Я переглянув більше тисячі портфоліо за свою кар'єру дизайнера і відхилив 90% з них через одну причину — лінійний процес дизайну.
Під "лінійним процесом дизайну" я маю на увазі шаблонні кейс-стаді, які завжди мають однакову структуру. Дизайнер досліджує проблему, проводить інтерв'ю з користувачами, створює персони, переходить до ескізів, макетів і вайрфреймів, оформлює все у візуальному стилі, створює прототип і тестує його з п'ятьма користувачами. Все виглядає ідеально, тому вони також розробляють дизайн-систему, яка насправді є просто гідом по стилю, але вони називають її "дизайн-системою", адже це модно і привабливо для рекрутерів.
Це схоже на ситуацію, коли ви знаходите товар онлайн, який має лише п'ятизіркові відгуки. Якщо все виглядає ідеально, це викликає сумніви — чи не фальшиві ці відгуки? Те ж саме трапляється, коли я переглядаю шаблонне портфоліо — коли все виглядає бездоганно, я починаю сумніватися.
90% — це моя оцінка на основі численних портфоліо, які я переглянув. Більшість UX і продуктових портфоліо мають два кейс-стаді, які однакові за структурою, відрізняючись лише незначними деталями.
Кілька місяців тому я опублікував значно коротшу версію цієї статті на LinkedIn, і вона стала вірусною. Багато досвідчених дизайнерів погодилися:
"Багато кейс-стаді читаються, як домашнє завдання в школі: автори знали, якою має бути відповідь і процес згідно з підручником, тому вигадали історію, щоб це відповідало вимогам. У реальності, дизайн ніколи не є лінійним. Все безладно і циклічно. Якщо ви робите свою роботу добре, ви рідко отримуєте результат, схожий на те, що уявляли на початку." (Джерело)
Менеджер з дизайну також поділився своєю думкою:
"Якщо я побачу ще одне кейс-стаді, яке веде мене через персони, стіни з наліпками, фотографії клієнтів під час інтерв'ю й ескізи з блокнота… я збожеволію і вирву собі волосся." (Джерело)
Коли я переглядаю такі портфоліо, не можу не думати, що дизайнер, який їх створив, або недосвідчений, або йому бракує пристрасті до дизайну, або він просто не вміє передати цінність своєї роботи.
Поверхневе портфоліо з шаблонними кейс-стаді може допомогти вам отримати роботу в UX, але швидше за все, це буде в компанії з низьким рівнем розвитку дизайну, яка не повністю розуміє дизайн. Ви застрягнете в рутинній роботі, ваша кар'єра застопориться, бо якість вашої роботи ніколи не підвищиться, і ви не зможете додати нічого новішого до свого портфоліо. Замкнене коло.
Коли я кажу, що 90% дизайнерів не придатні для найму, я маю на увазі, що їх швидко відхилятимуть компанії з високим рівнем розвитку дизайну.
Компанії з високим рівнем розвитку дизайну шукають дизайнерів, які можуть розв'язувати проблеми креативними способами. Використання шаблонного процесу, якого ви навчилися на курсах UX, для розв'язання всіх проблем, з якими ви стикаєтеся, не підійде їм. Тож, коли я кажу, що 90% дизайнерів не придатні для найму, я маю на увазі, компанії цього типу.
Ми навчаємо дизайнерів процесів і тому, який вигляд повинні мати структуровані кейс-стаді, але це не те, як працює дизайн на практиці, де процес є безладним і нелінійним. З цього випливають дві основні проблеми, пов’язані з процесами дизайнерів і тим, як вони представляють свою роботу:
- Процеси дизайнерів дійсно лінійні.
- Процеси дизайнерів не є лінійними, але вони вважають, що кейс-стаді повинні бути лінійними й ідеальними.
Давайте детальніше розглянемо обидва пункти.
