Взаємодія - невіддільна частина ефективного, налагодженого дизайн-процесу. Причина очевидна: коли члени команди плідно співпрацюють, вони можуть швидше створювати якісні продукти. Однак, спільна робота також пов'язана з певними труднощами, особливо в численних командах: чим більше людей працює над проєктом, тим складніше його організувати. Саме тут нам на допомогу приходять інструменти для спільної роботи.

Вони підвищують продуктивність команди та спрощують процес проєктування. Ви можете інтегрувати ці інструменти у свій робочий процес прямо зараз. Вони охоплюють різні аспекти дизайну: від досліджень та збору інформації до створення вайрфреймів, прототипів та тестування юзабіліті.
Ми розглянемо 15 найкращих інструментів, на які варто звернути увагу у 2023 році, варіанти їх використання та переваги.
Що таке спільне проєктування?
Перед тим, як перейти до інструментів, слід пояснити, що таке спільне проєктування. Це процес, в рамках якого кілька людей з різними навичками поєднуються для створення нового продукту чи редизайну існуючого. Звичайно, процес може сильно змінюватись в залежності від потреб проєкту — він може бути очним чи віддаленим, лінійним чи ітеративним, — головне, що команда працює разом для досягнення спільної мети.
Співпраця – не лише обмін досвідом, а й розподіл робочого навантаження. Ефективний дизайн-процес — це процес, учасники якого чітко розуміють, що їм потрібно зробити, коли вони повинні це зробити, і хто використовуватиме результати їхньої роботи.

Ефективне програмне забезпечення для спільної роботи не тільки допомагає членам команди відстежувати поточний статус проєкту, але й дає їм відчуття зв'язку, щоб вони завжди відчували себе частиною колективу, незалежно від того, чи працюють вони в офісі, чи віддалено. З іншого боку, це позитивно впливає продуктивність співробітників.
Дослідження та збір інформації
Дослідження – перший крок у процесі проєктування. Інформація, яку команда збирає цьому етапі, закладає фундамент розуміння майбутнього продукту. Чим більше команди інвестують у дослідження користувачів та ринку, тим краще вони розуміють, який продукт і для кого вони створюють, а також якій меті він служить.
Важливо не просто збирати інформацію про користувачів та їх потреби, а й аналізувати її та ділитися своїми міркуваннями з усіма учасниками процесу проєктування. Це допомагає членам команди зрозуміти потреби, бажання та очікування користувачів щодо продукту.

Існує кілька чудових інструментів, які допоможуть вам чітко, логічно та доступно організувати інформацію:
- За допомогою Google Docs ви можете створити колекцію документів та поділитись нею з командою. Люди звертатимуться до них у той момент, коли їм знадобиться відповідна інформація.
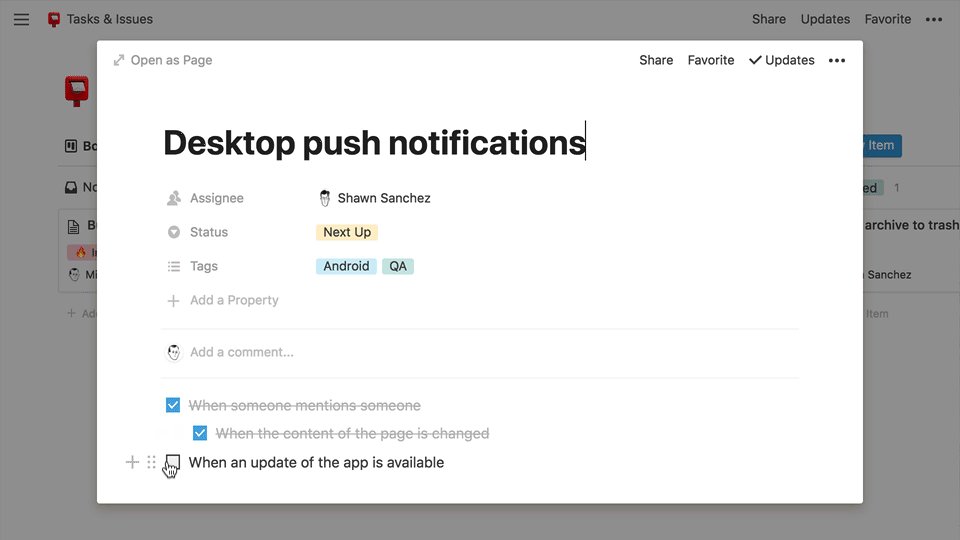
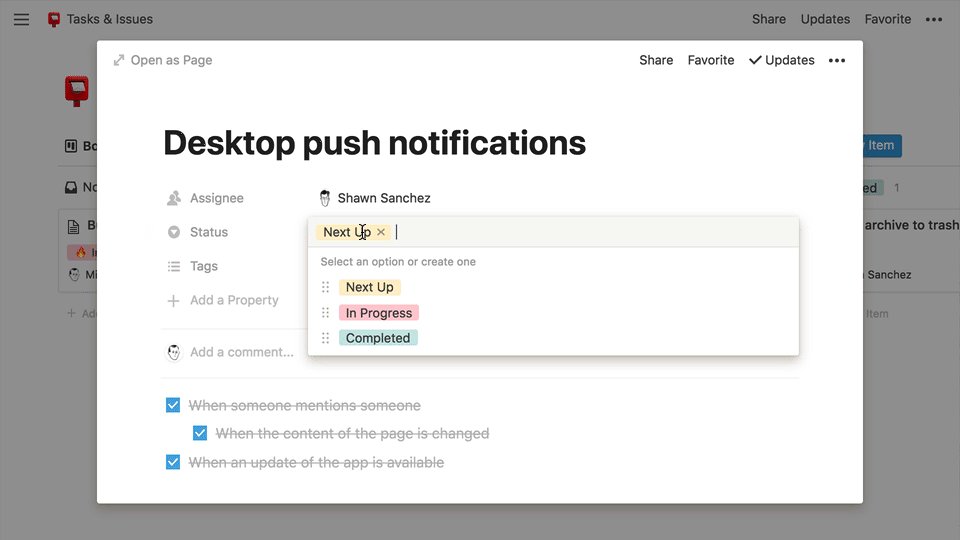
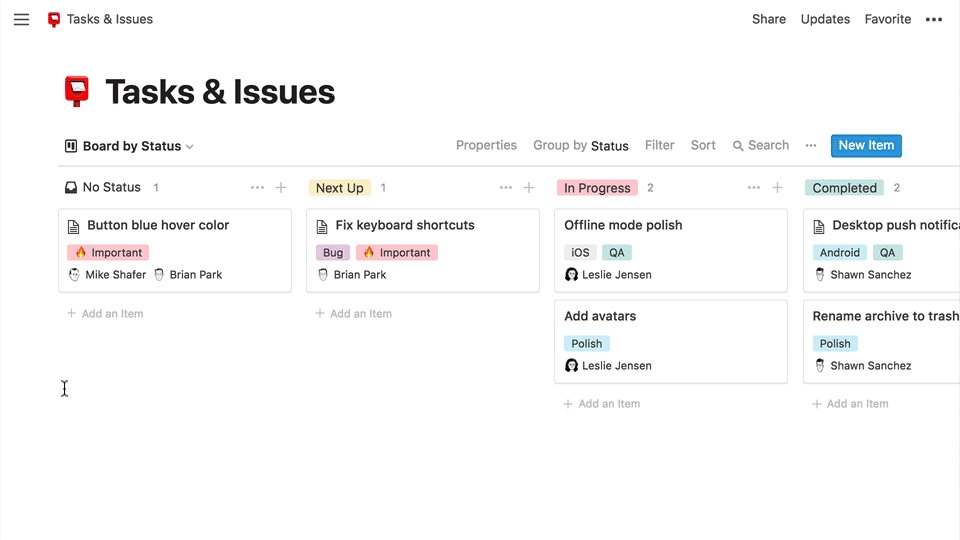
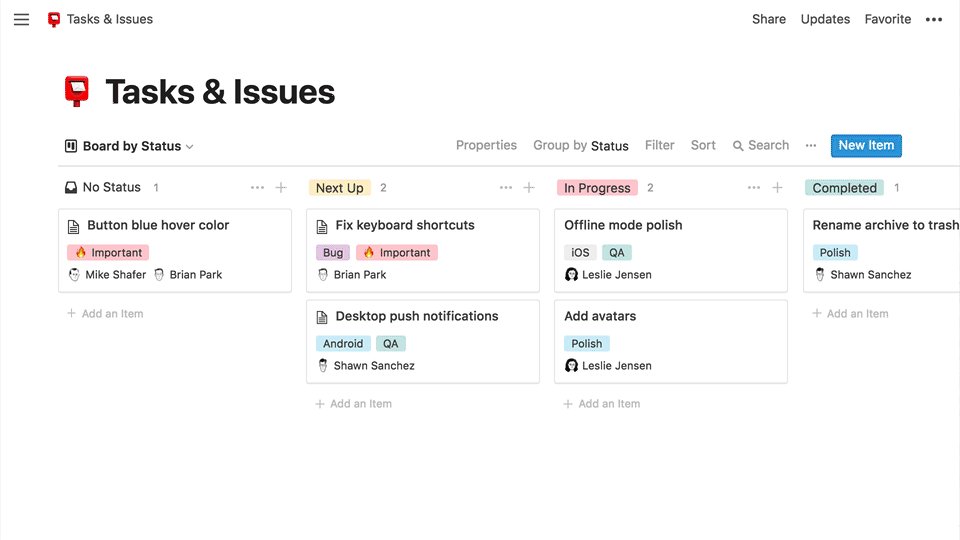
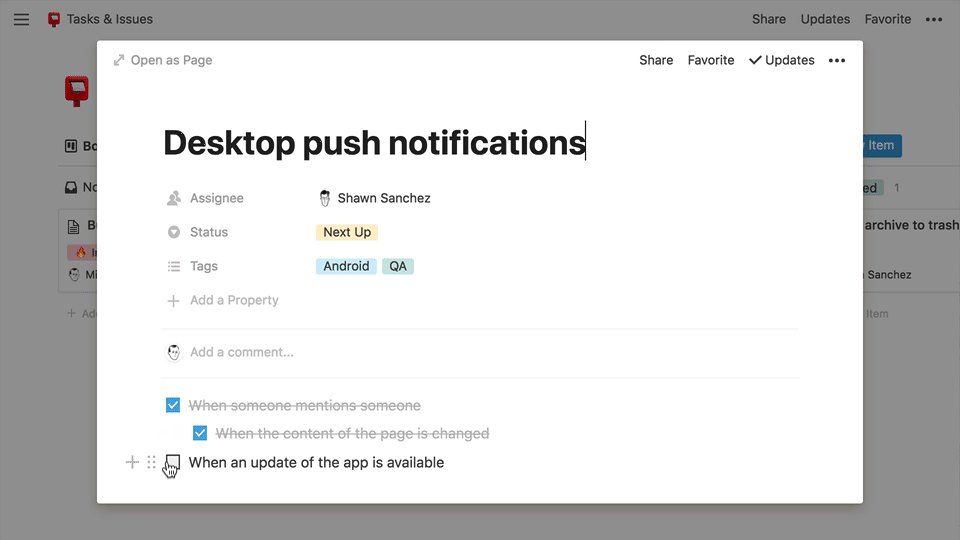
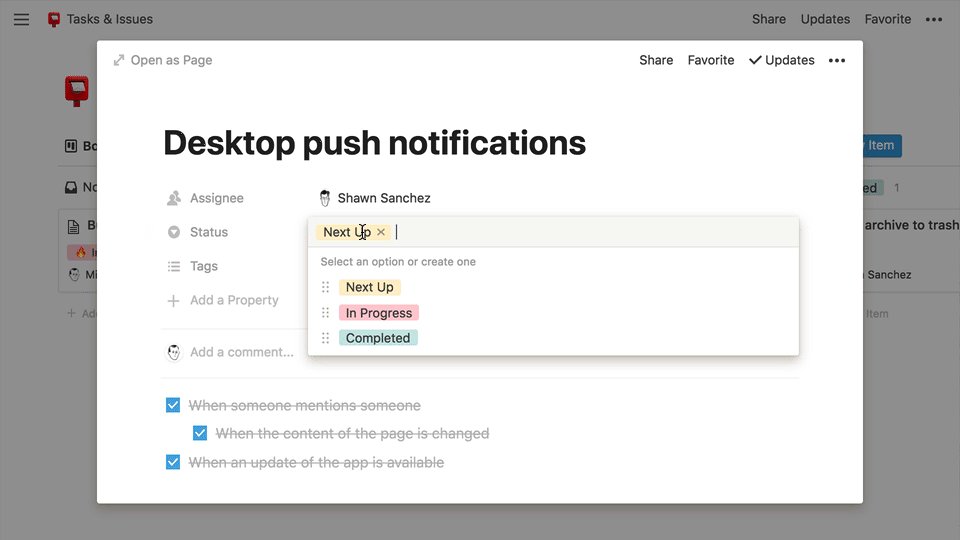
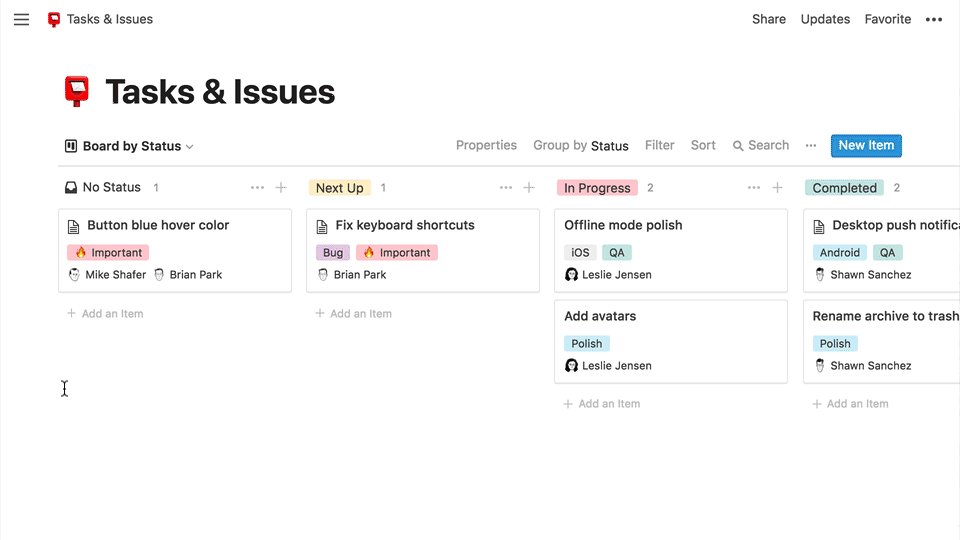
- Notion більше нагадує локальну Вікіпедію – він працює як база знань, до якої можуть заходити та вносити зміни усі члени команди.

Планування та управління завданнями
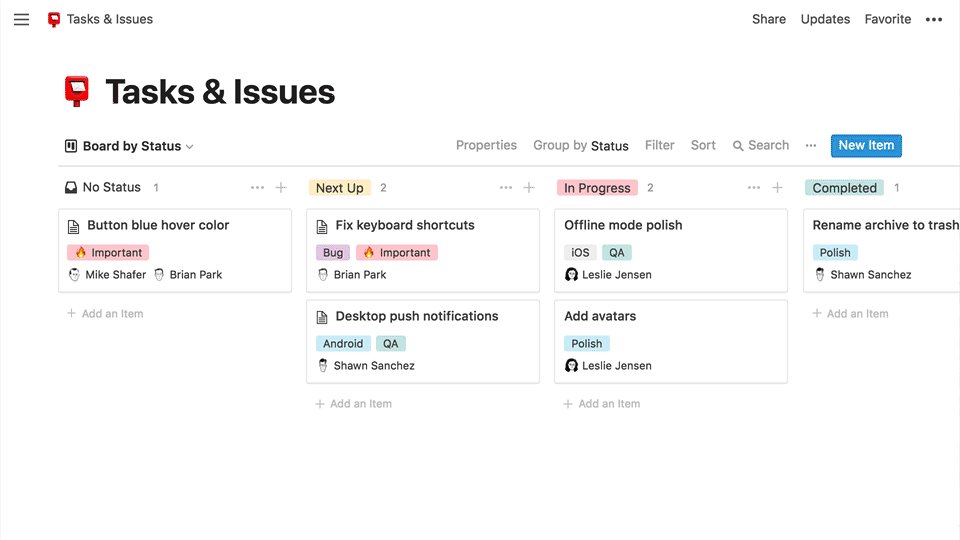
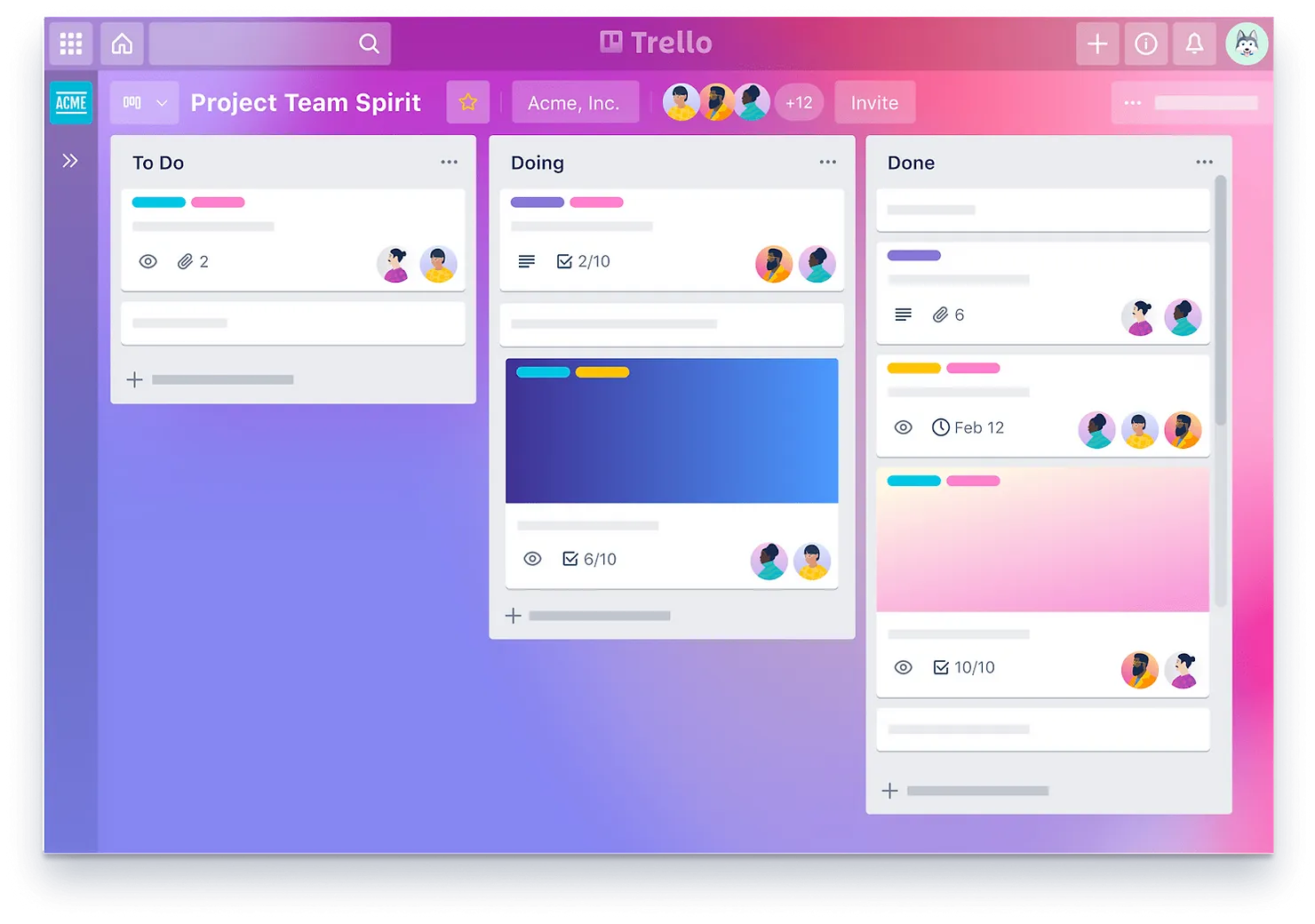
Різниця між ефективними та неефективними процесами полягає в тому, наскільки добре вони сплановані. Використовуйте інструменти керування завданнями, такі як Trello та Monday, щоб фіксувати завдання, призначати їх конкретним членам команди та встановлювати терміни виконання.
- Trello - ідеальний інструмент для команд, що практикують методологію канбан (дошки із завданнями "Зробити", "У процесі виконання" та "Готово".
- Monday підходить для команд, які практикують методологію Scrum. Платформа також пропонує кілька інструментів, які допомагають стежити за продуктивністю команди. Наприклад, діаграми Ганта та діаграми згоряння завдань дозволяють оцінити ефективність процесу проєктування.

Повсякденне спілкування
У продуктовому дизайні чудові результати рідко досягаються однією людиною. Найчастіше для цього потрібна команда людей, які об'єднані однією метою. Комунікація — клей, який скріплює людей у команді, але надлишок спілкування також шкідливий.
Ці інструменти для віддаленої спільної роботи допоможуть членам вашої команди максимально ефективно підтримувати зв'язок, де б вони не знаходилися.
- Slack — корпоративний месенджер, який дозволяє членам команди спілкуватися в каналах відділів (наприклад, маркетингу чи дизайну), надсилати особисті повідомлення та здійснювати аудіодзвінки.
- Loom – інструмент для запису швидких відеороликів, якими можна ділитися з іншими членами команди. Loom мінімізує загальну кількість зустрічей і створює більш зрозумілий контекст для тих, хто залишився.

Мозковий штурм та генерація ідей
Генерація ідей є найважливішою частиною процесу проєктування. Зібравши інформацію про цільову аудиторію та проаналізувавши її, члени команди починають шукати найкраще рішення. Традиційно сесії генерації ідей відбуваються у конференц-залах, де обговорюються наявні проблеми та проводиться спільний мозковий штурм.
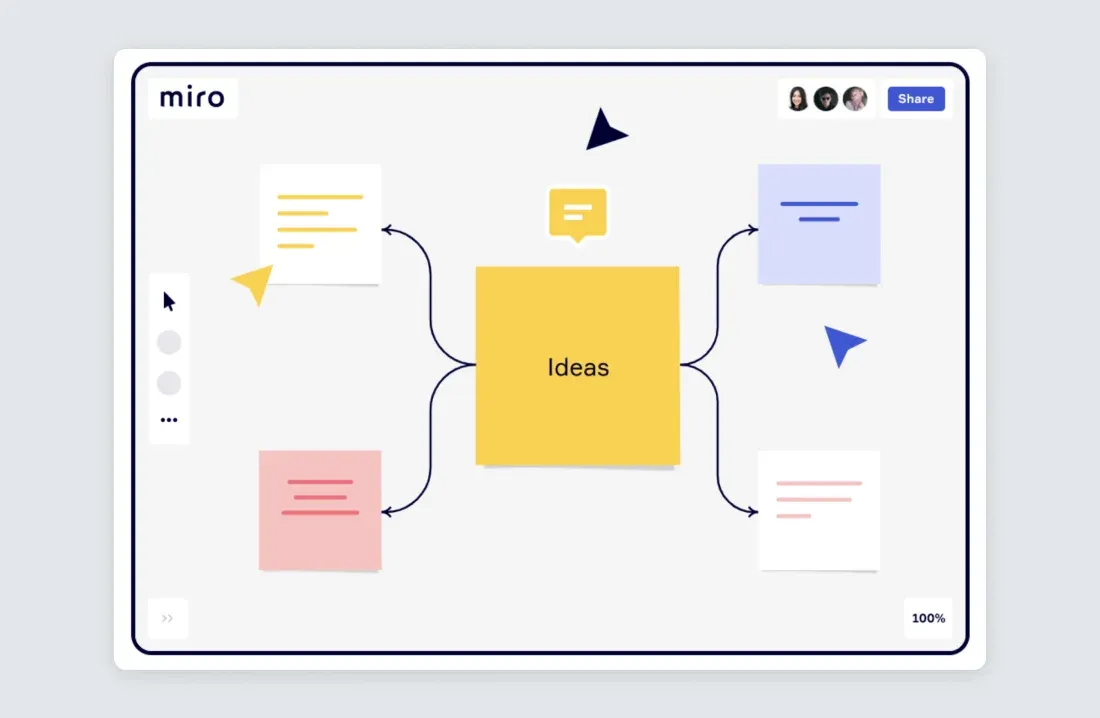
У 2023 році, коли багато команд працюватимуть віддалено, проведення мозкових штурмів в режимі онлайн стане новим стандартом. Такі інструменти як Miro або Microsoft Whiteboard допомагають членам команди практикувати спільне дизайн-мислення. Використовуйте ці інструменти, щоб зробити ваші мозкові штурми ефективнішими:
- Miro — інтерактивна дошка, яку можна використовувати для спільної роботи, у тому числі для мозкового штурму. Декілька людей можуть редагувати дошку одночасно. Крім того, у додатку є безліч готових шаблонів, тому командам не доведеться створювати все з нуля.
- Microsoft Whiteboard - ще одна віртуальна дошка для спільної роботи. Великою перевагою цього інструменту є його інтеграція з Microsoft Teams, що дозволяє учасникам зборів у Teams робити спільні начерки на цифровому полотні.

Створення вайрфреймів
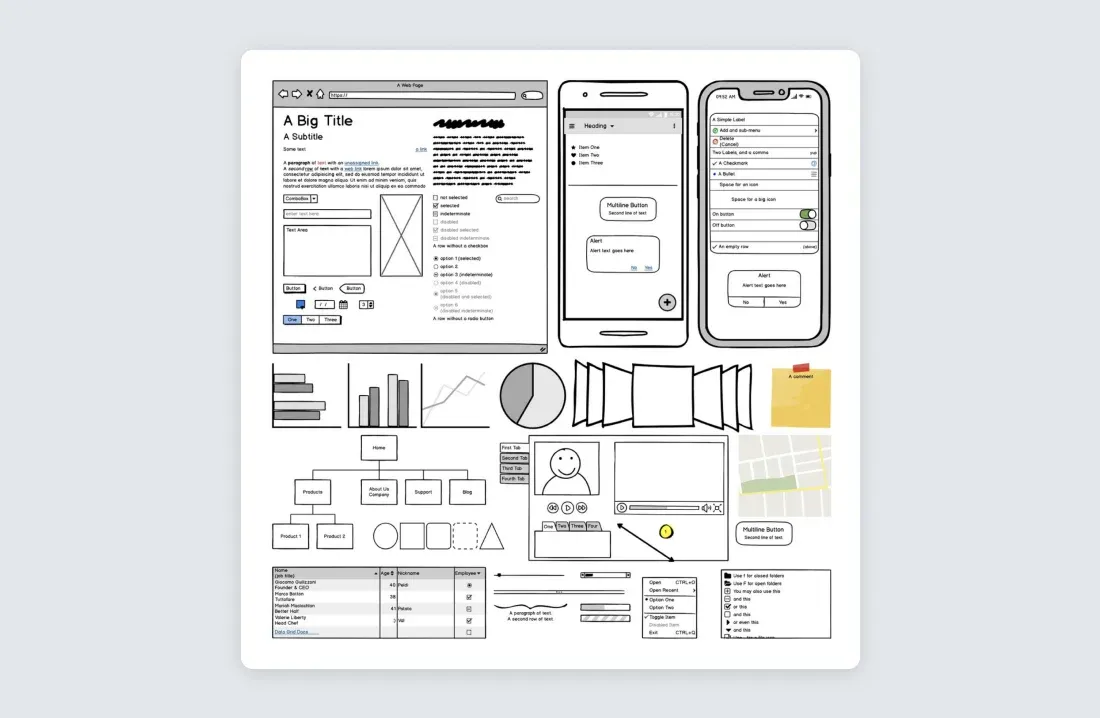
Вайрфрейм - базова візуалізація майбутнього дизайну. Вайрфрейми містять мінімальну кількість візуальних деталей та створюються за допомогою простої графіки (прямокутники, овали) та монохромної колірної схеми (зазвичай чорно-біла або відтінки сірого). Попри обмежену кількість візуальних атрибутів, вайрфрейми можуть бути відмінним інструментом для представлення та обговорення дизайн-рішень.
Більшість людей — візуали, тому вони сприймають візуальну інформацію швидше за текст. Набагато простіше зрозуміти, як виглядатиме інтерфейс, вивчивши низькодеталізовану візуалізацію, а не читаючи купу специфікацій. Ще одна перевага вайрфреймів — їхня відносна простота: якщо ви вмієте малювати прості об'єкти, ви можете створювати вайрфрейми. (Простота також дозволяє малювати їх швидко).
- Balsamiq надає користувачам набір низькодеталізованих UI-елементів, що виглядають так, ніби вони намальовані від руки. Завдяки цьому виникає відчуття, що ви малюєте начерки у блокноті або на дошці. На сайті компанії-розробника йдеться, що зазначений підхід спонукає користувача зосередитися на структурі та контенті, а не на візуальних деталях, таких як колір.
- Moqups — платформа для створення веб-сайтів, веб- та мобільних додатків. Як і Balsamiq, вона надає користувачам набір готових компонентів. Це простий і доступний інструмент, який стане у пригоді різним користувачам, включаючи розробників, менеджерів з продуктів, фахівців з продажу та маркетингу і т.д.

Прототипування
На етапі створення прототипу ідея перетворюється на функціональну модель майбутнього продукту, що дозволяє іншим взаємодіяти з нею і ділитися відгуками. Залежно від того, про яку стадію процесу проєктування мова йде, команда може створити низькодеталізований прототип (наприклад, клікабельний вайрфрейм) або високодеталізований прототип, який виглядає і працює практично як готовий продукт.
Переважна більшість продуктових команд практикують ітеративне проєктування: вони починають із низькодеталізованих прототипів, тестують їх, а потім перетворюють на точні до пікселя високодеталізовані прототипи. Команди воліють використовувати інструменти, які дозволяють переходити від першої версії до останньої.
Коли дизайнери та розробники співпрацюють із самого початку, це допомагає вчасно оцінити життєздатність майбутнього рішення та підвищує шанси на те, що дизайн буде реалізований без особливих проблем. У зв'язку з цим варто звернути увагу на такі інструменти:
- Sketch спрощує участь розробників у процесі проєктування інтерфейсу.
- Figma — програмне забезпечення для творчої спільної роботи, яке допомагає членам команди більш ефективно взаємодіяти та організувати процес спільної творчості.
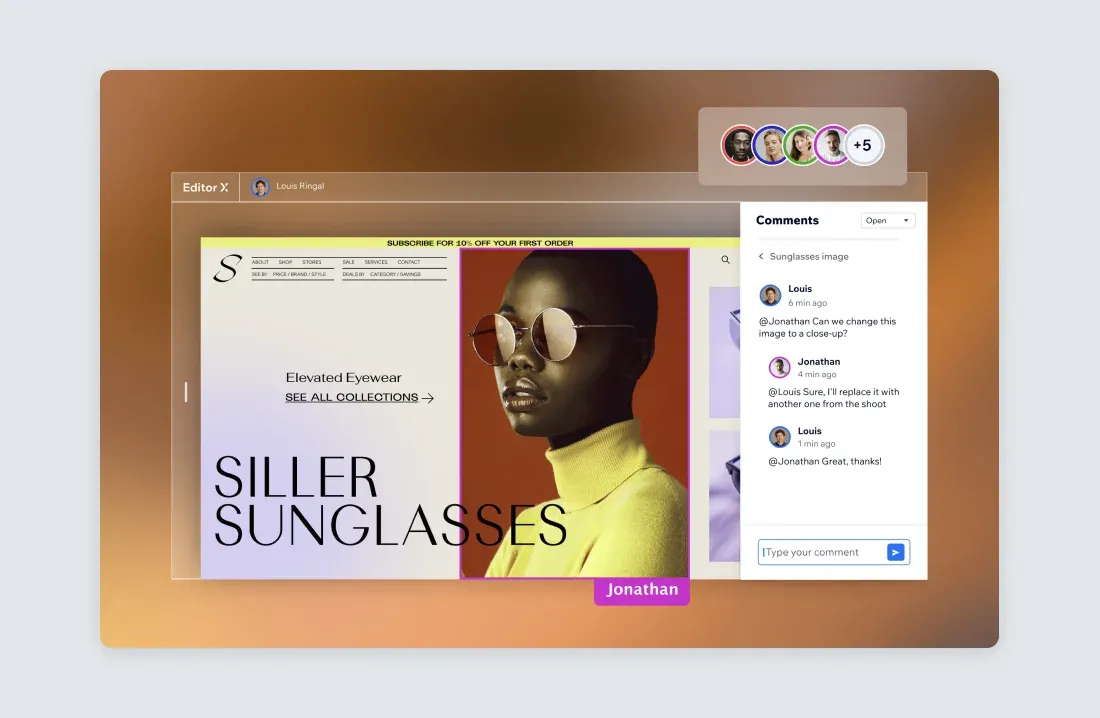
- Editor X – дизайн-платформа для створення повнофункціональних прототипів майбутніх сайтів без коду. Вбудований редактор дозволяє бачити результати своєї роботи в режимі реального часу та перетворювати прототипи на кінцевий продукт без особливих зусиль.

Тестування юзабіліті
Щоб створити чудовий продукт, дизайнерам необхідно якомога раніше провести юзабіліті-тестування. Це найкращий спосіб зрозуміти, як рішення працює для реальних користувачів, адже ви даєте їм до рук прототип продукту і просите спробувати знайти його недоліки.
Тестування юзабіліті – прерогатива не лише дизайнерів. Всі, хто займається розробкою продукту, повинні брати участь у тестуванні юзабіліті або мати доступ до його результатів, щоб кожен міг зрозуміти, як рішення працює у реальному світі. Коли команди бачать реальну взаємодію користувачів та пов'язані з нею складності, вони охочіше вносять зміни для покращення досвіду.
Ось кілька інструментів, які допоможуть зробити цей процес простіше:
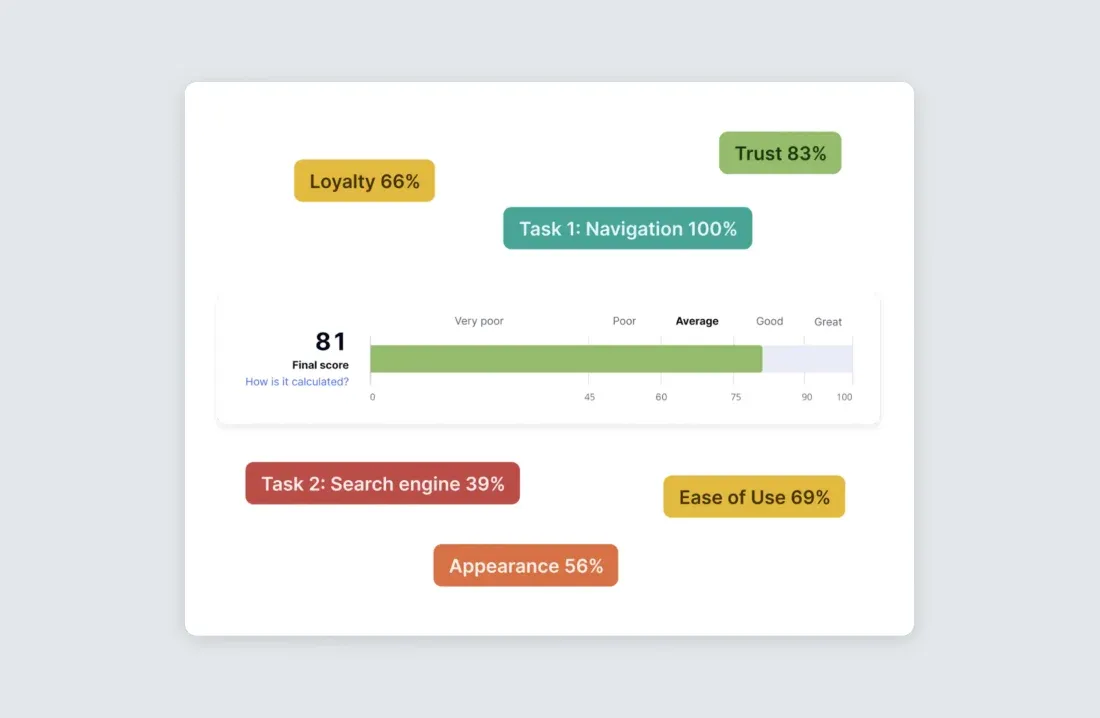
- User Testing дає командам можливість проводити юзабіліті-тестування у форматі відеоінтерв'ю.
- UserZoom також дозволяє проводити юзабіліті-тестування, збирати результати та формувати звіт, з яким можуть ознайомитись всі члени команди.

Лише інструментів недостатньо
Так, інструменти для спільної роботи важливі, але навіть найкращий набір інструментів не гарантує відмінного результату, якщо члени команди не здатні ефективно взаємодіяти. Необхідно налагодити комунікацію та мотивувати співробітників на досягнення спільної мети. Крім того, важливо вибирати платформи для спільної роботи з урахуванням командних уподобань та стилів роботи. Інакше люди відмовляться від інструментів, хоч би якими потужними вони були.
💬 Дизайн-чат