Полная инструкция о том, как проектировать UI/UX дизайн текстовых полей и создавать регистрационные формы. Лучшие советы и рекомендации сформировавшиеся за долгий опыт эволюции веб дизайна и развития мобильных приложений.
Тарас Бакусевич написал подробную статью о дизайне текстовых полей и форм. Он разбирает их на ключевые элементы и выделяет несколько типов в зависимости от заполняемой информации. Также он рассматривает поведение и состояния текстовых полей, их положение и количество на странице, и многое другое.
Текстовые поля позволяют пользователям вводить текст в интерфейс. Обычно они появляются в формах и диалоговых окнах. Компонент текстового поля должен обеспечивать четкую возможность взаимодействия, делая поля обнаруживаемыми в макетах, эффективными для заполнения и доступными.
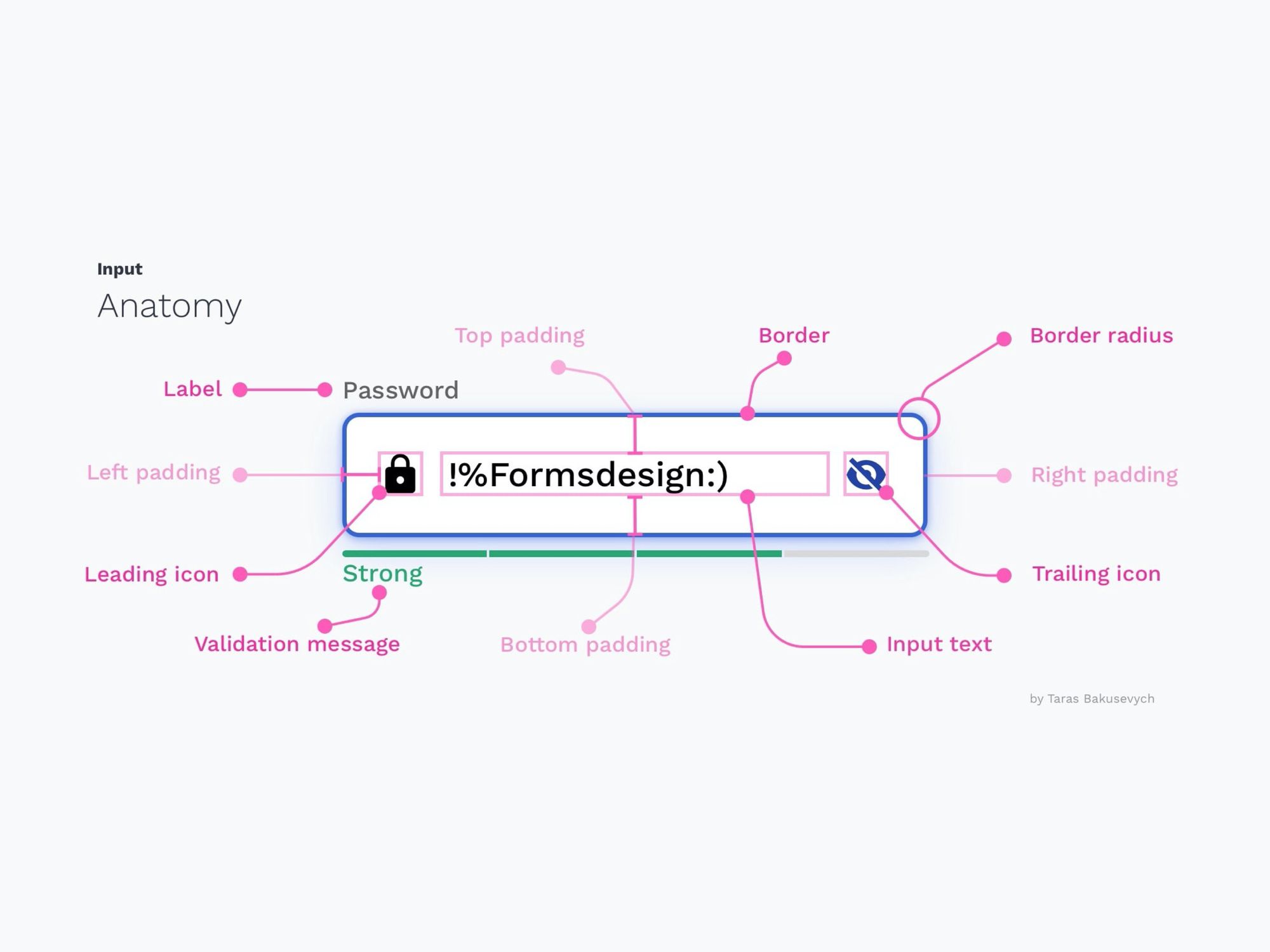
Ключевые элементы обычного текстового поля:

