Кількість мобільних додатків кожного року зростає у нереальних масштабах. В умовах жорстокої конкуренції на ринку важливо мати можливість виділитися та привернути увагу користувачів. UX дизайн мобільних додатків відіграє у цьому важливу роль. Часто відбувається так, що мобільний додаток не досяг успіху не через неправильний задум або ж розробку, а саме через дизайн інтерфейсу та невдалалий досвід роботи користувачів з ним. Сьогодні розкажемо про поширені помилки дизайнерів при розробці мобільних додатків.
Непродумана структура та навігація
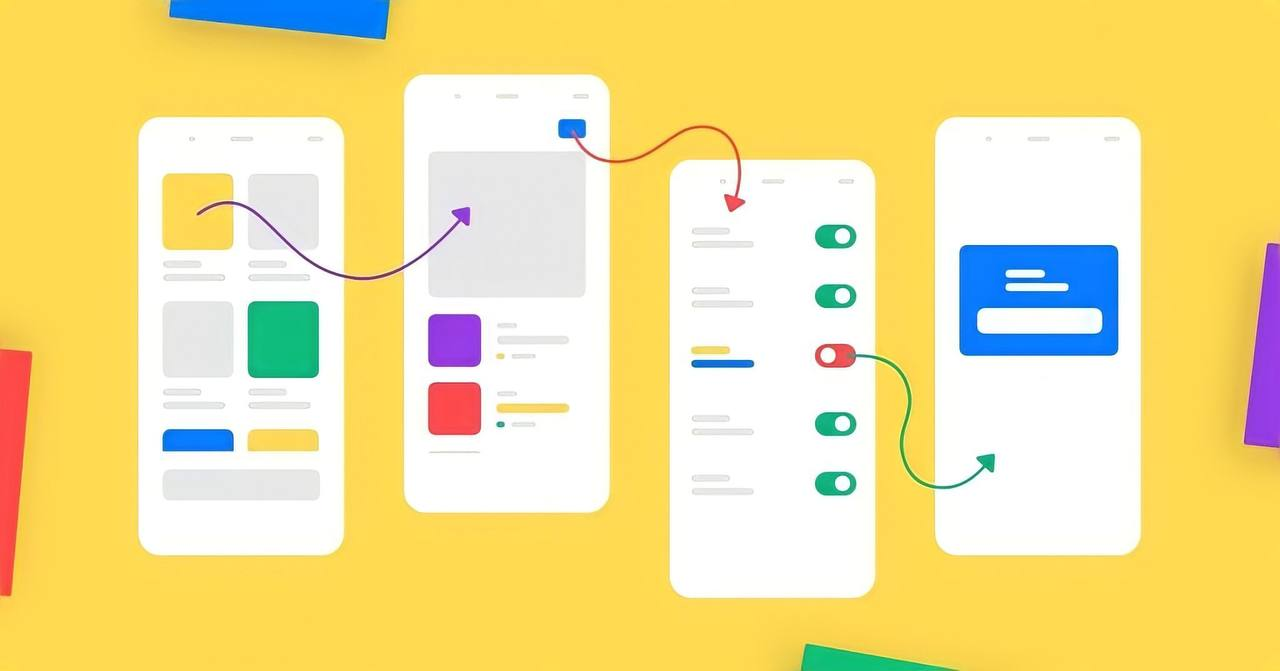
Створити хороший UX дизайн без ескізів і прототипів буде досить складно. Бо у процесі ви буквально залишитесь без краплі нервів, перемальовуючи елементи інтерфейсу і переписуючи код тільки з тієї причини, що з самого початку не врахували логіку програми, сценарії поведінки користувача і навігацію. Прототип - це той аспект, що допомагає візуалізувати маршрут користувача в рамках програми, а також схему їх взаємодії.

Складний і заплутаний інтерфейс
“Все, що користувачі можуть неправильно зрозуміти, вони зрозуміють неправильно.”
На практиці людина, що не глибоко в «темі», важко зрозуміти те, що здається дизайнеру очевидним. Щоб уникнути цього, бажано використовувати в інтерфейсі добре знайомі символи. Персонажі, яких ні з чим не сплутаєш і які викликають однозначні асоціації.

