Вкрай корисна стаття про розширення, які значно полегшать ваш дизайн рутину, заощадять багато часу, а часом і нервів та зрештою зроблять її більш ефективною. Сьогодні поговоримо про те як завантажити всі фотографії з вебсторінки в один клік, дізнатися, який шрифт або колір використовується на сайті й ще кілька маленьких секретів.
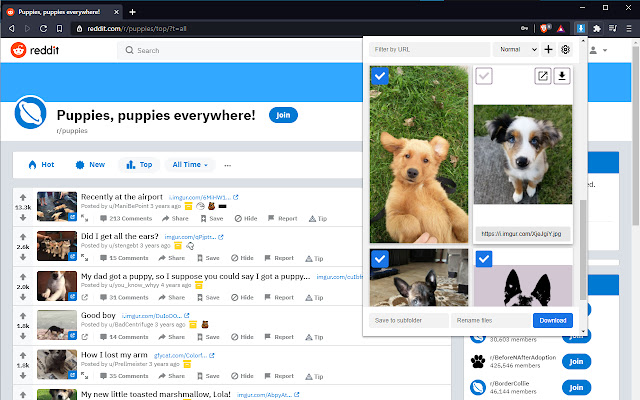
Image Downloader
Потужне розширення для завантаження зображень, що забезпечує швидкий та зручний доступ до всіх зображень на будь-якій вебсторінці. Просто натисніть та завантажте зображення на популярних вебсайтах або навіть у соц.мережах.
Розширення має інтуїтивно зрозумілий дизайн, натискаючи кнопку "Виберіть все", ви можете завантажити всі зображення одночасно або вибрати одне окреме зображення. Розширення підтримує усі сайти та дає можливість зберігати всі матеріали в одному місці кластеризуючи їх по папкам.

Як користуватися розширенням:
- Встановіть розширення у Chrome
- Виберіть вебсайт
- Відкрийте завантажувач та виберіть фотографії чи відео, які потрібно завантажити.
- Натисніть кнопку “Завантажити” та виберіть, де ви хочете зберегти файл.
- Потім фотографія чи відео будуть збережені автоматично.
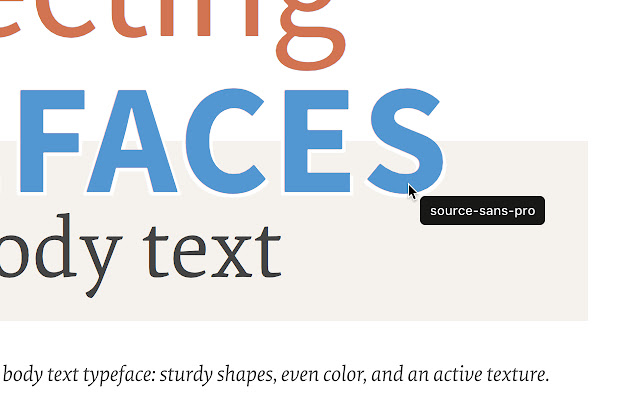
What font
Який найпростіший спосіб дізнатися шрифти, що використовуються на вебсторінці? Дуже просто! За допомогою цього розширення ви можете дізнатися який шрифт використовують на тій чи іншій вебсторінці просто навівши на шрифт курсор.
Як працювати з розширенням Whatfont?
Відкрийте потрібну вебсторінку та натисніть на значок розширення. Потім наводимо курсор миші на потрібний фрагмент тексту, тиснемо ліву кнопку миші. Далі зображатиметься вікно, в якому буде зазначено використаний шрифт.

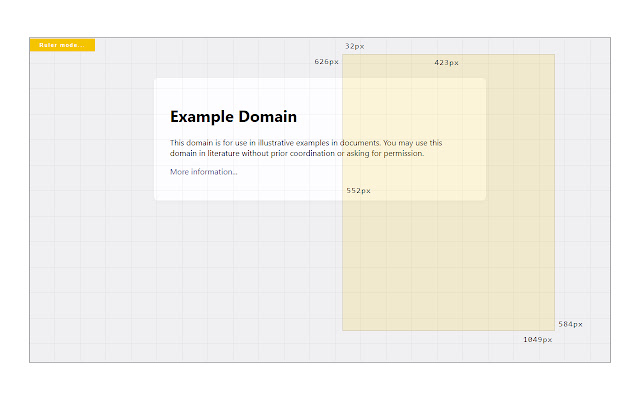
Page Ruler Redux
Page Ruler – це чудовий інструмент для frontend розробників та дизайнерів, який допомагає визначити ширину, висоту та положення будь-якого елемента на сторінці.
Як працювати з розширенням Page Ruler?
- Відкриваємо вебсторінку та натискаємо на іконку розширення.
- Потім виділяємо потрібний елемент на сторінці у ручному або автоматичному режимі. У верхній інформаційній панелі буде зображено параметри елемента (ширина, висота та положення на сторінці).

