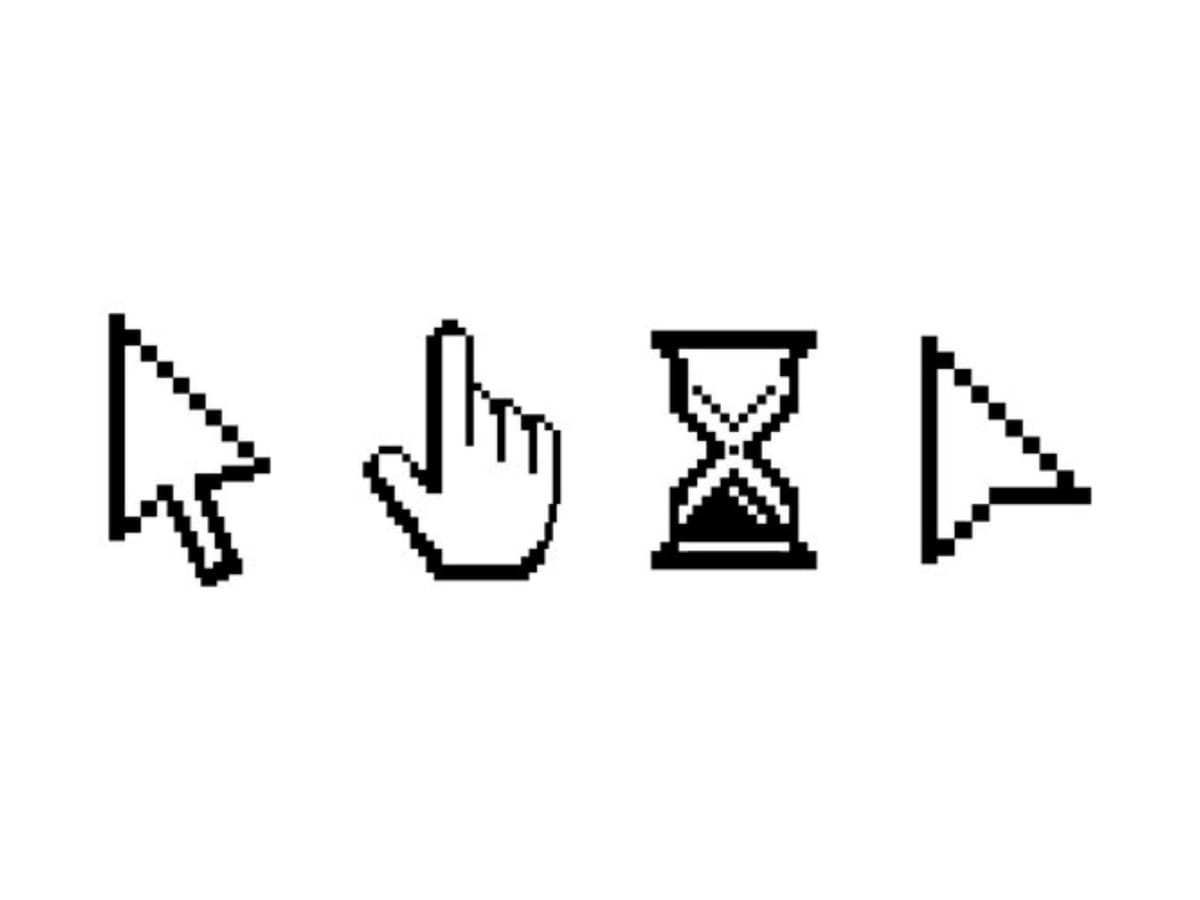
Винахід миші та розробка курсора призвели до революції у сфері взаємодії з інтерфейсами. Перший курсор був простою вказівною вгору стрілкою. Але на той час екрани комп'ютерів не відрізнялися високою роздільною здатністю, тому невелику вертикальну стрілку було важко помітити. З цієї причини Енгельбарт вирішив нахилити її приблизно на 45 градусів. А решта вже історія.
Стів Джобс використав нахилений курсор у першому Mac від Apple, зробивши його повністю чорним із білим контуром. Microsoft представив аналогічний курсор у своїй операційній системі Windows 98, але розфарбований він був навпаки – контур став чорним, а внутрішня заливка – білою.

