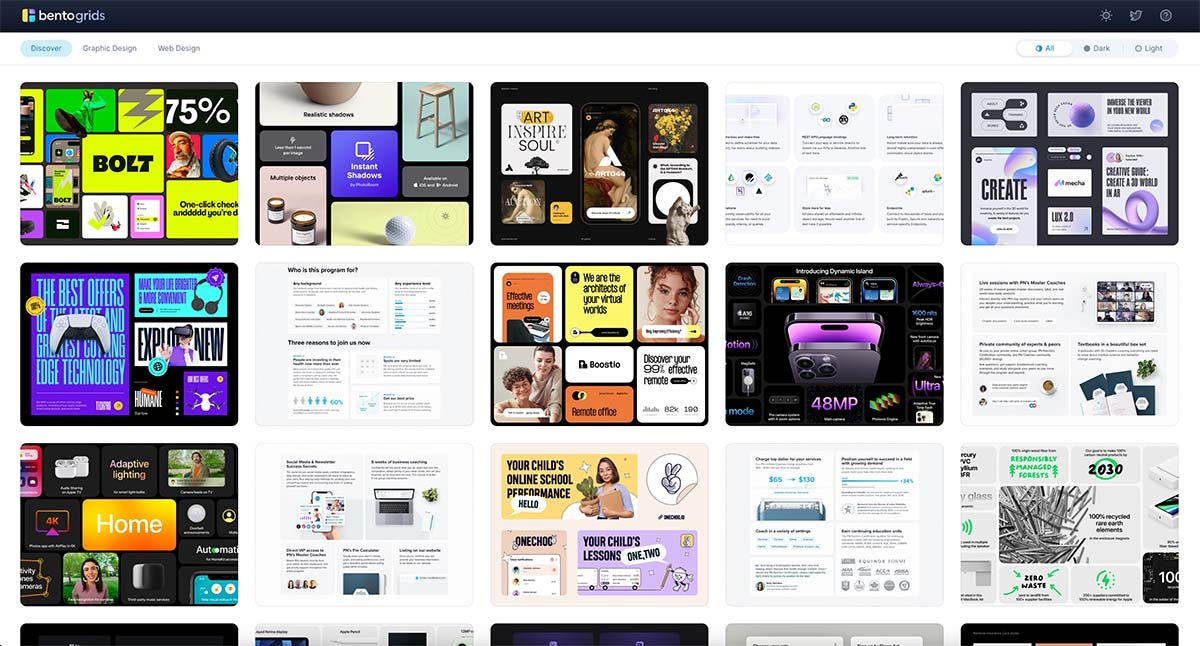
Напевно, ви теж помітили, що останнім часом Dribbble та Behance заполонили інтерфейси, складені з квадратних та прямокутних карток з округленими кутами. Цей стиль називається bento.
Термін "bento" родом із Японії. Це порція їжі, упакована у спеціальний контейнер, поділений на секції. У світі дизайну bento став особливо актуальним останнім часом.

Тренд на Bento існує давно, але тільки в останні рік-два він почав набирати обертів. Дизайнери усвідомили, наскільки естетичними та зручними можуть бути подібні інтерфейси.
