У цій статті ви знайдете 20 цікавих прийомів, які активно застосовуються в графічному та вебдизайні та можуть стати джерелом натхнення для ваших проєктів. Деякі рішення та підходи тривалий час залишаються актуальними (згадайте, мінімалізм або плоский дизайн), інші, навпаки, з'являються та зникають в одну мить. Чи варто сліпо наслідувати тренди? Звісно, ні. Однак вони є чудовим джерелом натхнення і дозволяють швидко зрозуміти, які техніки та стилі зараз формують нашу індустрію.
AI-сюрреалізм

Дизайнери мають змішані почуття щодо штучного інтелекту. Однак, незалежно від того, подобається вам це чи ні, генеративні AI-інструменти, ймовірно, залишаться з нами на довго. Навіть Adobe активно розвивається в цьому напрямку, регулярно інтегруючи AI-функції у свої програми.
У 2025 році ми побачимо все більше графіки, створеної за допомогою штучного інтелекту, що призведе до виникнення нових специфічних стилів. Одним із таких є AI-сюрреалізм. Деякі вже називають його «майбутнім AI-мистецтва».
Раніше для створення подібних зображень потрібні були художні навички або складні маніпуляції з фотографіями. Але з появою нових можливостей процес став набагато простіше. Ви, ймовірно, вже бачили подібні візуальні елементи в рекламних матеріалах різних брендів. Це, без сумніву, цікава тенденція, за якою варто спостерігати.
Необруталізм

Іноді цілком нормально порушувати правила, мислити нестандартно та створювати проєкти, які ігнорують традиційні принципи дизайну. Один із таких бунтарських трендів — необруталізм. Хоча цей стиль не є новим, останніми роками він здобув особливу популярність.
Дизайнери можуть реалізувати найсміливіші ідеї, створюючи незвичайні макети, поєднуючи яскраві кольори та експериментуючи з типографією.
Ретрофутуризм

Дивно, як класичні науково-фантастичні романи та старі фільми змогли передбачити багато сучасних технологій. Ретрофутуризм є втіленням цих ідей, поєднуючи елементи ретро-дизайну 1980-х років та інноваційні концепції.
Це унікальний мікс ностальгії та образів майбутнього. У подібних проєктах часто можна побачити зображення аркадних автоматів, неонових вивісок і палітри кольорів, що викликають асоціації з коміксами. Це чудовий стиль для плакатів, етикеток і маркетингових матеріалів!
Геометричні патерни

Геометрія все ще залишається актуальною в дизайні. Багато брендів активно використовують геометричні патерни у своїй айдентиці. Фігури додають допомагають правильно розставити акценти. Іноді ці патерни накладаються на інші елементи дизайну, наприклад, на зображення.
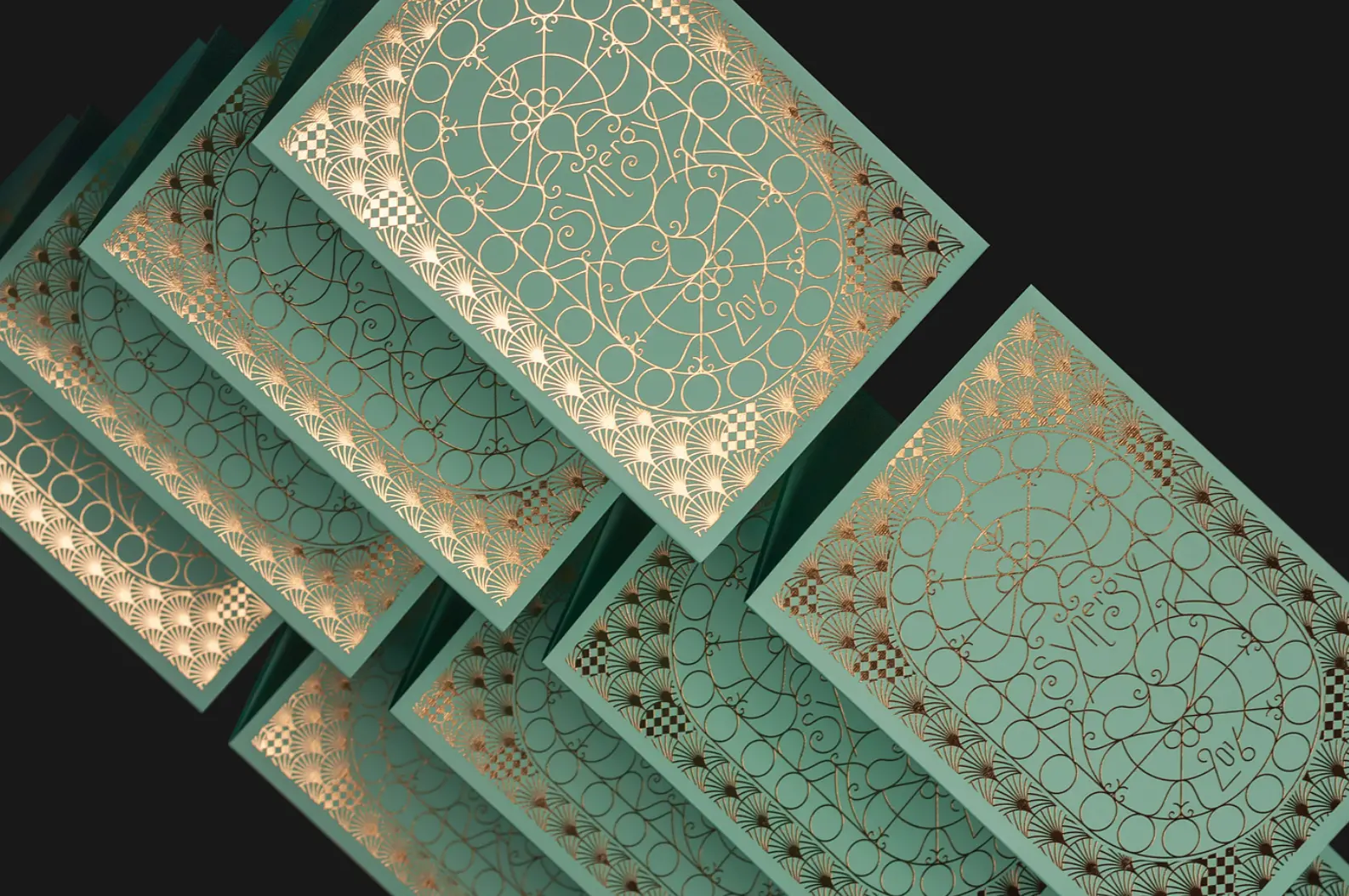
Ар-деко

