Ефективний сайт може складатися як з однієї, так і з десятків сторінок, у більшості випадків оптимальна кількість — від 4 до 10. І це не випадковість — саме така структура дозволяє найкраще впорядкувати та подати важливу інформацію.
Структура сайту має значення
Сайт із чітко продуманою структурою має дві суттєві переваги перед хаотичними конкурентами. По-перше, добре організований сайт забезпечує кращий користувацький досвід (UX): відвідувачам легко орієнтуватися між сторінками й швидко знаходити потрібну інформацію.
По-друге, UX тісно пов'язаний із SEO. Якщо сайт зручний у користуванні — наприклад, завдяки логічній навігації — пошукові системи краще його сканують і індексують. У результаті сайт підіймається вище у видачі, отримує більше видимості та, відповідно, органічного трафіку.
Оскільки пошукові системи віддають перевагу релевантності, якості та зручності, відмінний UX напряму покращує SEO.
На етапі дизайну важливо використовувати контент-мапінг — це допомагає розмістити всю важливу інформацію логічно й інтуїтивно зрозуміло. Так само важливо — структурувати URL-адреси у логічну ієрархію, щоб донести архітектуру сайту як до користувача, так і для пошукових систем. А коли настане час запуску — не забудь створити (або автоматично згенерувати) sitemap і надіслати його в Google, щоб пришвидшити індексацію сайту
6 базових сторінок для кожного сайту
Цей список – це базова структура для типових невеликих сайтів. Великі компанії чи e-сommerce-платформи, що пропонують ширший спектр товарів, послуг або контенту, зазвичай потребують складнішої архітектури й більшої кількості сторінок. Але незалежно від масштабу, цей перелік — чудова точка старту для створення та структурування сайту.
Головна сторінка
