Для створення якісного UX-тексту потрібен час. Час, щоб спростити формулювання, зробити взаємодії зрозумілими та ретельно опрацювати кожне речення. Однак просте механічне переписування слів і фраз не принесе значних результатів. Ефективний UX-копірайтинг передбачає також переосмислення підходу.
Чи вирішує цей екран поставлене завдання? Чи зрозумілий він користувачам? Чи дійсно нам потрібен цей етап онбордингу, або ж люди захочуть його пропустити?
Я помітив, що постійно переписуючи один і той самий текст, часто опиняюся в глухому куті. Якщо внесені зміни не покращують ситуацію, це може означати, що проблема не в словах, а в чомусь іншому.
Можливо, варто звернути увагу на структуру, стиль шрифту або сторітелінг.
Наступного разу, коли ви застрягнете у нескінченних правках і вам знадобиться нова ідея для просування вперед, спробуйте одну з наступних технік.
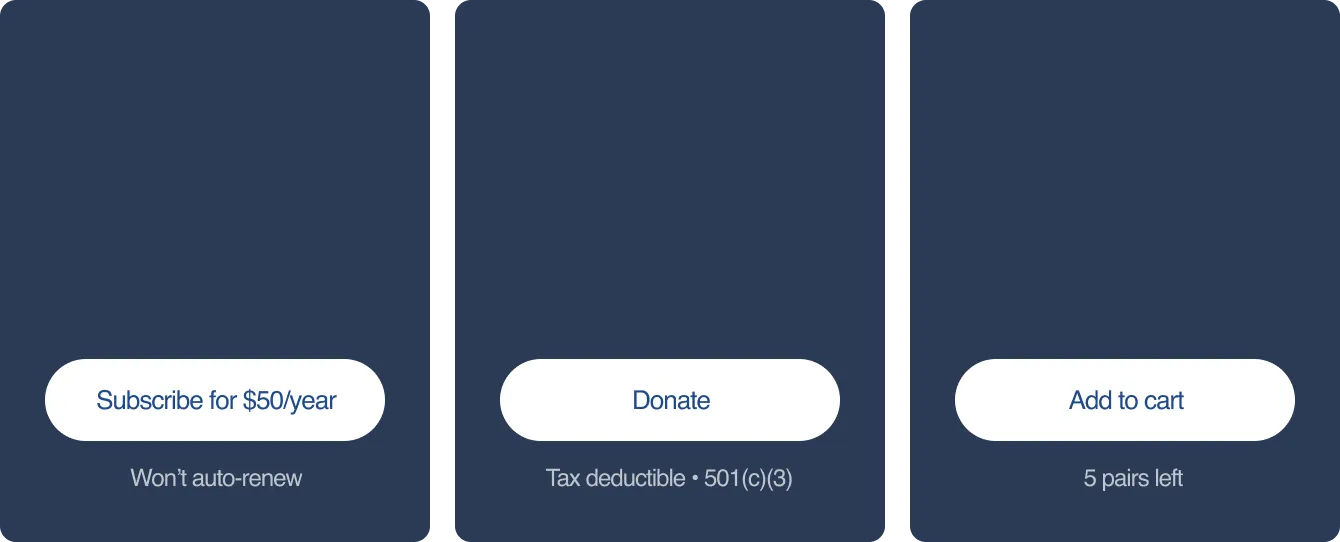
Додайте більше контексту до заклику до дії
Заклики до дії мають бути короткими та зрозумілими. Однак іноді корисно надати користувачеві додаткову інформацію. Замість того, щоб перевантажувати кнопку зайвими словами, розмістіть їх поруч. Ви можете додати важливу деталь або пояснити, що відбудеться після натискання.
Пам’ятайте, що ці додаткові текстові фрагменти не повинні виглядати як заклики до дії. Не починайте їх з дієслова і не використовуйте наказовий спосіб. Ваша мета — доповнити кнопку, а не змагатися з нею.

