Футер, мабуть, найбільш недооціненна частина веб-сайту. Але, попри всі стереотипи, цей елемент відіграє важливу роль, адже він є контейнером для контактної інформації, адрес, номерів телефонів, посилань на соціальні мережі та копірайту.

Раніше футери були тонкими і непомітними, обмеженими нижньою частиною сторінки. Сьогодні ж ми спостерігаємо багато цікавих експериментів та креативних способів оформлення цього елемента.
Раніше обмежені розміром, сьогодні футери часто займають значну частину екрану, розширюючи свою висоту. Це дозволяє створювати акуратні впорядковані дизайни, в які можна додавати ілюстрації, анімацію та великі фрагменти візуального контенту.
Розгляньмо найкращі приклади дизайну футерів у сучасному вебдизайні.
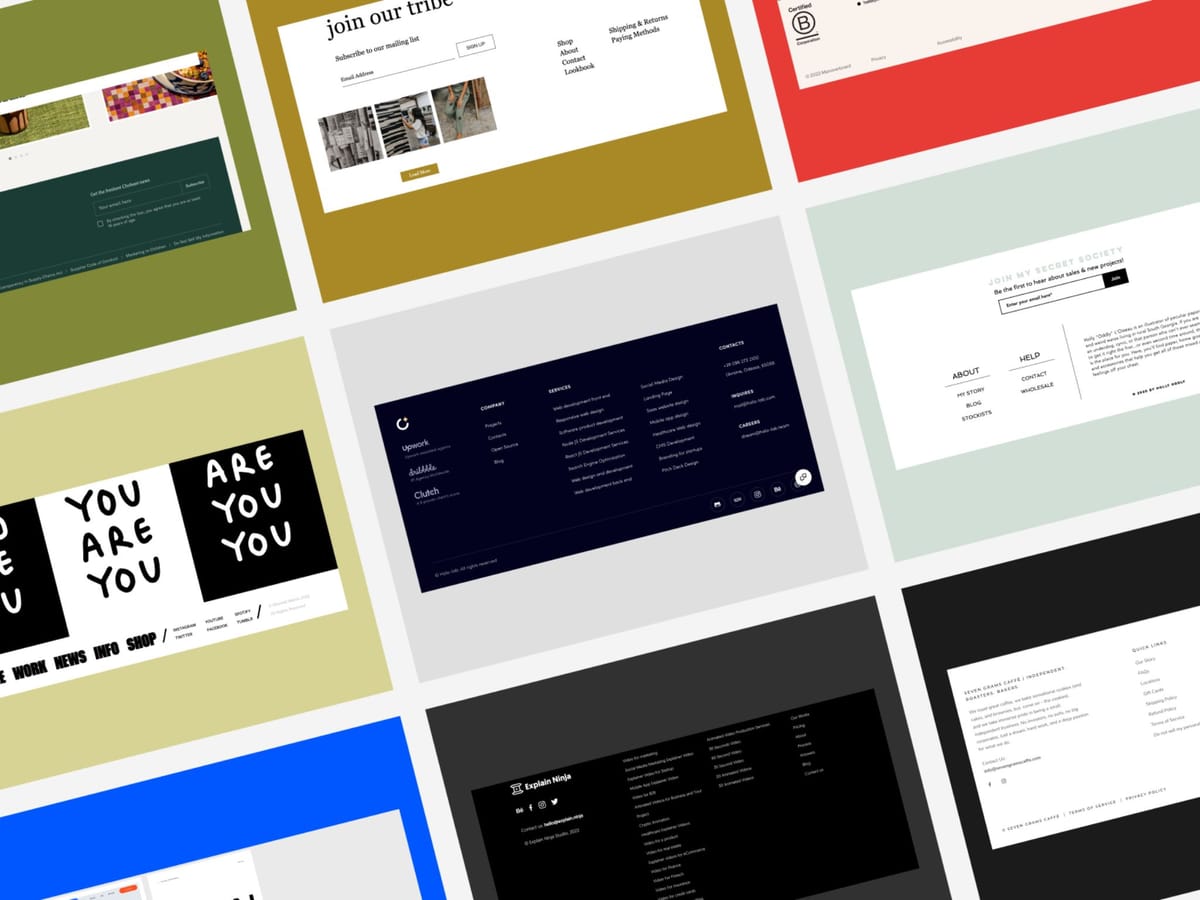
Canvas Agency

