Є три типи UX-інструментів відповідно до кожної фази UX-дизайну:
- Фаза THINK: UX-дослідження
- Фаза MAKE: UX-дизайн
- Фаза CHECK: UX-тестування
Фаза THINK: UX-дослідження
Знання вашої аудиторії — перша фаза в UX-дизайні, яка допомагає створювати досвід, що відображає голос і потреби ваших користувачів. Щоб зрозуміти аудиторію, вам знадобляться інструменти для UX-досліджень та кілька інших ресурсів.
На основі UX-досліджень ви можете визначити проблему або гіпотезу та виділити області, які потрібно покращити. Деякі інструменти відповідають на запитання про те, чому або як виправити проблему, надаючи вам якісні дані. Інші набагато краще відповідають на питання, скільки або наскільки, надаючи кількісні дані.
Обидва типи інструментів для дослідження користувачів — якісні та кількісні — працюють разом, щоб допомогти вам виявити проблеми UX і знайти шляхи їх вирішення.
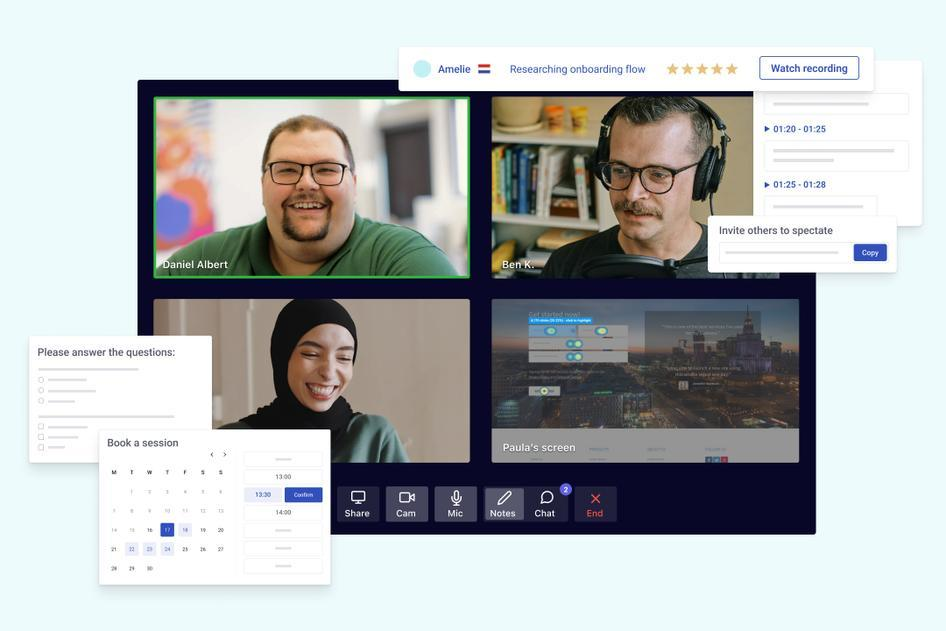
Hotjar Engage

Hotjar Engage — це інструмент для UX-досліджень, який дозволяє підбирати потрібних користувачів, проводити інтерв'ю, збирати та ділитися цінними висновками. Як використовувати Hotjar Engage для проведення досліджень і покращення UX-дизайну:
- Залучайте користувачів: обирайте з понад 175,000 учасників досліджень або запрошуйте своїх користувачів.
- Автоматизуйте планування: організуйте та проводьте модераторські інтерв'ю.
- Завантажуйте транскрипти: зберігайте записи своїх інтерв'ю для подальшого аналізу.
- Створюйте відео-кліпи: виділяйте ключові інсайди з ваших інтерв'ю.
- Використовуйте можливості для співпраці: діліться ключовими моментами та примітками, зокрема часовими мітками.
- Залучайте додаткових учасників: запрошуйте інших членів команди в якості спостерігачів та модераторів.
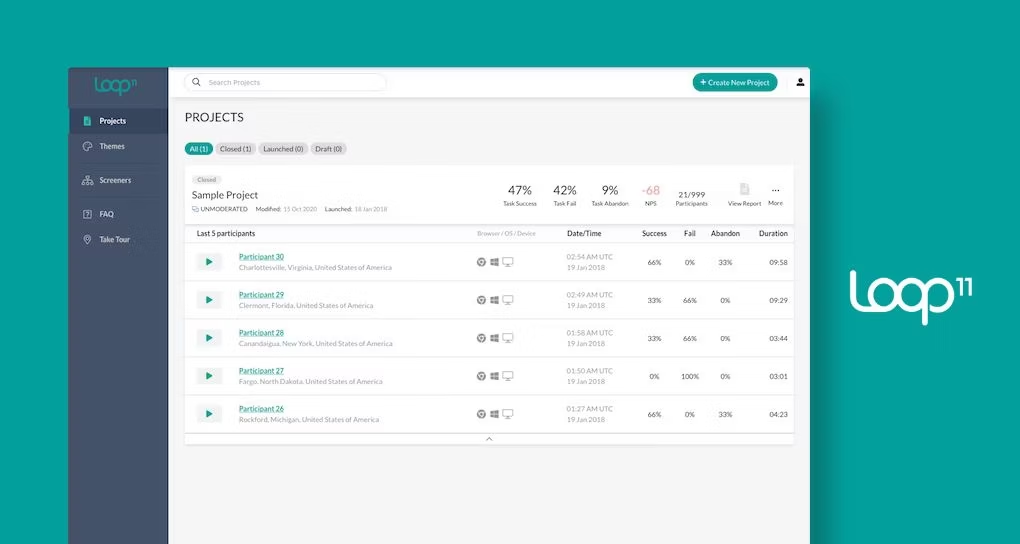
Loop11
Loop11 — це інструмент для дистанційних UX-досліджень, який дозволяє проводити як модеровані, так і немодеровані інтерв'ю. Ви можете тестувати прототипи та живі веб-сайти на різних пристроях (мобільних, настільних і планшетах).