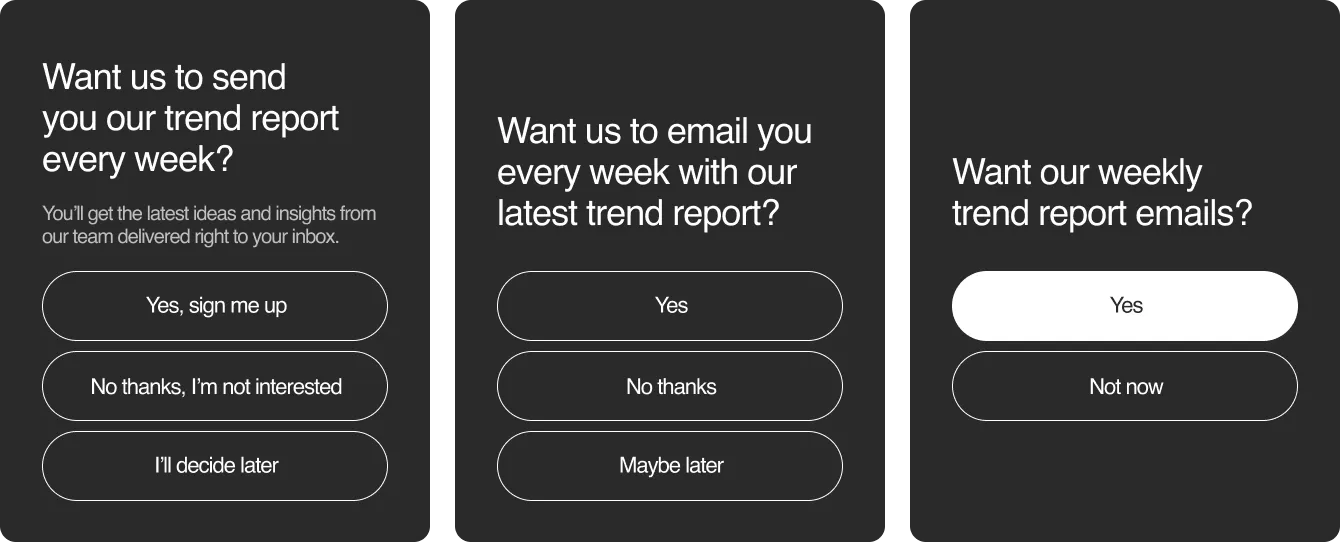
Експериментуйте із синтаксисом
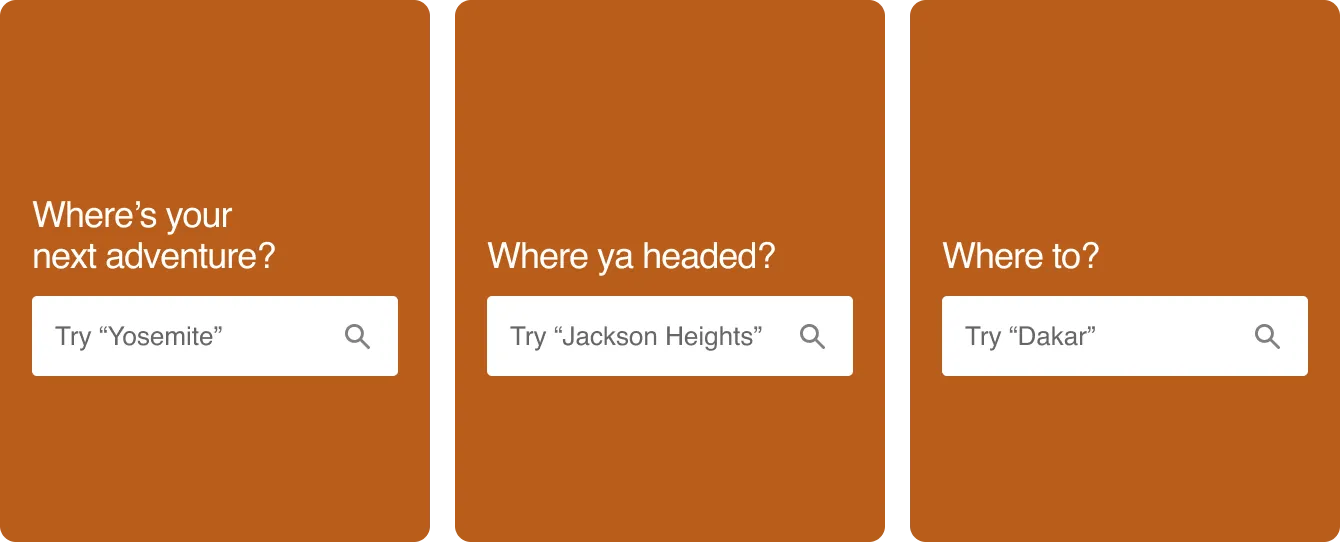
Правильна структура речення може кардинально змінити сприйняття інтерфейсу. Якщо ви відчуваєте, що застрягли, спробуйте висловити ту саму думку різними способами. Перетворіть питання на твердження. Або використайте техніку заповнення прогалин. Можна безкінечно шліфувати одне й те саме речення, але іноді краще почати заново й знайти інший підхід.

