Майже 70% користувачів інтернет-магазинів кидають свої кошики. У цій статті ми розберемо найкращі практики, які допоможуть впоратися з цією проблемою.

Чому люди кидають свої кошики?
У США 58% користувачів кидали свої кошики тому, бо просто переглядали товари без наміру здійснювати покупку.
Однак, були й інші причини:
- 48% порахували додаткові витрати (податки, доставка тощо)
- 24% не захотіли створювати обліковий запис на сайті
- 17% назвали процес оформлення замовлення занадто довгим чи складним
- 16% сказали, що інформація про кінцеву вартість виявилася недостатньо прозорою
- 13% зіткнулися зі збоями у роботі сайту
- 9% засмутилися, що на сайті замало доступних способів оплати
Правильний дизайн кошика вирішує більшість цих проблем, а усунення недоліків у дизайні чекауту може підвищити конверсію на 35% .
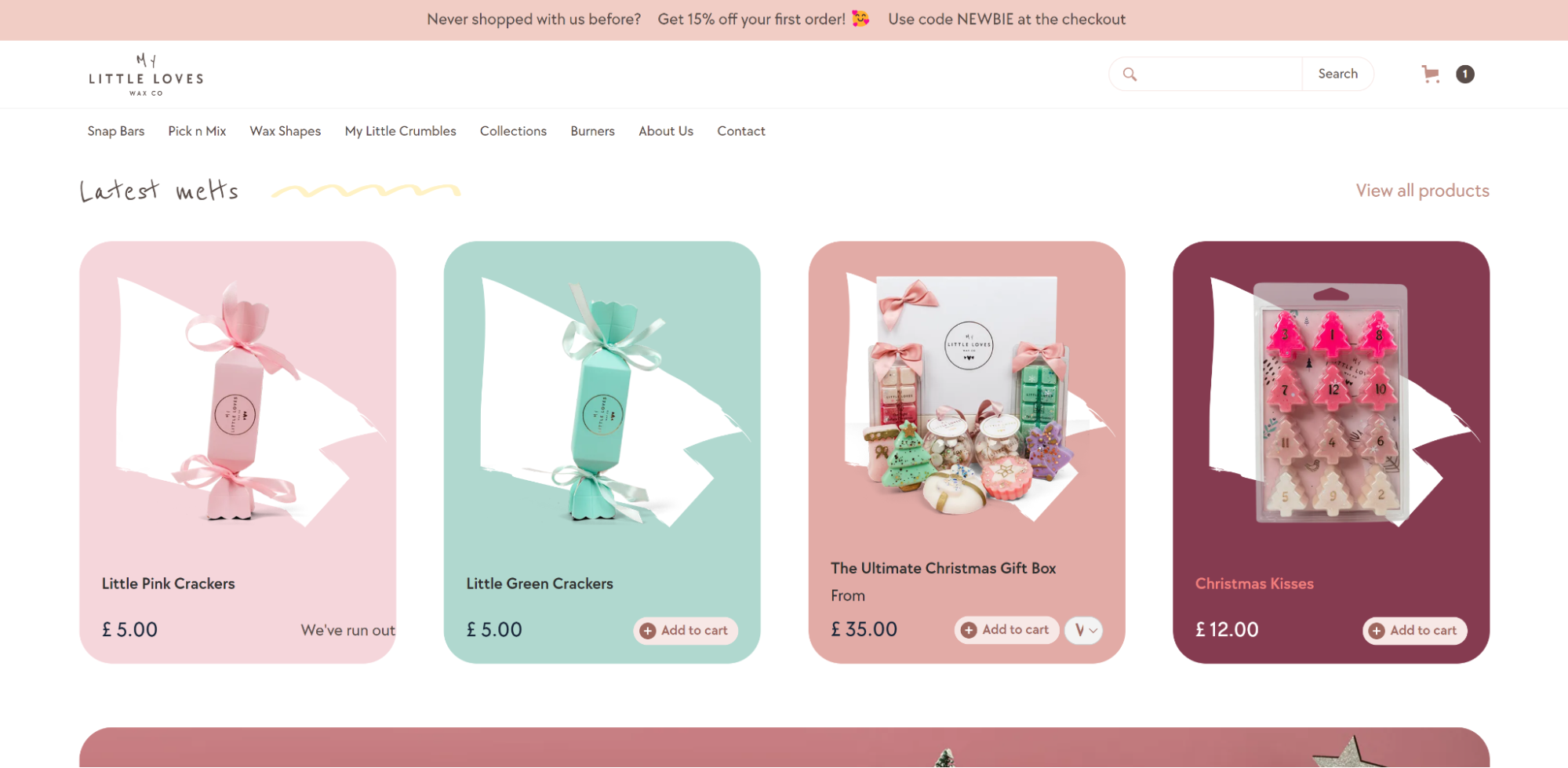
Розмістіть іконку кошика у верхньому правому кутку
Крихітні іконки кошика або сумки, які ви бачите в інтернет-магазинах, — не просто декор, а функціональні елементи та невід'ємна частина досвіду покупок онлайн. Це відомі значки, які допомагають відвідувачам інтуїтивно знаходити та переглядати товари, додані до кошика.
Amazon, одна з найбільших компаній у галузі електронної комерції, почала використовувати кошик покупок наприкінці 1990-х років. На цьому скриншоті з архіву Wayback Machine видно, що 1999 року іконка кошика розташовувалась у центрі навігаційної панелі.

Спочатку на Amazon було представлено лише дві категорії товарів: книги та музика. У міру розширення асортименту горизонтальна навігація із вкладками масштабувалася, а дизайнери почали виділяти назви категорій кольором.
Коли сайт Amazon перетворився на платформу, знайому нам сьогодні, іконка кошика збереглася, але перемістилася у правий верхній кут, що дозволило зручно розташувати в навігаційній панелі всі інші пункти меню.

Завдяки Amazon та іншим першопроходцями в області електронної комерції у користувачів за 20 років сформувалося уявлення про те, що кошик має знаходитися у правому верхньому кутку сторінки. Тому будь-які інші рішення, які йдуть всупереч зі звичками відвідувачів та їхньою м'язовою пам'яттю, здаватимуться їм неприродними.
Показуйте кількість товарів у кошику
Багато покупців вивчають асортимент інтернет-магазинів, не збираючись купувати. Натомість вони можуть додати товар до обраного та забути про нього. Ось чому важливо нагадувати потенційним клієнтам про те, що в їхньому кошику щось є.
Щоб зробити іконку більш помітною, виберіть контрастний колір, який відразу приверне увагу. Ця маленька деталь допоможе нагадати покупцям про забуті товари та підвищити конверсію.
Поінформуйте людей про те, що товар додано до кошика
Покупці повинні розуміти, що вибраний товар було додано до кошика. Amazon впорався з цим завданням на відмінно – дія підтверджується недвозначним повідомленням "Додано в кошик" (Added to Basket). Він набраний зеленим шрифтом і з'являється у верхній частині екрана. Жовта кнопка "Перейти до оформлення замовлення" (Proceed to checkout) також підштовхує покупців до здійснення покупки.

Amazon пішов ще далі. Після додавання товару в кошик, він показує відвідувачеві картки схожих товарів, які можуть зацікавити конкретну людину, враховуючи її смаки та переваги. Це називається перехресний продаж.
Ще один чудовий спосіб рекомендувати товари - рекламне розсилання. Вона не тільки час від часу нагадує клієнту про ваш інтернет-магазин, але й повідомляє про товари, які можуть йому сподобатися, знижки та майбутні розпродажі. Email-маркетинг – цінний інструмент, який спонукає покупців повертатися знову і знову.
Додайте на сайт міні-кошик
Багато інтернет-магазинів переводять покупців прямо на сторінку кошика, коли вони додають до неї товар. Це перериває досвід покупок і змушує повертатися на сторінку товару. Такий підхід може роздратувати користувача та змусити відмовитись від покупки.

Альтернативне рішення – міні-кошик. Це спливаюче вікно, що містить важливі відомості про товар, такі як назва, ціна та кількість. Так покупці можуть швидко переглянути вміст свого кошика, не залишаючи сторінку, де вони зараз знаходяться.
Наприклад, міні-кошик у магазині Webflow виїжджає збоку і затемняє решту екрана, коли ви додаєте до неї товар.

Міні-кошик складається з трьох основних компонентів: короткий опис замовлення, проміжний підсумок та кнопки навігації. Ви можете або закрити її, натиснувши на хрестик у верхньому правому кутку, щоб продовжити покупки, або перейти до оформлення замовлення. Ключ до створення ефективного міні-кошика – надати покупцеві вибір: одразу перейти на сторінку кошика або повернутися до вивчення товарів.
Зробіть інформацію про безкоштовну доставку помітною
Додаткові витрати, включаючи податки та вартість доставки, є однією з головних причин, через які люди кидають свої кошики. Коли ви пропонуєте безкоштовну доставку під час замовлення на певну суму, ви спонукаєте клієнтів додавати в кошик інші товари, щоб досягти цієї порогової суми.
Наприклад, Midwest Mutt Shop розмістили в інтерфейсі яскраво-червоний банер із нагадуванням про те, що вони пропонують безкоштовну доставку при замовленні на суму понад $25. Він відразу впадає в очі, коли ми заходимо на сайт. Під іконкою кошика відображається проміжний підсумок, який каже покупцеві, скільки доларів йому не вистачає до безкоштовної доставки ("Залишилося всього $4,25!"). Це мотивує людей витратити трохи більше.