Ар-деко — це напрямок у мистецтві, що отримав свій розквіт у 20–30-ті роки ХХ століття. Це стиль епохи джазу та золотого віку Голлівуду, який відображає свободу, розкіш і ексклюзивність. Характерні риси ар-деко — це поєднання золота з класичними симетричними патернами, такими як зигзаги, черепашки, шеврони та інші геометричні форми. Сучасні бренди активно використовують ці візуальні елементи в логотипах, пакуванні, поліграфії та навіть у дизайні своїх сайтів.
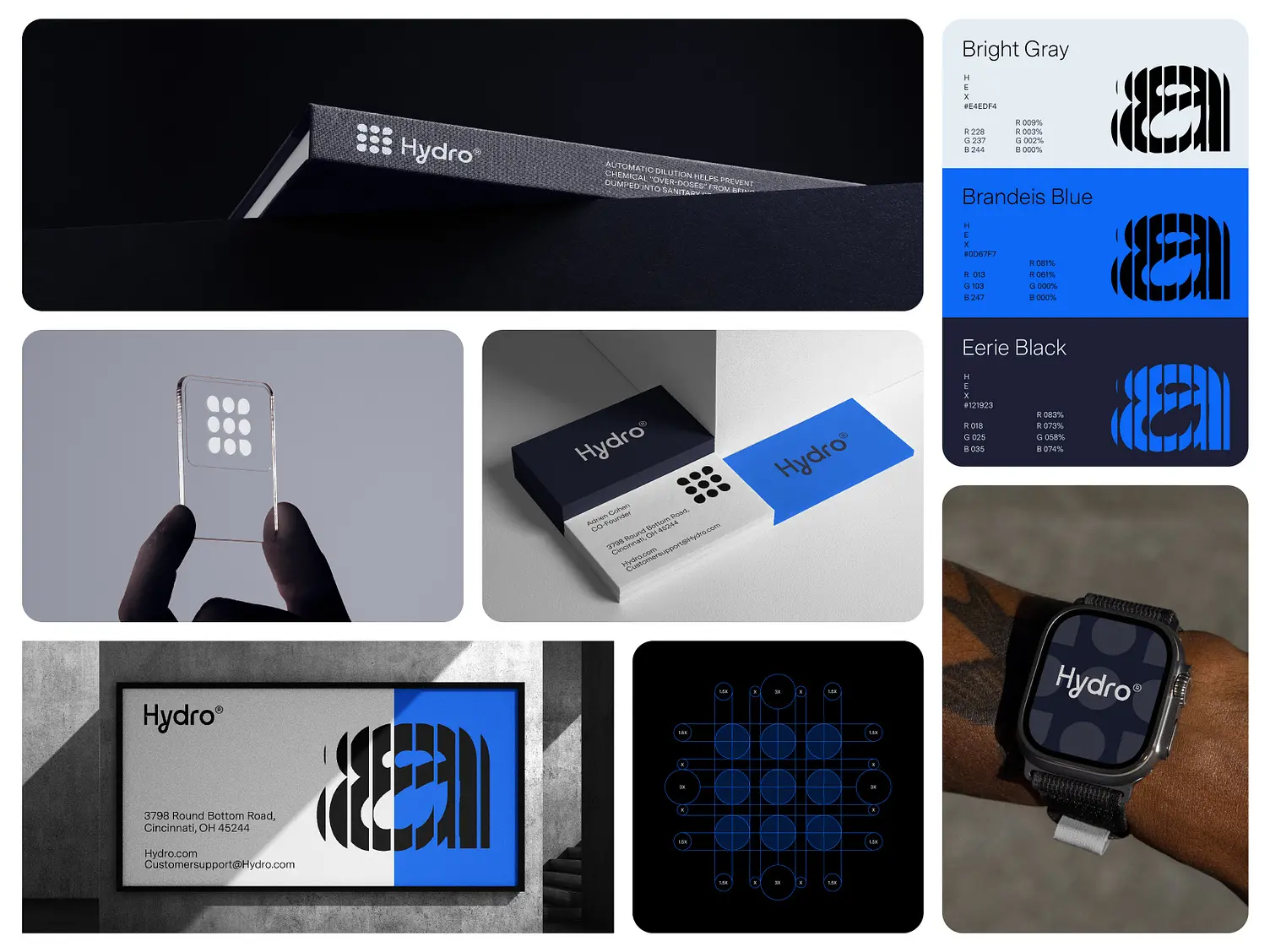
Адаптивний дизайн

Фірмові стилі стають дедалі адаптованішими та динамічнішими. Тепер однієї версії логотипа вже недостатньо; потрібно передбачити різні сценарії та контексти. Наприклад, логотип на сайті може виглядати зовсім інакше, ніж на візитівці або рекламному білборді. Колірні рішення також можуть варіюватися залежно від носія. Головне — зберегти впізнаваність і візуальну привабливість бренду для аудиторії.
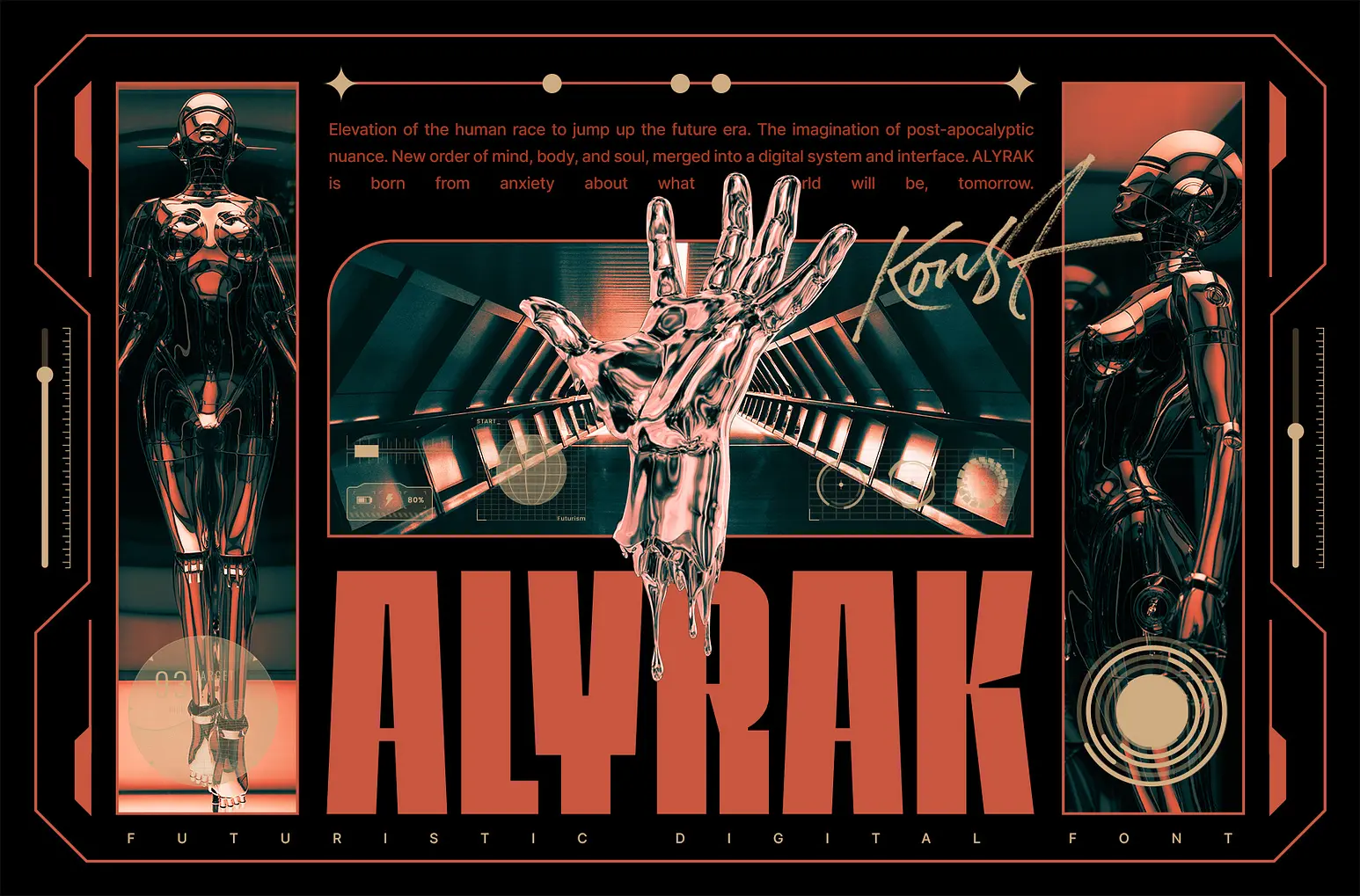
Глітч

