Що краще — безмежний політ фантазії чи дотримання загальноприйнятих шаблонів? Коли креативність є виправданою, а коли ні? Хоча дизайн — це творчий процес, він завжди має виконувати конкретні завдання для бізнесу та користувачів.
Ми знаємо, що хороший дизайн повинен відповідати загальноприйнятим принципам, і найчастіше оптимальним рішенням є використання перевірених UI-патернів. Проте у вічній боротьбі між одноманітністю та оригінальністю виграють ті інтерфейси, які знайдуть баланс між працюючими шаблонами та креативністю. Тому, якщо ви прагнете створити вражаюче рішення, проявляйте креативність, але лише там, де це дійсно доречно.
У яких випадках креативність є доречною? Креативність необхідна, коли вона допомагає власнику сайту або його користувачам досягати цілей. Якщо ж творчі експерименти ускладнюють або унеможливлюють досягнення цих цілей, слід відмовитися від креативу на користь перевірених шаблонів.
З'ясувати потреби користувачів може бути складно, адже вони не завжди можуть точно пояснити, що саме не так з інтерфейсом. Тому ваша креативність не повинна негативно впливати на:
- інтуїтивність інтерфейсу користувача;
- передбачуване розміщення елементів навігації;
- наявність необхідного функціоналу у звичному вигляді;
- простоту подання контенту;
- стислість і ясність користувацького сценарію, навіть у мікровзаємодіях;
- час завантаження, який не повинен перевищувати трьох секунд.
Розділи сайту, в яких варто проявити креативність
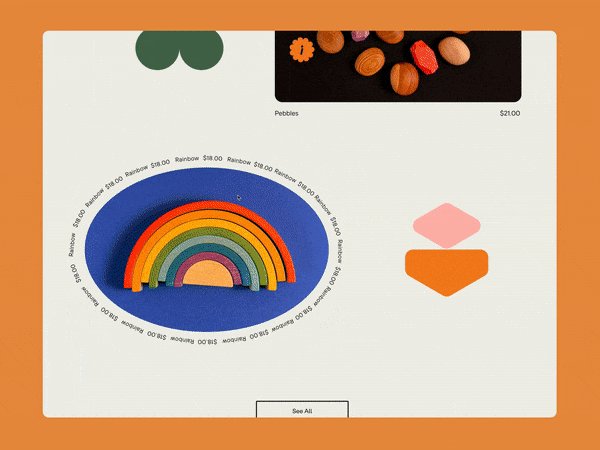
Порожні стани
Навіть якщо ваш сайт створений виключно для формальних цілей, наприклад, урядові ресурси. Не залишайте порожні ділянки, які можуть збити користувача з пантелику та завадити йому рухатися далі.
Добре продуманий копірайтинг — ключ до успіху. Подумайте, як звернутися до вашої цільової аудиторії, щоб спонукати її зробити наступний крок на вашому сайті. Наприклад, використовуйте пропозиції на кшталт: "Тут поки нічого немає, але ви можете заповнити цю сторінку своїми нотатками/продуктами/постами, які вам сподобалися тощо."

