Коли ми проєктуємо інтерфейс, нам доводиться враховувати багато деталей. Навіть досвідчені дизайнери нерідко натикаються на ті чи інші підводні камені, а успіх продукту багато в чому залежить від того, наскільки зручним і візуально привабливим є його дизайн. Сьогодні ми розберемо 7 поширених помилок, які зустрічаються в інтерфейсах, а також дізнаємось, як їх виправити.
1. Занадто багато колірних акцентів
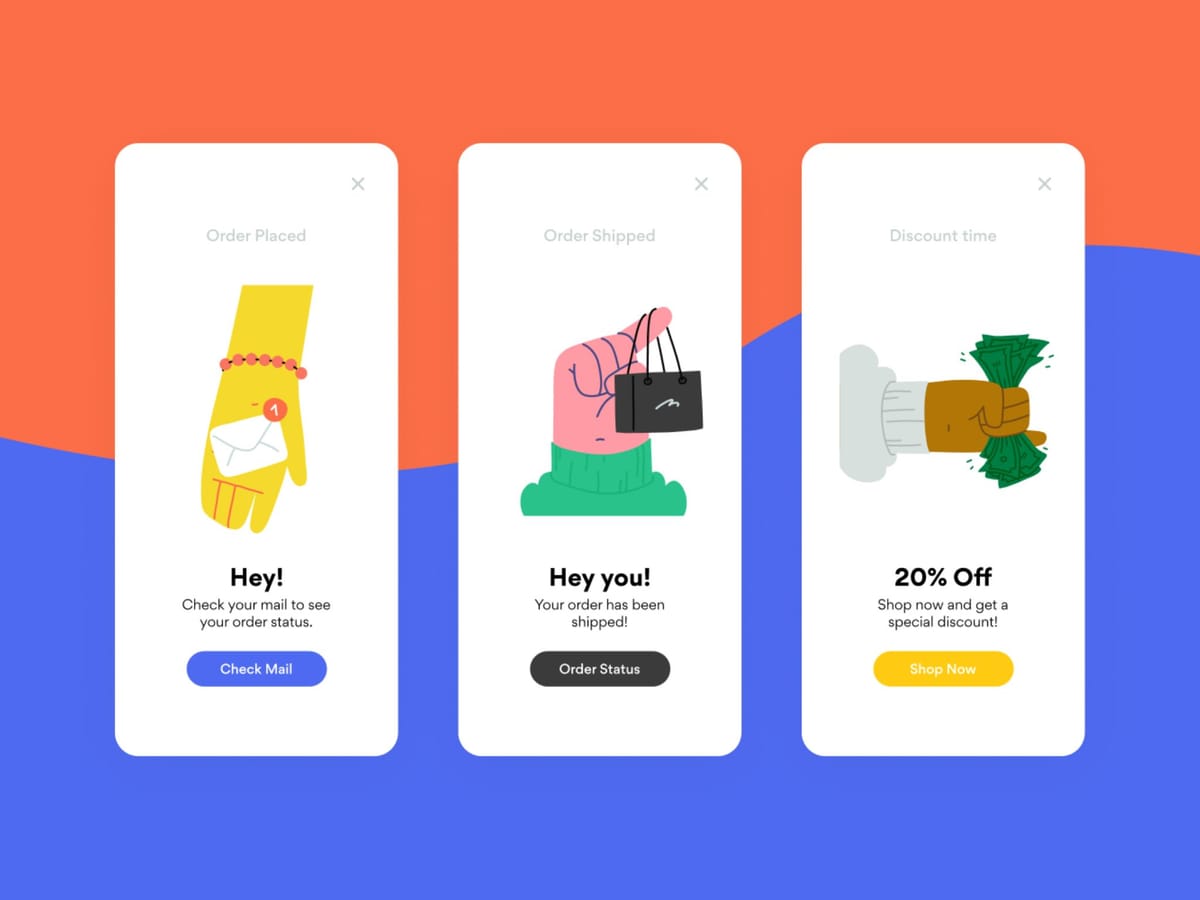
Колір — це не просто елемент естетики, це важливий інструмент комунікації. Грамотно розставлені колірні акценти спрощують навігацію, надаючи аудиторії інтуїтивно зрозумілі підказки та привертають увагу до важливих елементів інтерфейсу. Вони дозволяють уникнути плутанини та сприяють підвищенню конверсії.
