На відміну від звичайних магазинів, де можна фізично взяти товар до рук, приміряти його і порівняти з іншими, користувачі інтернет-магазинів одягу повинні покладатися на зображення та описи, щоб отримати точне уявлення про продукт.
Тому надзвичайно важливо, щоб сайти одягу надавали відвідувачам всю необхідну інформацію для впевненого прийняття рішення про покупку.
У цій статті ми розглянемо 5 найкращих UX-практик для інтернет-магазинів одягу:
- Надавати достатньо інформації про розміри (94% сайтів не роблять цього).
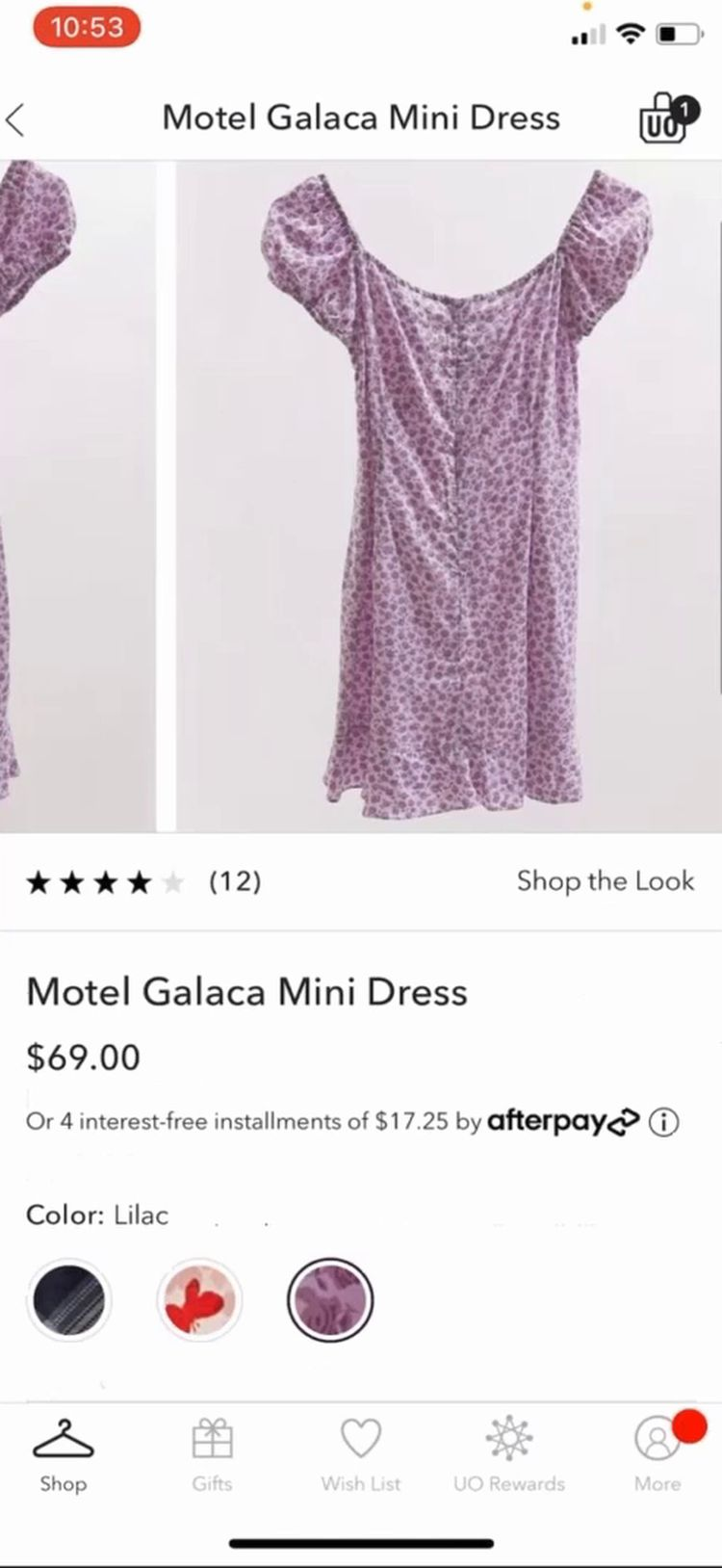
- Об'єднувати різновиди товарів в один елемент списку (20% сайтів ігнорують цю практику).
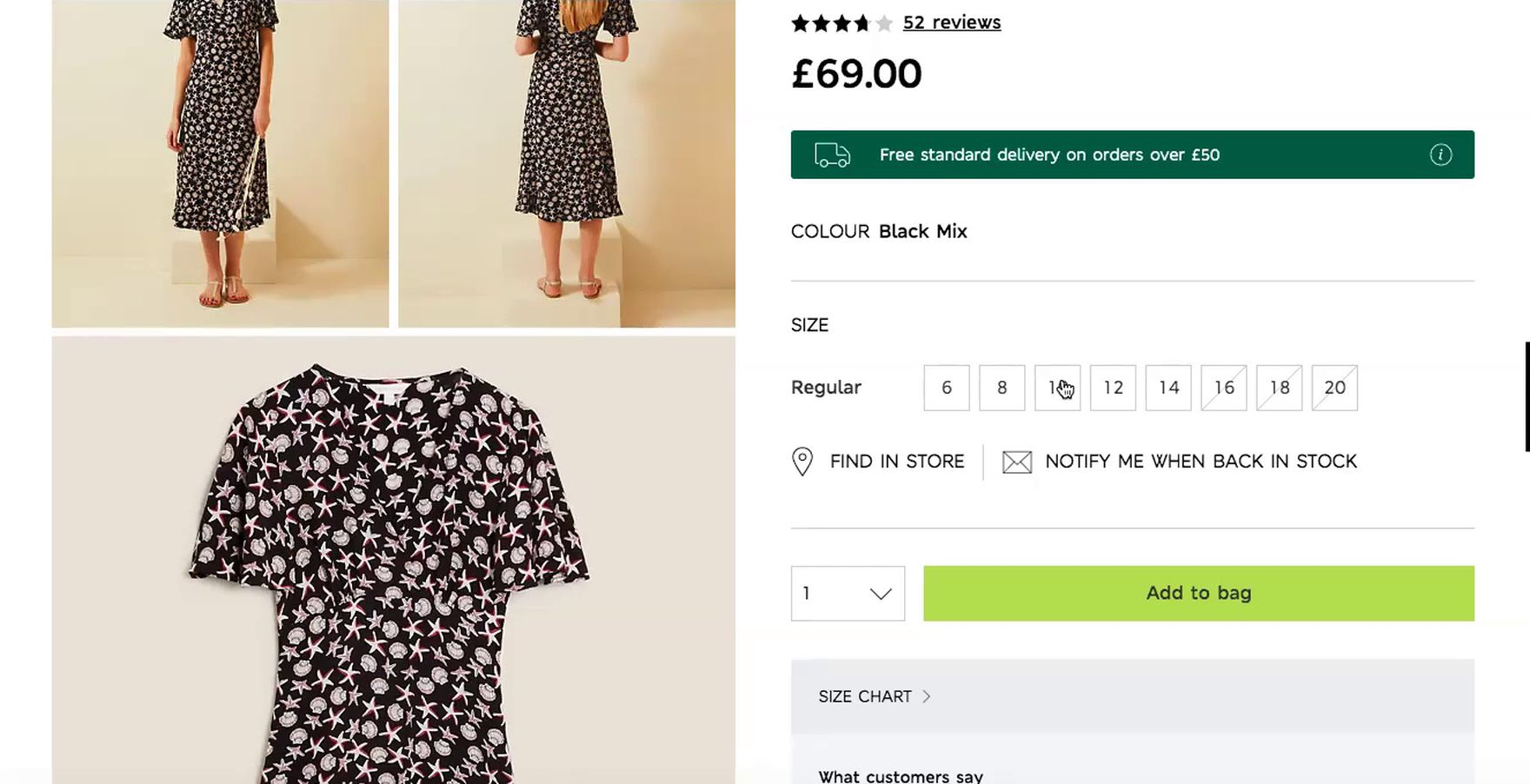
- Використовувати окрему кнопку для кожного доступного розміру (63% сайтів не застосовують цей підхід).
- Показувати, як речі виглядають на моделях (75% сайтів не реалізують цю функцію).
- Забезпечити зображення товарів з високою роздільною здатністю та можливістю масштабування (72% сайтів не дотримуються цього стандарту).
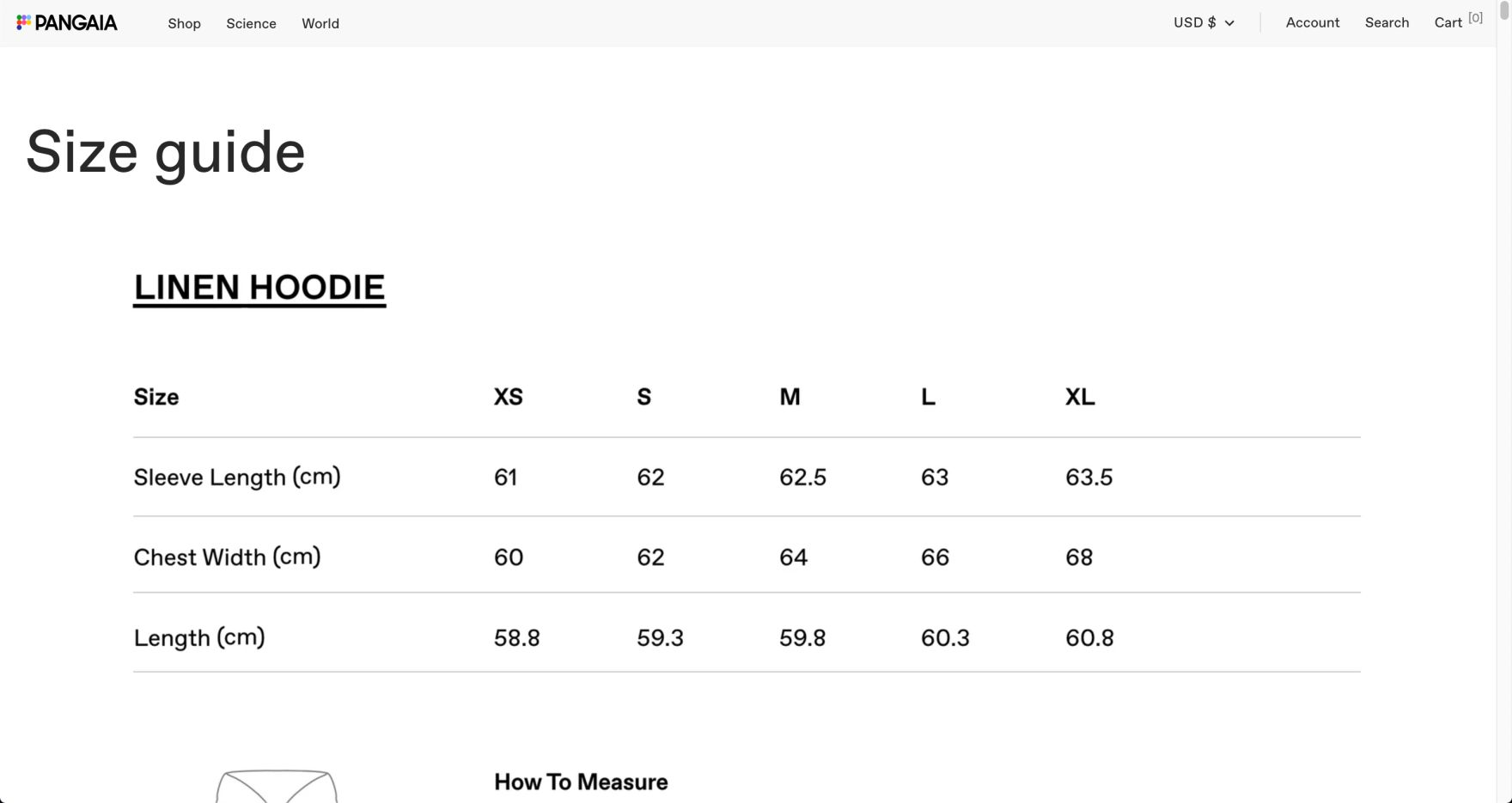
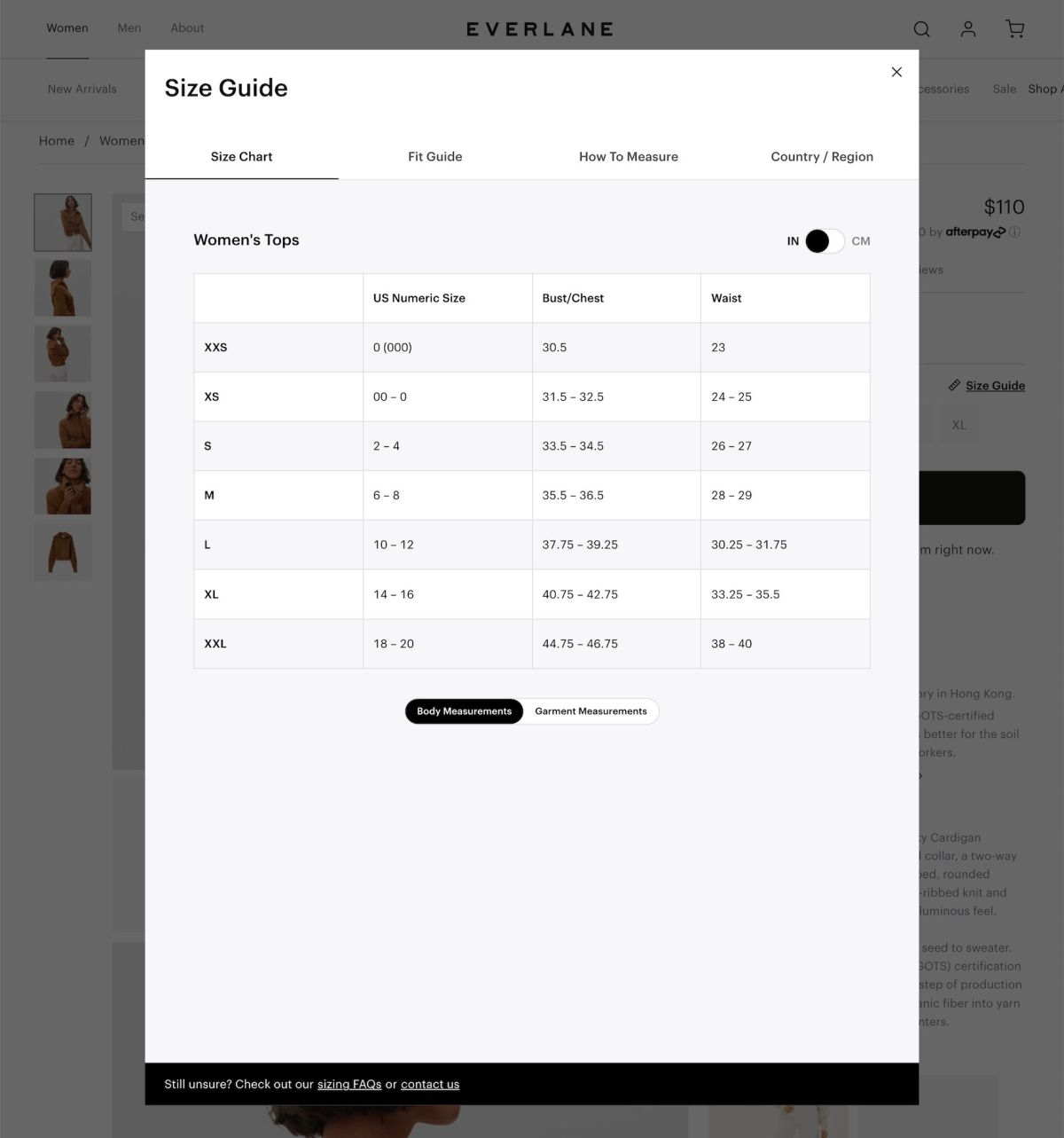
Надавати достатньо інформації про розміри (94% сайтів не надають)
Коли мова йде про купівлю одягу, вибір правильного розміру є критично важливим.
Під час тестування інтернет-магазинів одягу ми виявили, що часто користувачі вагаються купити товар, якщо не мають чіткої інформації про його розмір.
Більш того, якщо знайти відповідний розмір важко, користувачі можуть покинути сайт у пошуках додаткової інформації і, ймовірно, не повернуться.

Дійсно, під час юзабіліті-тестування як десктопних, так і мобільних версій інтернет-магазинів невпевненість у виборі розміру виявилася однією з основних причин відмови від покупки. Крім того, якщо товар, як футболка чи вечірня сукня, не підійшов за розміром, його повернення стане додатковим клопотом.


Дослідження показало, що інформація про розміри вважається достатньою, якщо враховані такі 10 аспектів:
- Надано стандартну інформацію про розміри.
- Є числові позначення розмірів.
- Вказані виміри як у дюймах, так і сантиметрах.
- Є таблиця відповідності міжнародних розмірів.
- Надано інструкції та поради щодо правильного зняття мірок.
- Інформація про розміри відповідає типу продукту (сукня, джинси, взуття тощо).
- Посилання на "посібник за розмірами" знаходиться поруч із кнопками вибору розмірів.
- Повернення за допомогою кнопки "назад" у браузері повертає користувача на сторінку товару, а не на головну.
- У посібнику з розмірів є контактна інформація служби підтримки.
- Вказані параметри моделей на фотографіях товарів.
Однак наше тестування показало, що 94% інтернет-магазинів одягу не надають цієї важливої інформації в повному обсязі, підвищуючи ризик втрати покупців, які можуть піти з сайту через невпевненість у виборі розміру.
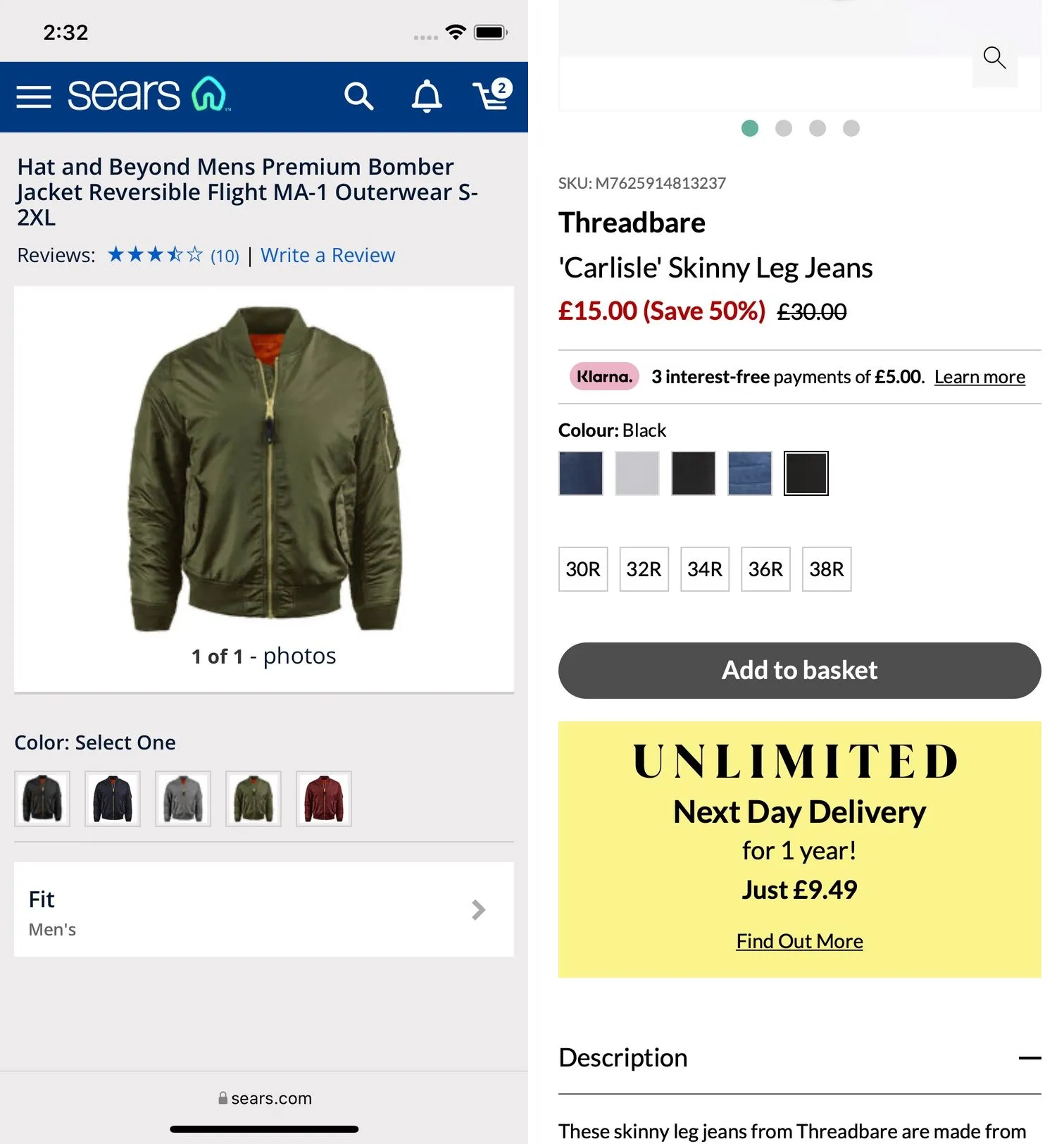
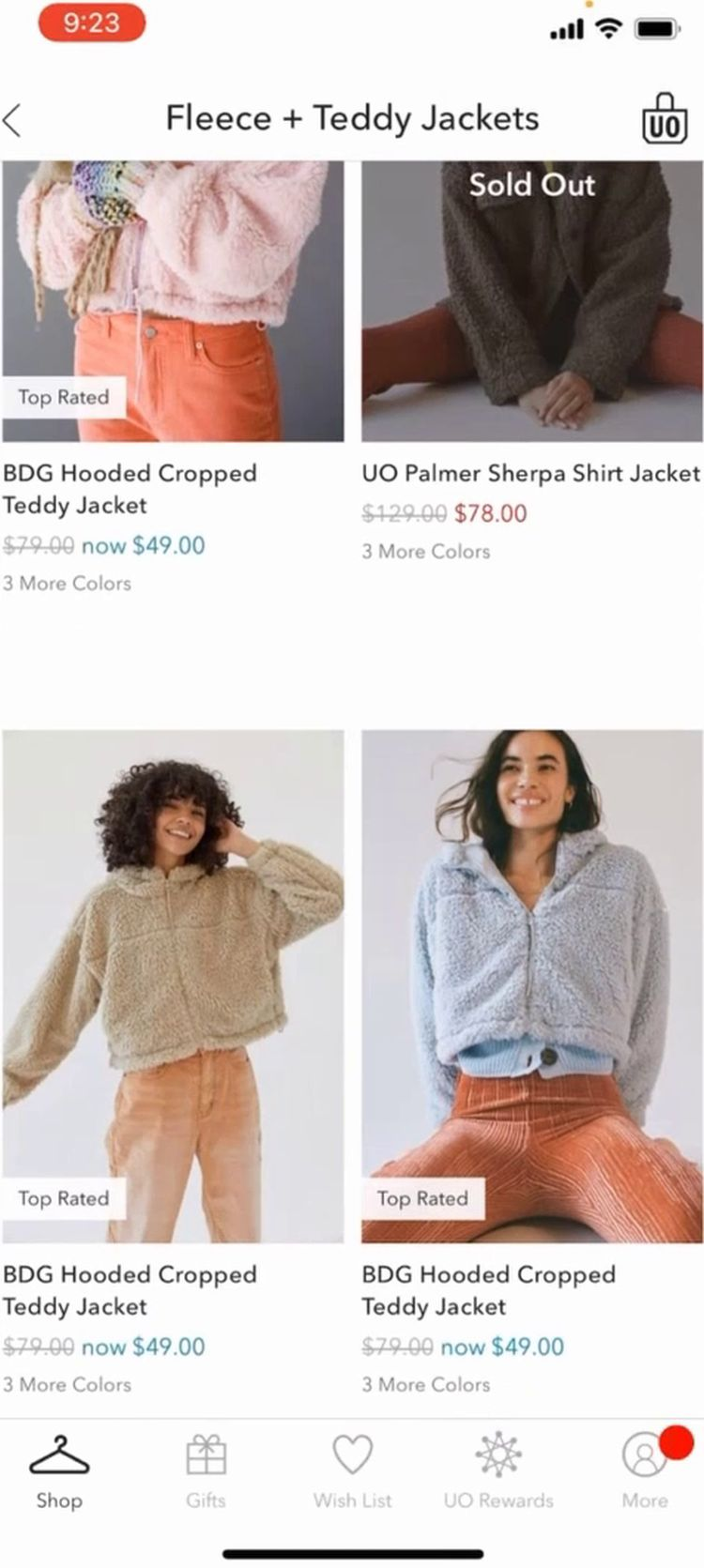
Об'єднувати різновиди товарів в один елемент списку (20% не роблять цього)
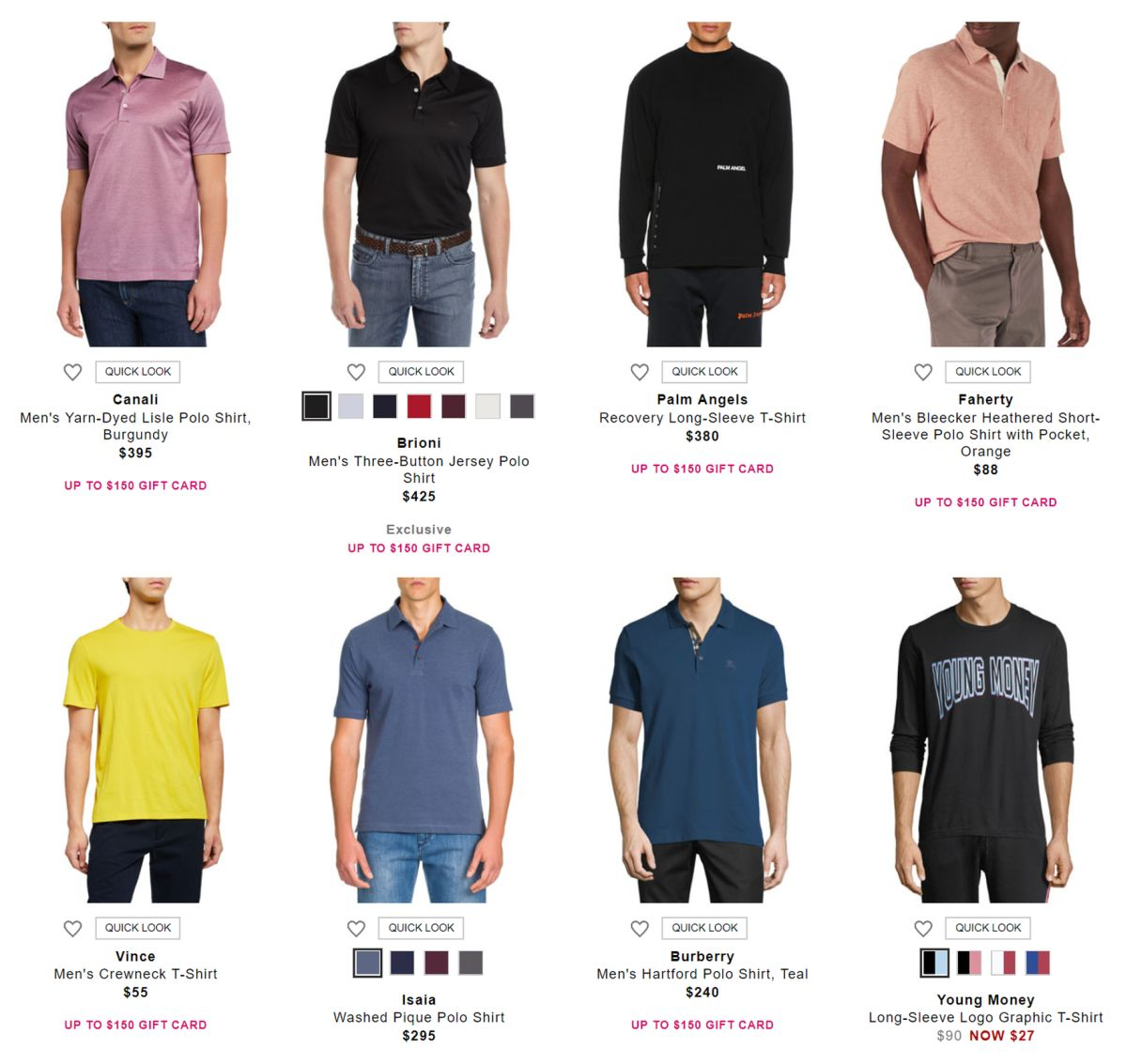
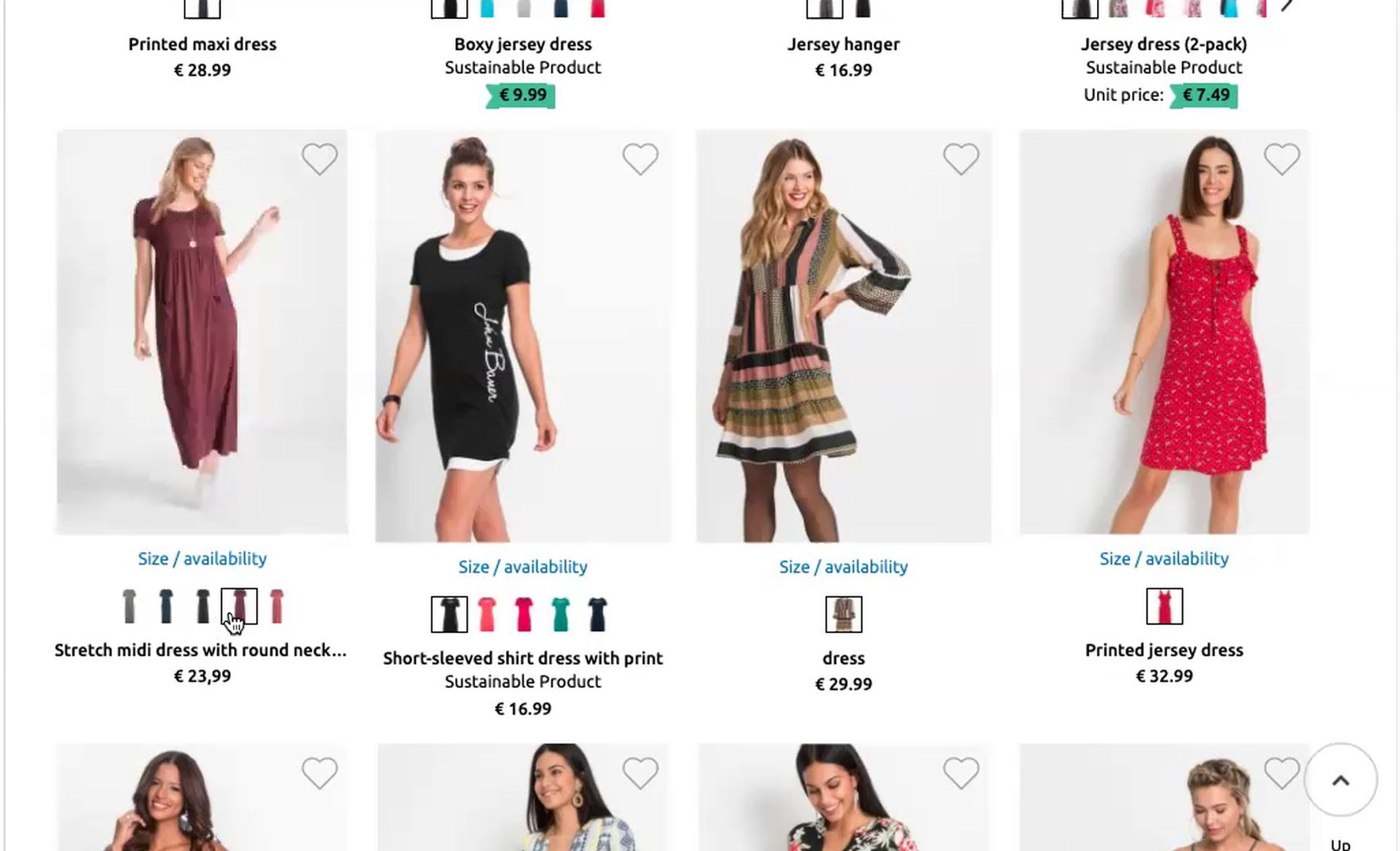
Різновиди товарів, такі як кольори та розміри, а також інші параметри, є важливими факторами при прийнятті рішення про покупку. Вони можуть бути відображені у списку товарів двома способами:
- Різновиди поєднуються в один елемент списку, часто позначені свотчами (маленькими зразками кольорів) під зображенням товару.
- Різновиди відображаються окремо, де кожна опція (наприклад, сорочки різних кольорів) займає своє місце в списку.
Під час тестування виявили дві основні проблеми, які виникають, коли різновиди товарів відображаються як окремі елементи списку:
- Захаращеність списків – це створює надмірне когнітивне навантаження і ускладнює процес огляду асортименту.
- Труднощі з пошуком потрібного різновиду – користувачам важко знайти потрібний варіант, особливо якщо варіанти розкидані по всьому списку.
Об'єднання різновидів товару в один елемент списку значно спрощує процес пошуку та вибору потрібного варіанту.



Насправді, ці проблеми настільки серйозні, що можуть змусити деяких користувачів покинути сайт.
Тому різновиди товарів варто поєднувати в один елемент списку, щоб спростити навігацію і полегшити процес вибору.


Коли ми поєднуємо різновиди товарів в один елемент списку, користувачі отримують чіткіше уявлення про асортимент і легше знаходять потрібний варіант. Це зменшує ймовірність того, що вони пропустять варіацію, яка відповідає їхнім потребам.
Щоб ефективно об'єднати різновиди, важливо, щоб ці варіації були коректно пов’язані у базі даних. На сайтах, що пропонують товари від кількох постачальників, може знадобитися постобробка даних про товар, щоб всі варіації мали один формат і були належним чином пов’язані.
Незважаючи на серйозність цієї проблеми, 20% протестованих сайтів все ще не використовують метод об’єднання різновидів товарів в один елемент списку, що може ускладнювати покупку для користувачів.