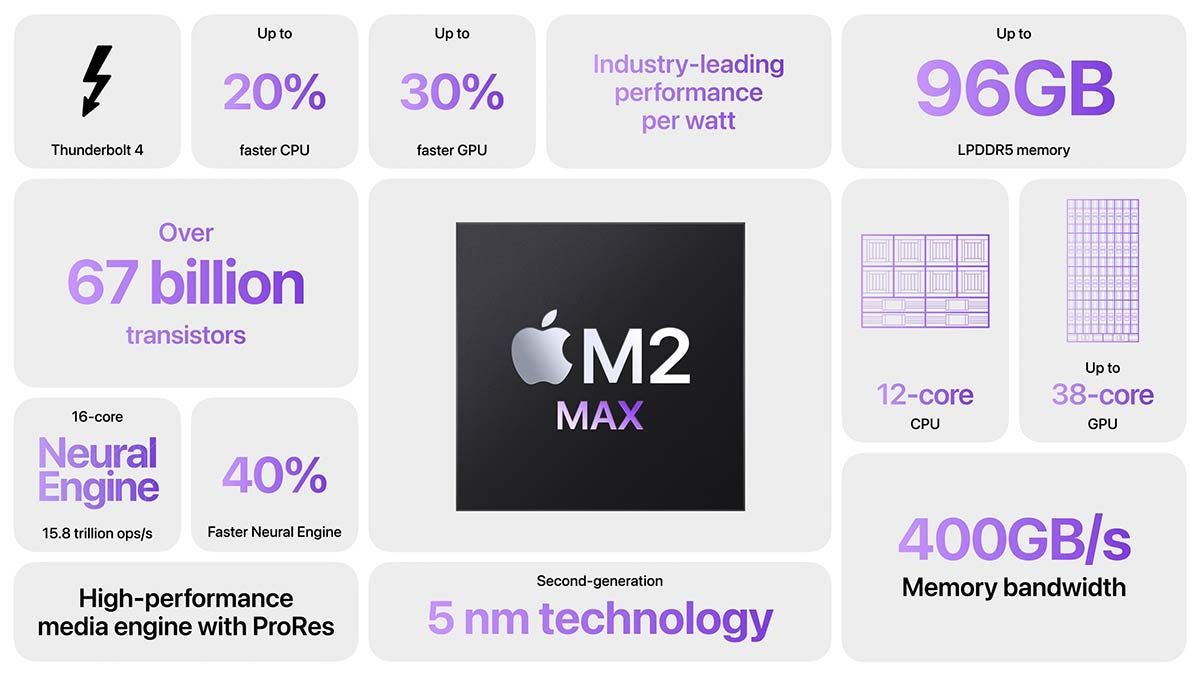
Як і у випадку з іншими дизайн-трендами, походження Bento UI викликає суперечки. Одні кажуть, що його вперше застосувала компанія Apple, інші зазначають, що це був Microsoft з його найяскравішим прикладом Metro UI. Але звідки б він не з'явився, цей стиль, безперечно, стає дедалі популярнішим.
Що таке Bento UI?
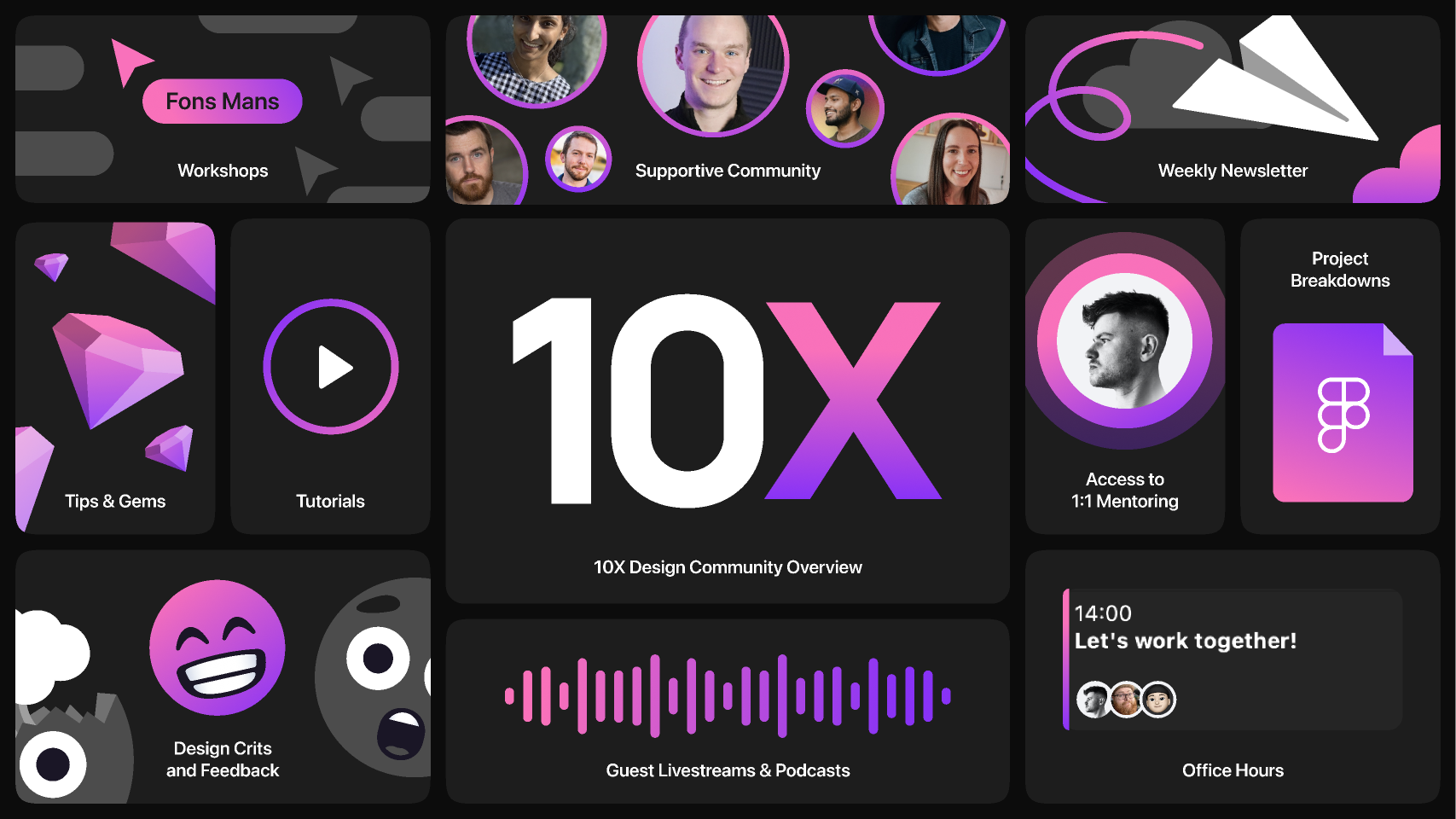
Можливо "bento UI" і звучить незрозуміло, але насправді це спосіб структурування дизайну. Він простий і ефективний, тому користується популярністю як у дизайнерів, так і аудиторії.
