Figma – головна «робоча конячка» для більшості дизайнерів.
Усі ми знаємо, що Figma постійно допрацьовує свої функції. Це може бути якась нова приголомшлива деталь, як, наприклад, попередній перегляд шрифтів, або щось більш глобальне, що може змінити звичний робочий процес, як, наприклад, горезвісні локальні змінні.
Я використовую Figma практично щодня. Вивчення нових функцій допомагає мені залишатися в курсі подій та ефективніше вирішувати робочі завдання.
Оскільки деякі функції Figma не надто очевидні (незрозуміло, як їх використовувати, а іноді та що вони взагалі є), я хочу поділитися парою лайфхаків, які допомогли мені стати більш організованою та швидше вносити виправлення до дизайну.
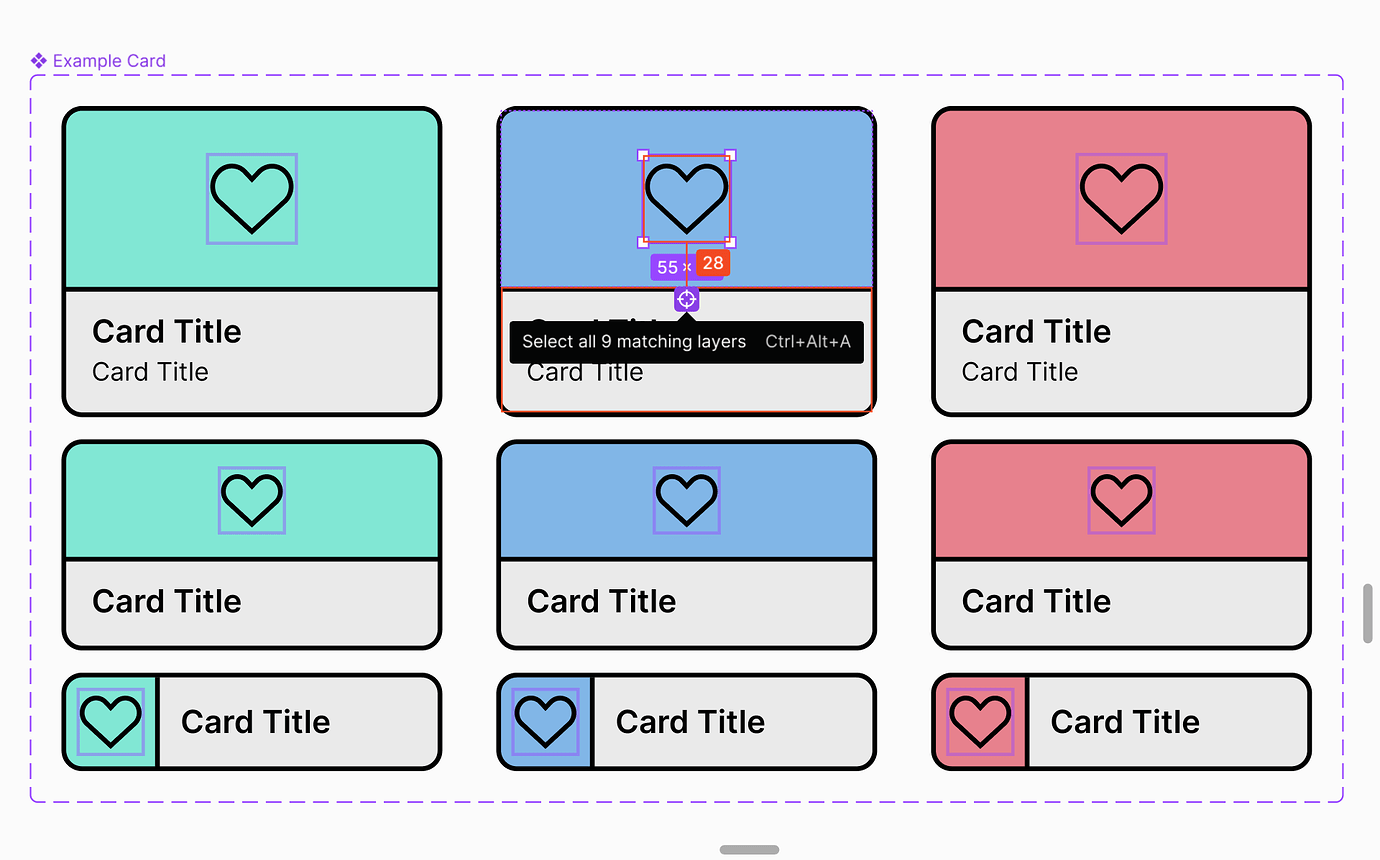
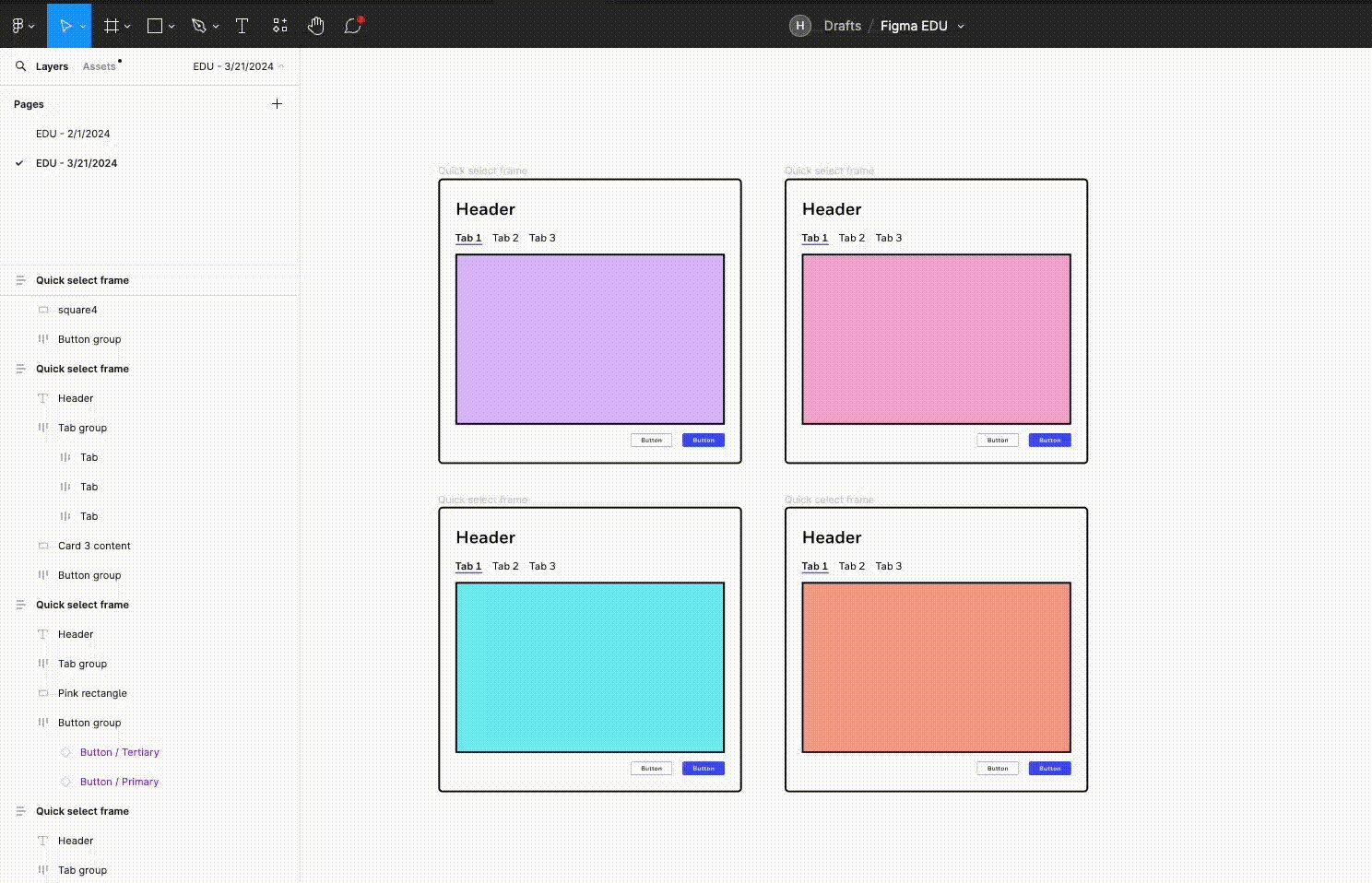
Вибір шарів, що збігаються
Цей новий інструмент замінив спливну іконку мішені «Вибрати всі шари, що збігаються», яка з'являлася при виборі шарів варіантів (див. нижче).
Доступність: усі плани

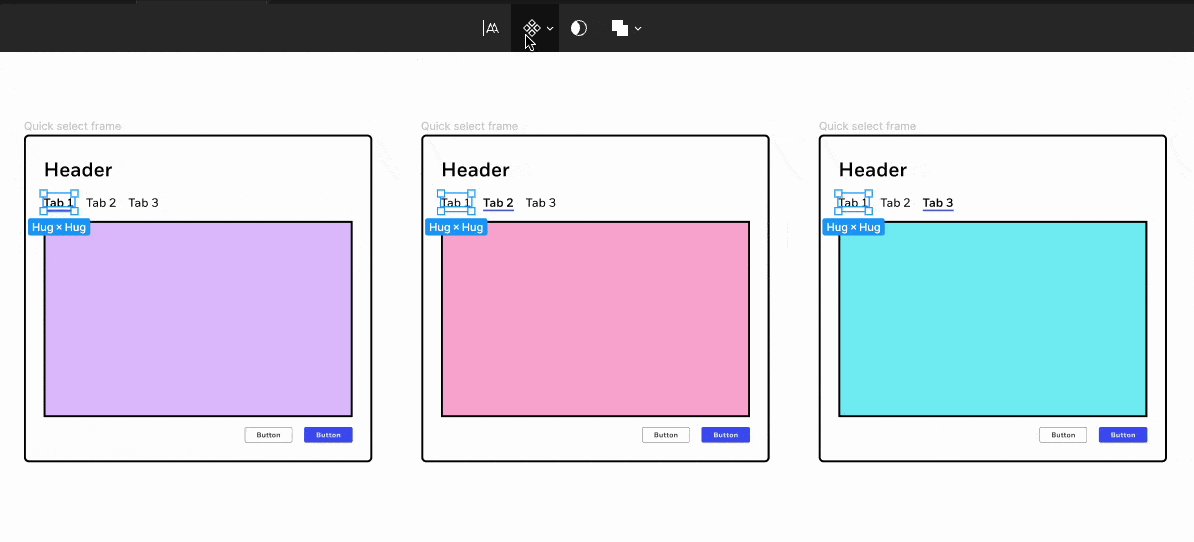
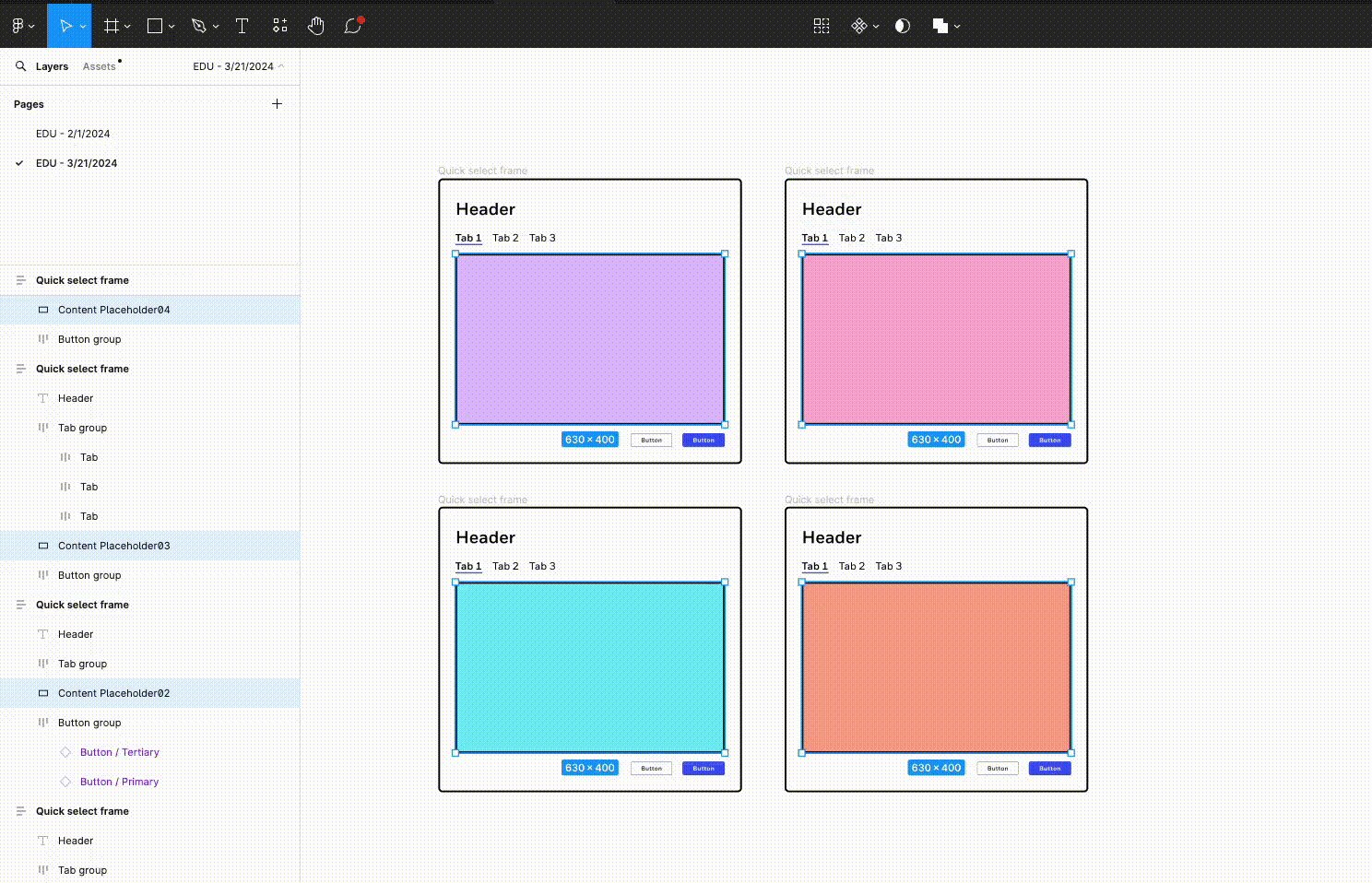
Figma змінила цей інструмент, щоб користувачі могли вибрати будь-які шари, що збігаються на сторінці, а не тільки всередині набору варіантів. Тепер відповідна кнопка з'являється на панелі інструментів зверху, коли вона застосовна до вибраного шару.

- Виберіть шар усередині кадру.
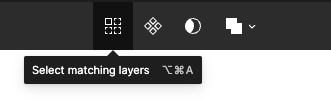
- Натисніть на іконку (сітка з чотирьох квадратів) у верхній панелі інструментів або натисніть шорткат Option + Command + A.
- Відредагуйте всі вибрані шари.
.gif)
Важливо: Робота цього інструменту залежить від назви шару та його положення всередині кадру. Якщо шари мають різні імена або розташовані в іншому порядку батьківського кадру, вибрати всі потрібні елементи не вийде.
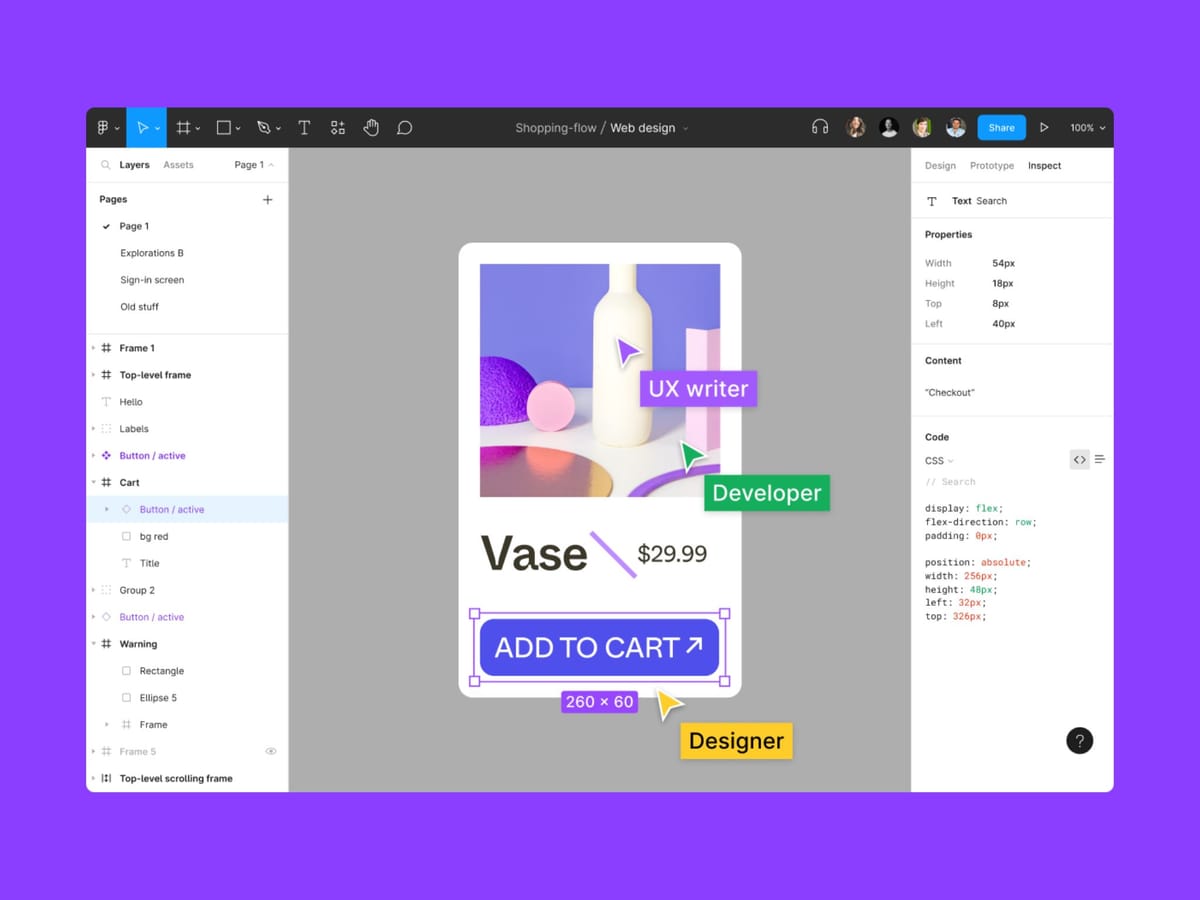
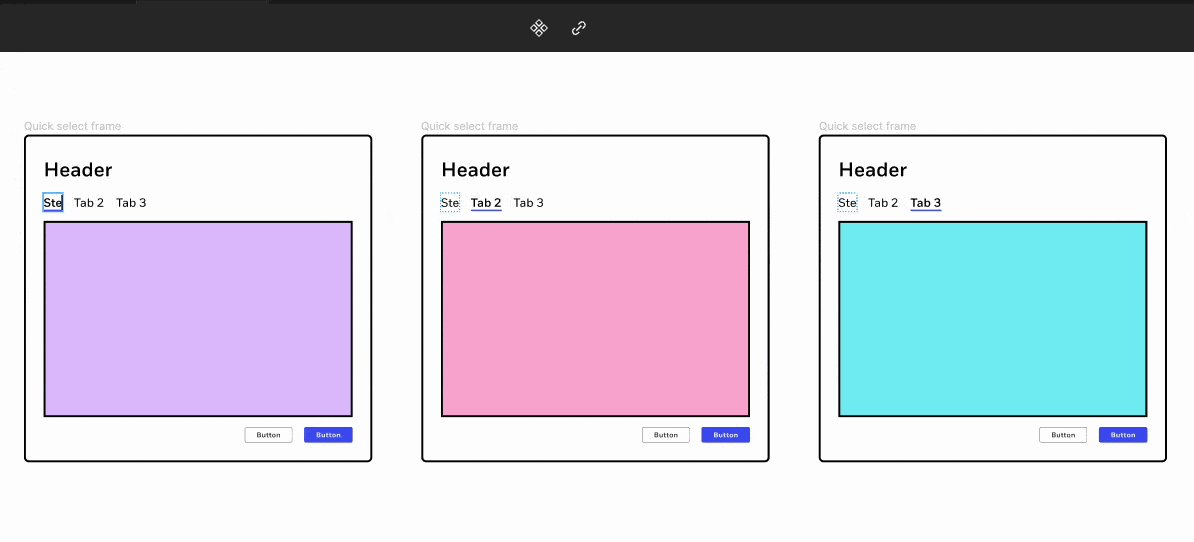
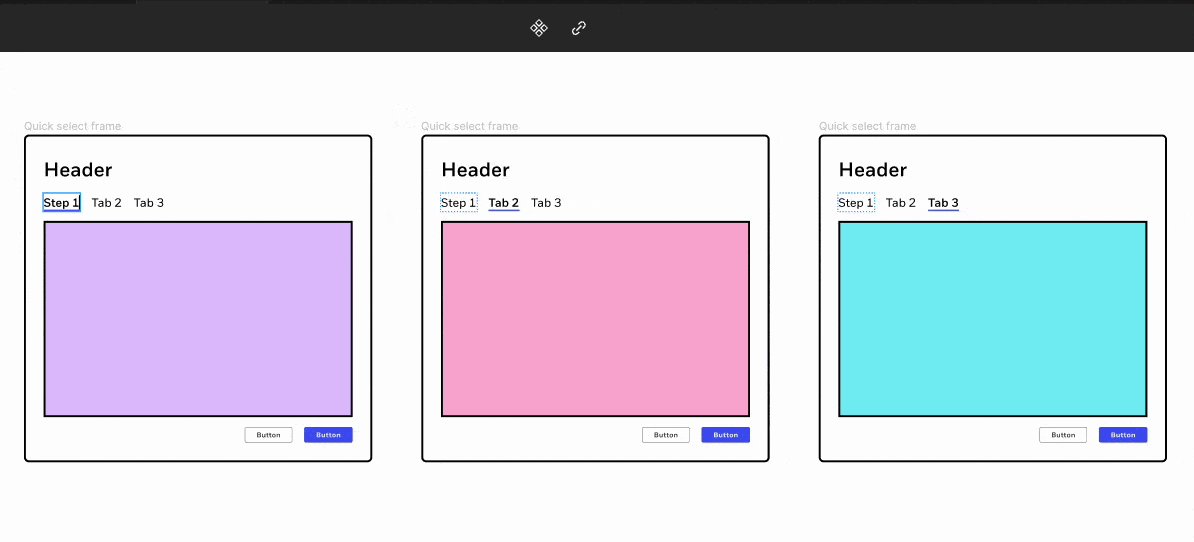
Мультиредагування тексту
Редагувати текст лише 1, а не 20 з лишком разів? Це саме те, що нам потрібно! Новий інструмент заощаджує багато часу, коли мені потрібно виправити підписи на кнопках та інші UX-тексти.
Доступність: усі плани

- Виберіть текстові шари на полотні, панелі шарів або за допомогою інструмента, про який ми говорили в пункті 1.
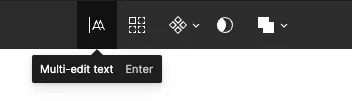
- Натисніть іконку у верхній панелі інструментів або натисніть Enter.
- Відредагуйте вибрані текстові шари.

Мультиредагування варіантів
Зручне оновлення для тих, хто працює з дизайн-системами. За допомогою цього інструменту можна одночасно редагувати кілька вибраних варіантів, у тому числі вносити складні зміни.
Доступність: усі плани

- Виберіть один із варіантів.
- Натисніть іконку у верхній панелі інструментів або натисніть Q.
- Відредагуйте вибрані опції.
.gif)
Важливо: Зараз ми не можемо ізолювати окремі варіанти - редагування застосовуються тільки до всіх варіантів у наборі. Сподіватимемося, що в таку можливість незабаром з'явиться.
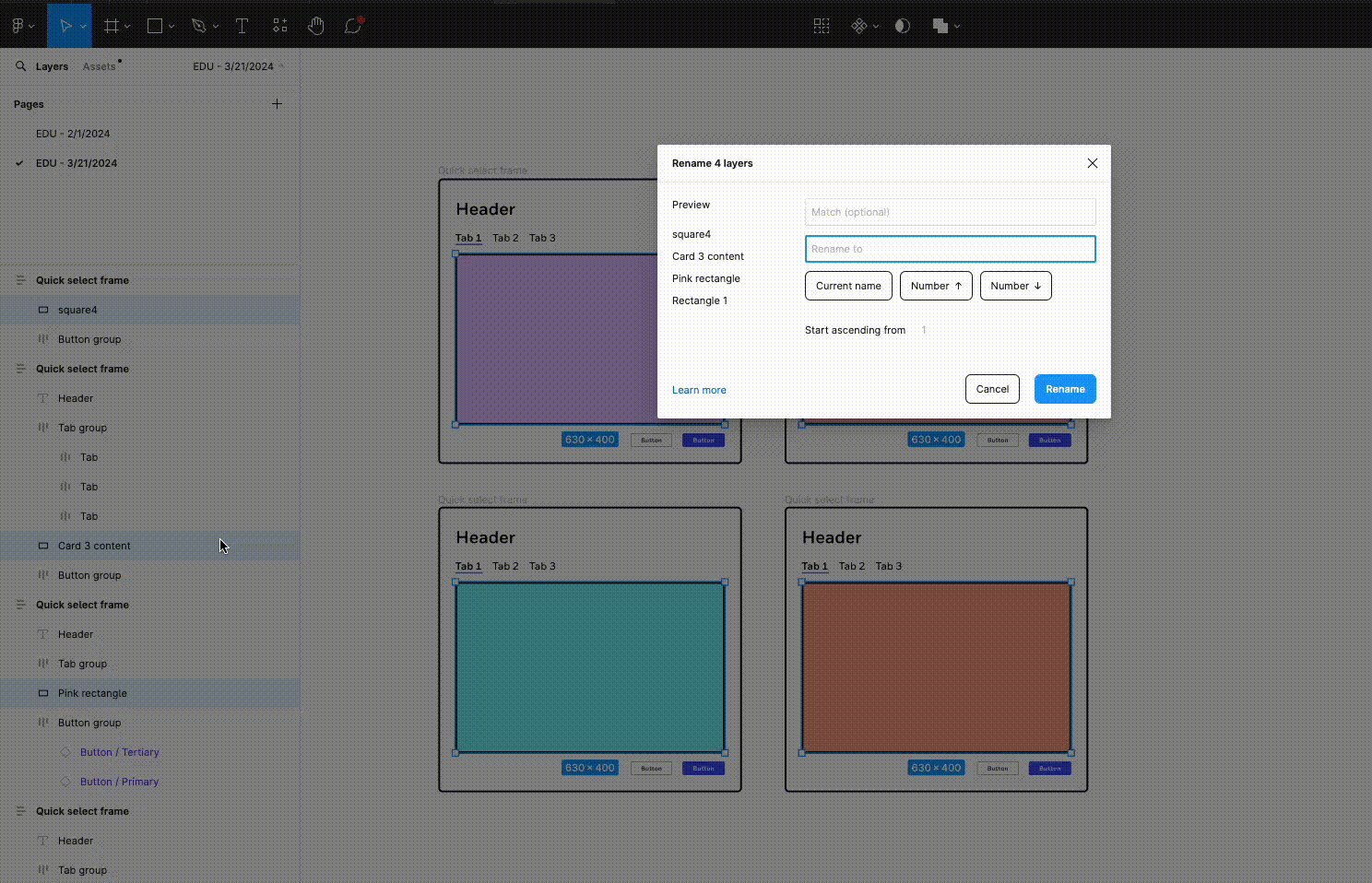
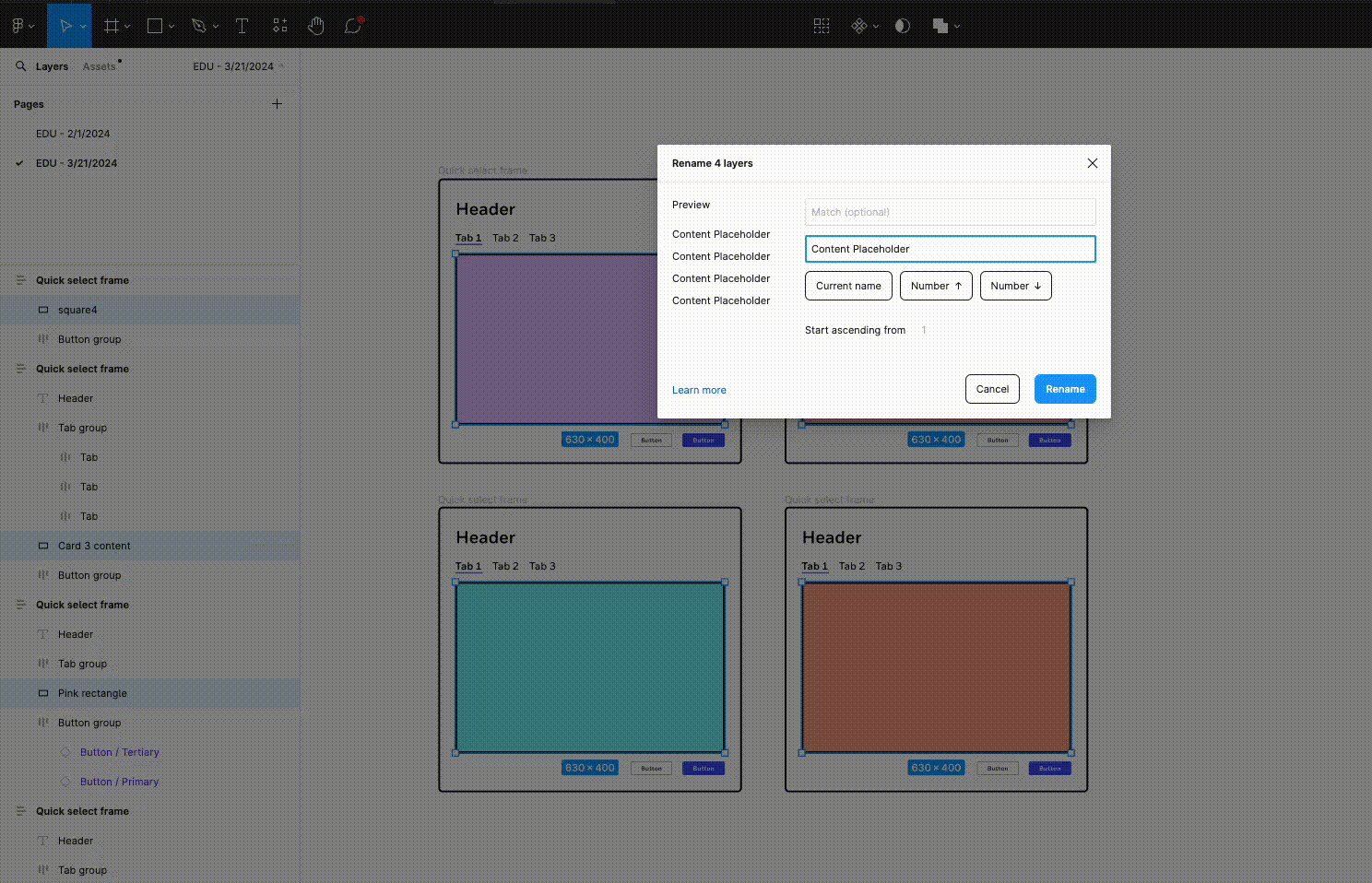
Масове перейменування шарів
Правильні назви верств дуже важливі. Якщо ми залишатимемо імена за замовчуванням, типу «Frame 437», багато хто з цих лайфхаків просто не спрацює.
Доступність: усі плани
- Виберіть шари на панелі шарів або на полотні.
- Клацніть правою кнопкою миші на панелі шарів і виберіть Rename (Перейменувати) у меню, що випадає, або натисніть Command + R.
- Внесіть усі необхідні зміни у вікні.
- Натисніть кнопку Rename (Перейменувати).

Smart Animate
Створюйте плавні переходи між екранами прототипу. Пам'ятайте, що для коректної роботи ваші шари мають називатися однаково.
Доступність: усі плани
- Перейдіть у вкладку Prototype і створіть взаємодію між кадрами за допомогою спеціальної стрілки.
- У спливному вікні з налаштуваннями виберіть Smart animate.
- Запустіть демонстрацію, щоб переконатися, що елементи плавно переходять з одного стану до іншого.

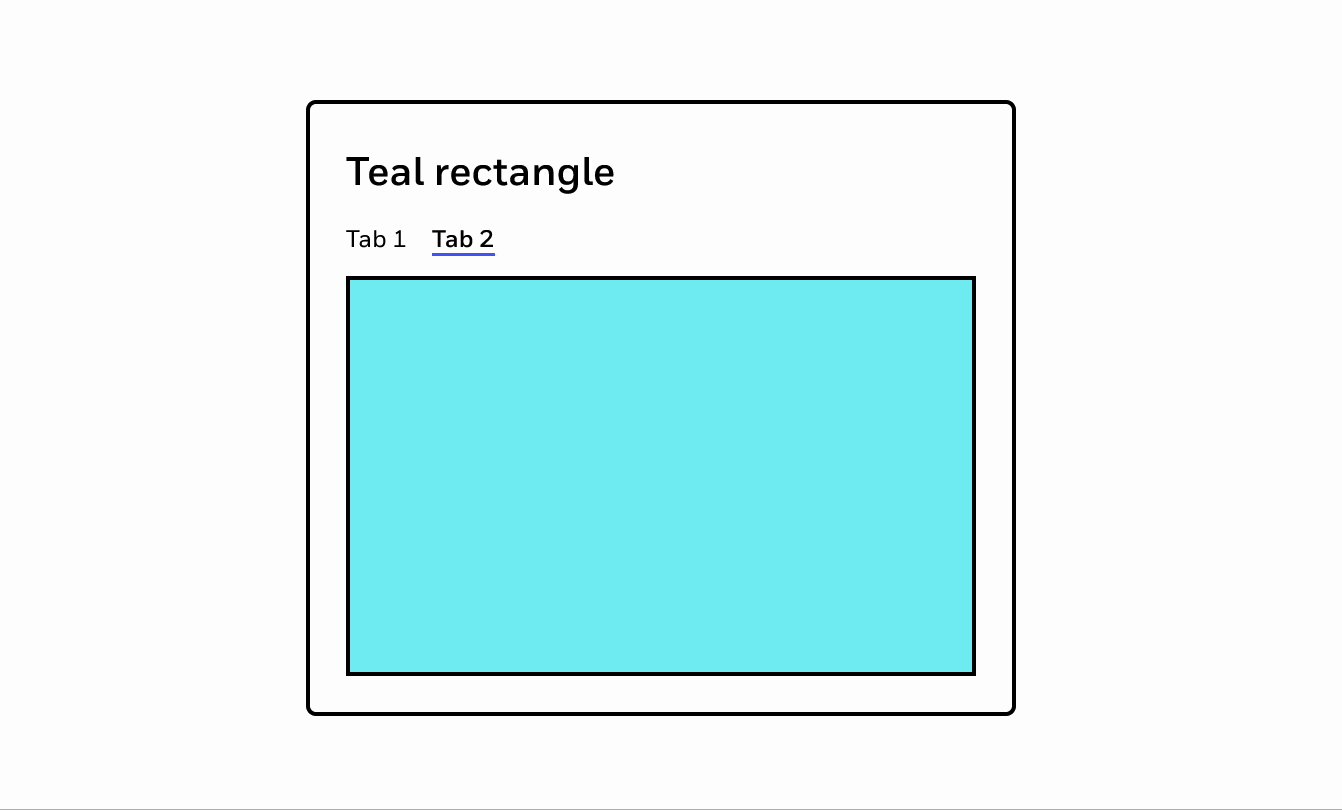
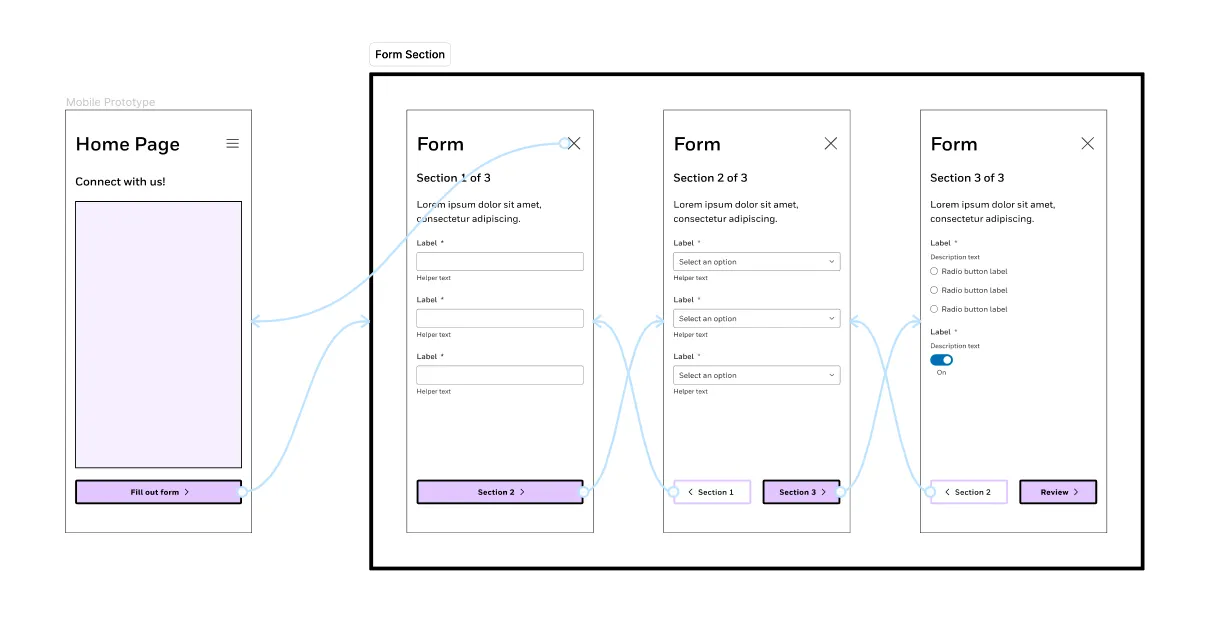
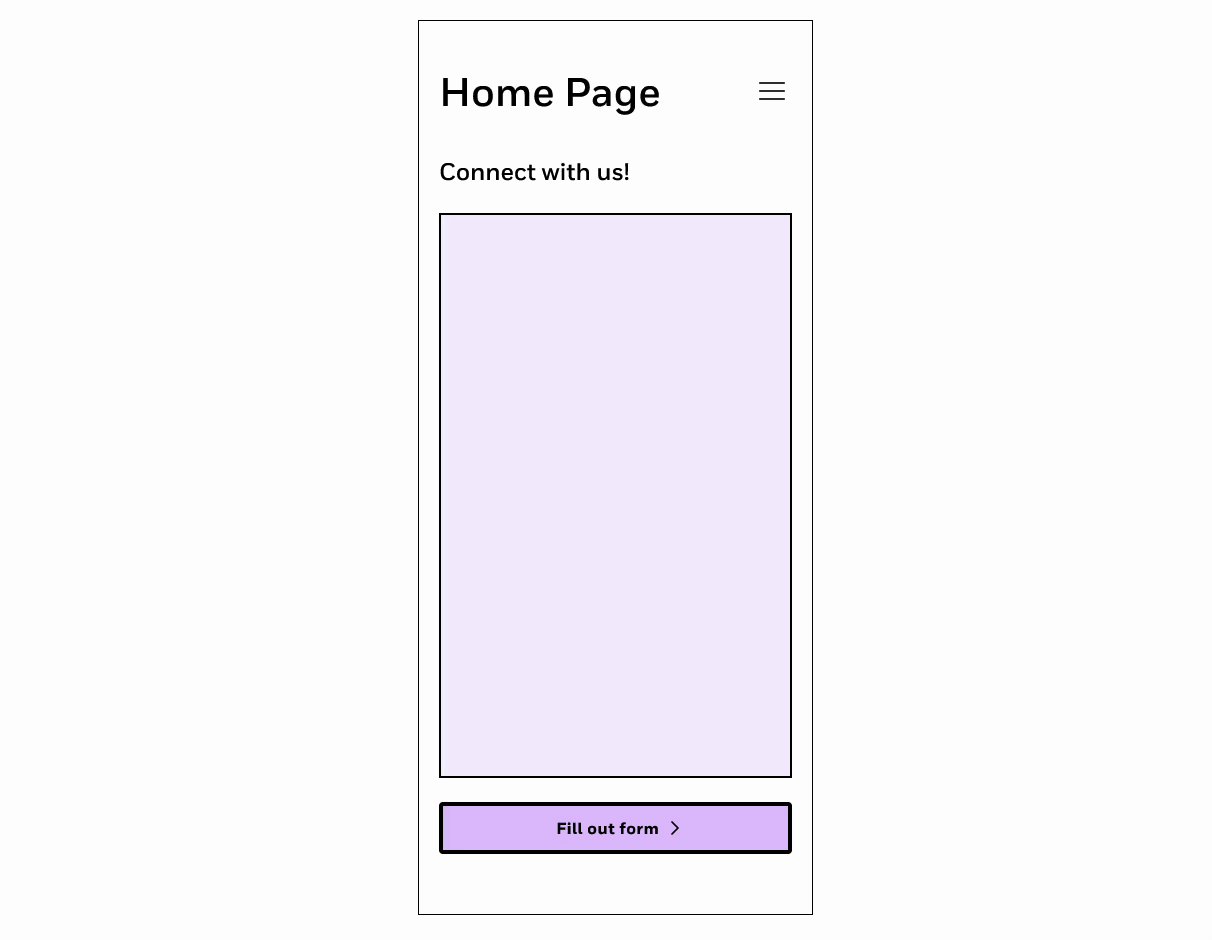
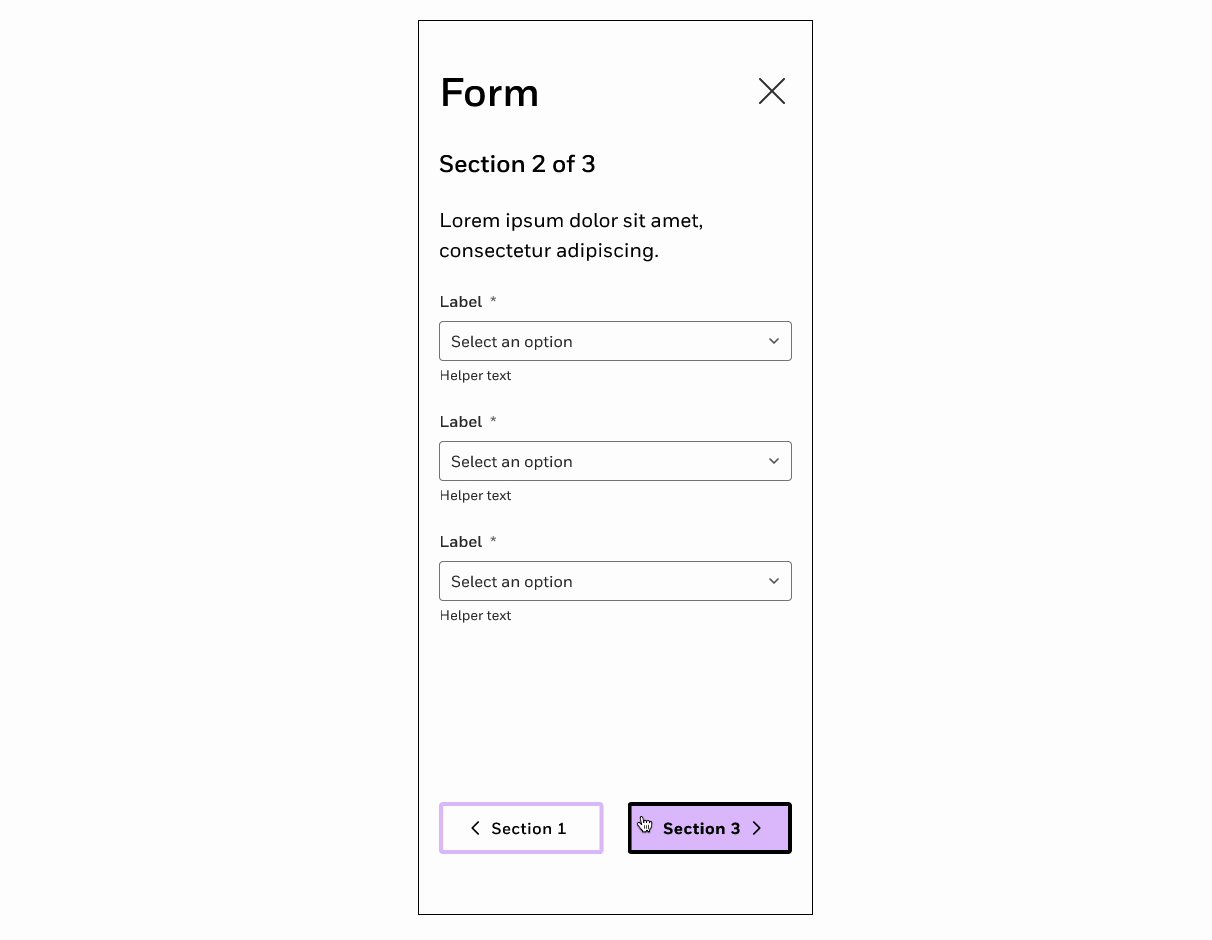
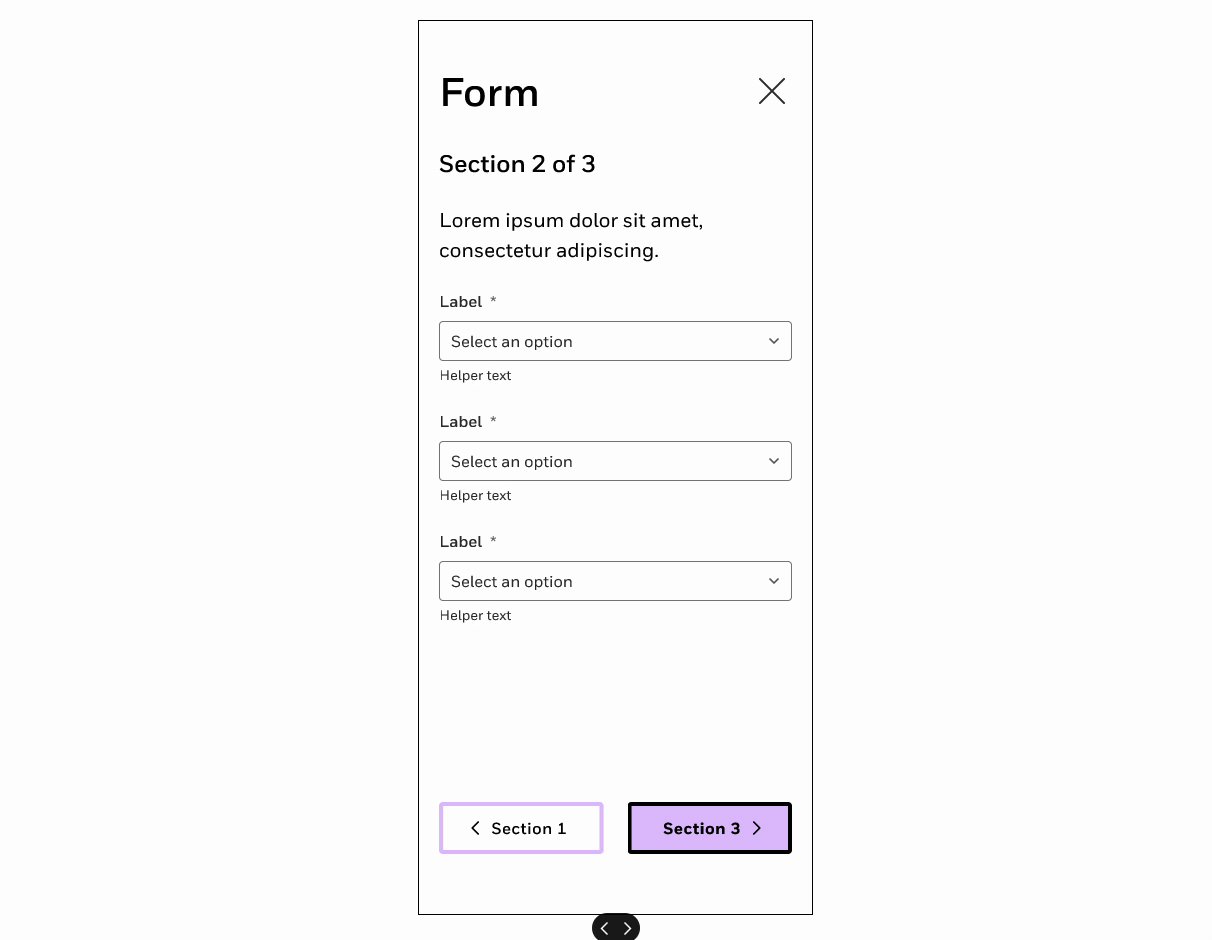
Прототипування із секціями
Секції здатні зберігати стани - вони запам'ятовують, який кадр був переглянутий останнім, і повертаються до нього, коли ви знову входите до секції ззовні. Завдяки цьому вам не потрібно створювати кілька прототипів для одного сценарію або додавати шалену кількість стрілок між кадрами.
Доступність: усі плани
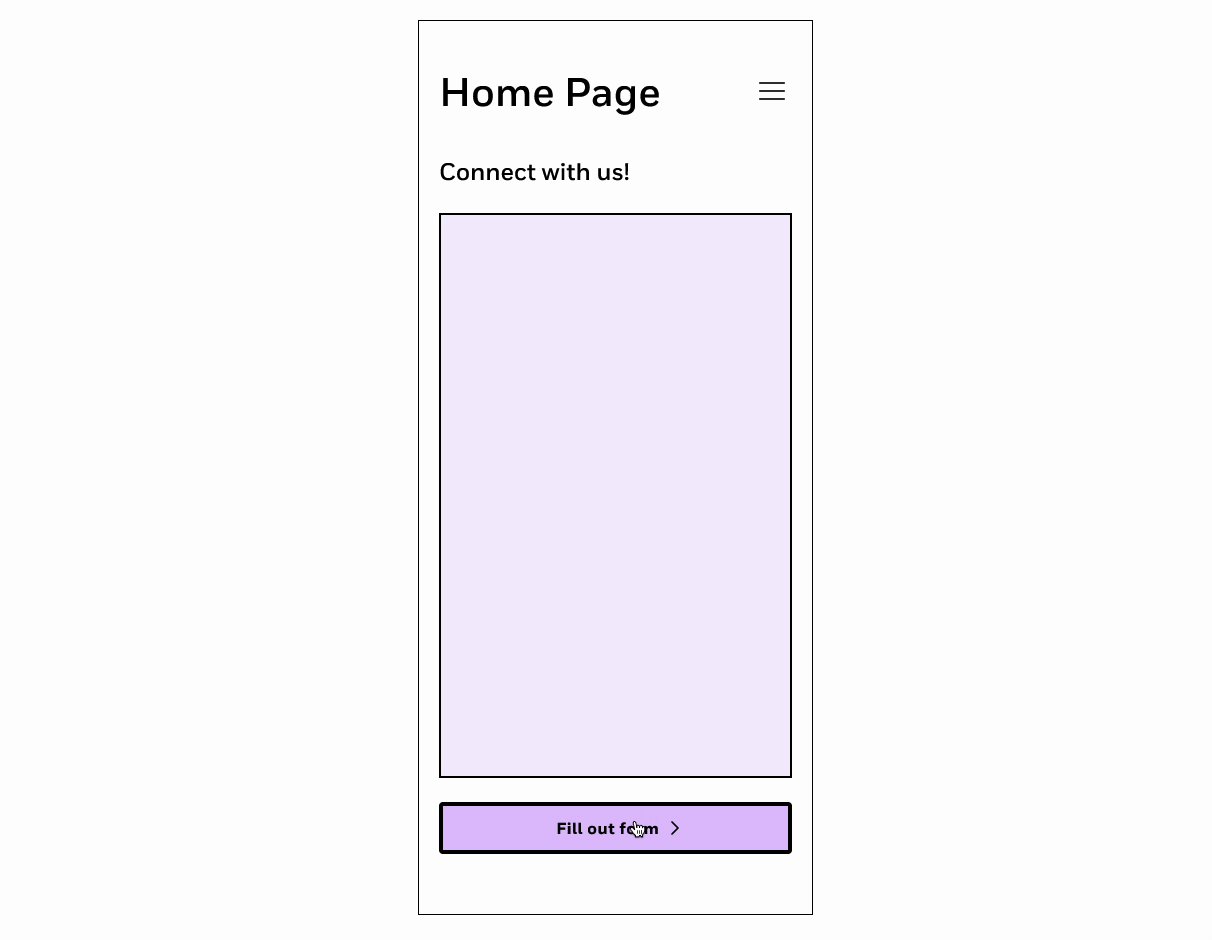
- Помістіть кадри, які відносяться до одного сценарію, наприклад заповнення форми, всередину секції (шорткат Command + S).
- Розмістіть поряд із секцією кадр, з якого запускатиметься відповідний сценарій.
- Перейдіть у вкладку Prototype і протягніть стрілку від цього кадру до секції (у вікні налаштувань має бути вибраний параметр Navigate to).
- Протестуйте прототип.


Налаштування бічної панелі на головній сторінці
Створюйте та редагуйте розділи, щоб легко знаходити файли, що часто відкриваються.
Доступність: плани Organization та Enterprise
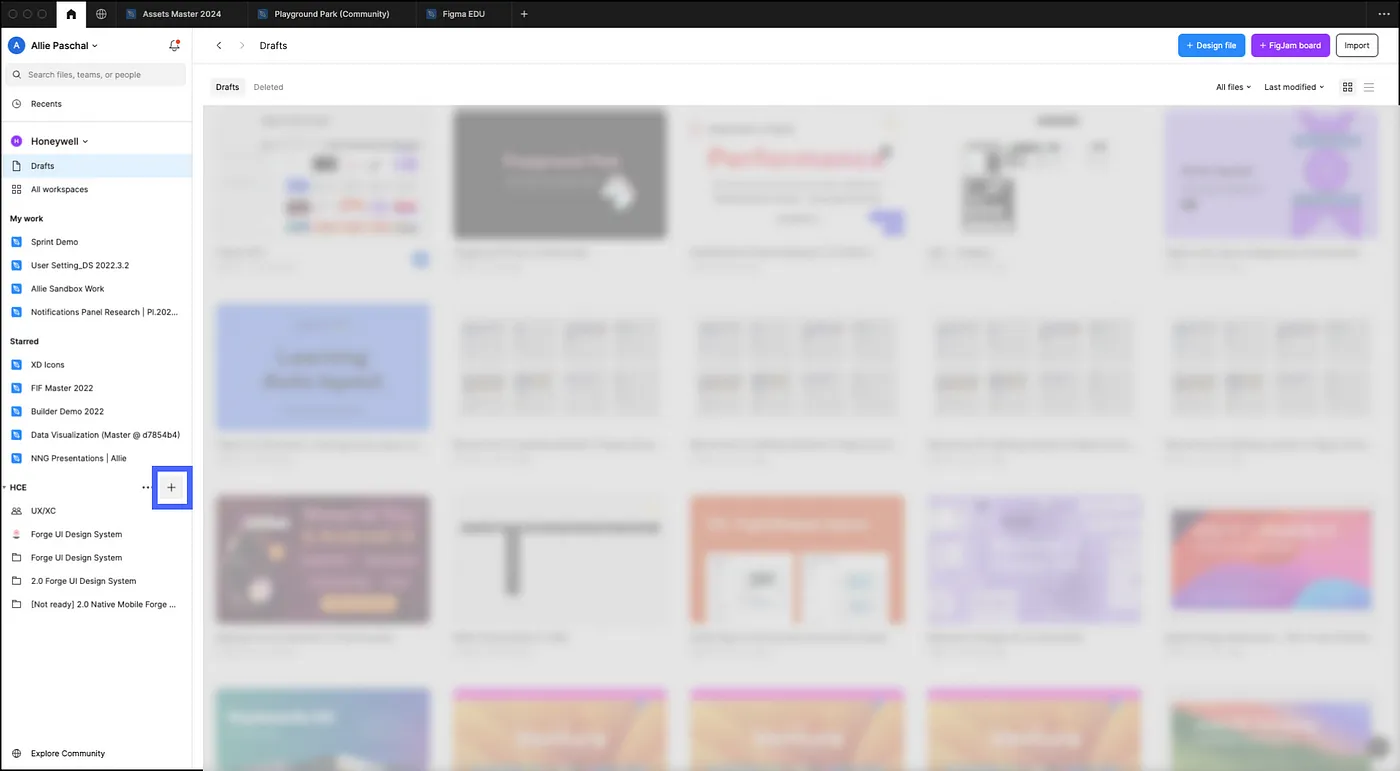
- На головній сторінці перейдіть до лівої бокової панелі.
- Натисніть + поряд з наявним розділом, щоб створити новий розділ.
- Назвіть розділ.

Тепер додайте до нового розділу файли.
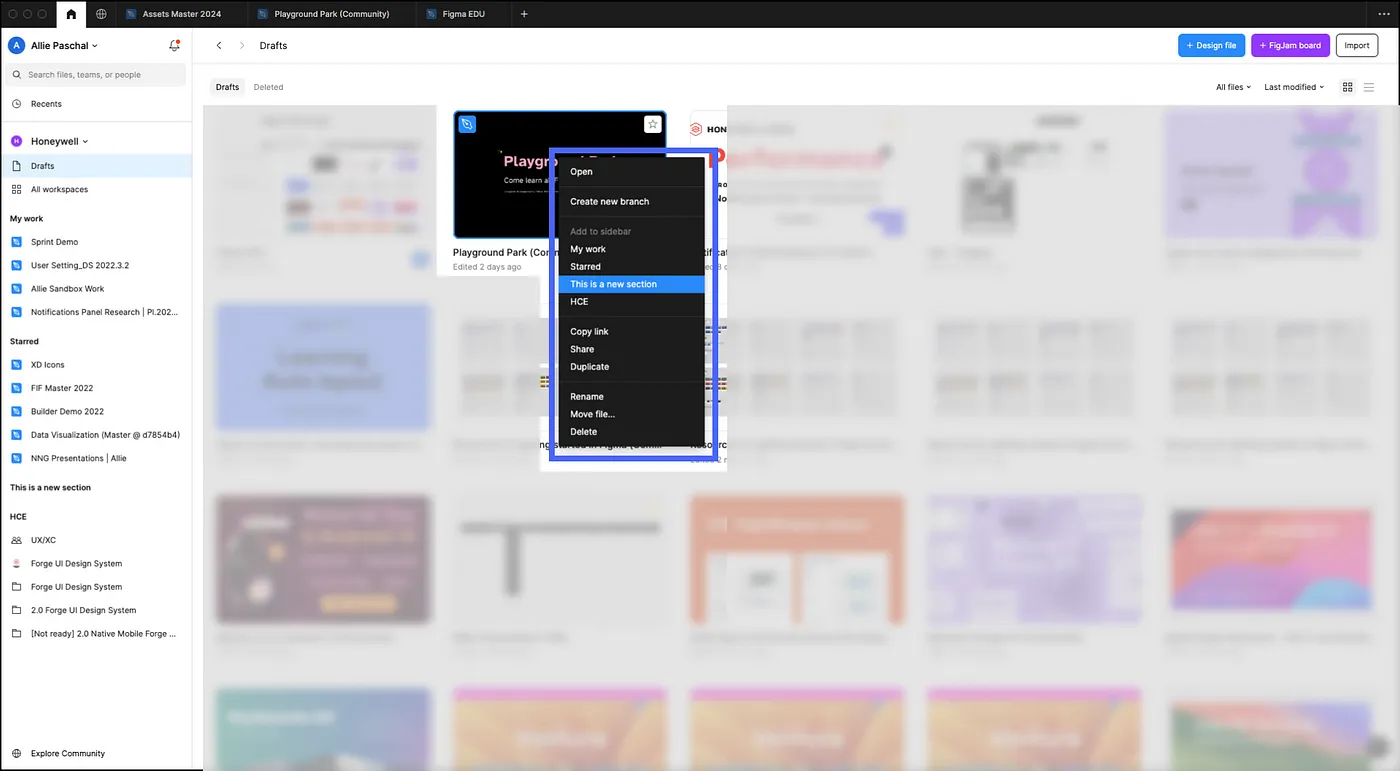
- На головній сторінці клацніть правою кнопкою миші по обкладинці файлу, щоб перемістити його до розділу.
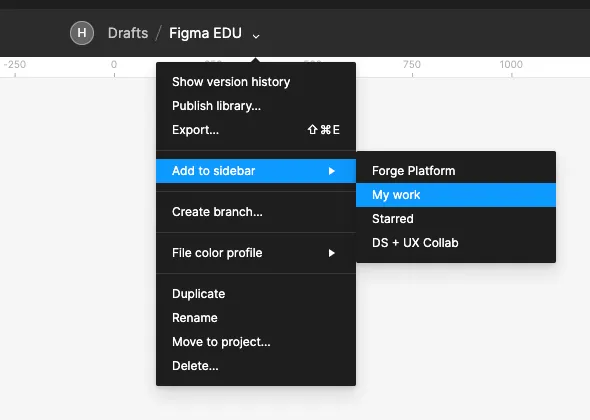
- Знайдіть пункт Add to sidebar (Додати до бокової панелі) та виберіть у списку назву нового розділу.

- АБО всередині відкритого файлу натисніть стрілку праворуч від його назви у верхній панелі інструментів.
- Знайдіть пункт Add to sidebar (Додати до бокової панелі) та виберіть у списку назву нового розділу.

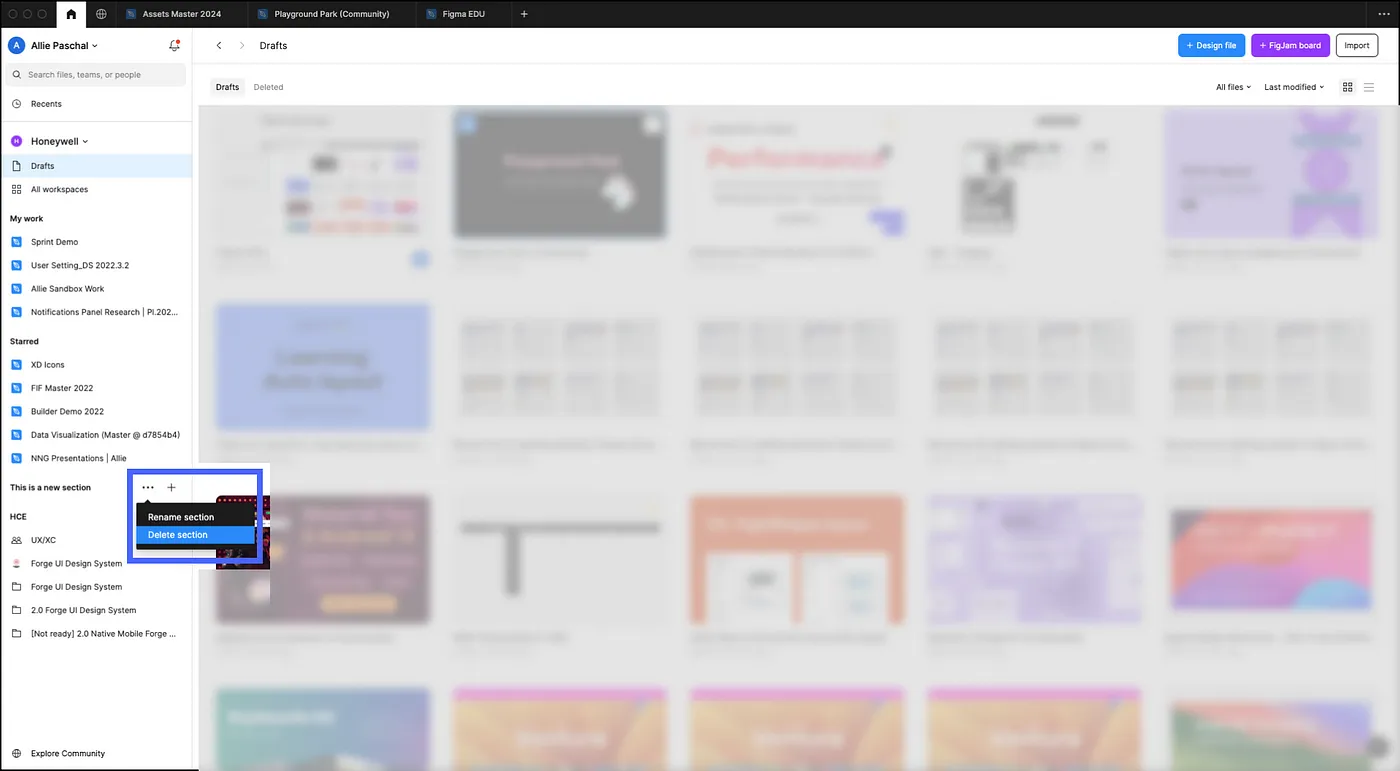
За потреби можна редагувати розділи в бічній панелі:
- Щоб перейменувати або видалити розділ, натисніть три точки праворуч від назви (іконка «Ще»).

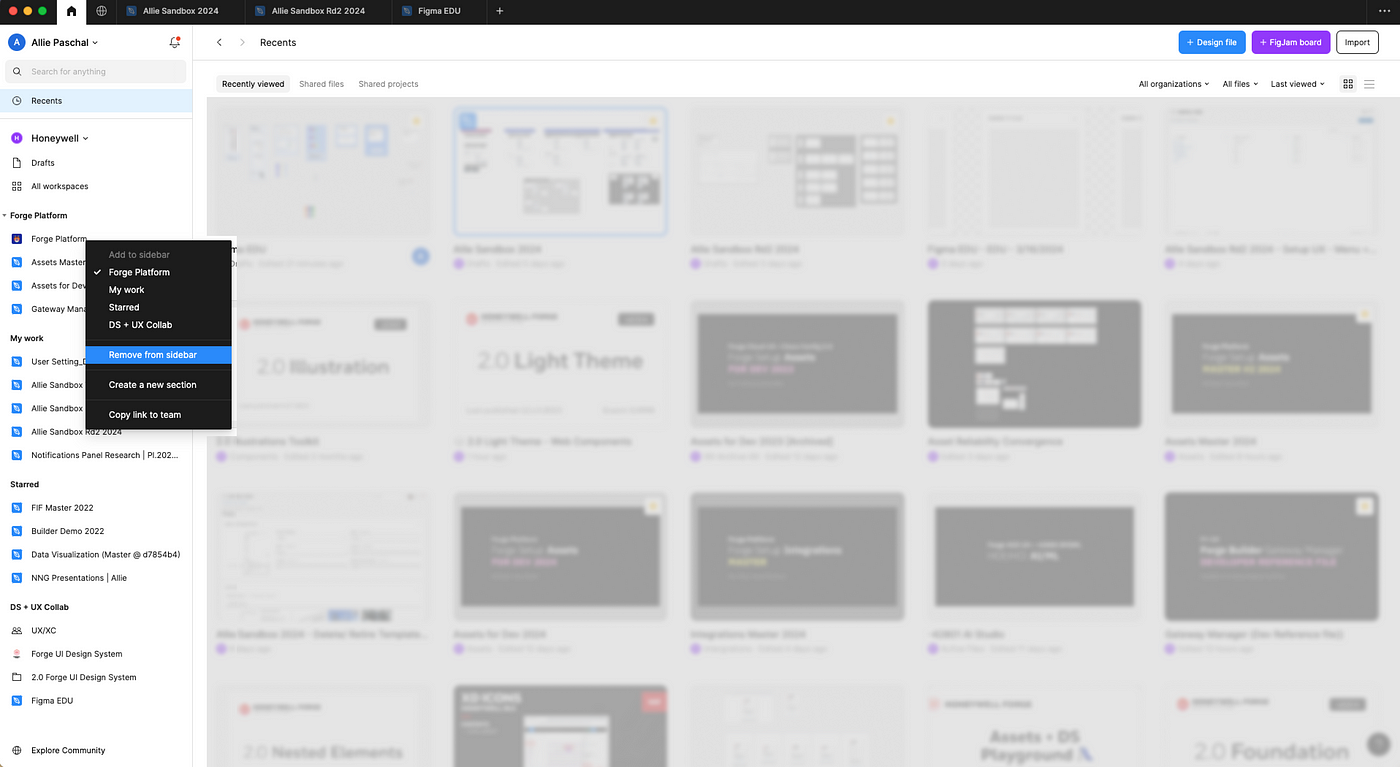
Щоб видалити файл із розділу, клацніть правою кнопкою миші за його назвою та натисніть Remove from sidebar (Видалити з бічної панелі).

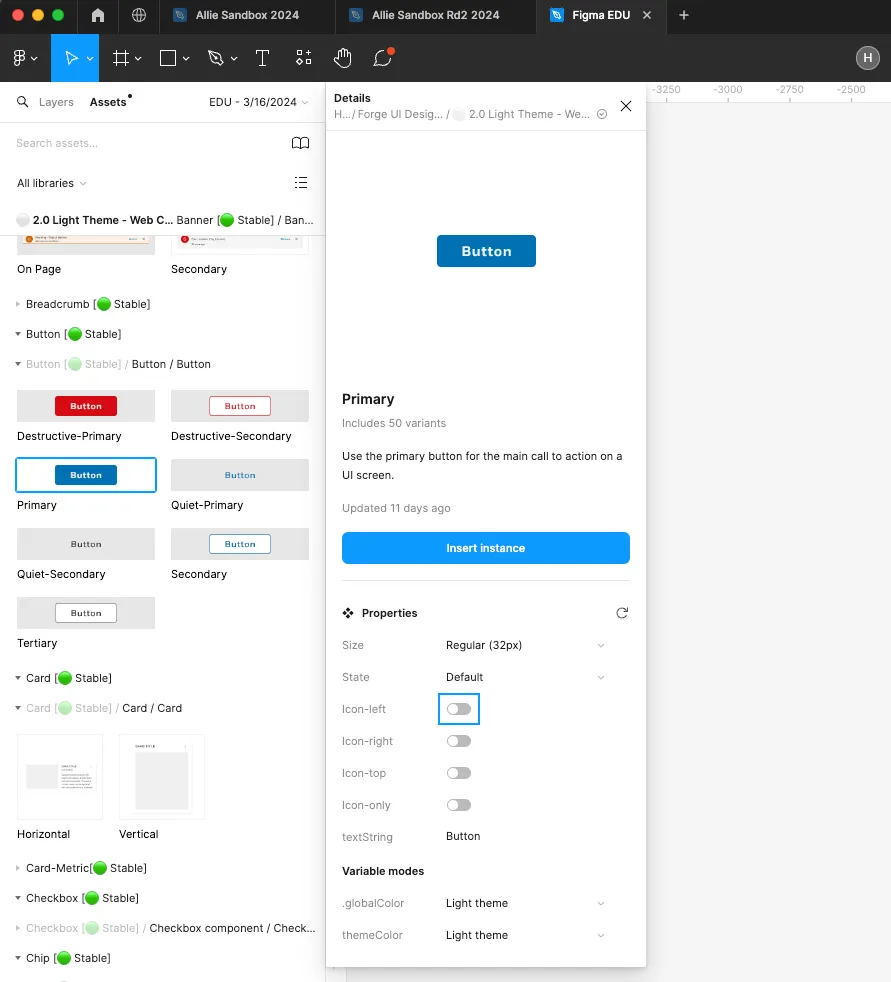
Ігровий майданчик компонента
Якщо ви використовуєте бібліотеку, ви можете переглядати компоненти дизайн-системи та їх описи, а також налаштовувати їх властивості та змінні перед вставкою у файл.
Доступність: усі плани
- Відкрийте панель Assets.
- Знайдіть дизайн-систему/бібліотеку.
- Натисніть на компонент, щоб відкрити ігровий майданчик.
- Налаштуйте компонент на власний розсуд.
- Натисніть Insert instance (Вставити екземпляр), щоб імпортувати його до файлу.

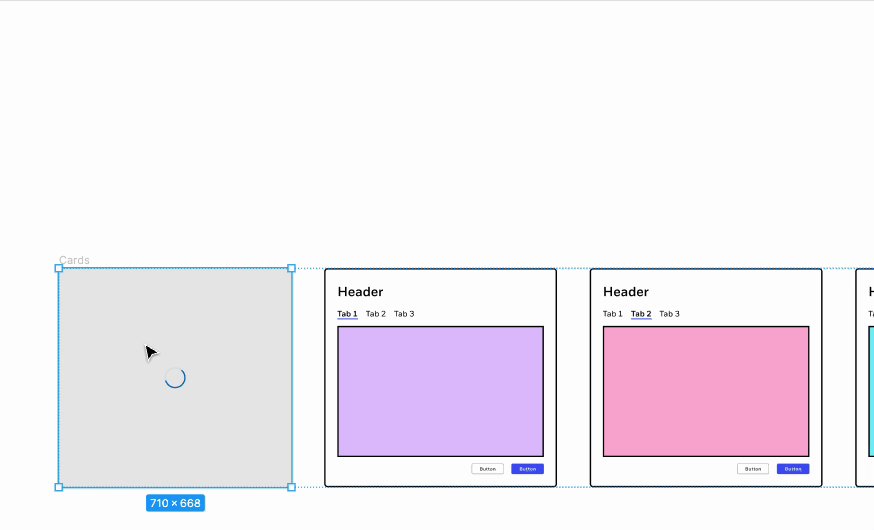
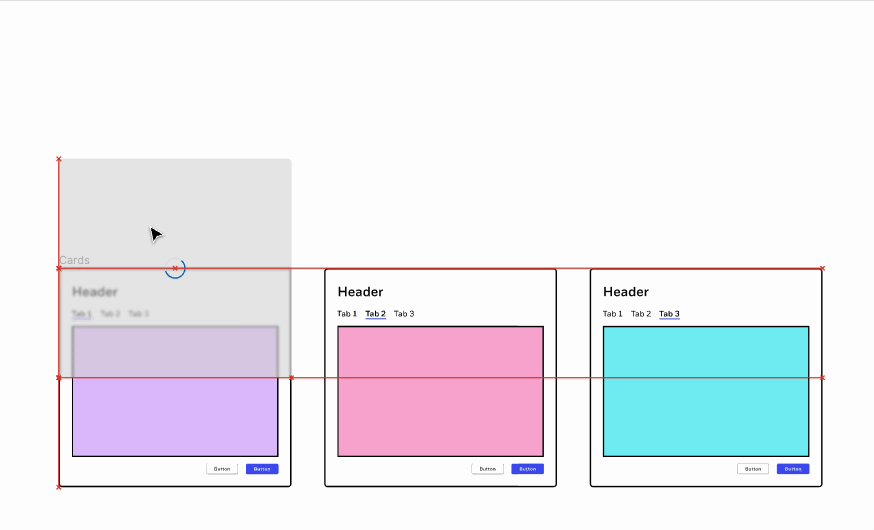
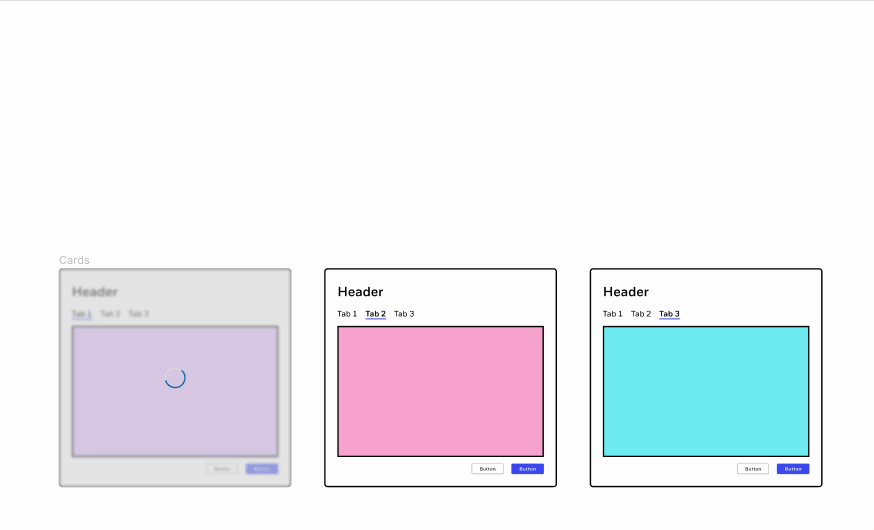
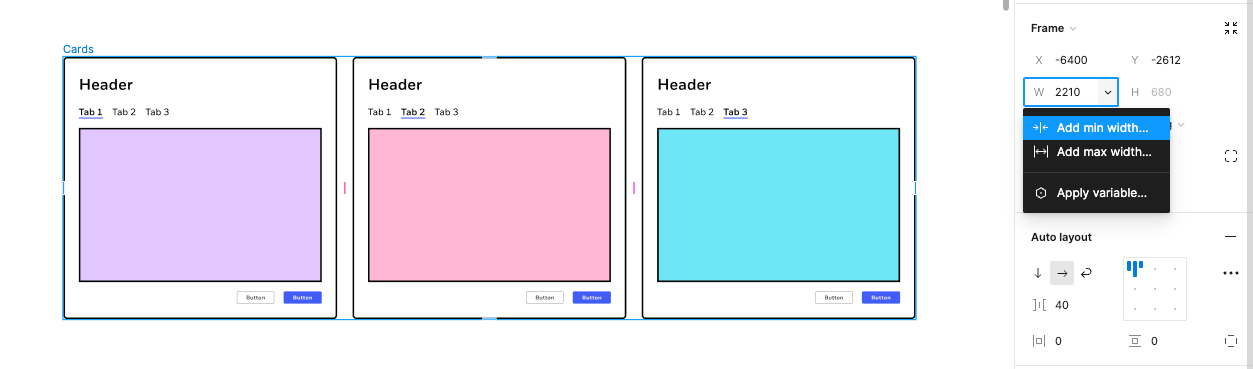
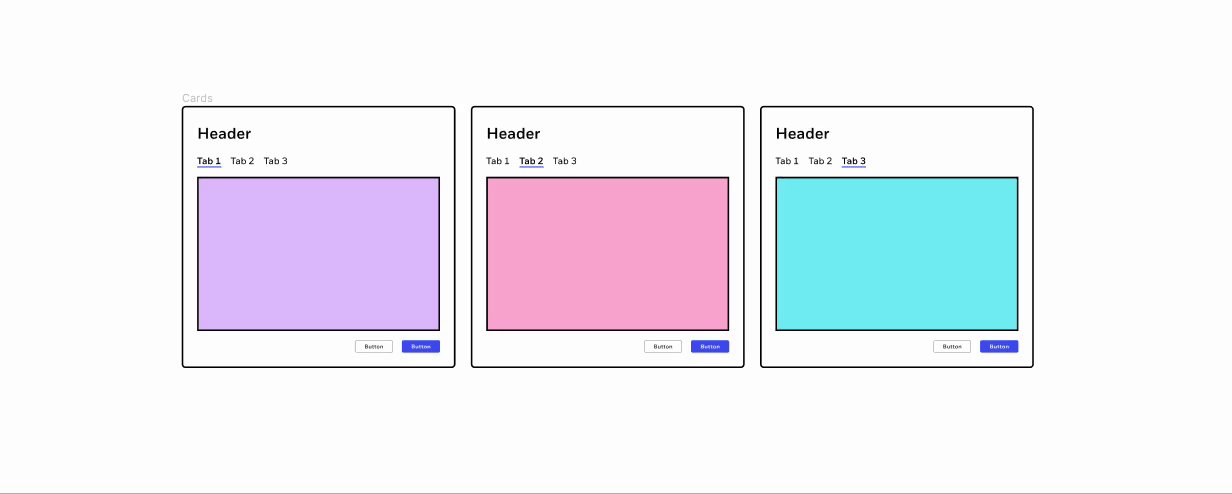
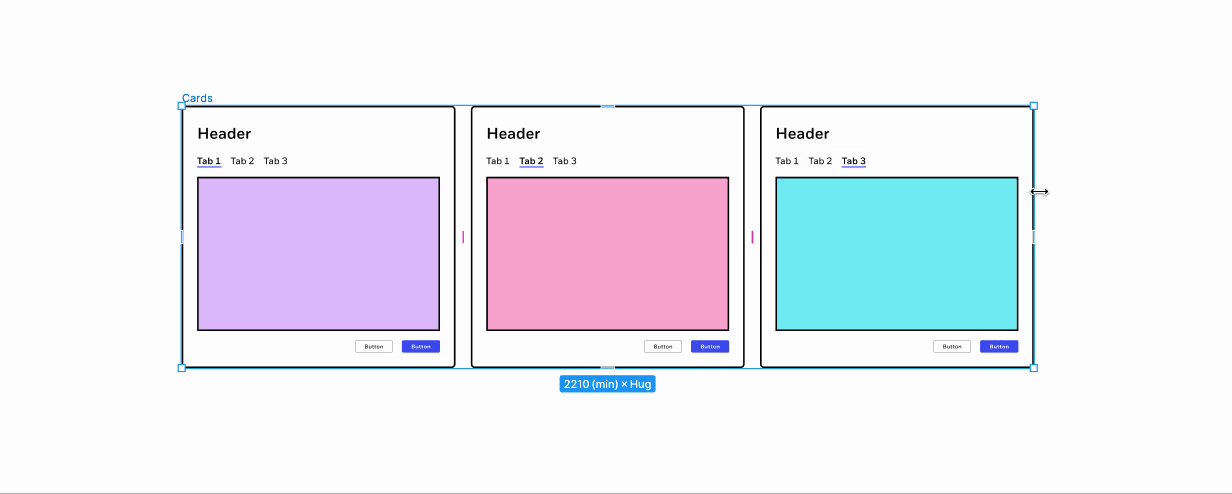
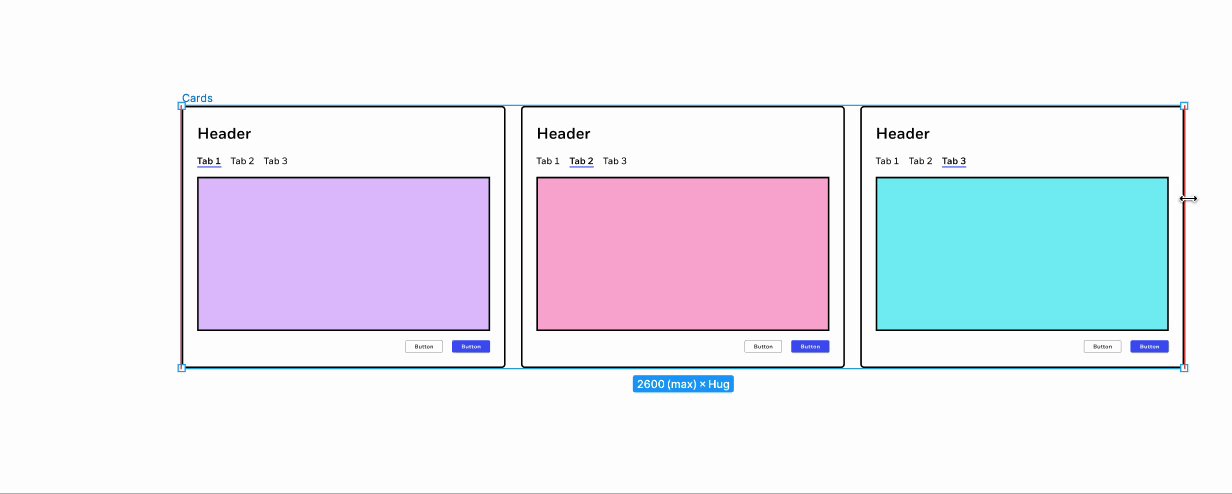
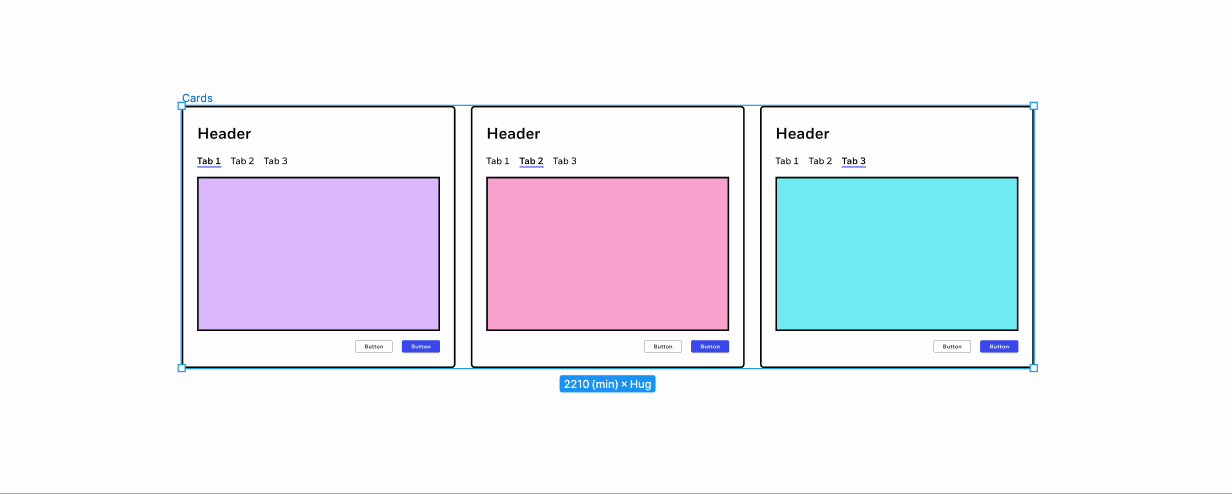
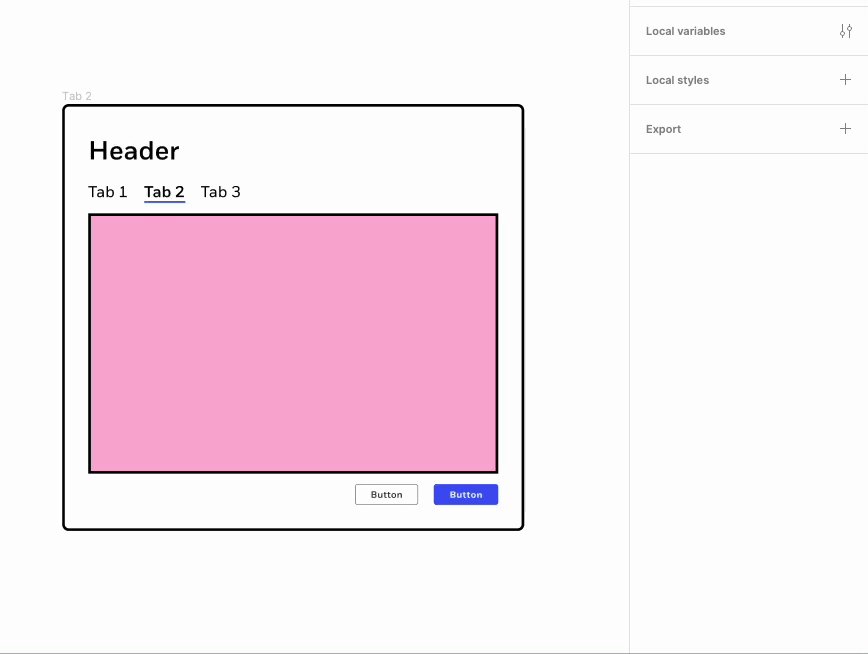
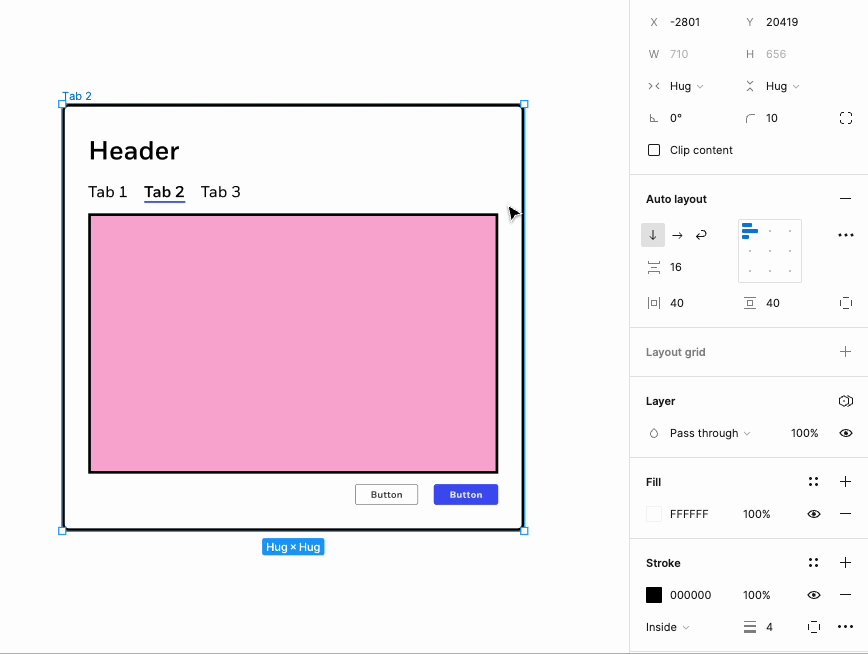
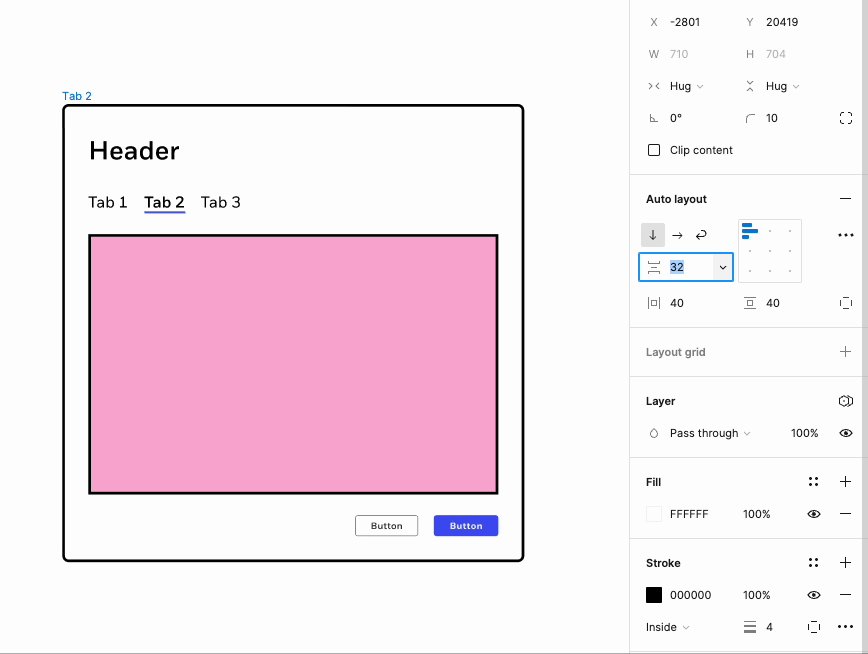
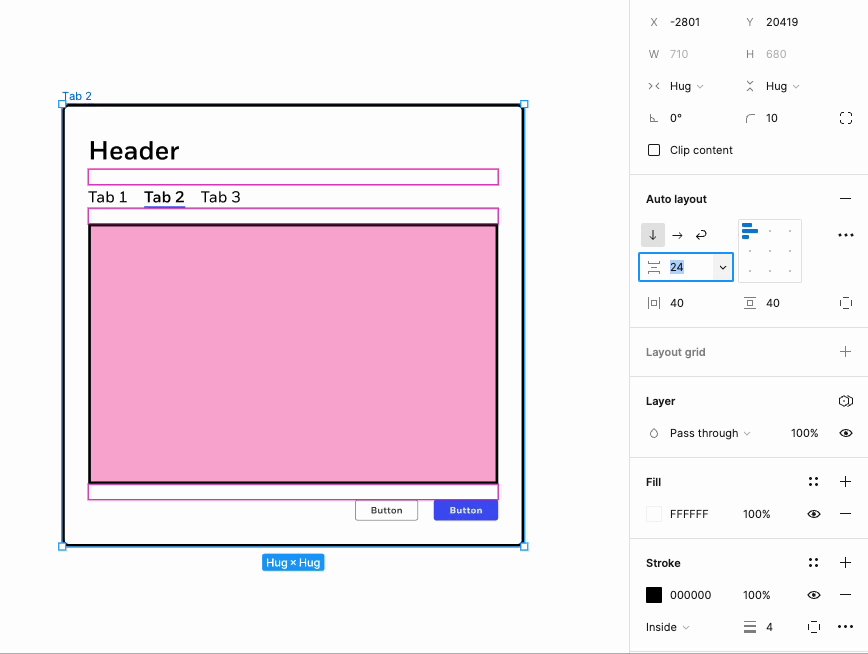
Мінімальна та максимальна ширина/висота батьківських кадрів
Відмінна функція створення чуйного дизайну. Вона дозволяє задати певні обмеження, щоб макет поводився передбачувано.
Доступність: усі плани
- Виберіть батьківський кадр і увімкніть Auto Layout.
- На панелі праворуч натисніть на стрілку поруч із полем W (ширина) або H (висота).
- Виберіть Add min width (Додати мінімальну ширину) або Add max width (Додати максимальну ширину). Аналогічно для висоти.
- Введіть потрібне значення або виберіть змінну зі списку.
- Встановіть параметр Fill container для дочірніх кадрів, щоб вони розтягувалися при масштабуванні батьківського кадру.


Щоб видалити значення min та max:
- Виберіть батьківський кадр.
- На панелі праворуч натисніть на стрілку поруч із полем W (ширина) або H (висота).
- Виберіть Remove min and max (Видалити мінімальні та максимальні значення).
Встановіть збільшені відступи для редагування
Встановіть збільшені відступи (Big nudge), щоб швидше редагувати макет. Виберіть значення, яке відповідає вашій системі дизайну. У мене це 8px.
Доступність: усі плани
- Натисніть на логотип Figma у верхньому лівому куті.
- Наведіть курсор на Preferences, потім натисніть на Nudge amount (крок переміщення).
- Введіть у полі Big nudge потрібне значення.
- Перейдіть у кадр, у якому включено Auto Layout.
- Змініть значення у правій панелі, натискаючи Shift + стрілка вгору/вниз.

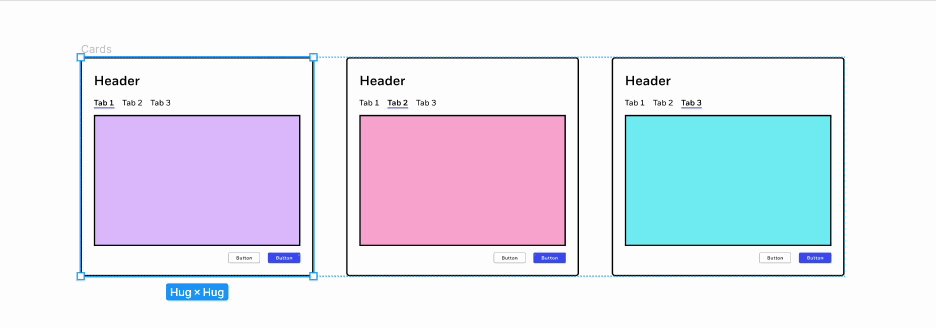
Використовуйте Command/Control, щоб виділити шари всередині кадру
Виділена рамка вибирає кадр цілком, навіть якщо ми захопили лише його частину. Що робити, якщо потрібно вибрати тільки шари всередині нього?
Доступність: усі плани
- Щоб виділити окремі шари всередині кадру, використовуйте рамку із затисненням Command (Mac) або Control (Windows).

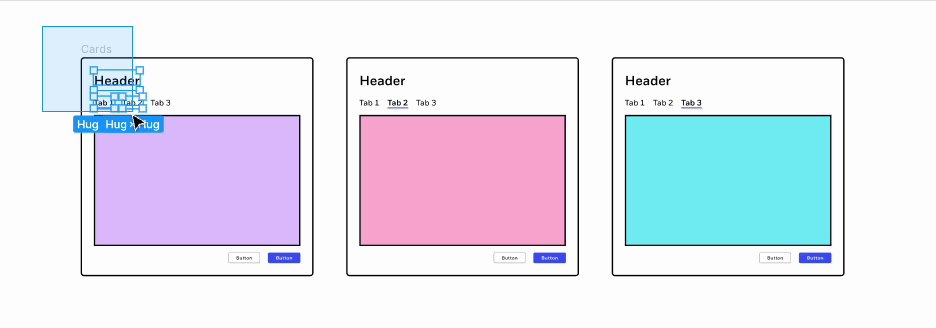
Використовуйте «Пробіл» для вільного переміщення об'єктів
Хочете швидко протестувати якесь рішення, не мучившись з Auto Layout та абсолютним позиціюванням? Використовуйте "Пробіл".
Доступність: усі плани
- Виберіть об'єкт, почніть його рухати, затисніть "Пробіл" і помістіть об'єкт у потрібне місце поверх кадру з Auto Layout.