Правильний вибір платформ і сервісів може заощадити десятки годин і значно підвищити ефективність роботи. У цій добірці — 9 корисних інструментів, які стануть незамінними помічниками у щоденній дизайнерській рутині.
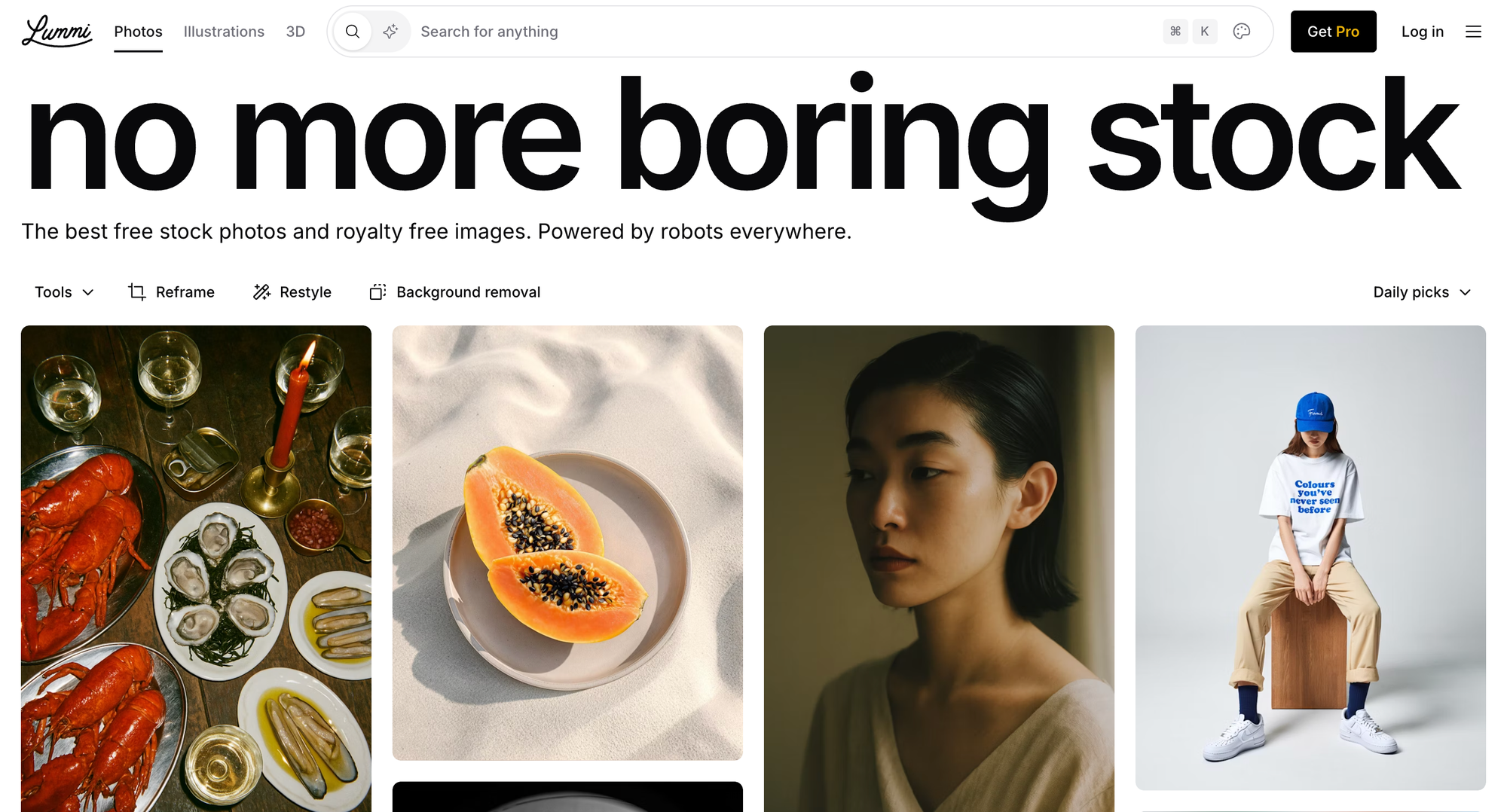
Lummi

Lummi — велика бібліотека безкоштовного візуального контенту. Сайт пропонує велику колекцію реальних стокових фотографій та оригінальних AI-ілюстрацій, які можна легально використовувати у комерційних проєктах. На відміну від більшості безкоштовних стоків, Lummi має відкриту ліцензію без прихованих обмежень, де не потрібно хвилюватися про авторство або купівлю додаткових ліцензій. На сайті є зручна навігація за категоріями, що прискорює пошук відповідного зображення.
