Що таке інструменти для прототипування?
Інструменти для прототипування — це платформи, які використовуються дизайнерами для створення інтерактивних мокапів цифрових продуктів: вебсайтів, мобільних додатків чи програмних інтерфейсів. Ці інструменти допомагають дизайнерам візуалізувати та демонструвати функціональність, макет і користувацький досвід своїх дизайнів до їх повного розроблення чи впровадження.

Зазвичай такі інструменти пропонують широкий спектр функцій, серед яких інтерфейс із функцією перетягування, попередньо створені UI-компоненти, інтерактивні елементи, анімаційні можливості та засоби для співпраці.
Загалом, ці інструменти служать декільком цілям у процесі прототипування:
- Концептуалізація: допомагають дизайнерам перевести свої ідеї та концепції у відчутні елементи.
- Комунікація: прототипи слугують візуальним інструментом комунікації, що допомагає дизайнерам ефективніше доносити свої концепції до зацікавлених сторін, розробників та інших членів команди, ніж статичні макети чи мокапи.
- Ітеративний дизайн: дозволяють швидко створювати, модифікувати та переглядати прототипи на основі зворотного зв’язку та отриманих інсайтів.
- Користувацьке тестування: прототипи можна використовувати під час тестувань для оцінки зручності, функціональності та загального досвіду користувачів. Отриманий зворотний зв'язок дозволяє вдосконалювати та оптимізувати дизайн.

Що враховувати при виборі інструменту для прототипування?
Не існує універсального рішення, яке підходить усім. Вибираючи платформу, яка найкраще підходить саме вам, важливо враховувати ваші потреби, ресурси та рівень навичок. Однак, незалежно від конкретних обставин, є кілька ключових моментів, які слід враховувати при виборі інструменту:
- Простота використання: вибирайте інструмент з інтуїтивно зрозумілим інтерфейсом і простим управлінням, щоб спростити процес для всіх і прискорити робочий процес.
- Функціональність: залежно від вимог проєкту, вам можуть знадобитися базові можливості для створення прототипів, інтерактивного прототипування, інструменти для анімації чи розширених інтеракцій.
- Сумісність: інтеграція з інструментами дизайну, такими як Sketch, Figma або Adobe XD, може спростити робочий процес і забезпечити безперебійну співпрацю між дизайнерами та розробниками.
- Функції співпраці: зверніть увагу на такі можливості, як коментування, спільне редагування та обмін файлами.
- Попередній перегляд на пристроях: перевірте, чи надає інструмент можливість переглядати прототипи на різних пристроях і екранах.
- Інтерактивність та анімація: оцініть можливості інструмента для створення інтерактивних прототипів з анімаціями, переходами та жестами.
- Обмін та презентація: наявність функцій для створення посилань, є режим презентації та експорт.
- Підтримка та документація: обирайте інструмент, який пропонує ресурси підтримки, включно з уроками, документацією та форумами спільноти.
- Вартість: деякі інструменти пропонують безкоштовні версії чи пробні періоди, тоді як інші вимагають передплати або одноразової оплати.
Figma

Figma — це універсальний інструмент, який спрощує співпрацю дизайнерів та розробників завдяки браузерній платформі, розміщеній у хмарі. Якщо ви вже працювали зі Sketch, Figma буде здаватися вам знайомою, що дозволить легко розпочати роботу там. Figma дозволяє керувати виглядом тексту, сіток та інших елементів у всьому проєкті за допомогою гнучких стилів. Велика кількість корисних плагінів розширює функціональність інструменту, наприклад, Autoflow для ілюстрації користувацьких потоків, Figmotion для створення анімацій та багато інших.
InVision Studio

InVision – перевірена платформою серед дизайнерів завдяки простоті використання та актуальним функціям. InVision пропонує функції, як векторне малювання, багаторазові компоненти, які можна змінювати на всьому сайті, а також інструменти для створення анімацій та інших динамічних візуальних ефектів. Інструмент Freehand дозволяє членам команди малювати, додавати нотатки та залишати відгуки. Крім того, InVision має зручну функцію передачі розробникам, яка спрощує співпрацю з командою розробників.
Flinto