Яких помилок найчастіше припускаються дизайнери, працюючи з кольором:
- Занадто високий/низький контраст кольору,
- Невідповідність палітри контексту,
- Невідповідність панелі цільовій аудиторії.
Завжди вибирайте кольори, які гармонійно доповнюють один одного та не виколюють очі. Враховуйте специфіку галузі та контекст. Наприклад, на сайтах, присвячених фінансам та страхуванню, часто зустрічаються відтінки синього. Також пам'ятайте, що різні демографічні групи (вік, стать і т.д.) мають різні колірні уподобання.

Ви можете використовувати фірмовий колір для оформлення декількох елементів, щоб вони виглядали гармонійно. Але не переграйте з акцентами! Вони відволікають відвідувачів та знижують ефективність інтерфейсу.
2. Неузгоджені іконки
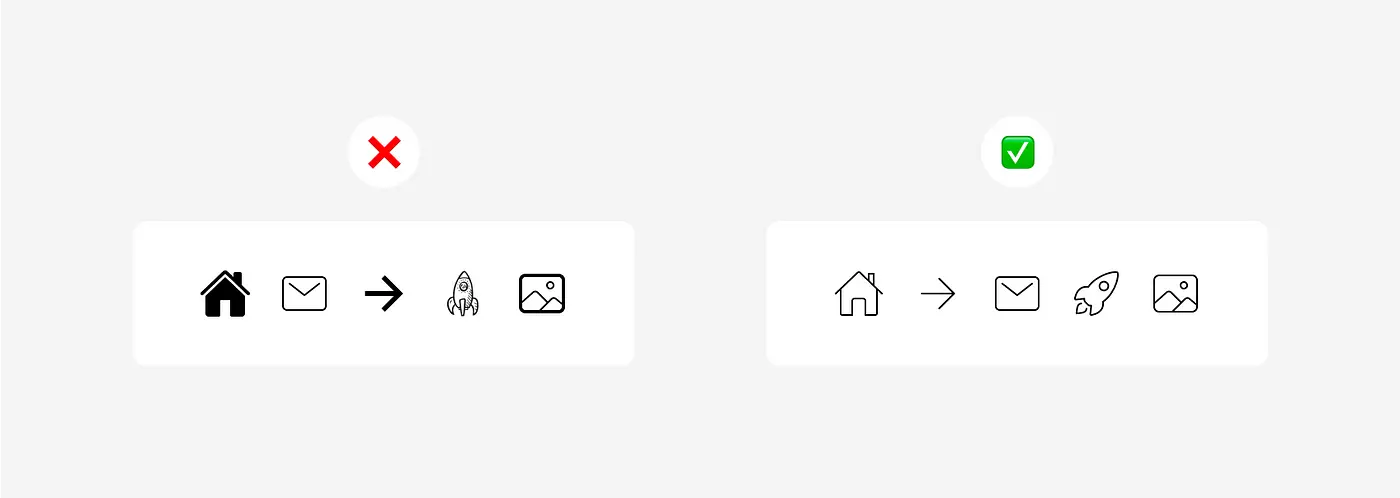
Іконки – маленькі декоративні елементи, але вони значним чином впливають на функціональність та зручність цифрових продуктів. Це особливо актуально для мобільних інтерфейсів. Як працювати з іконками правильно?
- Підтримуйте консистентність: усі іконки мають бути виконані в одному стилі (лінійні, із заливкою тощо), мати однакову товщину обведення та радіус кутів.
- Використовуйте векторний формат (SVG), щоб іконки були чіткими на будь-якому пристрої та в будь-якій роздільній здатності.
- Вибирайте зрозумілі звичні символи, щоб уникнути плутанини. Якщо користувачі розуміють інтуїтивно, про що йдеться, це значно спрощує взаємодію з інтерфейсом.

3. Стилі кнопок
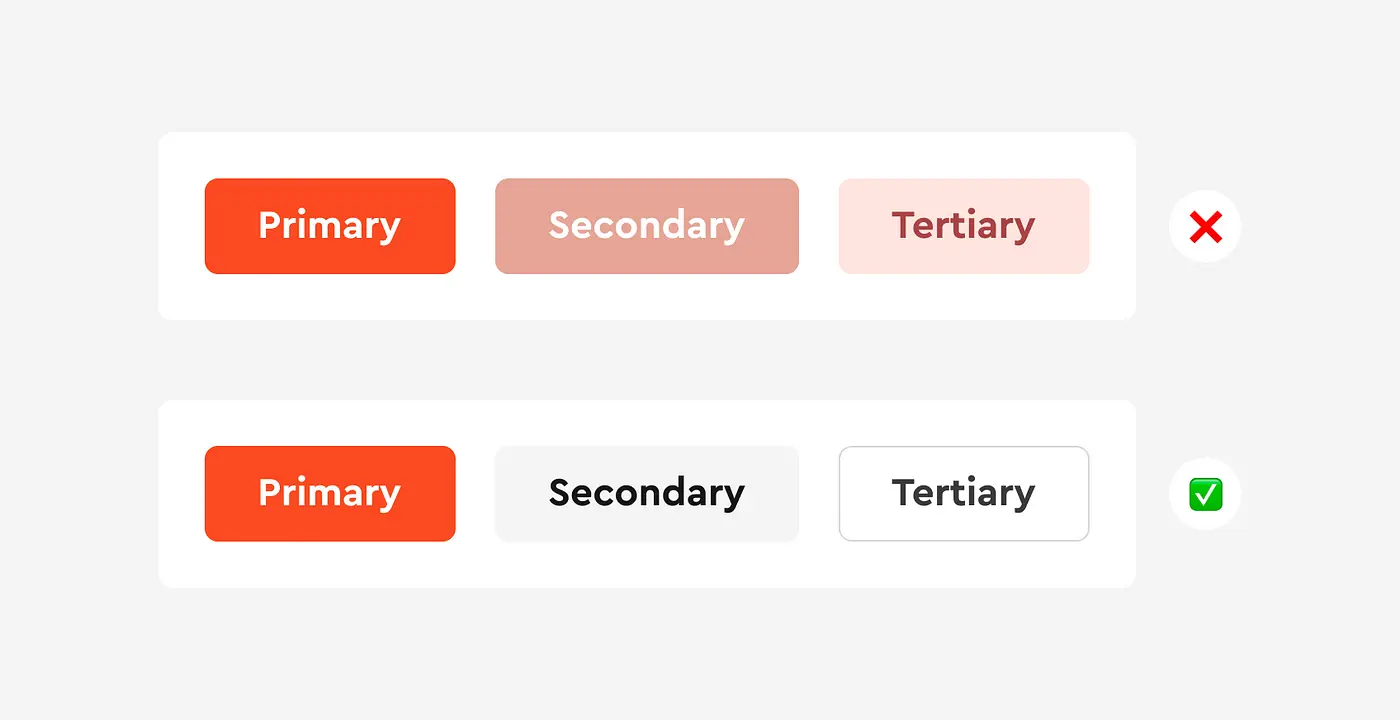
Для більшості проєктів достатньо трьох стилів кнопок – основна дія, вторинні та третинні. Ці стилі повинні вибудовуватись у чітку візуальну ієрархію, щоб спростити навігацію та підвищити доступність продукту. Кнопка з найбільшою візуальною вагою привертатиме більше уваги.

У першому прикладі стилі кнопок настільки схожі, що у користувачів, зокрема людей з порушеннями зору, неминуче виникнуть проблеми з їхньою диференціацією. У другому випадку ми одразу розуміємо, що пріоритетніше.