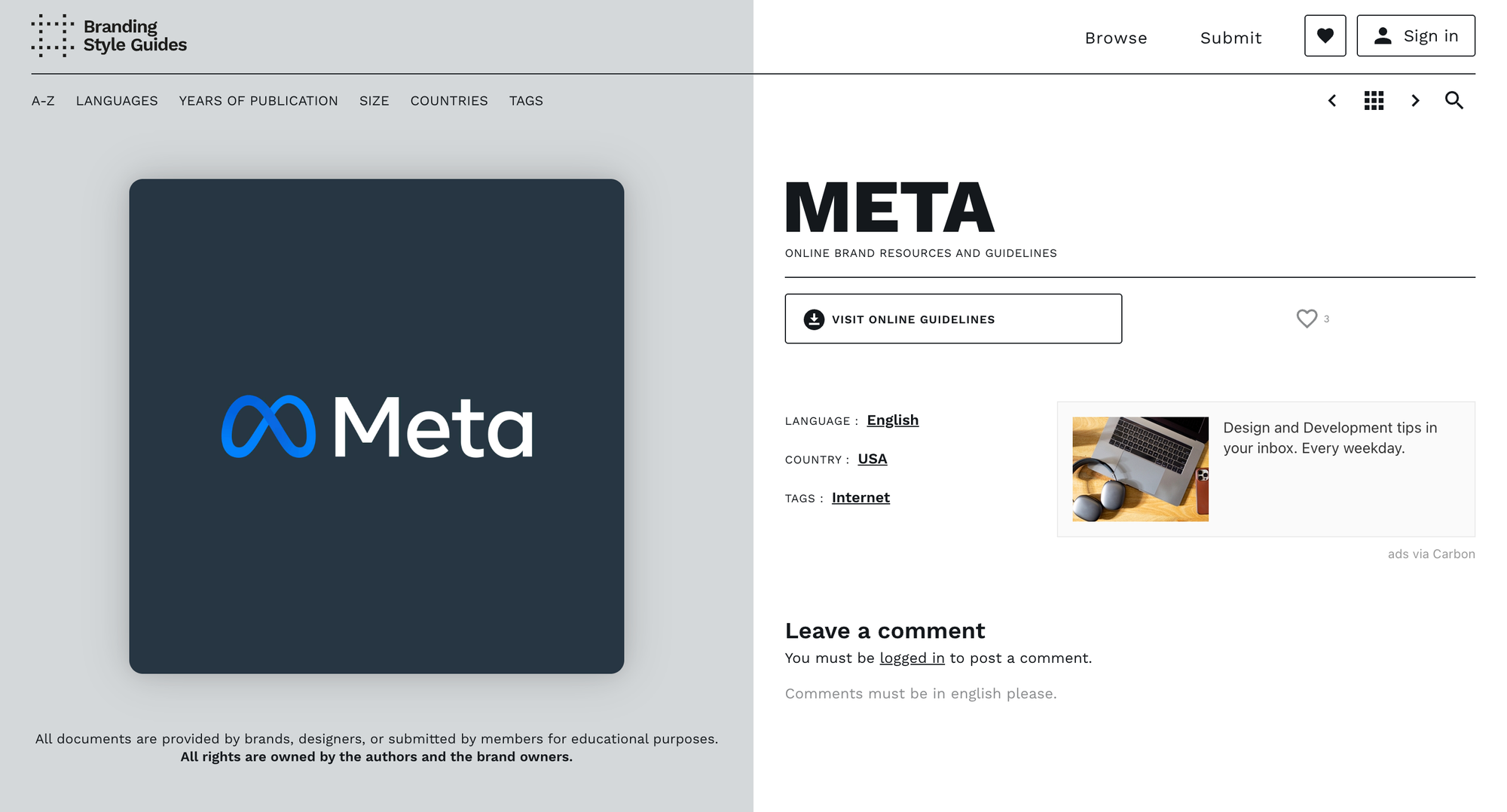
Branding Style Guides

Branding Style Guides — корисний ресурс для тих, хто працює із брендингом або розробкою візуальної айдентики. Сайт збирає реальні брендбуки світових компаній, серед яких McDonald's, Uber, Netflix, Discord та багато інших гігантів. Тут можна побачити, як глобальні бренди розробляють свої логотипи, обирають фірмові кольори, формують правила використання елементів бренду. Це не лише надихає, а й дає конкретне розуміння професійних стандартів у сфері брендингу. Дизайнери можуть використовувати цей ресурс як довідник для побудови власних гайдлайнів або як референси для презентацій перед клієнтами.
