Безумовно, привернути увагу користувачів дуже важливо, але ще важливіше її утримати. Сьогодні ми розберемо ефективний спосіб утримання користувачів, який застосовується як до сайтів, так і до додатків. Він називається "Метод настільної гри" 🎲.
Існують ефективні методи утримання користувачів, які застосовуються до веб-сайтів та програм. Це не мій винахід, але сьогодні я хотів би поділитися з вами одним із таких рішень. Назвемо його «Метод настільної гри».
Завдяки цьому методу ви зможете поринути у цикл утримання користувачів, сфокусуватися на проблемах та знайти шляхи їх вирішення. В ідеалі він повинен застосовуватися на етапі розробки концепції, до або під час створення користувальницького сценарію. Чим раніше ви почнете думати про утримання користувачів, тим кращими будуть результати.
Подайте своє завдання у вигляді настільної гри. Пам'ятаєте ілюстровані ігрові поля із заготовленими маршрутами? Гравець використовує для досягнення мети фішку певного кольору. Він вирішує різні завдання, отримує бонуси і перемагає, діставшись фінішу раніше за інших гравців.
Ви можете робити нотатки на папері або планшеті, а можете взяти для наочності справжні ігрові фішки.
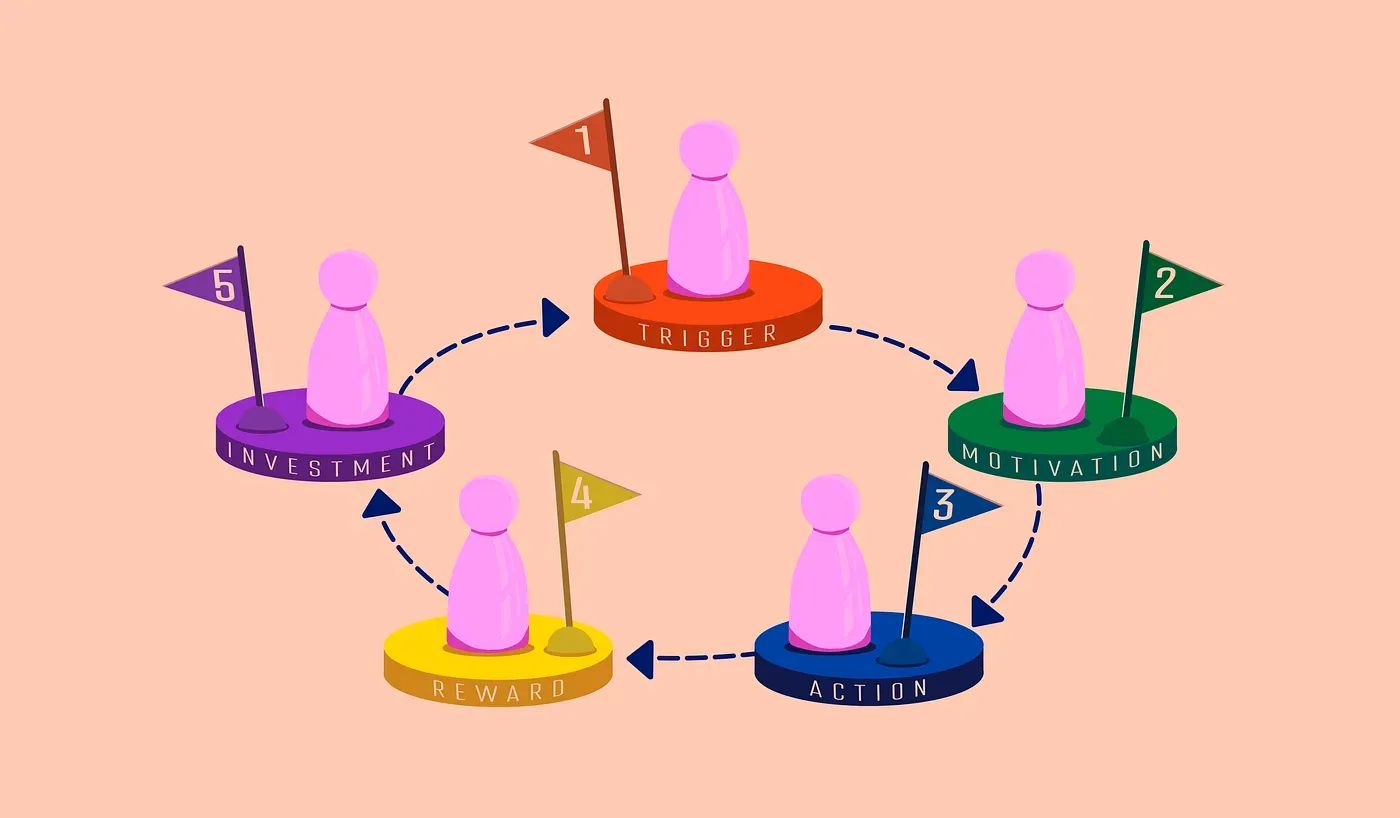
Гравець – це дизайнер, а фішка – користувач. Ось наша ігрова дошка:

У грі є п'ять основних етапів: Тригер, Мотивація, Дія, Винагорода та Інвестиції. Наше завдання провести користувача через ці кроки таким чином, щоб він отримав задоволення і захотів «пройти гру» ще раз. При цьому передбачається, що ви добре знаєте цільову аудиторію, продукт, цілі компанії та маєте інші важливі вихідні дані.
