Про Ando
Ando — плагін Figma на основі штучного інтелекту, який використовує алгоритми машинного навчання для автоматизації процесу проєктування, допомагає генерувати кольорові палітри, знаходити пари шрифтів і пропонувати макети для прототипів. Інструмент має функцію кадрування зображень, яка автоматично обрізає зображення до заданих розмірів для різних пристроїв і платформ. Також, однією з визначних функцій Ando, є його “ШІ пошуковик іконок”, який швидко знаходить і пропонує іконки, що відповідають заданим ключовим словам.

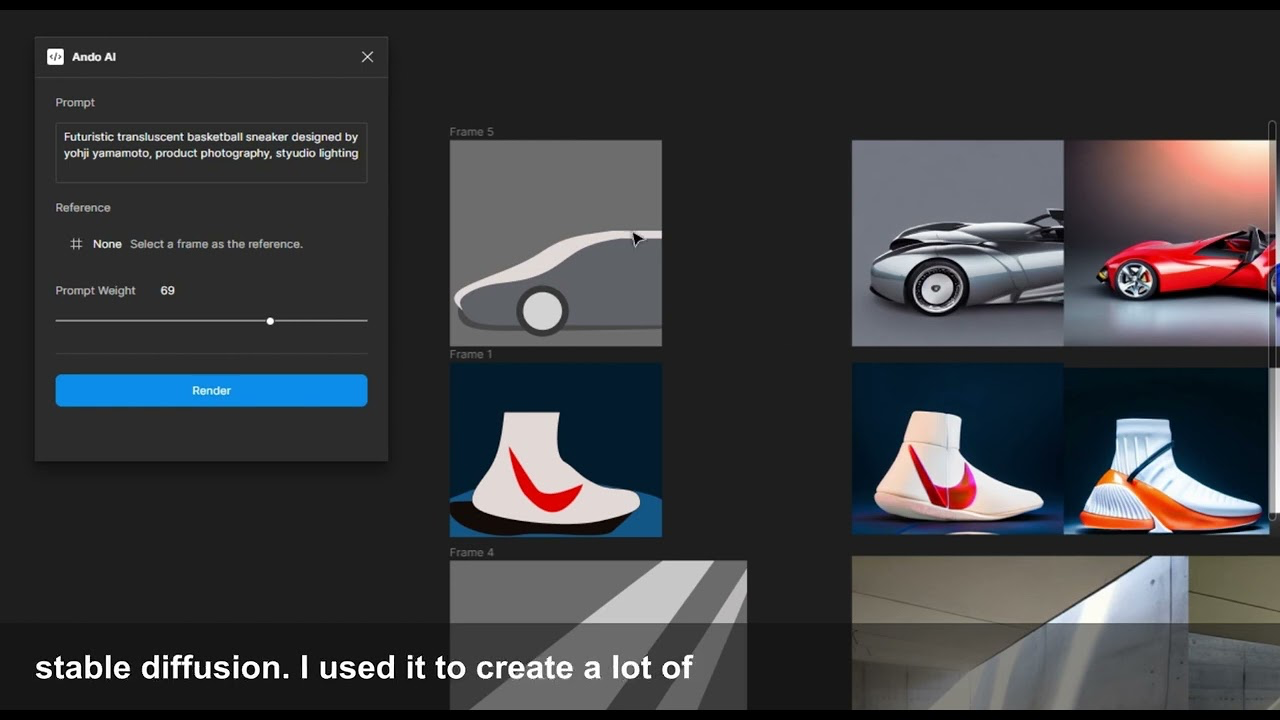
Повністю інтегрований у Figma, інструмент створює єдину екосистему дизайну з вбудованим ШІ помічником, дозволяючи дизайнерам розробляти дизайн та генерувати специфікації в одному робочому просторі. Для того, щоб згенерувати графічний елемент необхідно просто вписати текстову підказку у вільне поле плагіну.
Особливості Ando
- Генерація широкого спектра дизайнерських специфікацій: аналізуючи введені текстові підказки, інструмент генерує форми, колірні палітри та зображення у різних тематиках та стилях, безпосередньо, у робочому просторі Figma. Без необхідності експортування та імпортування.