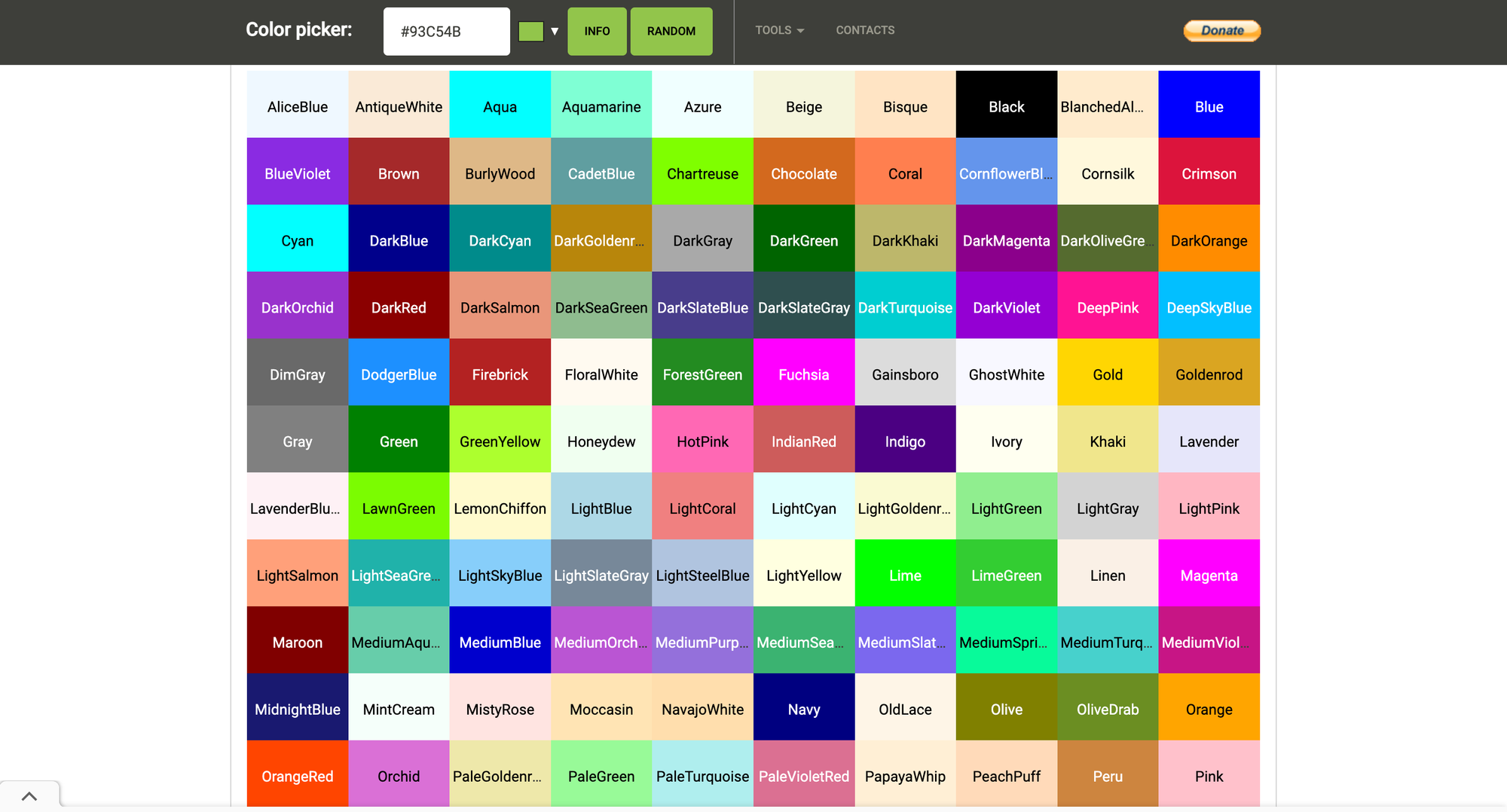
HTML CSS Color

HTML CSS Color — must-have інструмент для роботи з кольорами, особливо коли потрібно швидко згенерувати колірну палітру або ідентифікувати відтінок. Просто вводиш HEX-код, і сайт одразу показує тобі назву кольору, його варіації та відповідні коди у форматах RGB та HSL. Додатково HTML CSS Color пропонує готові комбінації кольорів, що гармонійно поєднуються між собою. Це суттєво економить час на пошук відповідних палітр, особливо під час створення UI/UX-дизайну, презентацій або брендингових проєктів.