Головна сторінка має одразу «зачепити» відвідувача. Її дизайн містить hero-зображення, унікальний заголовок і заклик до дії (CTA) у верхній частині сторінки — тобто у тій зоні, яку видно без прокручування. Саме ці елементи дають перше уявлення про бізнес і мотивують користувача скролити далі. Після прокрутки головна сторінка зазвичай подає ключову інформацію про продукт, послугу чи компанію — чітко структуровану за блоками.

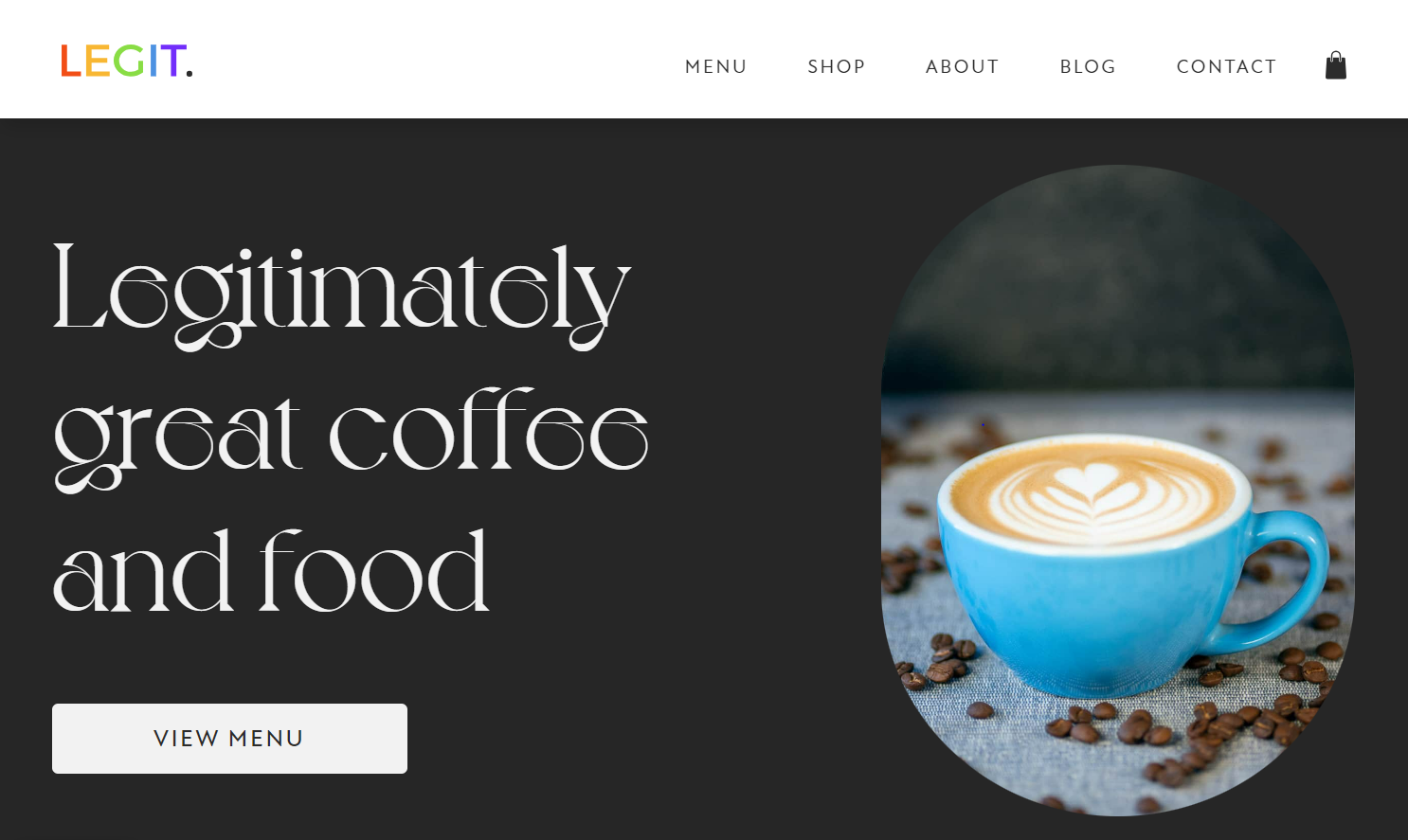
Візьмемо як приклад головну сторінку LEGIT Coffee Co, яку створив Айдан Куіглі. Вона починається з естетичного hero-зображення, заголовку у виразному шрифті Voyage з текстом “Legitimately great coffee and food” і м’якого заклику подивитися меню. Усе це разом створює приємне враження і заохочує користувача досліджувати сайт далі.
Більш детальна інформація розміщена нижче на сторінці, щоб, на перший погляд сайт не виглядав перевантаженим. Тобто все починається з яскравої «зачіпки», а потім поступово розкривається більше деталей для тих, хто хоче дізнатися більше.
Сторінка з продуктами або послугами
Ця сторінка показує, що саме пропонує бізнес, — з описами кожної послуги або товару та їхніх переваг. Якщо ціни фіксовані, обов’язково додайте їх — користувачі цінують прозорість. Якщо ж ціни залежать від запиту, зробіть просту і зрозумілу кнопку або форму для запиту індивідуального розрахунку.
Для інтернет-магазинів ця сторінка перетворюється на повноцінний онлайн-магазин з функцією пошуку, щоб відвідувачі могли швидко знайти потрібний товар. Якщо ж ви просуваєте послугу, корисно прописати покроково, як усе працює. Це прибирає зайві запитання, додає впевненості потенційним клієнтам і допомагає краще зрозуміти, чого очікувати. Такий підхід будує довіру й пришвидшує рішення про покупку.

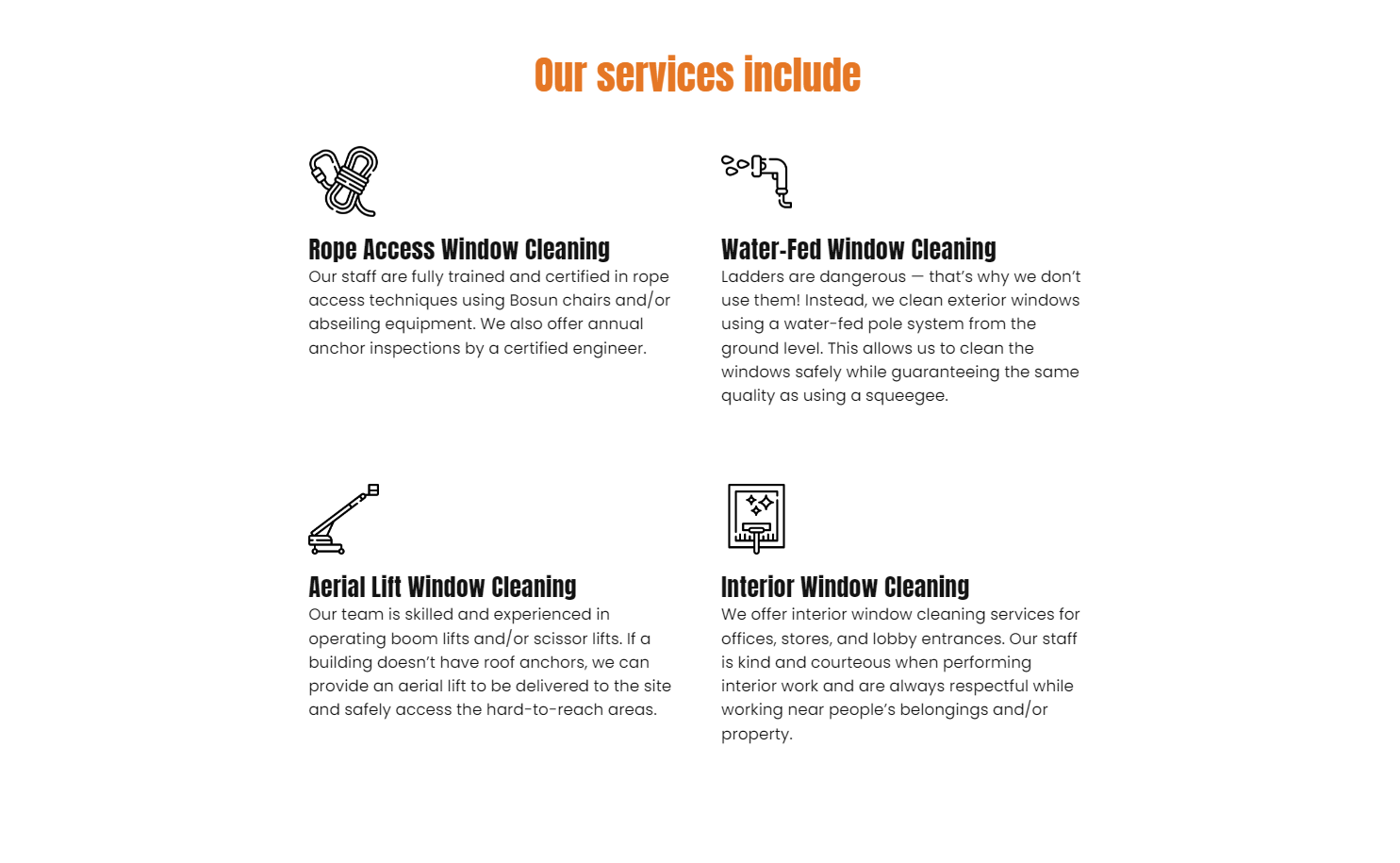
Наприклад, сторінка The High Rise Guys (індустріальні клінери вікон) чітко перелічує види прибирання: з доступом через альпіністське спорядження, за допомогою водяних систем, з автовишки, а також прибирання всередині приміщень.
Сторінка грамотно структурована — з іконками, які візуально полегшують сприйняття тексту та допомагають краще запам’ятати інформацію. Крім стандартних описів, там також є деталі щодо приватності та безпеки, що знімає типові побоювання користувачів перед замовленням послуги.
Сторінка “Про нас”
Сторінка “Про нас” — одна з найчастіше відвідуваних на сайті. Вона допомагає виділитися серед конкурентів, адже саме тут користувачі шукають, чим компанія унікальна. Варто показати, що стоїть за брендом: команда, цінності, принципи — усе, що демонструє експертність і характер.
Але головне — щоб текст був не про “які ми круті”, а про користь для клієнта. Замість хизування краще пояснити, як досвід команди або засновника допомагає краще розуміти потреби клієнтів і розв'язувати їхні задачі. Такий підхід викликає довіру і показує, що компанія сфокусована не на собі, а на клієнтах.