- Повна інтеграція Figma: завдяки повній інтеграції та зручній екосистемі дизайнери можуть плавно переходити від робочого процесу проєктування до генерування специфікацій за допомогою вбудованого плагіну Ando, без перемикання на сторонні ресурси.
- Налаштування за допомогою детальних підказок: вписуйте нескінченну кількість підказок для деталізації генерованих зображень та інших елементів. Підказки діють як інструкції, що направляють штучний інтелект та якнайточніше відповідати задуму дизайнера.
- Зручний інтерфейс: завдяки інтуїтивно зрозумілому та простому у використанні інтерфейсу користувачі, які не мають досвіду графічного дизайну, можуть використовувати Ando для створення графіки усередині Figma.

Як користуватись?
Існує два способи використання плагіну: зі сторінки плагіну або безпосередньо з файлу дизайну Figma. Ми розкажемо про обидва методи, а ви можете обрати, той який здасться вам зручнішим. Поїхали!
Спосіб 1: Зі сторінки плагіну
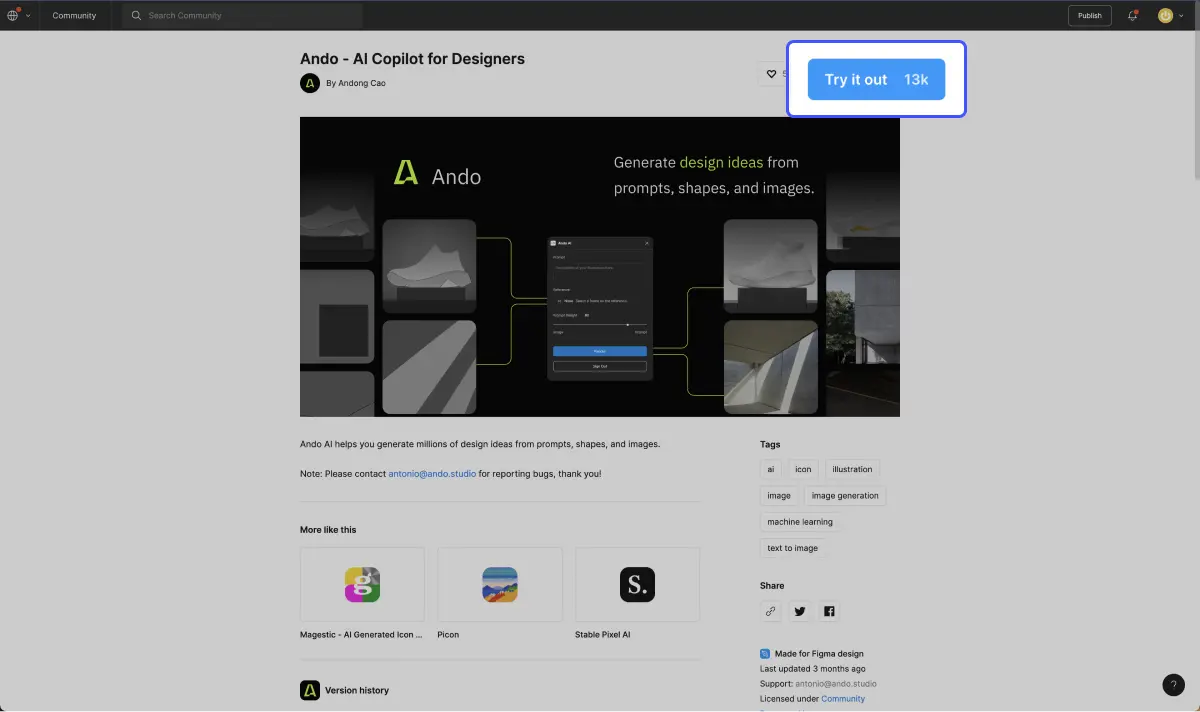
Перейдіть на сторінку плагіну Figma за цим посиланням: https://ando.studio
Натисніть “Try it out”.