В основі Bento UI лежать візуальна ієрархія та організованість, які завжди були наріжними каменями будь-якого інтерфейсу. Цей стиль чудово підходить для невеликих прямокутних лейаутів, чудово працює на мобільних пристроях.

Ключові переваги Bento UI
- Простота: Bento UI полегшує проєктування лейаутів для різних пристроїв.
- Структура: за допомогою Bento UI легко організувати контент та побудувати візуально привабливу ієрархію.
- Трендовий вигляд: дизайн у стилі bento виглядає сучасно та стильно.
- Звичні патерни: оскільки до Bento UI звертаються такі впливові компанії, як Apple та Microsoft, користувачі добре знайомі з відповідними патернами.
Те, що сьогодні виглядає сучасним та інноваційним, згодом набридне і вважатиметься застарілим — такою є природа дизайн-трендів. Дійсно, багато експертів стверджують, що Bento UI вже знаходиться на піку популярності, і все, що на нього чекає — шлях вниз.
Однак не варто забувати, що ті ж експерти називали чуйний дизайн — трендом, а зараз він вважається однією з найкращих практик вебдизайну.

Apple змінює свої інтерфейси дуже повільно. Bento UI є центральним компонентом macOS, iOS та нової visionOS, тому можемо сміливо припустити, що тренд впливатиме на дизайн ще довгий час.
Щобільше, зростання популярності Bento UI сприяють і вебтехнології. Якщо раніше розробникам доводилося мучитися, щоб відтворити лейаут у стилі Masonry (приклад - Pinterest), то зараз завдяки CSS Grid bento-інтерфейси реалізуються так само просто, як будь-які інші сітки.
Як створити інтерфейс у Bento-стилі
- Підготуйте контент та розбийте його на невеликі фрагменти. Це спростить вам завдання.
- Створіть сітку. В основі Bento UI завжди лежить чітка, продумана сітка. Кожна комірка сітки повинна бути квадратною або прямокутною.
- Розподіліть контент по осередках. Не обов'язково заповнювати їх усі, ви можете створювати цікаві композиції, заповнюючи прямокутники вибірково.
- Вибудуйте ієрархію. Різні розміри осередків дозволяють розставити акценти (що більше, тим важливіше), а також додають візуальний інтерес.
- Заокруглюйте кути. Заокруглені кути осередків відмежовують їх один від одного, що є ключовим елементом естетики bento.
- Згрупуйте зв'язані осередки. Розмістіть осередки таким чином, щоб фрагменти зв'язаного контенту знаходились у безпосередній близькості один від одного.

Висновки
Bento UI – не просто черговий тренд, це один з етапів еволюції дизайну. Ефективний спосіб створення візуально привабливих та простих у використанні інтерфейсів. Реалізувати Bento UI не складніше, ніж будь-який інший макет завдяки CSS Grid, і особливо чудово він виглядає на мобільних пристроях.
Так, цей стиль підходить не для кожного проєкту. Його основа — зрозуміла чітка ієрархія, тому якщо ваш продукт занадто заплутаний і складний, bento не для вас (або варто попрацювати над ієрархією).
Bento UI виглядає актуально і свіжо, і, швидше за все, залишиться популярним ще деякий час. З урахуванням появи на горизонті нових технологій, таких як Vision Pro, він навіть може еволюціонувати у щось нове та непередбачуване.
💬 Дизайн-чат