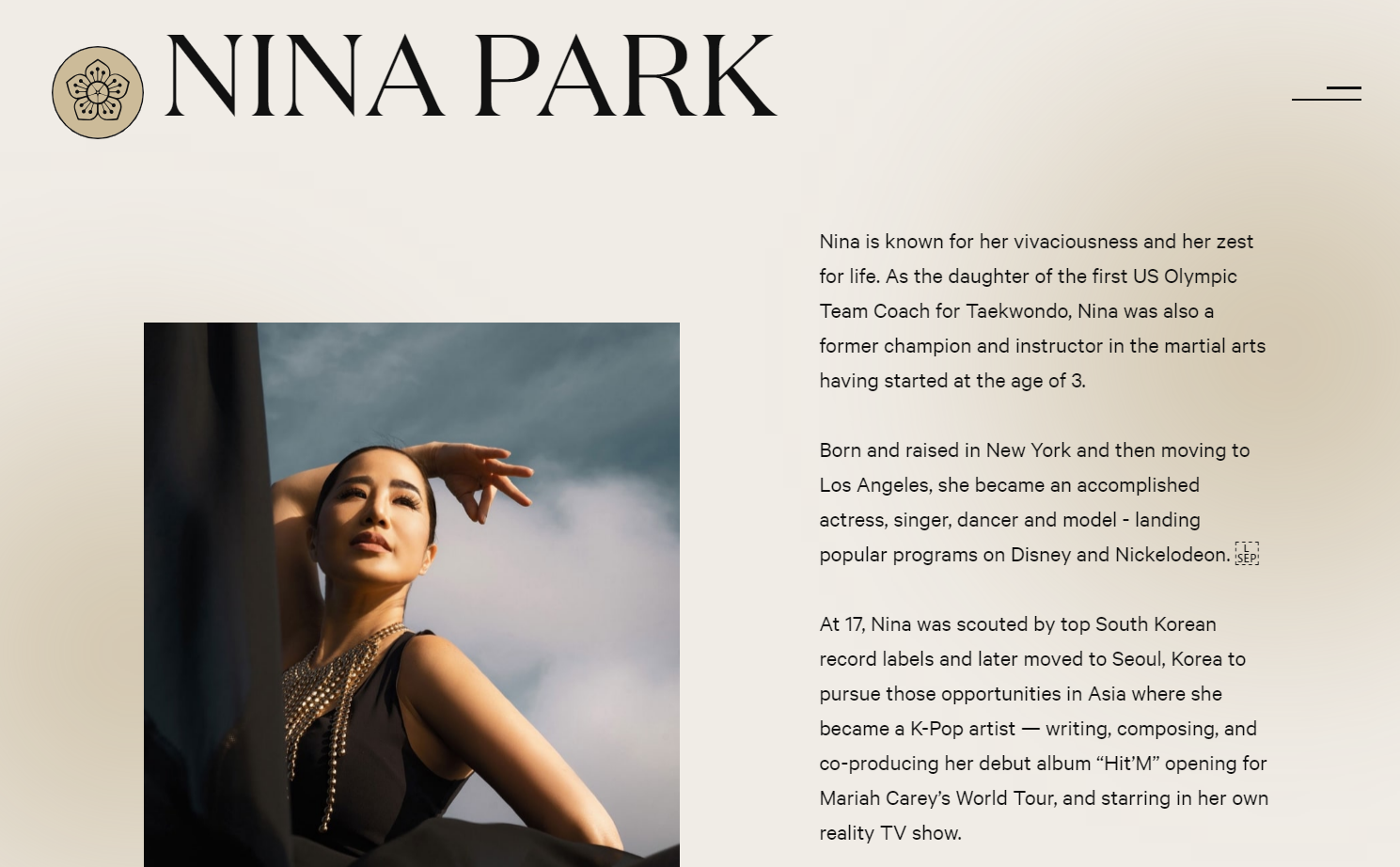
Наприклад, сторінка “Про мене” на сайті Yoga by Nina, оформлена студією Ocrism, чудово розкриває особисту історію. Текст викликає цікавість до занять Ніни та до її унікального бекграунду — чемпіонка з тхеквондо, акторка, артистка K-pop і учасниця реаліті-шоу. Завдяки цьому стає зрозуміло, як її шлях привів до йоги і як це впливає на її стиль викладання. Це не просто інформація — це історія, яка викликає довіру і створює емоційний зв'язок.
Сторінка “Контакти”
Навіть якщо відвідувач зацікавився вашими послугами, але йому складно з вами зв’язатися — він може просто піти до конкурентів. Щоб цього не сталося, контактна сторінка має бути простою, актуальною й зручною. Ідеально — якщо є кілька способів зв’язку на вибір.