Співтовариство Canvas Agency надає послуги художникам, представляючи їхні інтереси та пропонує всебічну підтримку.
Сайт агентства фактично є “стіною” для демонстрації робіт художників та їх фотографій, розташованих на світлому фоні в теплих тонах. При прокручуванні сторінки фон змінюється на темно-фіолетовий або бордовий з ледь помітним логотипом агентства. Поєднання білої типографіки та світло-рожевих елементів інтерфейсу створює затишну, але елегантну атмосферу.
Футер на сайті достатньо великий і містить зручну форму реєстрації з дотепним закликом до дії. Нижня частина футера відведена під звичні посилання на внутрішні сторінки та соціальні мережі, які організовані в кілька колонок. Завдяки нестандартній висоті футера кожен елемент займає своє місце, і розділ виглядає добре організованим, а не захаращеним.
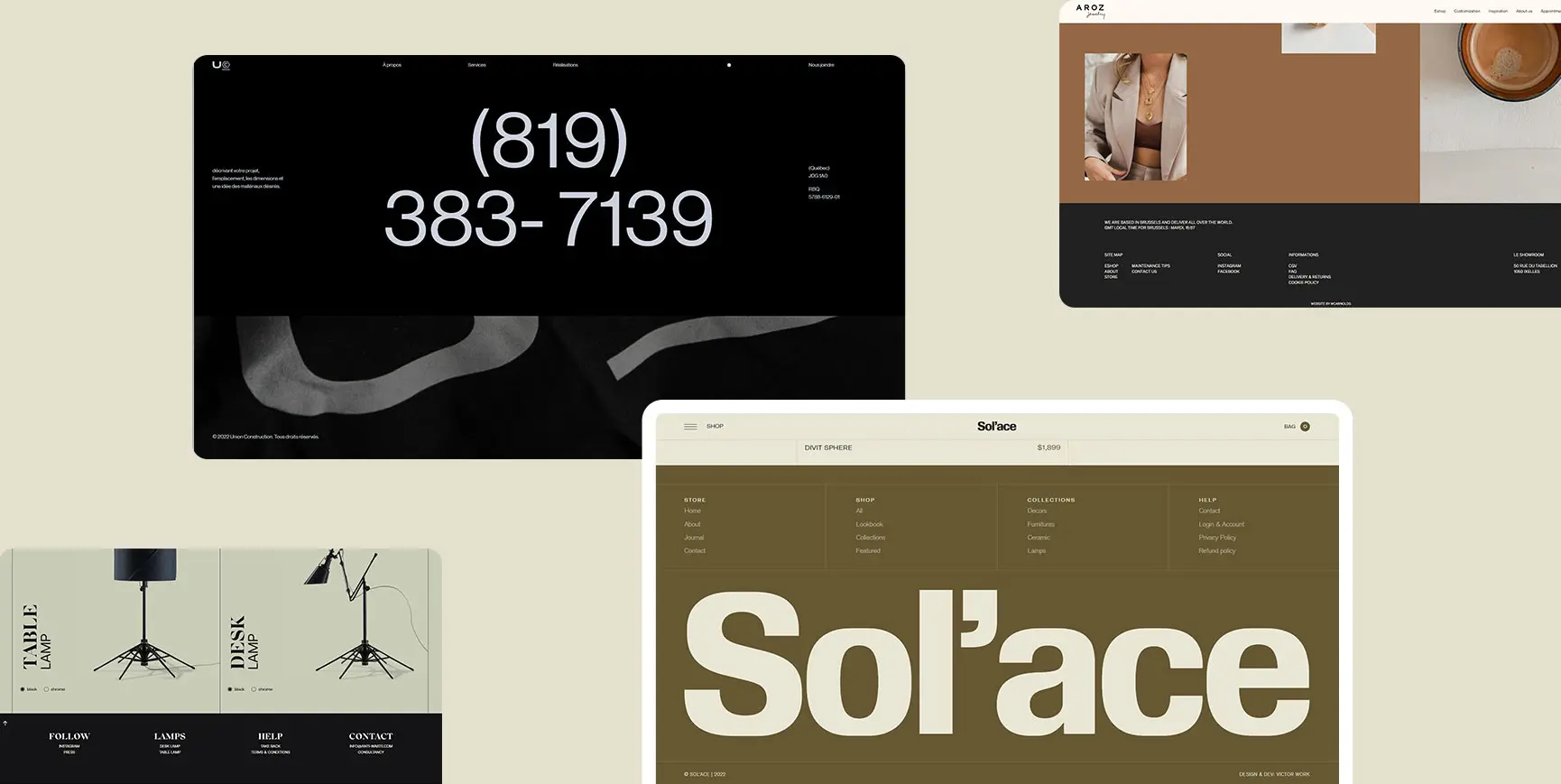
Sol'ace