Наприклад, зелений зазвичай асоціюється зі значенням «так», «вперед», «дозволити»; червоний зазвичай означає «ні», «стоп», «заборона», значок «+» - додати щось. Намагайтеся уникати незрозумілих символів, які можна трактувати неоднозначно.
Відсутність послідовності
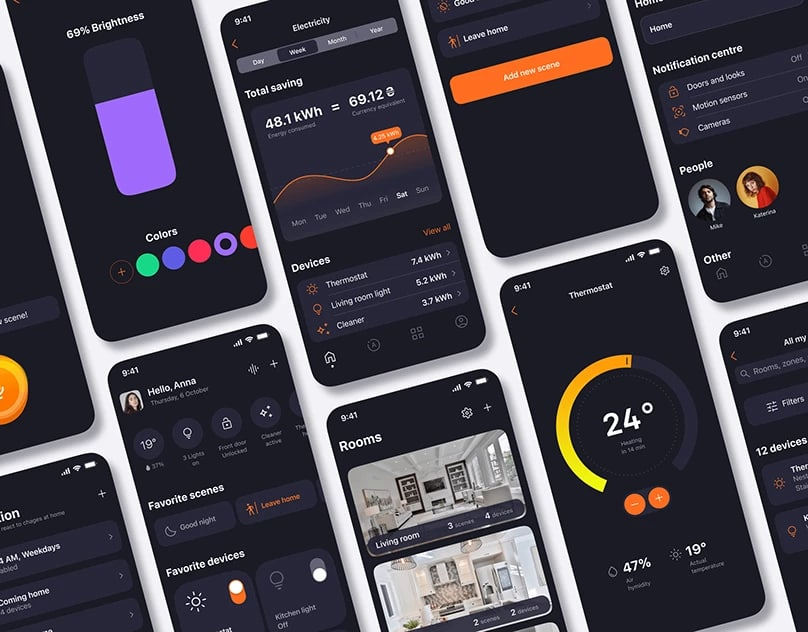
Ще одна поширена помилка — використання кількох різних шрифтів і колірних схем в одному стилі. Користувацький інтерфейс - це не те, що виділяє додаток серед інших розробок. Немає потреби робити інші елементи інтерфейсу, що відповідають за звичайні завдання. Легше дотримуватися одного стилю та підлаштувати решту елементів в інших частинах програми.
Погана або відсутня адаптація
Перше знайомство з додатком – найважливіше. За цей час формується певний зв’язок – чи вирішує це мою проблему, чи варто цим користуватися в майбутньому. «Де?», «Як?» і особливо «Чому?» - питань такого характеру виникати не повинно.
Onboarding — це система, в якій продумана послідовність екранів. Їх потрібно показати користувачеві при першому знайомстві з програмою, з контекстними підказками по інтерфейсу. Існують різні типи процесу адаптації, які використовуються залежно від завдання.

Розробники часто нехтують цим кроком і залишають користувача самостійно, щойно встановить програму. Важливо на початку розкласти все по поличках - візьміть за руку і проведіть по всіх місцях в додатку, крок за кроком.
Нав'язливі повідомлення
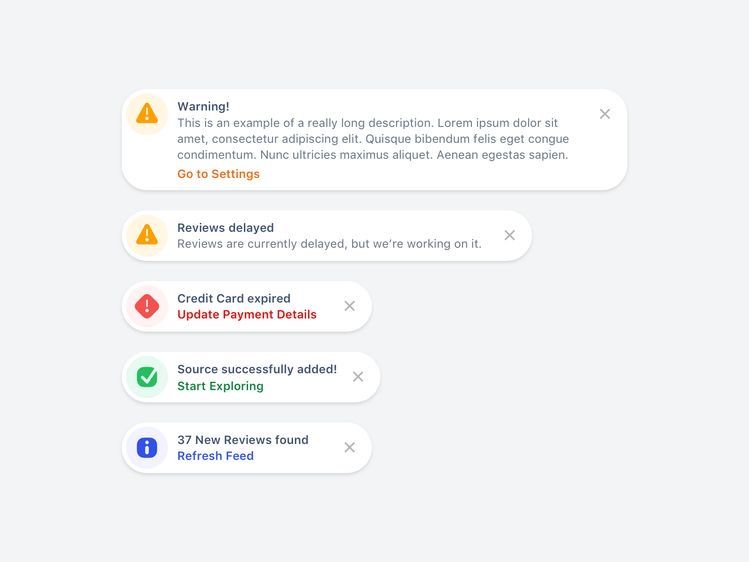
Зловживання сповіщеннями схоже на дуже настирливого знайомого, який не розуміє твоїх натяків. Навіть якщо користувач сприймає повідомлення позитивно - все одно є ймовірність спровокувати негативну реакцію. Ніхто не хоче читати ті самі повідомлення знову і знову

Ще гірший варіант – безглузді рекламні повідомлення та інші небажані розсилки. Це допустимо лише в рідкісних випадках, прорахуйте ті самі випадки й наскільки вони справді необхідні. Подумайте, що може зацікавити користувача. Наприклад, акції або нові можливості у додатку, спеціальні пропозиції.
Забагато дизайну
Додавання унікального стилю чи креативності ніколи не завадить. Але часто дизайнери надто захоплюються своїми творчими пориваннями. Схеми, тіні, наявність різних стилів можуть перетворити іконку або кнопку в сюрреалістичне або просто страшне зображення.