Глітч-ефекти не можна назвати чимось новим, але останні кілька років вони стали особливо популярними. Це пов'язано зі зростанням інтересу до футуристичних візуальних рішень та дизайну в стилі кіберпанк.
Актуальним трендом є використання ефекту перешкод у шрифтах. Такі спотворені літери чудово підходять для проєктів, присвячених технологіям, штучному інтелекту та науці, додаючи дизайну нотку бунтарства.
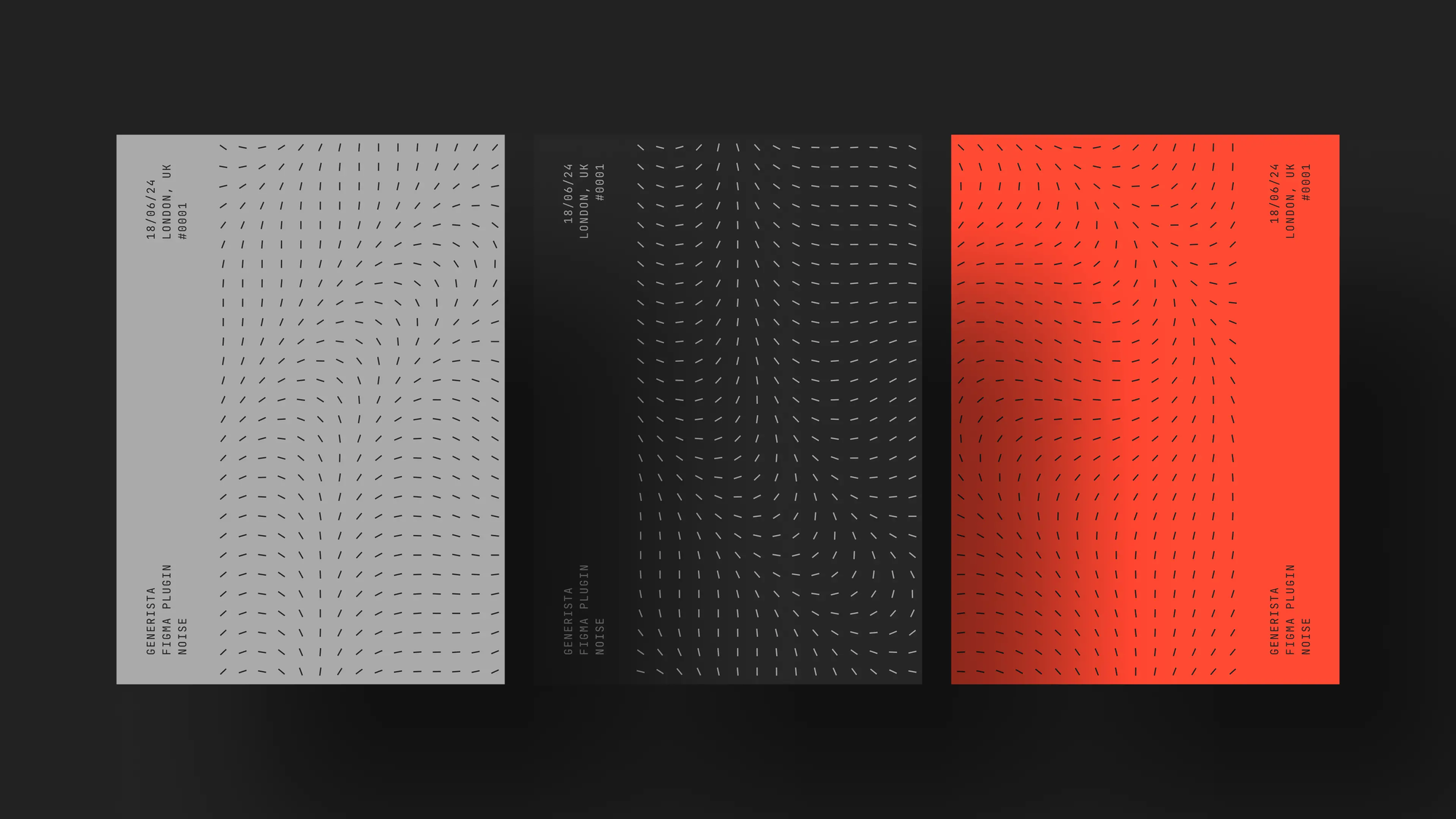
Алгоритмічні візерунки

Алгоритмічний дизайн — це візуальні композиції, створені за допомогою різноманітних технологій. Це не обов'язково штучний інтелект; інколи мова йде про патерни, згенеровані програмами, наприклад, на основі JavaScript, які випадковим чином розміщують векторні елементи. Іноді ці елементи накладаються один на одного, створюючи в дизайні естетичний хаос.
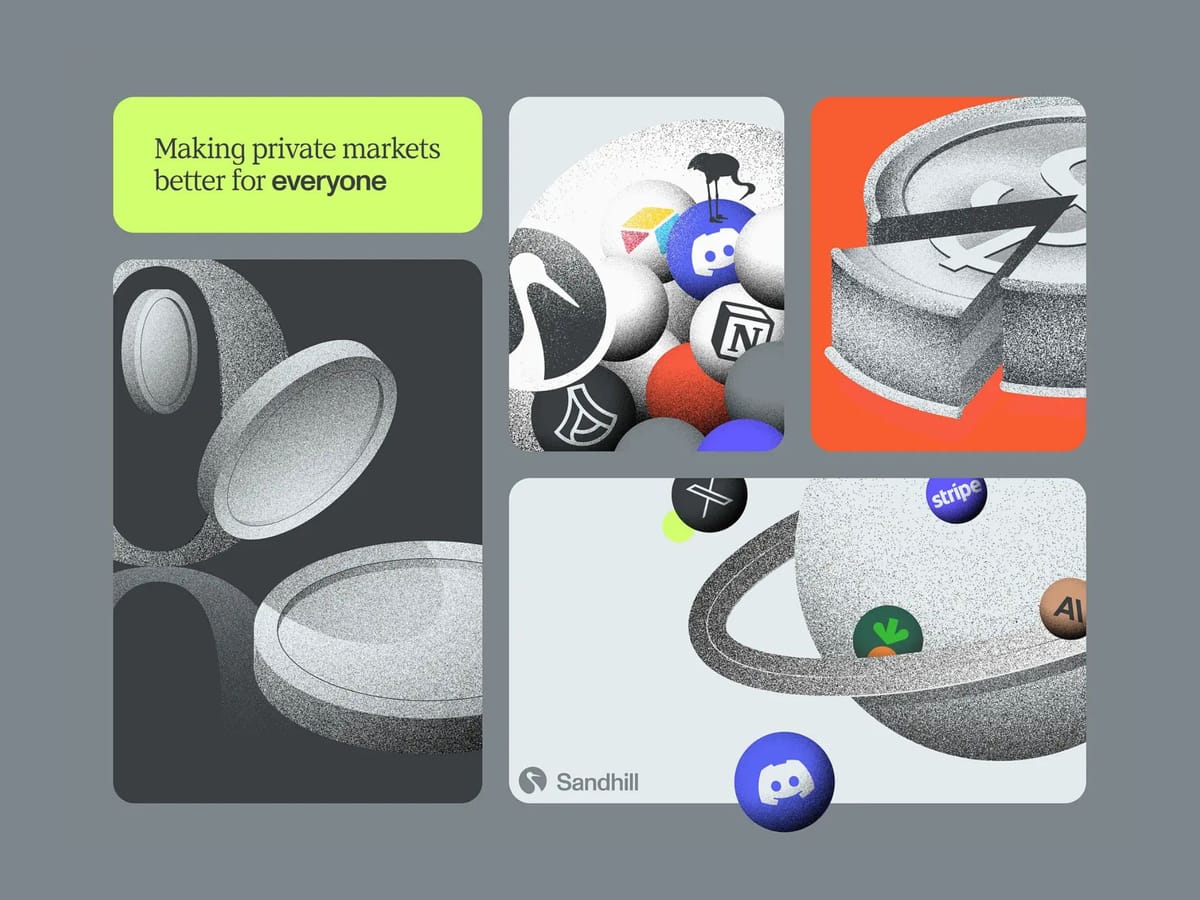
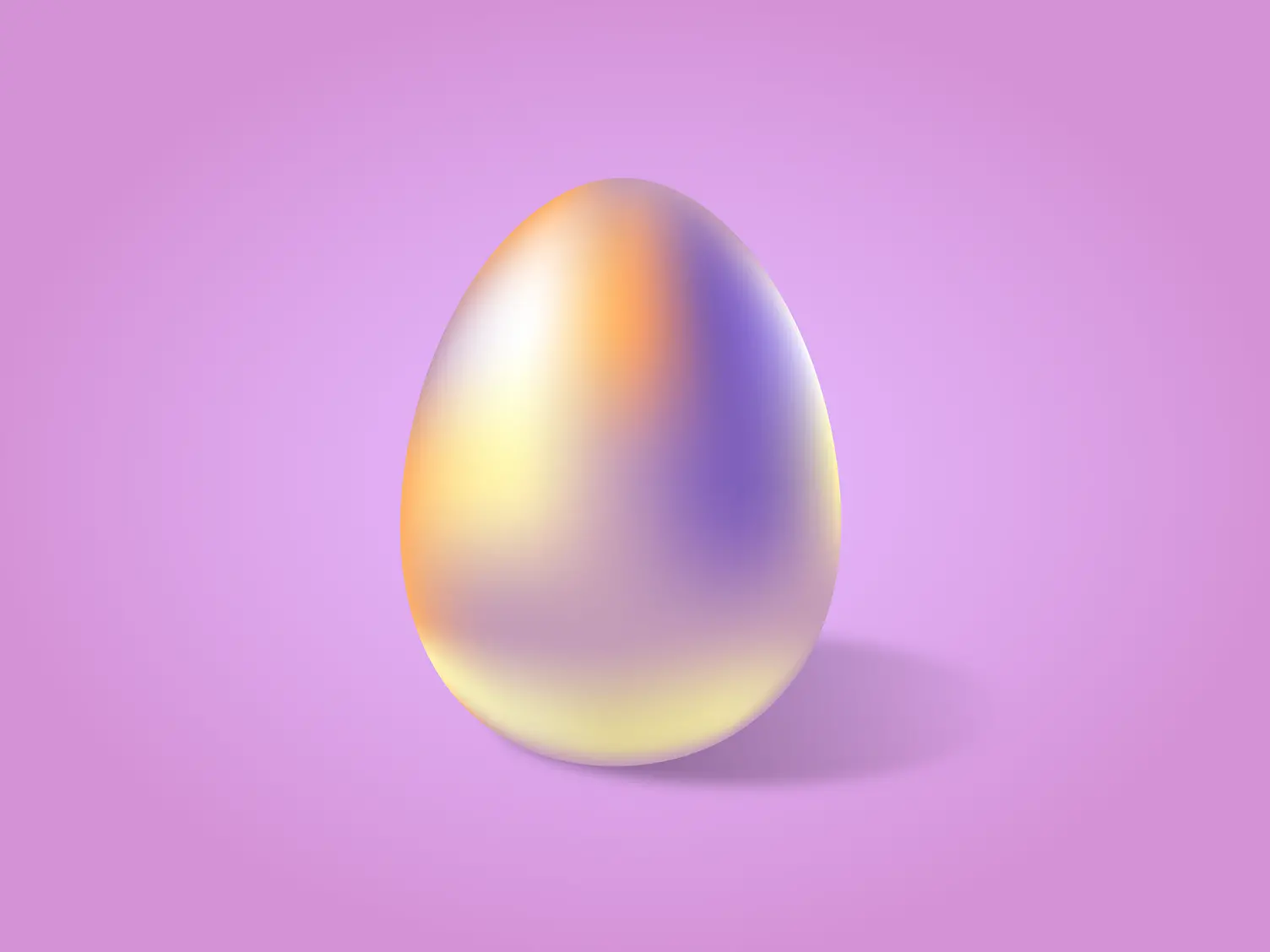
«Глибокі» градієнти