Процеси дизайнерів дійсно лінійні
Моє припущення, засноване на інтерв'ю та розмовах з дизайнерами, полягає в тому, що лише невелика частина їх процесів є насправді лінійними. Більшість з них прикрашені, оскільки дизайнери вважають, що саме таким чином вони будуть виглядати разюче в очах рекрутерів. Або ж вони просто вважають, що кейс-стаді мають бути ідеальною лінійною історією з щасливим кінцем.

Це, ймовірно, пов'язано з рівнем досвіду (або його відсутністю). Я оцінюю, що 20–30% дизайнерів дійсно використовують лінійний процес дизайну. (Саме таку кількість дизайнерів ідентифікували себе як молодші або проміжні дизайнери у моєму дослідженні для "Чому дизайнери звільняються 2023"). Я був свідком подібних ситуацій. Коли їм кажуть, що потрібно переробити взаємодію в інтерфейсі користувача, це невелике завдання, але вони починають говорити про проведення інтерв'ю з користувачами й створення персон.
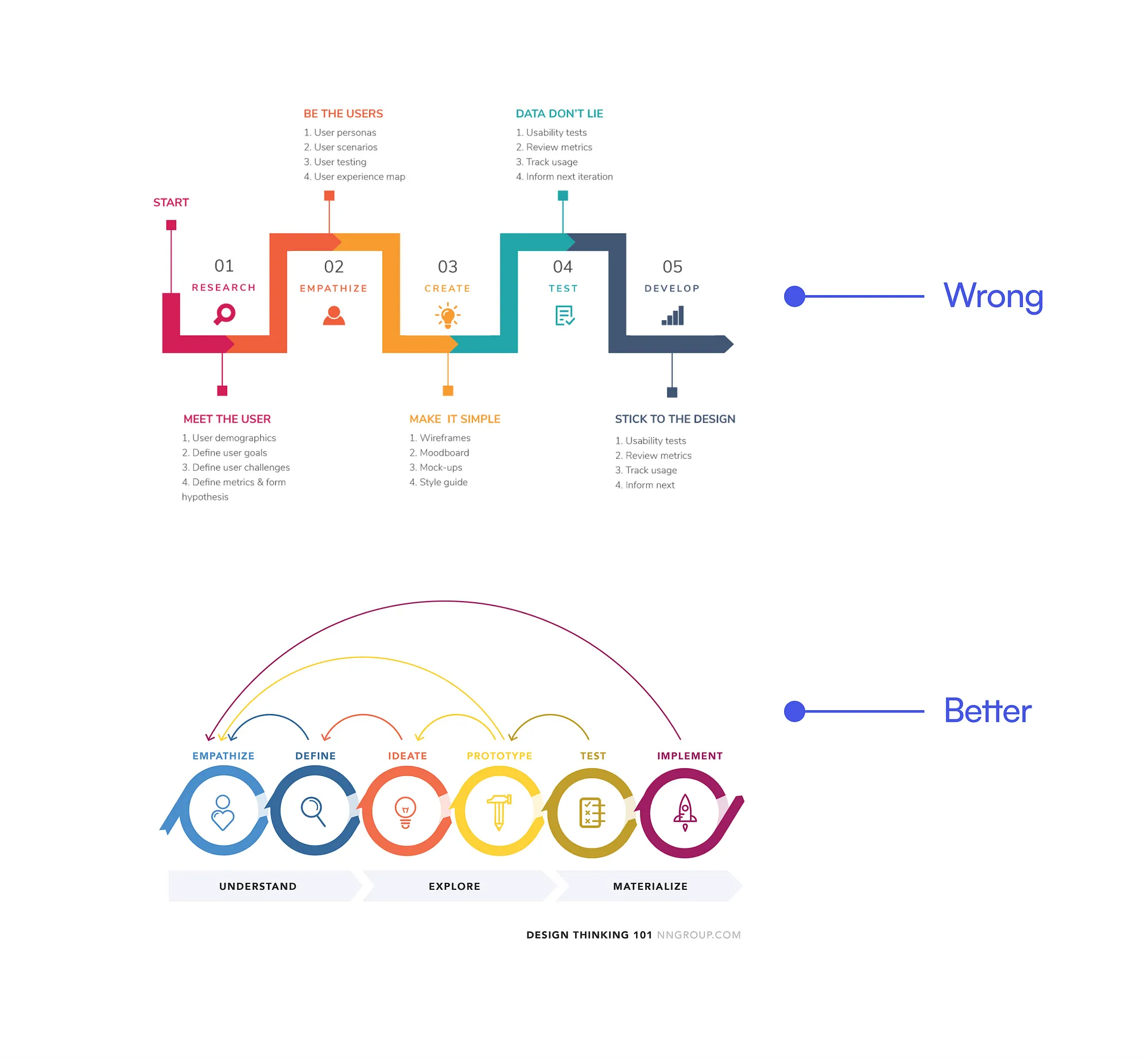
Процес дизайну не має початку чи кінця. Він може розпочатися на будь-якому етапі та ніколи не закінчується, тому це повинно бути циклом. Це також означає, що вам не потрібно повертатися до початку "процесу" щоразу, коли вас просять щось зробити.
