Плагіни це незамінний інструмент, який допомагає заощаджувати час під час створення дизайну. Популярні плагіни, такі як Unsplash, Icons8 та Autoflow, є фаворитами багатьох користувачів Figma. Однак існують менш відомі, але не менш корисні плагіни, які можуть значно спростити роботу. У цій статті ми розглянемо деякі маловідомі плагіни, які заслуговують на вашу увагу.
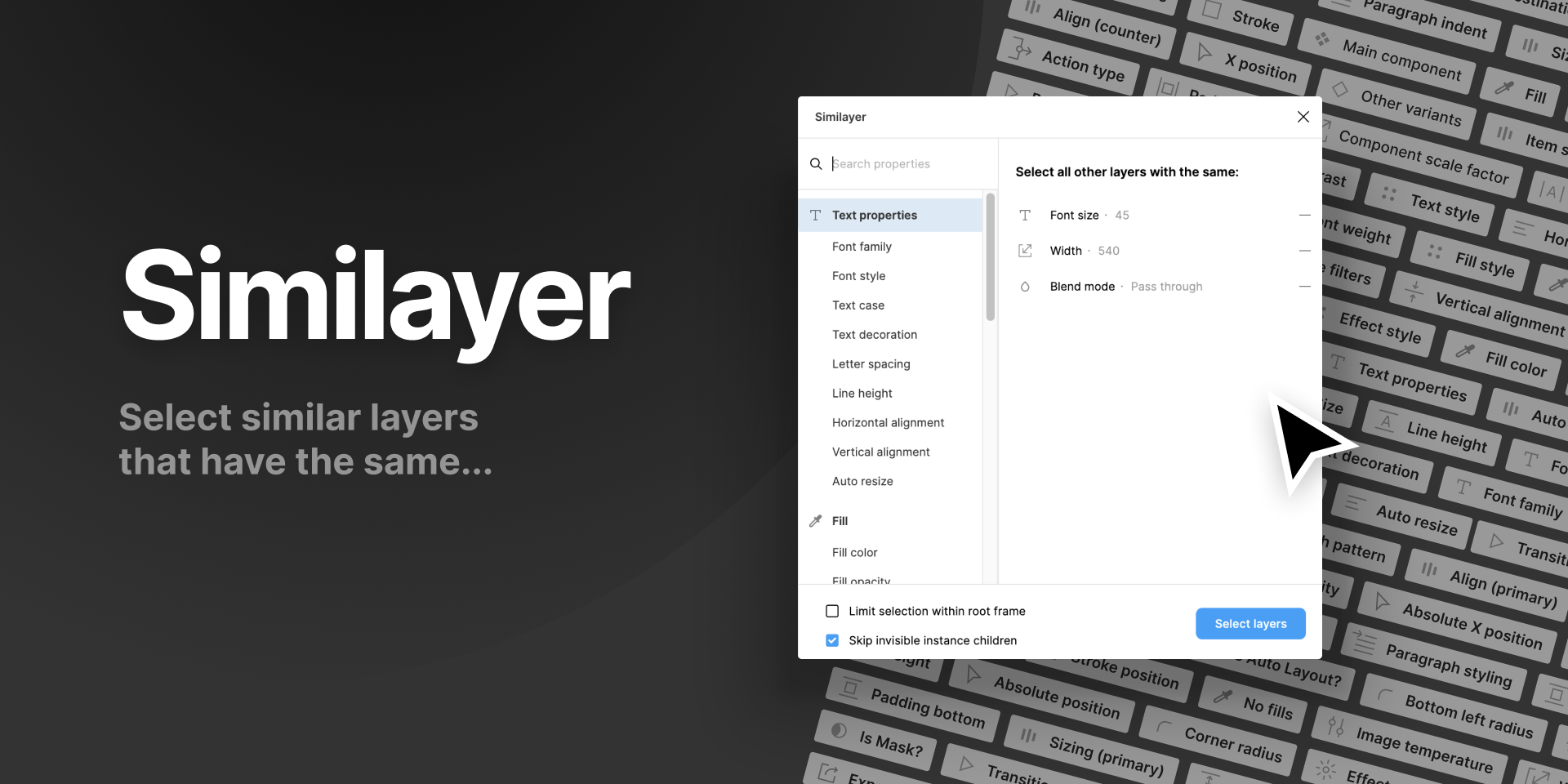
Similayer

Similayer — це інструмент для роботи з численними шарами у вашому дизайні. Він дозволяє знаходити й обирати конкретні елементи за різними критеріями, такими як тип шару, колір, шрифт або властивості обведення. Цей плагін значно прискорює процес редагування, коли ви працюєте з великою кількістю подібних елементів.