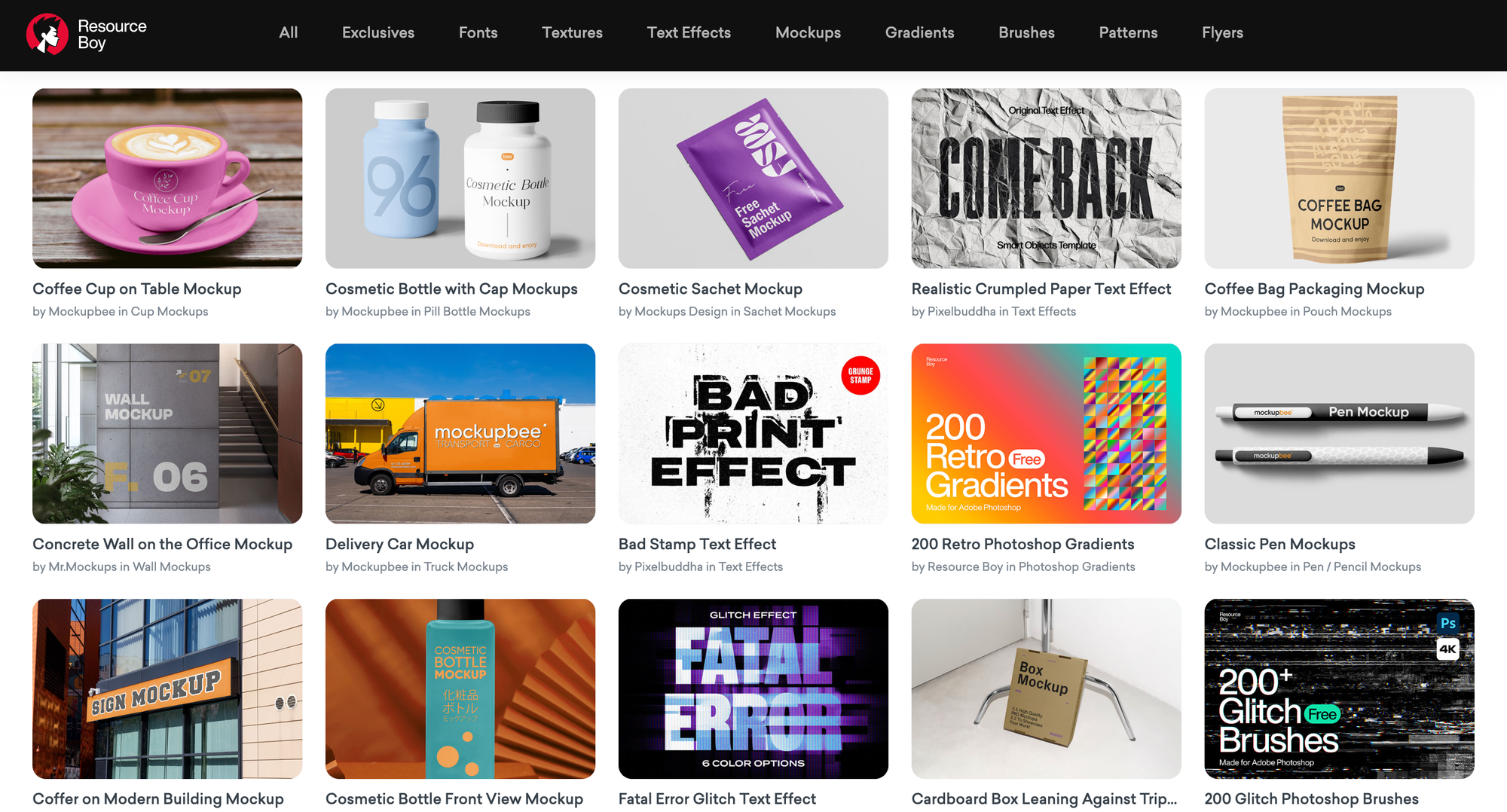
Resource Boy

Resource Boy — величезна база безкоштовних ресурсів для дизайнерів. Тут зібрані текстури, мокапи, пензлі для Photoshop, шрифти, векторні іконки та навіть готові PSD-файли для проєктів. Усі ресурси відсортовані за категоріями й доступні без реєстрації. Найбільша перевага Resource Boy — це якість контенту: навіть безкоштовні матеріали тут виглядають професійно і сучасно. Ідеально підходить для тих, хто хоче поповнити свою бібліотеку ресурсів без додаткових витрат.
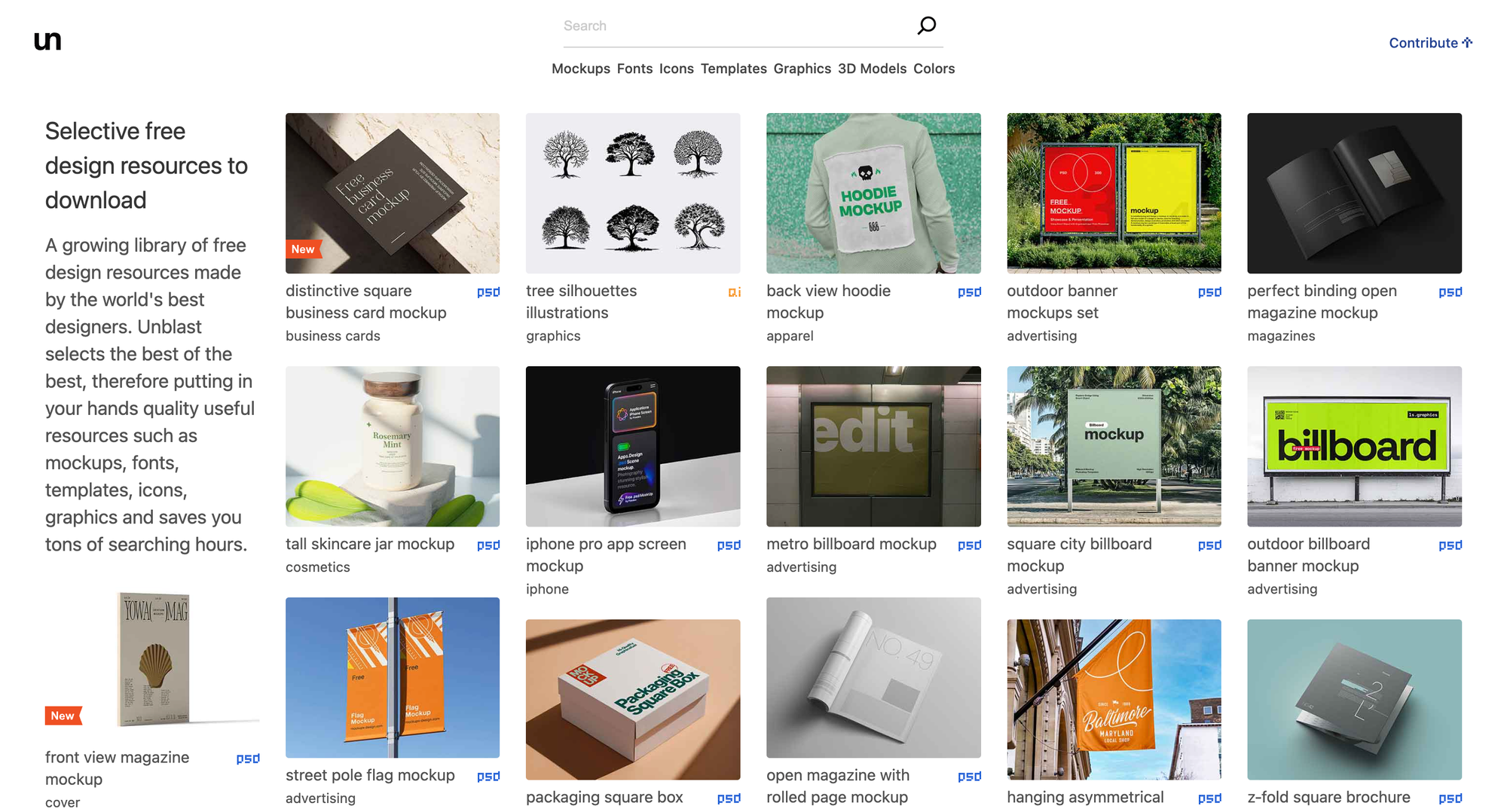
Unblast