Дійсно лінійний процес передбачає, що дизайнери мають повний контроль. Едуардо Ернандес чудово пояснює це у своїй статті "Смерть подвійного діаманта":
"Чим більше контролю ви маєте над впливовими факторами, тим передбачуванішим може бути процес розв'язання проблем. Чим менше контролю ви маєте над впливовими факторами, тим менш передбачуваним може бути процес розв'язання проблем."
Отже, навіть процес подвійного діаманта, який часто цитують як стандартний процес дизайну, не відображає реальність. Це ідеальний підхід, до якого дизайнери прагнуть, але рідко досягають. Дизайнери не мають такого великого контролю над впливовими факторами, тому менеджер з дизайну, який переглядає ідеальне, шаблонне кейс-стаді, навіть якщо воно використовує процес подвійного діаманта, розуміє одразу, що це вигадка.
"Виконання подвійного діаманта позбавлене мети, безперервності та контексту, тому що дизайнер не реагує на несподівані й нові питання або ситуації, в яких він опиняється. Подвійний діамант пропонує відповіді на питання, яких у дизайнерів часто немає" — додає Ернандес.
Чому дизайнери повинні відмовитися від ідеї ідеальних кейс-стаді
Дійсно, кейс-стаді не повинні бути ідеальними або лінійними. Важливо показати реальний процес дизайну, який часто містить хаотичні та складні деталі. Простіше кажучи, більше значення мають реальні виклики та адаптації, які ви здійснювали під час роботи над проєктом.
Історія Моніки
Останні кілька тижнів я працюю з Монікою в рамках мого менторського проєкту UX Buddy. Вона підготувала кілька кейсів і попросила мене їх переглянути. Я відразу помітив одну проблему: у її кейс-стаді вона стикається з завданням і пропонує два варіанти рішення.
Перший варіант передбачав незначні зміни в існуючому інтерфейсі, тоді як другий був кардинально іншим. Вона обрала перший варіант, але не пояснила, чому. Як результат, рішення не спрацювало так, як очікувалося, і навіть створило нові проблеми. Тоді команда вирішила вибрати інше рішення, яке виявилося ефективним. Але це все було описано в кейсі дуже поверхово, без достатнього контексту.
Моніка не розповіла про свої сумніви щодо вибору іншого рішення, яке їй здавалося більш правильним. Вона не пояснила, чому в кінці кінців вибрали обране рішення, і як, коли воно не спрацювало, вона зібралася з духом, взяла ініціативу і наполягла на іншому варіанті. Замість того, щоб мінімізувати зміни в інтерфейсі, вона свідомо ввела певний рівень фрикції, що зрештою допомогло користувачам краще зрозуміти новий інтерфейс. Результати тестування показали, що нове рішення було набагато ефективнішим.