Як тільки завдання вирішено, фішка переміщається на наступний етап і таке інше.
Якщо ваш проєкт не передбачає формування навичок, фішка проходить лише одне коло. Наприклад, у лендингів найчастіше інші цілі, проте метод настільної гри все одно допоможе підвищити коефіцієнт конверсії. Таким чином, сайт або програма, креатори яких хочуть сформувати базу постійних клієнтів, повинні спонукати користувача повторити свій досвід, тобто. "пройти гру" кілька разів.
Отже, почнемо: помістимо фішку користувача на клітинку "Тригер".
1. Тригер
Тригери – це стимули, які спонукають користувача дотримуватися певного сценарію. Вони впливають на людські емоції. Саме тому необхідно вивчати своїх користувачів: інакше ви ніколи не зможете торкнутися їх емоційно.

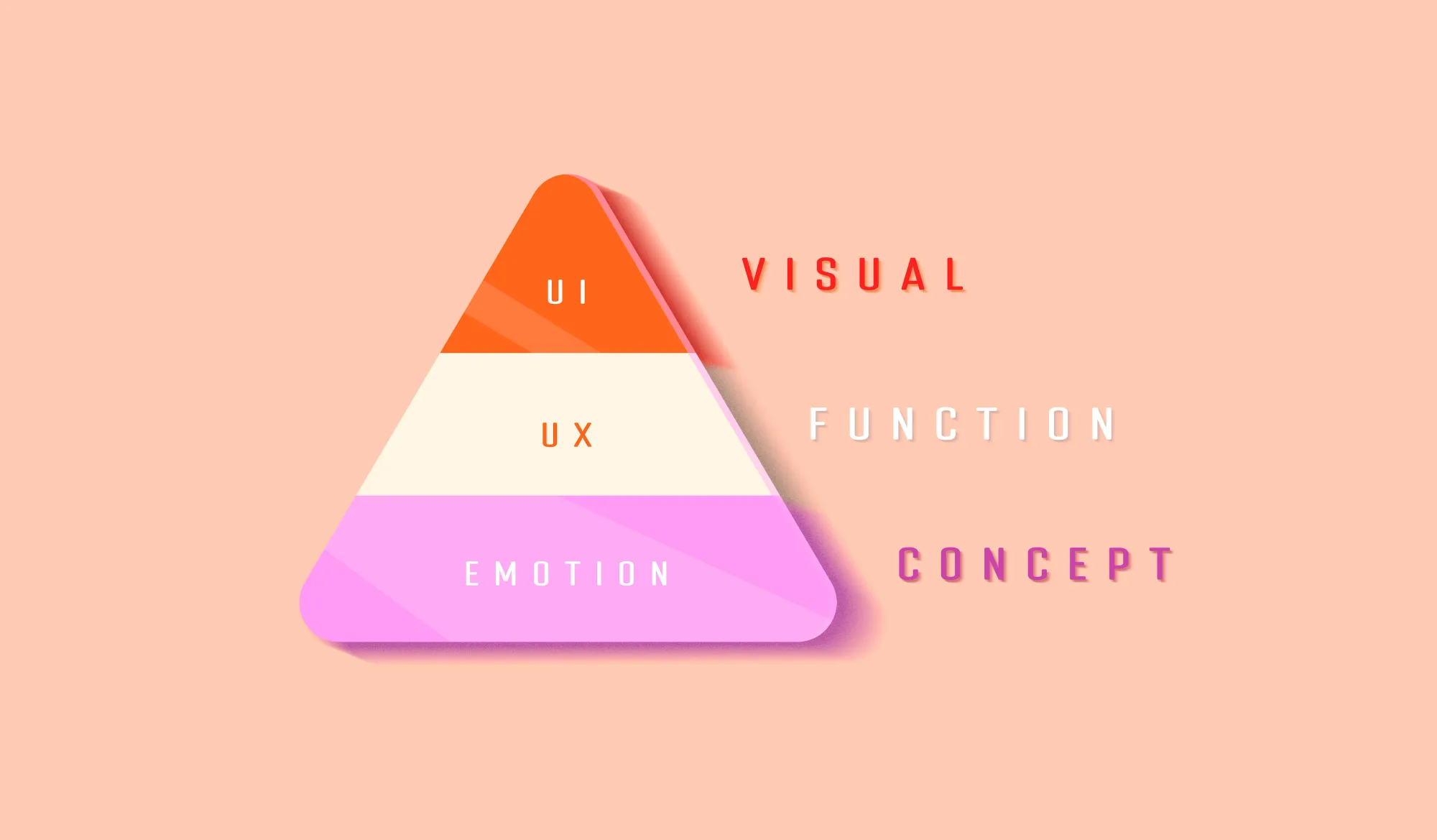
Тригери – це спосіб встановити емоційний контакт із аудиторією. UX – фундамент, на якому будується цей контакт, а UI – візуальний магніт. Це піраміда, яку потрібно зводити знизу нагору, починаючи з концепції. Візуальна складова – це останнє, про що має турбуватися дизайнер, але це перше, що побачить користувач. Неестетичний зовнішній вигляд може зіпсувати гарну ідею та викликати неправильні емоції. Красива картинка може викликати ніяких емоцій зовсім, якщо у ній немає нічого, що могло б зацікавити користувача.

UX-тригери:
- Необхідність (базовий тригер, прямий заклик до дії: ось що вам потрібно [продукт] і як його купити )
- Взаємність (користувач отримує щось корисне безкоштовно: допомога, консультацію, тестовий період, демо-версію, інструкцію, рецепт, гру, вебінар, відео тощо)