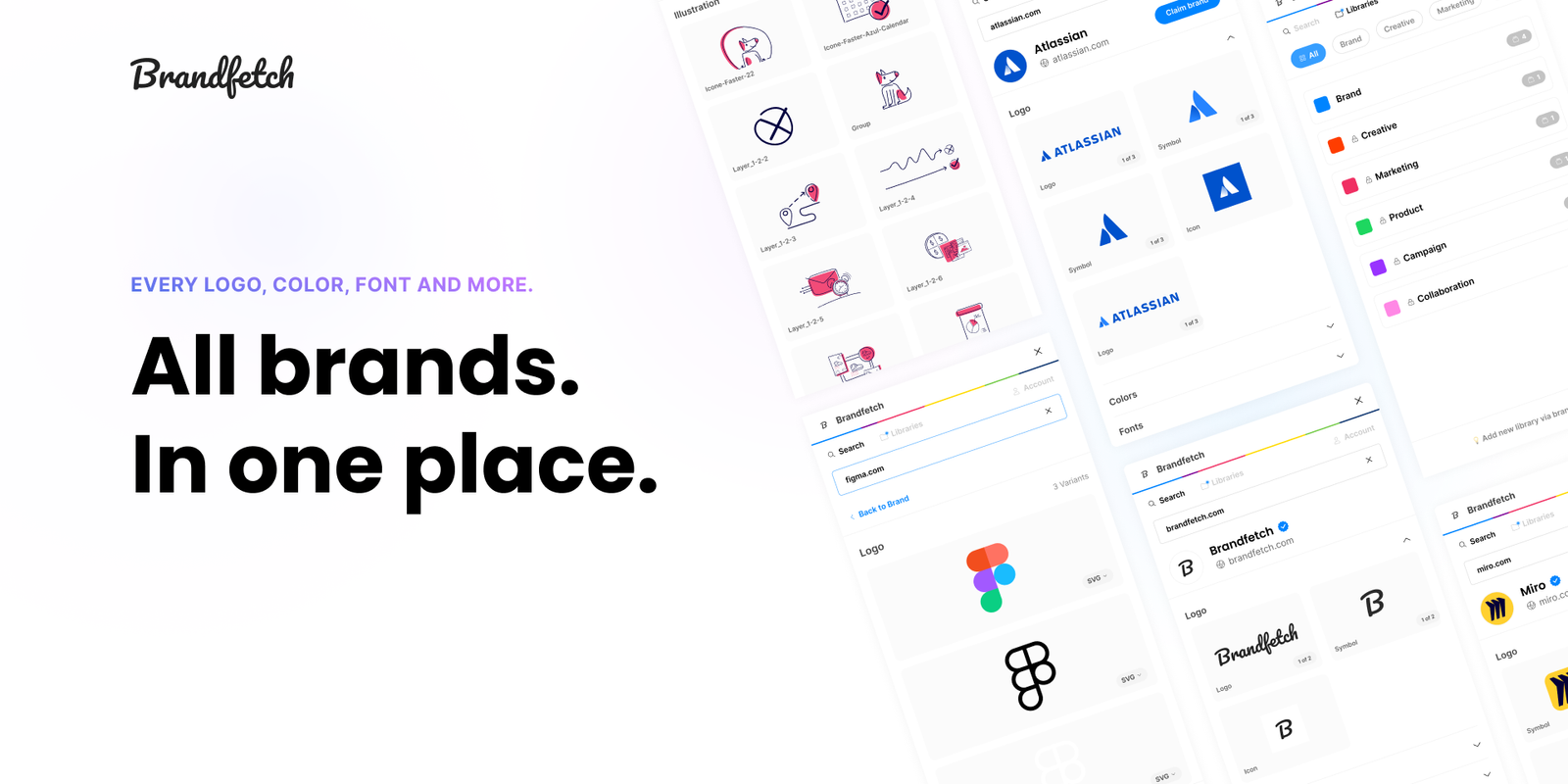
BrandFetch

BrandFetch — це плагін, який автоматично збирає інформацію про бренди, включаючи логотипи, кольори та шрифти. Це стане в пригоді, якщо ви працюєте над проєктами, що потребують дотримання брендбуку. Просто введіть назву компанії, і BrandFetch надасть усі необхідні матеріали для вашого проєкту.
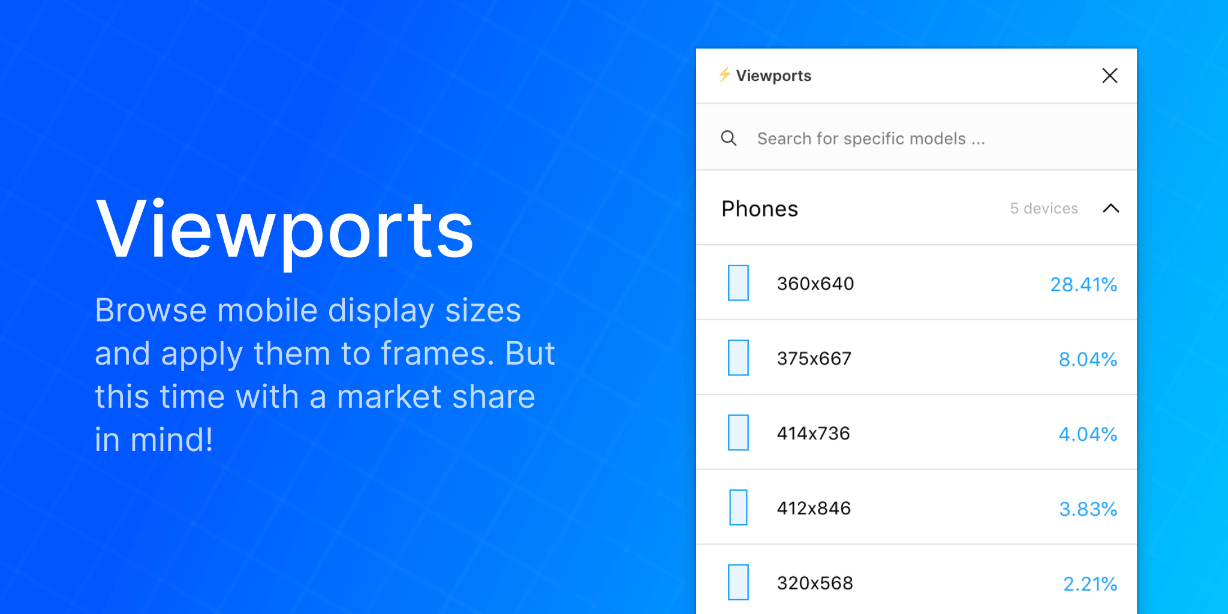
Viewport

Viewport — це плагін для створення адаптивного дизайну. Він дозволяє легко перемикатися між різними розмірами екранів і тестувати макети на різних пристроях. Завдяки цьому плагіну ви зможете миттєво оцінити, як ваш дизайн виглядає на мобільних пристроях, планшетах та десктоп.
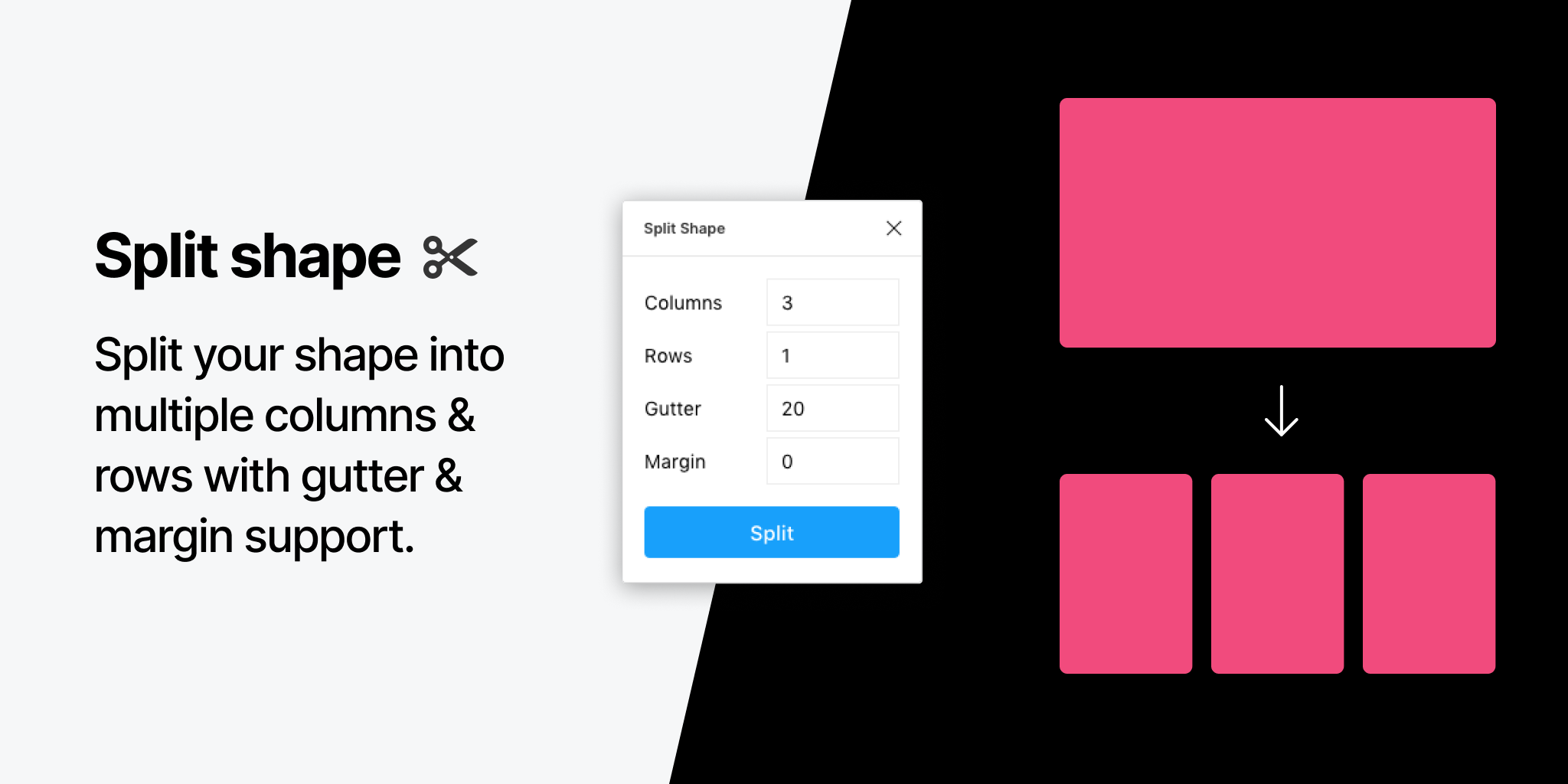
Split Shape

Split Shape — простий, але неймовірно корисний плагін, який дозволяє розділяти фігури на декілька частин. З його допомогою можна створювати складні візерунки чи унікальні композиції, рівномірно розрізаючи фігуру або змінюючи її форму.