Ці важливі деталі не потрапили в кейс-стаді. Він був спрощений до рівня лінійної історії про перехід від одного потенційного рішення до іншого, поки не знайшли ефективний варіант. Але саме ці деталі, як Моніка подолала свою невпевненість і виросла як дизайнер, були б найбільш цікавими.
Чому дизайнери думають, що менеджери з дизайну хочуть бачити лінійні та ідеальні кейс-стаді?
Багато дизайнерів, близько 70-80%, спрощують свої кейс-стаді до лінійної структури. Ось чому вони вважають, що це правильний підхід:
- Вони використовують загальні шаблони портфоліо та чек-листи для кейс-стаді.
- Вони думають, що лінійний процес легше сприймається читачем.
- Вони вважають, що саме цього хочуть бачити рекрутери та менеджери з дизайну (можливо, через вплив шаблонів).
Дизайнери часто вважають, що потрібно перетворити своє хаотичне робоче середовище на лінійні, спрощені історії. Але це не зовсім так. Хоча історії можуть бути лінійними, герой завжди стикається з викликами і повинен адаптуватися, щоб перемогти монстра. Слава Шестопалов у своїй статті "10 порад для організації вашого портфоліо дизайнера" пояснює, що дизайн не є лінійним, і ваше кейс-стаді також не повинно бути таким:
"Як ви, можливо, помітили, я не говорю про 'ідеальний' процес дизайну з простої причини: його не існує. Дизайн ніколи не є лінійним, і кожен проєкт унікальний. Важливо показати і пояснити свій шлях від початку до кінцевого результату в портфоліо."
Ось як це виправити: включіть складні деталі та розкажіть історію
Якщо типове кейс-стаді схоже на історію про лицаря та дракона, воно виглядало б так:
"Я дізнався про дракона, який тероризує село, і селяни готові заплатити лицарю, який його вб'є. Я дізнався у селян, де знаходиться печера дракона і як його вбити. Я знайшов печеру, розробив план, підготувався і зустрівся з драконом. З його рота спалахнув вогонь, але я відбив його щитом, а потім вдарив дракона мечем, і він загинув. Я отримав золото і щасливий кінець."
Замість лицаря уявіть дизайнера, замість селян — користувачів, замість камінців — стікери, замість дракона — дизайнерську проблему, щит — це процес дизайну, а меч — це Figma. Так виглядає типове шаблонне кейс-стаді в UX. Але жодного дракона не можна вбити одним ударом меча, так само як жодну дизайнерську проблему не можна вирішити лише красивим прототипом у Figma.
Чому ваше кейс-стаді має бути як історія? Шаблонна історія про лицаря і дракона є нудною не через щасливий кінець, а через те, що лицар не стикається з жодними справжніми труднощами, не змушений адаптуватися чи навчитися чогось нового, щоб перемогти дракона. Він всесильний, і все, що він робить, виходить ідеально. Це ледве можна назвати історією.
Насправді лицар, який намагається вбити дракона, стикається з жахливими небезпеками. Йому, ймовірно, доведеться відкинути щит, адже він стане занадто гарячим після того, як дракон вивергатиме вогонь з пащі (відмова від ідеалістичного процесу дизайну). Він ніколи не зможе наблизитися до дракона настільки, щоб вдарити його мечем з першого разу (немає сенсу створювати красивий візуальний дизайн у Figma занадто рано). Лицар змушений буде відступити, зіткнутися із сумнівами, зібратися з силами, навчитися, адаптуватися, розробити новий план, спробувати ще раз і повторювати це доти, поки щось не спрацює. Саме ці деталі роблять лицаря цікавим і людяним. Ви можете з ним співчувати.
Те ж саме відбувається з менеджером з дизайну, коли він переглядає ваше портфоліо. Якщо ви розповісте історію, включите деталі про те, що не спрацювало, і як ви адаптувалися, щоб подолати проблему, менеджер з дизайну відчує емпатію до вас. Протягом п'яти хвилин, поки він читає ваше кейс-стаді, він буде у вашій шкурі. Це нагадуватиме йому про всі випадки, коли він стикався з подібними проблемами, і змусить його оцінити вас і ваші зусилля як дизайнера.