Градієнти додають візуальним композиціям глибину і дозволяють акцентувати на основних елементах. Вони роблять зображення цікавішими та динамічнішими. За допомогою градієнтів можна створювати оригінальні тривимірні об'єкти, які завжди привертають увагу. Не бійтеся експериментувати!
Міфічні істоти

Використання в дизайні образів міфічних істот, форм та елементів з легенд — один із трендів, що набирає популярності останніми місяцями. Такий візуальний стиль виглядає складнішим, оригінальним, викликаючи у глядачів сильні емоції.
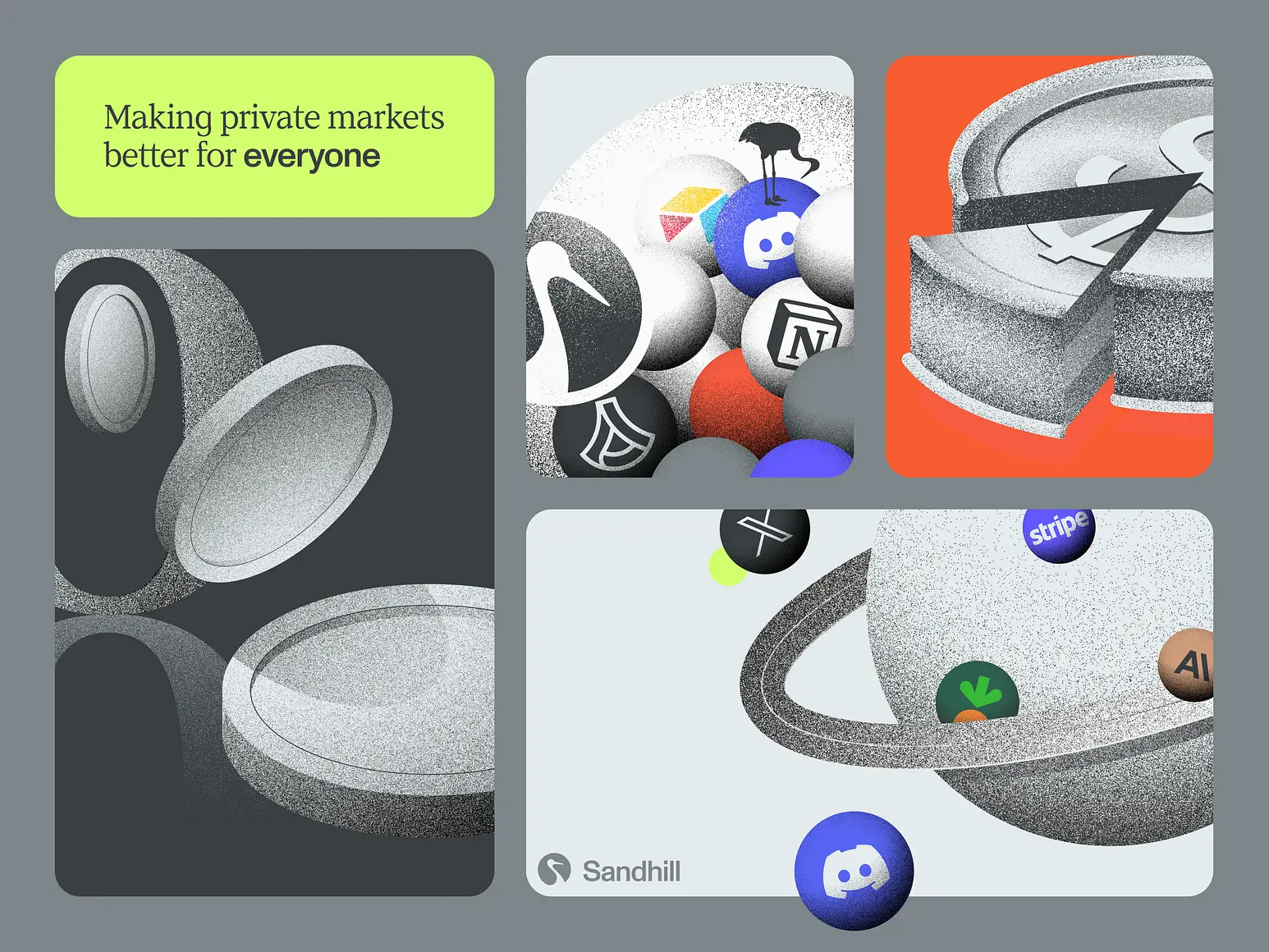
Вінтажні текстури