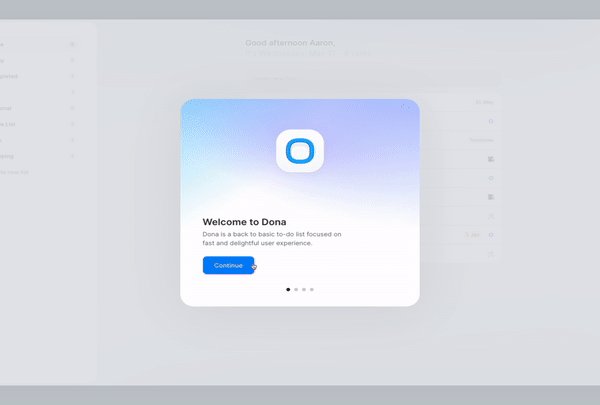
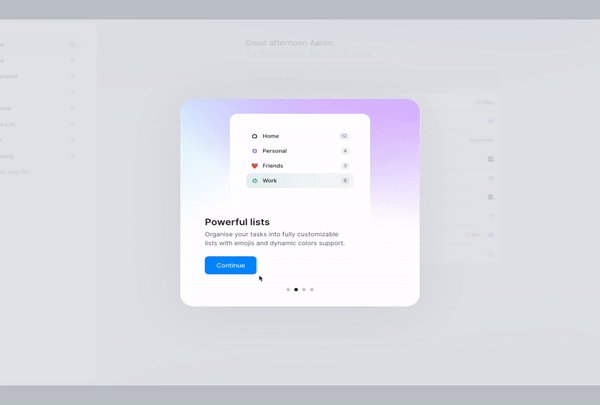
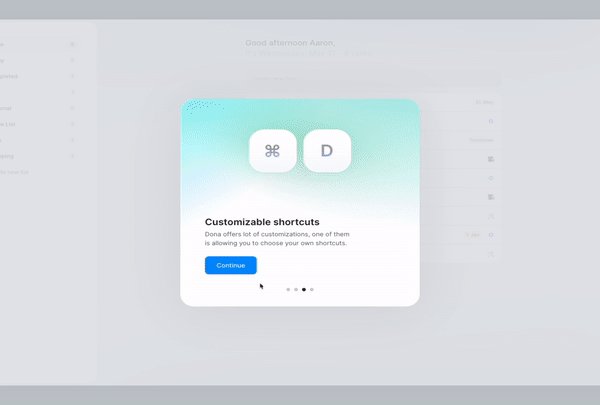
Онбординг
Що стосується першого досвіду взаємодії, важливо залучити новачків на ваш сайт якомога ненав'язливіше. Для цього, як і в попередньому випадку, вам знадобляться якісний копірайтинг та корисні підказки.
Практично на будь-якому сайті є розділи, де нові користувачі можуть легко помилитися. Тому варто передбачити можливість звернутись до служби підтримки або надати кілька варіантів для подальших дій.

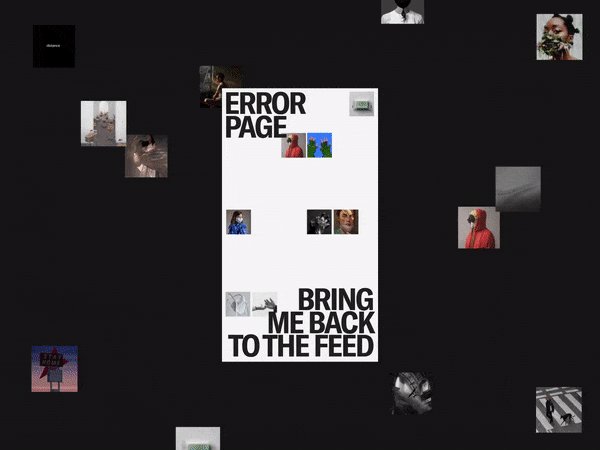
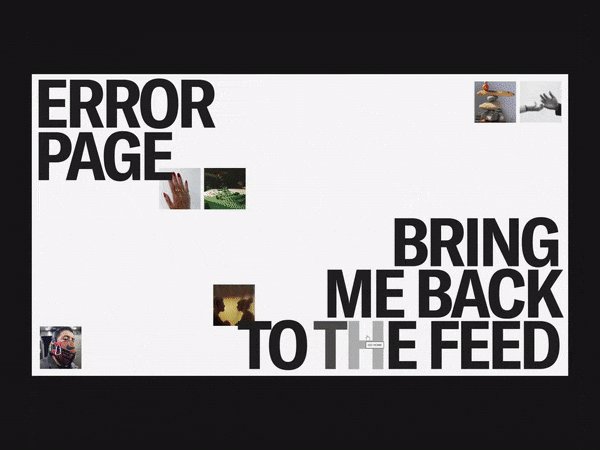
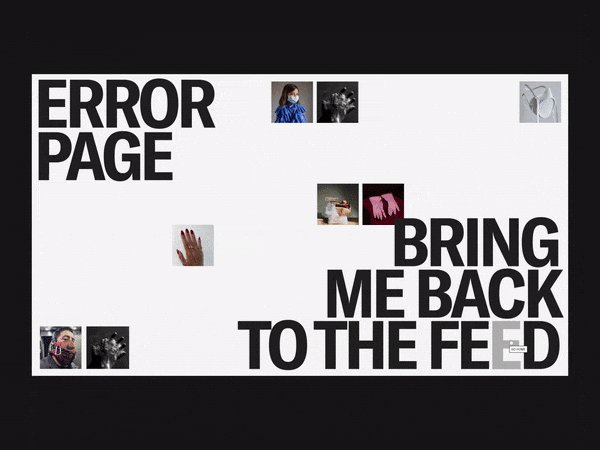
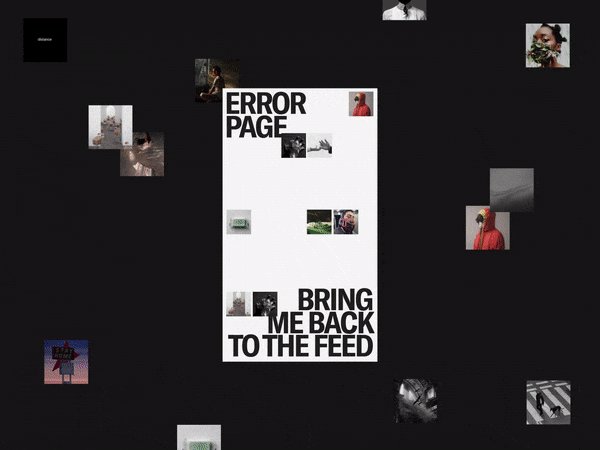
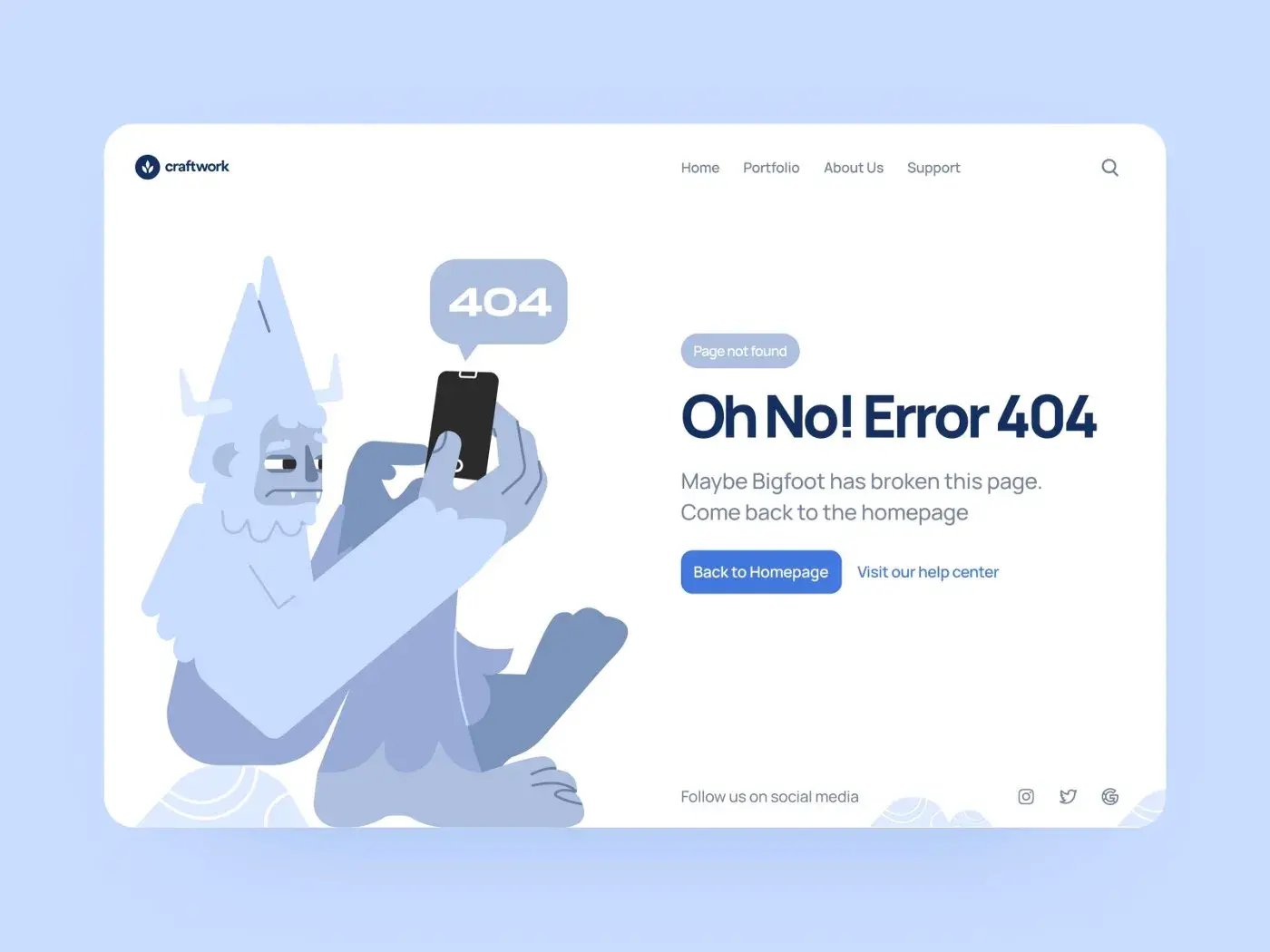
Сторінки помилок
Повідомляти користувачів про помилку 404 сухим формулюванням "Error 404" — це нудно і неефективно. Набагато краще додати до цього напису кумедну картинку і запропонувати кілька варіантів переходу на інші сторінки.