Unblast — добірка безкоштовних високоякісних PSD-мокапів для найрізноманітніших задач: пакування, візиток, постерів, мобільних додатків, брендової продукції. Усі файли мають smart-об’єкти, тому вставити свій дизайн можна буквально у кілька кліків.
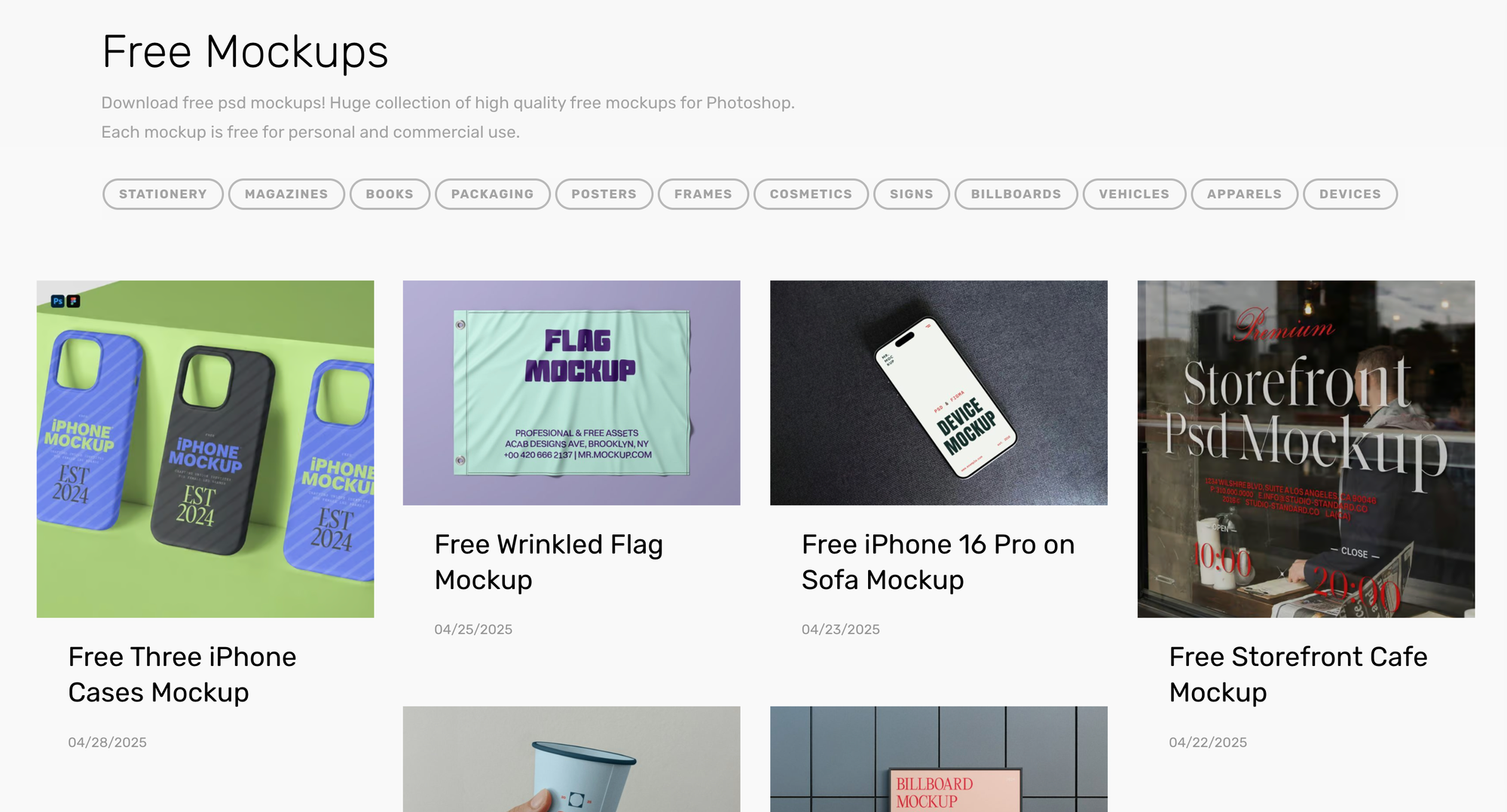
Mr.Mockup

Mr.Mockup — ще один топовий сайт для мокапів, але з особливим акцентом на естетику. Тут представлені преміум-якості сцени для демонстрації логотипів, упаковки, поліграфічної продукції та інтер'єрних рендерів. Mr.Mockup часто використовують для оформлення комерційних презентацій, де важливо справити враження на клієнта подачею. Багато мокапів доступні безкоштовно.