4. Відсутність чіткої типографічної ієрархії
Текст в інтерфейсі – не просто слова, це невід'ємний компонент дизайну, який передає інформацію та емоції. Наше завдання — структурувати типографіку таким чином, щоб вона була водночас виразною та доступною.
Ось кілька порад щодо роботи з типографікою:
- Використовуйте не більше двох стилів шрифтів: коли їх дуже багато, дизайн виглядає перевантаженим.
- Подбайте про контраст між заголовками та іншим текстом, використовуйте різні розміри, зображення, кольори.
- Вибудуйте чітку типографічну ієрархію. Почніть із заголовка — він має бути найпомітнішим елементом на сторінці.
- Налаштуйте міжрядкові відстані, трекінг та кернінг.
- Розміщуйте пов'язані фрагменти інформації ближче один до одного та чітко відокремлюйте їх від решти контенту.
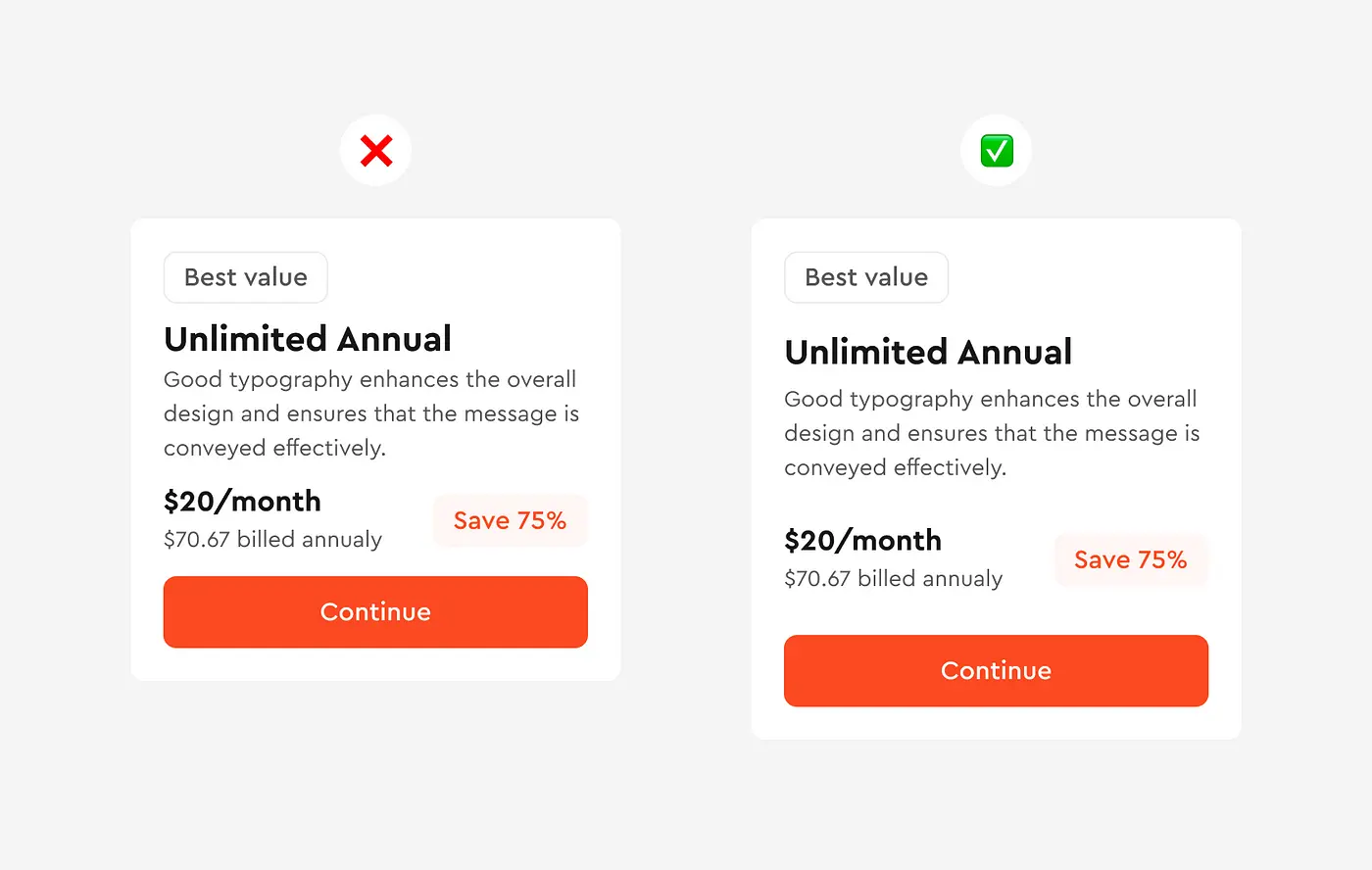
Просто порівняйте два приклади нижче:

У прикладі справа заголовок, набраний більшим, жирним шрифтом, відразу впадає у вічі. Міжрядковий інтервал в основному тексті збільшений, що робить останній більш читабельним та простим для сприйняття. Відступ під основним текстом поєднує його в одну групу із заголовком і відокремлює від дати та часу читання, що забезпечує чітку візуальну ієрархію. Ще одна невелика деталь — основний та допоміжний текст стали світлішими, завдяки чому заголовок вийшов ще більш акцентним.
5. Негативний простір
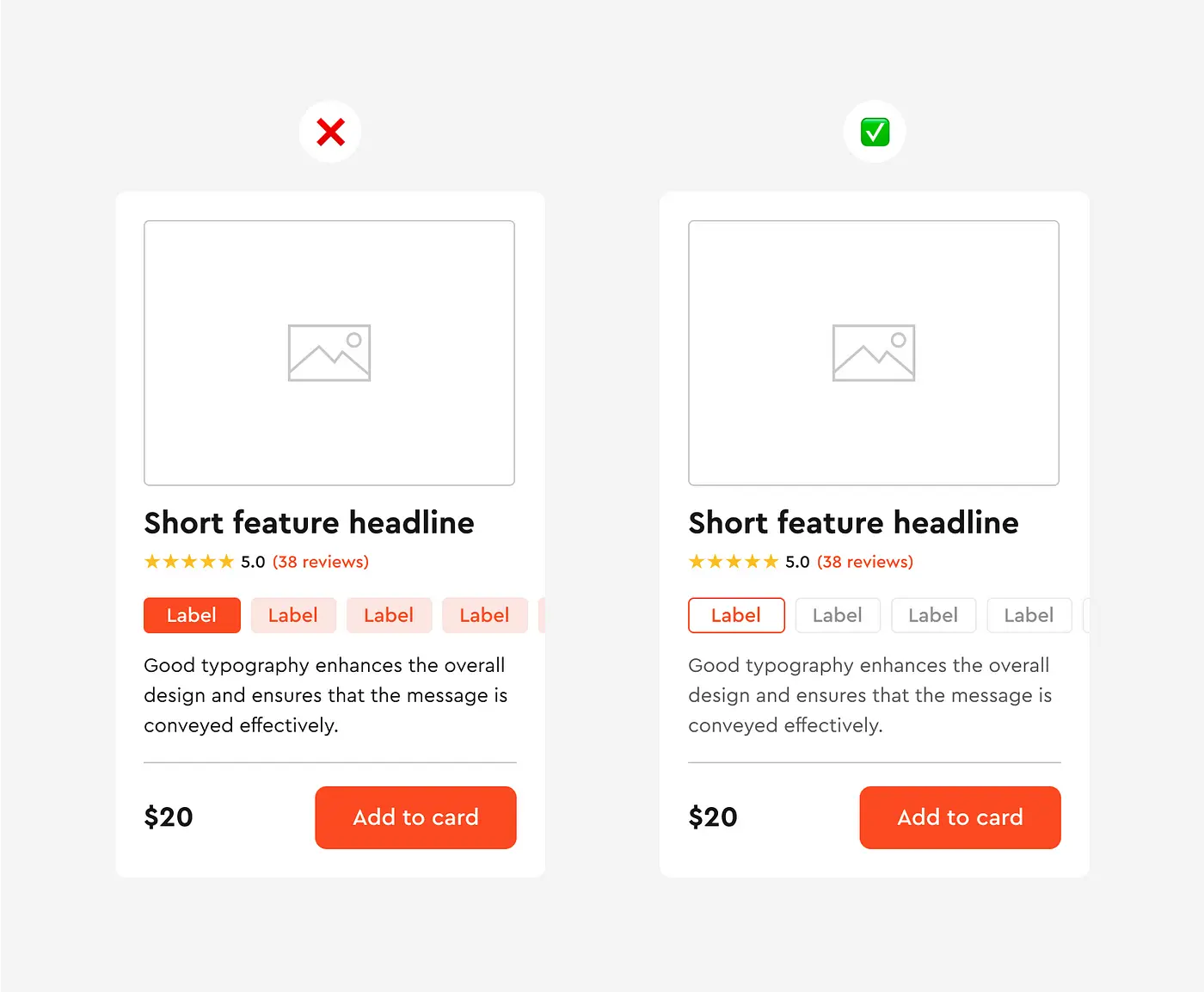
Негативний або білий простір є ще одним ключовим елементом дизайну. Попри свою назву, вона не обов'язково має бути білою. Цей простір може бути будь-якого кольору, мати текстуру, включати візерунок або фонове зображення.
Ось кілька порад щодо роботи з негативним простором:
- Негативний простір допомагає сфокусувати увагу користувача на ключових елементах інтерфейсу – кнопках, формах, текстових блоках. Чим більше «повітря» навколо них, тим помітнішими вони стають.
- Важливим параметром, який впливає на читабельність та розбірливість тексту, є міжрядкова відстань. Зазвичай, що більше інтервал між рядками, то краще читається текст, проте занадто великий інтервал може зруйнувати відчуття цілісності.
- Негативний простір допомагає розмежувати різні частини інтерфейсу, полегшуючи сприйняття та навігацію. Великі обсяги контенту, розміщені у невеликому просторі, сприймаються складніше.
- Негативний простір знижує навантаження на очі. Взаємодія стає більш комфортною і не так швидко втомлює користувача.

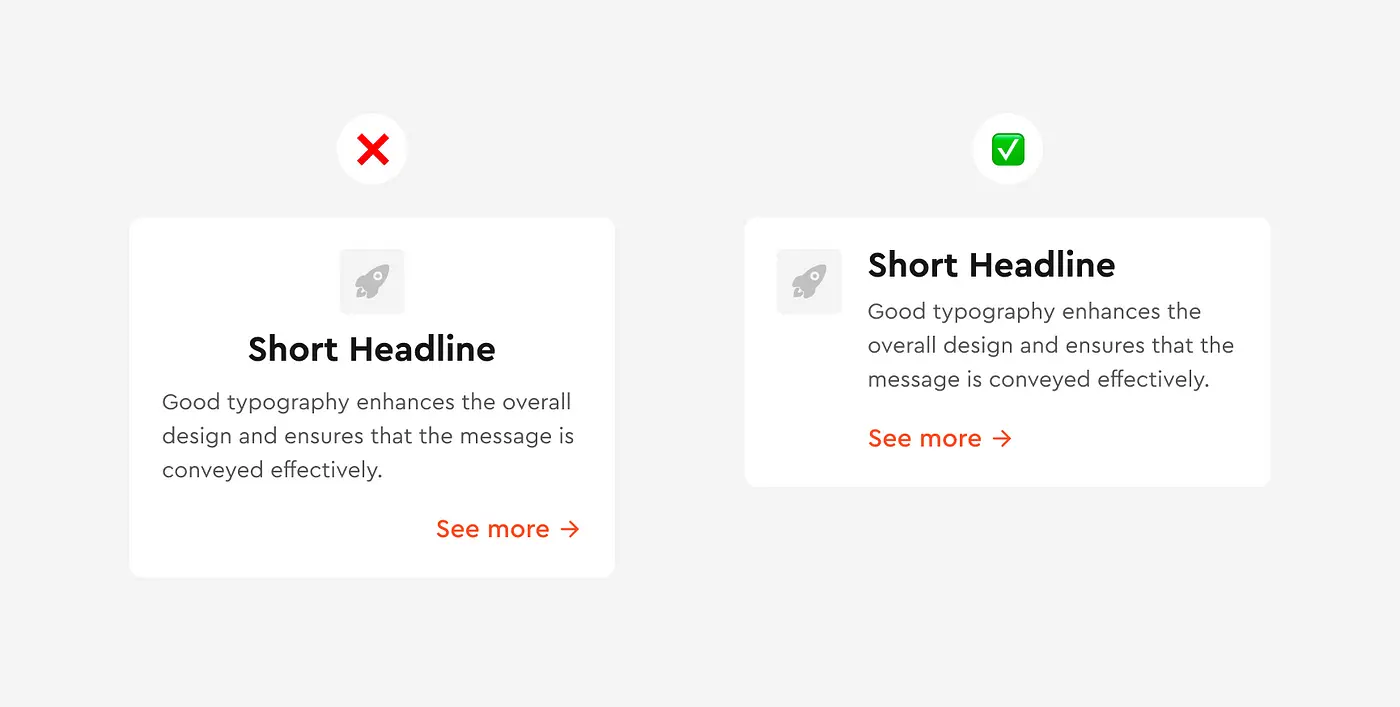
У прикладі праворуч елементи згруповані за допомогою негативного простору. Такий дизайн простіше сканувати.
6. Вирівнювання