Вінтажні текстури — це чудовий спосіб надати дизайну ностальгійного, автентичного вигляду та зробити його більш об'ємним. Різні шорсткості прекрасно виглядають у логотипах і підходять для оформлення інших елементів фірмового стилю. Спробуйте застосувати їх у своїх проєктах!
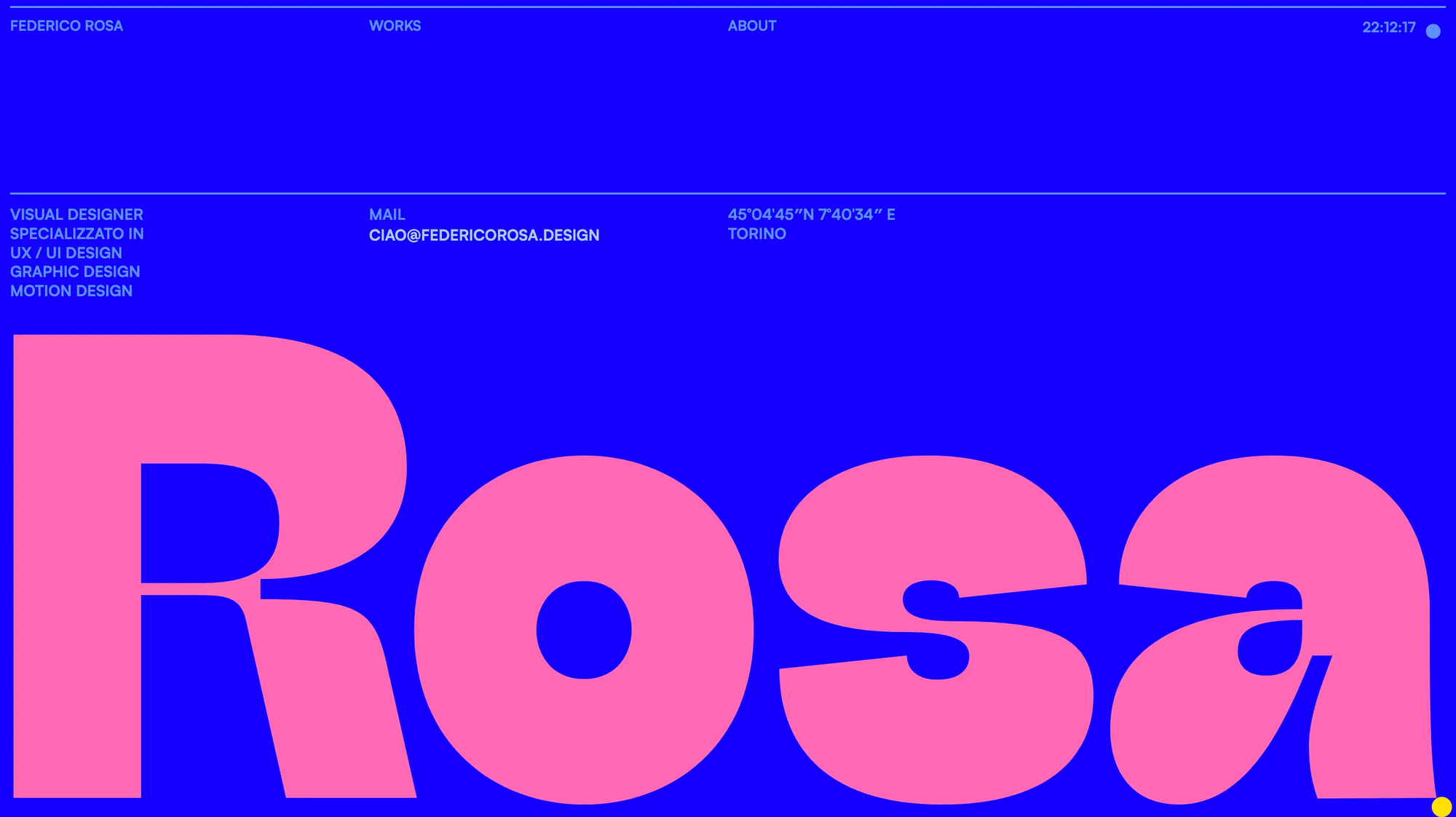
Пухирчаста типографіка

Людям подобаються пухкі, об'ємні шрифти, оскільки цей стиль миттєво надає тексту невимушеного вигляду. Пухирчасті заголовки часто зустрічаються на креативних плакатах і рекламних матеріалах, але сьогодні така типографіка дедалі частіше стає важливим елементом фірмового стилю. Хоча це не завжди найкращий вибір з погляду читабельності, багато брендів люблять пухирчасті шрифти за їх виразність і характерність.
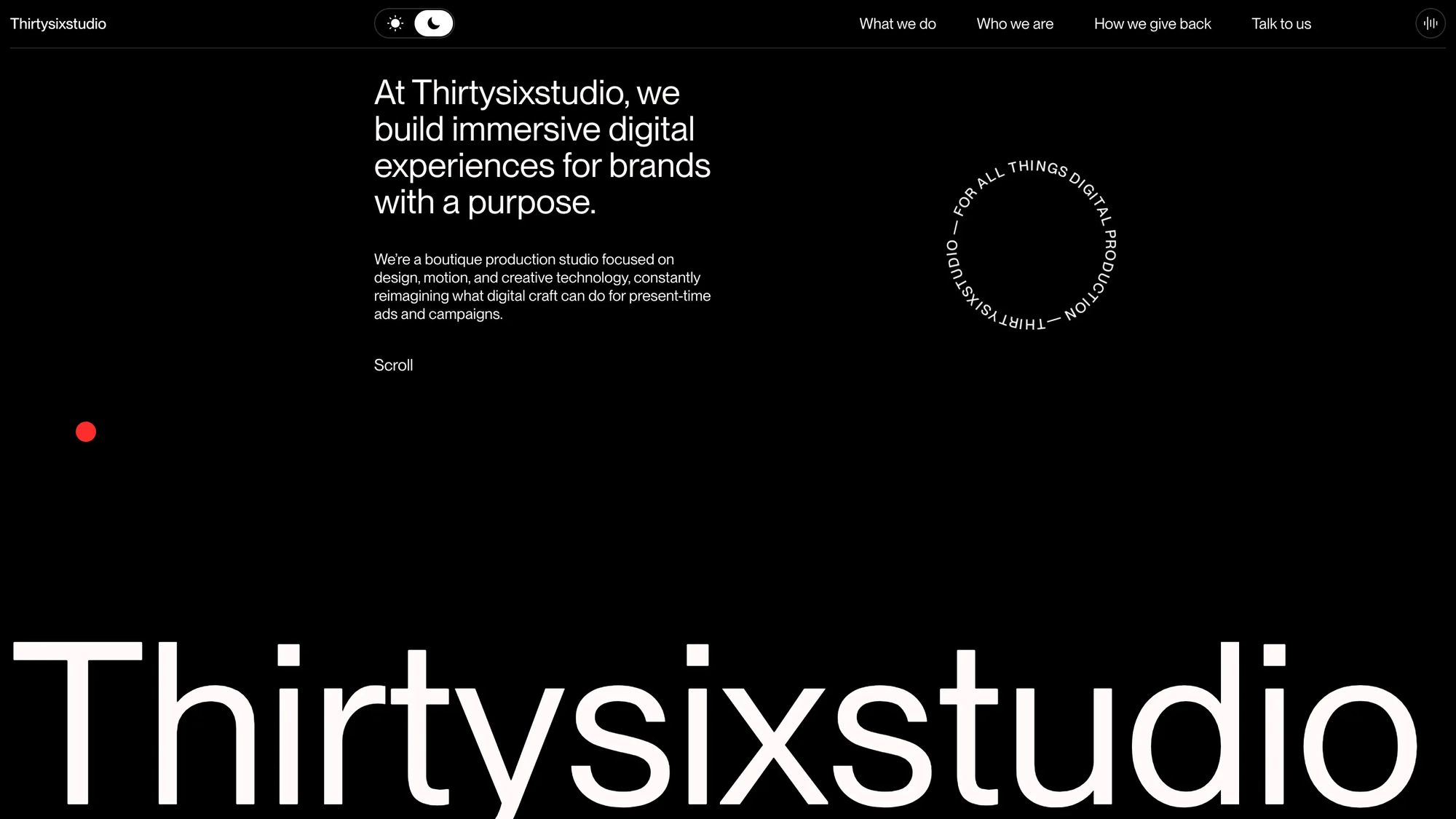
Темні відтінки