Спосіб 2: З файлу дизайну Figma
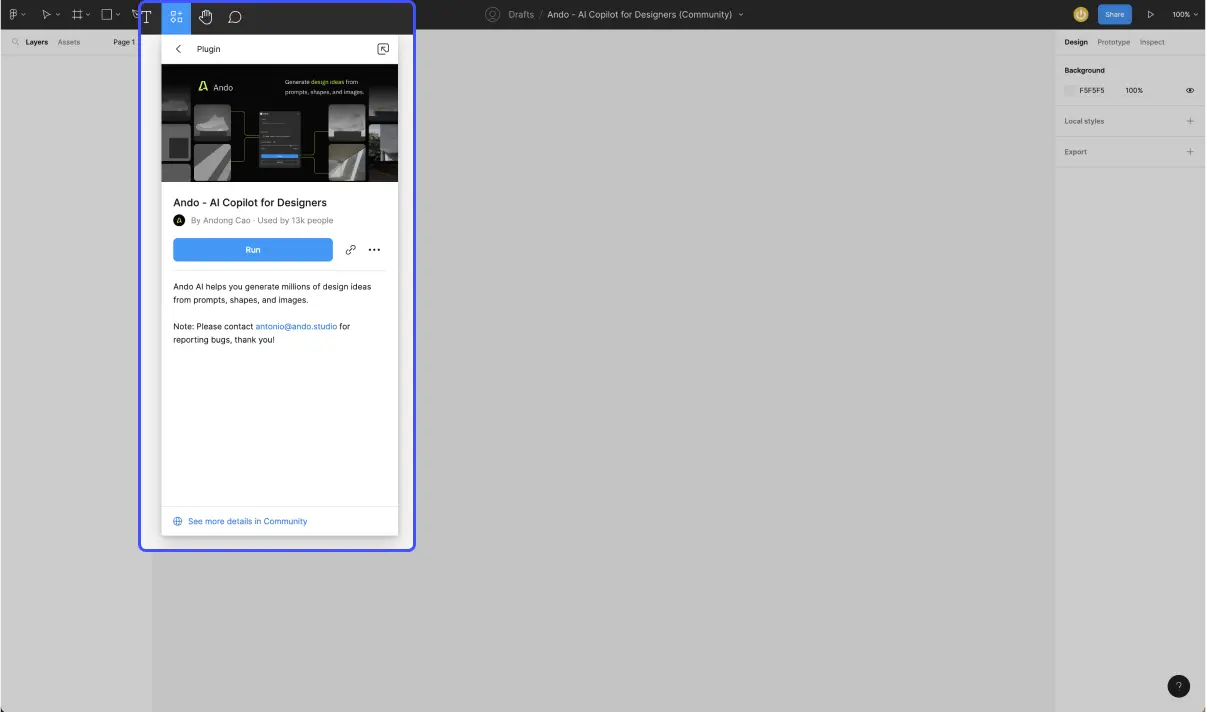
Відкрийте файл необхідний Figma Перейдіть до плагінів з панелі інструментів Введіть назву плагіну «Ando» на панелі пошуку плагіну.

Перейдімо до генерації за цими двома способами.
Спосіб 1: Із підказки