Сайт магазину меблів та предметів інтер'єру Sol'ace відображає відданість компанії натуральним екологічним матеріалам, природним тонам, плавним вигнутим лініям та класичному дизайну. Всі елементи дизайну ідеально збалансовані і створюють відчуття, ніби вони левітують у повітряному візуальному середовищі.
Простір організований так, що увагу відвідувачів одразу привертають представлені товари, що є цілком логічним. Але коли ми доходимо до футера, ситуація змінюється. Якщо до цього моменту брендинг був другорядним, то тепер він проявляється у повну силу.
Футер досить великий та має коричнево-оливковий відтінок. Центральне місце займають величезні літери, набрані шрифтом Basic Commercial. Масивна типографіка врівноважена тонкими лініями сітки та рамками, а також досить дрібним шрифтом, який використовується для оформлення посилань меню.
Miti Navi

Miti Navi - це компанія, що пропонує широкий спектр послуг, пов'язаних з експлуатацією яхт та інших суден, включаючи верф для вітрильників, чартерні судна і ремонт. Основу свіжої, елегантної палітри кольорів становлять темно-синій та пудрово-рожевий відтінки. Цю палітру доповнює чудова друкарка Voyage, яка надає дизайну вишуканий вигляд.
Але найбільша частина сайту не перший екран або контентні блоки, як це зазвичай буває, а футер. Він органічно зливається з попереднім розділом: плавний перехід від світло-рожевого до темно-синього нагадує ніс вітрильника. Акуратний елегантний лейаут виглядає збалансовано, а тонкі лінії додатково впорядковують контент.
Крім того, футер сайту Miti Navi є чудовим прикладом використання шрифту GT Pressura, який в даному випадку передає відчуття професіоналізму та технічної майстерності.
Lunchbox

Lunchbox - система, покликана охопити все, що може включати цифрову діяльність ресторану: від розміщення замовлення до маркетингу та програми лояльності. Перед нами кумедний яскравий, сміливий дизайн з безліччю химерних і смішних деталей , в якому переважає яскраво-жовтий колір.
Футер цього сайту досить великий і виїжджає з-під основного контенту, заповнюючи весь екран, створюючи враження окремої сторінки. Посилання меню акуратно розташовані з обох боків, а в центрі розміщена ілюстрація, що відповідає естетиці сайту. Основним елементом футера є заклик до дії, який запрошує відвідувачів замовити тур по продукту.
Завершальним акордом є великий логотип компанії, розміщений у самому низу футера, що додає фінального штриха до захоплюючого досвіду відвідування сайту.
Anti

