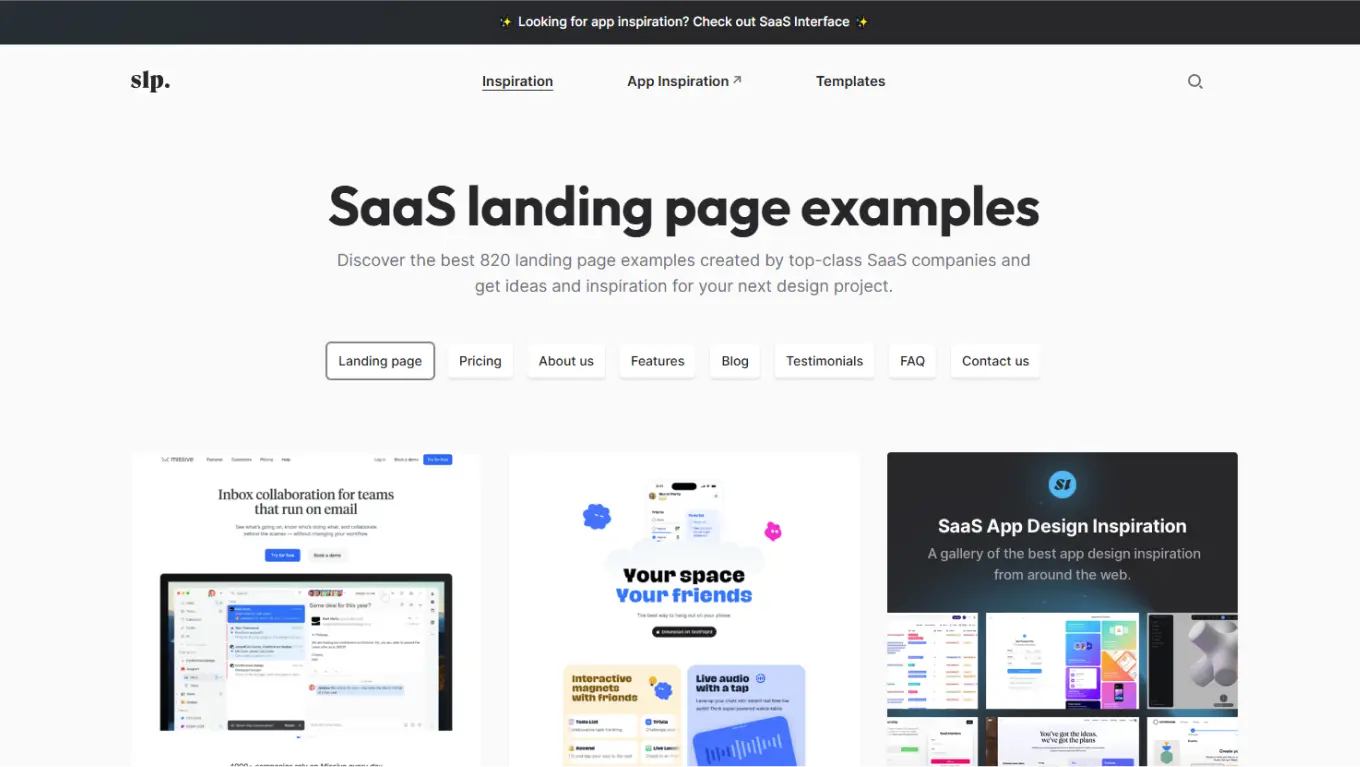
SaaS Landing Page

Якщо ви працюєте над дизайном лендингу для стартапу або продукту, цей ресурс може стати справжньою знахідкою. SaaS Landing Page — це добірка, що налічує 800 референсів від провідних SaaS-компаній. Тут ви знайдете реальні сторінки: від «Про нас» до «Цін» і «Часто поставлених питань». Відмінний інструмент, коли потрібно натхнення або хочеться підглянути актуальні прийоми UX і рішення.
Візуальна база розділена за категоріями, тому шукати потрібні приклади зручно та швидко. Крім галереї готових сторінок, на сайті представлена колекція з 77 шаблонів, розроблених з урахуванням сучасних технологій (React, Tailwind, Webflow та ін.). Шаблони на сайті платні, але ніхто не забороняє використовувати їх як джерело візуального та структурного натхнення.
Interactions

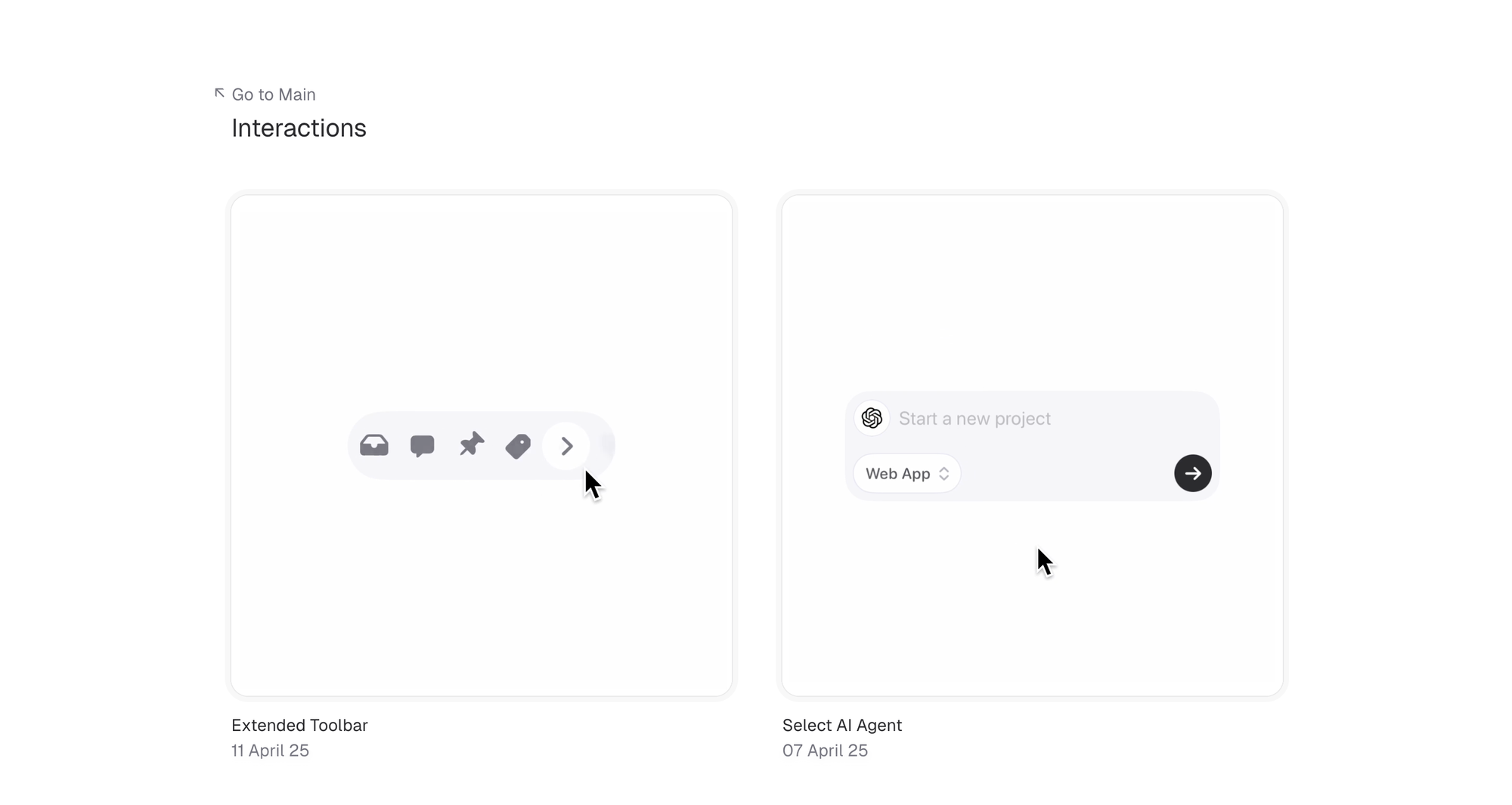
Interactions — це велика колекція UI-анімацій: тут зібрані тисячі кнопок, ховерів, свайпів, станів завантаження, навігацій і всього, що робить інтерфейс «живим». Ідеально, коли хочеться зробити дизайн більш динамічним або швидко перевірити, як саме поводяться інші продукти у подібних ситуаціях.