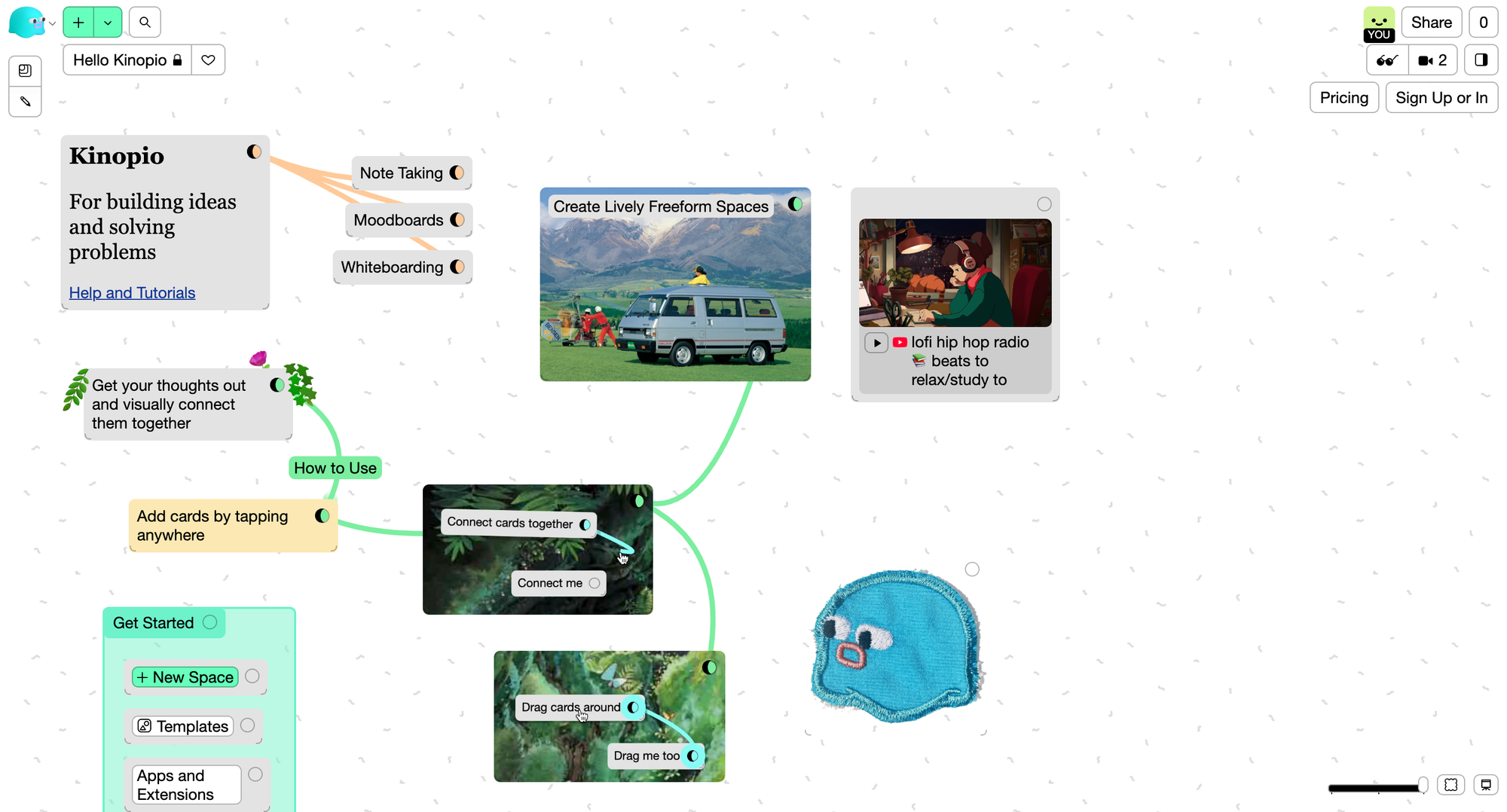
Kinopio Club

Kinopio Club — інструмент для створення просторових ментальних карт. На відміну від традиційних лінійних схем, Kinopio дозволяє вільно розставляти ідеї на полотні, з'єднувати їх лініями та створювати складні візуальні мережі. Це зручний варіант для креативних сесій, планування проєктів, брейншторму або побудови складних концепцій. Інтерфейс простий і інтуїтивний, а можливість кастомізації елементів робить карти не лише функціональними, а й красивими.