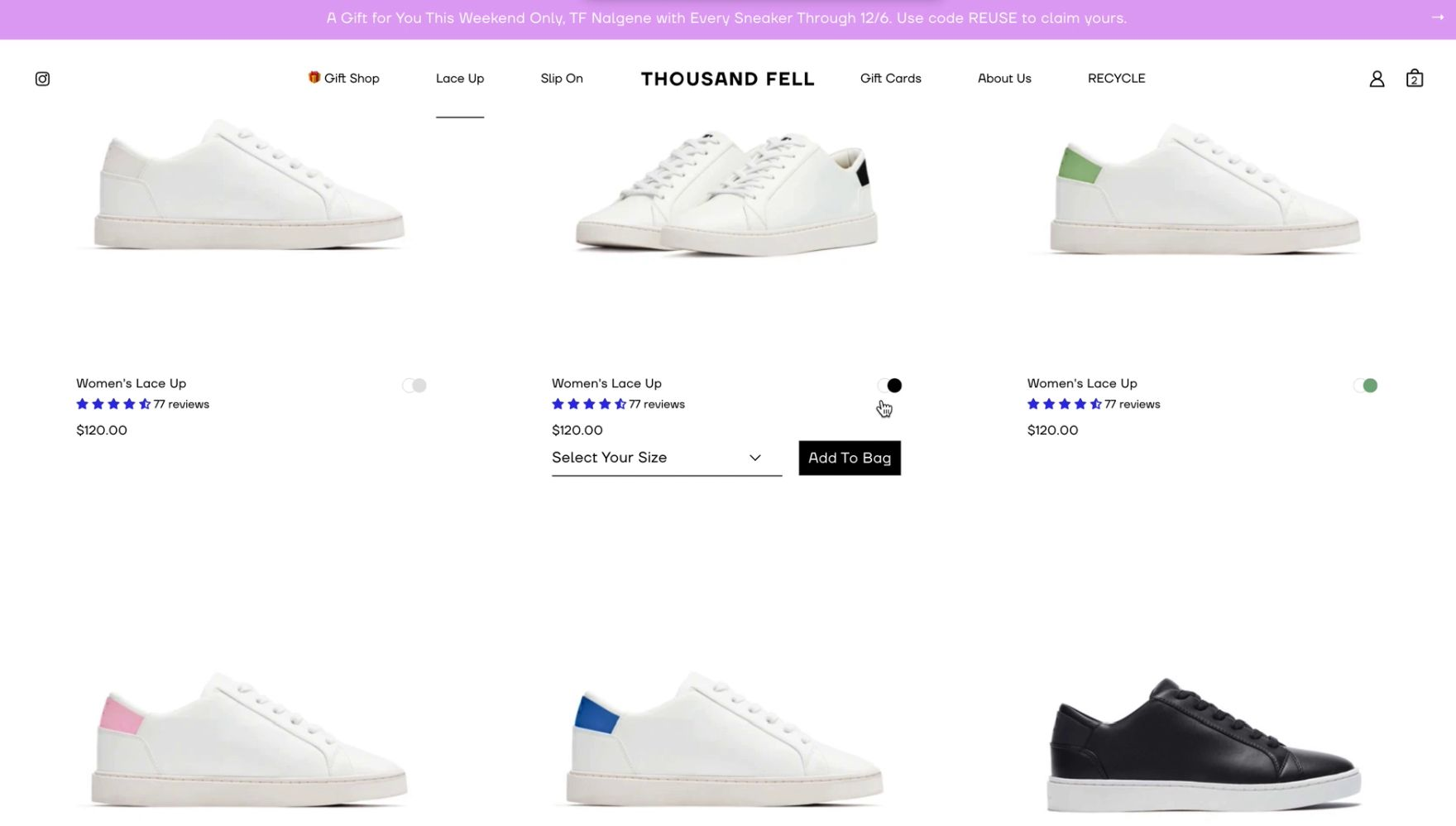
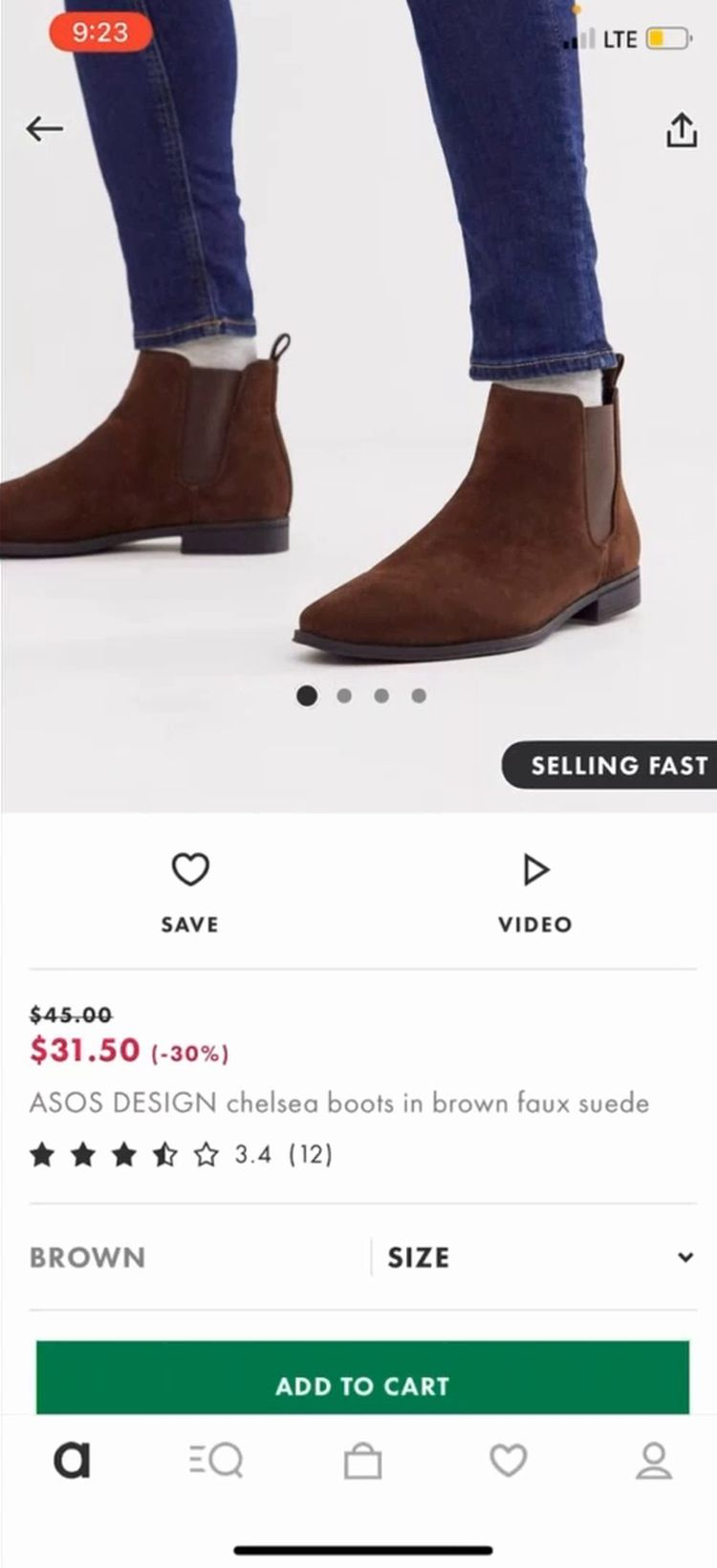
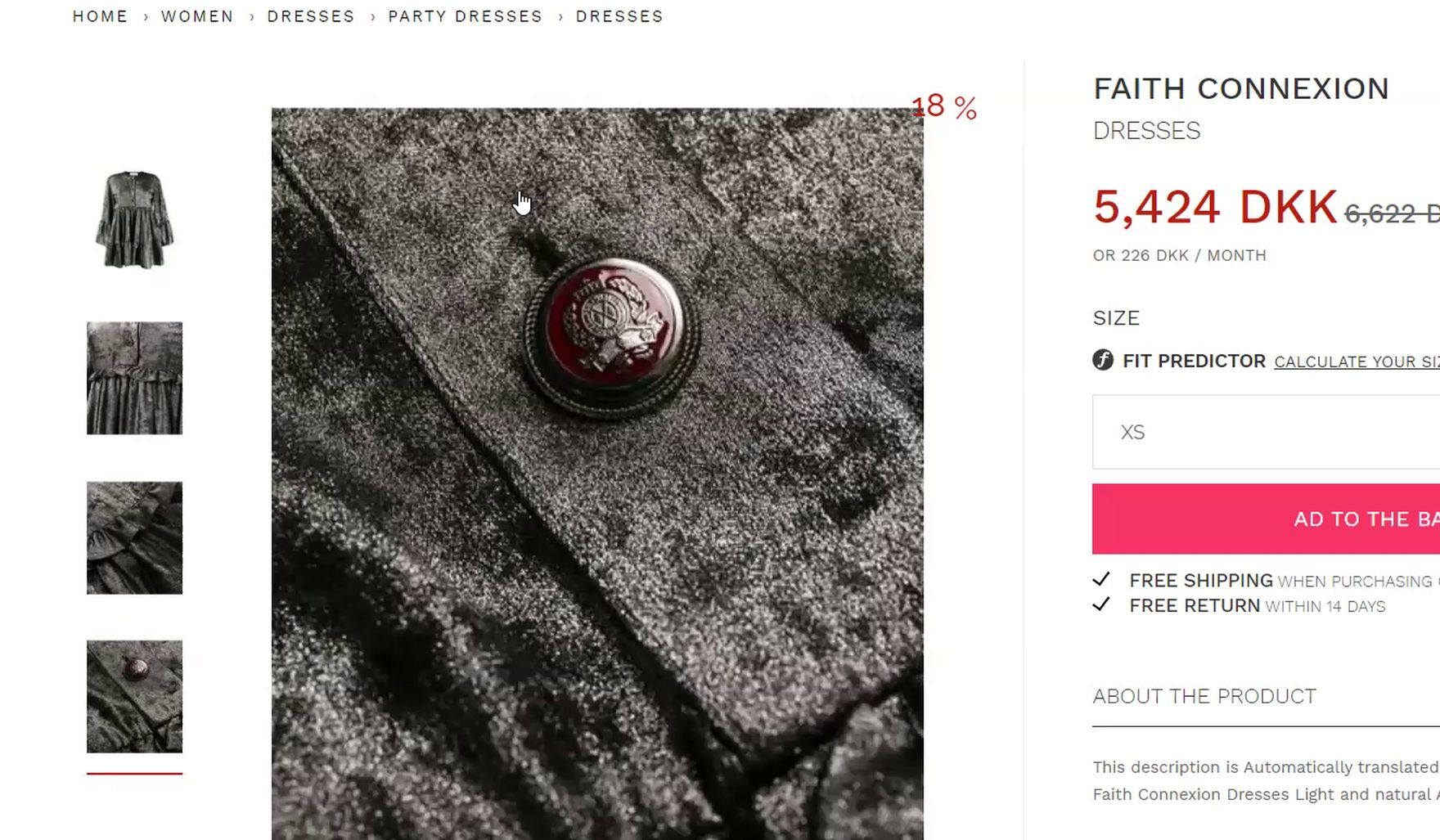
Використовувати окремі кнопки для кожного доступного розміру (63% не використовують)
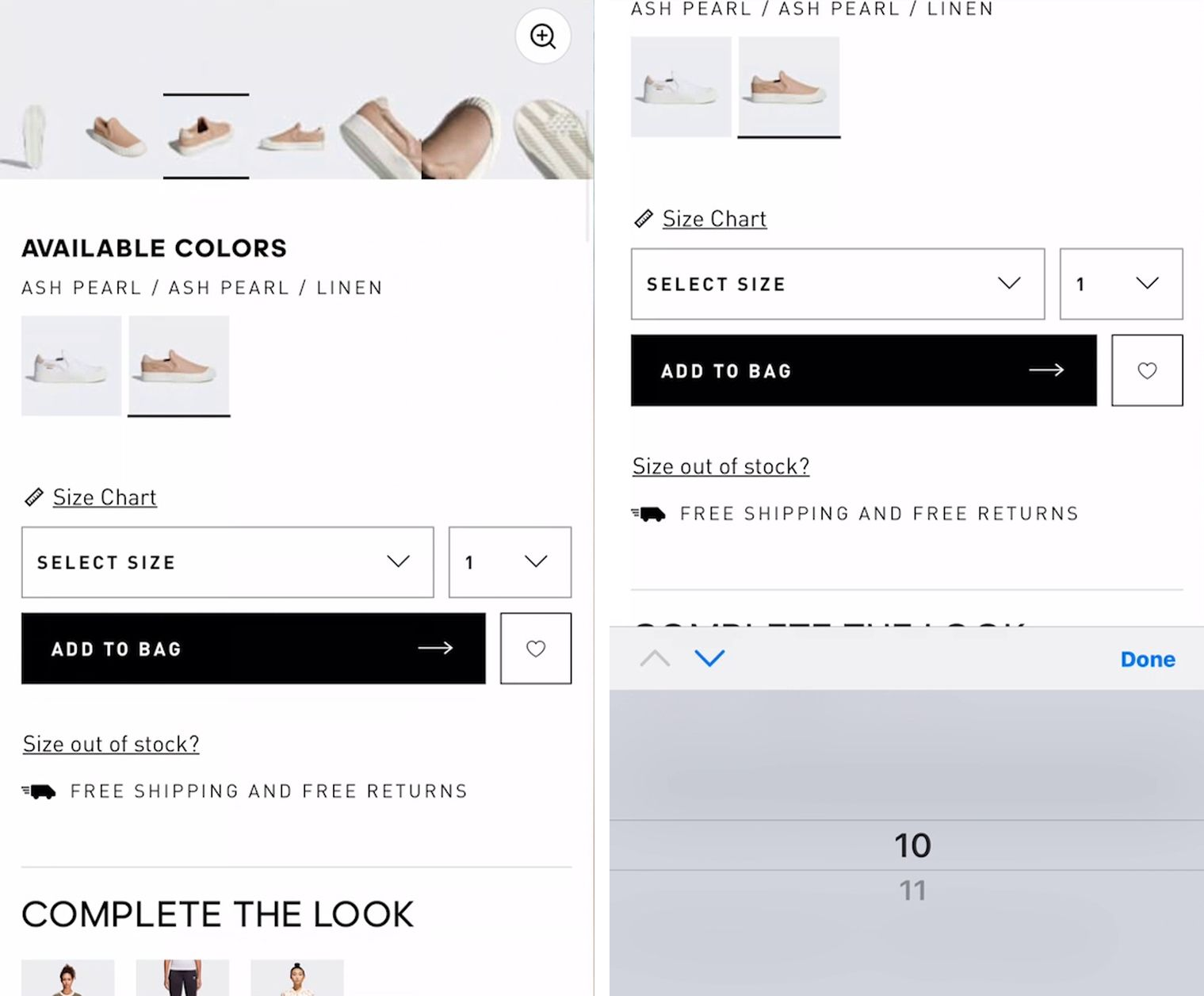
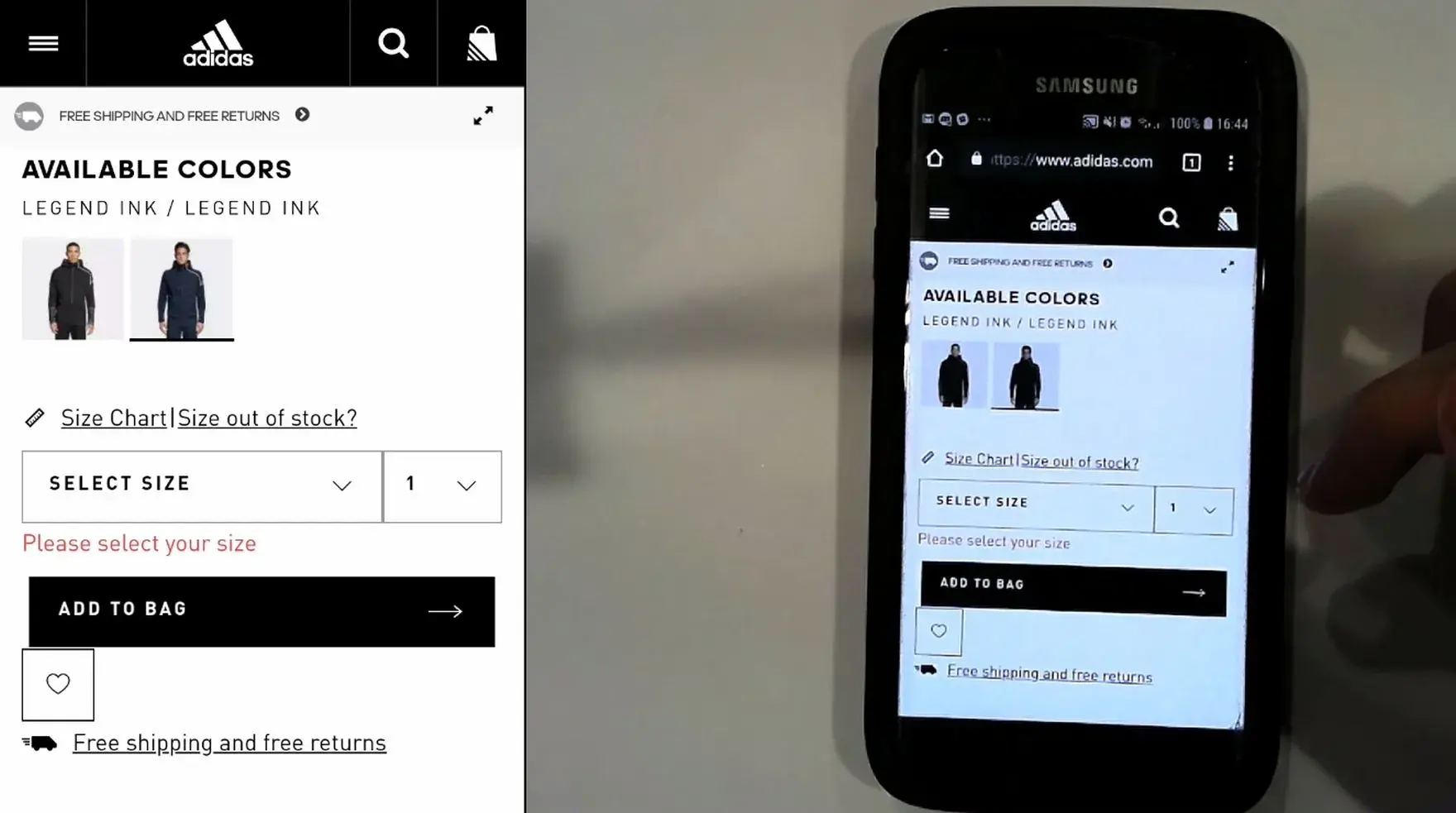
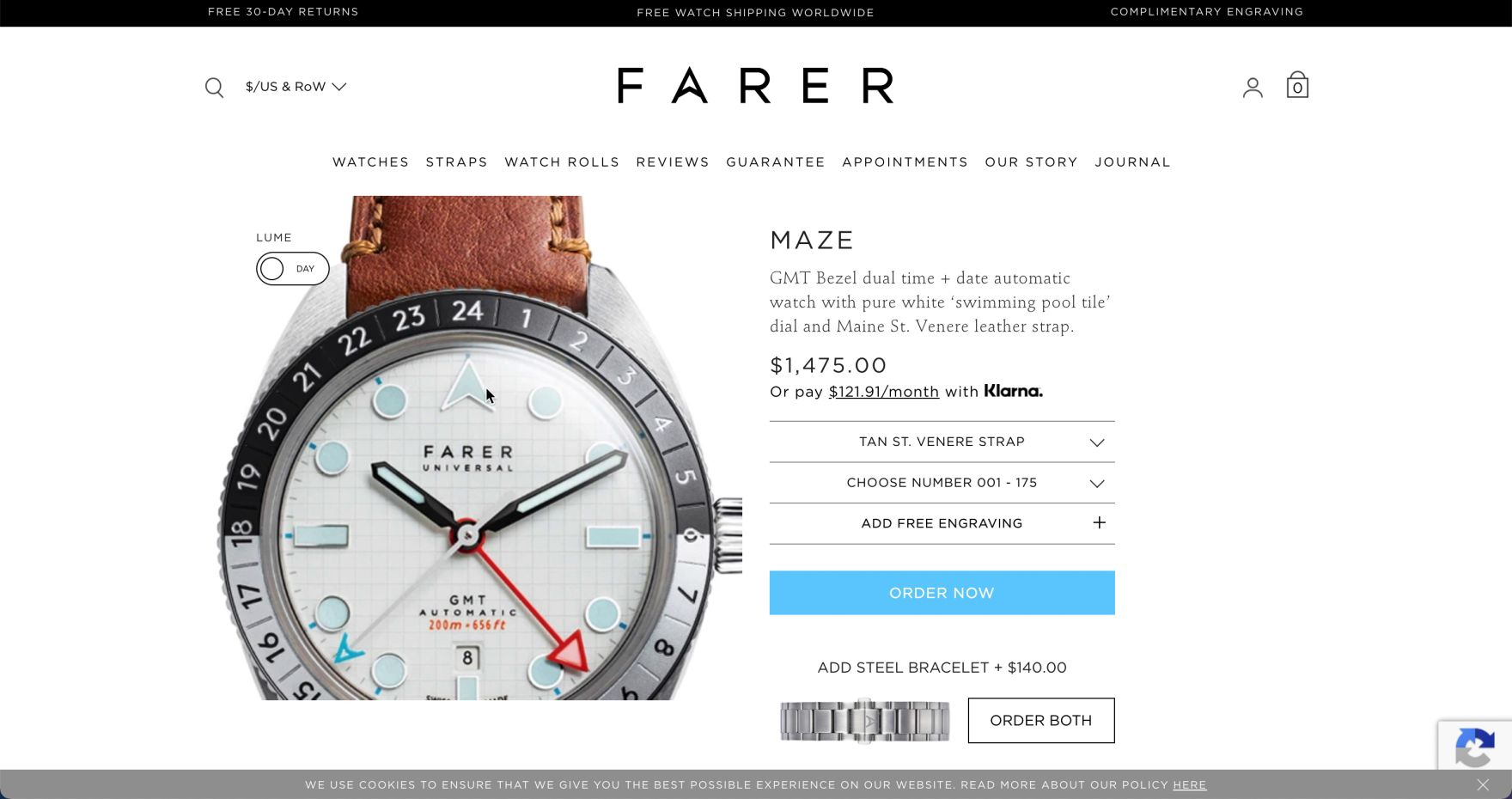
Під час UX-тестування ми виявили, що коли розміри товару представлені у вигляді випадаючого списку, багато користувачів просто ігнорують цю опцію.


Крім того, коли користувачі все ж відкривали випадаюче меню, вони часто були здивовані або розчаровані наявними розмірами.
Декілька користувачів, які пропустили список розмірів, отримували повідомлення про помилку. Інші змушені були вручну перевіряти наявність потрібного розміру для кожного товару, що є досить стомлюючим процесом і часто призводить до відмови від покупки.


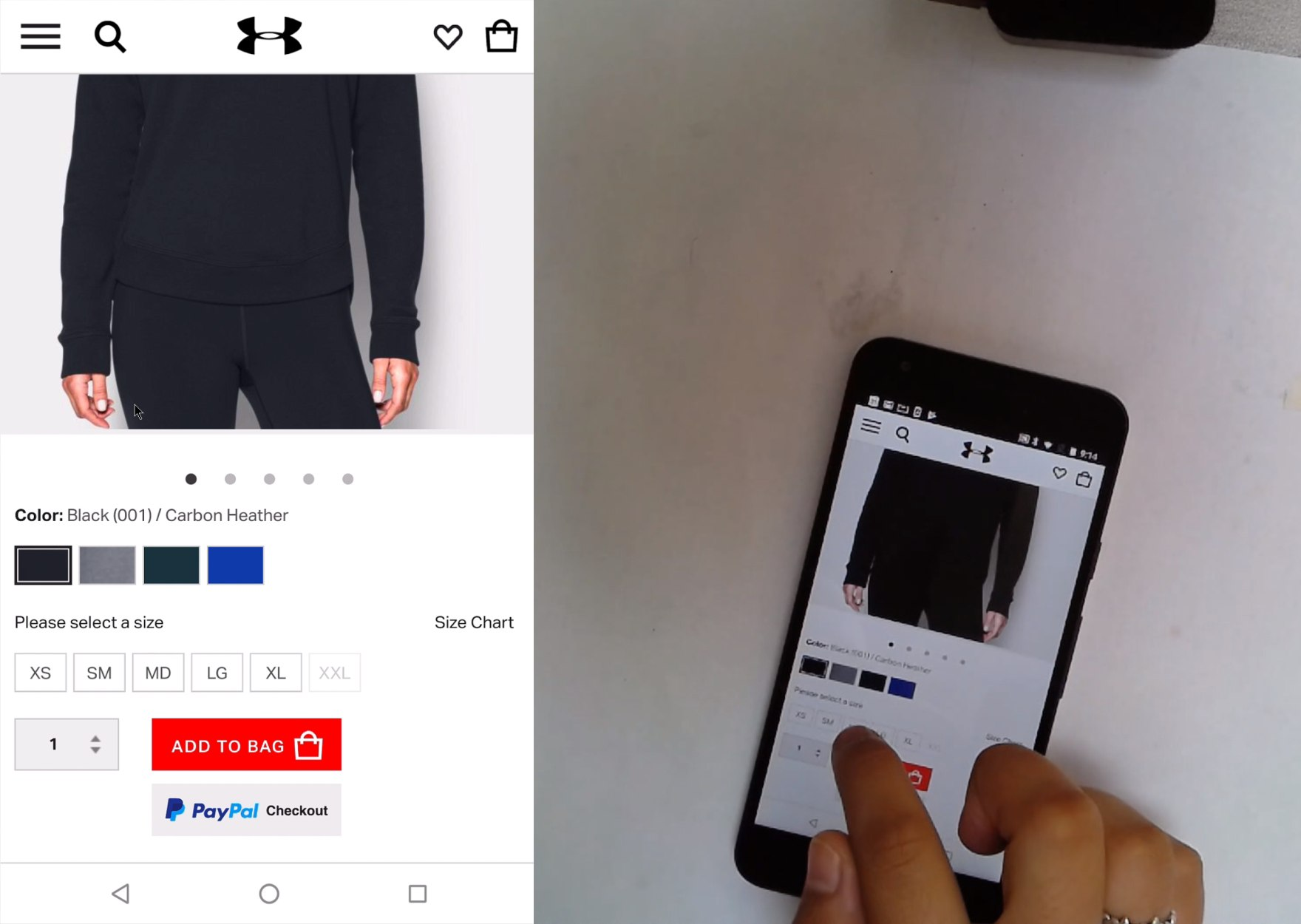
Тому замість використання випадаючого списку для розмірів краще відображати їх за допомогою кнопок. Так користувачі відразу побачать доступні розміри, що спростить процес вибору і зменшить ймовірність помилок.
Проте 63% протестованих сайтів не використовують кнопки вибору розміру або реалізують їх неправильно.