1. Контейнер – интерактивная область ввода
2. Вводимый текст– текст, набираемый в текстовом поле
3. Текст метки – сообщите пользователям, какая информация принадлежит данному полю формы.
4. Текст-плейсхолдер – это описание или пример требуемой информации, которая заменяется текстом, напечатанным пользователем
5. Вспомогательный или проверочный текст (необязательно) – предоставляет дополнительный контекст или проверочное сообщение
6. Иконка перед полем (необязательно) – опишите тип ввода, который требуется для текстового поля
7. Иконка после поля (необязательно) – дополнительный контроль над вводимым текстом, например, скрыть / показать текст и т. д.
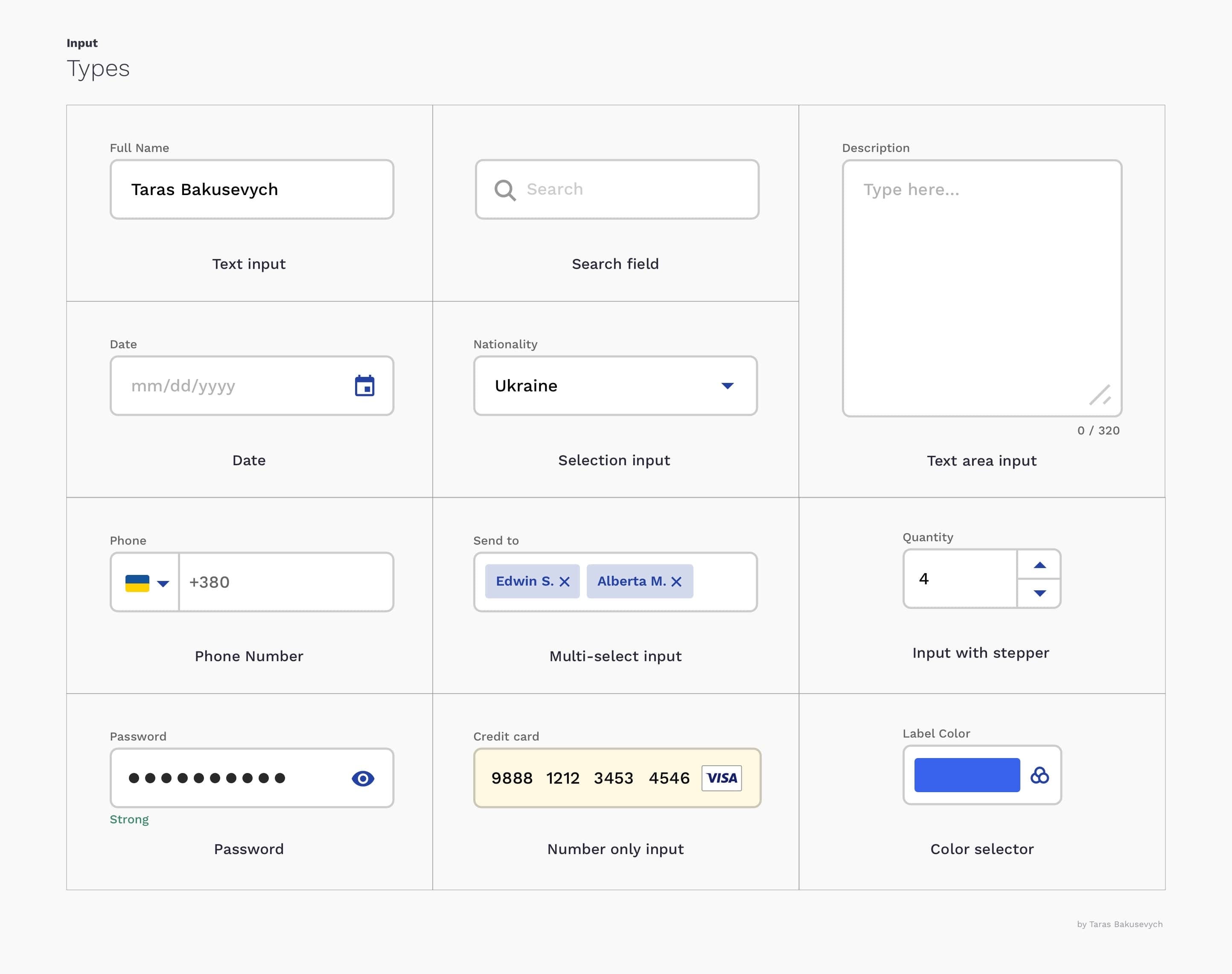
Типы текстовых полей
Большинство из них основаны на обычных текстовых полях, которые были изменены, чтобы лучше соответствовать определенным типам информации, например, номерам кредитных карт. Ниже представлено лишь несколько примеров типов полей ввода, которые чаще всего используются в создаваемых нами интерфейсах:

Используйте тип поля ввода, соответствующий данным, которые вы собираете
Выбор правильного типа текстового поля для запрашиваемых данных поможет пользователям вводить информацию в правильном формате и позволит избежать ошибок, что сделает процесс заполнения максимально простым и эффективным.

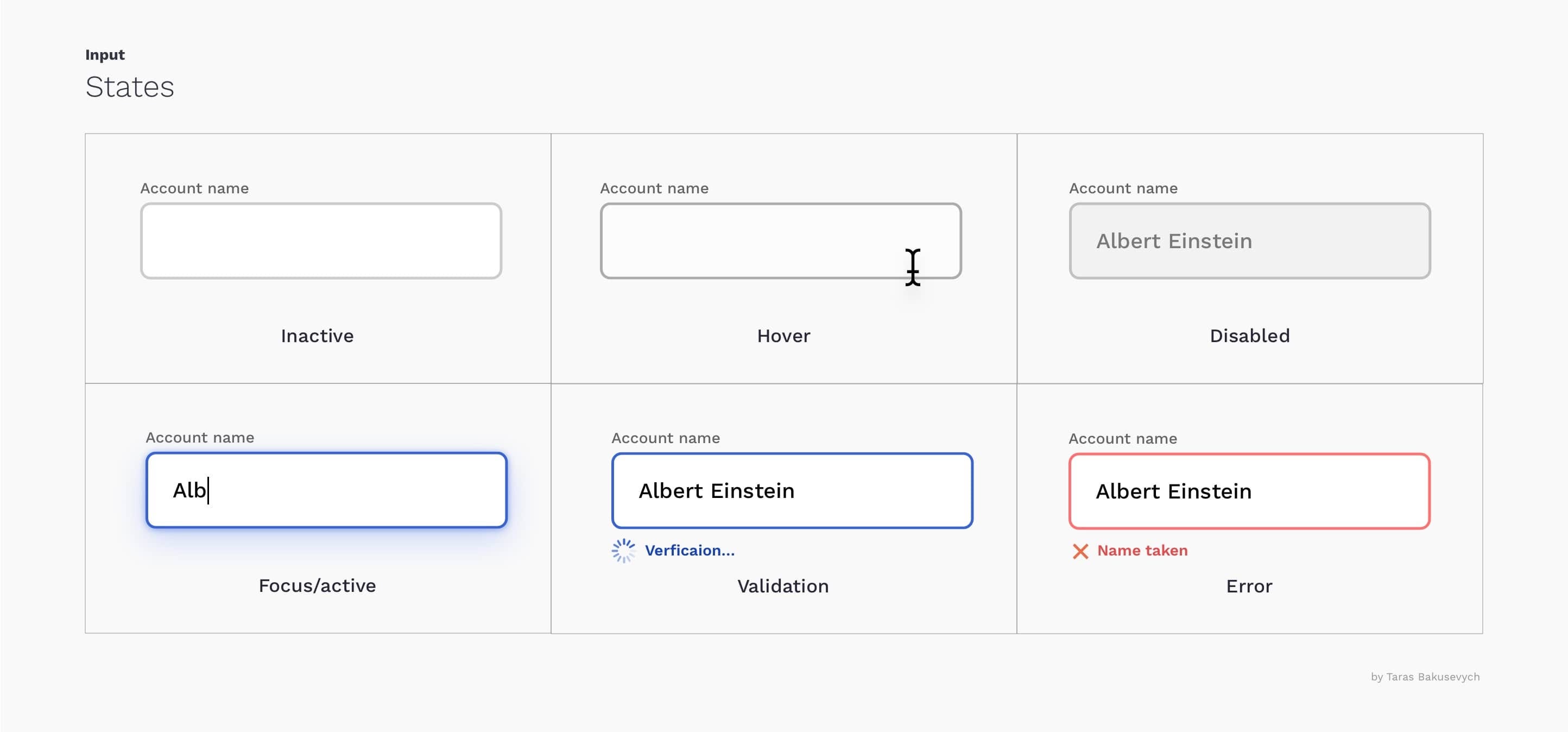
Текстовые поля должны изменять внешний вид в зависимости от состояния и взаимодействий пользователя
Это можно сделать, предоставив визуальные подсказки, которые будут сообщать о состоянии текстового поля. Поля ввода могут иметь одно из следующих состояний: неактивно, наведение курсора, отключено, фокусировка, проверка, ошибка. Все состояния должны быть четко отделены друг от друга и согласованы по всей форме и применению. Лучше следовать устоявшимся практикам, чтобы не противоречить сформировавшимся пользовательским ментальным моделям.

