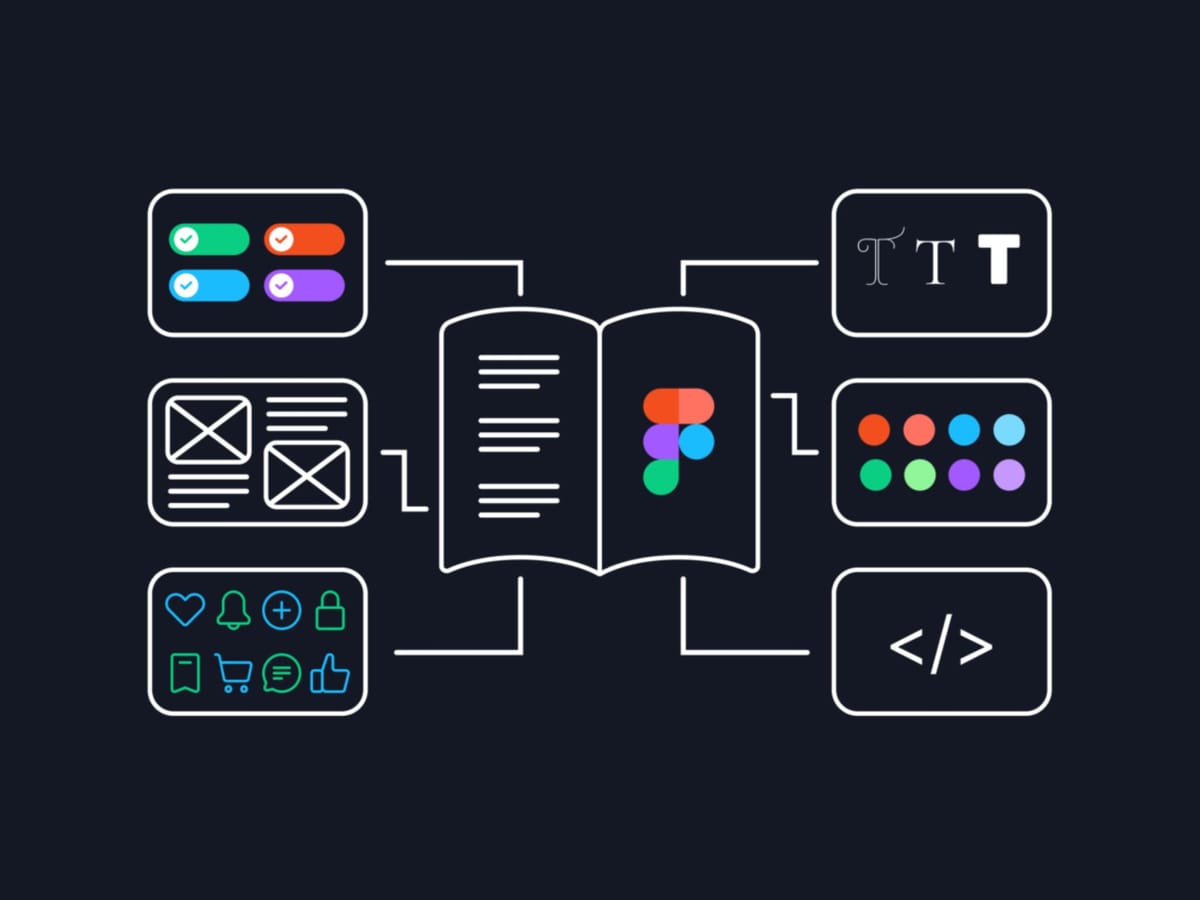
Запуск дизайн-системи може виявитися непростим завданням, особливо коли перед вами порожня робоча область. Однак на певному етапі розробки продукту створення базової бібліотеки компонентів стане необхідністю.

Початок процесу проєктування з базовим набором компонентів не лише прискорить роботу, але й дозволить зосередитися на більш складних аспектах, таких як взаємодія з користувачем. Майже кожен додаток потребує базової кнопки, але навіть роздуми про неї можуть породити багато питань:
- Якою буде ця кнопка? Круглою або овальною? Матиме великі відступи або великий шрифт?
- Які дизайн-токени знадобляться для її реалізації? (Дизайн-токени – це набір базових змінних візуальної мови, що включає відступи, кольори, типографіку, стилі об'єктів, анімацію та інші елементи).
- Як виглядатимуть різні стани кнопки: при наведенні, в активному або неактивному стані.
- Чи знадобляться кнопки кількох розмірів і які варіанти можуть знадобитися?
Обов'язковий список компонентів для початку
У цій статті ви знайдете перелік компонентів, які знадобляться для роботи. Це своєрідний чекліст, як список речей, які ви готуєте перед поїздкою. Компоненти розташовані в порядку зменшення важливості. Обов'язково тримайте цей перелік перед очима під час запуску наступної дизайн-системи.
Кнопка
Кнопка є класичним і майже завжди першим прикладом елемента, що входить до дизайн-системи. Вона втілює кульмінацію кожного рішення цієї системи, адже містить у собі типографіку, відступи, фірмові кольори, радіус... Усе, що представляє ваш бренд, зібрано в одному маленькому прямокутному елементі, з яким кінцеві користувачі постійно взаємодіють.