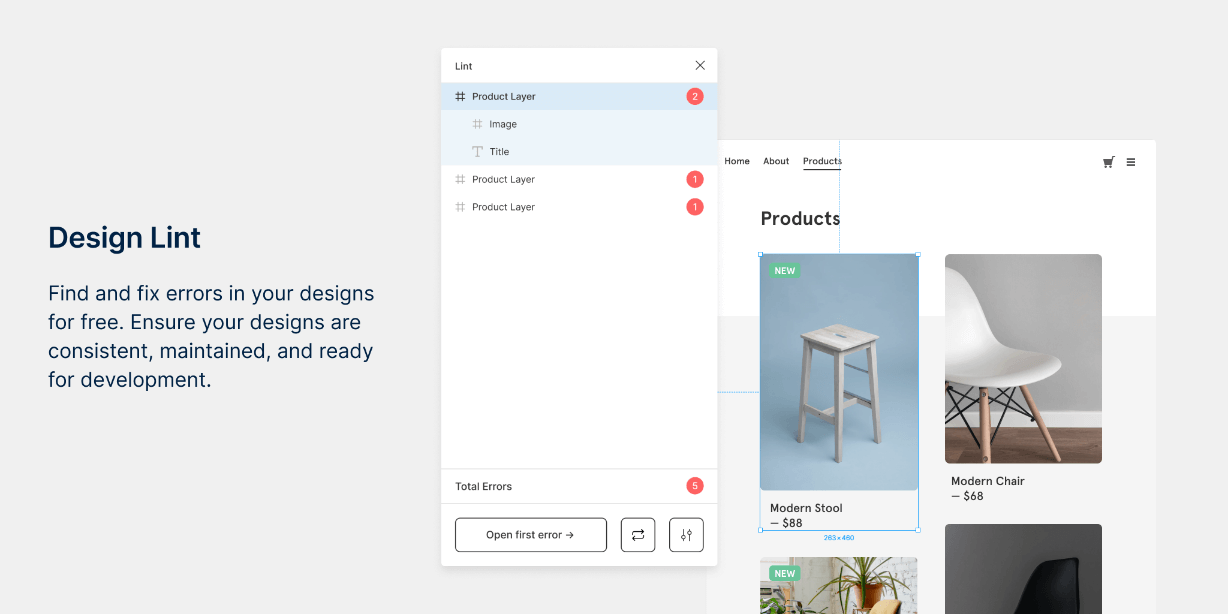
Design Lint

Design Lint — це інструмент для перевірки вашого дизайну на відповідність стандартам. Він автоматично сканує макет і позначає будь-які помилки, такі як некоректні відступи, невідповідність стилів чи розбіжності з сіткою. Це чудовий інструмент для фінальної перевірки перед переданням проєкту розробникам.