Темні відтінки залишаються актуальним трендом як у графічному, так і у вебдизайні. Багато користувачів звикли використовувати темний режим на своїх пристроях, тому контрастне поєднання темного фону (не завжди чорного) і світлої типографії виглядає для них зручніше та природніше. У сучасних інтерфейсах часто можна знайти спеціальний тумблер для перемикання між світлою та темною темою, що дозволяє користувачам налаштовувати досвід під свої потреби.
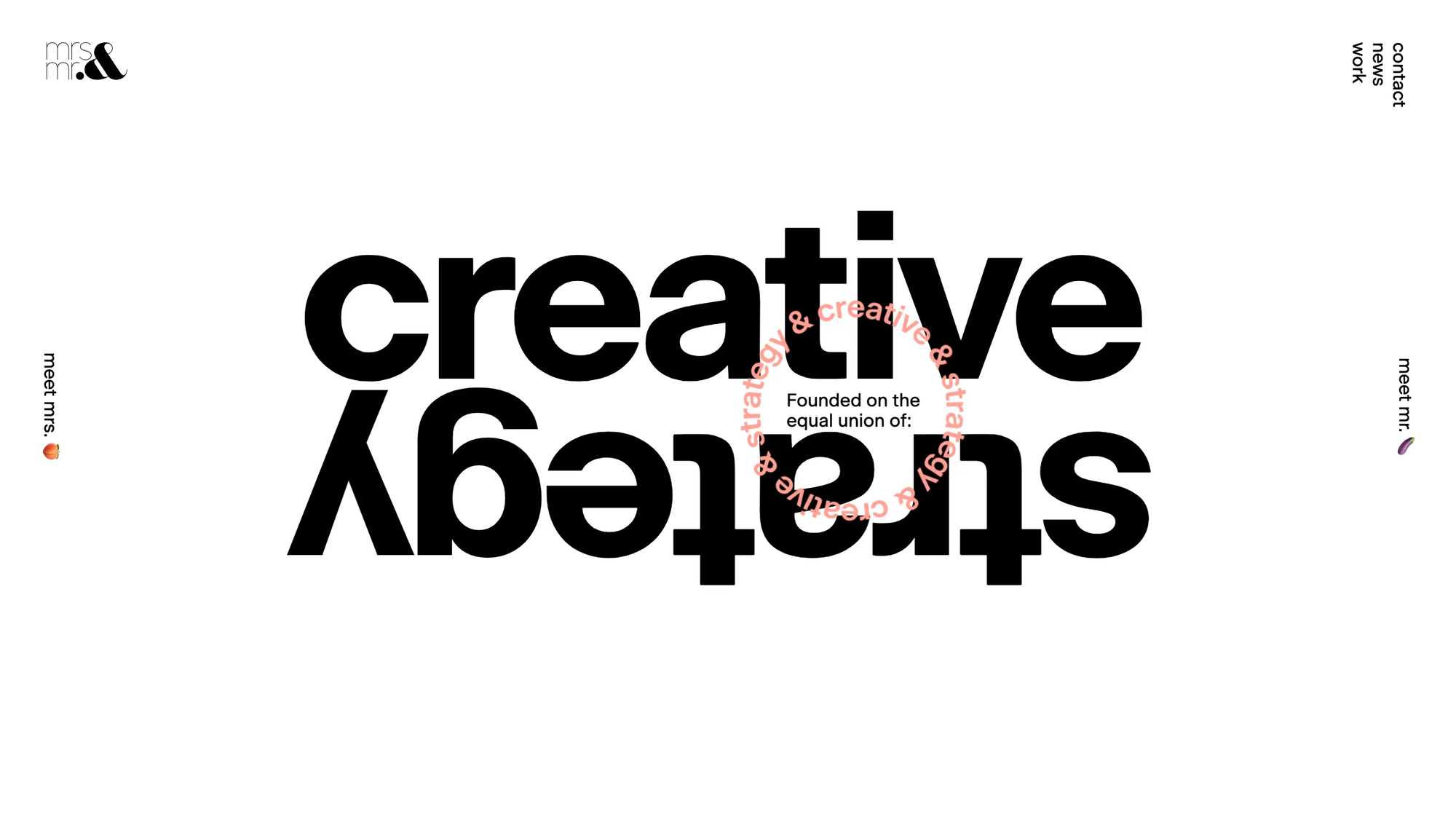
Ефекти накладання тексту

Багатошаровий текст уже давно використовується в графічному дизайні. Текстові шари, що накладаються один на одного, можуть змінювати колір, розмір або запускати анімаційні ефекти. Такий підхід миттєво перетворює типографіку на домінівний елемент композиції.
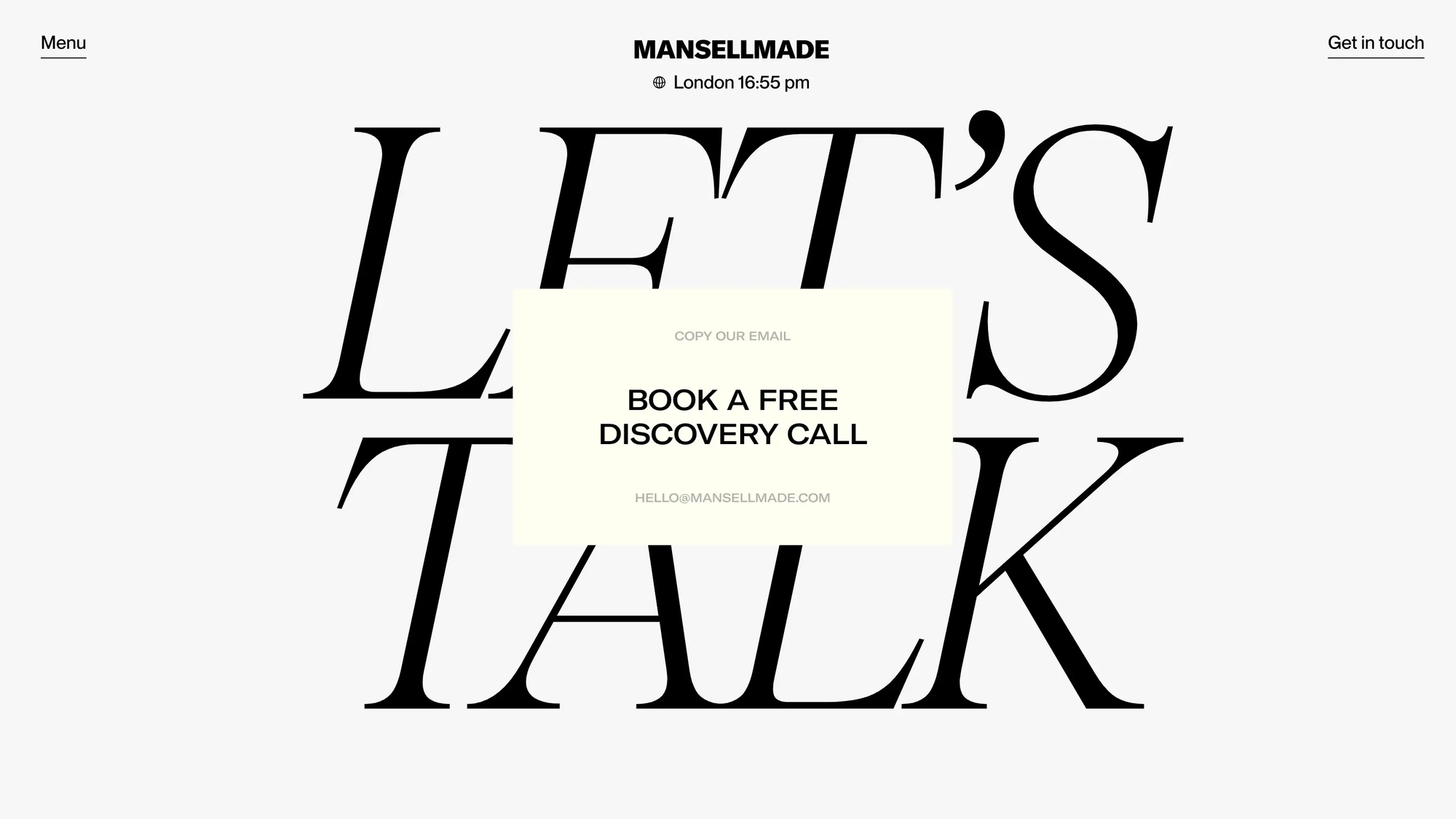
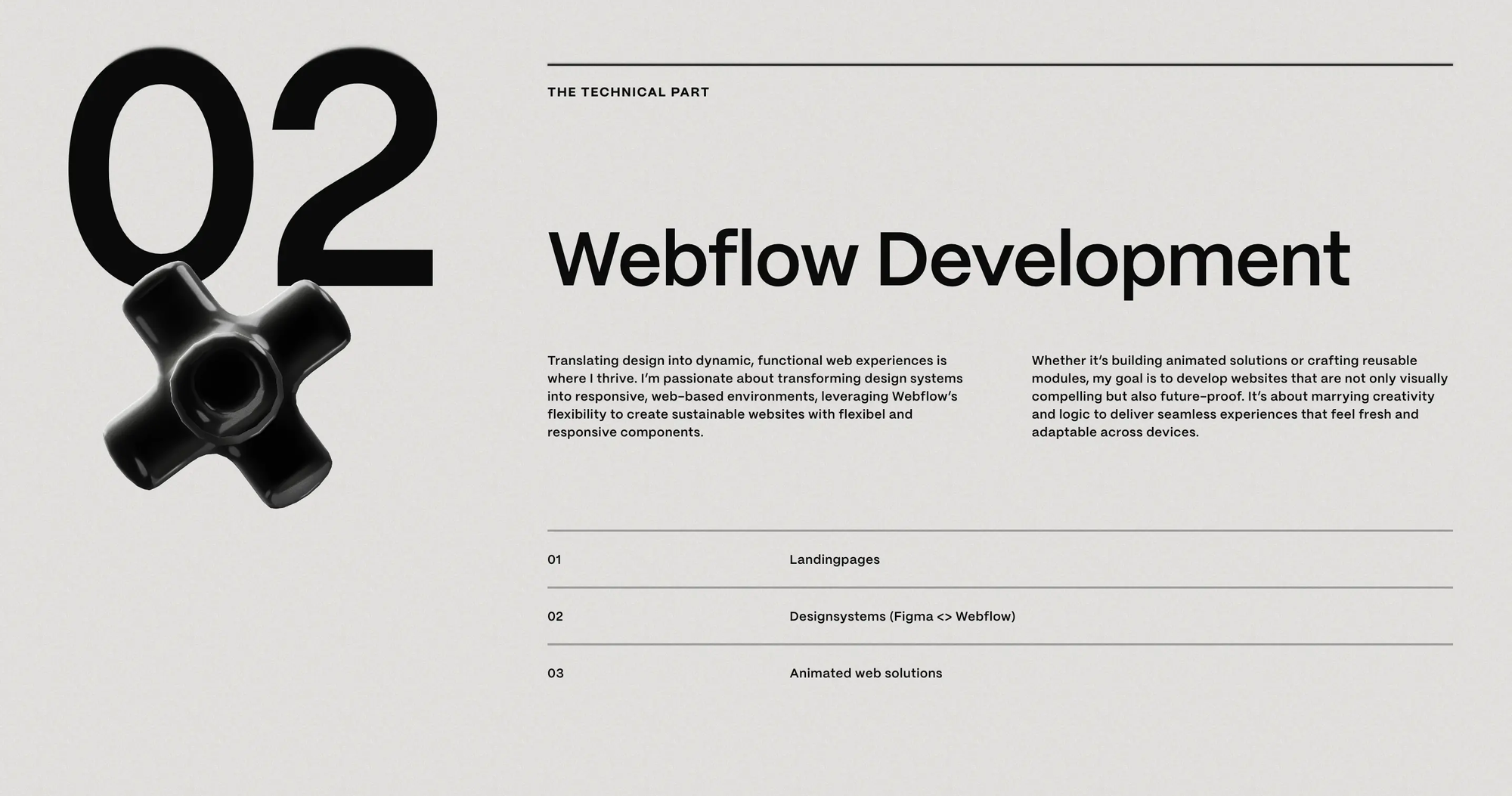
Великі акцентні елементи