У компоненті кнопки можна побачити щонайменше три різні типи кнопок для кожного інтерфейсу:
- Базова кнопка призначена для виконання найбільш важливої дії в інтерфейсі
- Додаткова кнопка зазвичай використовується для виконання допоміжної дії,
- Третій стиль кнопки має бути менш помітним, щоб не привертати до себе особливої уваги. Така кнопка, як правило, використовується для дій на кшталт скасування або закриття.
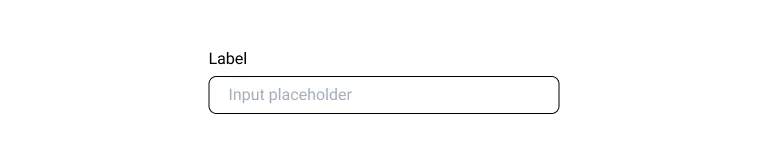
Поле введення
Поле введення можна ускладнювати, додаючи до нього додаткові елементи. Створення цього компонента зазвичай починається з простого текстового поля. Проте, якщо додати іконки праворуч, можна отримати вікно пошуку або поле для введення пароля. У полі вибору дати така іконка може слугувати тригером для відкриття календаря.

Також можна додати можливість відображення попереджень або вказівки на помилкове введення, але лише після певних неправильних дій користувача. Вигадувати всі можливі варіанти для поля введення на початку створення дизайн-системи може здаватися складним завданням. Якщо це так, почніть з базового варіанту, який можна поступово розширювати.
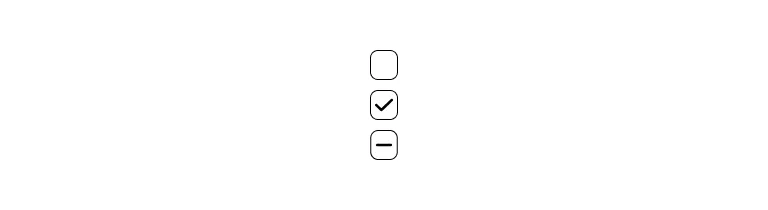
Чекбокс
Продукт може мати кілька параметрів для вибору. Класичний приклад використання: чекбокс, що відображається під час реєстрації, де людина підтверджує те, що прочитала Умови угоди. Хоча насправді ніхто цього не робить. 😅

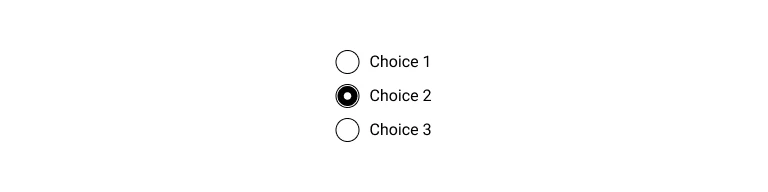
Радіобаттон
Коли в додатку потрібно обрати лише один із кількох варіантів, це можна зробити за допомогою радіобаттонів. Їхня простота, безумовно, допоможе зробити інтерфейс більш легким у використанні.

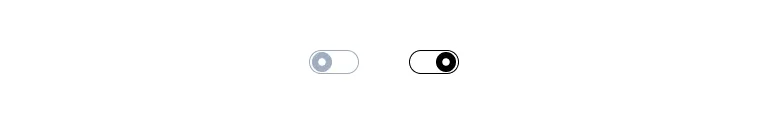
Перемикач
Перемикачі вперше з'явилися в телефонах, але з часом вони стали популярними і в цифровому світі. Цей невеликий, але зручний компонент дозволяє увімкнути або вимкнути певну опцію. Типовий приклад використання перемикача — увімкнення режиму польоту на телефоні перед зльотом.

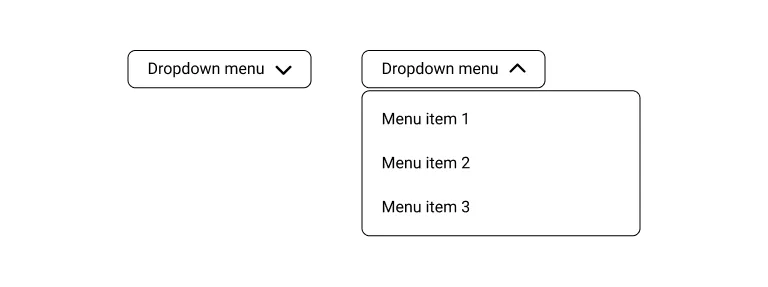
Випаданий список
Цей компонент є складнішим і складається з кількох елементів. Для меню, що розкривається, вам потрібна кнопка, яка відкриває поле з варіантами вибору.