Flinto — це інструмент для створення прототипів, який відомий своєю простотою використання, що робить його ідеальним для новачків. Інтеграція Flinto з інструментами Sketch і Figma, значно спрощує процес прототипування, дозволяючи користувачам легко створювати інтерактивні прототипи. Платформа також дозволяє додавати анімовані переходи, звукові ефекти та відеошари для складніших і детальніших проєктів.
Axure RP

Axure RP об’єднує можливості створення вайрфреймів і прототипів в одному пакеті. Інструмент дозволяє створювати інтерактивні прототипи вебсайтів та застосунків — від низької до високої точності — без потреби в написанні коду.
Окрім інструментів для створення візуалів, інтерактивності та організації, Axure RP також має розширені можливості для документування, вміє зберігати нотатки, завдання та інші важливі матеріали в упорядкованому вигляді.
Axure RP спрощує передачу прототипів розробникам, публікуючи їх у хмарі разом із кодом, специфікаціями та іншими матеріалами, які можуть знадобитися для реалізації проєкту. Axure RP 9 орієнтований на професіоналів та є ідеальним варіантом для дизайнерів, які шукають потужний інструмент для інтерактивного дизайну.
Origami Studio

Origami Studio, спочатку створений для дизайнерів Facebook, став надійним безкоштовним інструментом для створення прототипів, яким користуються сотні людей у дизайнерській сфері. Для дизайнерів, які потребують більш розширеної системи, Origami Studio пропонує потужні інструменти для прототипування вебсайтів та мобільних застосунків.
Центральним елементом Origami Studio є Patch Editor, який дозволяє створювати логіку, поведінку, анімації та інтерактивність. Кожен патч — це будівельний блок вашого прототипу, що допомагає швидко ітеративно працювати. У бібліотеці є багато готових опцій, але для початку роботи вам знадобиться лише 15-20 із них.
Origami Studio має певну криву навчання, але знання, як користуватися цим інструментом і створювати складні прототипи, повністю виправдовує витрачені зусилля. Завдяки своїй потужності та сумісності з такими інструментами, як Sketch і Figma, Origami Studio стає важливим інструментом для дизайнерів, які хочуть вийти за межі стандартного низькофідельного прототипування.
Justinmind

Justinmind пропонує drag-and-drop інтерфейс та можливість створювати все — від найпростіших до найскладніших додатків та вебпрототипів. Крім того, платформа надає значну підтримку у вигляді відеоуроків і блогів, дозволяє працювати з необмеженою кількістю проєктів, а також пропонує декілька тарифних планів, від безкоштовного до корпоративного рівня.
Justinmind має бібліотеки інтерфейсів і шаблони, а також багато інших практичних функцій. Інструмент дозволяє створювати логіку для умовної навігації, проводити користувацьке тестування та спрощує керування командою дизайнерів. Також платформа інтегрується з такими інструментами, як Sketch, Adobe Suite, Azure DevOps Server і Jira.
Sketch

Багато UX-дизайнерів використовують саме Sketch у своїй роботі, і на це є вагомі причини. На відміну від інших інструментів для створення прототипів, Sketch не вимагає тривалого навчання — ви можете одразу розпочати роботу на платформі.
Послідовність і узгодженість є основними перевагами Sketch. Ви можете використовувати багаторазові елементи по всьому сайту, а розумна функція макетування автоматично змінює їхні розміри залежно від вмісту.
Sketch надзвичайно простий у використанні: разом із добре продуманим інтерфейсом платформа пропонує швидкі клавіші, які прискорюють процес дизайну і спрощують передачу матеріалів розробникам.
Багато хто вважає Sketch галузевим стандартом для створення вайрфреймів і прототипів. Його насичений функціями та зручний інтерфейс — лише одна з причин, чому дизайнери обирають саме його.
Fluid UI