- Спостерігайте за користувачами: спостерігайте, як користувачі виконують реальні завдання на вашому сайті, щоб оцінити його юзабіліті.
- Порівнюйте з конкурентами: визначте, як ваш сайт виглядає в порівнянні з конкурентами, встановлюючи еталони для подальшого вдосконалення.
- Тестуйте прототипи: перевіряйте прототипи перед їх повною розробкою, щоб підтвердити нові функції та оновлення.
- Оцінюйте A/B тестування: спостерігайте за різними дизайнами A/B тестів, щоб визначити, який з них забезпечує найкращий досвід для користувачів у реальному часі.
Hotjar Observe & Ask Tools
Hotjar — це унікальна платформа для отримання інсайдів про цифровий досвід, яка пропонує візуальні аналітики поведінки, зворотній зв'язок в реальному часі та 1:1 інтерв'ю в одному місці. Hotjar Observe надає доступ до інструментів Heatmaps, Recordings і Funnels, тоді як Hotjar Ask включає опитування та інструменти зворотного зв'язку.

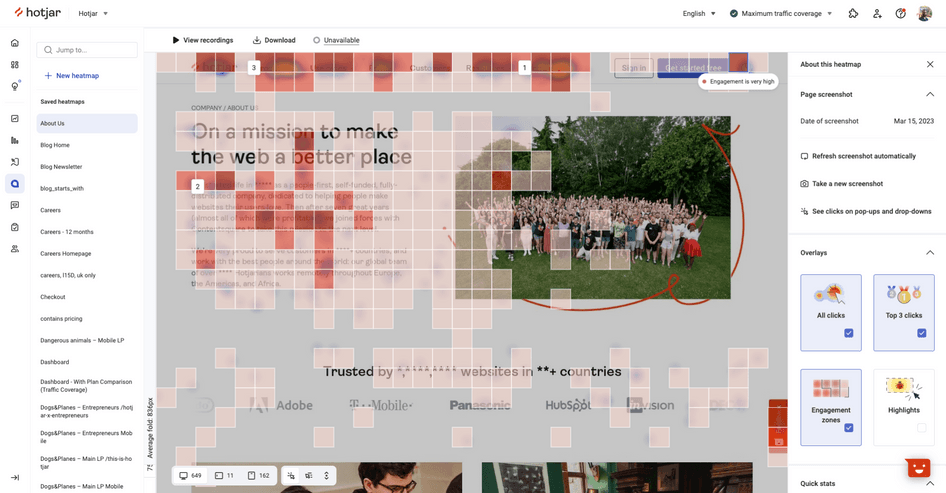
Збирайте дані про продуктивність сторінок за допомогою теплових карт. Теплові карти надають візуальні інсайди, які допоможуть вам покращити досвід користувачів, виявляючи, з якими елементами сторінки вони взаємодіють (або ігнорують).
- Кліки: Досліджуйте, на які елементи користувачі натискають або не натискають на сторінці.
- Прокручування: Визначте, де ви втрачаєте увагу користувачів.
- Рухи: Зрозумійте, як користувачі переміщуються по сторінці.
- Зони взаємодії: Оцінюйте, наскільки активно користувачі взаємодіють із вмістом сторінки.
- Розчарування: Визначте місця, де користувачі відчувають фрустрацію.

Виявляйте проблеми, що призводять до відмови користувачів. Використовуйте інструмент Funnels, щоб виявити, на яких етапах користувачі покидають важливі потоки, і зрозумійте, чому це відбувається, переглядаючи сеанси користувачів, які не перейшли до наступного етапу.

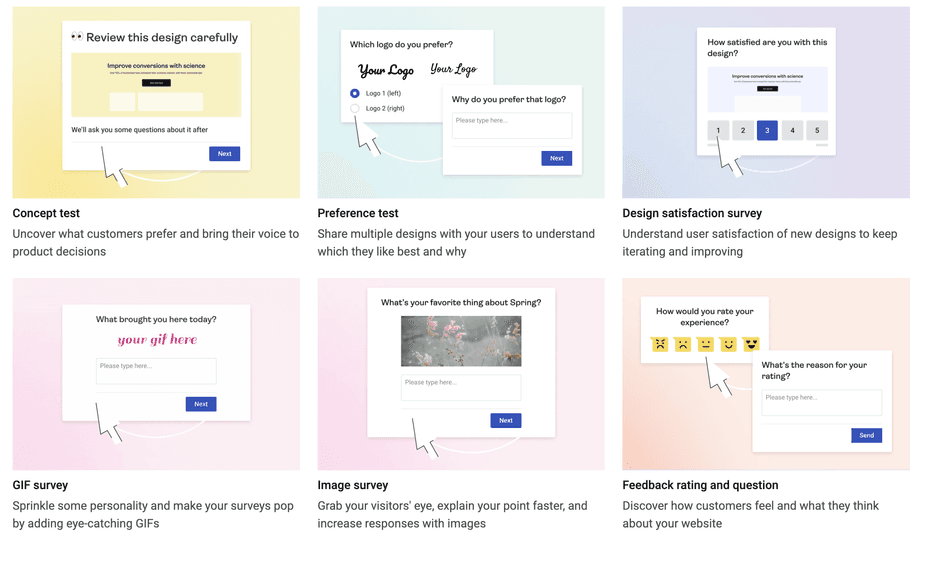
Дайте вашим користувачам можливість висловити свою думку про те, що працює (а що ні). Використовуйте одне (або кілька) з наших численних шаблонів опитувань, щоб отримати прямий зворотний зв'язок від ваших користувачів. Ви також можете збирати зворотний зв'язок у реальному часі за допомогою вбудованого віджета для зворотного зв'язку.
UXPressia
UXPressia — це інструмент для картографування шляху користувача, який дозволяє легко візуалізувати точки дотику з клієнтами та створювати індивідуалізовані карти подорожі. Крім того, він може слугувати інструментом для створення персонажів користувачів.
- Створюйте візуальний огляд взаємодії клієнтів. З UXPressia ви можете отримати чітке уявлення про те, як клієнти взаємодіють із вашим сайтом, додатком чи продуктом на різних етапах подорожі.
- Картографуйте та порівнюйте існуючі та бажані шляхи користувачів. Визначайте, де ваші поточні шляхи можуть не відповідати очікуванням користувачів, і розробляйте рішення для покращення досвіду.
- Візуалізуйте емоції клієнтів на кожному етапі подорожі. Використовуйте графік досвіду, щоб виявити проблеми та моменти радості, які користувачі відчувають під час взаємодії з вашим продуктом.
- Співпрацюйте в реальному часі з усією командою. UXPressia дозволяє працювати над одним файлом одночасно, що спрощує командну роботу та обмін ідеями.
- Експортуйте свої карти досвіду клієнтів у кількох форматах. Завдяки можливості експорту ви можете зберігати та ділитися картами з усіма зацікавленими сторонами в зручному для вас форматі.
Фаза MAKE: UX-дизайн
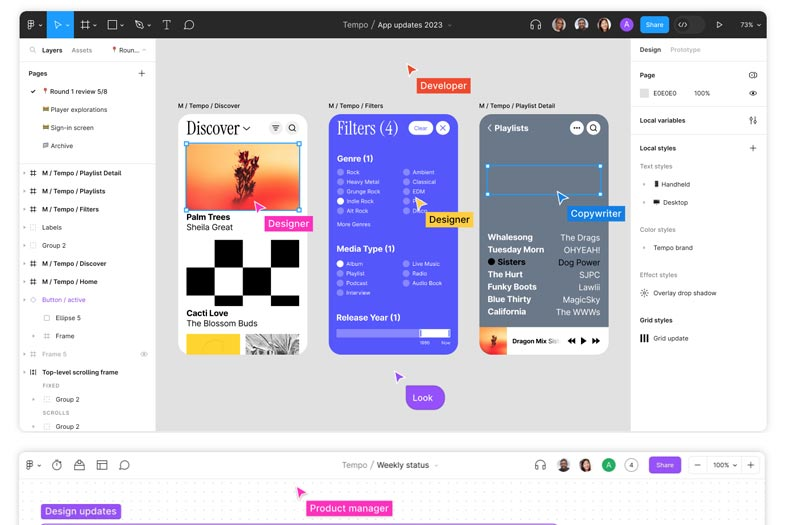
Figma
Figma — це універсальна платформа для UX-дизайну, що дозволяє в команді створювати інтерактивні прототипи завдяки інтуїтивно зрозумілому інтерфейсу.

Як використовувати Figma для UX-дизайну:
- Створення макетів: проєктуйте макети та прототипи, щоб створити найкращий інтерфейс для вашого сайту чи продукту.
- Дизайн динамічних, високо детальних прототипів: симулюйте інтерактивність (кліки, наведення, анімації, переходи та динамічні накладки).
- Командна робота в режимі реального часу: переглядайте та працюйте над проєктом разом з командою завдяки функціям реальної співпраці.
- Тестування юзабіліті на платформі: перемикайтеся між файлами дизайну та функціональними прототипами, щоб проводити тестування на зручність користування.
- Простота передачі: спрощує передачу дизайнів розробникам, адже CSS вже включено у ваші проєкти.
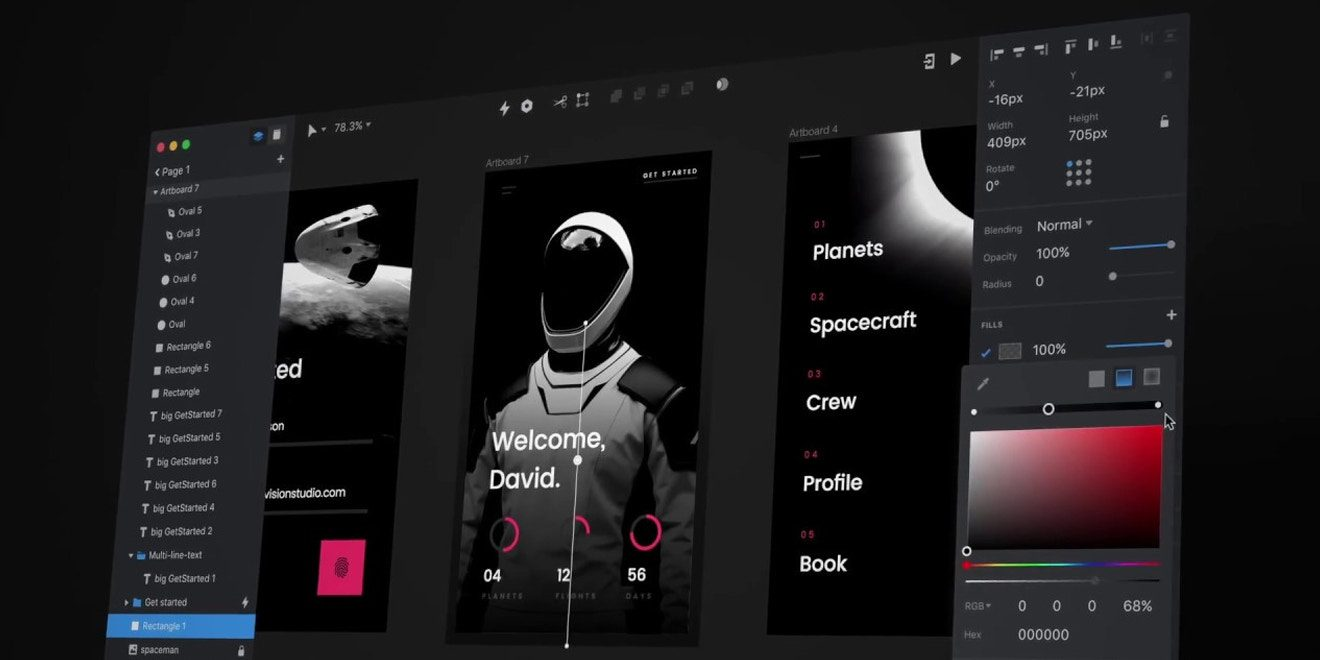
InVision
InVision — це платформа для колаборативного дизайну з фріміум-моделлю, яка виходить за межі традиційних UI-інструментів, щоб створити та покращити користувацький досвід.

Особливості платформи:
- Спільна робота над дизайном: створюйте, діліться та коментуйте дизайни разом із командою, використовуючи вебінструмент для візуалізації ідей — Freehand.
- Використання прототипів: користуйтеся інструментами для створення прототипів, щоб побудувати реалістичні дизайни, які виглядають і ведуть себе як фінальний продукт.
- Тестування юзабіліті: проводьте тестування на зручність користування за допомогою доповнень і плагінів.
- Інтеграція з іншими інструментами: підключайте інструменти, які ви вже використовуєте, від інших UI-дизайнерських програм, таких як Figma, до інструментів управління продуктами, таких як Airtable чи Monday.
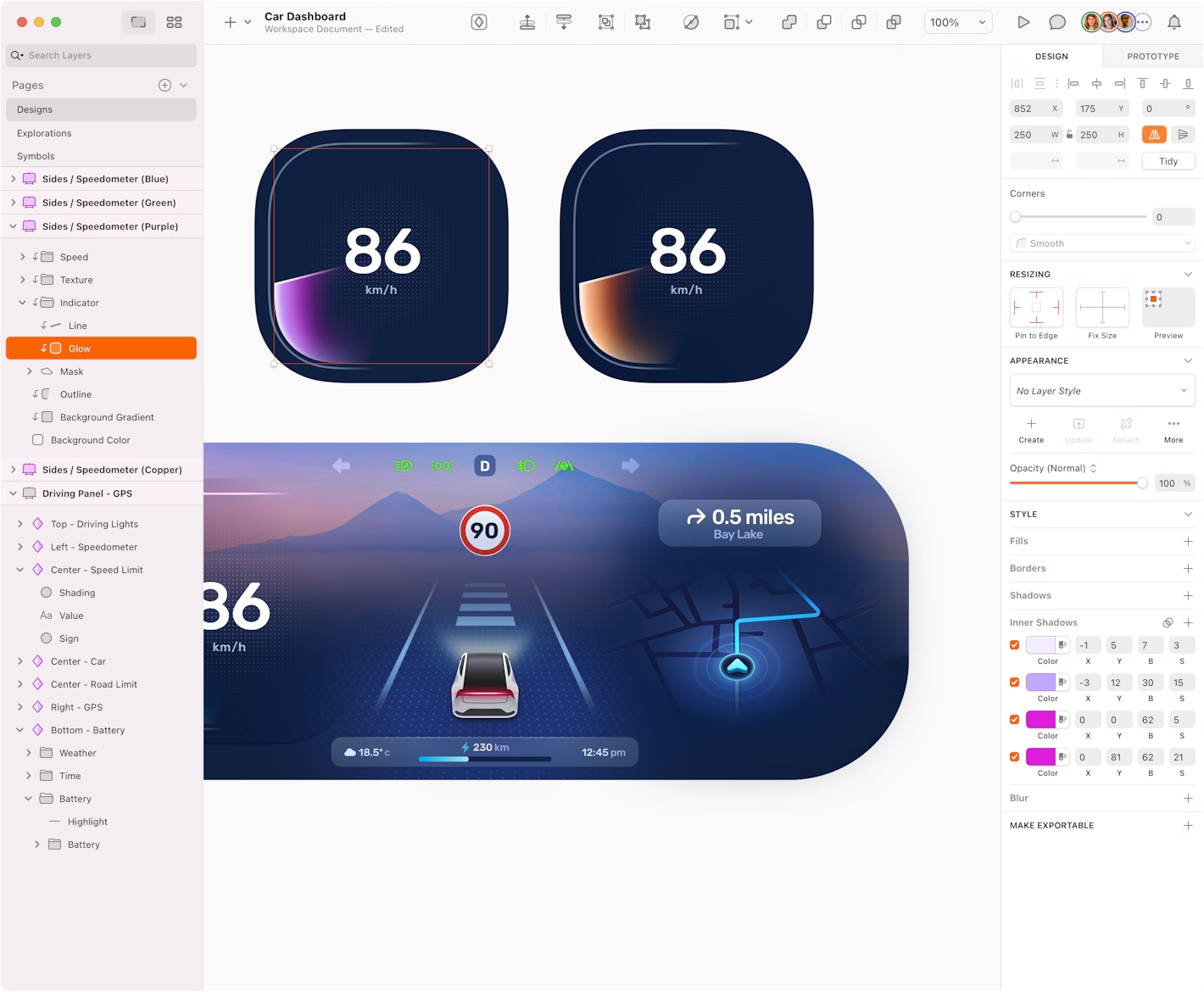
Sketch
Sketch — це платний, універсальний програмний засіб для UI дизайну на пристроях macOS, який дозволяє командам створювати каркасні моделі та прототипи.

- Контроль над UI: керуйте кожним аспектом інтерфейсу вашого сайту чи продукту. Від базових функцій, які дозволяють налаштовувати шрифти та змінювати розміри елементів, до більш просунутих, таких як редагування векторної графіки.
- Управління дизайном: створюйте, керуйте та повторно використовуйте символи, кольори та стилі в кількох файлах, щоб забезпечити послідовність у дизайні.
- Цілісний процес дизайну: охоплюйте весь процес дизайну — від полотна до тестування та коду — в одному місці.
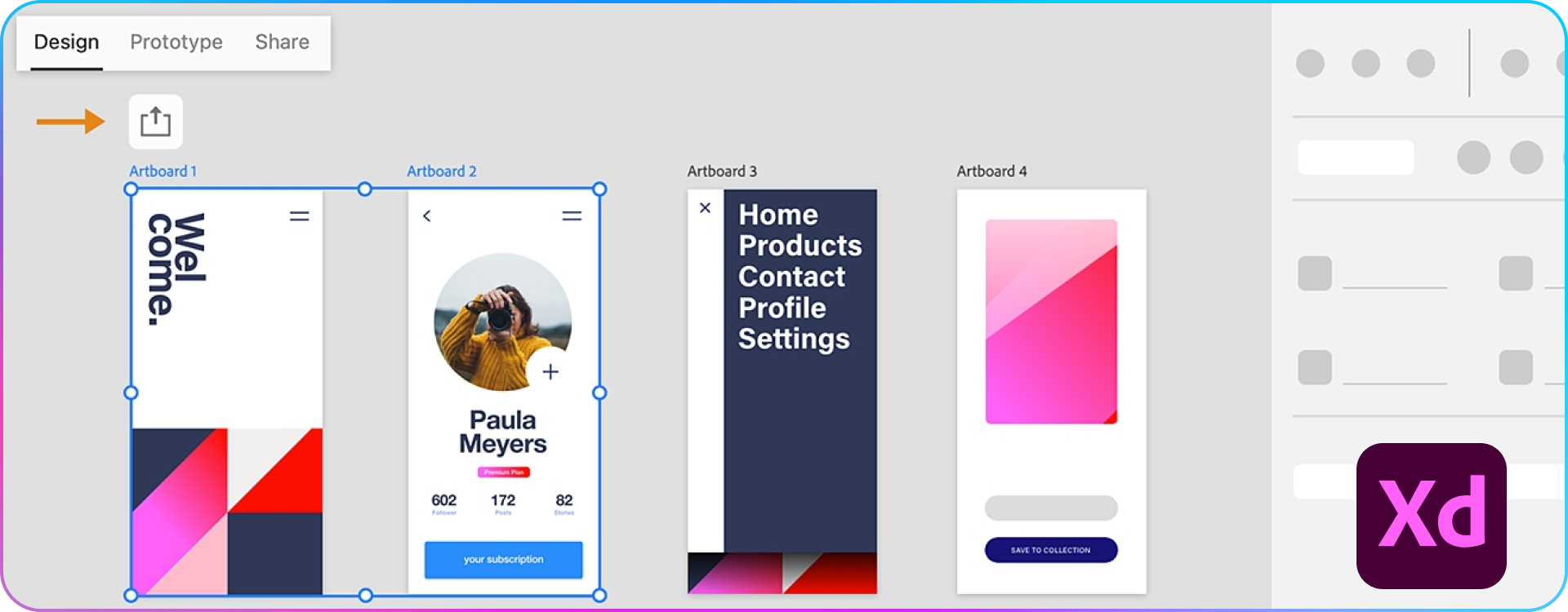
Adobe XD
Adobe XD — це програмне забезпечення для спільного дизайну UI/UX. Як частина пакету Adobe Creative Cloud, його можна придбати як окремий інструмент або інтегрувати з Photoshop, Illustrator і After Effects.

Як використовувати Adobe XD для покращення UX-дизайну:
- Швидке створення макетів: використовуйте плагін Quick Mockup, щоб прискорити проєктування прототипів.
- Динамічні елементи: перетягуйте динамічні елементи для швидшого та більш гнучкого дизайну в порівнянні з традиційними UI наборами.
- Шаблони: використовуйте шаблони (як для мобільних, так і для десктопних версій).
- Покращення макетів: перетворюйте низькодеталізовані макети на високодеталізовані дизайни за допомогою тем і стилів елементів.
- Розширені інтерактивні прототипи: створюйте складні інтерактивні прототипи з анімаціями та функціями голосового управління.
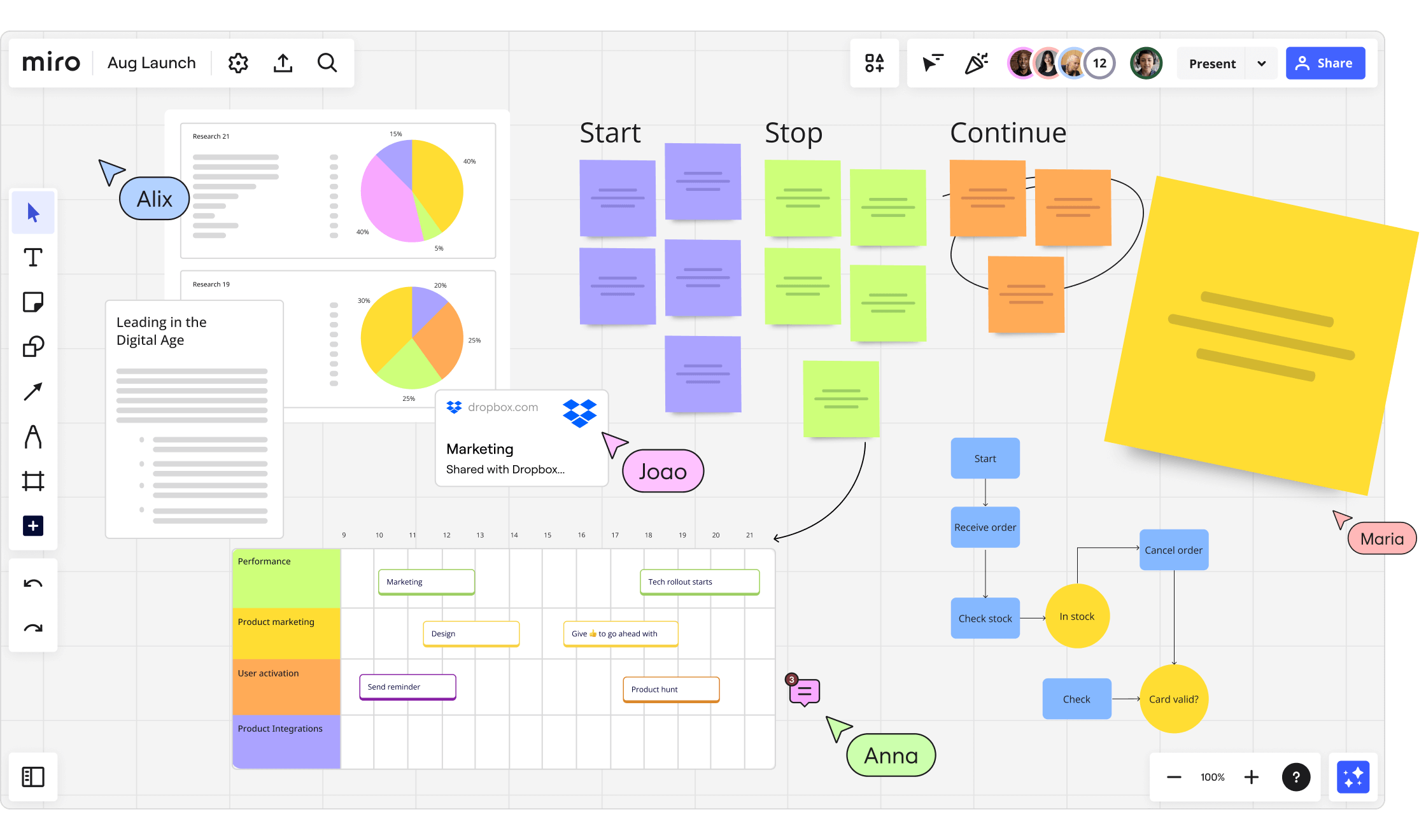
Miro
Miro — це онлайн-дошка, яка забезпечує реальний та асинхронний спільний процес роботи під час мобільного або вебдизайну.

Як використовувати Miro для покращення UX-дизайну:
- Інтуїтивне обмірковування ідей: розпочніть фазу мозкового штурму, записуючи ідеї на стікерах, зберігаючи візуальність за допомогою емодзі, форм і зображень.
- Створення схем і діаграм: використовуйте інтуїтивну функцію перетягування для створення флоучартів та діаграм.
- Запрошення зацікавлених сторін: залучайте учасників проєкту до асинхронної або реальної співпраці, або діліться дошками з ними.
- Організація ідей: використовуйте функцію "майнд меп" для структурування і комунікації ваших ідей.
- Прискорене ухвалення рішень: приймайте рішення швидше за допомогою функцій голосування та вбудованого таймера.
Фаза CHECK: UX-тестування
Після створення робочого прототипу або передачі його вашим розробникам для впровадження на вашому сайті важливо протестувати, як користувачі реагують на ваші нові дизайни.
Фаза перевірки або тестування – це час, коли команди тестують нові функції, вебсайти, програми або продукти, використовуючи UX інструменти, щоб визначити, чи була їхня гіпотеза правильною, як користувачі взаємодіють із дизайном і як удосконалити свій підхід відповідно.
Інструменти для тестування користувачів – це чудовий спосіб підтвердити ваші гіпотези та визначити, чи працюють внесені вами зміни. Як тільки ви отримаєте ці результати, ви зможете впроваджувати зміни з упевненістю.
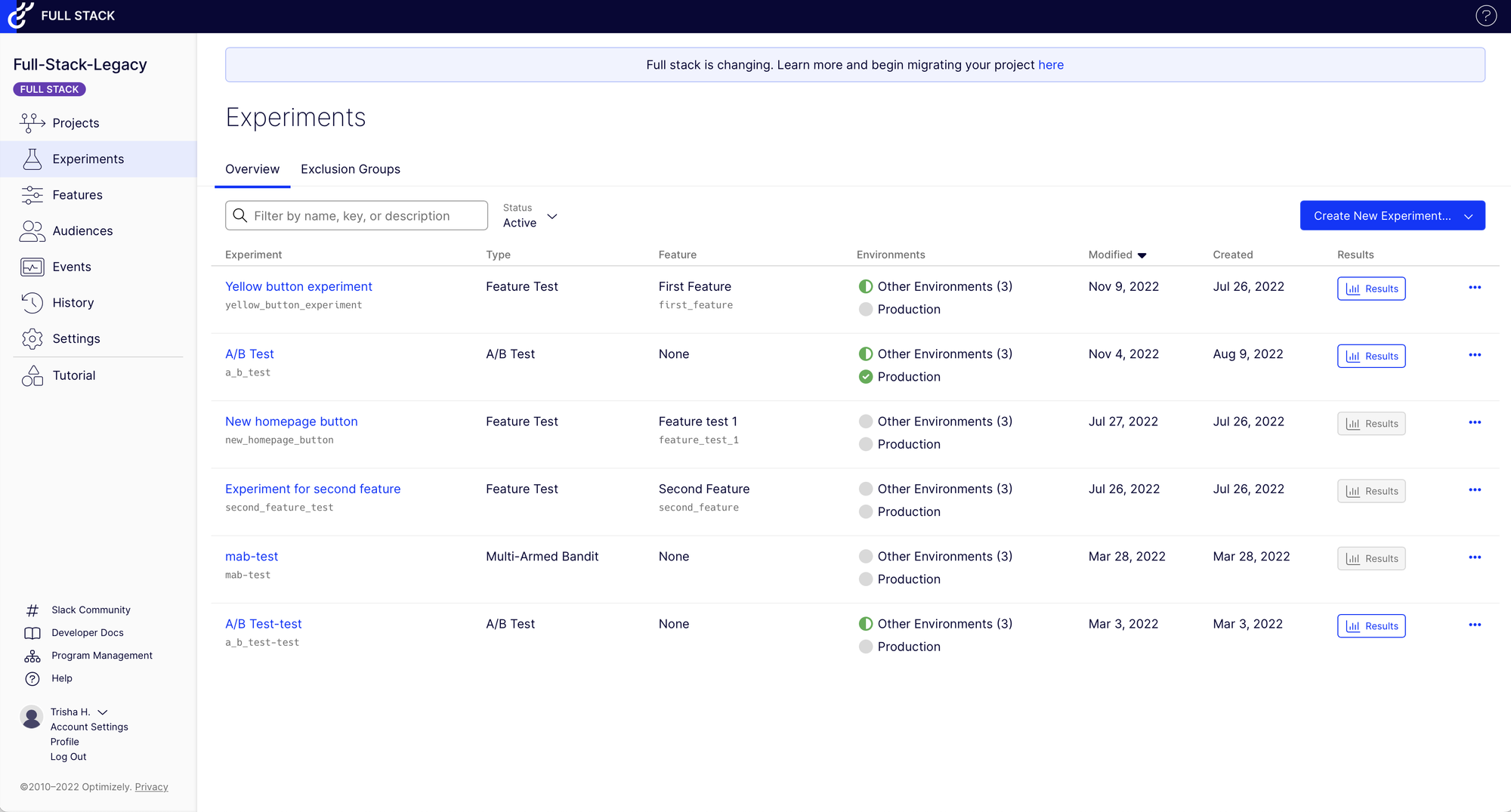
Optimizely
Optimizely — це платформа для експериментів, яка дозволяє вашій UX-команді збирати інсайди про створені вами дизайни за допомогою спліт-тестування та багатоваріантного тестування, що дає змогу вчитися, ітерувати та постійно покращувати користувацький досвід.

- Концептуалізуйте ідеї та вносьте зміни на своєму вебсайті за допомогою зручного WYSIWYG-візуального редактора (не потребує HTML).
- Об’єднуйте та впроваджуйте код без необхідності випускати функції до того, як всі зацікавлені сторони будуть готові, просто активуйте їх.
- Налаштовуйте досвід для конкретних користувачів або груп, вимірюйте вплив цих зусиль з персоналізації та ітеруйте.
- Об’єднуйте користувацькі досвіди, синхронізуючи тести на різних платформах.
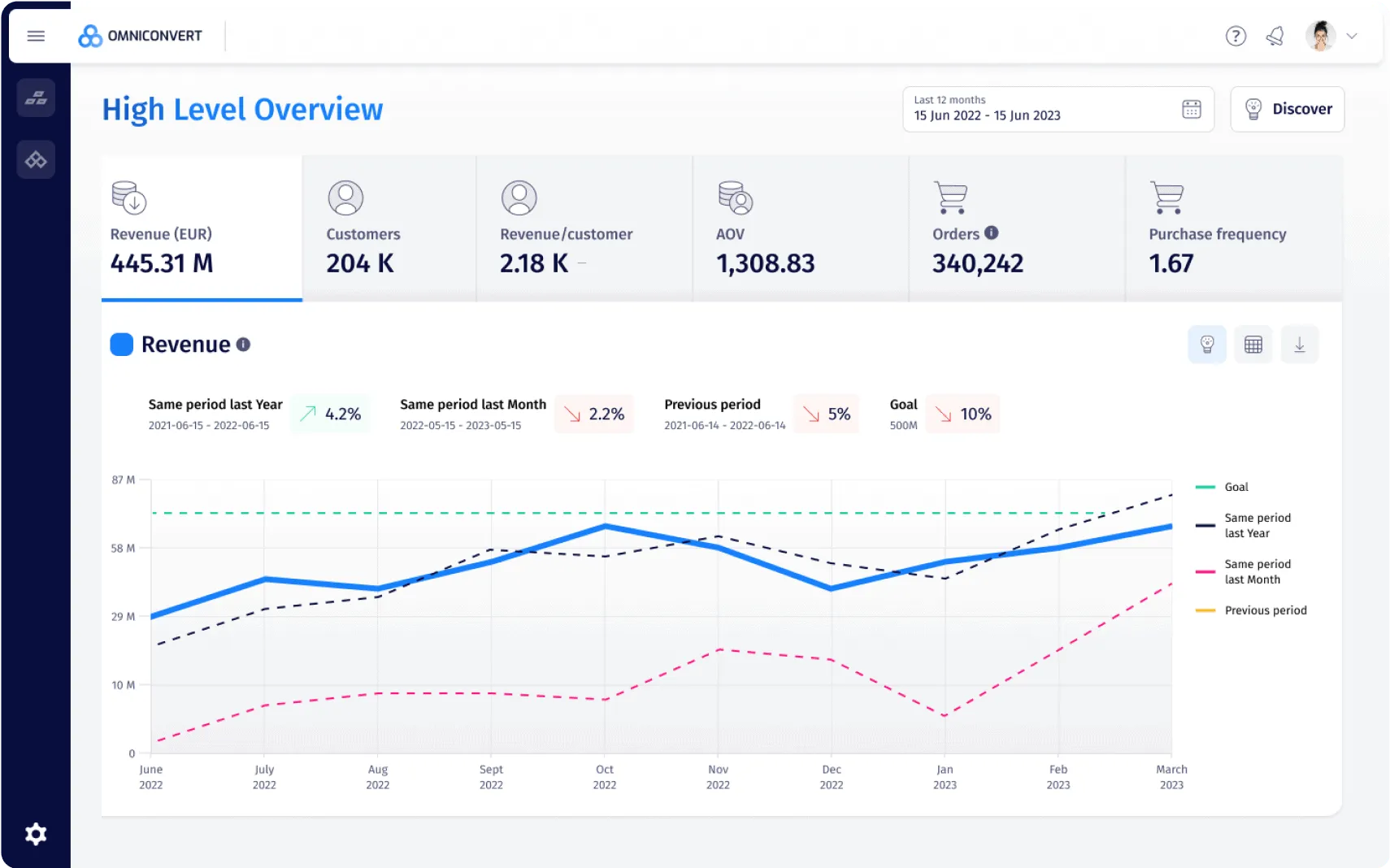
Omniconvert
Omniconvert — це інструмент для оптимізації коефіцієнта конверсії (CRO) та експериментування, орієнтований на електронну комерцію, який допомагає перетворювати одноразових покупців на постійних клієнтів, прокладаючи шлях для руху «оптимізації цінності клієнта».