З того часу дизайнери почали експериментувати із зовнішнім виглядом курсора миші, іноді цю роль навіть грали ілюстрації чи зображення. Нам усім, мабуть, доводилося використовувати на сайтах чи програмах шматочки кавуна, чи піци, ракети, маркери чи руки з різними жестами замість стрілки.
Курсор миші – це найважливіший функціональний елемент, тому його дизайн слід ретельно продумати. Він повинен не просто мати хороший вигляд, а й функціонувати таким чином, щоб ефекти наведення та переходи на сайті робили досвід користувачів більш інтуїтивним та приємним.
Вивчивши наведені в статті приклади ви побачите, наскільки красивим і ефективним може бути дизайн курсора миші, а також яким привабливим стає вебсайт завдяки такому дизайну.
Що ще важливіше, вони показують, як курсор може поліпшити взаємодію користувача з інтерфейсом і дати зворотний зв'язок про конкретні дії, одночасно демонструючи креативність його творця.
У цій статті ми розглянемо такі сайти:
- Pest Stop Boys
- Masters 1987
- Qode Kaleidoscope
- Le Cantiche 1320
- The Current: Violent White Supremacy
- Samuel Day
- Groupe Castor & Pollux
- The New Company
- Glenn Catteeuw
- Julie Guzal
Pest Stop Boys

Pest Stop Boys – це розташована в Південній Англії компанія, яка надає широкий спектр послуг по боротьбі зі шкідниками. Її сайт - справжній вибух фарб. Сайт наповнений приголомшливими анімаційними ефектами та мікровзаємодіями.
Коли користувач прокручує сторінку, запускаються круті ефекти й на екрані з'являються різні види комах, що робить ваш досвід набагато цікавішим.
Спочатку курсор виглядає як нерівний згусток одного кольору, але коли ви починаєте переміщати його, ви можете побачити яскраві плями різних кольорів. Особливо цікавим цей курсор стає завдяки використанню ефекту змішування кольорів, який визначає, якого кольору будуть елементи, на які він наведений.
Навіть якщо курсор розпадається на маленькі плями, кожна з них реалізована із застосуванням змішування кольорів. Коли він наведений одночасно на кілька різноколірних елементів (наприклад, частково на букву, але також і на частину фону та абстрактний елемент), курсор забарвлює їх у різні відтінки.
Masters 1987

Masters 1987 – компанія з організації заходів у Лос-Анджелесі. Її вебсайт чудово демонструє, наскільки ефектними можуть бути великі літери без засічок, які можна побачити на кожній сторінці у різних розмірах.
Фон на сайті є чорним, а типографіка переважно білою, за винятком деяких виділених помаранчевим кольором слів. Прості кольори та шрифти залишили дизайнерам можливість реалізувати різні ефекти та підійти творчо до створення інших елементів сайту, зокрема курсору.
Круглий курсор імітує комету – як тільки ви починаєте рухати його в будь-якому напрямку, він залишає анімований слід, який зникає, коли рух припиняється.
Крім того, при реалізації курсора було застосовано ефект змішування кольорів, що робить його схожим на прожектор. Він не тільки інвертує кольори (змінює їх на протилежні), але й пожвавлює елементи, що стає очевидним, коли ви наводите курсор на зображення.
Коли курсор потрапляє на назви категорій на сторінці “Портфоліо”, контурні літери стають білими та до них також застосовується ефект накладання кольорів.
Qode Kaleidoscope