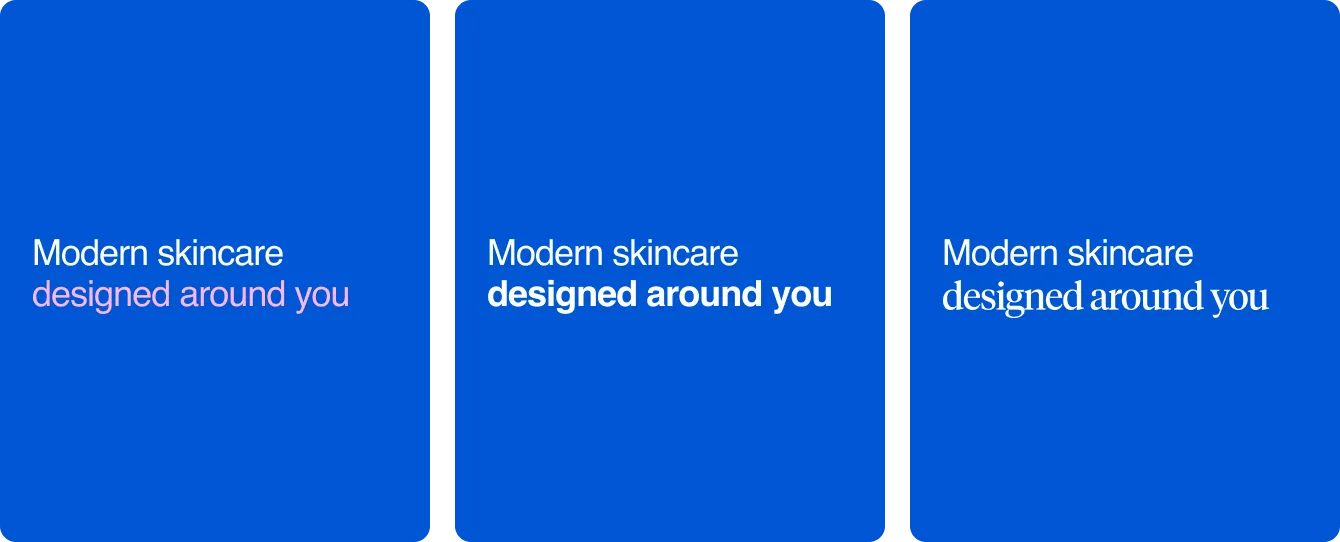
Виділіть важливі слова
Існує багато способів привернути увагу до ключових слів. У великих блоках тексту зазвичай використовується курсив. Але в інтерфейсі? Тут ви можете змінити колір, застосувати різні стилі одного й того ж шрифту або навіть комбінувати різні шрифти. (Останній варіант складніше реалізувати й він підходить не кожному бренду.)