Усі анімації структуровані за категоріями: можна швидко знайти потрібну взаємодію для мобільного застосунку, десктопу чи окремого компонента. Інтерфейс сайту простий — заходиш, гортаєш і надихаєшся. Буде особливо корисно дизайнерам, які працюють з мікровзаємодіями та хочуть вивести UX на новий рівень за допомогою анімаційних патернів.
Scribe

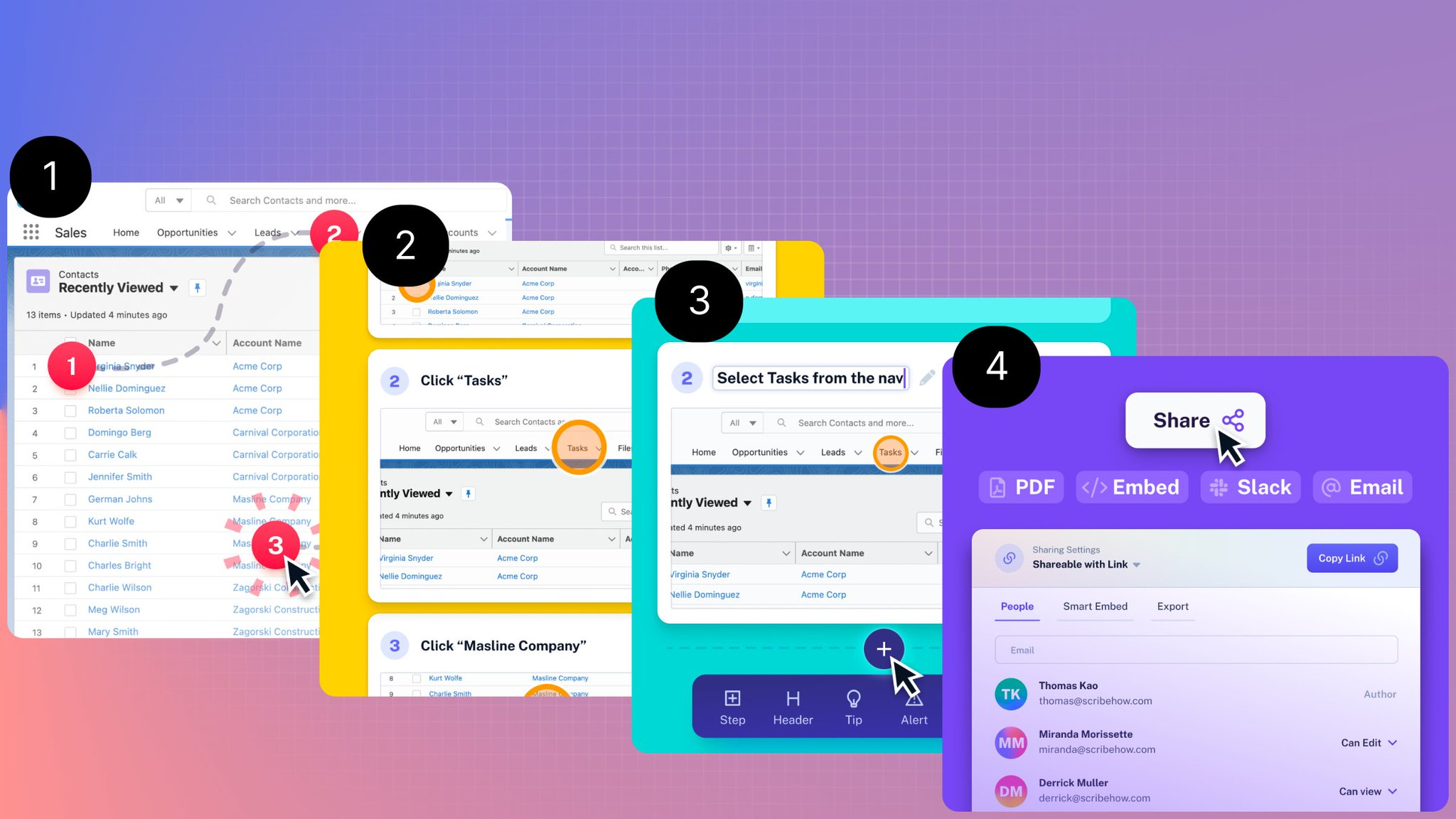
Сервіс, який кардинально спрощує створення інструкцій, туторіалів та онбордингів. Scribe автоматично записує все, що ви робите на екрані, а потім сам формує зрозумілий покроковий мануал зі скриншотами, заголовками та описами дій.