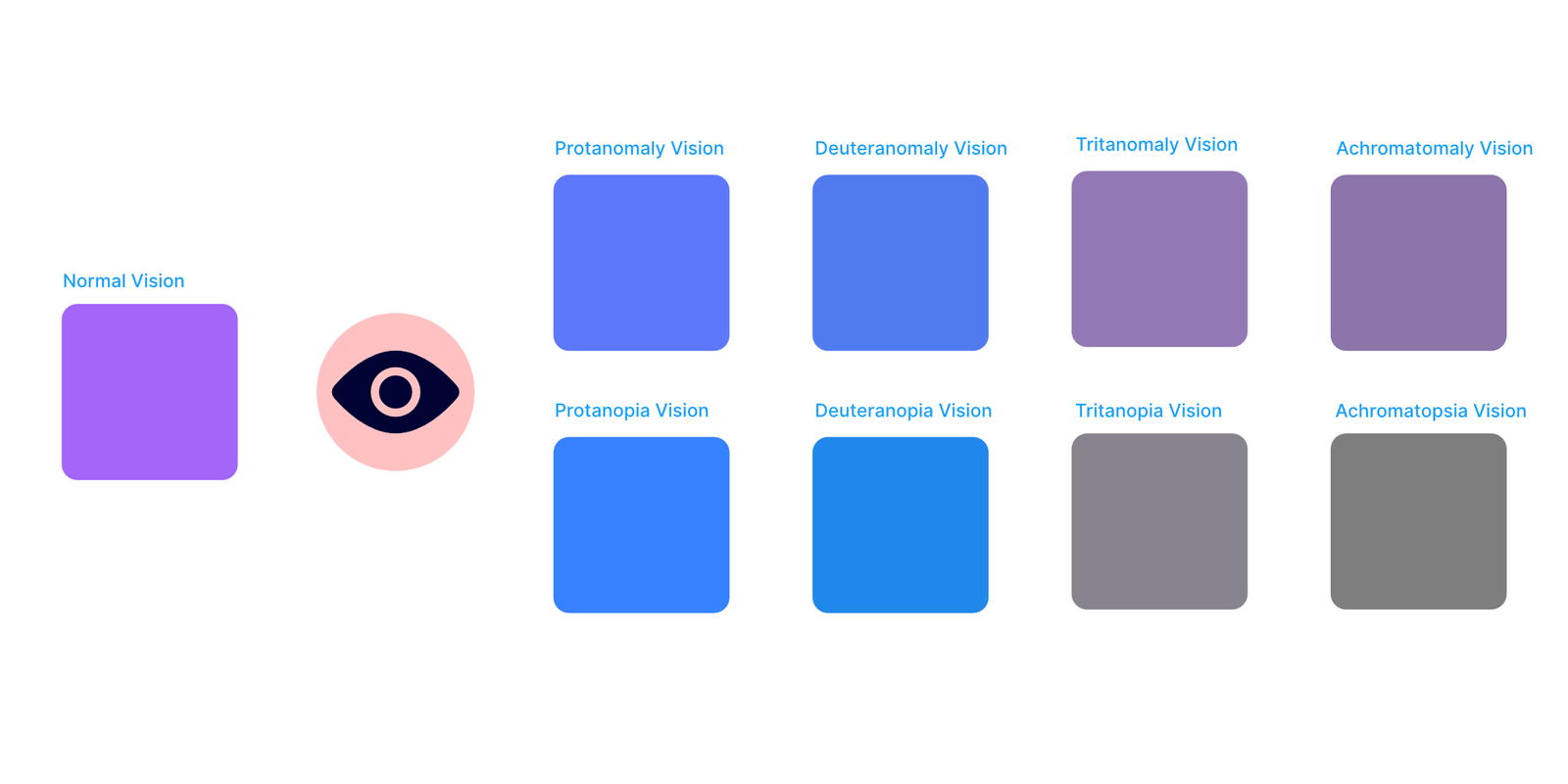
Color Blind

Color Blind дозволяє побачити, як ваш дизайн виглядає для людей із різними типами порушень сприйняття кольорів. Це цінний інструмент для забезпечення інклюзивності та доступності дизайну. Імітуючи різні типи дальтонізму, плагін допомагає перевіряти рівні контрастності та переконатися, що всі користувачі можуть зрозуміти ваш контент.
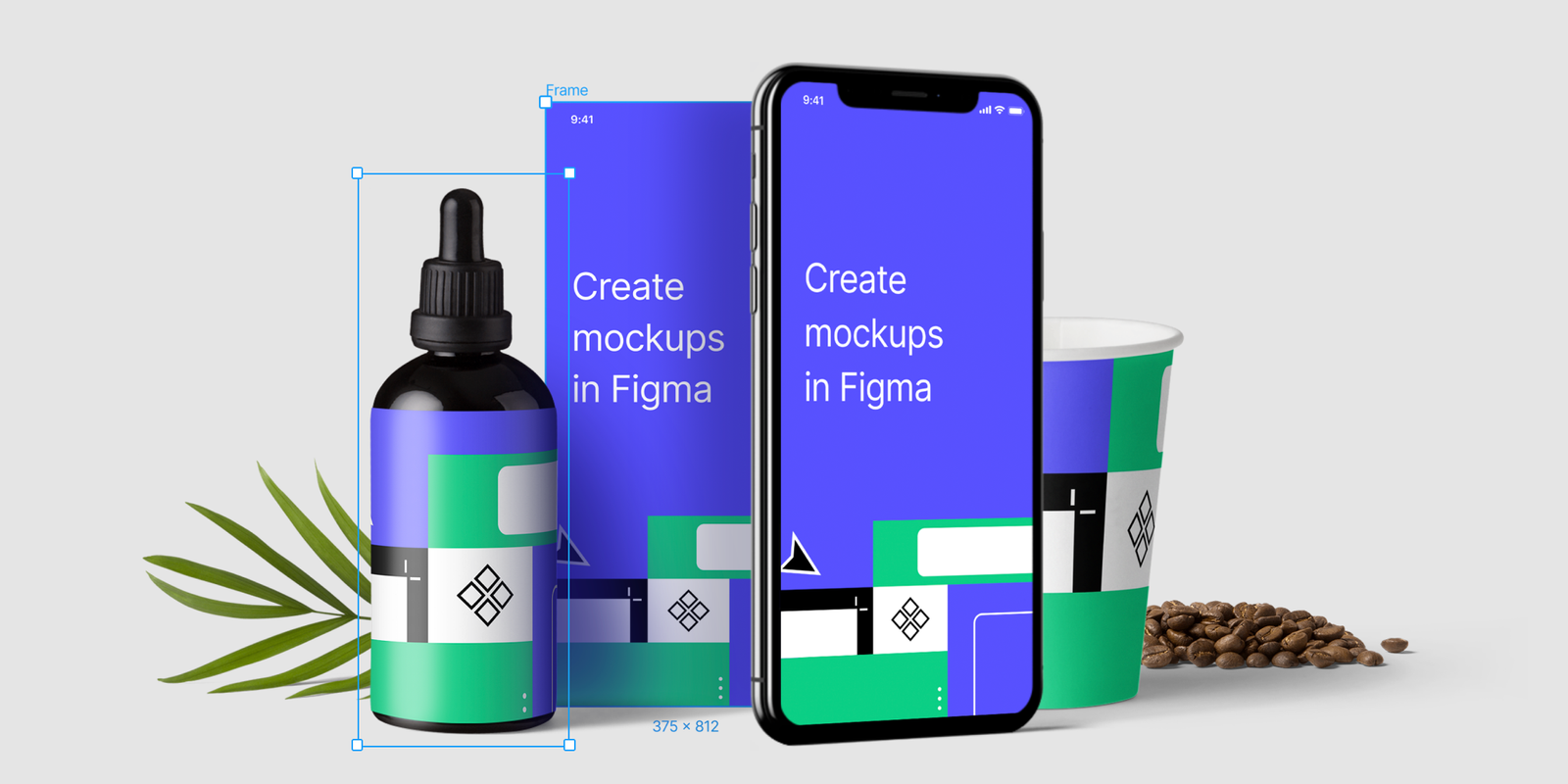
Artboard Studio

Artboard Studio — плагін для створення мокапів і презентацій безпосередньо у Figma. Він дозволяє інтегрувати ваші дизайни у заздалегідь підготовлені макети різних пристроїв, створюючи реалістичні і якісні візуалізації. Плагін пропонує різноманітні шаблони для пристроїв, друкованої продукції, пакування та інших фізичних об’єктів.
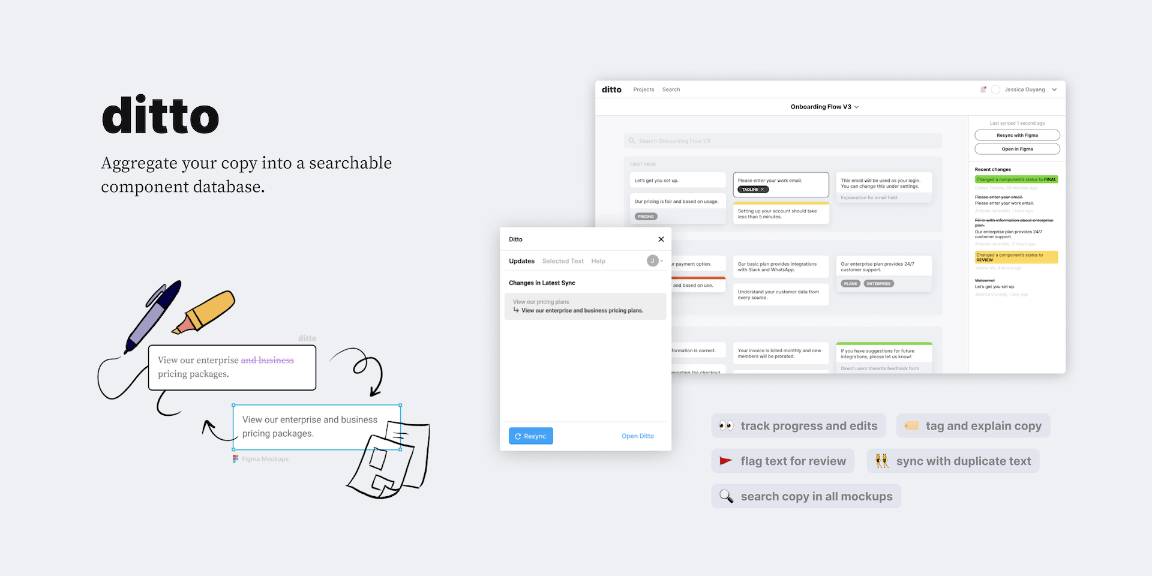
Ditto

Ditto — плагін, що забезпечує безперебійну співпрацю між дизайнерами та копірайтерами у Figma. Він оптимізує процес редагування тексту в інтерфейсах і дозволяє керувати контентом через створення динамічних текстових елементів. Це незамінний інструмент для роботи з текстом у галузі UI/UX-дизайну.