- Цікавість (спонукання до здійснення будь-якої дії, наприклад, перевірити пошту, відповісти, підписатися на розсилку, поділитися публікацією, купити продукт, дізнатися більше і т.д.)
- Новизна (нова інформація або продукт: привабливий продукт завжди зберігає певну частку новизни, інтриги та варіативності)
- Аргументація (чітке пояснення призначення продукту та його здатності вирішити проблему користувача; усунення сумнівів).
- Соціальний доказ (підтвердження якості товару чи послуги у соціальних мережах та традиційних ЗМІ, документи та сертифікати, авторитетні думки, відгуки користувачів, фото- та відеодокази).
- Привабливість для широкої аудиторії (демонстрація того, що продукт подобається більшості, а значить, він хороший і корисний) або, навпаки, ексклюзивність (щось унікальне та індивідуальне), залежно від потреб цільової аудиторії та цілей проекту.
- Приналежність до певної групи («Чому ти досі не з нами?»: заклик приєднатися до команди однодумців, об'єднати зусилля на вирішення спільної проблеми)
- Дефіцит (о ні, розпродаж закінчується завтра!)
- Порівняння («до і після», «дорогое vs дешеве», «погане vs хороше») на користь нової пропозиції
- Сторітелінг (при правильному підході цей тригер може зацікавити аудиторію та спонукати її до дії)
- Знання та зростання (пропозиції про освіту, інтелектуальне, фізичне та духовне самовдосконалення)
- Розвага (один із найбільш ефективних тригерів, який знайшов втілення у тенденції до гейміфікації).
Коли ви визначитеся з відповідними тригерами, вам буде набагато простіше зрозуміти, як зробити найкращий візуал для конкретної цільової аудиторії.