Але важливо не просто пропонувати людям безкоштовну доставку. Активно переконуйте їх скористатися пропозицією, розміщуючи нагадування та заклики до дії (CTA) на всіх етапах купівлі. Не відлякуйте потенційних клієнтів яскравими банерами та рекламою, створюйте естетичні елементи, які гармонійно вписуються в інтерфейс.
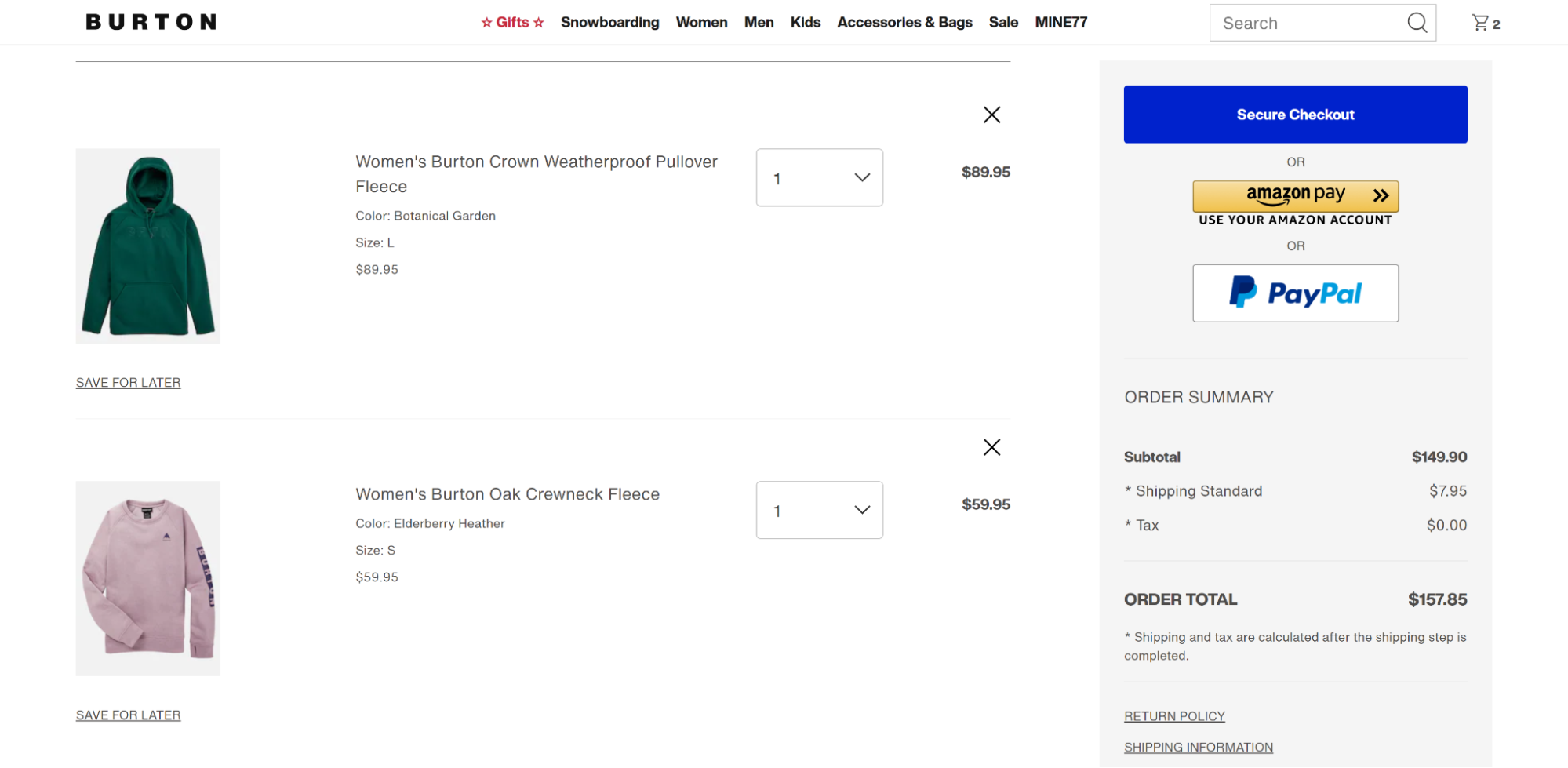
Переведіть користувачів на сторінку оформлення замовлення
На сторінці кошика користувачі можуть переглядати свої замовлення, змінювати кількість, видаляти товари та багато іншого. Але її головне завдання – перевести потенційного клієнта на наступний етап воронки продажів: сторінку оформлення замовлення.

Кнопка чекауту має бути єдиним закликом до дії у верхній частині сторінки. Ви можете додати рекомендації супутніх товарів, правила повернення та інформацію про доставку нижче, але не робіть на них акцент – це відверне людей від переходу на сторінку оформлення замовлення.