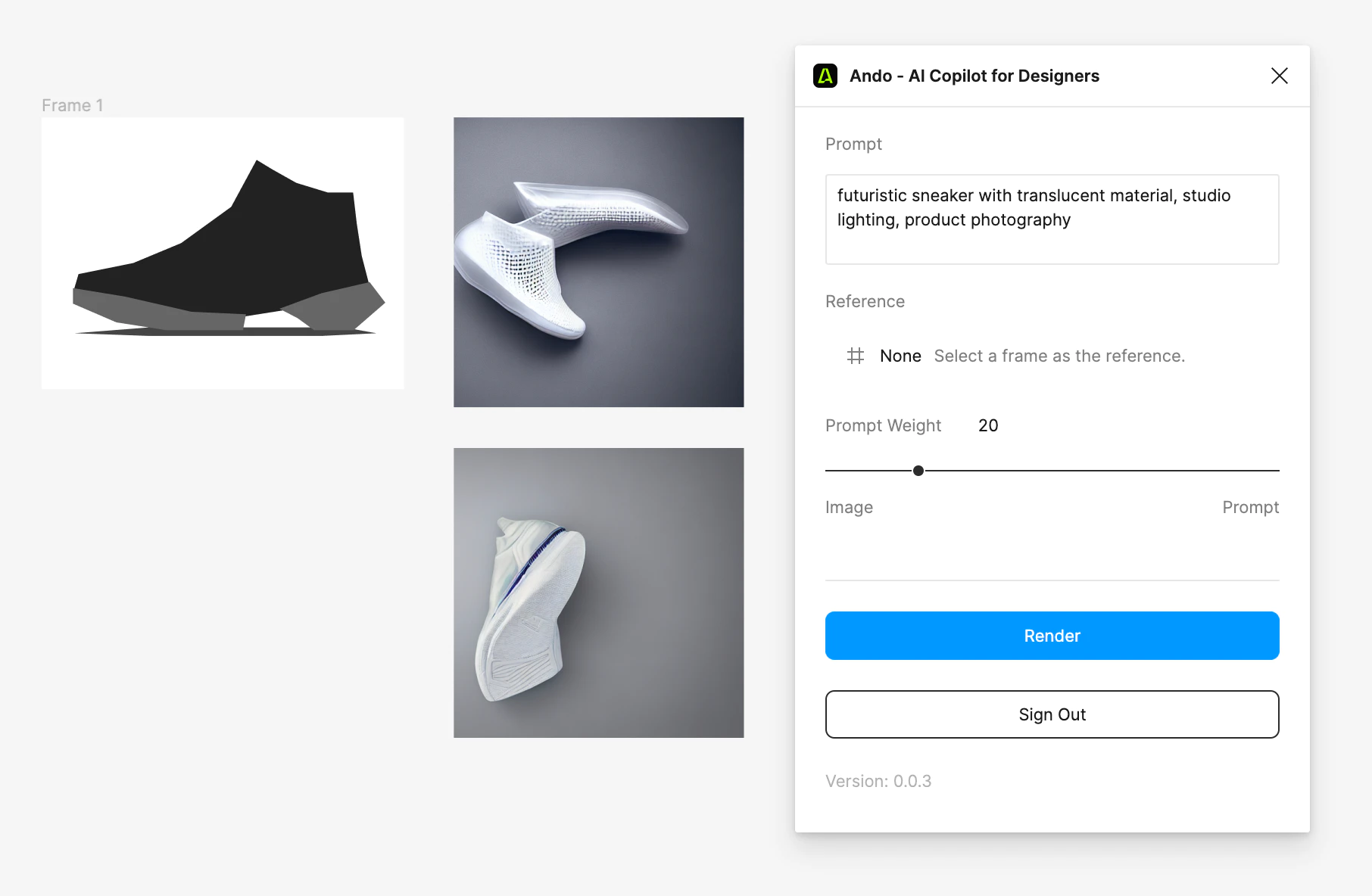
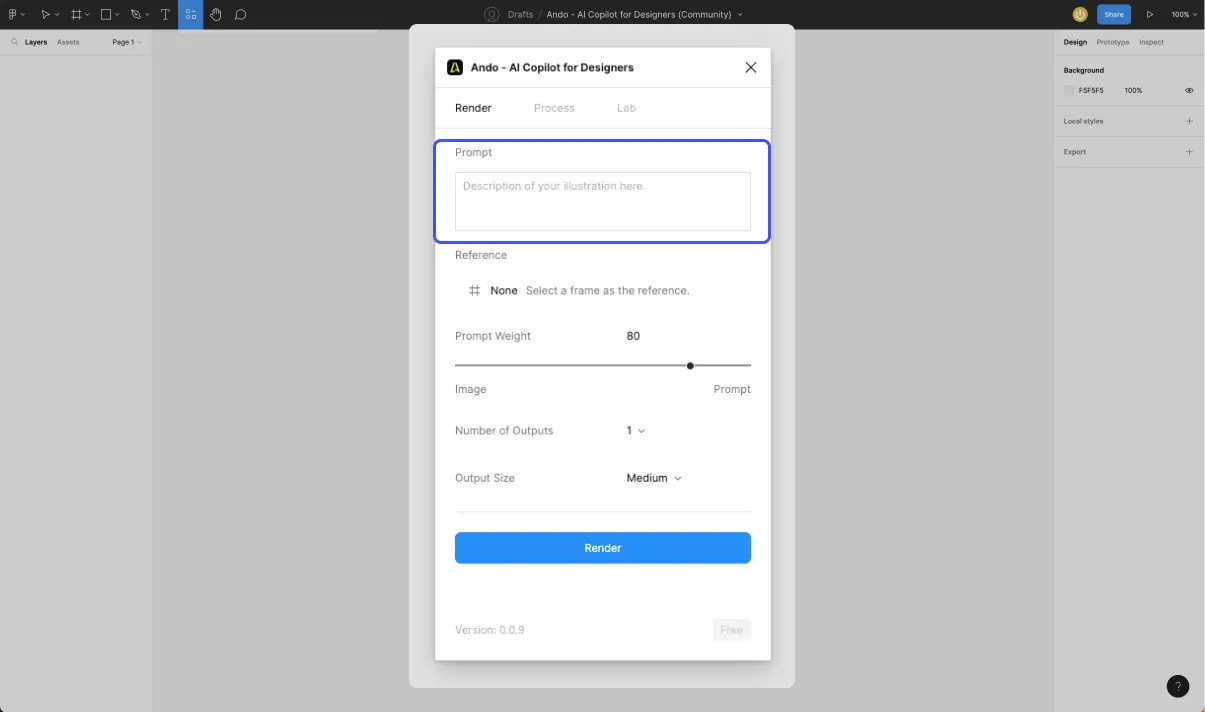
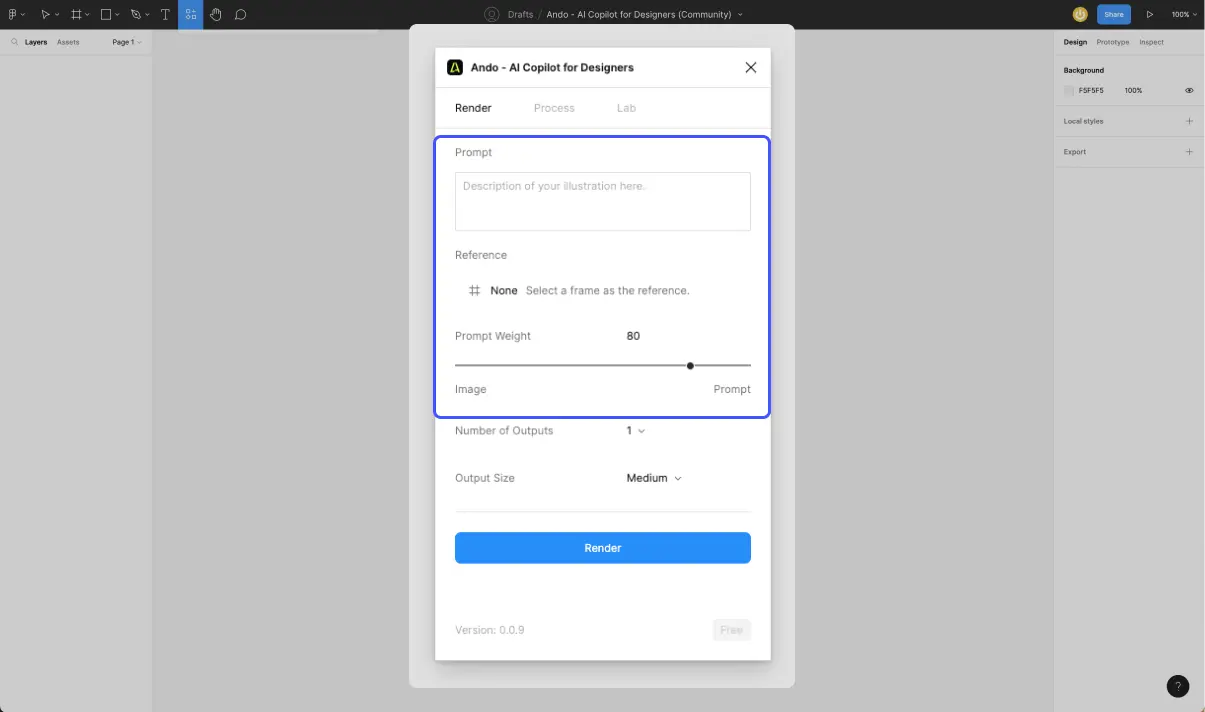
У полі «Підказка» ви зможете додати текстовий опис форми, палітри, макети чи зображення, яке буде генерувати ШІ. Щоб написати робочу текстову підказку будьте влучними й досить детальним в описі бажаного елемента, використовуючи дієслова дії та вказуючи на такі деталі, як колір, форма, розмір тощо. Важливо також зберігати стислість. Тобто, щоб написати хорошу підказку, потрібно бути точним, детальним і лаконічним в описі бажаного зображення.

Спосіб 2: З зображення
Ando також дозволяє створювати різні варіації зображення.
- Створіть рамку на Figma
- Додайте зображення до рамки
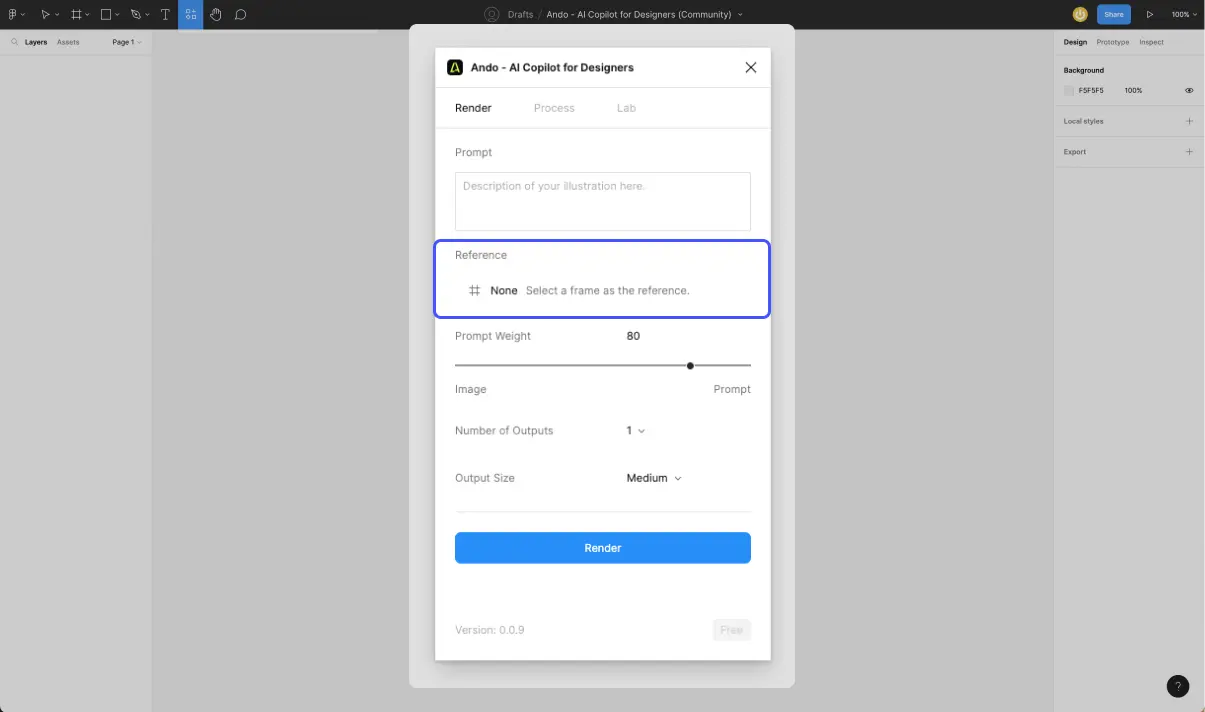
- Переконайтеся, що в полі «Посилання» в Ando відображається назва зображення
- Зменште підказку Weight до 0 (це дозволить інструменту 100% фокусуватися на зображенні)

Спосіб 3: Поєднання підказки та зображення
Ви також можете комбінувати два попередні методи, щоб покращити наявне зображення або додати до нього додаткові елементи.
- Виберіть рамку із зображенням
- Додайте опис у полі «Підказка».
- Налаштуйте показник «Вага підказки», щоб надати більшу чи меншу важливість підказці або зображенню.