Програмне забезпечення Fluid UI ідеально підходить для швидкого створення прототипів завдяки простому інтерфейсу користувача. З готовими бібліотеками для Material Design, які включають понад 2000 компонентів, Fluid UI дозволяє розпочати роботу за лічені хвилини.
Для тих, хто хоче більше творчої свободи, є можливість створювати власні бібліотеки, завантажуючи готову графіку. Fluid UI також має чудові інструменти для співпраці: платформа підтримує відеодзвінки в реальному часі, що дозволяє членам команди спілкуватися й працювати разом одночасно.
Overflow

Overflow — це інструмент для створення користувацьких потоків. Програма має простий інтерфейс, широкий набір функцій, автоматичне налаштування макетів і легкі варіанти спільного використання. Крім того, платформа дозволяє створювати інтерактивні презентації з попереднім переглядом для подальшого обміну готовими прототипами.
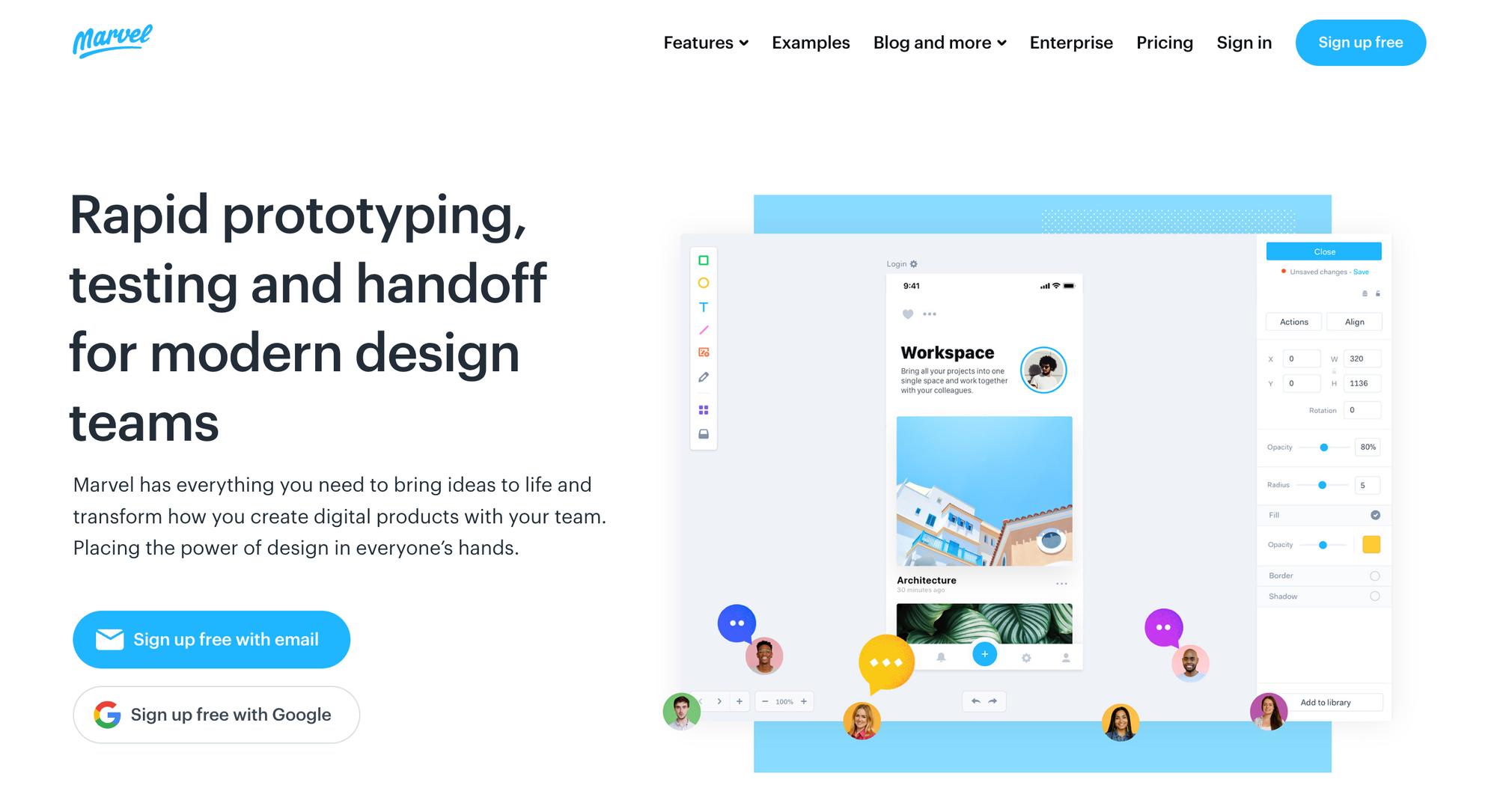
Marvel