Що б ви не обрали, переконайтеся, що текст залишається зрозумілим і легко читається навіть без додаткових акцентів. Важливо, щоб ваш текст був доступним для всіх користувачів, адже скрінрідери не можуть розпізнавати колір, шрифт чи курсив.

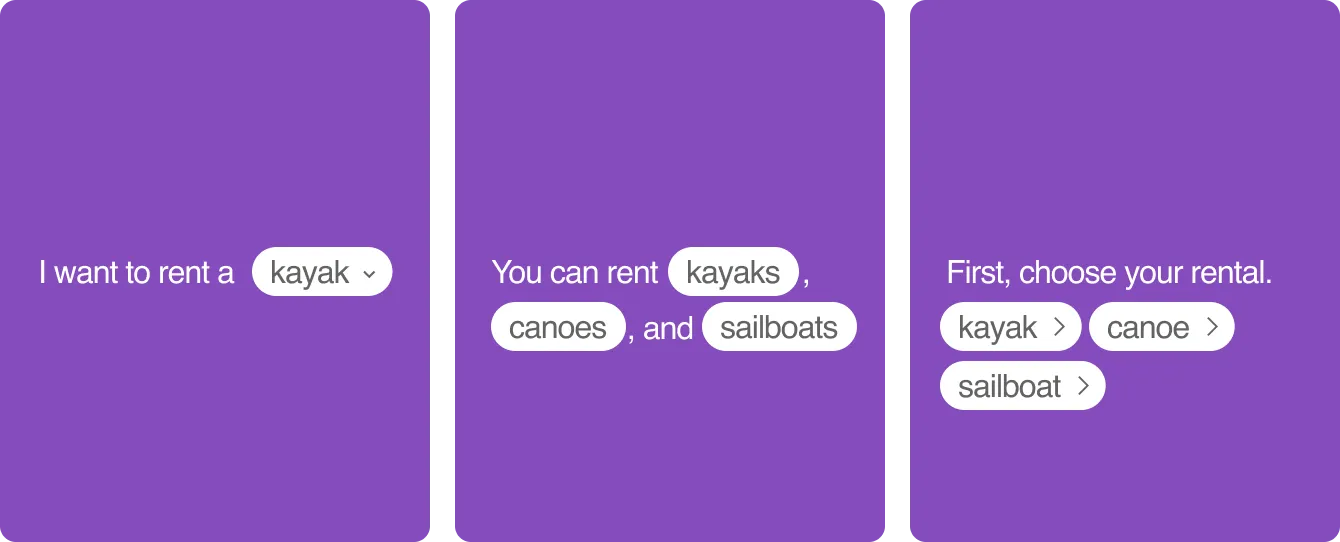
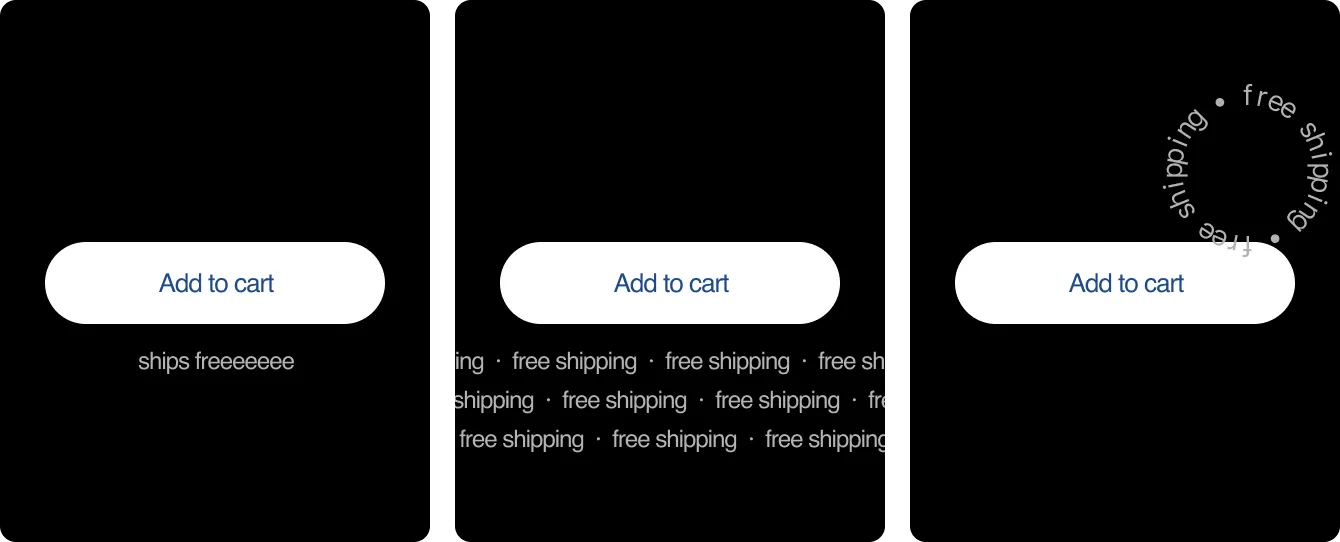
Проявіть креативність
Не бійтеся експериментувати з текстом і лейаутом. Подумайте, чи можна змінити архітектуру сторінки, щоб зробити дизайн більш незабутнім, унікальним і навіть несподіваним. Якщо це відповідає стилю бренду та суті продукту, дозвольте собі трохи творчості! Так ви додасте індивідуальність і оживите стандартний, нудний інтерфейс.

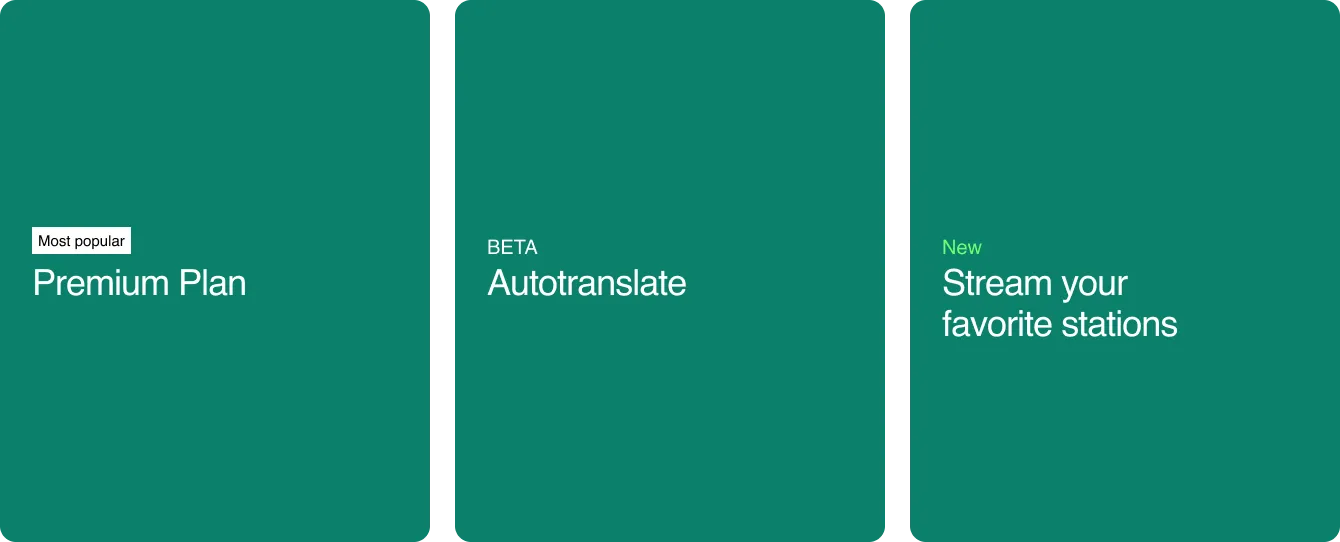
Додайте короткі та точні текстові позначки
Іноді всього одного-двох слів достатньо, щоб передати важливу інформацію. Текстові позначки додають додатковий шар контексту, не перевантажуючи заголовок і не захаращуючи інтерфейс. Вони особливо корисні, коли потрібно привернути увагу до чогось нового або допомогти користувачам порівняти доступні опції. Якщо ви відчуваєте, що застрягли, спробуйте додати кілька слів над заголовком для додаткової ясності.