Вирівнювання впливає на те, як мозок сканує контент на екрані. Коли ми бачимо правильно вирівняну типографіку, інтерфейс здається нам більш продуманим і професійним, коли щось не на своєму місці, це відразу псує загальне враження і викликає недовіру.
Вирівнювання показує, що елементи пов'язані один з одним. Якщо якийсь елемент вибивається із загального потоку і не узгоджується ні з чим іншим, він виглядає недоречно. В ідеалі кожен елемент має підкорятися певній логіці.

Вирівнювання у прикладі праворуч задає чіткий напрямок для погляду користувача, усуваючи зигзагоподібні рухи очей.
7. Закруглені кути
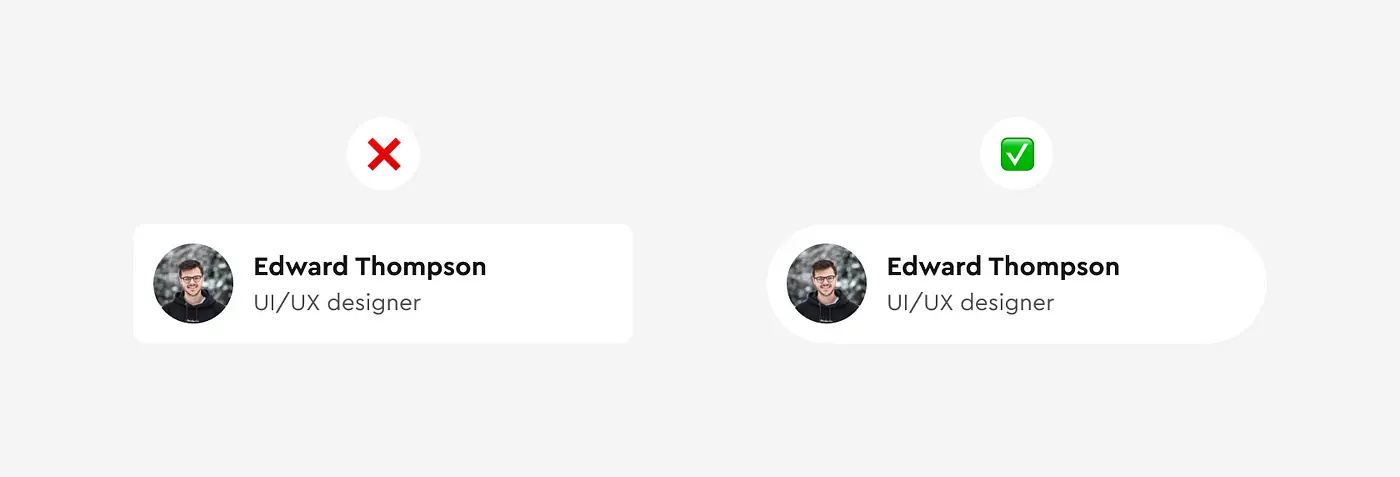
Пристрої стали більш обтічні, що відбилося на зовнішньому вигляді елементів інтерфейсу. Закруглені кути – звичне рішення в iOS інтерфейсах та Android. Вони м'яко звертають увагу користувачів у контейнер, фокусуючи його на вмісті.