"Історії допомагають нам краще пізнавати інших, знаходити розуміння та співчуття до них і їхніх ситуацій" — Кейт Херст
Розповідати історії – одна з ключових навичок, яких шукають у дизайнерів. Кейт Херст у своїй статті "The Importance of Storytelling and Story Creation" пояснює, що історії допомагають нам краще пізнавати інших, знаходити розуміння та співчуття до них і їхніх ситуацій. Це означає, що якщо ви вмієте добре розповідати історію про свою роботу в дизайні, ви також зможете використовувати ці навички, щоб донести цінність дизайну після того, як вас наймуть.
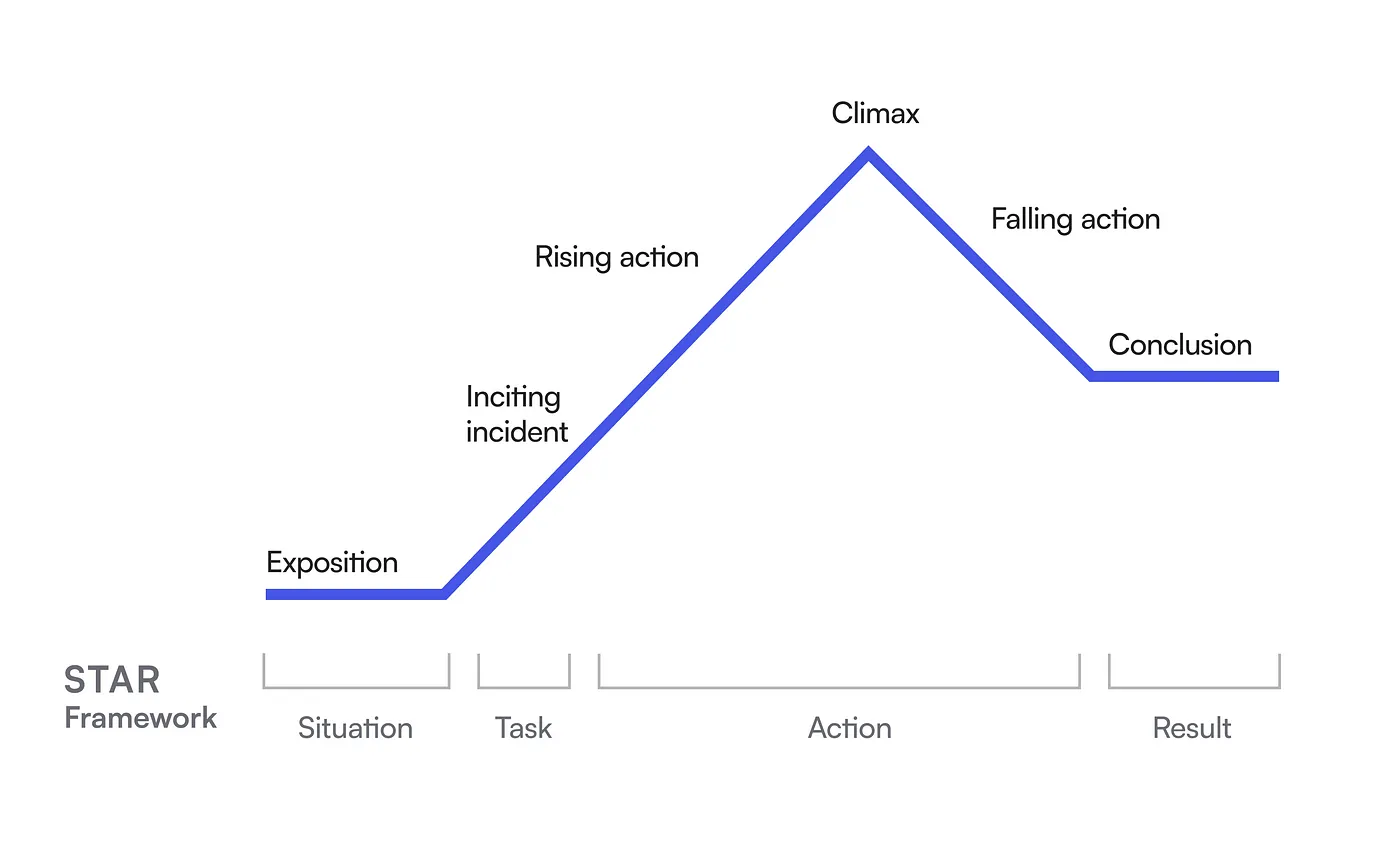
Історії часто мають певну структуру, також відому як "арка історії", яка включає п'ять основних складових: експозиція, зав'язка, дія, кульмінація і висновок. Це не означає, що герой історії всесильний і не стикається з жодними викликами.