Усі сторінки типових помилок (404, 407, 408, 500, 502, 503 тощо) повинні відповідати основній концепції дизайну сайту і бути персоналізовані для конкретного відвідувача. Завдяки креативності ви зможете зберегти конверсію навіть для тих користувачів, які не знайшли те, що шукали.

Іконки та анімація завантаження
Існують ресурси, де можна завантажити готові анімовані іконки завантаження, але якщо ваш сайт має унікальний стиль, варто створити щось оригінальне.
Таким чином, ви підкреслите, наскільки ретельно продуманий ваш дизайн, і користувачі побачать, що ваш сайт неповторний і унікальний від початку до кінця.

Екран відсутності інтернет-з'єднання
Згадайте піксельну гру з тиранозавром, що біжить, яка з’являється на екрані при відсутності інтернет-з’єднання в сервісах Google.
Тож чому б не взяти з цього приклад і не створити щось унікальне для свого сайту? Тут ваша креативність може бути надзвичайно корисною, додаючи індивідуальності та оригінальності навіть у моменти, коли зв’язок відсутній.

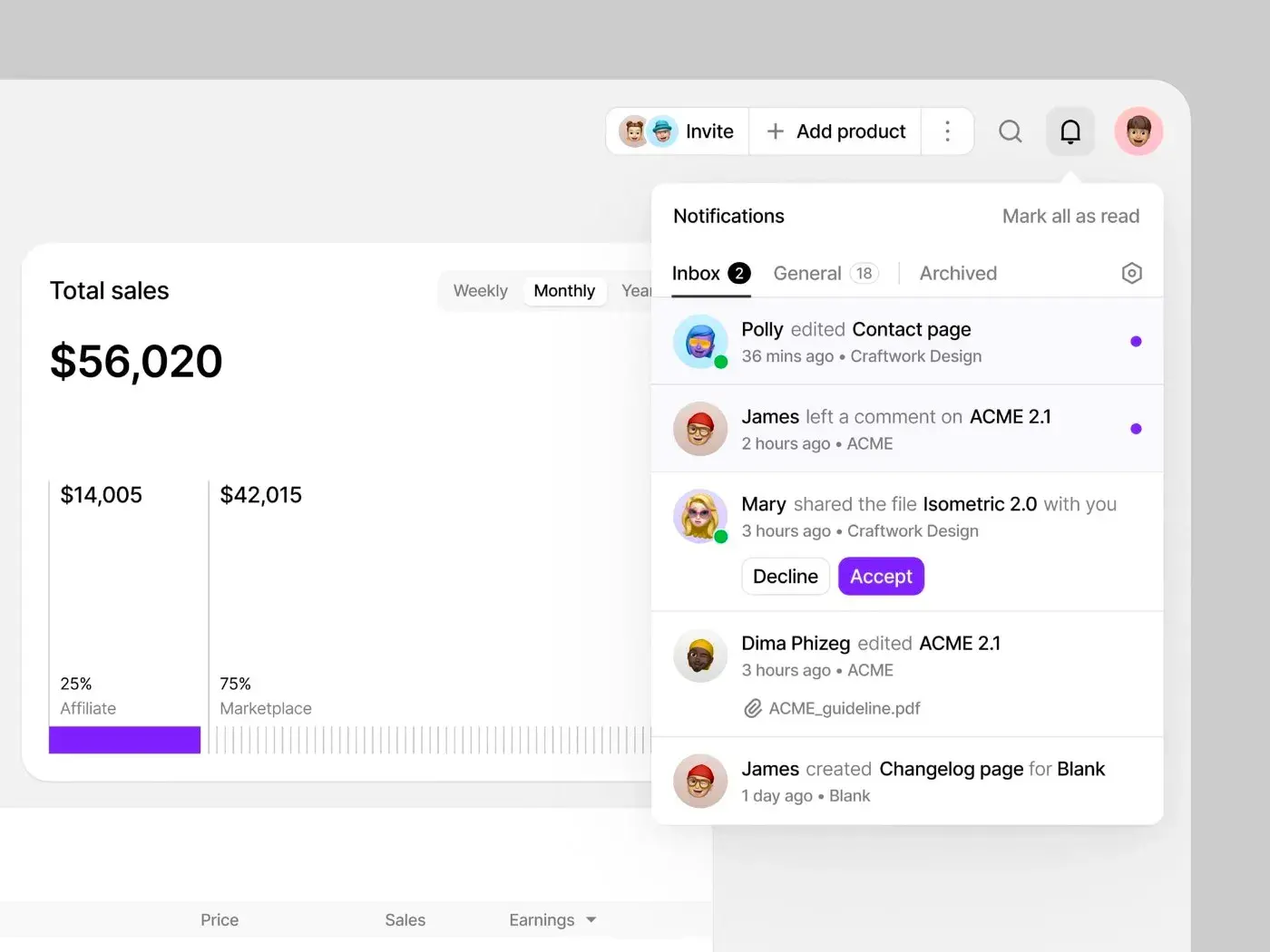
Повідомлення