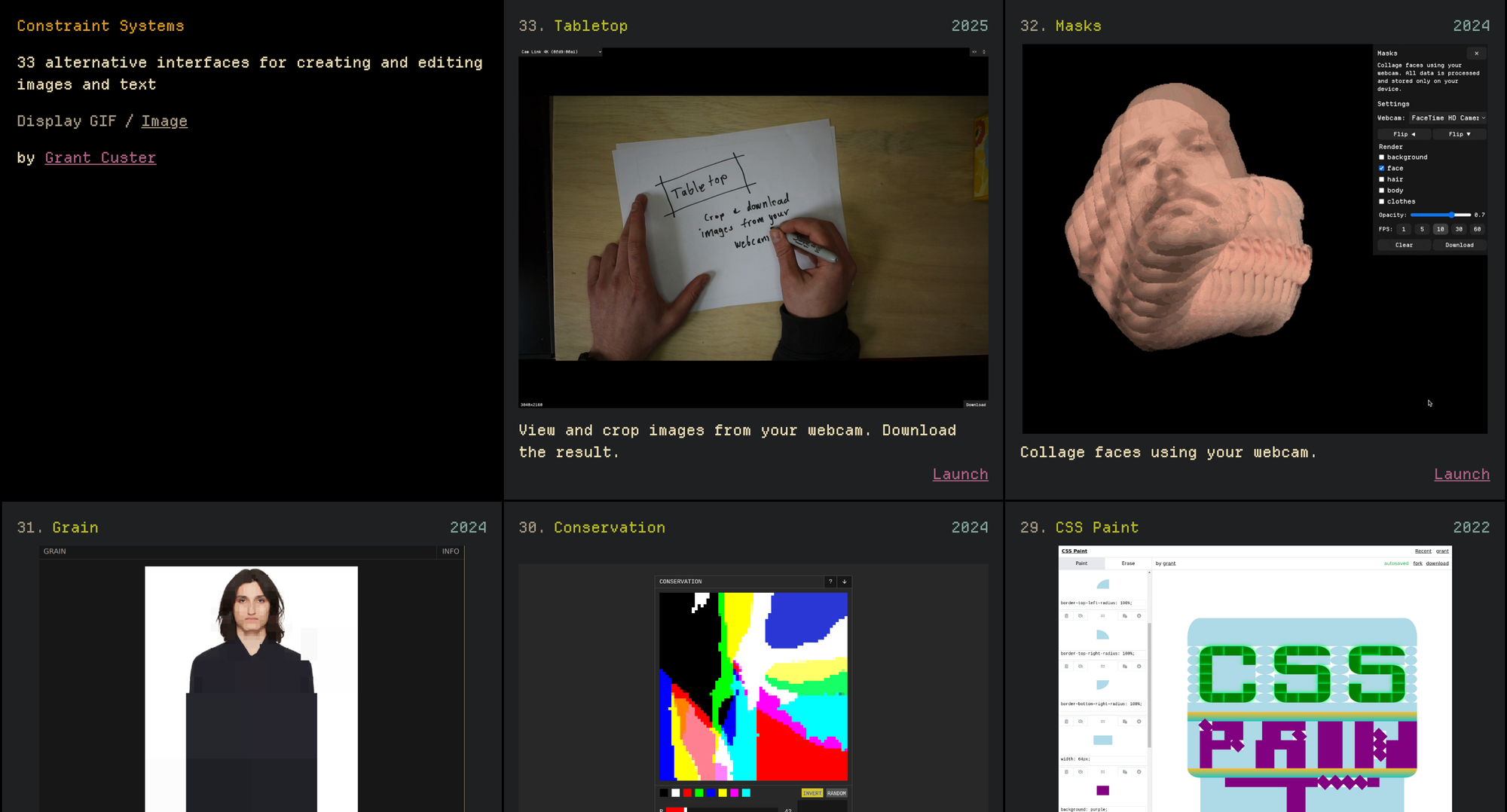
Constraints System

Constraints System — набір, що складається з 31 мікроінструмента для створення експериментальних візуальних композицій. Ідея в тому, що дизайнер працює в умовах певних обмежень (constraints), які змінюють поведінку об'єктів на полотні. Це може бути викривлення тексту, розтягування форм, повторення елементів або випадкові трансформації.