Великі акцентні елементи — від зображень до типографіки — є одним з найпопулярніших трендів. У цифрових проєктах такі елементи часто супроводжуються анімацією та ефектами прокручування. Завдяки своїм дивовижним розмірам вони залишаються видимими та розбірливими, навіть якщо частково перекриваються іншими елементами дизайну.
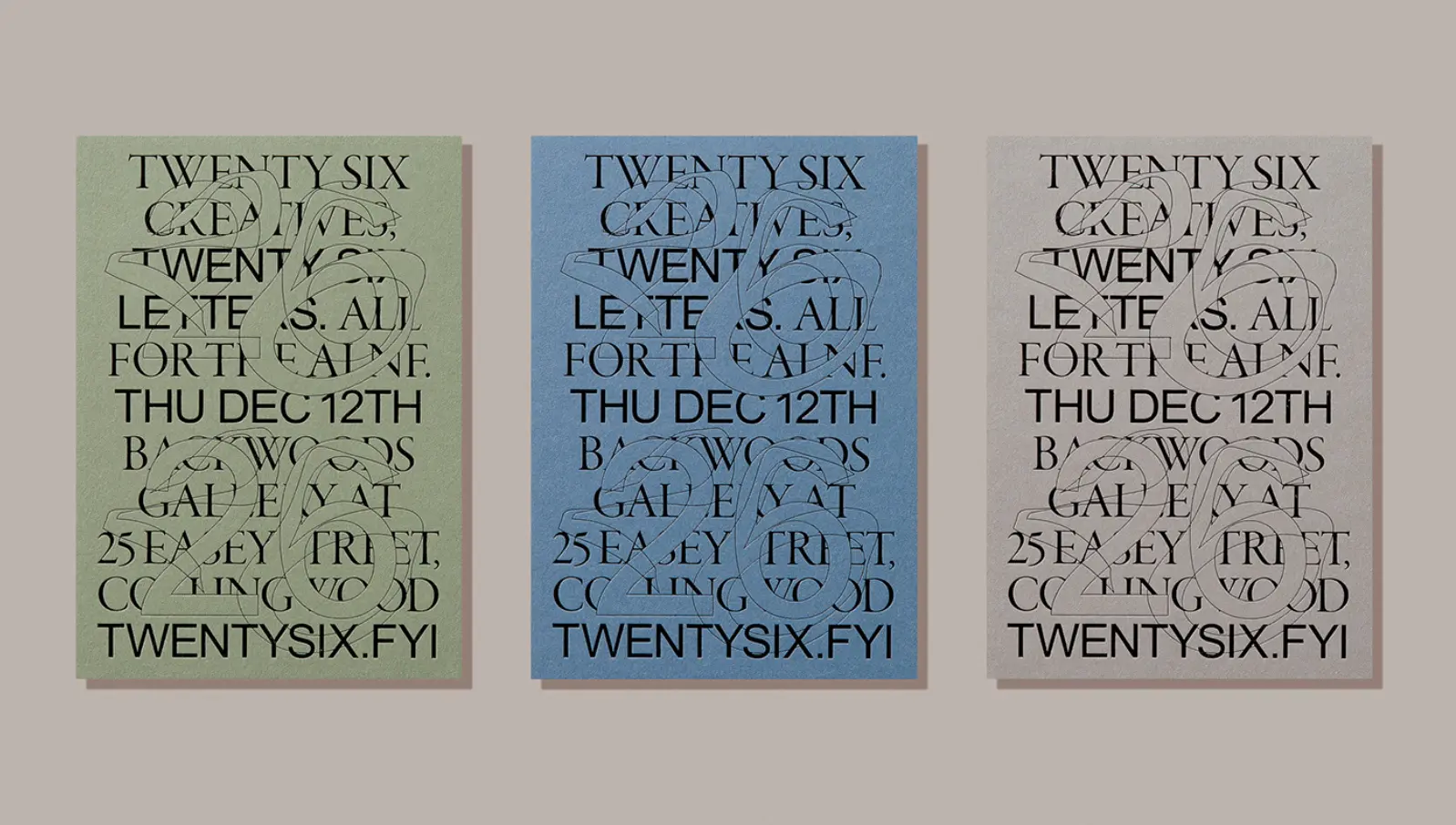
Експериментальна типографіка