Anti-дизайн-студія спеціалізується на створенні ламп з вторинної сировини. Її місія полягає в циклічному підході до матеріалів та турботі про навколишнє середовище.
Сайт Anti є сучасною, елегантною та монохромною демонстрацією місії студії та її продукції. Він розділений на геометричні секції і включає як горизонтальну, так і вертикальну навігацію, що дозволяє швидко дістатися до футера.
Футер має чорне тло і розташований під сірим розділом із продуктами. Він виглядає обережно і є дуже легким для орієнтування, з читабельним текстом. У футері розміщені лише навігаційні посилання, поділені на чотири симетричні колонки. Назви розділів набрані шрифтом Silk Serif, а пункти — шрифтом без засічок Aeonic. Результат – простота, елегантність і точність.
Aquerone

Aquerone позиціонує себе як "перший у Європі розкішний концептуальний магазин CBD (каннабідіол) та канабісу". Сайт Aquerone, розроблений Нікколо Мірандою, відзначається м'якою сіро-бежевою палітрою та численними цікавими деталями, натхненими стародавнім Римом, що надає йому надзвичайно елегантного та професійного вигляду.
Коли ми прокручуємо сторінку вниз, контент укладений у рамку із закругленими кутами повільно піднімається, відкриваючи футер. Найнижча частина сайту виглядає так, ніби вона весь цей час була прихована під вмістом, а взаємодія між розділами виглядає дуже реалістично.
Футер складається з акуратних колонок, що містять логотип компанії та іконки соціальних мереж, при цьому верхня і нижня частини розділені негативним простором.
Zoox

Zoox – MaaS-компанія (Mobility-as-a-Service), яка розробила повністю автономний безпілотний автомобіль для міських переміщень. Щось середнє між таксі та автобусом, Zoox поєднує в собі останні тенденції дизайну транспортних засобів з функціональністю та інноваційними технологічними рішеннями.
Сайт Zoox вражає сучасними неоновими відтінками та чудовою 3D-графікою. Дизайнери вирішили трохи (але не надто сильно!) поекспериментувати з концепцією футера. Це не просто кінець сторінки, а місце, звідки користувач може перейти далі, наприклад, на сторінку "Автомобіль". Таке рішення пожвавлює дизайн і робить його динамічнішим.
Antinomy

Antinomy – відома, відзначена численними нагородами креативна студія, що займається проєктуванням цифрового досвіду. Серед її клієнтів – Visa, WeTransfer, SpaceX та Alicia Keys. Сайт агентства складається з білих і чорних секцій: текстовий контент переважає в білих, а чорні містять повноекранні зображення.
Однак у футері ситуація змінюється. Чорне тло футера містить єдине слово — "Mail" (пошта) — набране великим жирним шрифтом Helvetica Now. Це втілення мінімалізму. Футер виглядає як окрема сторінка, а не просто розділ. Він займає весь екран, меню розташоване у верхній частині (нагадує меню в хедері), назва агенції знаходиться у лівому верхньому кутку, а логотип – у правому верхньому.
Адреса агентства та посилання на соціальні мережі – єдине, що ми бачимо під посиланням "Mail". Тут відсутні декоративні елементи або зайві деталі.
Cubitts

Легкий і повітряний, але водночас змістовний і норовливий сайт лондонського виробника окулярів Cubitts відмінно відображає філософію і дух компанії.
Футер Cubitts також відображає елегантність і життєрадісність, які описують офіси компанії. Як і інші розділи сайту, футер повітряний, але з трохи темнішим тлом. Тут можна знайти чудову ілюстрацію, кілька тверджень про бренд, посилання, форму підписки на розсилку та спливаюче вікно чату. Хоча контент футера досить стандартний, його подання досить елегантне та дотепне.
Red Company

Red Company – інноваційна будівельна компанія, розташована в Роттердамі, Нідерланди. Сайт компанії являє собою сучасне, професійне та ретельно продумане відображення цілей і місії організації, а також її найбільш успішних та знакових проєктів. Відвідувачів привертають цікаві дизайнерські рішення, зокрема розділи з горизонтальною навігацією, а також помірна кількість інтерактивних елементів і анімації.
Загалом сайт виглядає досить мінімалістично, але його наймінімалістичніша частина — футер. У ньому дійсно немає нічого зайвого. Елегантний повноекранний футер з чорним шрифтом Freight на білому тлі складається тільки з логотипу та трьох фрагментів тексту. Він випромінює абсолютну впевненість і надійність.
Seed