Це означає, що ви можете використовувати цю структуру для написання своїх кейсів, але не забувати включати всі складні деталі. Методика STAR, або Situation, Task, Action, Result (Ситуація, Завдання, Дія, Результат), добре узгоджується з процесом дизайну та аркою історії.

Отже, менеджери з дизайну шукають у кейс-стаді не лише "ідеальний" процес, але й реальний шлях вирішення проблем. Вони хочуть бачити, як ви:
- Зіткнулися з проблемами: Як ви підходили до вирішення складних питань.
- Адаптувалися: Як ви змінювали свій підхід на основі отриманих результатів та фідбеку.
- Вчились: Що ви дізналися з помилок та як це вплинуло на ваш процес?
Включення цих деталей робить кейс-стаді більш живим і відображає реальність дизайнерського процесу, де існують непередбачувані труднощі і необхідність адаптації.
Як правильно представити кейс-стаді: методика STAR
Методика STAR (Situation, Task, Action, Result) може допомогти вам організувати кейс-стаді так, щоб воно відображало справжній процес дизайну:
- Ситуація: Опишіть контекст проблеми, над якою ви працювали. Які були основні виклики та цілі?
- Завдання: Що саме ви вирішили зробити? Які були ваші ключові рішення і причини їх вибору?
- Дія: Поясніть всі кроки, які ви зробили, щоб вирішити проблему. Як ви перевіряли і впроваджували різні рішення? Які труднощі виникли і як ви їх подолали?
- Результат: Які результати були досягнуті? Як ви вимірювали успіх? Що ви дізналися і як це вплинуло на ваш підхід?
Ваше кейс-стаді повинно відображати реальність вашої роботи, включаючи всі виклики та адаптації. Лінійний підхід може бути спрощеним і не завжди відображати справжню природу процесу. Розповідаючи історії про свої труднощі, адаптації і досягнення, ви створите більш цілісну та цікаву картину своєї роботи, яка допоможе менеджерам з дизайну краще зрозуміти ваші навички і підходи.