Копірайтинг має ключове значення для ефективності повідомлень на вашому сайті. Важливо не лише чітко і зрозуміло донести інформацію до користувача, а й зробити це у вашому унікальному "фірмовому" стилі.
Наприклад, ви можете додати трохи гумору в підказки або торкнутися актуальних тем. Проте слід бути обережним, щоб ваші жарти не образили представників цільової аудиторії. Головна мета — зробити так, щоб повідомлення залишалося інформативним та приємним для користувача.

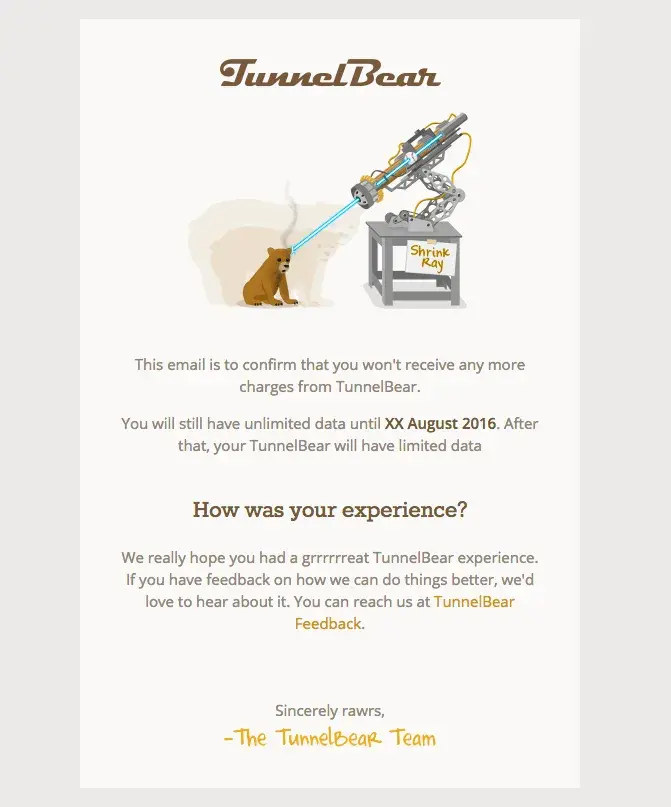
Технічні розсилки
Коли мова йде про дизайн листів технічної підтримки, важливо дотримуватися єдиного шаблону. Окрім персоналізації, впевніться, що всі візуальні елементи відповідають стилю вашого сайту.
Щоб зробити розсилку більш привабливою, ви можете додати кумедну анімацію або оригінальний текст. Однак, не забувайте, що текст має бути доступним і зрозумілим незалежно від включених графічних елементів, щоб забезпечити якісне сприйняття інформації.

Висновок
Сподіваємося, що наші поради допомогли вам знайти баланс між креативністю та раціональністю. Тепер ви зможете використовувати креативний підхід лише там, де це дійсно потрібно.