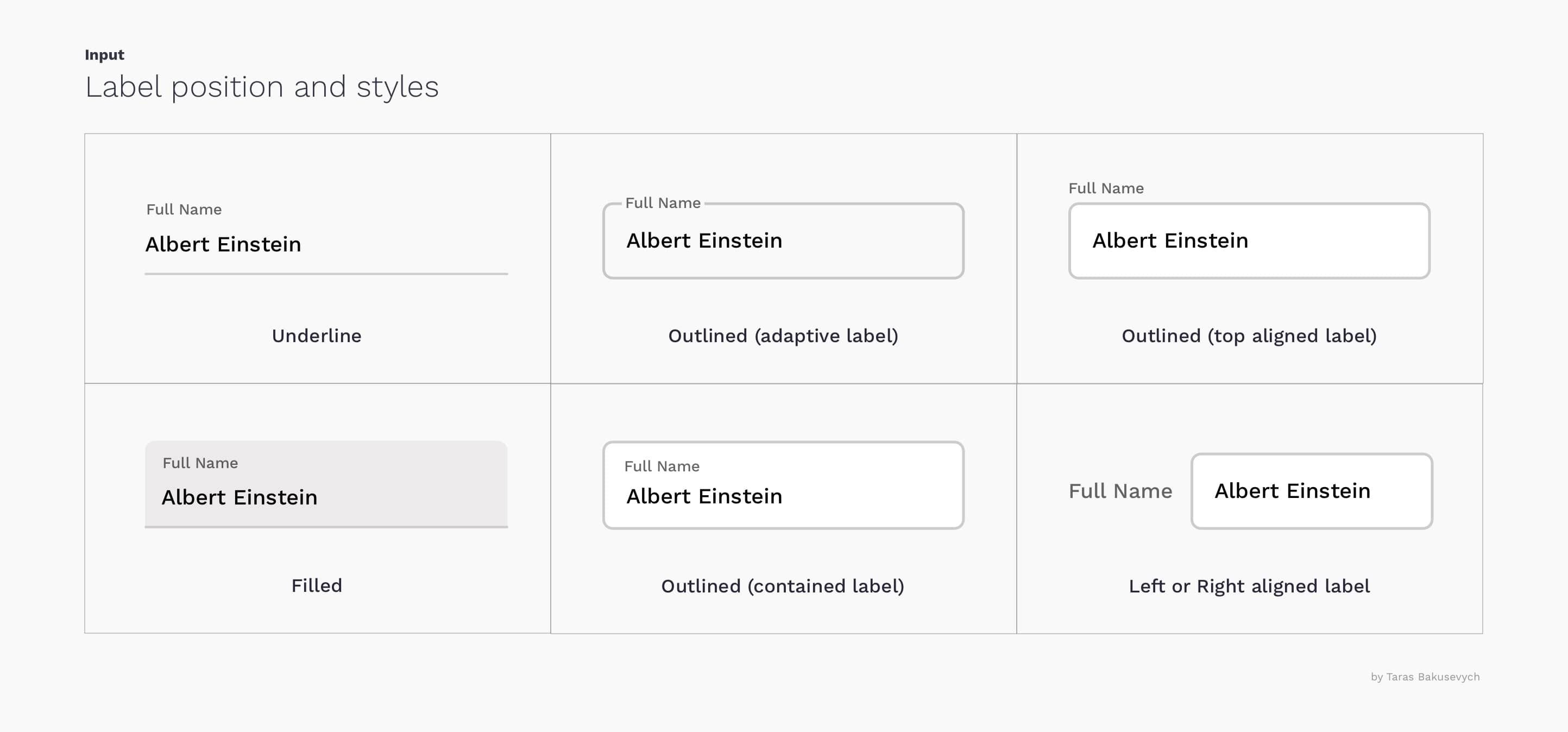
Выбор лучшего стиля текстового поля
Обычно у вас будет три основных варианта расположения метки: над полем и с выравниванием по левому или правому краю. Выбор стиля будет зависеть от ключевых целей и размеров формы, библиотеки компонентов и платформы, для которой вы проектируете. Все они имеют свои преимущества и недостатки.

Подчеркнутое поле ввода, популяризированное рекомендациями Material design – не лучший выбор. Этот вариант был пересмотрен в результате большого исследования «Evolution of Material Design», которое я рекомендую вам прочитать. Это же исследование показало, что пользователи предпочитают поля ввода с закругленными углами.
Метки, выровненные по левому краю
Хороший выбор, когда запрашиваемые данные не знакомы пользователям.
- Преимущества: легко масштабируемые метки, рациональное использование вертикального пространства.
- Недостатки: чрезмерное и переменное расстояние между метками и соответствующими полями ввода увеличивает время их заполнения

Метки, выровненные по правому краю
Время заполнения полей формы почти в два раза быстрее по сравнению с метками, выровненными по левому краю
- Преимущества: метки текстового поля и вводимые данные расположены очень близко, это уменьшает количество движений глаз, что приводит к быстрому заполнению формы
- Недостатки: сложнее быстро просмотреть форму и понять, для чего нужна вся информация