Qode Kaleidoscope – це ретельно відібрана колекція тем від Qode Interactive. Ідея сайту полягає в тому, щоб підкреслити важливу роль кольорів у сучасному вебдизайні. Екран завантаження включає зображення ока та безліч крихітних кольорових деталей, що нагадують візерунки в калейдоскопі. Тут курсор теж має вигляд очей.
Але коли ви переміщаєте його по сторінці, око розпадається на кілька складових. Зіниця грає роль основного курсора, а рогівка, кон'юнктива та інші частини йдуть за ним. Як тільки рух зупиняється, всі елементи складаються разом і знову утворюють око.
Нагадують різноколірні скельця деталі, розкидані екраном, йдуть за рухом миші, як намагнічені, пожвавлюючи сторінку. Якщо натиснути будь-де, ви потрапите на яскравий вебсайт, де зможете насолодитися цікавим візуалом, а також захоплюючими анімаційними ефектами, які дозволять вам подивитися на WordPress під іншим кутом.
Le Cantiche 1320

Le Cantiche 1320 — вражаючий вебсайт, натхненням якого стала епоха Відродження. Він був створений до 700 роковин від дня написання “Божественної комедії”, ключового твору Данте.
Сайт сам по собі можна вважати витвором мистецтва. Він наповнений ілюстраціями, на яких можна побачити подорож Данте через Пекло, Чистилище та Рай. Анімаційні ефекти та переходи, а також горизонтальна прокрутка роблять контент ще більш захоплюючим, а подорож цікавою.
Курсор легко помітити, адже він виглядає як велике червоне коло. Усередині нього розташований текст, який спонукає вас виконати певну дію, наприклад, прокрутити сторінку або перетягнути елемент, щоб вивчити більше контенту.
Додавання всередину курсору інструкцій – ефективний спосіб зробити процес знайомства з сайтом інтуїтивно зрозумілим і допомогти користувачам легко орієнтуватися на ньому.
Крім того, при реалізації курсора на сайті Le Cantiche 1320 застосовується ефект накладання кольорів.
The Current: Violent White Supremacy

Jigsaw – це підрозділ Google, який використовує технології для вивчення глобальних проблем, таких як торгівля людьми, тероризм, кіберзлочинність, а також багато інших загроз громадській безпеці.
The Current — публікація Jigsaw, завдання якої полягає у забезпеченні доступу до інформації, зокрема всім тим, хто живе в державах, де систематично порушуються права громадян. У другому випуску, який отримав престижну нагороду Веббі, торкається тема переваги білих.
На перший погляд, верхня частина головної сторінки здається просто білою. Однак, переміщуючи курсор, ви побачите ілюстрацію, що зображує дитину з простягнутими руками та ще кілька пар рук. Частини зображення проявляються у міру просування курсора, але коли він зупиняється, все знову стає білим, крім ділянки під ним.
Samuel Day

Samuel Day – дизайнер із Берліна. Цей унікальний вебсайт дає повне уявлення про його творчі здібності. Приголомшлива анімація, яка запускається під час прокручування, відправляє вас у незвичайну подорож, наповнену прекрасними ілюстраціями, які розповідають історію Самуеля.
Курсор виконаний у формі ока, що періодично миготить. У всіх намальованих персонажів на сайті очі виглядають аналогічним чином.
Коли ви дійдете зображення поїзда, ви помітите, що пасажири насправді позначають проєкти Самуеля. Коли користувач наводить курсор миші на когось із них, очне яблуко перетворюється на анімований логотип відповідної компанії. На нього можна натиснути, щоб детально вивчити проєкт. Колір курсора змінюється зі зміною кольору фону.
Цей сайт – чудовий приклад того, як хороший дизайнер може зробити курсор частиною творчої ідеї, яка демонструє його увагу до деталей та навичок.
Groupe Castor & Pollux

Groupe Castor & Pollux – агентство цифрових комунікацій. На сторінці, присвяченій корпоративній соціальній відповідальності, ви можете побачити красивий курсор великого розміру. Він пофарбований у синій колір, який стає блідішим ближче до країв і тому виглядає як градієнт.
Коли ви наводите курсор на заголовок, він стає величезним, а всередині кола з'являється спрямована вниз стрілка, яка пропонує вам продовжити прокручування, щоб дізнатися більше про соціальну відповідальність компанії.
У деяких інших розділах курсор забарвлює чорний шрифт у яскравий рожевий колір, що переходить у фіолетовий. Усередині нього з'являється текст, який запрошує відвідувача отримати більше інформації на відповідну тему.
При реалізації цих ефектів дизайнери не тільки подбали про те, щоб привернути увагу користувачів до конкретних елементів інтерфейсу, але й покращили UX, додавши чіткі інструкції, що вказують, що слід робити далі.
Також на сайті можна зустріти кілька чисто декоративних ефектів. Наприклад, коли курсор знаходиться над зображенням, воно трохи зрушується, а потім починає йти за рухом миші.
На деяких сторінках сайту дизайн курсора не менш цікавий. Наприклад, на сторінці “Агентство” він перетворює чорну типографіку на контурний шрифт, а також показує деякі фонові зображення, які можна побачити лише в межах курсора. При цьому фон довкола нього залишається білим.
The New Company

