуальних трендів та їх потреб. Тому важливо не лише збирати відгуки, а й вчасно реагувати на них.
Правило № 10: Інтегруйте в інтерфейс інструменти зворотного зв'язку, щоб користувачі могли без зайвих зусиль ділитися пропозиціями.
10 корисних AI-сервісів для SaaS дизайну
Figma AI (бета)
Figma запустила AI-інструменти для автоматизації прототипування та розробки інтерфейсів. Штучний інтелект допомагає швидше генерувати макети та взаємодії. (Поки на стадії бета-тестування функції доступні не для всіх користувачів).
Uizard
AI-платформа для генерації інтерфейсів на основі простих ескізів та текстових описів.
Fronty
AI-інструмент, який перетворює макети на HTML/CSS-код, прискорюючи процес розробки.
Adobe Sensei
AI для автоматизації редагування зображень та аналізу поведінки користувачів.
Designs.ai
AI-інструмент, який допомагає створювати візуальні елементи для інтерфейсів, включаючи логотипи та мокапи
Hotjar
Інструмент аналізу даних користувача, який застосовує штучний інтелект для створення теплових карт і доопрацювання UX на основі поведінки користувачів.
The Grid
Платформа використовує штучний інтелект для створення адаптивних веб-сайтів.
EyeQuant
AI-інструмент, який допомагає дизайнерам зрозуміти, на що звертають увагу користувачі та як оптимізувати лейаут.
Attention Insight
AI-інструмент для моделювання теплових карт та прогнозування поведінки користувачів дозволяє тестувати макети до запуску.
Optimal Workshop
AI інструмент для UX-досліджень. Допомагає проводити юзабіліті-тести та аналізувати поведінку користувачів.
Ці та інші подібні інструменти допоможуть вам створювати продукти, які приваблюють людей, спрощують їм життя та забезпечують лояльність аудиторії. Головне, не забувайте, що гарний SaaS-дизайн - це не просто гарна картинка, а інструмент для вирішення реальних проблем користувачів.