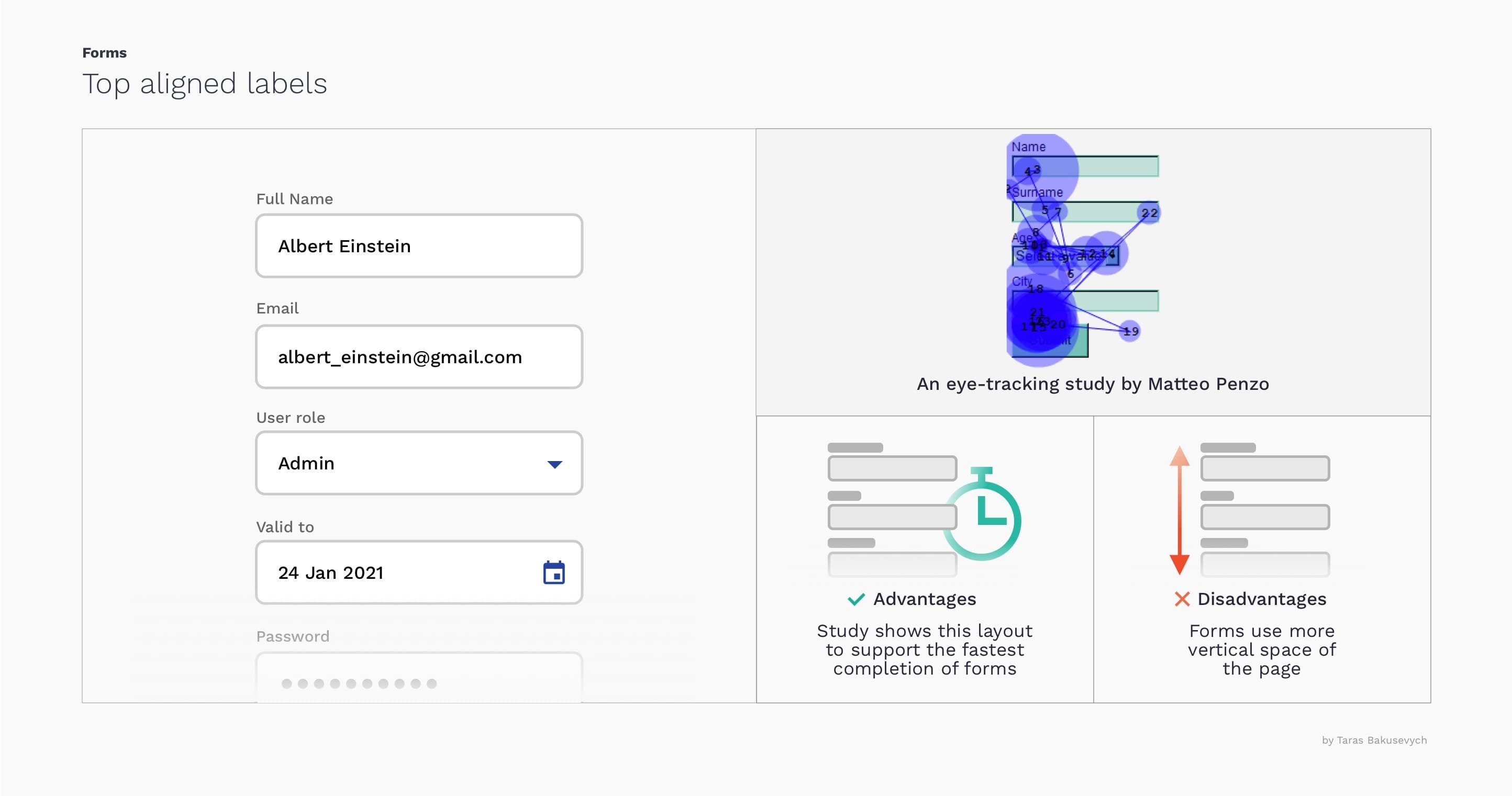
Метки над полем ввода
Самое быстрое время заполнения формы и лучший выбор для большинства случаев. Хорошо работают на мобильных устройствах, так как не требуют много горизонтального пространства
- Преимущества: позволяют пользователям одним движением глаз увидеть метку и вводимый текст. Самое быстрое время заполнения формы
- Недостатки: требуется больше вертикального пространства

Вы можете узнать больше по этой теме в статье Люка Вроблевски «Лучшие примеры дизайна форм» и публикации Матео Пензо «Размещение меток в формах»
Длина текстового поля должна быть пропорциональна информации, ожидаемой от пользователя
Использование одинаковой длины поля ввода для всех текстовых полей в ваших формах сделает их визуально приятнее, но их будет сложнее заполнить.

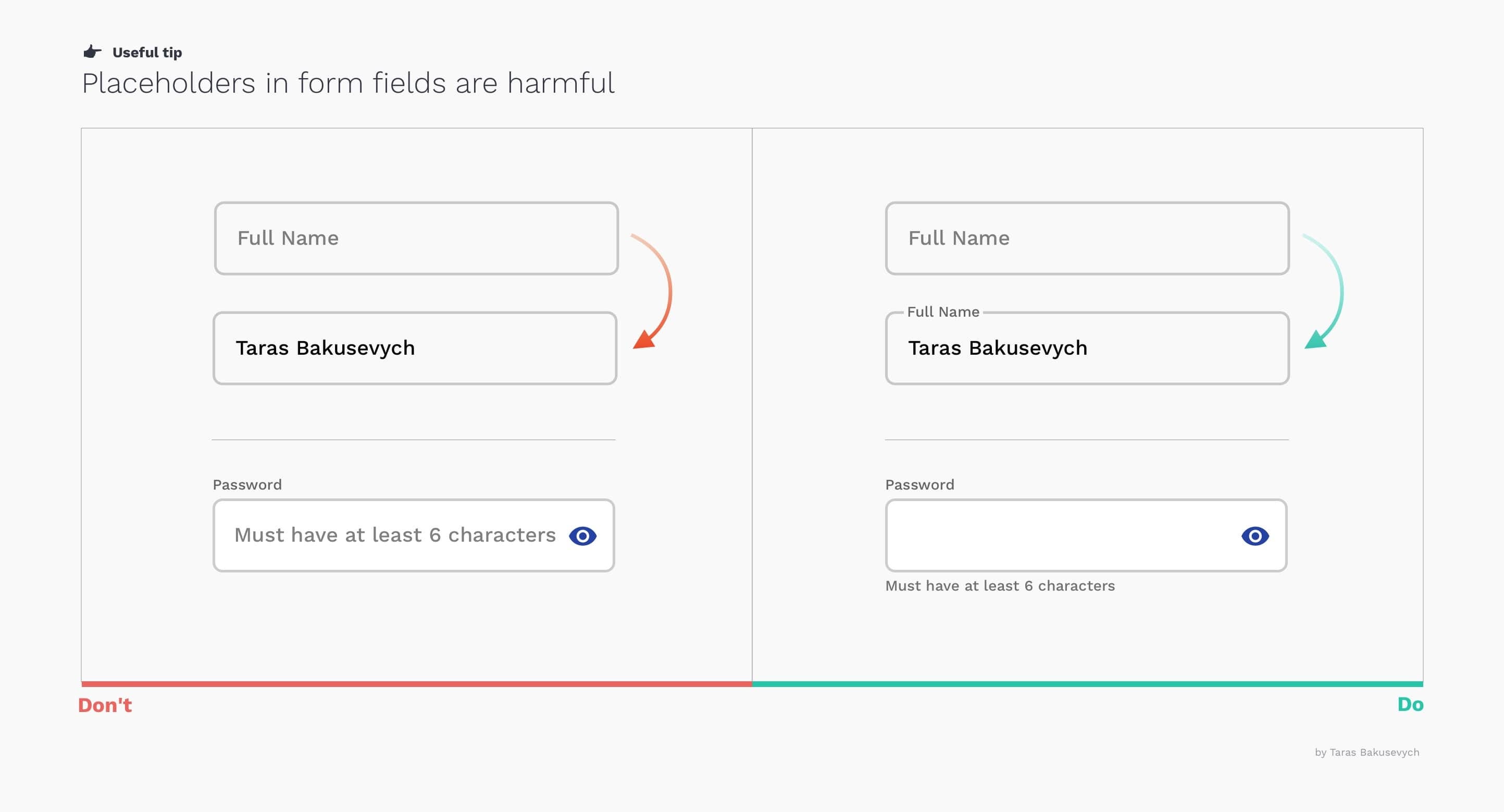
Плейсхолдеры не являются заменой меток
Исчезающий текст-плейсхолдер напрягает кратковременную память пользователей. Без меток пользователи не могут проверить заполненную информацию перед отправкой формы. Если вам нужен очень минималистичный дизайн формы, вы можете использовать плавающие метки.
Текст-плейсхолдер внутри формы иногда может запутать пользователей, лучше использовать текстовую подсказку вне поля.