Що варто додати для зручності комунікації:
- Email — для тих, кому важливо мати письмовий запис листування
- Телефон — для тих, хто хоче поговорити наживо й отримати швидку відповідь
- Фізична адреса та графік роботи — додає довіри й корисна для тих, хто хоче прийти особисто або надіслати щось поштою
- Форма зворотного зв’язку — дозволяє написати прямо з сайту без зайвих кроків

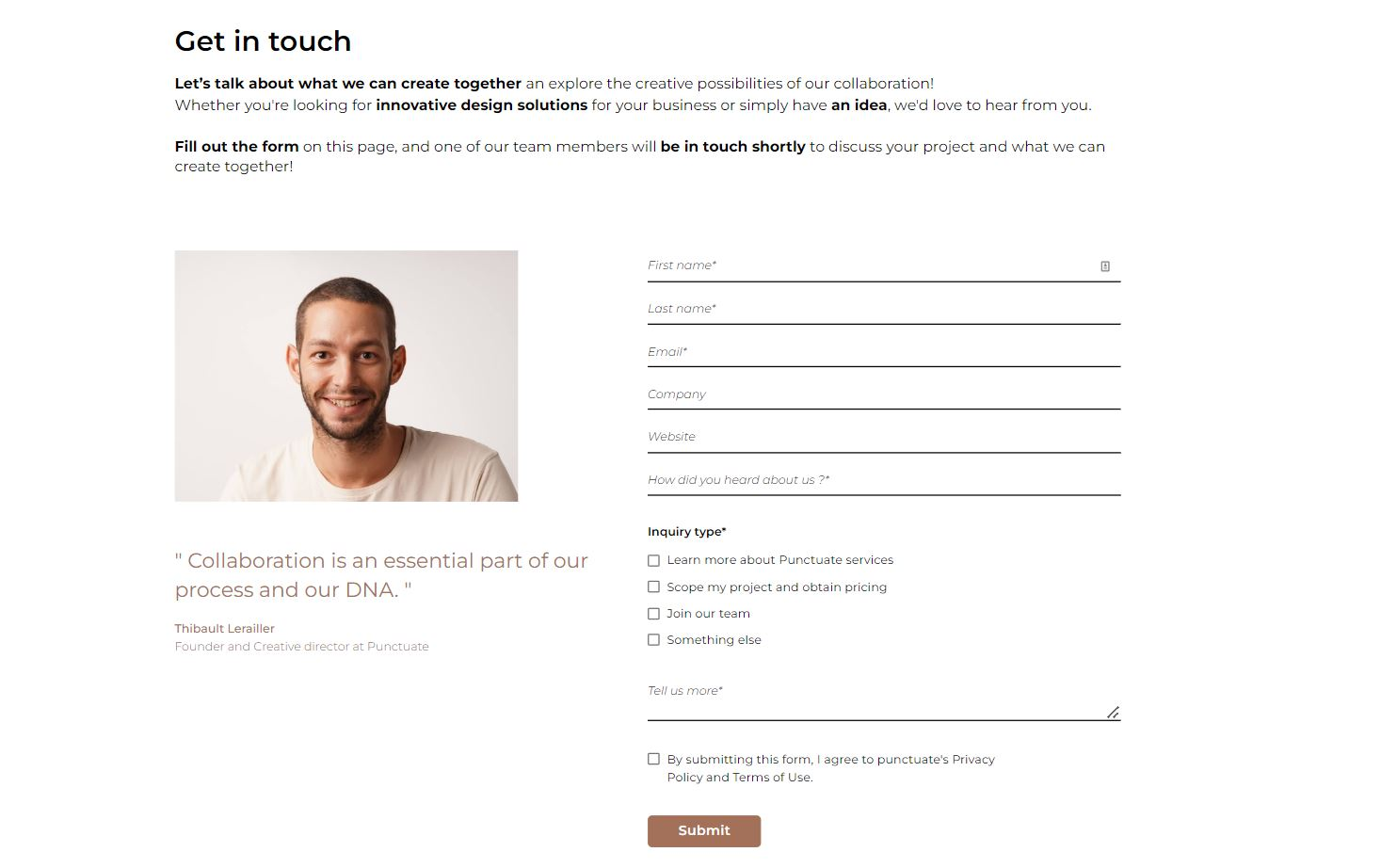
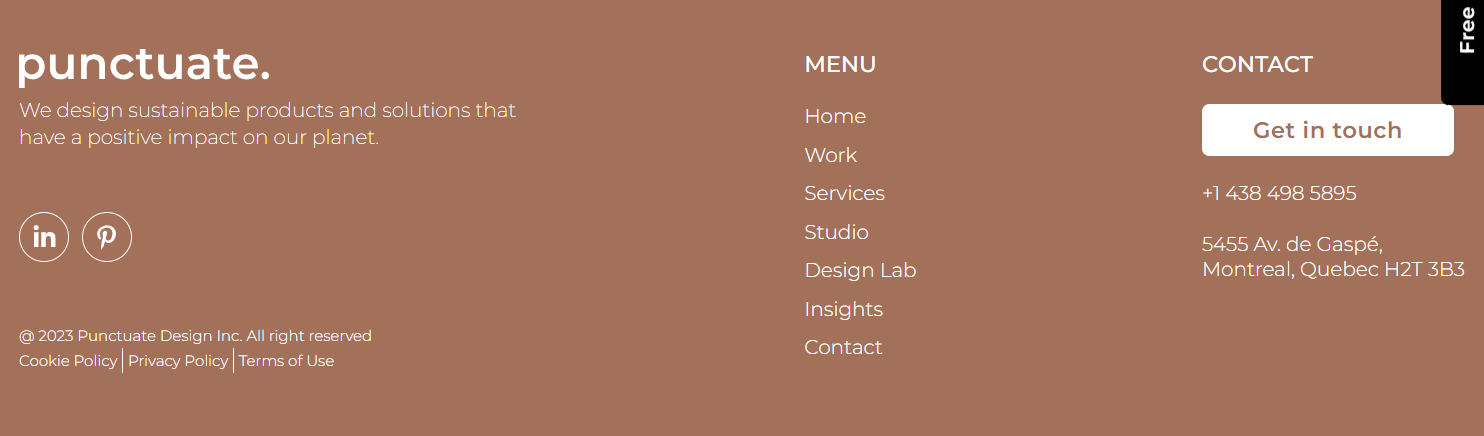
Гарний приклад — сайт студії дизайну Punctuate Design від Thibault Lerailler. Там є контактна форма, фото засновника, яке додає людяності, а також контактна інформація зібрана в футері: кнопка “зв’язатися”, номер телефону та фізична адреса.

Сторінка “Політика конфіденційності”
Якщо ви збираєте будь-які особисті дані відвідувачів — імена, email, адреси тощо — ви зобов’язані за законом мати на сайті сторінку з політикою конфіденційності. У ній має бути чітко й просто пояснено, як саме ви збираєте, зберігаєте та використовуєте ці дані.

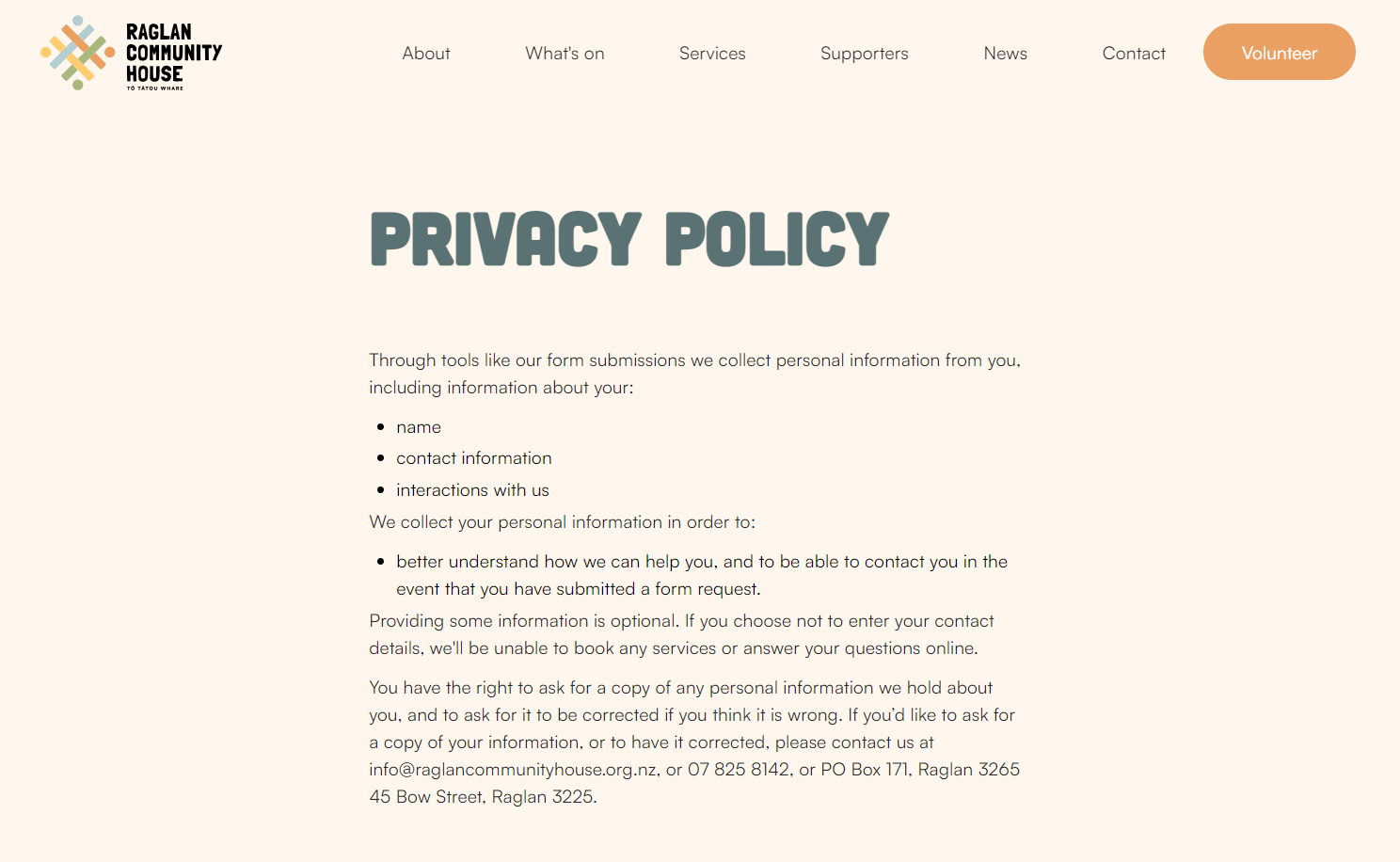
Класний приклад — політика конфіденційності студії HNDRX, створена для спільноти Raglan Community House у Новій Зеландії. Вона написана простою, зрозумілою мовою, без зайвого технічного жаргону. Усе по суті: які дані збираються, навіщо це робиться, і як користувач може отримати копію своїх даних.
Коли така сторінка оформлена ясно й людською мовою — це викликає довіру й показує, що ви відповідально ставитесь до конфіденційності своїх клієнтів.
Сторінка “Умови та положення”
Хоча сторінка з умовами не є обов’язковою за законом (на відміну від політики конфіденційності), для бізнесу дуже бажано її мати. Її наявність може допомогти уникнути непорозумінь і юридичних проблем. Навіть якщо трафік на сайті невеликий — краще мати таку сторінку як "страховку" від потенційних конфліктів.