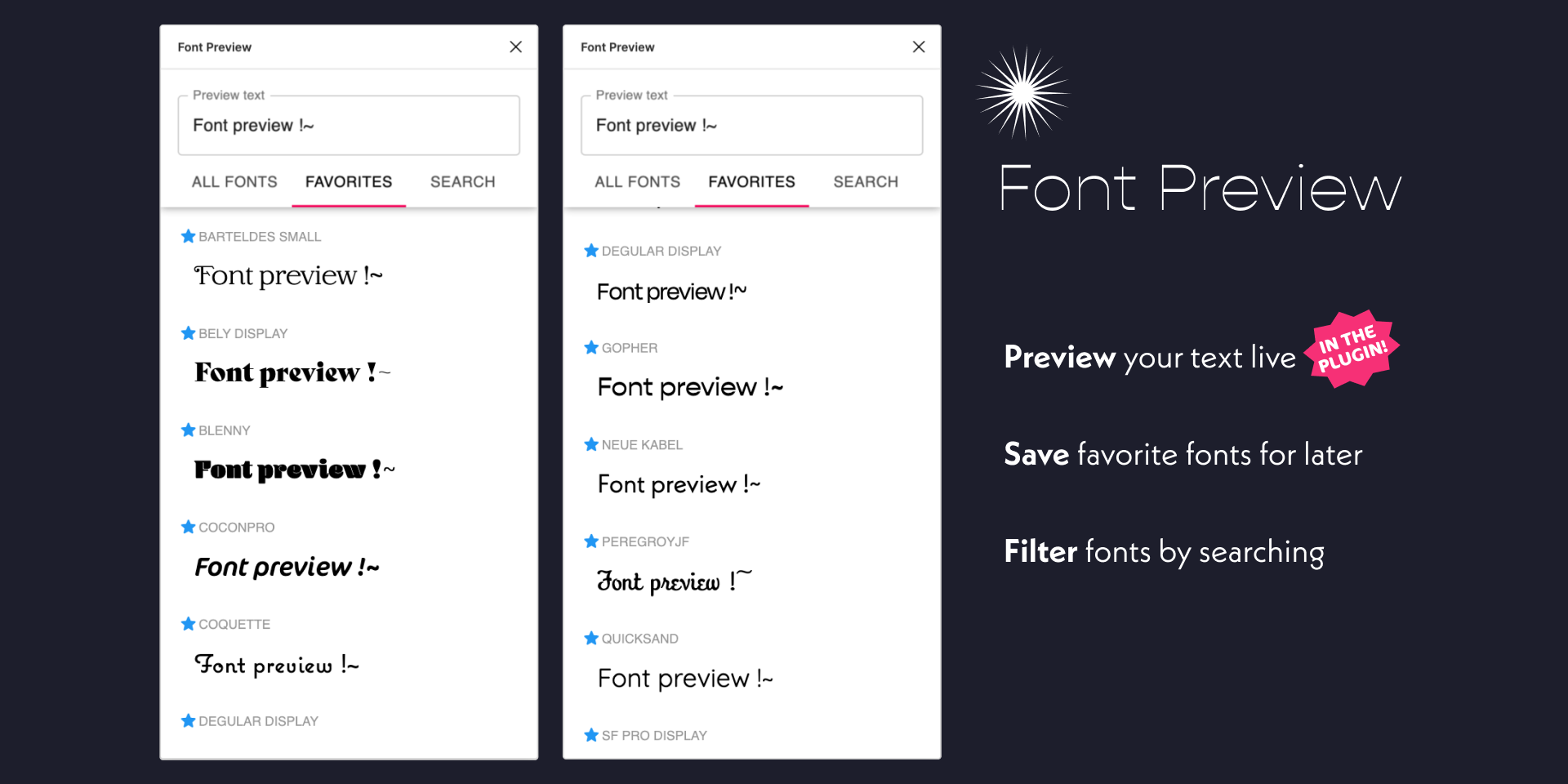
Font Preview

Font Preview — надзвичайно корисний плагін, який дозволяє попередньо переглядати шрифти у Figma. Інструмент допомагає швидко знаходити й тестувати різні шрифти у ваших проєктах без необхідності переходити до інших програм. Плагін підтримує всі шрифти, встановлені на вашій системі, і дає змогу переглянути доступні опції.