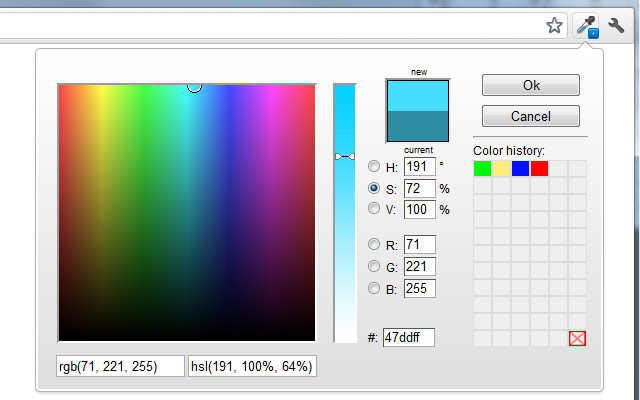
Сolorzilla
Colorzilla - це одне з найдавніших та найкращих розширень по відбору кольорів для розробників чи дизайнерів. Colorzilla дозволить отримати колір з будь-якого пікселя браузері та вставити його в будь-яку іншу програму у форматі RGB HEX. Крім того, Colorzilla дозволяє створювати градієнти та витягувати кольорові палітри з будь-якого вебсайту. Розширення також підтримує історію нещодавно вибраних кольорів.

Eagle
Розширення браузера Eagle дозволяє вам швидше та ефективно зберігати будь-які онлайн -зображення чи референси та робити скриншоти. Нижче ми прикріпили інструкцію використання розширення.
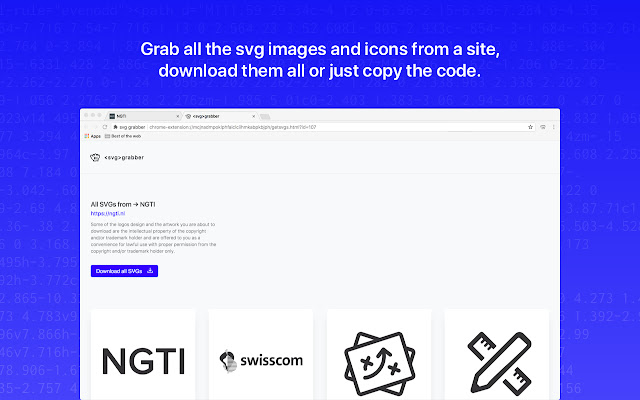
SVG Grabber
Інструмент для швидкого перегляду та отримання всіх активів SVG з вебсайту. SVG-Grabber дозволяє попередньо переглядати, завантажувати та копіювати код, усі піктограми та ілюстрації SVG на вебсайті.

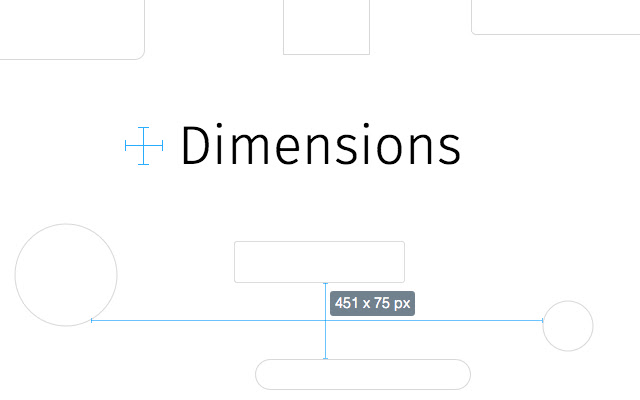
Dimensions
Розширення допомагає виміряти відстані між різними елементами на вебсторінці. Розміри вимірюють відстань від курсора миші вгору/вниз і ліворуч/праворуч, поки вона не досягне кордону. Це робить його ідеальним інструментом для вимірювання відстаней між зображеннями, полями входу, кнопок, відео, GIF, тексту, піктограм. Одне, що слід зазначити про розмір, - це те, що вона не завжди може добре працювати з зображеннями.

⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono