Розробка мобільних і веб-додатків це досить великий і трудомісткий процес, що складається з безлічі етапів. Найчастіше у веб-інтерфейсі використовуються безліч елементів, що повторюються. У таких випадках і приходять на допомогу UI-кіти, які заощадять купу часу та сил
Тому ми зібрали 10 найцікавіших UI-кітів у Figma, які можуть полегшити вашу роботу над проектом. Поїхали!
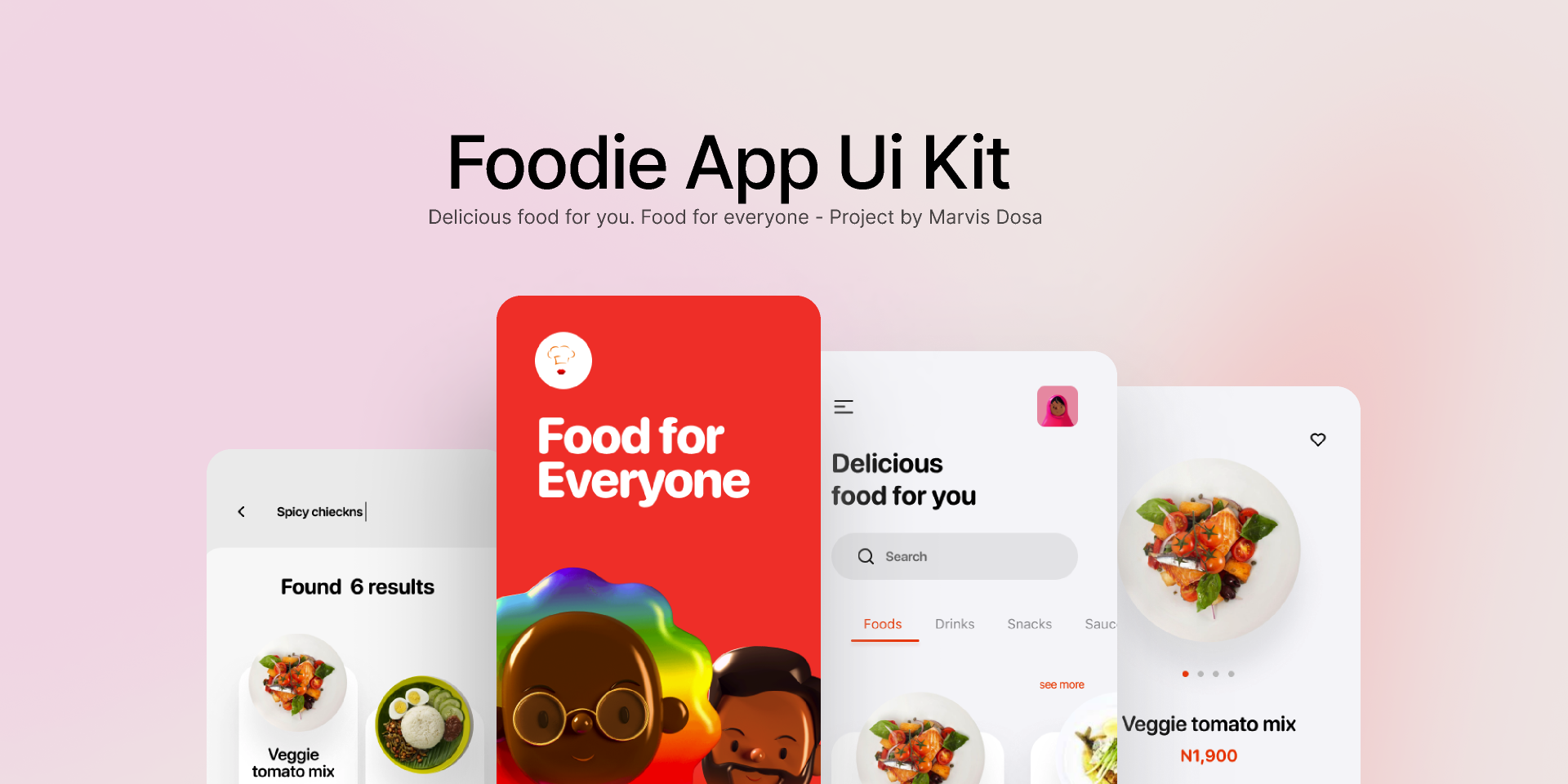
Food delivery app UI kit
Це повний набір інтерфейсу для додатків пов'язаних з їжею. У пак входять готові екрани з реєстрацією, особистим кабінетом та процесом купівлі товару. Загалом, якщо ви розробляєте подібну програму, де необхідні ці елементи, то обов'язково загляньте в цей набір, оскільки він заощадить вам чимало часу

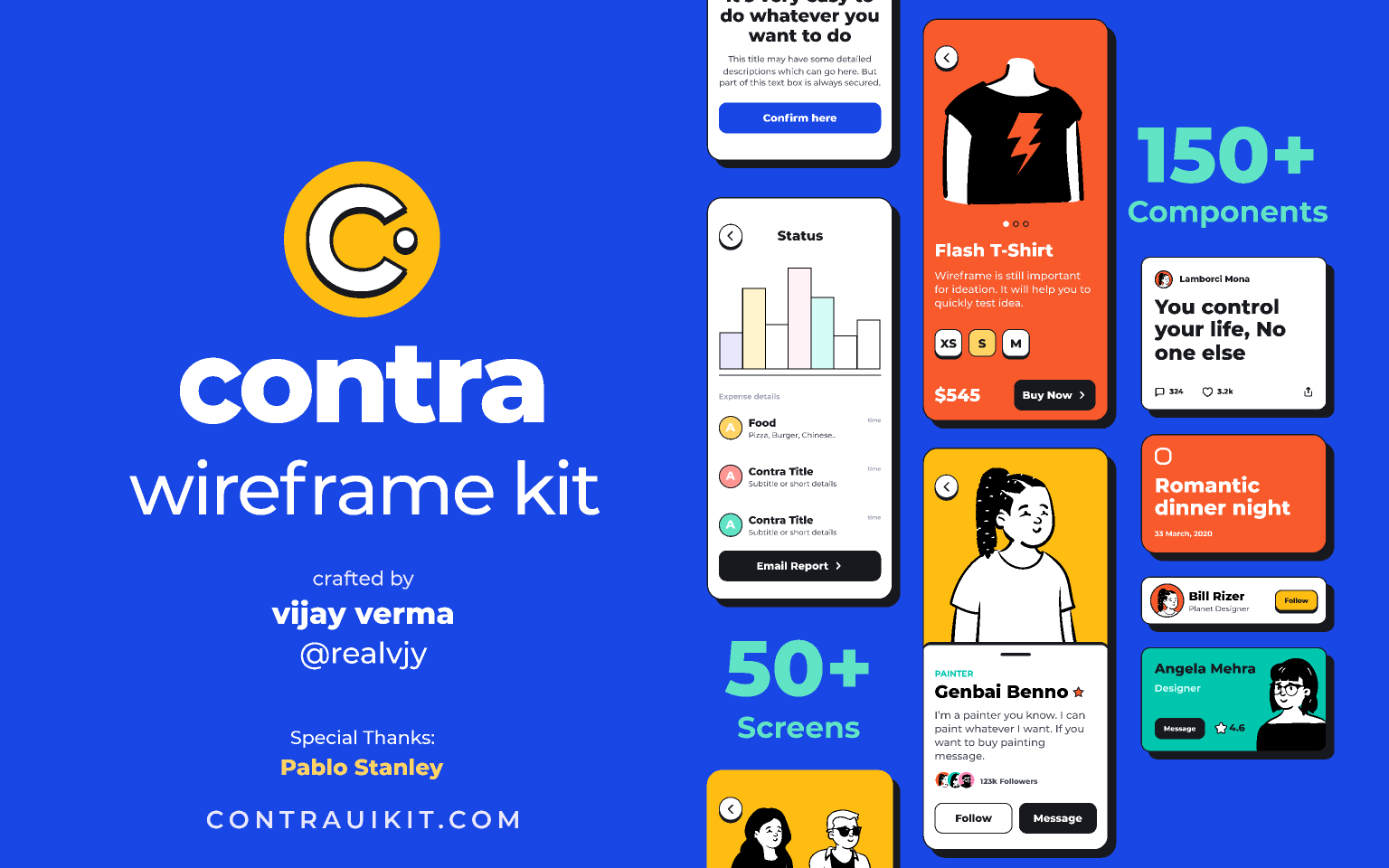
Сontra wireframe kit
Це стартовий набір каркасів для швидкого проектування та прототипування ваших ідей. Його бібліотека містить понад 150+ компонентів та 50+ готових до використання мобільних екранів. Ви також можете легко створювати нові компоненти та екрани за допомогою посібника зі стилю.