Помогите пользователям заполнить формы
- Помогите решить часть запросов с помощью автозаполнения. Когда вы печатаете, вы можете нажать либо клавишу «Enter», либо клавишу «стрелка вправо», чтобы принять автозаполнение.
- Найдите практически неограниченный список для связанных ключевых слов и фраз с помощью автозаполнения. Он отображается в виде списка с несколькими предложениями в виде раскрывающегося меню.
- Предварительно заполните поля и используйте умные значения по умолчанию. Зачастую вы можете легко определить страну и город пользователя по IP или геолокации. И на основе наиболее распространенных сценариев, и аналитики вы можете определить, что должно быть выбрано по умолчанию. Электронная коммерция является исключением, не выбирайте никаких предпочтений, связанных с покупкой, например, размер или цвет товара.

- Предоставляйте контекстную информацию. Если вы знаете, что для того, чтобы принять правильное решение или избежать ошибок, пользователям потребуется дополнительная информация, например, баланс счета при совершении денежного перевода, отобразите ее.
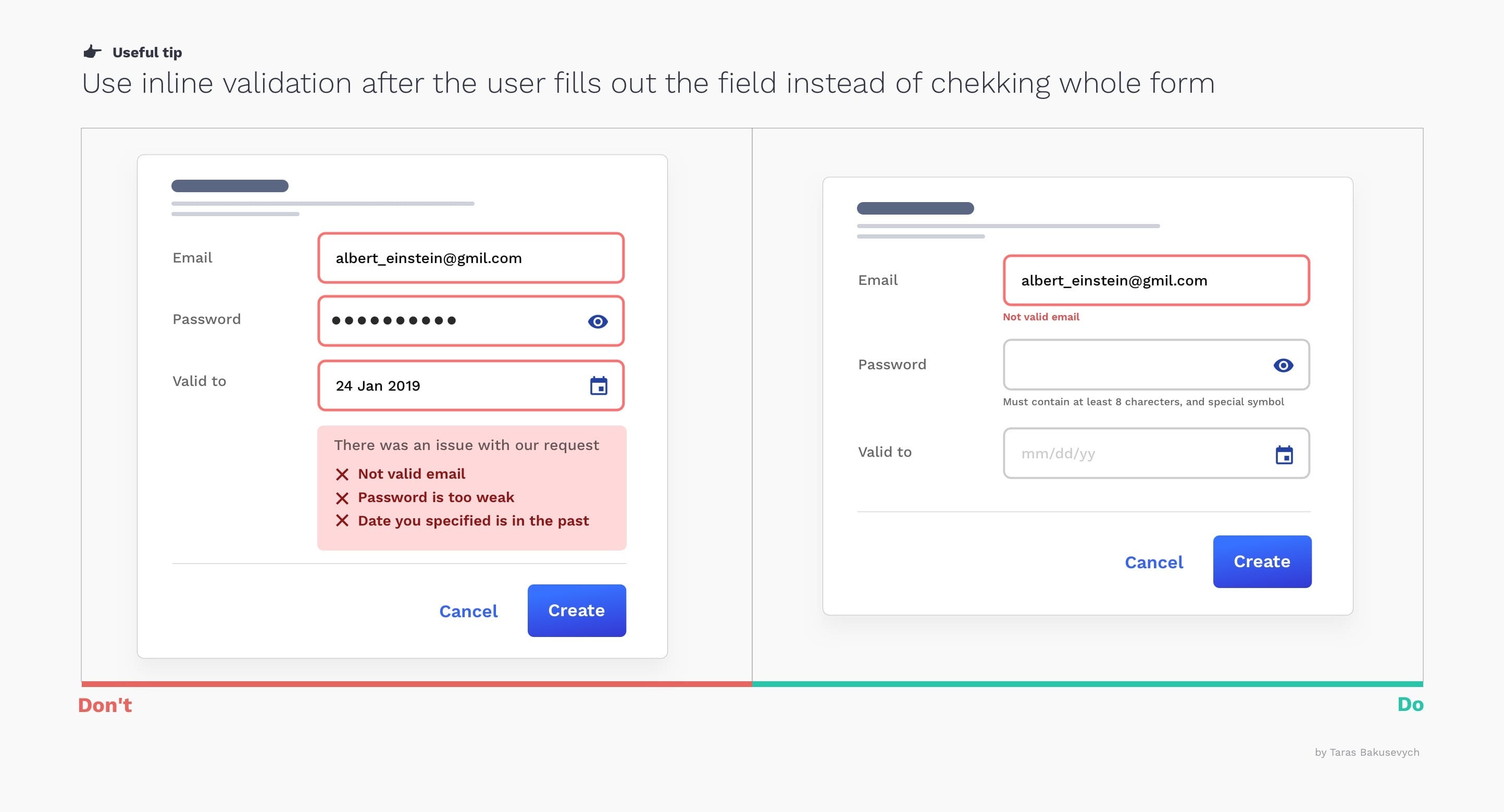
Используйте встроенную проверку
«Проверка в реальном времени» – это проверка достоверности данных, введенных пользователем в режиме реального времени по мере заполнения формы, в отличие от одноразовой проверки данных при отправке формы. Реализуйте это правильно, чтобы не нанести вреда:
- Отображайте сообщения проверки рядом с полем ввода
- Не кричите на пользователей. Сообщения об ошибках должны сообщать пользователям, как решить проблему, а не обвинять их
- Избегайте «преждевременной проверки», когда поле помечено как недействительное, до того, как пользователь закончит ввод.
- Подумайте об использовании «положительной проверки», это может добавить чувство восторга и прогрессии.