The New Company – дизайн-агентство, офіси якого знаходяться в Сан-Франциско та Лос-Анджелесі. Вебсайт наповнений красивими зображеннями, які показують, наскільки креативно студія підходить до вирішення завдань. Розташування фотографій на білому тлі ретельно продумане, а їхня яскравість контрастує зі спокоєм нейтрального фону.
Ще один помітний елемент на сайті – червоний курсор. Його насичений колір відразу привертає увагу і дозволяє залишатися видимим навіть на тлі барвистих фотографій.
Курсор має форму кола, але при переміщенні поділяється на дві частини: менше коло попереду, а велике слідує за ним. У цьому використовується досить динамічна анімація. Як тільки рух зупиняється, кола знову зливаються в одну форму.
При наведенні на бічні частини слайдера, розташованого у верхній частині сайту, курсор перетворюється на трикутні стрілки, інформуючи користувачів, що вони можуть вивчити інші слайди. Цей, здавалося б, незначний ефект насправді дозволяє ефективно та ненав'язливо зробити сайт інтуїтивно зрозумілим та покращити досвід взаємодії відвідувачів з інтерфейсом.
За замовчуванням курсор досить великий, але при наведенні на зображення в деяких розділах, його розмір зменшується. На інших сайтах ви частіше зустрінете протилежний підхід, проте New Company вирішила здивувати глядачів. Ще один цікавий ефект на сайті: при наведенні курсора на фотографії починають відтворюватись відеоролики.
Glenn Catteeuw

Glenn Catteeuw - багатопрофільний дизайнер та арт-директор. Фон його односторінкового сайту виглядає як зернисте сіре полотно, що дозволяє створити атмосферу старого кіно.
Весь контент на сайті є чорно-білим. Тут також розміщено безліч геометричних фігур, які трохи зрушуються при наведенні на них курсору, виходячи зі свого неактивного стану.
Курсор має форму стрілки, доки ви не перемістили його на зображення. У цьому випадку він перетворюється на нерівну пляму, яка додає невеликому фрагменту фото ефект негативу. При переміщенні курсора форма слідує за його рухом.
Ця незвичайна деталь робить сайт ще оригінальнішим, а презентацію проєктів більш ефективною та незабутньою.
Julie Guzal

Julie Guzal – дизайнер-фрилансер. Її сайт-портфоліо виглядає мінімалістичним. Перше, що бачить користувач, – просте привітання на білому тлі.
Умиротворення інтерфейсу трохи порушує курсор, який залишає слід з анімованих точок, що повільно випаровуються з екрана. Вони пофарбовані в елегантний темно-зелений відтінок та виділяються на тлі монохромних елементів.
Як тільки ви починаєте прокручувати сторінку вниз, танцюючі точки зникають з поля зору, залишаючи на екрані стандартну стрілку. Простота цього сайту чудово поєднується з яскравими прикладами робіт Джулі, які поступово з'являються на екрані прокручування, що дозволяє їм повністю захопити увагу глядачів.
Висновок
Ви можете вибрати цікаві графічні рішення, використовувати курсор, щоб змінювати кольори або додати інші цікаві ефекти наведення контенту. Можливості безмежні.
Оригінальний курсор сам є відмінним доповненням до проєкту. Однак сайт стане ще привабливішим, якщо ви зробите курсор частиною досвіду взаємодії та використовуєте його не тільки для розваги відвідувачів, але й для того, щоб підказувати їм, що робити далі.