10 дизайн систем великих компаній

У світі UX/UI-дизайну та розробки наявність чіткої та ефективної дизайн-системи має критичне значення для забезпечення узгодженості та зручності в користувацьких інтерфейсах. Багато великих компаній створюють свої дизайн-системи, які не тільки полегшують розробку, але й формують єдиний візуальний стиль на всіх платформах. Ми зібрали 10 найбільш цікавих та корисних дизайн-систем від відомих компаній, які можна взяти за приклад або використовувати їхні компоненти для власних проєктів.
Spotify – Reimagining Design Systems at Spotify

Ця дизайн система підтримує місію Spotify — створювати продукт, який є не лише функціональним, але й естетично привабливим, з урахуванням потреб різних користувачів у різних контекстах. Spotify оновив свою дизайн-систему, щоб підтримувати швидку адаптацію до змін у продукті, оптимізуючи процеси для кращої взаємодії між командами. Дизайн-система включає в себе безліч компонентів, стилів, шаблонів та інструментів для швидкого створення нових функцій і оновлень.
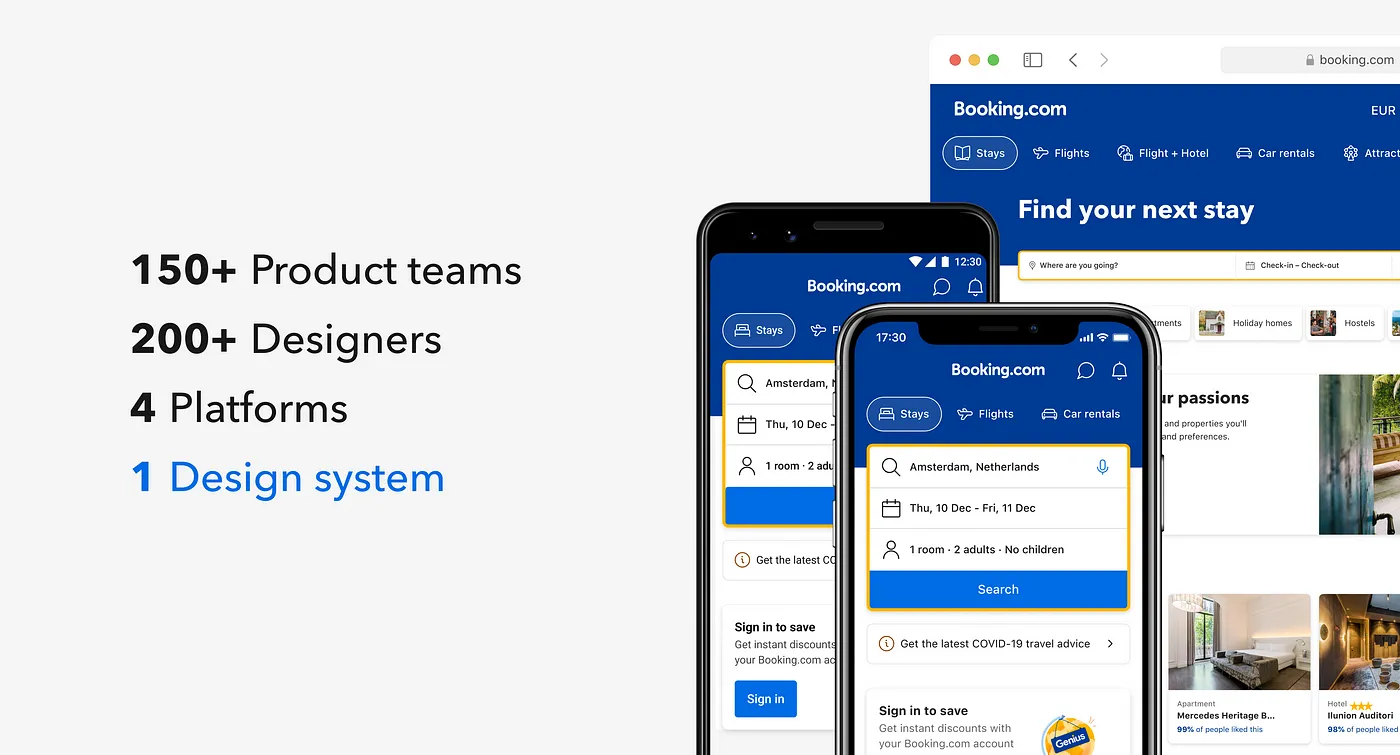
Booking.com – How We Built Our Multi-Platform Design System

Booking.com розробив свою багатоплатформену дизайн-систему, яка включає гнучкість для роботи на різних пристроях і платформах, забезпечуючи при цьому консистентність у дизайні. Це рішення дозволяє компанії швидко масштабувати нові функції і зберігати якість продукту.
Uber – Uber Design Platform
Uber Design Platform – це інтегрована дизайн-система, яка забезпечує єдність та консистентність у всіх продуктах Uber. Вона орієнтована на створення простих і ефективних інтерфейсів, здатних адаптуватися до різних платформ і пристроїв. Система включає готові компоненти, шаблони і гайди зі стилю, що дозволяють командам швидко та зручно розробляти нові функції, не втрачаючи узгодженості в дизайні. Платформа акцентує увагу на гнучкості, що дозволяє легко налаштовувати інтерфейси відповідно до вимог і сценаріїв користування.
Dropbox – How Dropbox migrated to Figma and structured our cross-platform design system
Dropbox зробив значний крок у бік Figma для покращення співпраці між командами та переніс свою дизайн-систему на одну платформу. Це дозволило організувати процес розробки більш ефективно та динамічно, забезпечивши зручність роботи на різних пристроях. Завдяки Figma команда змогла значно покращити комунікацію між дизайнерами, розробниками та іншими учасниками проєкту, дозволивши легко оновлювати компоненти дизайн-системи і відслідковувати зміни в реальному часі.
Salesforce – Lightning Design System
Salesforce Lightning Design System (SLDS) — це набір інструментів і стандартів для створення інтерфейсів, який забезпечує послідовність і зручність користування у всіх продуктах Salesforce. SLDS є основною частиною платформи Salesforce Lightning, яка орієнтована на створення потужних веб-додатків і бізнес-рішень. SLDS пропонує дизайн-патерни, компоненти інтерфейсу, кольорові палітри, типографію та стилі, які добре виглядають і працюють на різних пристроях і екранах.
IBM – Carbon Design System
IBM Carbon Design System — це дизайн-система, розроблена для створення єдиних інтерфейсів для всіх продуктів і платформ IBM. Carbon забезпечує єдність візуального стилю і взаємодії в багатьох складних застосунках та платформах, зокрема для корпоративних рішень, SaaS-додатків та різноманітних цифрових інтерфейсів. Carbon включає низку інтегрованих елементів дизайну, таких як кнопки, форми, сповіщення, таблиці та панелі інструментів.
Atlassian – Atlassian Design System Evolution
Atlassian Design System — дизайн-система, яка швидко змінюється в залежності від розвитку продуктів компанії. Вона забезпечує єдину мову дизайну для всіх продуктів Atlassian, сприяючи консистентності інтерфейсів.
Зокрема, особливу увагу було приділено створенню компонентів, що можуть використовуватися на різних платформах, від веб-додатків до мобільних версій. Важливими аспектами є стандартизація елементів інтерфейсу, спрощення процесів розробки і покращення колаборації між дизайнерами та розробниками.
Airbnb Design Language System
Основна мета дизайн системи Airbnb — забезпечити консистентність при розробці нових фіч і продуктів, гарантуючи, що кожен елемент інтерфейсу відповідає принципам доступності, ефективності та стилю. Ця система включає набори компонентів, шаблонів і гайдлайнів, що дозволяють дизайнерам і розробникам швидко адаптувати свої рішення до потреб користувачів.
Microsoft – Fluent Design System
Fluent Design System від Microsoft націлений на інтеграцію візуальних елементів в різні пристрої та платформи, створюючи більш безшовний досвід для користувачів. Система включає елементи, що дозволяють працювати з глибокими інтеракціями та анімацією, підтримуючи ефективність на різних пристроях.
Google – Material Design Evolution
Material Design від Google залишається однією з найвідоміших і найбільш використовуваних дизайн-систем у світі. Вона еволюціонує, стаючи більш адаптивною і зручнішою для роботи з новими технологіями, включаючи мобільні пристрої, веб-інтерфейси та додатки. Це одна з найбільш визнаних систем, що задає стандарти у дизайні інтерфейсів.