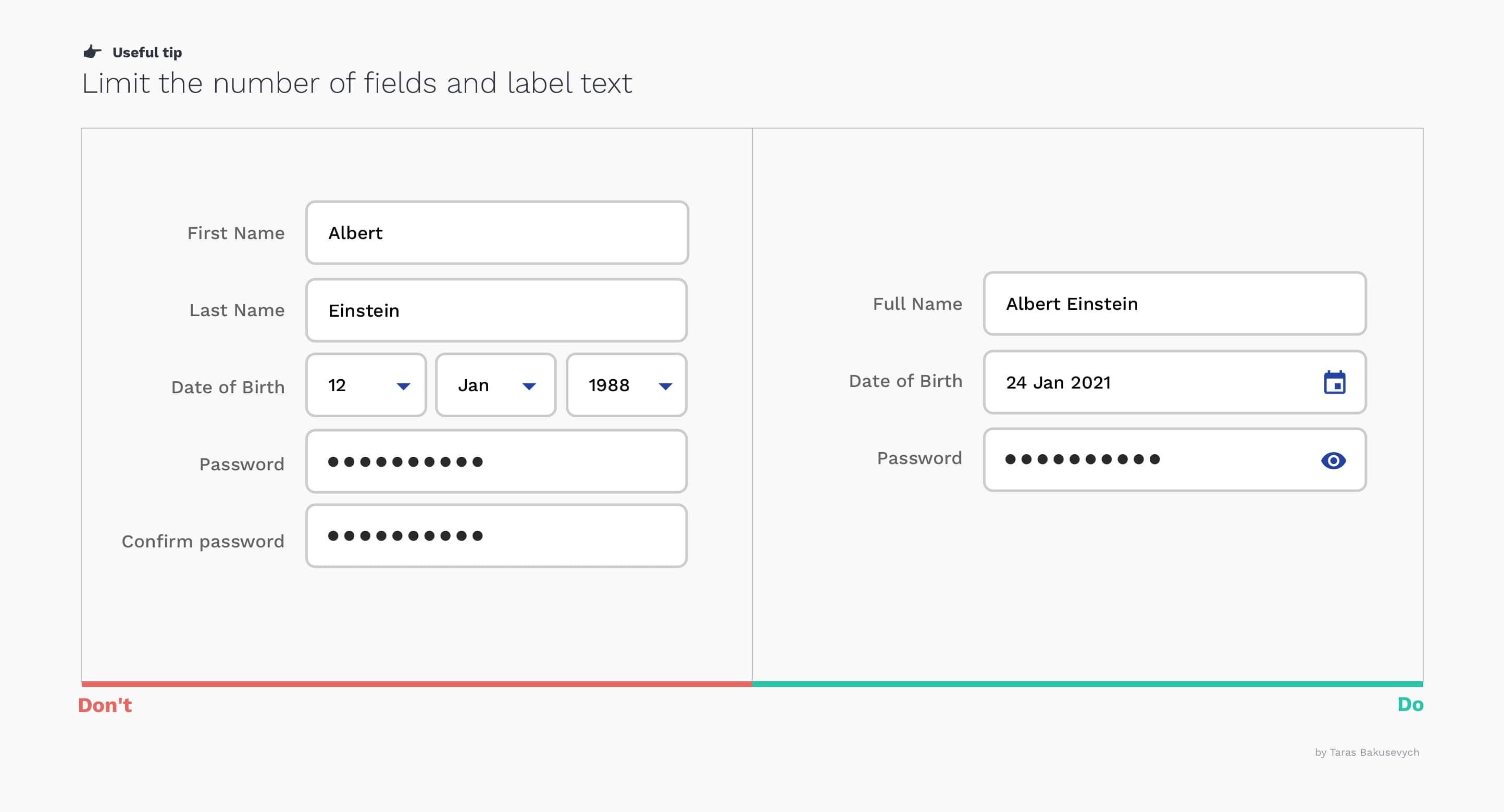
Уменьшите количество полей
Это снимет визуальную и когнитивную нагрузку, и форма будет выглядеть намного проще.
- Не разбивайте текст, например, полное имя и дату, на несколько полей
- Не спрашивайте одну и ту же информацию несколько раз
- Максимально сократите текст меток и подсказок

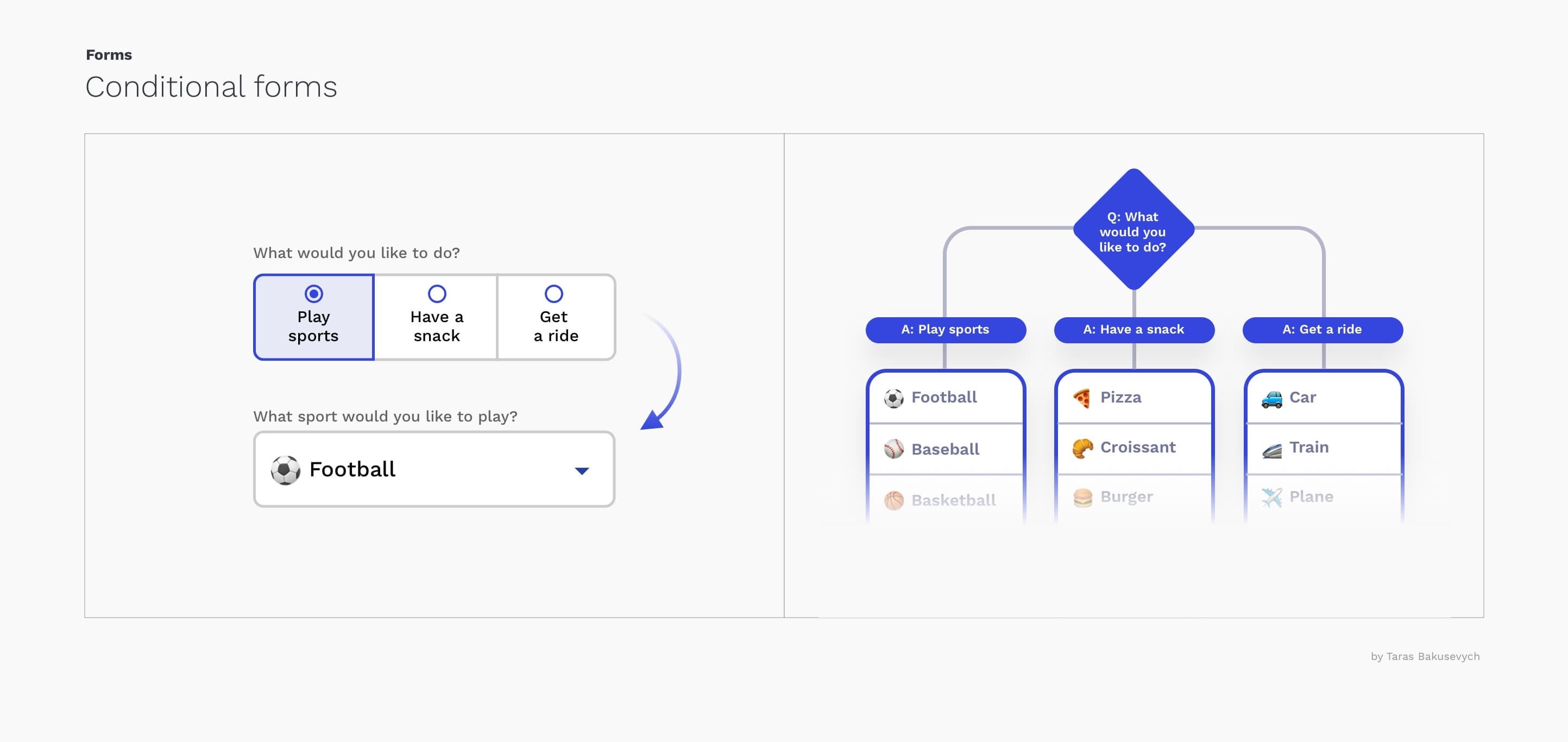
Скрывайте нерелевантные поля
Раскрывая информацию постепенно, мы показываем только самое необходимое и помогаем пользователям справляться со сложностью, когда это необходимо.

Используйте условную логику
Условная логика позволяет автоматически показывать или скрывать поля и пропускать страницы в форме, основываясь на ответах посетителей. Такой подход не только сократит количество полей, но и сделает процесс заполнения более персонализированным и похожим на разговор.