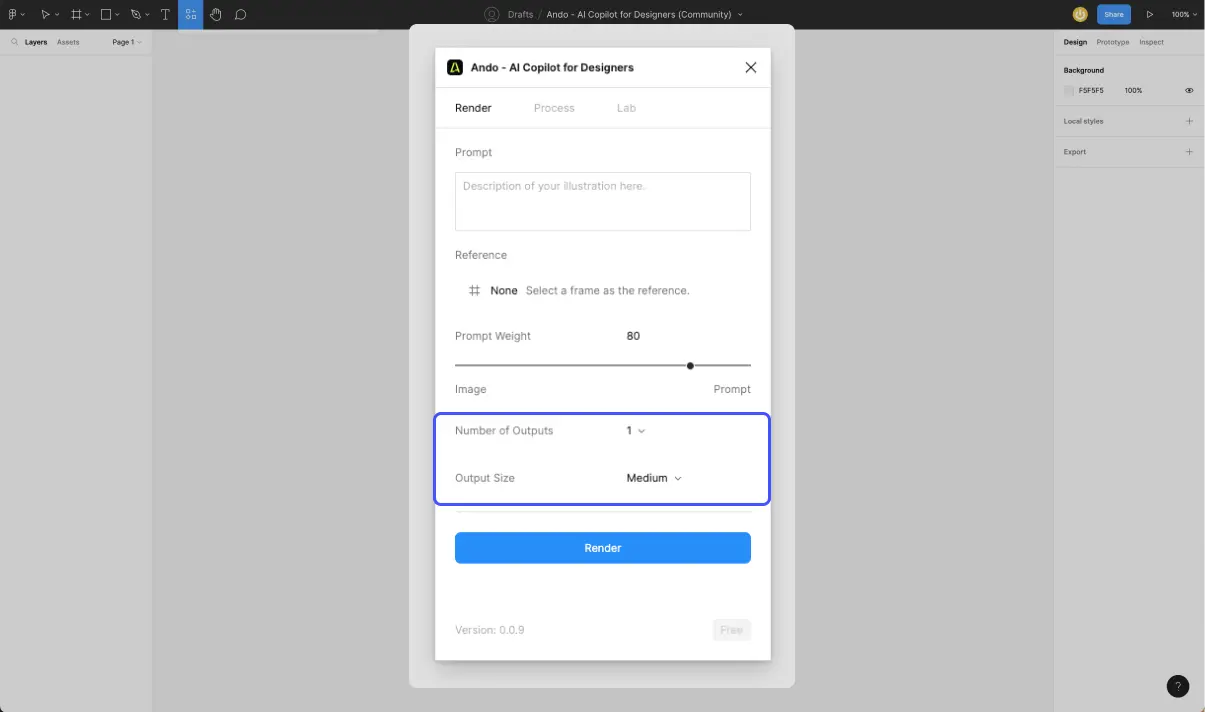
Встановіть параметри згенерованого зображення:
- Виберіть кількість зображень, яке будуть згенеровані: 1 або 4 зображення
- Виберіть розмір зображень, яке будуть створені: малий / середній / великий.

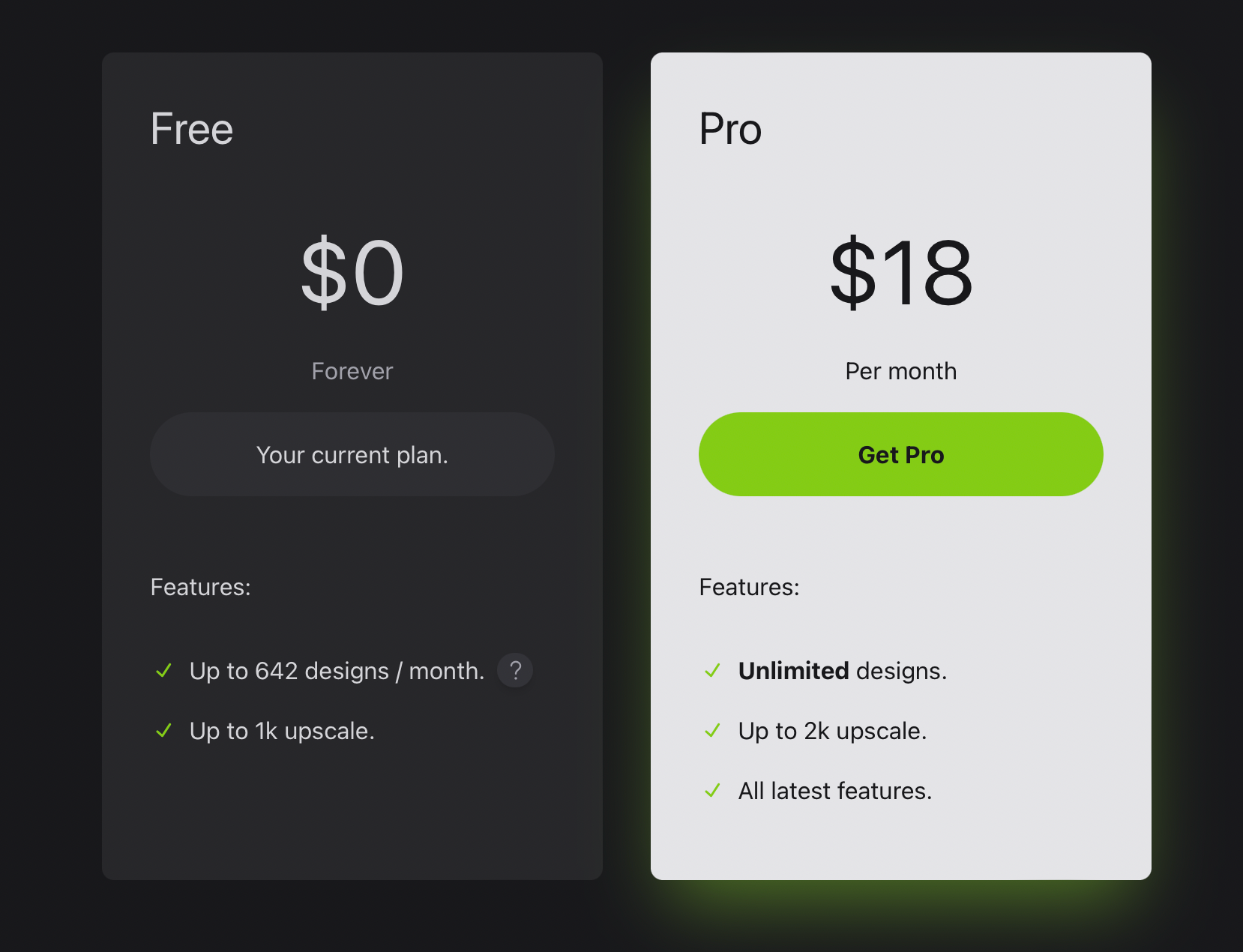
Тарифні плани
Ando має 2 тарифні плани: Free і Pro. Безкоштовний план дозволяє генерувати до 642 дизайнів на місяць, якістю до 1k. Pro план, вартістю $18 на місяць включає безлімітні генерації дизайнів у високій якості та роздільній здатності, а також доступ до всіх оновлених функцій плагіну.

Висновки
Переваги
- Широкий спектр специфікацій: алгоритми штучного інтелекту Ando генерують широкий спектр дизайнерських елементів, від кольорових палітр та макетів до іконок і форм.
- Зручна інтеграція: за допомогою вбудованого Figma плагіну, Ando легко інтегрується у вашу робочу екосистему, зменшуючи необхідність перемикатися між платформами.
- Налаштування: можливість надавати детальні підказки та використовувати зображення у вигляді референсів.
- Декілька способів використання: Ando пропонує декілька способів користування плагіном, серед яких ви можете обрати найзручніший.
- Рентабельність: модель freemium дозволяє безкоштовно користуватися основними функціями інструменту та пропонує достатню кількість генерацій, що дозволяє не купувати платний план.
Недоліки
- Залежність від вхідних даних: якість створених ідей значною мірою залежить від ясності та конкретності підказок, форм і посилань, які ви надаєте. Нечіткі дані можуть призвести до менш відповідних результатів.
- Обмежено Figma: на жаль, інструмент підтримує тільки Figma, що може спровокувати ряд незручностей для тих, хто користується Sketch або програмами пакета Adobe.
- Обмеження штучного інтелекту: всупереч просунутості ШІ, ця технологія не безпомилкова. Деякі згенеровані елементи можуть не відповідати вашим побажанням та вимагати додаткового редагування.
💬 Дизайн-чат