У цій статті ми пропонуємо спробувати цікаву гру, яка допоможе перевірити, наскільки добре ви розрізняєте антикви та гротески. Ознайомитись з корисними сервісами для самостійної роботи: сервіс для створення плавних градієнтів, виділення палітри кольорів з будь-яких зображень, а також пропонуємо бібліотеку з естетичними та високоякісними мокапами й сайтом із креативними прикладами дизайну інтерфейсів.
Tothepoint

Смішна гра для дизайнерів, створена досить серйозною компанією. Tothepoint – лондонська дизайн-консалтингова компанія, що спеціалізується на брендингу та ефективній комунікації з 1991 років. Вона входить в топ-100 найкращих дизайнерських агенцій Великобританії.
Суть гри — швидко знаходити літери із засічками та відстрілювати їх. З кожним новим раундом літер стає дедалі більше, і всі вони різні: як накреслення, і сам символ. Вибирайте рівень своєї експертності, від джуна до синьйора, та практикуйтеся у знаннях типографіки!
Mockup Maison

Якщо ви шукаєте високоякісні та естетичні мокапи, радимо звернути увагу на цю бібліотеку. На сайті представлено понад 2000 PSD та відеомокапів, які розподілені за категоріями: ви можете вибрати продукт, місце розташування та навіть локацію.
Деякі мокапи можна завантажити безкоштовно, а кожен наступний коштуватиме 18$. Також є можливість придбати тематичні колекції зі знижкою до 75%, що значно вигідніше. Крім того, цей ресурс можна використовувати як референс або для вдосконалення навичок спостереження, адже контент там справді відмінний.
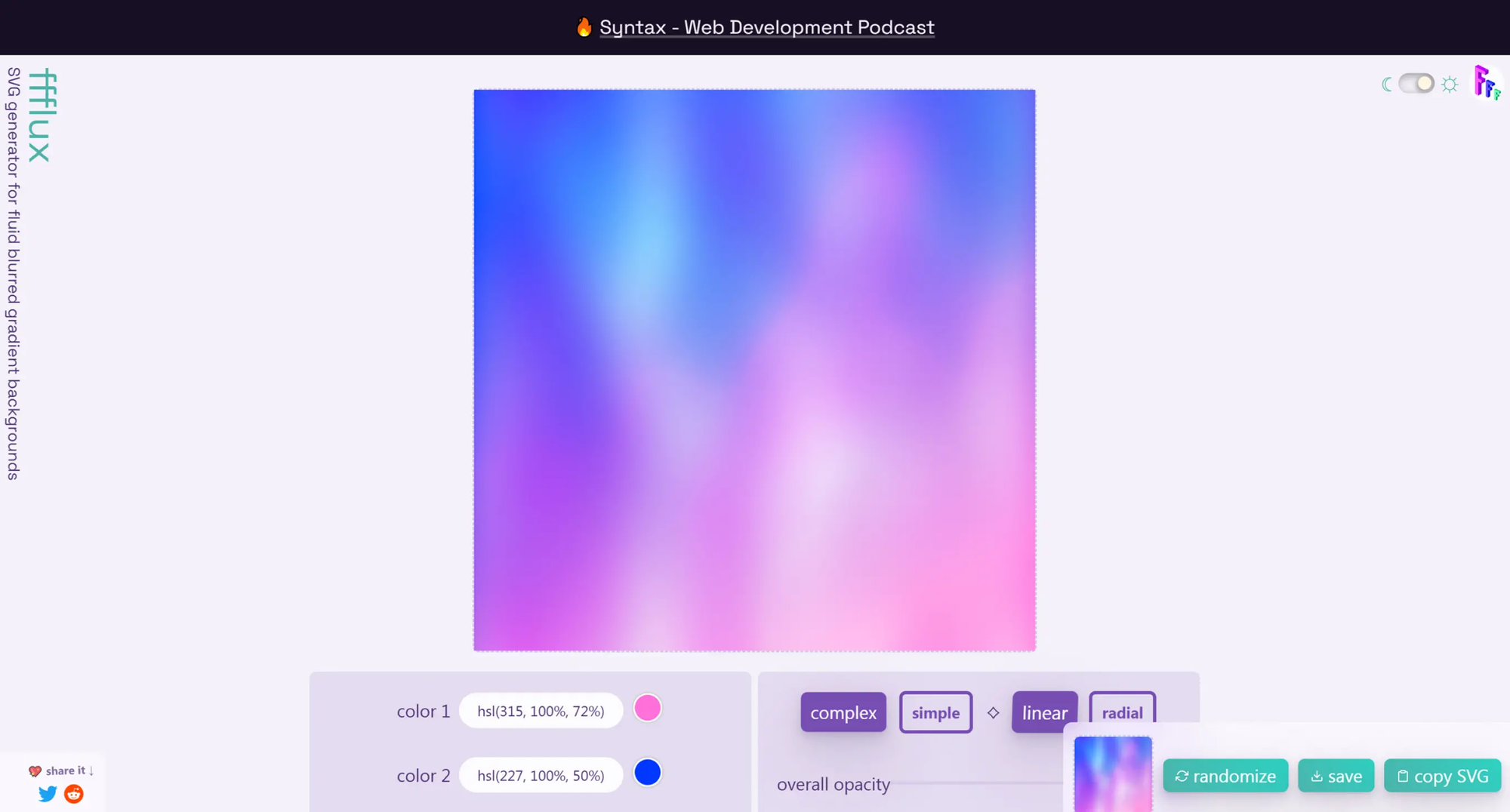
Ffflux

Цей генератор градієнтів допоможе вам створювати плавні та органічні переходи кольорів для фонових зображень або окремих елементів. Сервіс простий у використанні: спершу виберіть два кольори, а потім експериментуйте з режимами накладання та розмиття. Ви зможете створювати як прості, так і складні градієнти, щоб додати вашому дизайну відчуття руху.
Picker

Цей онлайн-інструмент дозволяє легко витягувати потрібні кольори з будь-якого зображення. Просто завантажте зображення або вставте його URL, що починається з "http...", а потім за допомогою піпетки виберіть потрібні області. Палітра обмежується сімома кольорами.
Також доступна функція збільшення, яка допоможе точно вибрати колір, і можливість імпорту готової колірної схеми. Кожен відтінок буде підписано у шістнадцятковому форматі, щоб ви могли його легко скопіювати.
HUDS+GUIS

HUDS+GUIS — це джерело натхнення для інтерактивних дизайнерів, де зібрані найкреативніші приклади дизайну інтерфейсів користувача. І так, вони не завжди реальні! Ці приклади взяті як з ігор та фільмів, так і з реальних концепцій.
Ресурс зосереджений на взаємодії людей з новими технологіями. Наприклад, ви можете переглянути інтерфейси Базза Лайтера, від годинника до центру управління польотами, або дослідити інноваційні та приховані гаджети з серії фільмів «Місія нездійсненна».