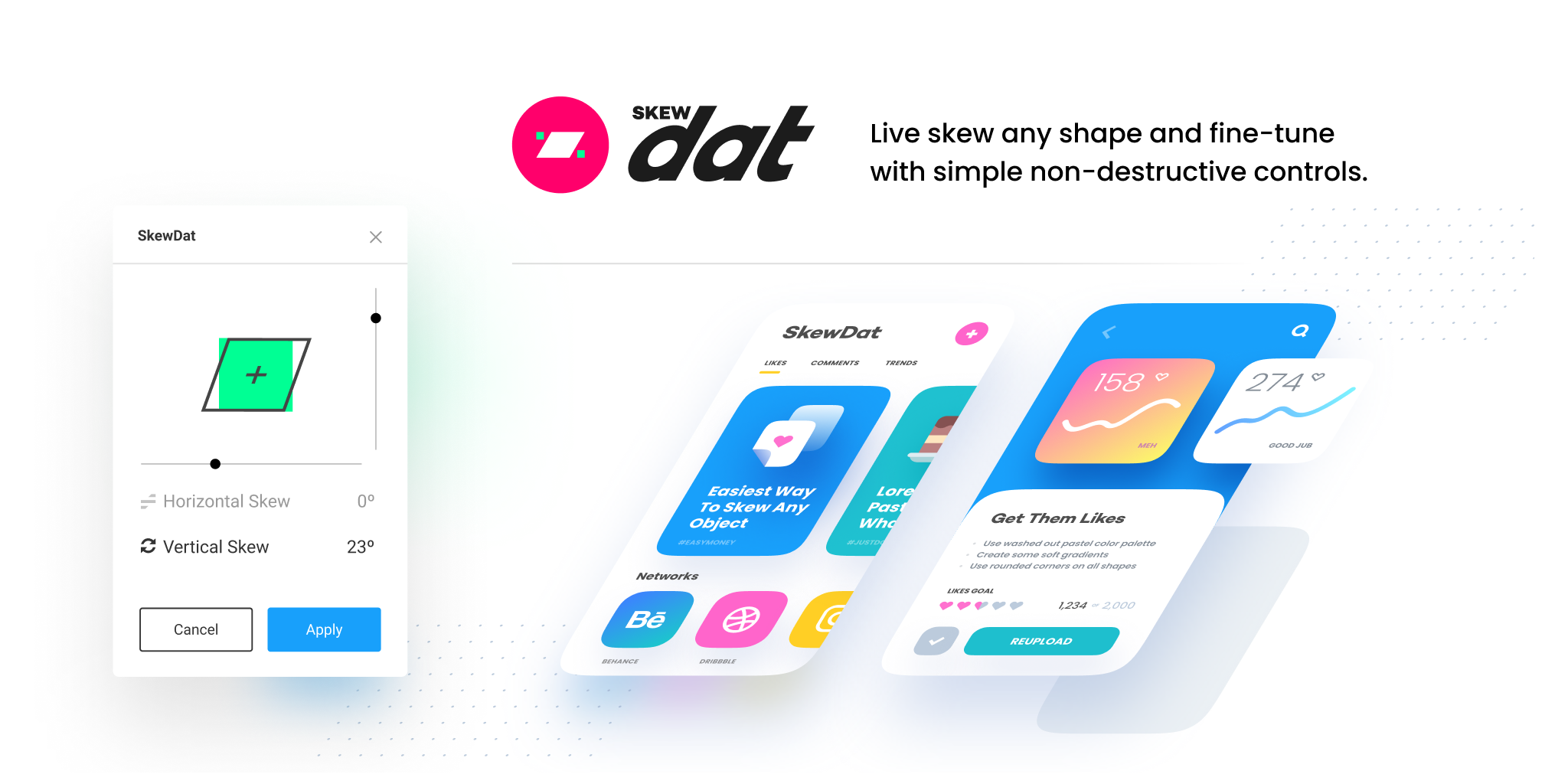
SkewDat

SkewDat — плагін, що допомагає дизайнерам легко й швидко змінювати перспективу елементів у макетах. Він додає динаміки та руху статичним зображенням і формам, створюючи цікаві графічні рішення. Особливо корисний для створення візитівок чи постерів.
Ці плагіни можуть суттєво спростити роботу у Figma та допомогти створювати якісний дизайн швидше. Спробуйте їх у дії й оберіть ті, що найкраще підходять саме вам!