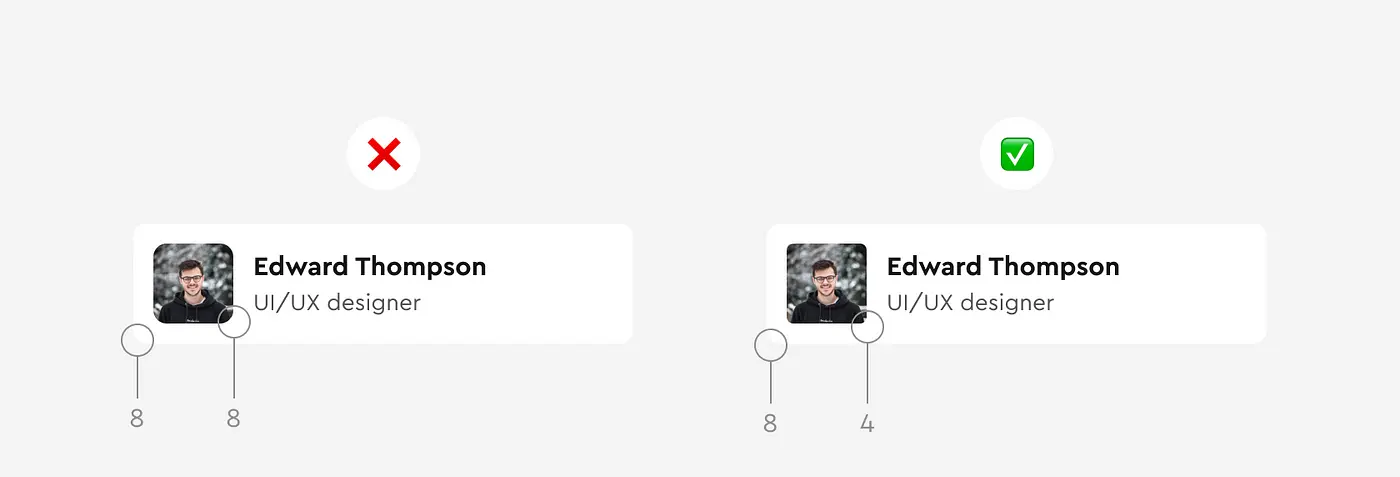
Якщо ви розміщуєте елемент із заокругленими кутами всередині форми, яка також має заокруглені кути, встановіть подвійний радіус кутів для останньої. У прикладі справа радіус кутів аватара – 4px, а радіус кутів картки – 8px.

Подбайте про те, щоб радіус кутів картки відповідав радіусу кутів контенту всередині неї. Так ви зможете досягти ідеального балансу.
Висновок
Пам'ятайте, що ключ до успішного дизайну полягає в його здатності привертати та утримувати увагу користувача, плавно спрямовуючи його через інтерфейс. Регулярно переглядайте та аналізуйте свої проєкти, позначаючи елементи, які надмірно впадають в очі та переривають задуманий сценарій. Саме такий постійний процес удосконалення відрізняє професійний, орієнтований користувача підхід до проєктування.