Просто натискаєте кнопку “Record” — і все, що ви клікаєте чи вводите, миттєво трансформується у чисту й структуровану інструкцію. Це ідеально, якщо треба показати колегам, як користуватись сервісом, створити швидке FAQ або онбординг-док для новачків.
Можна редагувати текст, приховувати чутливу інформацію, ділитися посиланням або вбудовувати гайд у сайт. Незамінний інструмент для дизайнерів, продактів, сапорту й усіх, хто регулярно пояснює щось «на пальцях».
ClipArt ETC

Відмінний ресурс, якщо ви в пошуках нестандартних чорно-білих ілюстрацій для прототипів, презентацій, концепт-артів або декоративних елементів в інтерфейсі. ClipArt ETC — це колекція з більш ніж 70 тисяч зображень, заснованих на сканованих ілюстраціях зі старовинних книг. Усі кліпарти ретельно оброблені та розділені за тематиками: від анатомії до геометричних орнаментів, від архітектури до оптичних ілюзій.
Сервіс особливо корисний, коли потрібно додати вінтажний чи академічний штрих у дизайн або швидко знайти просту графіку без візуального шуму. Для завантаження доступні різні розміри зображень, а також формат TIFF — зручно, якщо ви хочете зберегти високу якість. При використанні важливо вказувати джерело, якщо проєкт є освітнім або некомерційним. Ліцензія дозволяє використовувати до 50 зображень без дозволу автора.
Scale

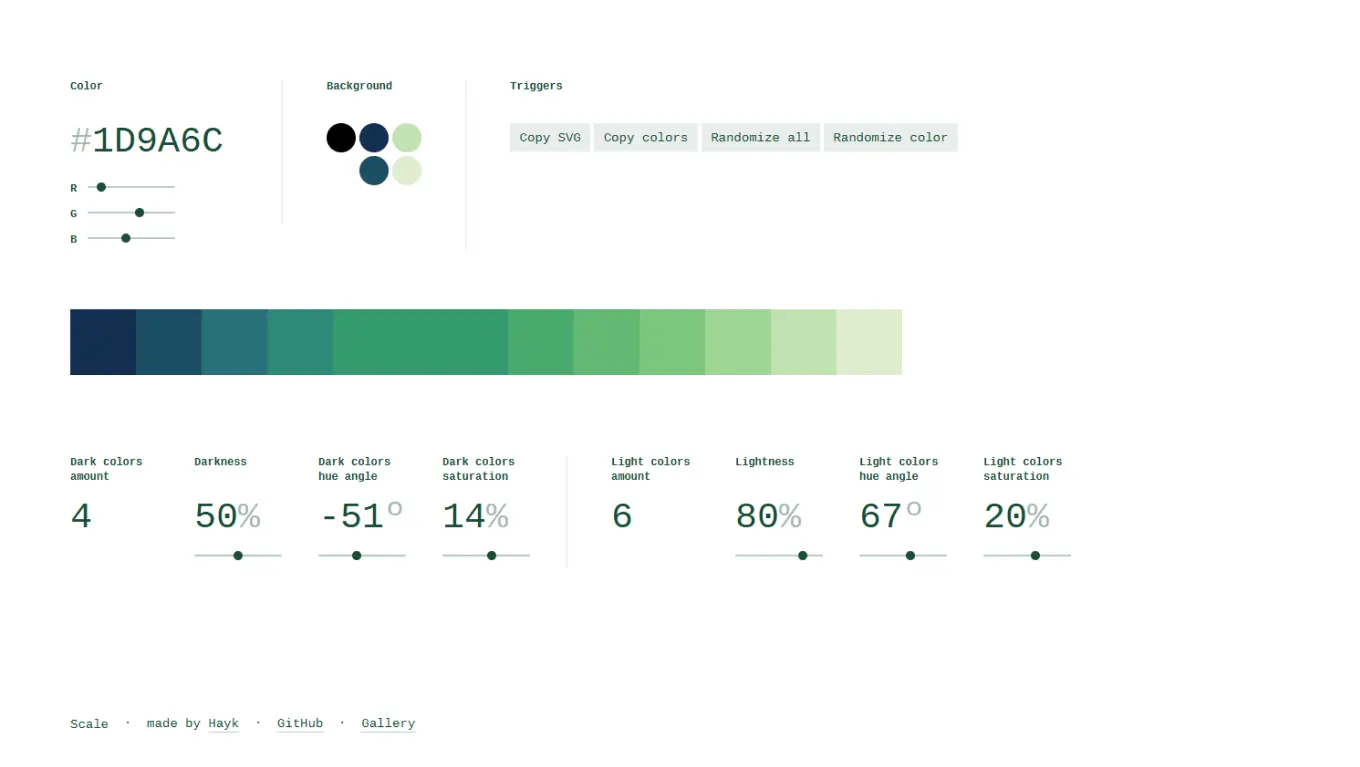
Мінімалістичний і швидкий інструмент для генерації колірних шкал, який може стати у пригоді дизайнеру в різних сценаріях — від створення теми інтерфейсу до налаштування колірної системи бренду. Відразу після завантаження сайту ви потрапляєте у чистий інтерфейс з одним акцентом — колірним кодом, який можна тонко налаштовувати через RGB-повзунки та миттєво бачити результат у вигляді збалансованої колірної шкали.
Scale дозволяє не просто згенерувати палітру, а побудувати її за рівнями: окремо задаються темні та світлі відтінки, регулюється кількість градацій та ступінь розмаїття. Це зручно, коли ви працюєте з фоном, шрифтами, тінями й хочете, щоб все виглядало послідовно і читалося добре при будь-якому освітленні.