- Проведіть A/B тестування ваших гіпотез і запускайте експерименти.
- Використовуйте кастомізовані атрибути та змінні на сторінці для сегментації користувачів і персоналізації ваших тестів.
- Розумійте, контролюйте та піклуйтеся про своїх найкращих клієнтів, щоб підвищити їх утримання та цінність протягом життя.
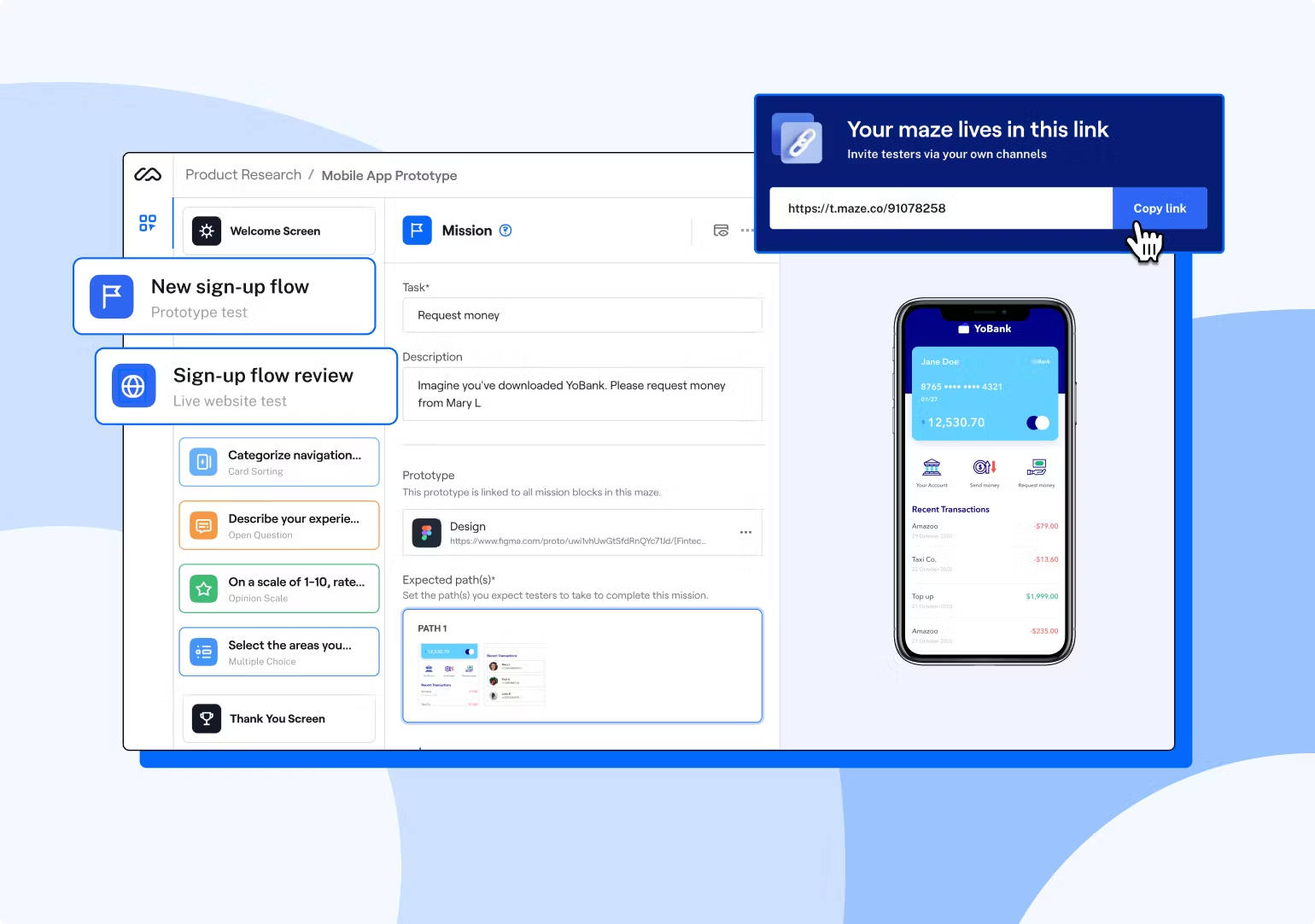
Maze
Maze — це платформа для отримання інсайдів про досвід користувачів, яка дозволяє тестувати зручність ваших концепцій та прототипів, зосереджуючись на безперервному відкритті продукту.

- Експериментуйте та перевіряйте прототипи, вайрфрейми, концепції та тексти за допомогою немодерованого тестування.
- Інтегруйте його безшовно з найкращими інструментами UI/UX-дизайну, наведеними на цій сторінці, щоб перевіряти ідеї та прискорювати процес розробки.
- Отримуйте практичні інсайди користувачів за допомогою автоматизованих метрик і звітів.
- Надсилайте цільові дослідницькі кампанії до вашої персоналізованої бази учасників.
Щоб дійсно досягти успіху в UX-дизайні, потрібно виходити за межі цифр та даних і досліджувати емоційний зв'язок з користувачами.
Пам'ятайте про загальну картину, використовуючи ці інструменти: ви створюєте та впроваджуєте цілісну стратегію UX-дизайну, яка працює для вашого вебсайту, програми чи продукту, а також для вашої аудиторії. Думайте не лише про поліпшення показників, а про те, як допомогти вашим користувачам досягти їхніх цілей, щоб ви могли досягти своїх.