У дизайні тригери завжди візуально вирізняються.
В арсеналі дизайнерів є безліч різних інструментів для залучення та утримання користувачів. UI-тригери – видима зовнішня оболонка UX-тригерів. Це візуальні магніти та акценти на візуальному шляху. Вони мають бути насамперед функціональними; естетика вторинна.
UI-тригери:
- Рух (не тільки анімація, гейміфікація або відео, а й будь-яка динаміка: лінії, колірні плями та форми, ритм, масштабування, прогрес тощо)
- Колір та освітлення (яскравість, контрастність, насиченість)
- Текст як контент
Звуки та музика також є тригером, але особливого роду.
Тепер перемістимо фішку на клітинку "Мотивація". На цьому етапі наша увага буде спрямована на вирішення важливого питання — ми вибиратимемо стимули для цільової аудиторії.
2. Мотивація
Ми привернули увагу користувача та утримуємо його, але з кожною секундою вона вислизає. Щоб не втратити її остаточно, ми додамо до досвіду взаємодії кілька стимулів, які посилять мотивацію. Їхня кількість залежатиме від вашого проєкту. Чим довший шлях до мети, тим більше стимулів буде потрібно.

Ось деякі варіанти:
- Блок "Чому? Тому що!" (Коли емоції вщухають, настає час логічного підкріплення)
- Блок "Як це працює? Ось як!"
- Вау! (цікава інформація або візуальний ефект)
- Допомога або порада (спливаюче вікно або маскот-помічник)
- Корисні мікровзаємодії
- Контроль та кастомізація (можливість взяти управління у свої руки, наприклад, змінити налаштування на свій смак)
Лайфхак: Ви обрали головний тригер для своєї аудиторії? Тепер використовуйте інші відповідні тригери зі списку вище як стимули. Наприклад, якщо ваш головний тригер — новизна, зміцніть його аргументами (поясніть, чому новий додаток кращий за старий) або дефіцит (новинка приголомшлива, але на всіх не вистачить). Головний тригер завжди є центральним візуальним елементом. Інші стимули мають бути підпорядковані йому в смисловій та візуальній ієрархії.
Але не перегинайте палицю! Краще мати пару сильних стимулів, ніж безліч дрібних і відволікаючих. Всі стимули повинні спонукати гравця зробити наступний крок — від мотивації до дії.
Щоб зробити цей шлях логічним і простим , необхідно:
- Мінімізувати перешкоди та відволікаючі фактори;
- Підвищити залучення користувачів;
- Використовувати візуальні підказки;
- Спростити шлях до мети.
Як ви вважаєте, чи готовий користувач до наступного кроку? Якщо так, пересуньте фішку на наступну клітину.
3. Дія
Зазвичай, перший цикл використання цифрового продукту вимагає від користувача певних зусиль. Багато людей ще не впевнені в тому, що їм справді потрібний конкретний продукт, і не хочуть витрачати час на його вивчення. Це той етап, на якому більшість потенційних користувачів йдуть.

Саме тому метод настільної гри такий ефективний: якщо ви все зробили правильно в клітинках "Тригер" та "Мотивація", користувач не захоче йти на цьому етапі. Це піковий момент, коли йому конче хочеться діяти або принаймні протестувати продукт.
Ось які питання необхідно розглянути на цьому етапі:
- З якими потенційними перешкодами можуть зіткнутися користувачі на шляху між тригером і дією?
- Чи можна спростити цей шлях?
- Чи існує короткий шлях і чи слід його використовувати? (Занадто короткий шлях може містити надто мало стимулів та точок контакту).
- Чи повинен бути адаптований продукт для кожного з можливих варіантів використання?
- Чи є щось, що може обмежити користувача та перешкодити йому виконати дію?
- Які сумніви можуть долати користувача у той чи інший момент? Як їх можна усунути?
- Які можливі шляхи користувача від "Тригера" до "Винагороди"?
Винагорода йде одразу після виконання дії. Якщо ви відповіли на запитання (тобто знаєте, як з ними впоратися), рухайте фішку вперед.
4. Винагорода
Перемістіть користувача на цю клітинку і подумайте, яка винагорода буде для нього відповідною. Її тип залежить від безлічі факторів: особистості користувача та його потенційних витрат та інвестицій; його цінностей, бажань та переваг; цілей та завдань сайту або програми; бажання та можливостей компанії мотивувати користувачів не лише символічними нагородами, а й реальними знижками, подарунками чи доступом до певних функцій.