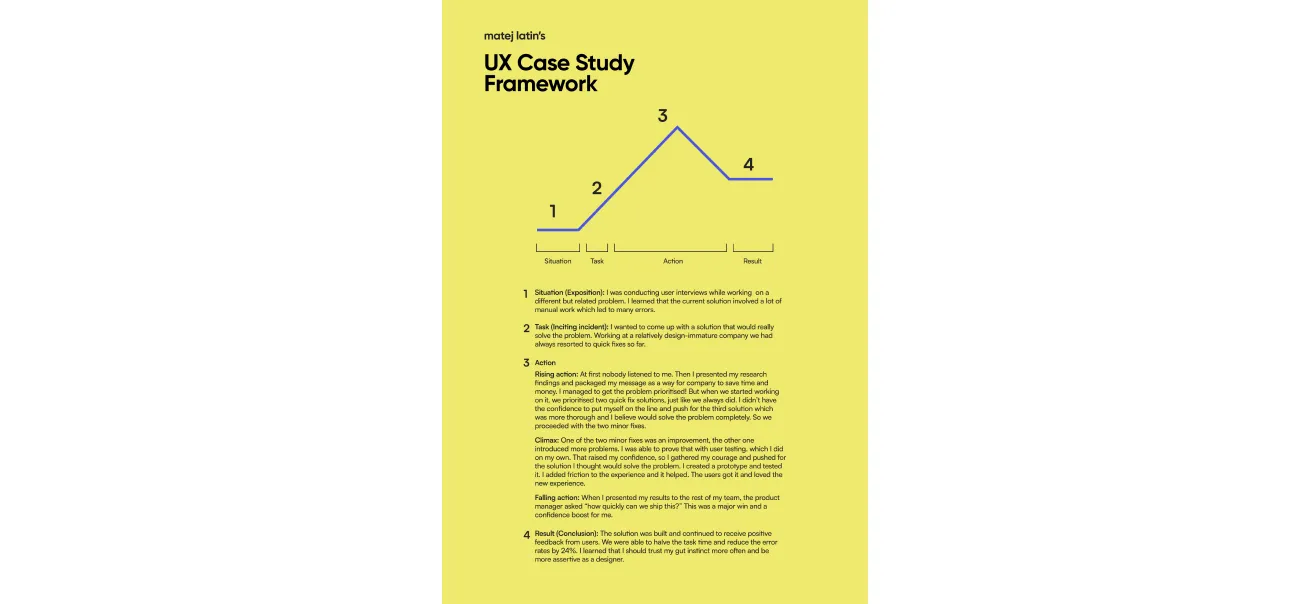
Завантажте шаблон кейс-стаді у друкованому форматі
Ви можете завантажити друковану версію цього шаблону, яка містить приклад того, як розповідати цікаву історію у вашому кейс-стаді UX

Висновки: Чи винна в цьому комодизація дизайну?
Чи є проблема у процесі найму UX-дизайнерів? Частково так. Проблема полягає в тому, що деякі рекрутери переглядають портфоліо, користуючись "обов'язковими" пунктами і списками перевірок. Багато з них не спеціалізуються на дизайні і просто слідують стандартним критеріям. Це може призвести до спрощення кейс-стаді, щоб відповідати цим вимогам. Але з іншого боку, дизайнери можуть створювати кейс-стаді, які задовольнять як рекрутерів, так і менеджерів з дизайну. Важливо не лише дотримуватися шаблонів, а вміти вплести важливі деталі та пояснення у структуру.
Шаблони і чек-листи можуть бути корисними, але не дозволяйте їм обмежувати вашу креативність. Ваше портфоліо повинно бути не лише зрозумілим, але й відображати вашу дизайнерську майстерність. Одне лиш заповнення шаблону не дає справжнього уявлення про ваші навички. Деталі про те, як ви стикаєтеся з викликами, адаптуєтеся до нових обставин і вчитеся на помилках, показує вашу глибину як дизайнера. Це допомагає створити правдиву та захоплюючу історію, яка виділяє вас серед інших кандидатів.
Підходьте до створення портфоліо так, як ви підходите до будь-якого іншого дизайнерського проєкту — з увагою до деталей і інноваціями. Молоді дизайнери повинні розуміти, що дизайн є складним і не завжди лінійним процесом. Досвідчені дизайнери не повинні приховувати складності своєї роботи. Кейс-стаді мають бути справжніми і чесними, відображати реальний процес і навчання.
Комодизація дизайну, де процеси і навички стандартизуються, може вплинути на те, як дизайнери підходять до створення своїх портфоліо. Проте найкраще рішення — не просто слідувати шаблонам, а активно працювати над тим, щоб кейс-стаді відображало реальність вашої роботи та ваші дизайнерські здібності. Розповідаючи правдиві історії про ваші труднощі, адаптації і досягнення, ви не лише продемонструєте свої навички, але й створите враження, яке буде зрозуміле і цінне для рекрутерів і менеджерів з дизайну.