Seed – інноваційна компанія з виробництва пробіотиків. Настрій на цьому чудовому сайті задають кілька ретельно підібраних відтінків — деякі з них однотонні, а інші мають текстуру.
Вони розділені ділянками білого кольору, наприклад, секціями перед футером на внутрішніх сторінках, що пожвавлює атмосферу і створює приємний контраст. Контент розподілений переважно по краях футера, завдяки чому в ньому залишається багато вільного простору і обмежений найнеобхіднішим повідомленням бренду, контактною формою та деякими стандартними посиланнями.
Vide Infra

Vide Infra — це агентство, яке займається брендингом, веб-дизайном та дизайном продуктів, з офісом в Ризі. Вони отримали безліч нагород і працювали з такими клієнтами, як General Electric, British Airways, DNB та Air Baltic. Монохромний сайт агентства відрізняється сучасним та серйозним характером, а його дизайн неодноразово відзначався професійними преміями.
Спустившись до футера, ми бачимо повноекранний розділ з великими, сміливими елементами. Велика кругла кнопка веде на сторінку контактів, а рядок з великим написом, що біжить, запрошує відвідувача отримати комерційну пропозицію. Футер виглядає легко і акуратно, але окремі інтерактивні елементи надають йому певної динамічності.
Aroz Jewelry

Компанія Aroz Jewelry з Бельгії не тільки розробляє та виготовляє чудові ювелірні вироби, але й дає їм друге життя, відновлюючи та реставруючи старі прикраси. Її місія – підходити до виготовлення ювелірних виробів так, як це робили старі майстри – з великою вдячністю та повагою як до ремесла, так і до клієнтів.
Сайт компанії являє собою чудову, м'яку та жіночну презентацію витончених прикрас. Він витриманий у пастельних тонах і акуратно розділений на сегменти тонкими лініями. Проте справжній шедевр – це футер.
Він починається задовго до самого низу сторінки та розділений на три досить великі секції. Перша запрошує відвідувача написати листа до компанії, використовуючи зображення на всю ширину сторінки як фон. Середня секція містить посилання на Instagram на теплому коричневому фоні. Остання секція, найбільш близька до традиційного оформлення футера, містить прості білі посилання та адресу компанії на темному тлі.
Дизайнер сайту слідує останнім модним трендам на великі повноекранні футери, але йде ще далі, розділяючи цей елемент на три акуратні частини.
The Scott

Кожен сайт має футер — один футер. Ну, а в деяких їх навіть два! Сайт курорту Scott в Арізоні закінчується досить звичайним футером з формою реєстрації, контактною інформацією та меню з посиланнями на внутрішні сторінки. Але це ще не все — продовжуйте прокручувати сторінку, і футер зрушить вгору, відкриваючи ще один футер.
Останній займає весь екран, має легке, повітряне тло і містить посилання на всі готелі та локації мережі Scott. У цього футера навіть є свого роду хедер, тому він виглядає як самостійна сторінка.
Union Construction

Under Construction – канадська компанія, яка займається ремонтом ванних кімнат та кухонь, в першу чергу керамічною плиткою та теплими підлогами. Веб-сайт є мінімалістичною презентацією послуг та виконаних робіт, з переважно традиційними, але елегантними дизайн-рішеннями.
Футер, однак, є винятком. Основний зміст головної сторінки закінчується тим, що ми очікували знайти саме в ньому — контактною інформацією (дуже помітний, великий номер телефону), посиланням на профіль у Facebook та адресою компанії.
У міру прокручування контент переміщається вгору, і на екрані з'являється власне футер, всередині якого є лише зображення, що нагадує рушник з логотипом компанії. Щоб не відступати від звичних правил, тут також розташовані копірайт та посилання "Вгору". Настрій футера — досить похмурий, але акуратний і професійний.