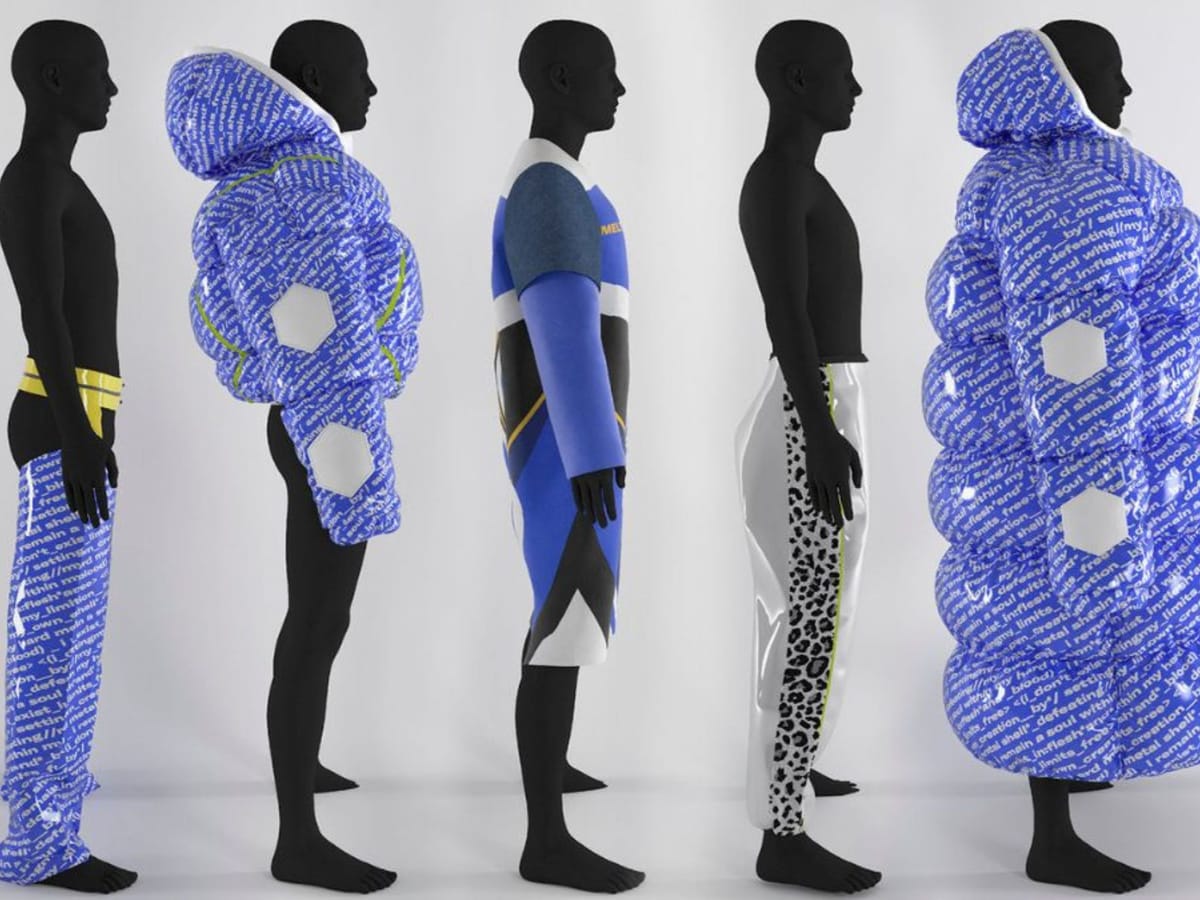
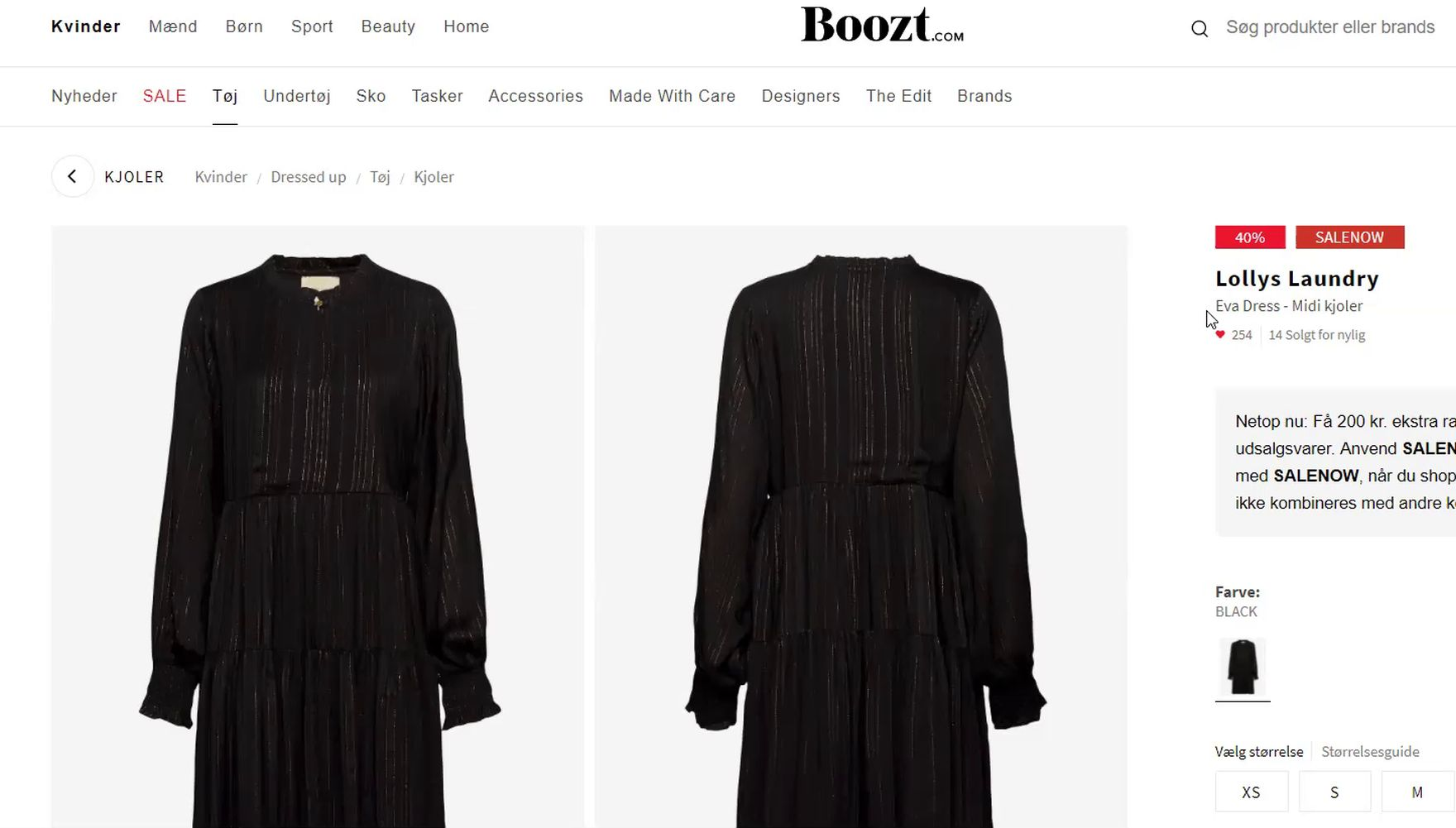
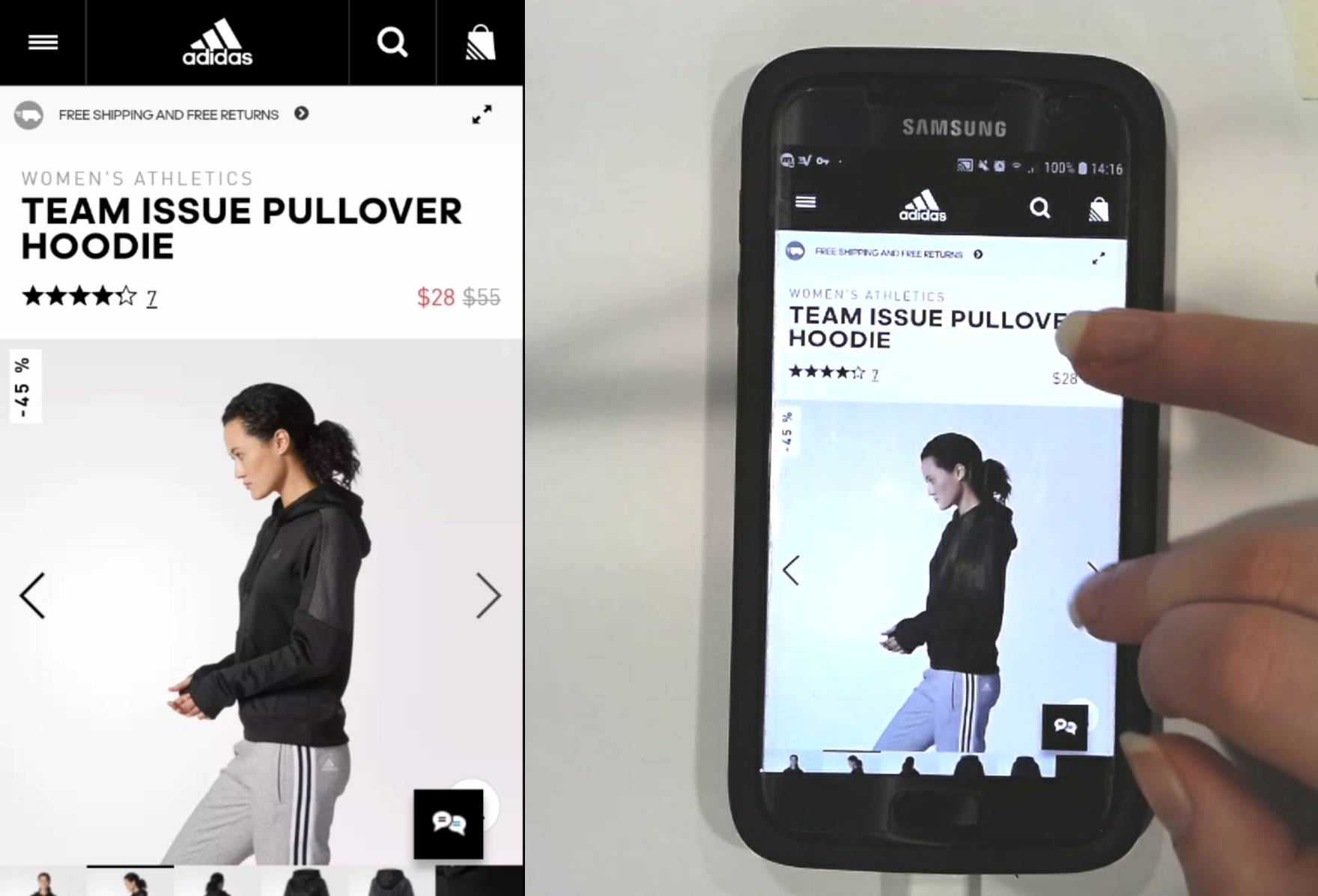
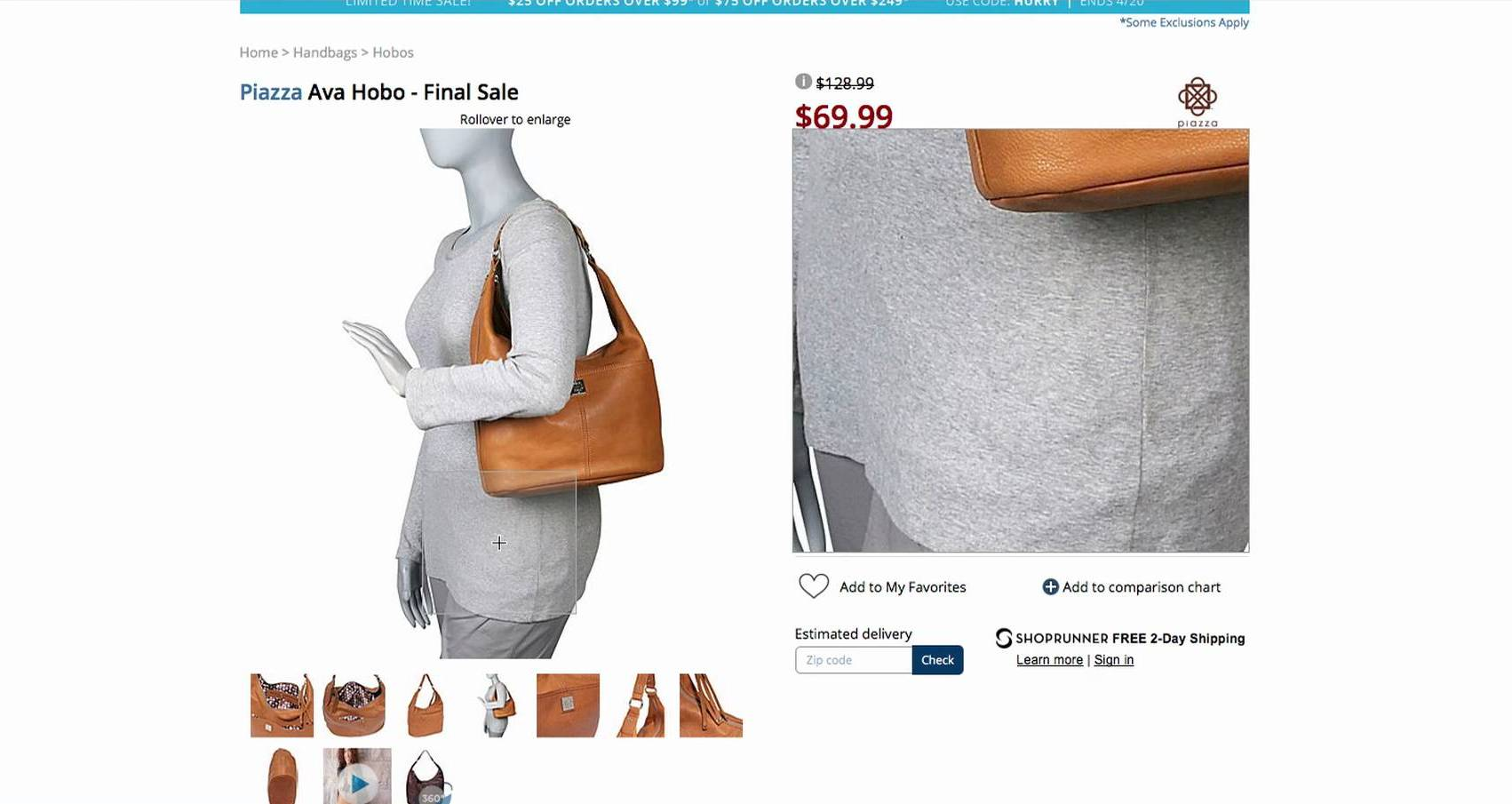
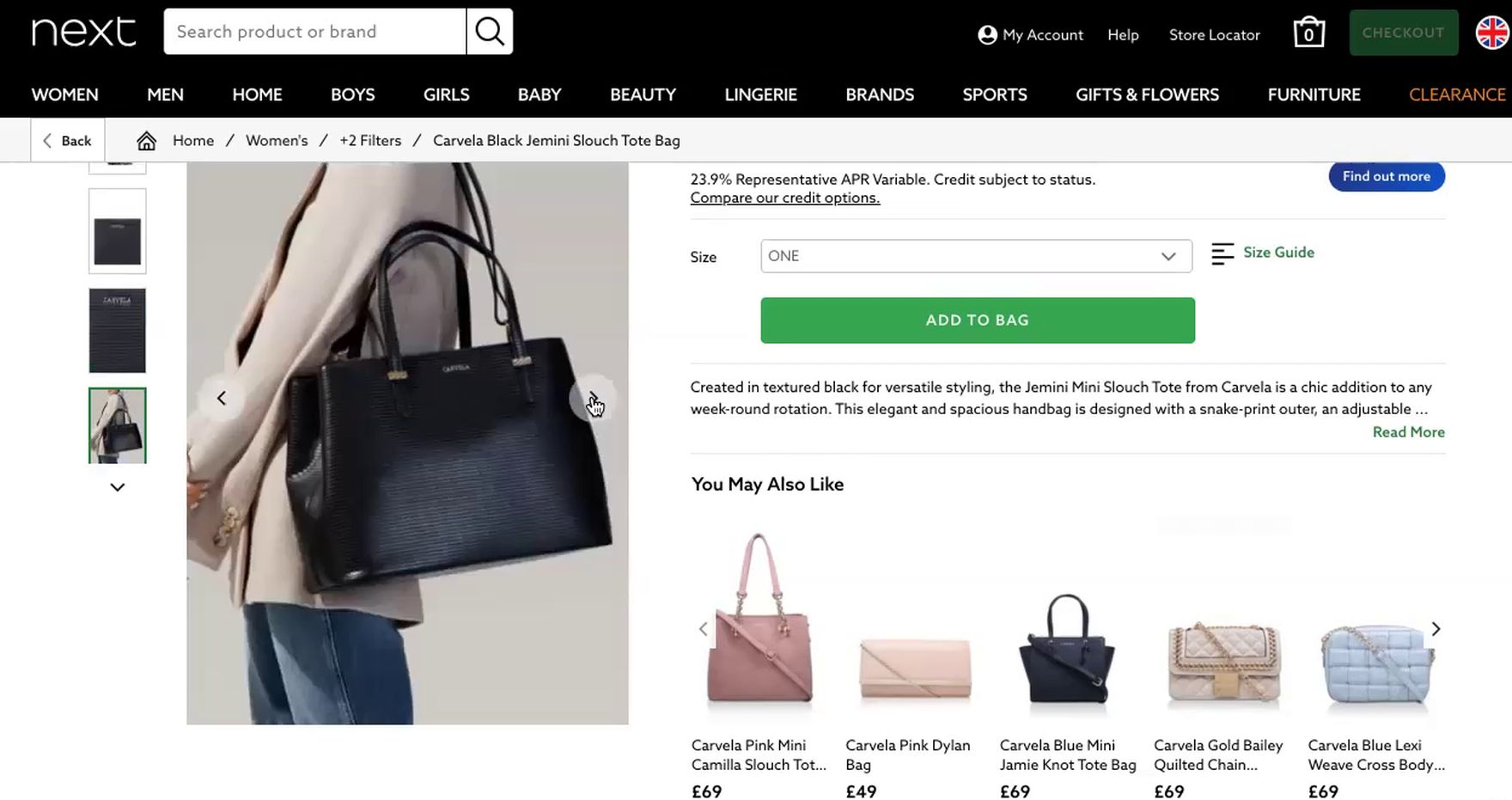
Показувати, як речі виглядають на моделях (75% не роблять цього)
Зображення істотно впливають на здатність користувачів визначити ключові візуальні характеристики товару та ухвалити рішення про його покупку.


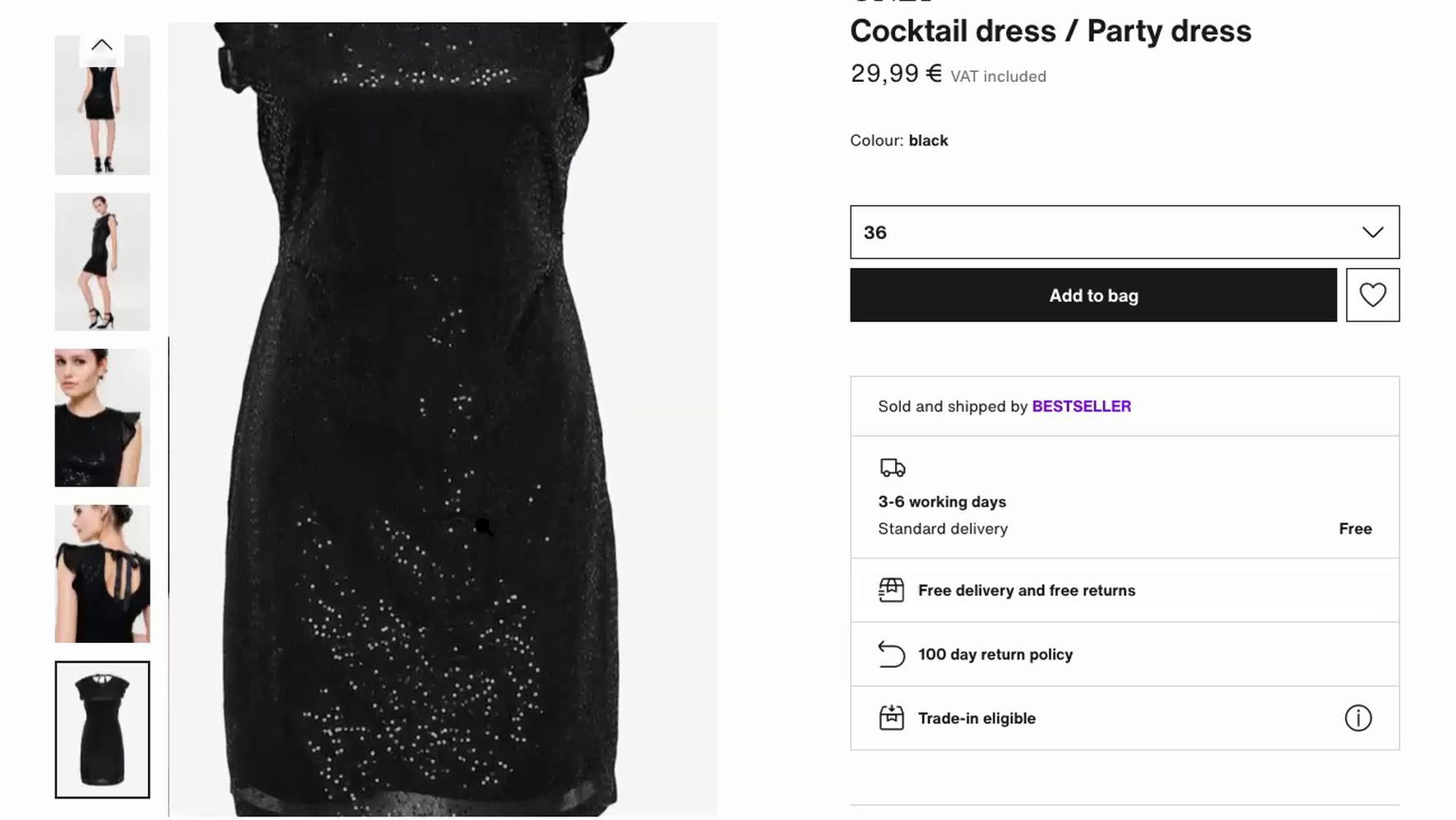
У ході нашого юзабіліті-тестування на комп'ютерах та мобільних пристроях ми виявили, що простої фотографії одягу на білому фоні недостатньо для того, щоб користувачі могли добре уявити його фізичні характеристики.



Натомість сайти одягу повинні показувати, як речі виглядають на моделях на сторінці з інформацією про товар.
Тільки за допомогою контексту – коли ми бачимо продукт, одягнений на модель – досвід взаємодії може наблизитися до реального шопінгу в звичайному магазині. Це дозволяє користувачам отримати більш точне візуальне уявлення про товар і почуватися впевненіше при прийнятті рішення про покупку.
Коли зображень моделей немає, користувачам доводиться використовувати свою уяву, щоб уявити, як продукт виглядатиме на них. Для багатьох цього просто недостатньо, щоб здійснити покупку в інтернет-магазині.


Крім того, тестування показало, що використання манекенів або віртуально створених "моделей" слід застосовувати лише в крайніх випадках — учасники тестування переважно негативно сприймали такі зображення.
Тому, де тільки можливо, використовуйте фотографії реальних людей.
Однак 75% досліджених сайтів не показують, як речі виглядають на моделях взагалі, або надають лише одне зображення, що часто недостатньо для задоволення потреб більшості користувачів.