Marvel дозволяє швидко розробляти додатки, вебсайти й цифрові продукти. Інтуїтивно зрозуміла та проста у використанні платформа пропонує комплексний набір інструментів для створення прототипів і інтеграцій. На відміну від інших платформ, Marvel дозволяє виходити за межі статичних макетів, додаючи інтерактивність, динамічні переходи та жести.
Крім того, інструмент передбачає функціонал для розробників, який включає весь необхідний код і ресурси для створення повноцінного вебсайту. Marvel також підтримує інструменти для співпраці: користувачі можуть додавати нотатки, вносити зміни та ділитися своїми ідеями в реальному часі.
Proto.io

Showtime, Amazon і PayPal — лише декілька відомих компаній, які використовували Proto.io. Завдяки широкому вибору компонентів цей вебінструмент дозволяє створювати інтерактивні прототипи без написання коду. Proto.io надає безліч компонентів інтерфейсу для перетягування, готові шаблони, бібліотеки іконок, цифрові ресурси, а також інтеграцію з аудіо- та відеоматеріалами. Крім того, ви можете імпортувати власні напрацювання, створені у Photoshop або Sketch.
Principle

Principle – програма для Mac, яка дозволяє створювати захоплюючі інтеракції та привабливі анімації. У додатку можна використовувати кілька артбордів, конструктор анімацій на основі часової шкали та імпорт дизайнів із Figma. Principle вирізняється своїм акцентом на динаміці. Це стосується як інтеракцій, так і швидких анімацій, багатосторінкових додатків.
Balsamiq

Balsamiq — це інструмент для створення вайрфреймів низької деталізації. Хоча він не створений спеціально для готових прототипів, як деякі інші інструменти, він чудово підходить для створення макетів вебсайтів, розробки дизайну продуктів, вебдодатків, програм для настільних ПК, мобільних додатків та інтерфейсів користувача.
MockFlow

MockFlow — це інструмент для створення прототипів із функцією перетягування та інтуїтивно зрозумілим інтерфейсом. На платформі є готові компоненти, які дозволяють швидко створювати макети. MockFlow також пропонує функції для співпраці: текстові чати, живі презентації та спільне редагування в реальному часі.
ProtoPie

Великі компанії, такі як Spotify, Amazon і Microsoft, використовують ProtoPie — інструмент для створення прототипів. Завдяки інтуїтивно зрозумілому інтерфейсу, потужним інтерактивним можливостям і легкій інтеграції в робочий процес дизайну, ProtoPie спрощує процес та робить його доступним навіть для новачків.
Можливість створювати інтерактивні прототипи високої деталізації з комплексними інтеракціями, жестами та анімаціями вигідно виділяє ProtoPie серед конкурентів. Такий функціонал дозволяє ефективно моделювати реалістичні користувацькі сценарії. Крім того, функція попереднього перегляду в реальному часі забезпечує миттєвий зворотний зв'язок і можливість швидких ітерацій, що сприяє більш ефективному процесу.
Mockplus

Mockplus - це бібліотека з понад 500 шаблонів для вебсайтів та додатків, 3000+ іконок і компонентів, а також зручна функція перетягування елементів. Ідеально підійде для термінових проєктів або дизайнерів-новачків. Mockplus також пропонує функції для спільної роботи в реальному часі та інтерактивні жести, завдяки чому вся команда дизайнерів може працювати злагоджено.