Винагорода не менш важлива, ніж тригери та мотивація, якщо не більше. Краще довірити цей вибір професійному маркетологу. Якщо такої можливості немає, дизайнеру доведеться поставити себе на місце користувача (точніше, безліч користувачів), щоб зробити правильний вибір.
Розгляньте всі можливі види великих та малих винагород (бажаних, несподіваних тощо). Будь-які заохочення слід використовувати економно та цілеспрямовано. Якщо бонусів буде занадто багато, користувачі перестануть сприймати їх як щось цінне.
У більшості продуктів, спрямованих формування звички, використовуються варіативні винагороди (відразу кілька видів).
Ці питання допоможуть вам вибрати відповідну опцію:
- Які типи винагород (соціальні, трофеї, внутрішні) можуть бути використані у вашому продукті?
- Наскільки важливою і важливою є винагорода для ваших користувачів?
- Які потреби користувача має задовольняти винагороду?
- Який тип винагороди може впоратися із цим завданням?
- Коли користувач захоче отримати його знову?
- Що користувач робитиме з винагородою? Чи захоче він збирати їх та обмінювати на щось корисне?
- Чи зможе користувач поділитися винагородою у соціальних мережах? Чи цікавитиметься він нагородами інших користувачів?
- Як зміняться винагороди та досвід взаємодії з продуктом через день, тиждень, місяць?
На цьому етапі не обов'язково вдаватися до подробиць. Головне – зрозуміти важливість винагороди. Якщо вона буде слабкою або неправильною, користувач залишить цикл. Як тільки у вас з'являться відповідні ідеї, рухайтеся далі.
5. Інвестиції

Інвестиції зміцнюють людські стосунки та посилюють зв'язки. Чим більше енергії, таланту, часу та грошей ми вкладаємо у відносини, тим ціннішими вони для нас стають. Ми не хочемо розлучатися з кошеням, яке щойно нагодували. Ми любимо сад, за яким доглядаємо. Здогадайтеся, чому людям подобається меблі з ІКЕА? Тому що вони зібрали її своїми руками. Якщо вам вдасться змусити користувачів інвестувати у ваш продукт, вони залишаться з вами.
Що ми розуміємо під інвестиціями?
Накопичена цінність
Це може бути певна кількість передплатників, досягнутий рейтинг, вибраний контент, збережені файли та фотографії, повідомлення, колекція бонусів, винагород і т.д.
Саме тому користувачам важко залишити соціальні мережі: надто багато зусиль було вкладено, надто багато емоційних зв'язків створено, надто багато часу витрачено. Піти — значить знецінити усі свої здобутки, втратити щось цінне та важливе.
Навички
Навчитися користуватися продуктом – значить набути певної навички. Користувачі витрачають цей час і прикладають зусилля. І ні, вони не готові просто так це кинути!
Витрачені зусилля
Це будь-які завдання, на які користувач витратив час та енергію. Якщо при цьому людина бачить своє зростання і досягнення, йому буде особливо важко втекти. Коли користувач змінює налаштування, оформляє профіль або залишає контактні дані, він також робить невеликі інвестиції.
Ці питання допоможуть вам визначитися з інвестиціями:
- Які інвестиції потрібні вашим користувачам?
- Як ці інвестиції сприятимуть утриманню користувачів?
- У який момент ці інвестиції мають бути використані?
- Як інтегрувати інвестиції у досвід взаємодії, щоб вони накопичувалися у кожному циклі використання (від невеликих до більш значних)?
Ваша фішка пройшла усі п'ять етапів. Зробіть перерву, а потім зіграйте ще раз, а потім ще. Можливо, у вас з'являться нові ідеї та рішення. Запишіть або змалюйте їх. Використовувати різнокольорові фішки для різних цільових груп.
Настільна гра допоможе вам побачити завдання під новим кутом. Зупиняючись у кожній точці, ми фокусуємося на пошуку найкращого рішення. Так народжується дизайнерська етика: з усвідомленості, любові до своїх користувачів та бажання створити для них найкрутіший продукт .