Експериментальна типографіка — це шрифти, що порушують традиційні правила та стандарти, відкриваючи нові можливості для креативу. Вони можуть бути тривимірними, спотвореними, з нестандартними штрихами або анімацією, кольоровими та ілюстративними — кожен шрифт має свою унікальну індивідуальність.
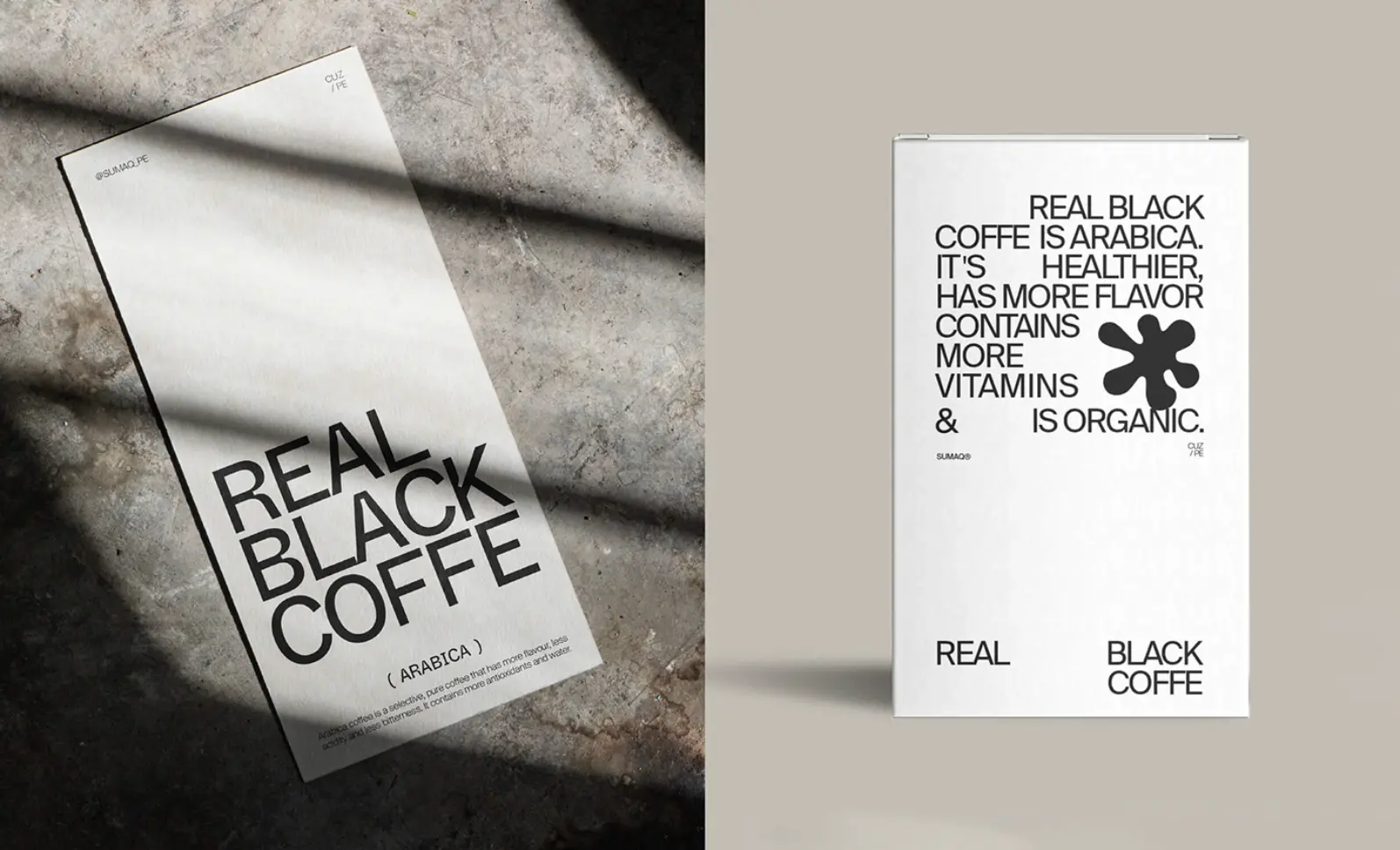
Екологічність та натуральність

В останні роки багато брендів орієнтуються на створення більш автентичного та натурального дизайну, який викликає довіру і сприяє зміцненню зв'язку з аудиторією. Такий стиль виглядає свіжо та естетично, а іноді навіть нагадує «дизайн без дизайну» — мінімалістичні логотипи, відсутність зайвого декору, використання екологічних матеріалів, проста типографіка та обмежена палітра кольорів. Все це створює враження чистоти та природності, без зайвих елементів.
3D-ефекти

Дизайн все більше переплітається з реальністю: тривимірні форми вистрибують на нас з екрана, і цей тренд, здається, набирає обертів. Це своєрідне посилання на скевоморфізм, але цього разу графічні елементи виглядають значно реалістичніше. У цифровому просторі 3D-ефекти часто поєднуються з анімацією, що робить їх ще більш «живими» та вражаючими.
Яскраві кольори

Проєкти з яскравими кольоровими акцентами завжди привертають підвищену увагу. Сьогодні такі поєднання можна побачити не тільки в інтернеті, але й на пакуванні, рекламних матеріалах та поліграфії. Деякі дизайнери порушують правила та використовують більше ніж 2–3 активні відтінки одночасно. Головне — знайти правильний баланс.
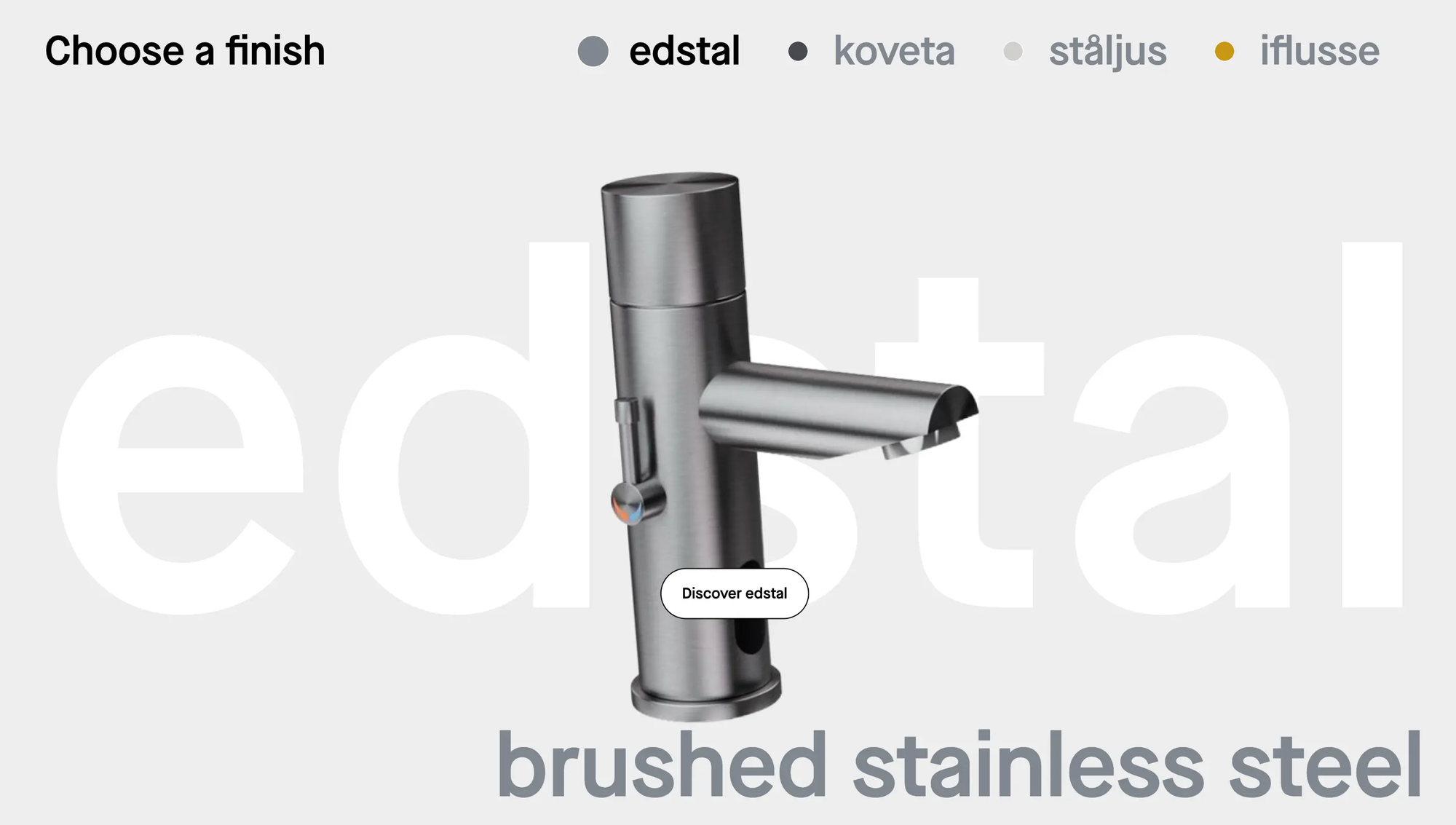
Реалістична візуалізація продуктів

3D-візуалізація — це чудовий спосіб показати користувачам продукт з усіх боків і дозволити їм "доторкнутися" до нього. Вона створює враження реальності та глибини, що має значний вплив на аудиторію.