Якщо вам потрібно швидко зібрати масштабовану колірну систему з хорошим контрастом і логікою, Scale точно варто спробувати — особливо в проєктах, де важлива візуальна ієрархія та єдиний стиль.
Reshot

Безкоштовний сервіс для пошуку та завантаження векторних ілюстрацій та іконок. Reshot пропонує бібліотеку з більш ніж 40 000 іконок та 1 500 ілюстрацій, доступних у форматах SVG та PNG. Головна перевага сервісу — всі елементи можна використовувати без вказівки авторства, що робить його зручним для комерційних та некомерційних проєктів.
Reshot чудово підходить для створення інтерфейсів, лендингів, мобільних додатків та презентацій. Завдяки миттєвому завантаженню та зручному пошуку за категоріями сервіс економить час та спрощує роботу з графічними елементами.
Dopely Colors

Багатофункціональний сервіс для роботи з кольором. Dopely Colors пропонує широкий набір інструментів: генератор палітр, колірне коло, перевірку контрасту, симулятор дальтонізму і навіть екстрактор для вилучення кольорів із зображень. Все це допомагає знаходити гармонійні поєднання, перевіряти зручність читання інтерфейсів і швидко підбирати потрібні відтінки. Інструмент підходить початківцям, так і досвідченим UX/UI-дизайнерам.
Чим корисний Dopely Colors:
- Генерація та редагування палітр — можна створювати колірні схеми з нуля або витягувати їх із картинок.
- Перевірка контрасту — аналізує поєднання кольорів на відповідність стандартам доступності.
- Експерименти з градієнтами та змішуванням кольорів — для створення унікальних ефектів.
- Симуляція дальтонізму — допомагає адаптувати дизайн для користувачів з порушеним сприйняттям кольору.
Dopely Colors підходить для проєктування інтерфейсів, веб-дизайну, ілюстрацій та бренд-айдентики. Він не просто спрощує підбір кольорів, але й дозволяє глибше зрозуміти їхній вплив. Також на сайті ви зможете знайти велику кількість інформації про кольори — від психології до актуальних відтінків.