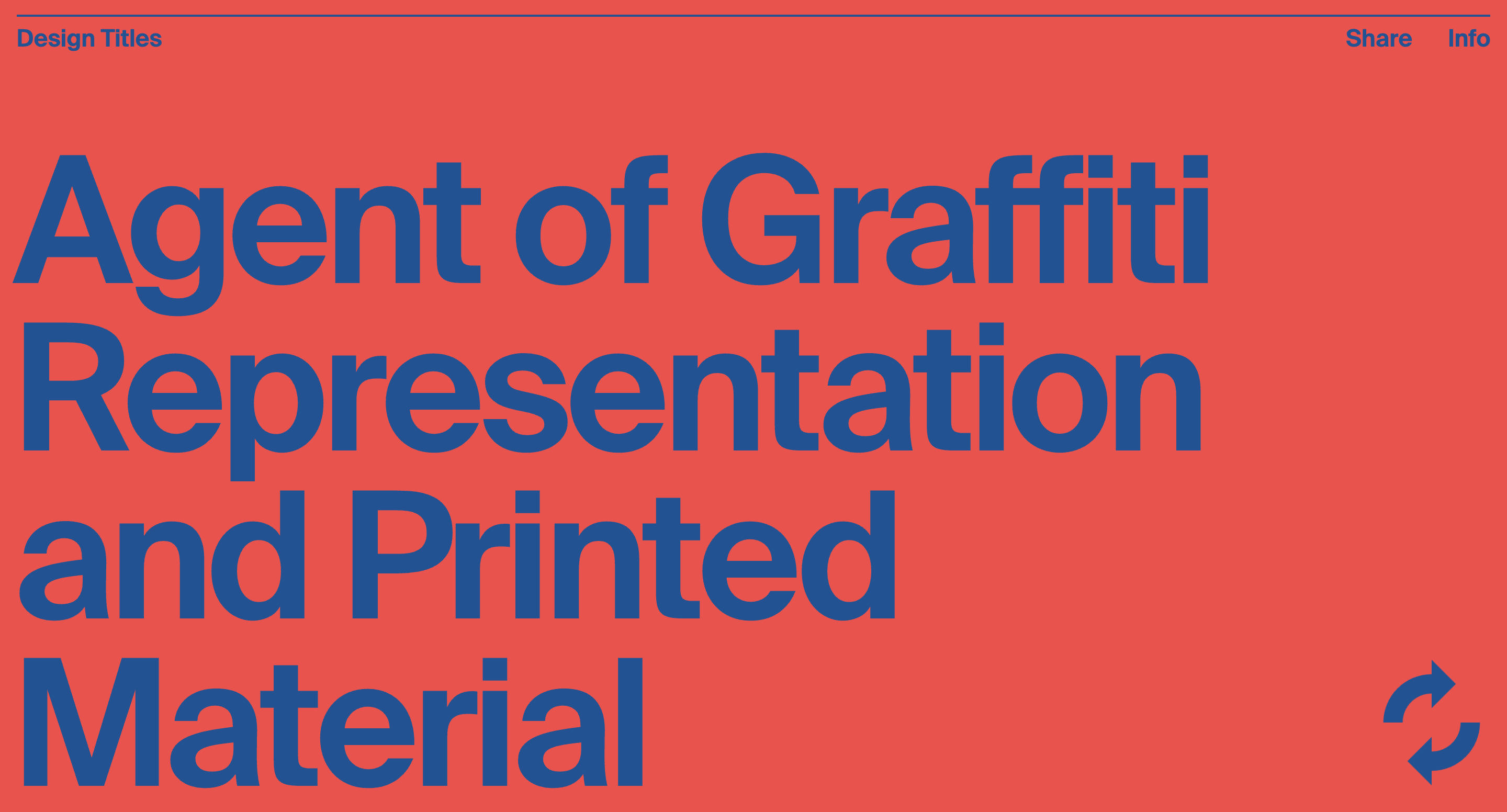
Design Titles

Design Titles — веселий і водночас корисний генератор креативних назв для дизайнерських посад. Сервіс придумує іронічні, нестандартні варіанти типу "Pixel Magician" або "Typography Ninja", які можна використовувати у профілях соцмереж, на особистих сайтах або у внутрішній корпоративній комунікації.