Створюючи графіку, дизайнери часто забувають про свою місію: допомагати передавати інформацію без відволікання чи плутанини. Якщо ви хочете створити зручний інтерфейс - робіть його простим. Як не дивно, найпоширеніша помилка – це коли дизайнер думає, що все просто і зрозуміло, а користувач заходить, нічого не розуміє, розчаровується і виходить. Так не треба.
Не змушуйте чекати
Порожній екран часто сприймається як помилка або зависання програми. Якщо користувачі чекають завантаження вмісту, переконайтеся, що ви використовуєте тимчасові контейнери, які заповнюються вмістом після його завантаження. Додаток Facebook є хорошим прикладом реалізації цього для покращення мобільного UX.

Уникайте довгого тексту
Ніхто не хоче читати довгі та нудні тексти. Текстове поле на екрані мобільного телефону обмежене і вам потрібно використовувати його розумно. Краще обріжте текст, розгорніть текстове поле або краще за все обмежте текст.
Відсутність внутрішнього пошуку
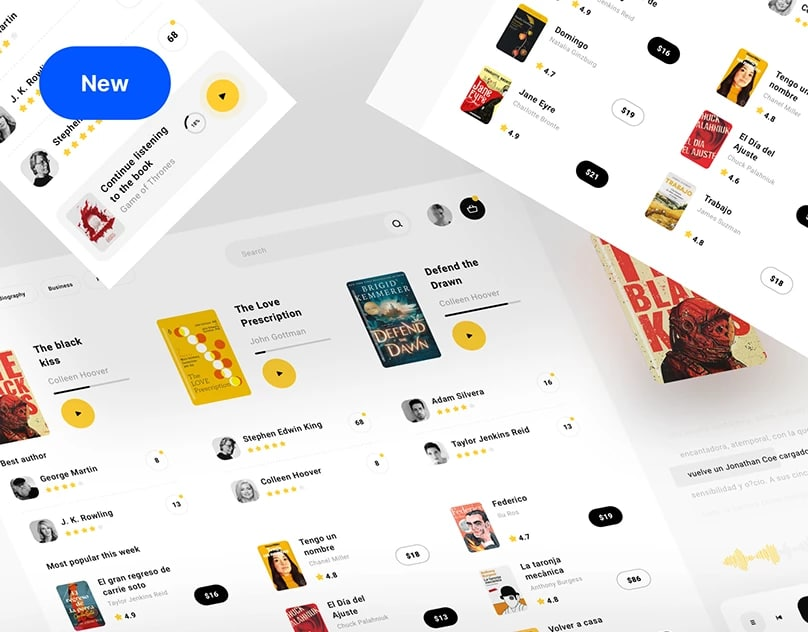
Відсутність контенту – це неправильно. Однак є речі більш проблематичні. Наприклад, коли контенту і файлів занадто багато, а можливість пошуку в базі даних відсутня. Без вбудованого внутрішнього пошуку користувач легко загубиться у просторі.

Однак не всі пошукові стрічки однакові. Сторінка заповнена поганими результатами пошуку, без фільтрів дорівнює відсутності пошукової стрічки. Хороший вбудований пошук має спрощувати життя користувачам і навіть згладжувати враження про деякі недоліки в загальному UX.
Невміння розставляти пріоритети
Працюючи над будь-яким дизайном, важливо визначити найважливіші елементи й другорядні, які вимагають менше уваги. На жаль, багато дизайнерів не розуміють цього поняття. У результаті доводиться мати справу з інформаційним безладом, де кожен компонент виглядає однаково.

Візуальна ієрархія — це дуже ефективна концепція, яка дозволяє зробити основні деталі більш помітними, щоб другорядні елементи не сильно впадали в око. Потрібно визначити, з якими об'єктами користувач буде взаємодіяти найчастіше, і виділити їх на тлі інших. Користуватися таким інтерфейсом буде набагато комфортніше.
І загальна порада: якщо ви хочете зробити хороший інтерфейс, вам просто потрібно зробити порівняльний аналіз UX-дизайну, заснований на кращих практиках і даних про поведінку користувачів. Так можна знайти й усунути наявні недоліки.
⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono