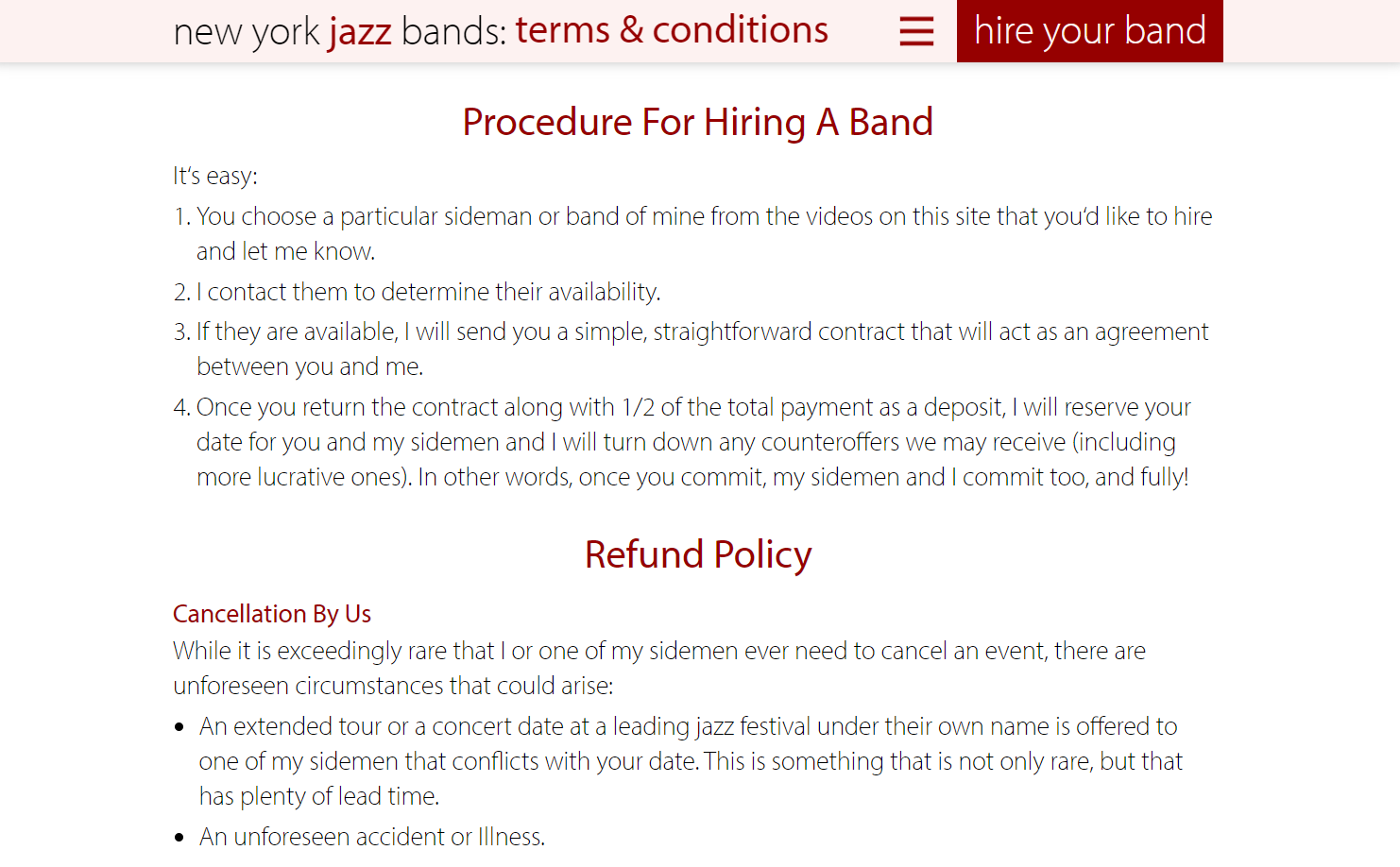
Приклад — сторінка “Умови та положення” на сайті New York Jazz Bands. Тут чітко й просто прописані умови замовлення гурту, правила скасування, повернення коштів і політика конфіденційності. Без складної термінології, все ясно та по-людськи.
Цю сторінку створили у студії Organic Web Design, і вона працює як офіційний документ, який допомагає гурту заздалегідь пояснити клієнтам їхню відповідальність і захищає від фінансових втрат у разі скасування в останній момент.
Інші корисні сторінки сайту
Окрім шести базових сторінок, варто додати ще кілька, які реально підсилюють сайт. Наприклад, блог — це крутий інструмент, щоб ділитися новинами про продукти, івенти чи акції, а ще прокачати SEO.
Такі додаткові сторінки можуть суттєво підвищити конверсію. FAQ допоможе одразу зняти поширені запитання й сумніви, спрощуючи клієнтам прийняття рішення. Відгуки додають довіри й виступають соціальним доказом — на кшталт, “дивись, інші вже купили й задоволені”.
Кейси з реальними клієнтами демонструють ваш досвід у дії, а портфоліо — це шанс показати свою експертизу й вигідно виділитися серед конкурентів. Якщо ж ви працюєте з цифровим маркетингом, створення лендінгів — must, бо вони суперточно доносять потрібну інформацію до ЦА.
І не ігноруйте 404-сторінку. Замість мертвої зони вона може стати точкою повторного залучення — просто дайте користувачу вихід: запропонуйте повернутися на головну, переглянути топ-продукти чи прочитати щось цікаве.