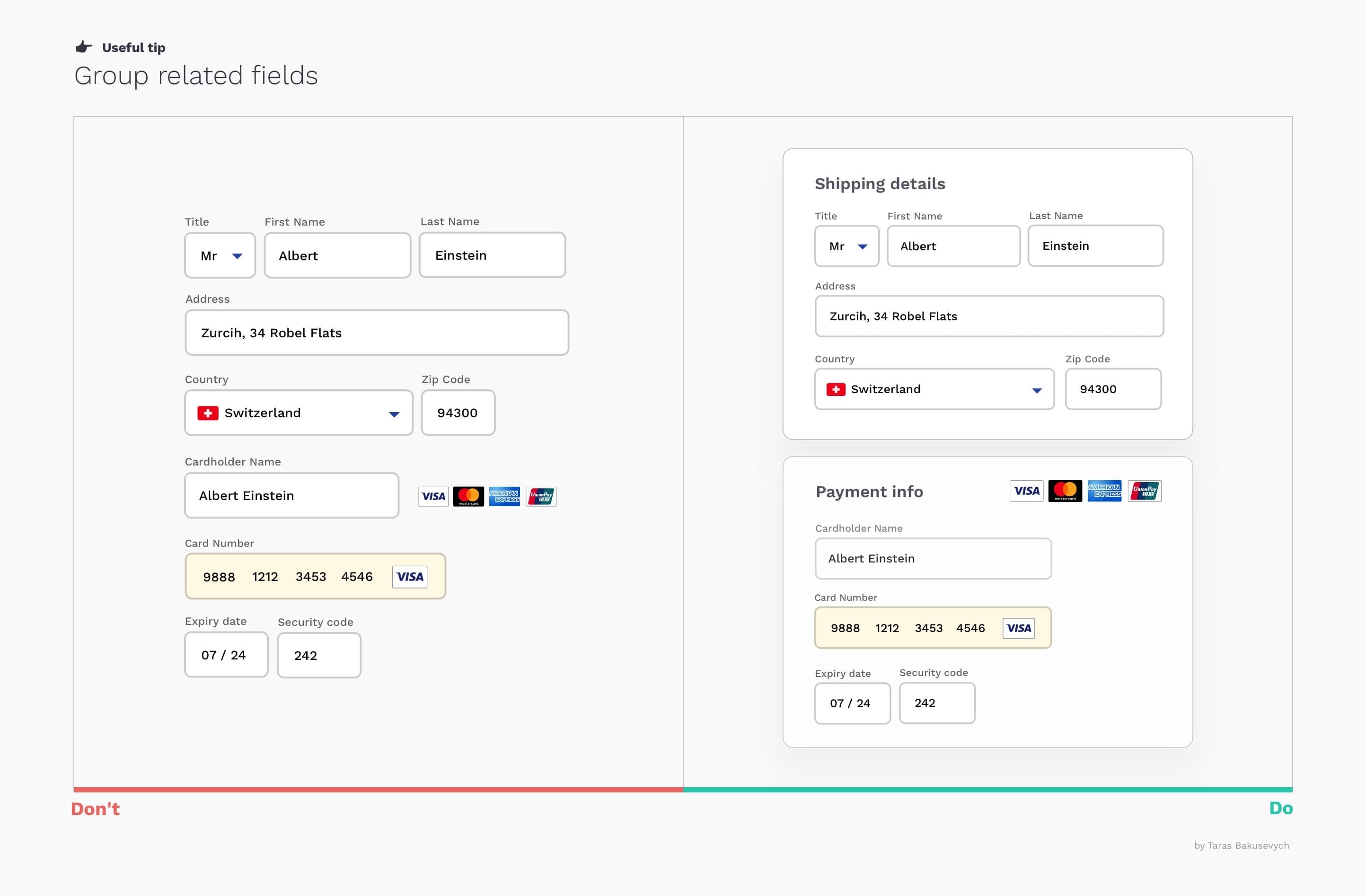
Группируйте связанные поля
Один из самых простых способов упростить сложные формы – начать группировать связанные поля. В гештальтпсихологии существует несколько принципов группирования, которые помогают предметам казаться связанными: близость, сходство, непрерывность, завершенность и связность. Группирование десятков неструктурированных полей в несколько управляемых наборов значительно повысит юзабилити формы.

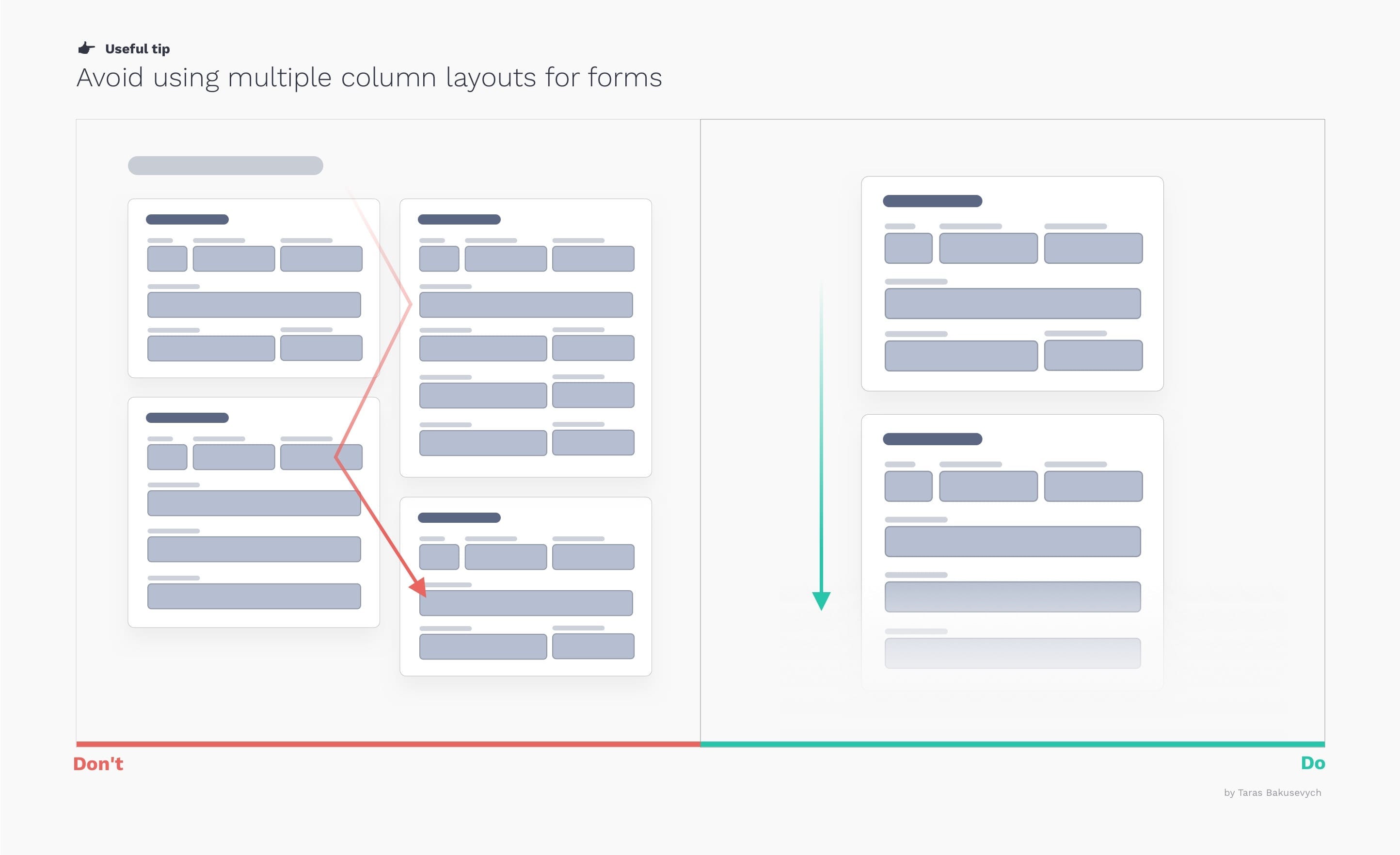
Избегайте использования нескольких столбцов
Один столбец макета создает для пользователя четкий путь заполнения формы. При использовании нескольких столбцов пользователи могут пропускать поля, вводить данные в неправильные поля или просто останавливаются, что может привести к отказу от заполнения формы.

Разбейте сложные формы на несколько простых шагов
Иногда даже после удаления всего ненужного некоторые формы могут быть огромными. Разбивая огромные задачи на ряд меньших задач, формы выглядят намного проще и мотивируют пользователей выполнять процесс до конца.
- Отображайте шаги и визуально сообщайте о прогрессе, который делает пользователь, это дает больше удовлетворения и мотивирует двигаться вперед
- Не дробите форму, слишком много шагов не поможет, а просто будет раздражать пользователей
- Продолжайте обобщать ключевую информацию, чтобы уменьшить беспокойство и, в конце необходимо сделать обзорный шаг.

Минимизируйте возможность навигации за пределами мастера
Если форма достаточно велика, чтобы разбить ее на несколько этапов, она заслуживает отдельного четко сфокусированного пространства для работы с ней. Предоставление общей навигации или любых ссылок, которые могут нарушить процесс, просто создаст путаницу. Я бы также советовал не использовать многошаговые формы в маленьких всплывающих окнах.

Показывайте соответствующий тип клавиатуры
Android или iOS предоставляют несколько разных типов клавиатуры, каждый из которых предназначен для облегчения заполнения информации разного типа. Чтобы упростить ввод данных, клавиатура, отображаемая при редактировании текстового поля, должна соответствовать типу содержимого поля. Помните, где клавиатура появится. Чтобы без необходимости не добавлять скролл, расположите текстовые поля в верхней области.

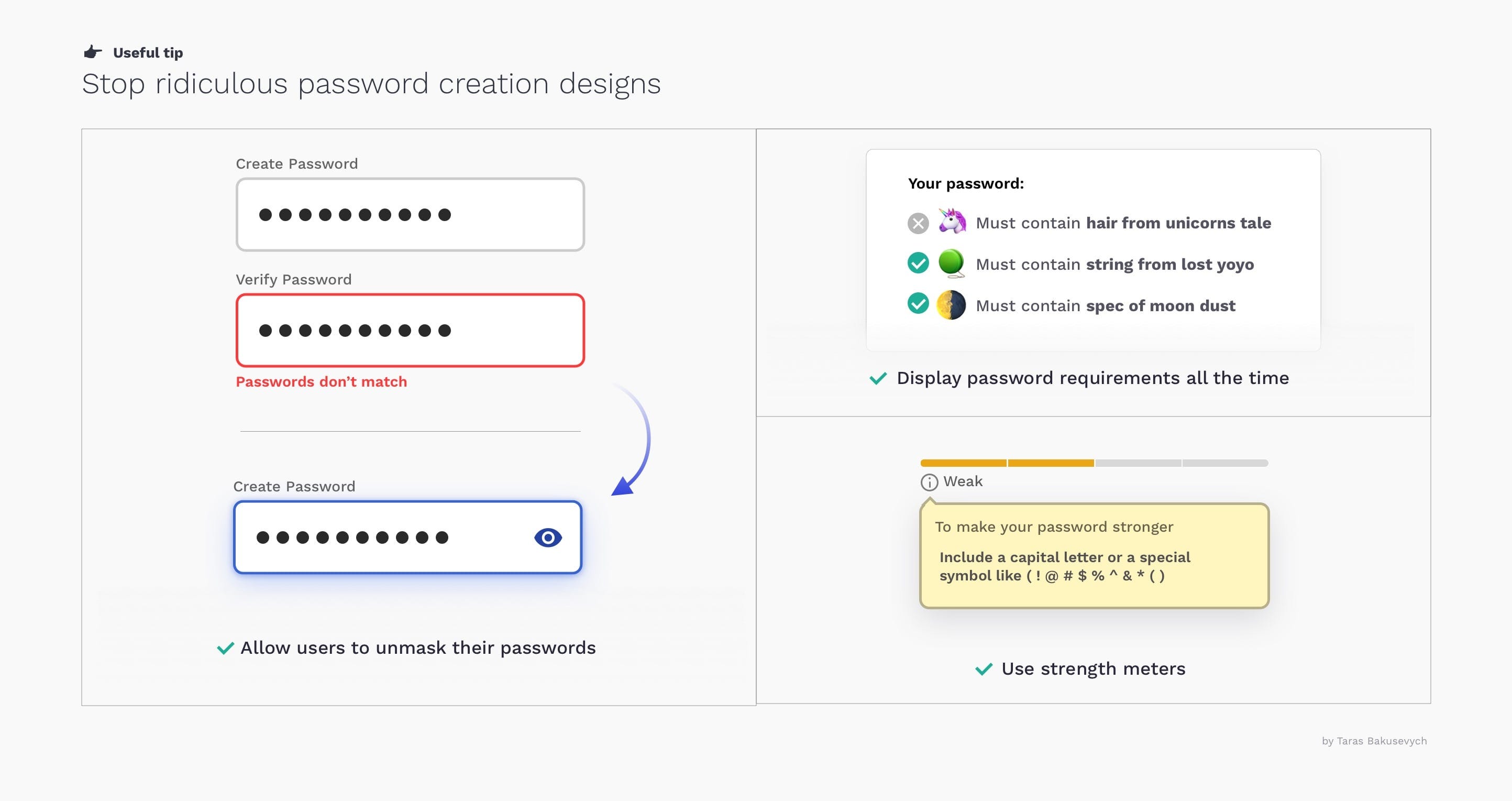
Правильный дизайн создания пароля
- Разрешите пользователям снимать маску со своего пароля вместо того, чтобы просить ввести его 2 раза. Это также будет работать лучше для приложений, генерирующих пароли.
- Постоянно отображайте требования к паролю и указывайте прогресс выполнения всех критериев. Попробуйте упростить требования для пользователя.
- Использование измерителей надежности побуждает пользователей создавать более надежные пароли

Перевод статьи uxdesign.cc
Оригинальная публикация: https://ux.pub/podrobnoe-rukovodstvo-po-dizaynu-tekstovyh-poley-i-form/