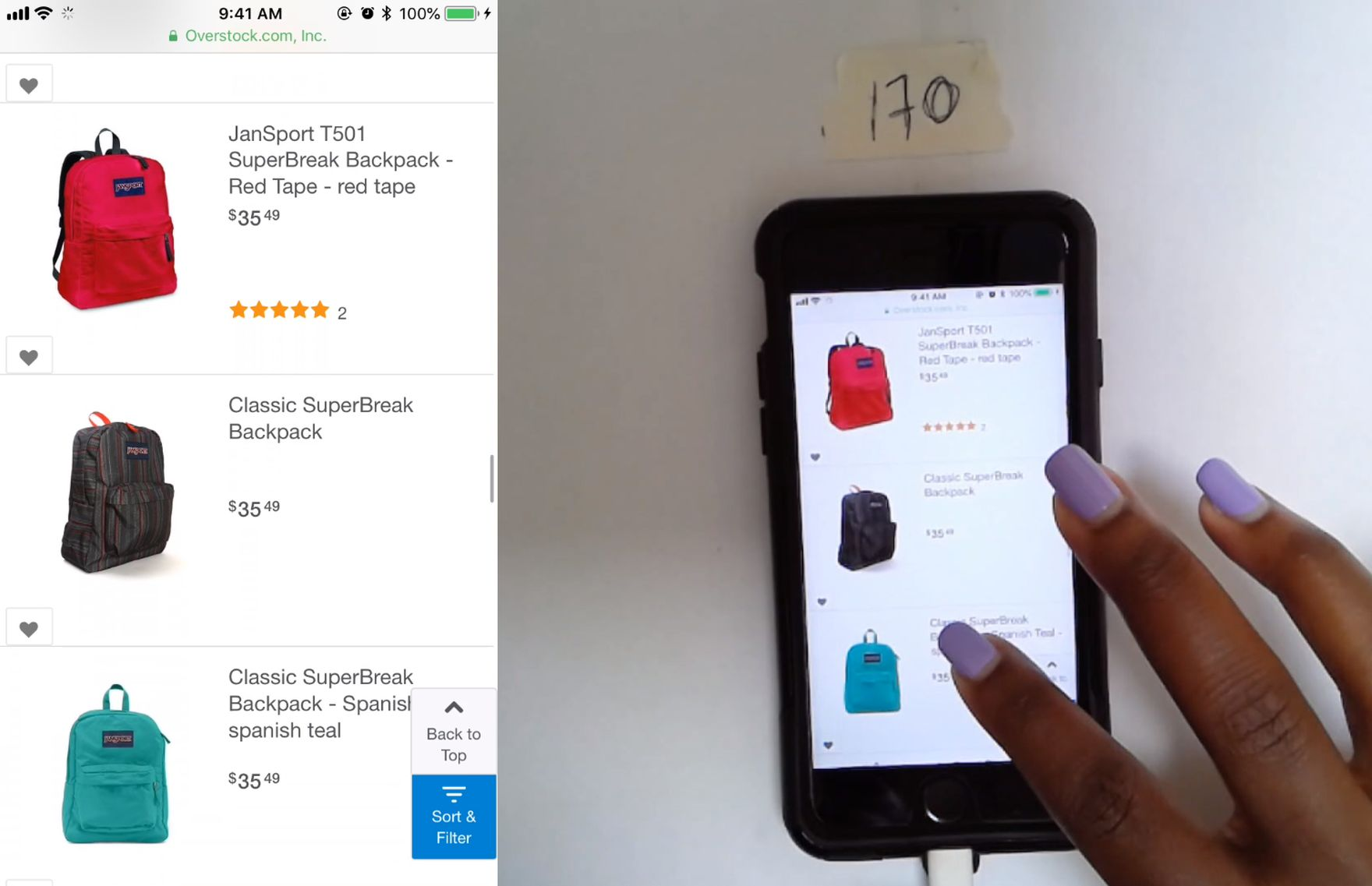
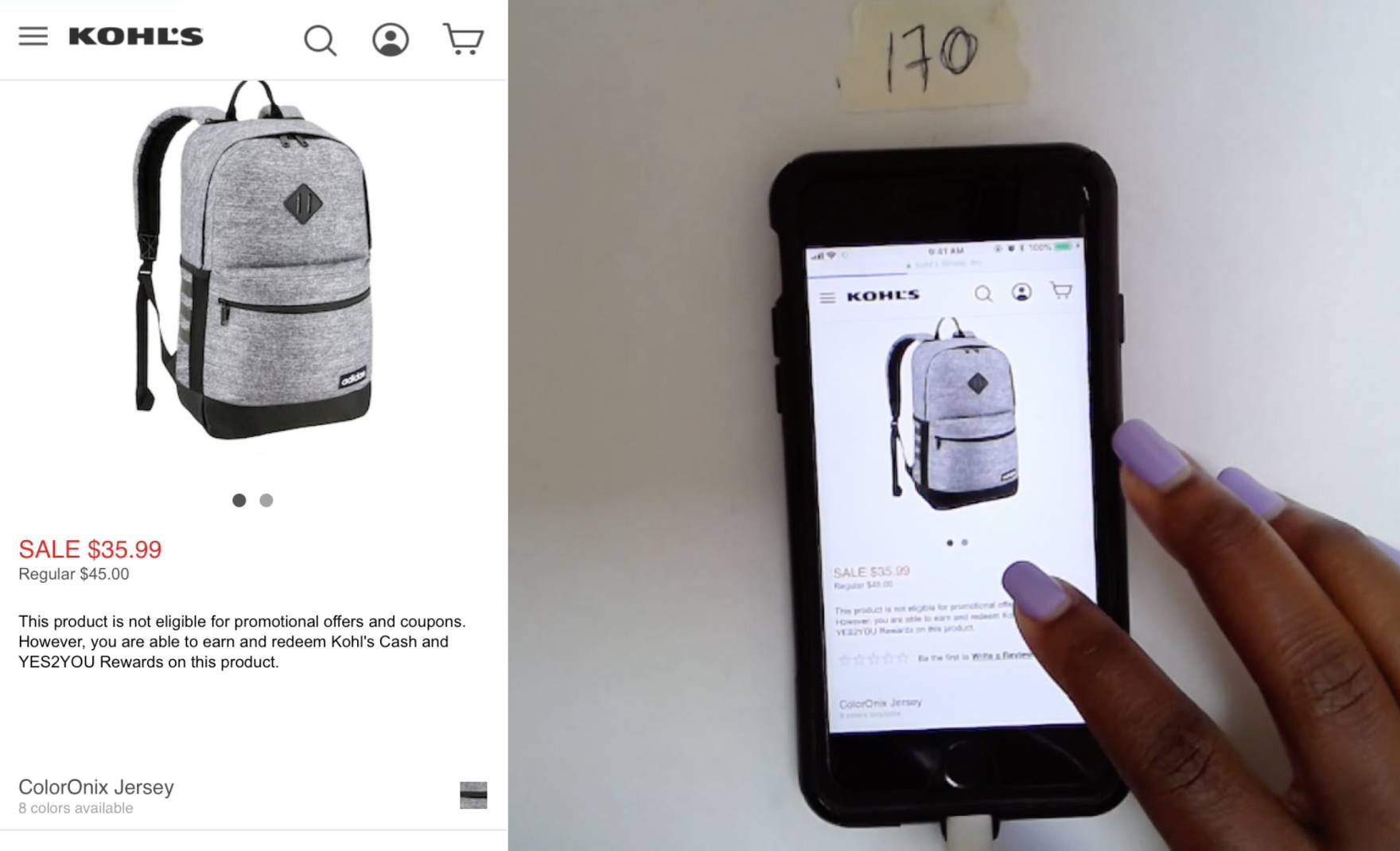
5) Подбати про те, щоб зображення товарів мали належний дозвіл і добре масштабувалися (72% не роблять цього)
Наше тестування показало, що неякісні зображення негативно впливають на сприйняття товарів.



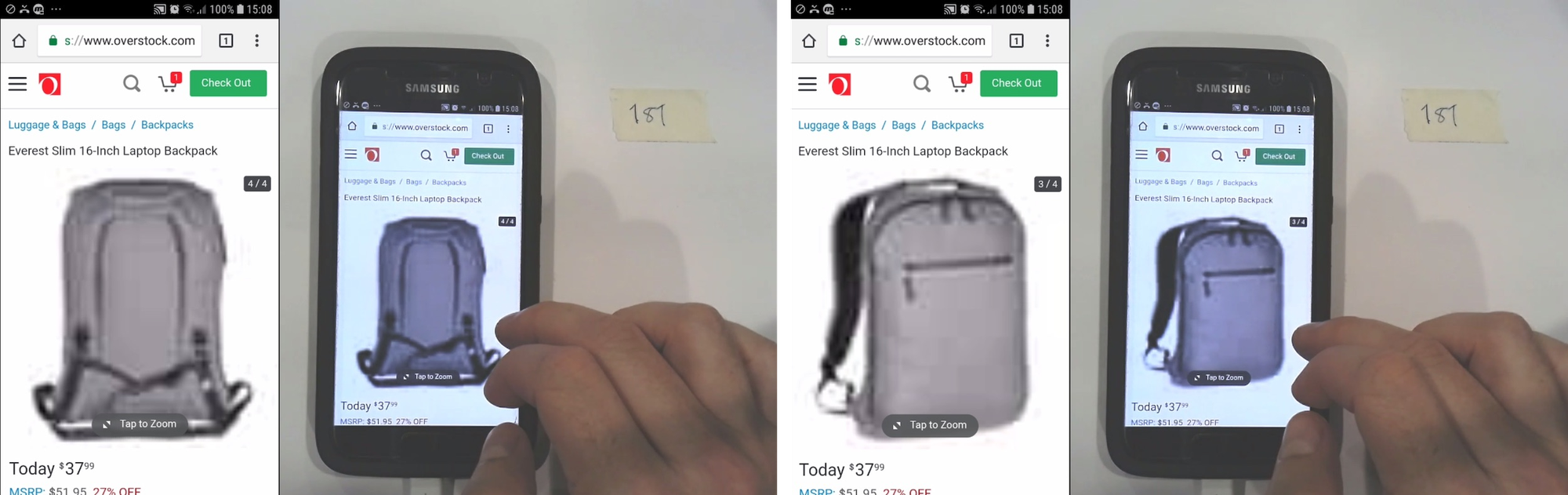
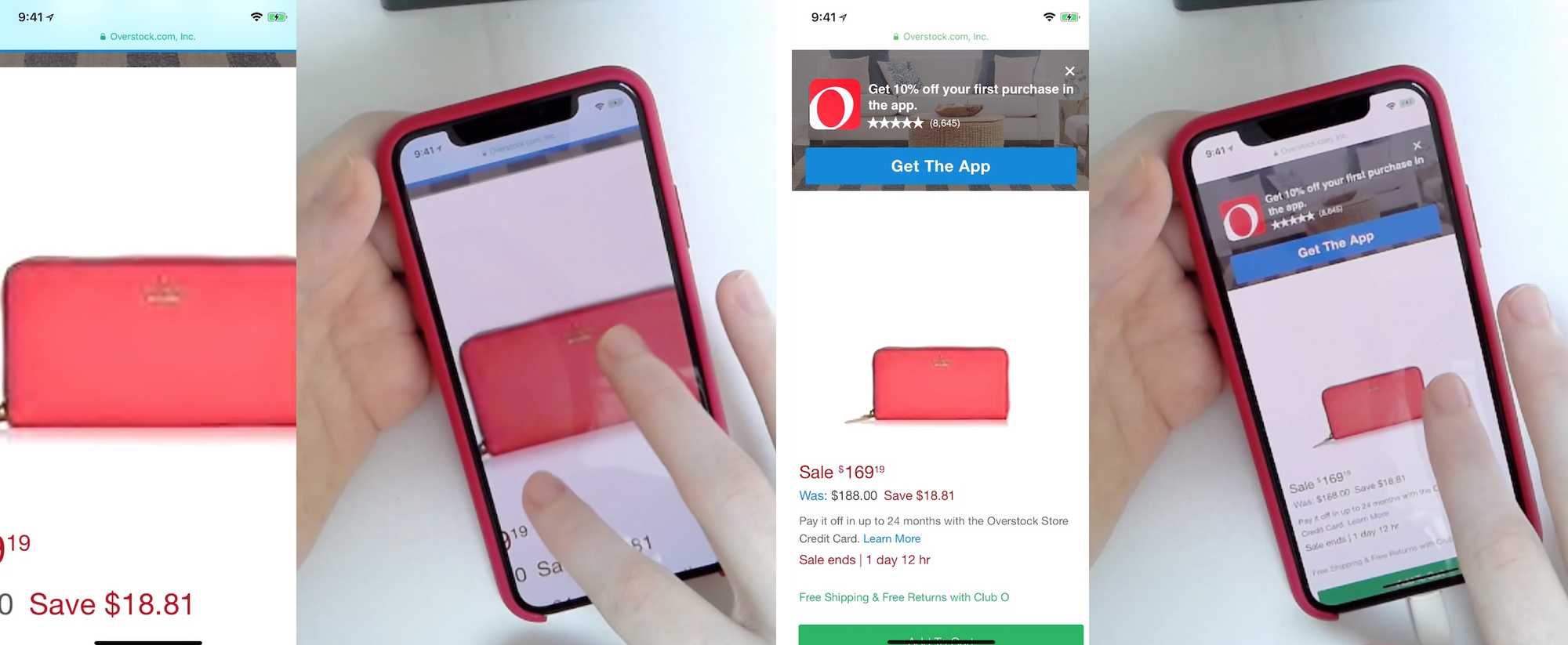
У багатьох випадках зображення низької якості – гірше, ніж їх повна відсутність. Наприклад, коли користувачі намагаються розглянути товар візуально — наприклад, через мініатюри в галереї зображень на сторінці товару — а потім відкривають збільшене зображення і бачать його зернистим або пікселізованим.
У таких ситуаціях користувачі можуть відчути, що бренд недостатньо дбає про надання візуальної інформації, необхідної для ухвалення рішення про купівлю. Як результат, багато хто з них може піти на інший сайт у пошуках кращих зображень.
Наше тестування виявило дві ключові проблеми, пов’язані з якістю зображень:
- Зображення неможливо достатньо наблизити — щоби розглянути деталі (принаймні на 50%).
- Зображення мають низьку роздільну здатність.
Будь-яка з цих проблем може спонукати користувача залишити сторінку товару.


Сайти, що містять зображення товарів високої якості, сприймаються користувачами більш позитивно — вони виглядають професійніше, а користувачі можуть впевнено приймати рішення про купівлю товарів, які добре вивчені візуально.
Проте, згідно з нашими даними, 72% сайтів не забезпечують зображення товарів з високою роздільною здатністю та належним масштабуванням.
Щоб надати користувачам інтернет-магазинів одягу всю необхідну інформацію для ухвалення рішення про купівлю, важливо дотримуватися 5 ключових практик.
Отже:
- Надавайте достатню інформацію про розміри (94% не надають)
- Об'єднуйте різновиди товару в один елемент списку (20% цього не роблять)
- Використовуйте окремі кнопки для кожного доступного розміру (63% не використовують)
- Показуйте, як речі виглядають на моделях (75% цього не роблять)
- Забезпечуйте, щоб зображення товарів мали належну роздільну здатність і добре масштабувалися (72% не роблять цього).