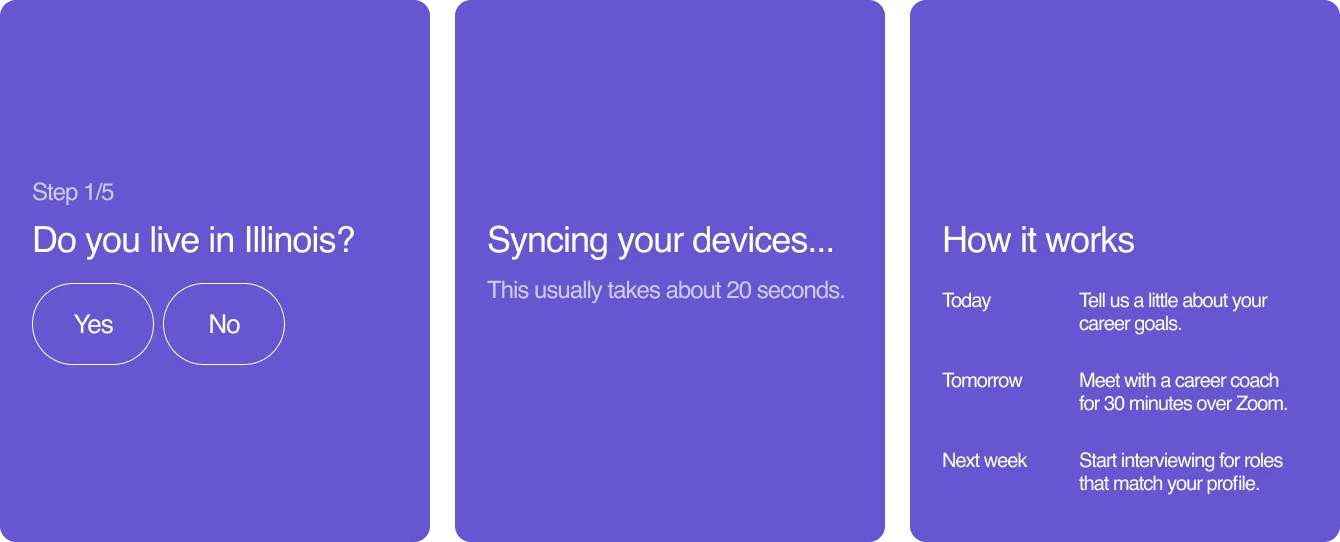
Чітко пояснюйте користувачам, чого очікувати
Добре продуманий текст допомагає користувачам зорієнтуватися. Пронумеруйте кроки або запитання, будьте чесні щодо часу, який знадобиться для виконання завдання, і поясніть, що буде далі.

Будьте конкретнішими
Особливо це важливо, коли спростити інтерфейс неможливо. Використовуйте чіткий і зрозумілий тон, щоб зробити поля введення більш конкретними й допомогти користувачам рухатися вперед. Навіть короткі фрази можуть значно вплинути на взаємодію. Тестуйте різні варіанти, навіть якщо мова йде лише про кілька слів.

Видаляйте зайве
Найкращий спосіб спростити інтерфейс — позбутися зайвих деталей. Зменште кількість стилів, об’єднайте схожі опції, і, якщо можливо, видаліть частину контенту. Можливо, додаткове пояснення у підзаголовку не таке вже й необхідне, три кнопки можна звести до двох. Хороший копірайтер постійно редагує свої тексти, а справжній майстер знає, коли і що варто видалити.