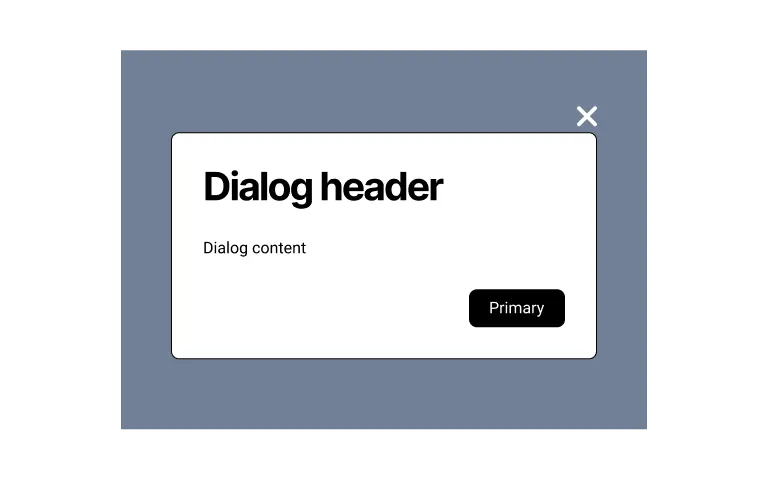
Діалогове вікно
У певний момент вам може знадобитися привернути увагу користувача до важливої інформації. У такому разі може виявитися корисним діалогове (або модальне) вікно. Компонент з'являється на тлі решти інтерфейсу. Ця дія привертає увагу користувача для того, щоб він прочитав повідомлення та вжив заходів.

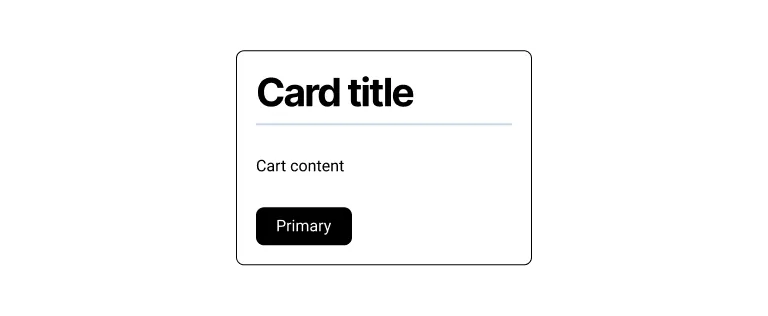
Картка
Картка допомагає виокремити інформацію, розташовану на ній, від решти контенту або рівномірно розподілити кілька фрагментів схожої інформації. Зазвичай картки використовуються в каталогах товарів, блогах та новинних сайтах.

Індикатор завантаження
Важливо показувати користувачам час завантаження між взаємодіями. Індикатор завантаження — це корисний компонент, який надає зворотний зв'язок, допомагаючи уникнути розчарувань під час очікування.

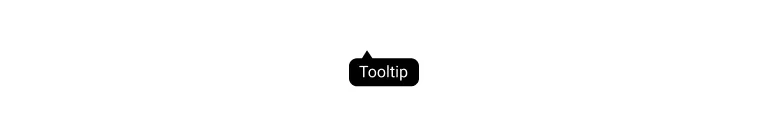
Спливаюча підказка
Іноді елементи інтерфейсу можуть бути представлені за допомогою іконок. Щоб уникнути непорозумінь, використовуються спливаючі підказки, які є важливим компонентом для пояснення будь-яких питань.

Додаткові компоненти
Наступні компоненти є необов'язковими, але можуть бути створені у рамках дизайн-системи, якщо у вас достатньо часу. Як правило, ці елементи легко проєктувати та кодувати.
Розділювач
Ви можете налаштувати його з самого початку як компонент і включити його до складу своїх дизайн-токенів, а потім повторно використовувати інші компоненти, коли це необхідно. Ви помітили, що вище у складі Картки був роздільник?

Бейдж
Бейдж зазвичай не є компонентом, що потребує взаємодії з користувачем. Він корисний для підкреслення статусу у вашому додатку. Важливо візуально відрізняти бейдж від кнопок, щоб не заплутати користувача.

Аватар
Якщо в програмі налаштований простір для користувача при вході в систему, ви, ймовірно, захочете надати йому можливість вибрати аватар: зображення, яке його представлятиме. Цей компонент також є способом зробити інтерфейс трохи більш людяним та зрозумілим.

Тепер, коли у вас є компоненти, що далі?
Створіть свою бібліотеку Figma
Ви можете скопіювати Figma-файл (натиснувши кнопку "Duplicate"), який використовується в цій статті, як базу для початку роботи над бібліотекою дизайну.
Формуйте свою дизайн-систему на основі документації великих компаній
У цьому списку прикладів дизайн-систем ви можете знайти найкращі дизайн-системи, створені компаніями, чиї продукти ми використовуємо в повсякденному житті, наприклад, Material UI від Google або Spectrum від Adobe. Використовуючи ці системи дизайну як довідковий матеріал, ви будете впевнені, що кожен UI-компонент включає всі необхідні деталі.