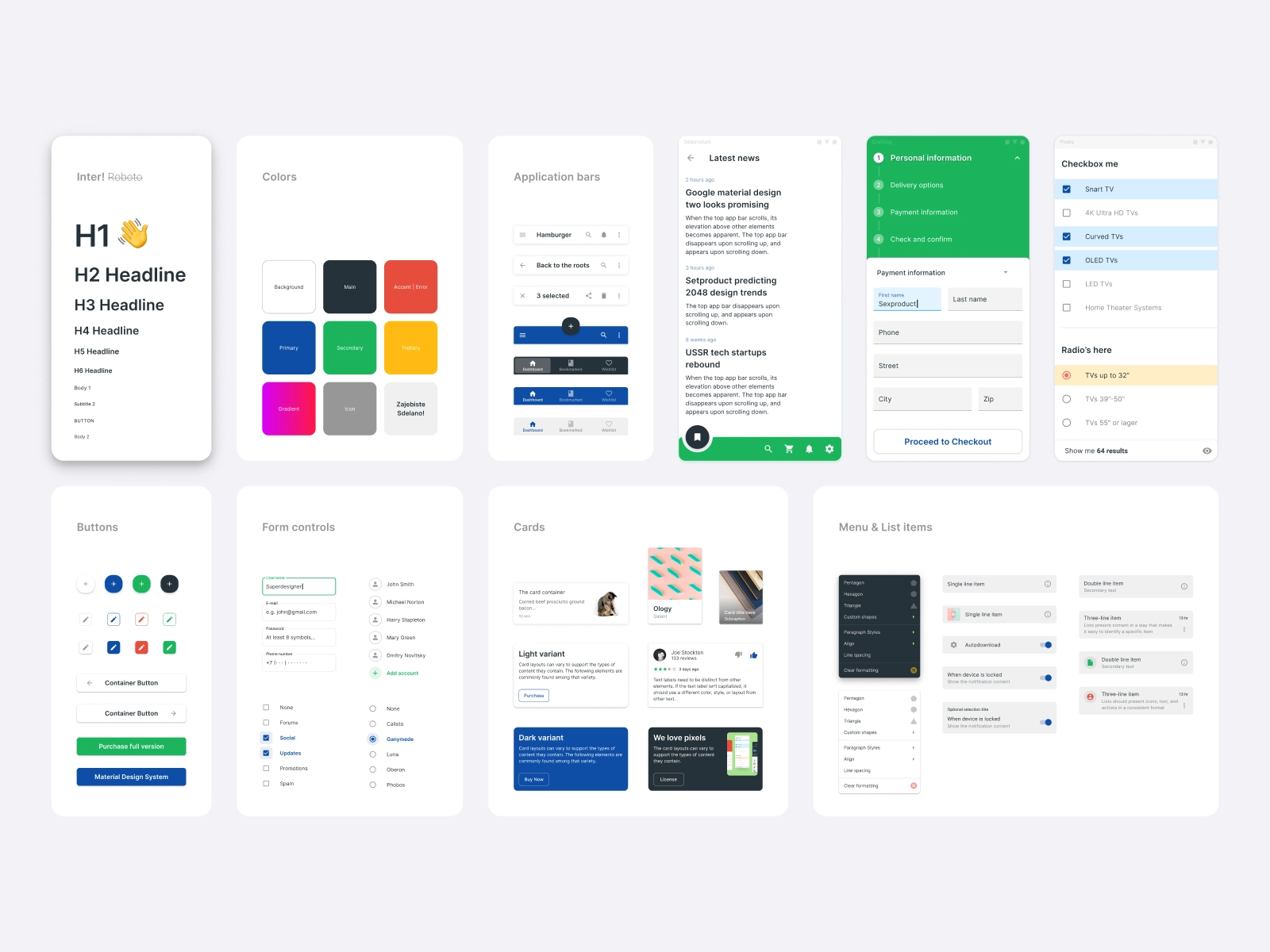
Material Design UI kit
UI-набір Material Design ґрунтується на стилізованих рекомендаціях, сумісних з офіційними специфікаціями. Він містить в собі вражаючу кількість настроюваних і готових до використання компонентів, які можна використовувати. Цей пак підійде для використання в Android додатках. Отже, якщо вам потрібні елементи для створення програми, можна використовувати набір Material Design

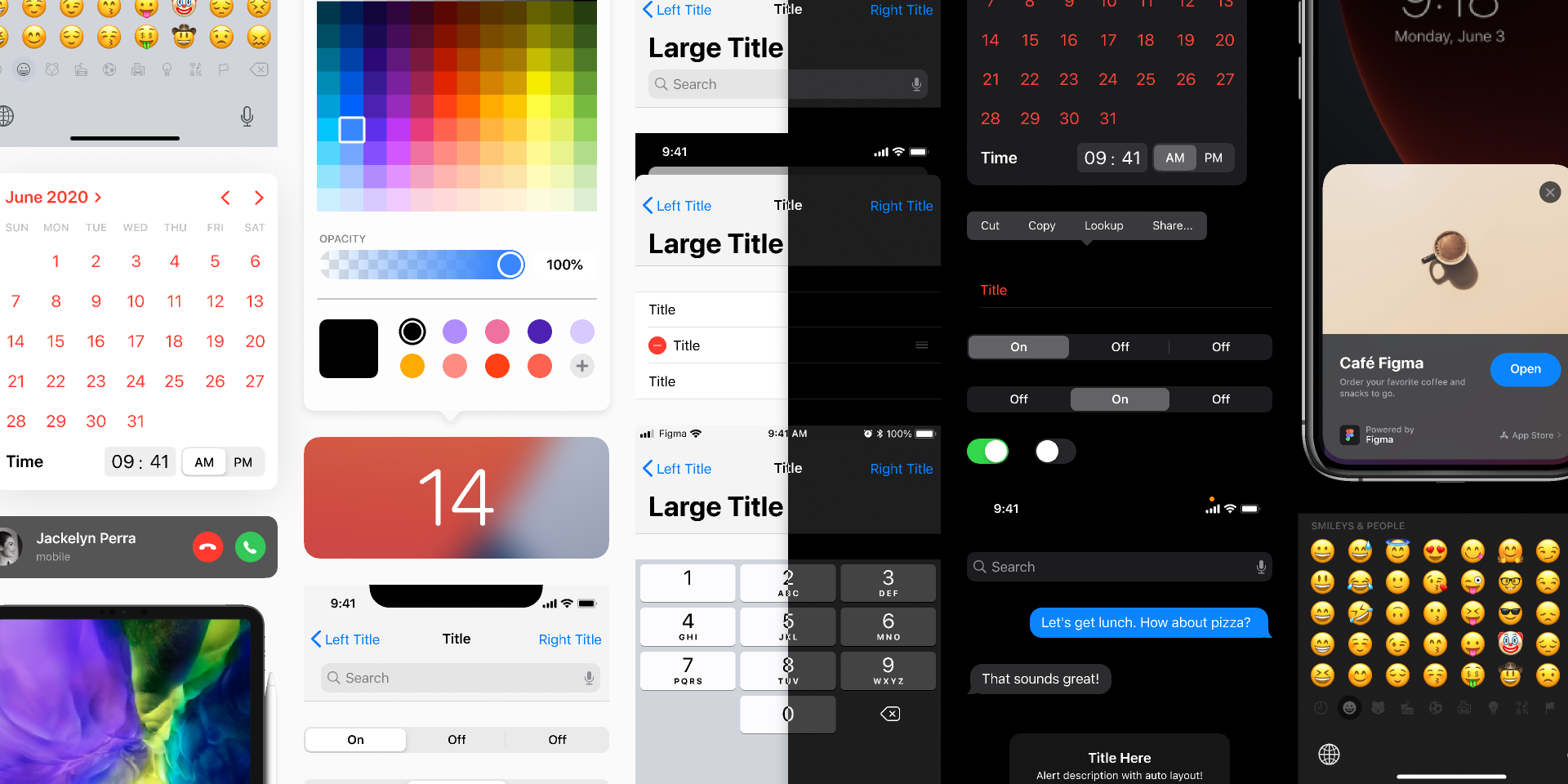
Набір елементів для iOS & iPadOS 14
Цей пак інтерфейсу користувача може знадобитися при створенні програм під IOS. Для того, щоб максимально точно підібрати розміри, кольори, розташування всіх елементів та існує цей набір. За допомогою готових меню, табів, статусу барів можна добре скоротити час створення програми. Крім того, в пакеті знаходяться елементи з останньої версії IOS 14, тому набір залишатиметься актуальним ще довгий час.

Lo-fi Wireframe Kit
Це цікавий набір із прототипів мальованого типу. Якщо потрібно красиво показати проектування сайту, або додатки цей пакет допоможе вам зробити це. Бібліотека складається з понад 100 компонентів проектування, яка допоможе вам швидше працювати над проектами! До набору входять кнопки, текстові поля, вкладки, зображення та безліч варіантів їх використання. А гнучкі компоненти допоможуть використовувати елементи як для мобільних екранів, так і для пк.

Pegasus
Система дизайну Pegasus - це гнучкий, зручний та доступний набір компонентів, зроблений у Figma. Цей набір створений за допомогою компонентів Variants для збільшення швидкості робочого процесу. До бібліотеки дизайн системи входить: 300+ компонентів, 72+ оригінальних іконок. Так що, якщо вам потрібні елементи для створення мобільного або веб-додатку, то сміливо використовуйте цей набір.

Figma Wireframe Kit
Цей набір проектувань в Figma повний елементів інтерфейсу користувача, розділів і компонентів для спрощення прототипування. Ці шаблони каркасів мають низьку точність та створені для мозкового штурму та планування ваших дизайнів. Якщо ви хочете прискорити створення вайрфреймів у Figma, цей набір допоможе вам заощадити час протягом усього творчого процесу.

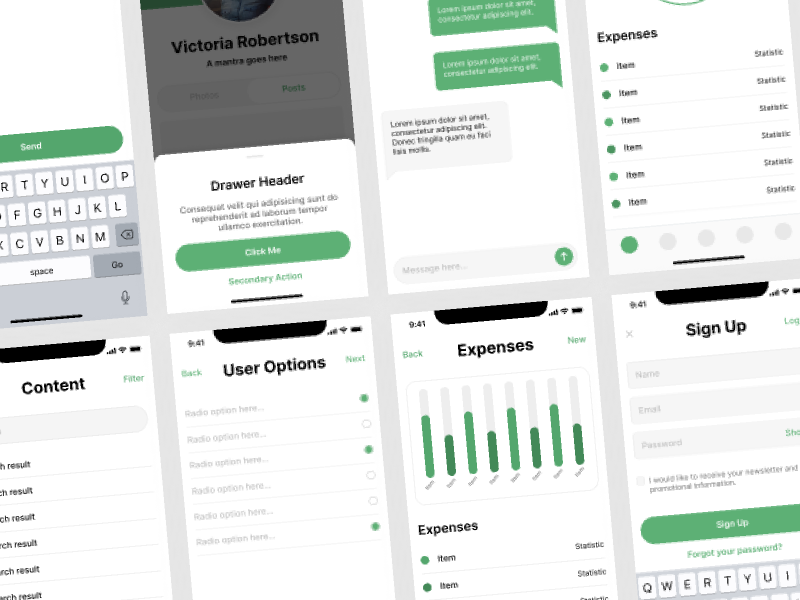
Mobile UI kit
Цей набір допоможе прискорити робочий процес проектування і створити красивий мобільний додаток за допомогою елементів, що повністю настроюються в Figma. У паці є безліч готових екранів мобільного додатку під IOS, листування, графіки, календар та багато іншого. Також є окрема сторінка з елементами навігації, меню, різних полів та текстових блоків.

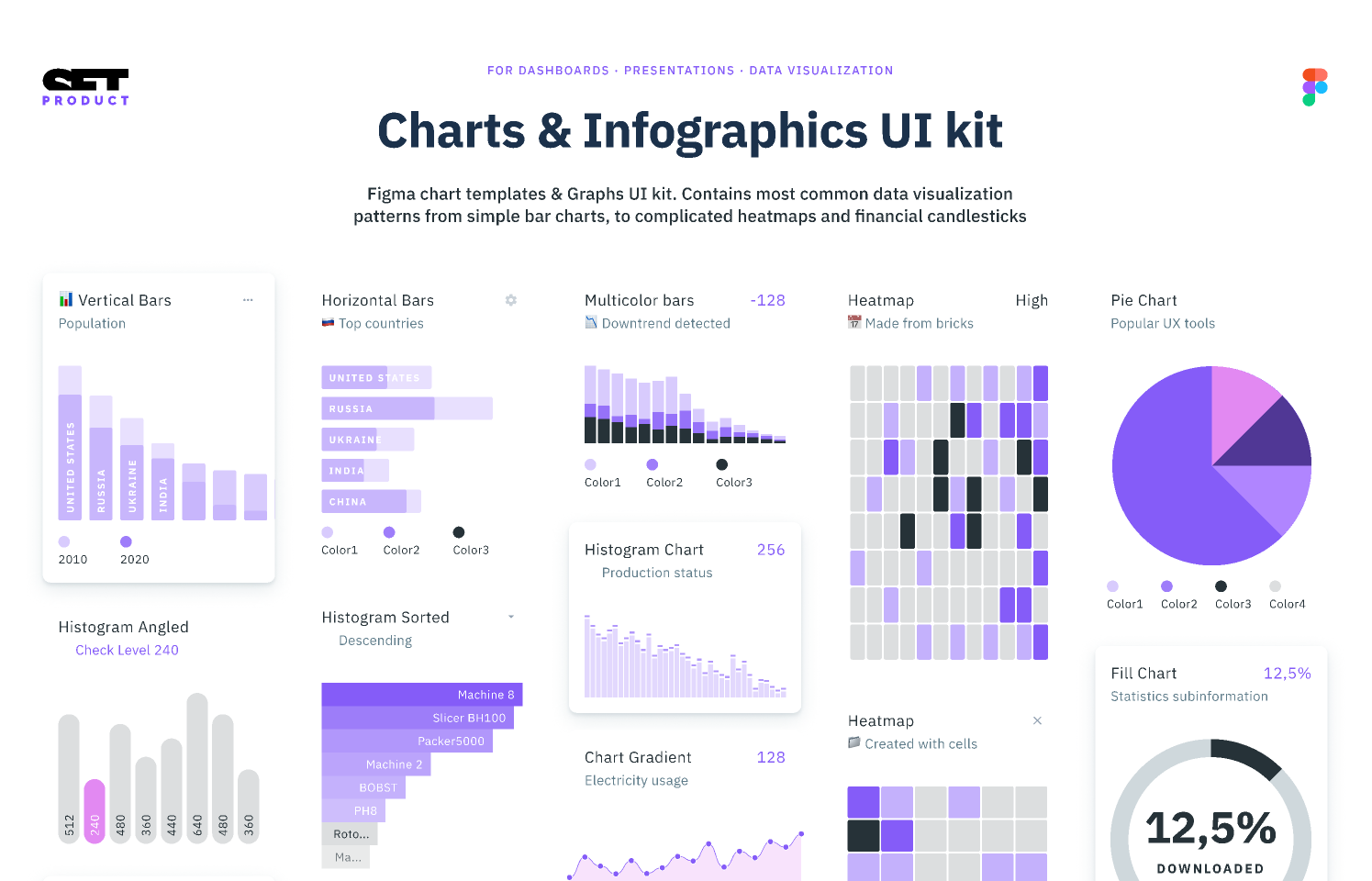
Figma Charts Infographics UI kit
Бібліотека діаграм Figma, що складається із різних компонентів. Містить найпоширеніші шаблони візуалізації даних, від простих гістограм до складних теплових карток та фінансових свічок. Підходить для інформаційних панелей, презентацій, візуалізацій чи іншого типу проектів з дизайну даних. Набір дуже цікавий, можна кастомізувати все під свій проект, змінювати дані, кольори та текст.

Ant Design System
Це величезна бібліотека різних елементів для інтерфейсу користувача. Складається з іконок, кнопок, полів уведення та повідомлень. Цей набір відрізняється тим, що в ньому є багато варіацій статусу кнопок, тому, якщо не хочете витрачати час на створення цих елементів - сміливо використовуйте готові варіації.

⚡ Якщо тобі сподобався цей матеріал, підпишись на наші соціальні мережі Instagram / Facebook / Linkedin / Telegram. Там ти знайдеш більше цікавих матеріалів про дизайн.
🖤 Підтримати проект ←Банка Mono







